```html
Les développeurs Flutter cherchent constamment des moyens d'améliorer l'attrait visuel et l'expérience utilisateur de leur application. Un élément crucial pour y parvenir est l'utilisation efficace des icônes. Dans ce guide complet, nous allons explorer les 10 meilleures bibliothèques d'icônes Flutter que chaque développeur devrait connaître. Ces bibliothèques offrent une large gamme d'icônes personnalisables qui peuvent améliorer considérablement la conception et la fonctionnalité de votre application.
Pourquoi les bibliothèques d'icônes sont importantes dans le développement Flutter
Avant de plonger dans les bibliothèques spécifiques, il est important de comprendre pourquoi les bibliothèques d'icônes sont si cruciales dans le développement Flutter. Les icônes servent d'indices visuels qui guident les utilisateurs à travers l'interface de votre application, rendant la navigation plus intuitive et améliorant l'ergonomie globale. De plus, des icônes bien choisies peuvent contribuer à l'attrait esthétique de votre application, l'aidant à se démarquer sur un marché encombré.
Top 10 des bibliothèques d'icônes Flutter à connaître
1. Flutter Icons
Flutter Icons est une bibliothèque étendue qui offre une pléthore d'icônes adaptées à diverses applications. Sa compatibilité avec les plateformes iOS et Android en fait un choix polyvalent pour les développeurs Flutter. Les icônes de ce package sont hautement personnalisables, ce qui permet aux développeurs de les aligner de manière transparente sur la conception de leur application.
Fonctionnalités clés :
- Compatibilité multiplateforme
- Collection d'icônes étendue
- Haute personnalisation

2. Material Icons
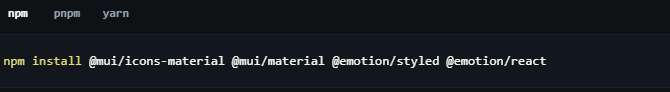
Inspirées des directives Material Design de Google, Material Icons fournissent des icônes nettes, claires et fonctionnelles qui favorisent la convivialité avec un aspect soigné. Ce package est idéal pour les projets respectant les principes de Material Design et peut être facilement implémenté dans n'importe quelle application Flutter.
Fonctionnalités clés :
- Adhérence aux principes de Material Design
- Icônes claires et fonctionnelles
- Implémentation facile

3. Font Awesome Icons
Font Awesome Icons est un ensemble complet d'icônes populaires dans les applications web et mobiles. Connues pour leurs graphiques vectoriels évolutifs et leur grande variété, ces icônes offrent aux développeurs Flutter des collections gratuites et pro, répondant à un éventail de besoins de conception.
Fonctionnalités clés :
- Graphiques vectoriels évolutifs
- Grande variété d'icônes
- Collections gratuites et pro disponibles

4. Icons8
Icons8 est un package unique qui fournit non seulement un vaste éventail d'icônes, mais prend également en charge l'intégration Flutter pour un développement d'applications simplifié. Ces icônes sont conçues pour maintenir la cohérence avec la philosophie de conception de Flutter, garantissant qu'elles s'intègrent naturellement dans le framework.
Fonctionnalités clés :
- Cohérence avec la philosophie de conception de Flutter
- Vaste éventail d'icônes
- Prise en charge de l'intégration Flutter
5. Fluttericon
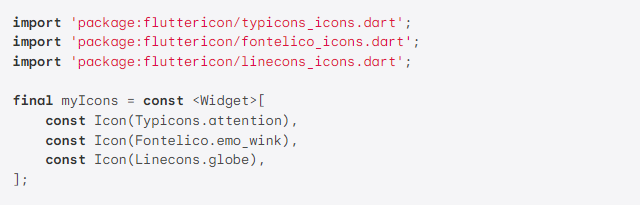
Fluttericon permet aux développeurs de créer des packs d'icônes personnalisés à partir d'ensembles populaires comme Font Awesome, Material Design et autres. Il fournit un outil pour personnaliser et télécharger vos collections d'icônes en tant que package Flutter, qui peut ensuite être utilisé directement dans vos applications.
Fonctionnalités clés :
- Création de packs d'icônes personnalisés
- Intégration d'ensembles d'icônes populaires
- Utilisation directe dans les applications Flutter

6. Cupertino Icons
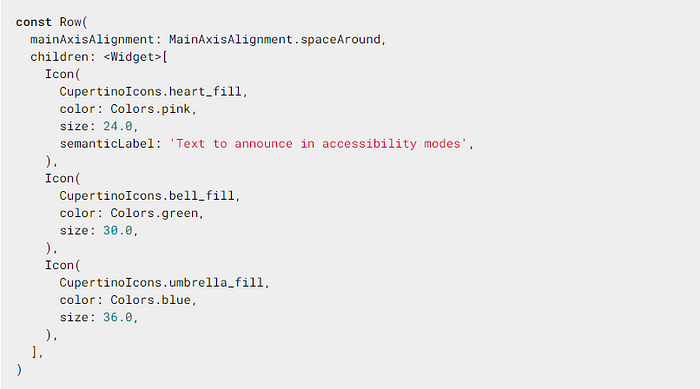
Cupertino Icons est l'actif d'icônes par défaut pour les widgets Cupertino basés sur des icônes de style Apple. Ce package est essentiel pour les développeurs qui cherchent à créer des interfaces de style iOS dans leurs applications Flutter.
Fonctionnalités clés :
- Icônes de style Apple
- Actif par défaut pour les widgets Cupertino
- Langage de conception spécifique à iOS

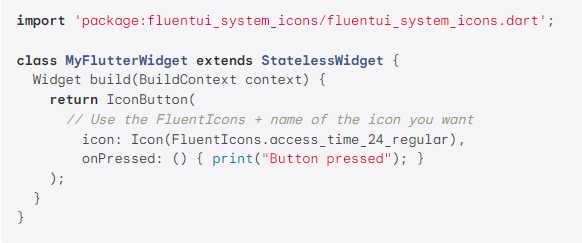
7. Fluentui System Icons
Fluent UI System Icons est une collection d'icônes familières, conviviales et modernes de Microsoft. Ce package est particulièrement utile pour les développeurs qui souhaitent créer des applications avec une interface de type Windows ou ceux qui recherchent un ensemble d'icônes propre et professionnel.
Fonctionnalités clés :
- Icônes conçues par Microsoft
- Esthétique moderne et conviviale
- Adapté aux interfaces de style Windows

8. Icons Plus
Icons Plus est un package complet qui comprend de nombreux packs d'icônes populaires tels que Bootstrap, Font Awesome, Eva Icons, Line Awesome et Ionicons. Cette solution tout-en-un offre aux développeurs un large éventail d'options parmi lesquelles choisir.
Fonctionnalités clés :
- Plusieurs packs d'icônes dans un seul package
- Grande variété de styles
- Facile à utiliser
9. Hugeicons
Hugeicons propose plus de 4 000 icônes Flutter gratuites créées par la Hugeicons Pro Icon Library. Cette vaste collection offre aux développeurs un large éventail d'options pour améliorer l'attrait visuel de leur application.
Fonctionnalités clés :
- Grande collection d'icônes gratuites
- Créé par des concepteurs d'icônes professionnels
- Diverses gammes de styles d'icônes

10. Unicons
Unicons fournit plus de 1 000 belles icônes à utiliser dans les projets Flutter. Cette bibliothèque offre toutes les options de personnalisation que Flutter fournit, permettant aux développeurs d'adapter les icônes à leurs besoins spécifiques.
Fonctionnalités clés :
- Plus de 1 000 icônes
- Haut niveau de personnalisation
- Conceptions d'icônes belles et diverses

Comment choisir la bonne bibliothèque d'icônes pour votre projet Flutter
La sélection de la bibliothèque d'icônes appropriée pour votre projet Flutter dépend de plusieurs facteurs. Tenez compte des éléments suivants lors de votre prise de décision :
- Exigences du projet : Évaluez les besoins spécifiques de votre projet. Développez-vous pour iOS, Android ou les deux ? Votre application suit-elle un langage de conception particulier comme Material Design ?
- Variété d'icônes : Recherchez des bibliothèques qui offrent une large gamme d'icônes pour couvrir tous vos besoins potentiels.
- Options de personnalisation : Choisissez des bibliothèques qui vous permettent de modifier facilement la taille, la couleur et d'autres attributs des icônes pour qu'elles correspondent à la conception de votre application.
- Performances : Tenez compte de l'impact sur les performances de votre application. Certaines bibliothèques peuvent être plus légères que d'autres.
- Licence : Soyez conscient de toute restriction de licence, en particulier si vous développez une application commerciale.
- Support communautaire : Les bibliothèques avec un support communautaire actif sont plus susceptibles de recevoir des mises à jour et des améliorations au fil du temps.
Implémentation des bibliothèques d'icônes dans votre application Flutter
Une fois que vous avez choisi votre bibliothèque d'icônes préférée, son implémentation dans votre application Flutter est généralement simple. Voici un guide de base :
- Ajoutez la bibliothèque à votre fichier
pubspec.yaml:
dependencies:
flutter:
sdk: flutter
your_chosen_icon_library: ^version_number
- Exécutez
flutter pub getpour récupérer le package. - Importez la bibliothèque dans votre fichier Dart :
import 'package:your_chosen_icon_library/your_chosen_icon_library.dart';
- Utilisez les icônes dans vos widgets :
Icon(YourChosenIconLibrary.icon_name)
Conclusion
L'intégration de la bonne bibliothèque d'icônes peut améliorer considérablement l'attrait visuel et l'expérience utilisateur de votre application Flutter. Les dix bibliothèques que nous avons explorées offrent un large éventail d'options pour répondre aux divers besoins des projets et aux préférences de conception. De la vaste collection de Flutter Icons aux options personnalisables d'Unicons, il existe une bibliothèque pour les exigences de chaque développeur Flutter.
N'oubliez pas que la clé d'une utilisation efficace des icônes ne réside pas seulement dans la quantité, mais aussi dans le choix d'icônes qui correspondent à la conception et à la fonctionnalité globales de votre application. Prenez le temps d'explorer ces bibliothèques, d'expérimenter différentes icônes et de trouver l'ensemble parfait qui permettra à votre application Flutter de se démarquer.
En tirant parti de ces puissantes bibliothèques d'icônes, vous pouvez créer des applications Flutter plus intuitives, visuellement attrayantes et conviviales. Alors, plongez-vous, explorez ces bibliothèques et faites passer vos compétences en développement Flutter au niveau supérieur !
La combinaison d'icônes et d'API peut améliorer considérablement l'expérience utilisateur et la conception de l'interface. Une façon efficace d'y parvenir consiste à utiliser un service comme Apidog , qui simplifie la gestion et la documentation des API.

Pour intégrer des icônes à votre API, commencez par sélectionner un ensemble d'icônes qui correspondent au thème de votre application. Une fois que vous avez choisi vos icônes, vous pouvez les intégrer dans vos réponses d'API. Par exemple, lors de la récupération de données, incluez des URL d'icônes dans la réponse JSON, ce qui permet aux développeurs de les afficher facilement sur le frontend.
```



