En el intrincado mundo de las tecnologías de comunicación web, WebRTC y WebSocket destacan como dos actores fundamentales. Si bien ambos son instrumentales en el ámbito de la comunicación moderna basada en la web, satisfacen necesidades distintas y operan bajo diferentes paradigmas. Profundicemos en estas tecnologías para comprender sus matices y explorar sus diferencias clave con más detalle.
Mejora tu experiencia de depuración hoy mismo – Consulta el botón de descarga a continuación 👇👇👇
Tabla de comparación: WebRTC vs WebSocket
Aspecto |
WebRTC |
WebSocket |
|---|---|---|
| Tipo de comunicación | Peer-to-peer | Cliente-servidor |
| Tipos de datos | Audio, vídeo y datos arbitrarios | Texto, datos binarios (p. ej., imágenes, formatos personalizados) |
| Conexión | Directa entre usuarios | A través de un servidor |
| Latencia | Muy baja debido a la conexión directa | Baja, pero más alta que WebRTC |
| Complejidad | Alta (recorrido NAT, señalización) | Más baja |
| Seguridad | Cifrado de extremo a extremo | Dependiente de la implementación |
| Casos de uso | Videollamadas/audiollamadas, transmisión en vivo, intercambio de archivos | Chats en tiempo real, juegos, actualizaciones bursátiles |
| Integración del navegador | Nativa, no se requieren plugins | Nativa, no se requieren plugins |
| Personalización | Alta (selección de códecs, canales de datos) | Moderada (restricciones del protocolo) |
| Escalabilidad | Moderada (peer-to-peer puede consumir muchos recursos) | Alta (eficiente con el modelo cliente-servidor) |
| Implementaciones típicas | Aplicaciones de videoconferencia, intercambio de archivos peer-to-peer | Aplicaciones de chat, actualizaciones deportivas en vivo |
¿Qué es exactamente WebRTC?

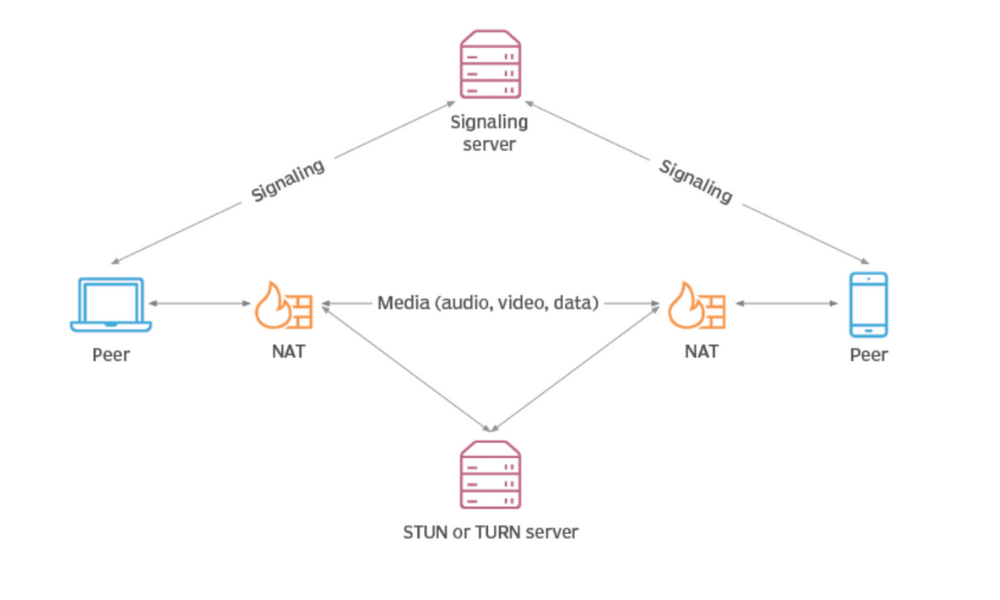
WebRTC, o Web Real-Time Communication (Comunicación Web en Tiempo Real), es una tecnología innovadora que facilita la comunicación directa en tiempo real entre navegadores web y dispositivos. Es similar a un puente digital, que permite a los usuarios compartir audio, vídeo y datos en tiempo real, sin necesidad de plugins o software adicionales.
Las características destacadas de WebRTC
- Comunicación en tiempo real: Ofrece comunicación de audio y vídeo en vivo e instantánea.
- Conexión Peer-to-Peer: Crea enlaces directos entre usuarios, lo que reduce la latencia y aumenta la calidad de las interacciones.
- Canales de datos: Admite el intercambio de diversas formas de datos, lo que mejora la versatilidad de la comunicación.
- Cifrado y seguridad: Garantiza una comunicación segura con cifrado obligatorio para todas las transferencias de datos.
- Basado en navegador: Funciona de forma nativa en los navegadores, lo que elimina la necesidad de instalaciones externas.
// Sample code for setting up a simple WebRTC connection
// Getting local media stream
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
const localVideo = document.getElementById('localVideo');
localVideo.srcObject = stream;
})
.catch(error => {
console.error('Error accessing media devices.', error);
});
// WebRTC peer connection setup
const peerConnection = new RTCPeerConnection(configuration);
Explorando WebSocket

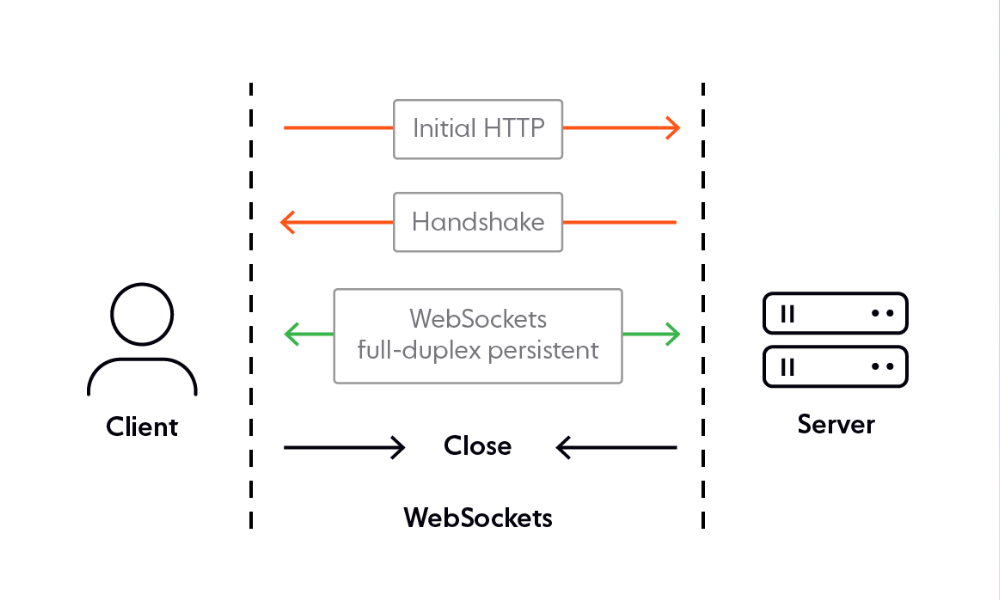
WebSocket, por el contrario, es un protocolo que permite la comunicación bidireccional continua entre un cliente (como un navegador web) y un servidor. Es como una tubería digital que permanece abierta, lo que permite un flujo de datos continuo e instantáneo en ambas direcciones.
Atributos clave de WebSocket
- Comunicación Full-Duplex: Permite el intercambio de datos bidireccional simultáneamente.
- Baja latencia: Mantiene una conexión abierta para una transferencia de datos más rápida en comparación con las conexiones HTTP tradicionales.
- Versatilidad en el manejo de datos: Capaz de transmitir una amplia variedad de formatos de datos, incluidos texto y binario.
- Sobrecargas reducidas: Transferencia de datos más eficiente después del protocolo de enlace inicial, lo que minimiza el uso de recursos.
- Amplia compatibilidad: Compatible con la mayoría de los navegadores web modernos.
// Example: Establishing a basic WebSocket connection
const socket = new WebSocket('ws://example.com');
socket.onopen = function(event) {
console.log("Connection opened");
};
socket.onmessage = function(event) {
console.log("Received message: " + event.data);
// Handle incoming messages...
};
socket.onerror = function(error) {
console.error("WebSocket Error: " + error);
};
// Sample function to send data through WebSocket
function sendData(data) {
socket.send(data);
}
Diferencias clave: WebRTC vs WebSocket
Naturaleza de la comunicación
- WebRTC: Especializado en la comunicación directa peer-to-peer, es la opción ideal para las interacciones de audio y vídeo en tiempo real. Omite los servidores, lo que facilita la transferencia directa de datos entre los usuarios.
- WebSocket: Centrado en la comunicación cliente-servidor, es ideal para situaciones en las que es necesario un intercambio de datos bidireccional constante, como en aplicaciones de chat o actualizaciones de feeds en vivo.
Manejo de datos
- WebRTC: Principalmente optimizado para la transmisión de audio y vídeo de alta calidad. También admite el intercambio de datos arbitrarios, pero su fuerte es la comunicación multimedia enriquecida en tiempo real.
- WebSocket: Exhibe una gama más amplia en el manejo de datos, gestionando eficientemente tanto datos de texto como binarios. Esta versatilidad lo hace adecuado para diversas aplicaciones, desde chats basados en texto hasta transferencias complejas de datos binarios, como el intercambio de imágenes.
Dinámica de conexión
- WebRTC: Opera a través de una conexión directa entre pares. Esta configuración reduce significativamente la latencia, lo que la hace ideal para aplicaciones donde la interacción en tiempo real es crucial, como la videoconferencia o los juegos en vivo.
- WebSocket: Aunque proporciona una conexión persistente, lo hace a través de un servidor. Esta arquitectura puede introducir cierta latencia en comparación con las conexiones directas peer-to-peer, pero sigue siendo mucho más eficiente que el sondeo HTTP tradicional.
Casos de uso y aplicaciones
- WebRTC: Más adecuado para aplicaciones que requieren comunicación interactiva inmediata, como videoconferencias y audioconferencias, transmisión en vivo e intercambio de archivos peer-to-peer.
- WebSocket: Excelente para aplicaciones donde los usuarios necesitan mantener una línea de comunicación continua con un servidor, como notificaciones en tiempo real, juegos multijugador en línea y herramientas de edición colaborativa.
Complejidad e implementación
- WebRTC: Esto tiende a ser más complejo de implementar debido a la necesidad de manejar el recorrido NAT, la señalización para el establecimiento de la conexión y el manejo de varios formatos de medios.
- WebSocket: Generalmente más simple en términos de configuración e implementación. Requiere manejar el protocolo de enlace inicial y mantener una conexión estable, pero carece de la complejidad de la gestión directa de la comunicación peer-to-peer.
La depuración de las conexiones WebSocket mediante Apidog se puede simplificar en cinco pasos clave. Este enfoque simplifica el proceso, lo que le permite identificar y resolver eficazmente los problemas con su implementación de WebSocket.
Cómo depurar WebSocket con Apidog
La depuración de las conexiones WebSocket mediante Apidog se puede simplificar en cinco pasos clave. Este enfoque simplifica el proceso, lo que le permite identificar y resolver eficazmente los problemas con su implementación de WebSocket.
Paso 1: Configurar el espacio de trabajo de Apidog
- Crear una cuenta de Apidog: Si aún no tiene una, regístrese para obtener una cuenta de Apidog.
- Inicializar un espacio de trabajo: Una vez que haya iniciado sesión, cree un nuevo espacio de trabajo. Esta será su área principal para administrar la depuración de WebSocket y otras tareas de prueba de API.

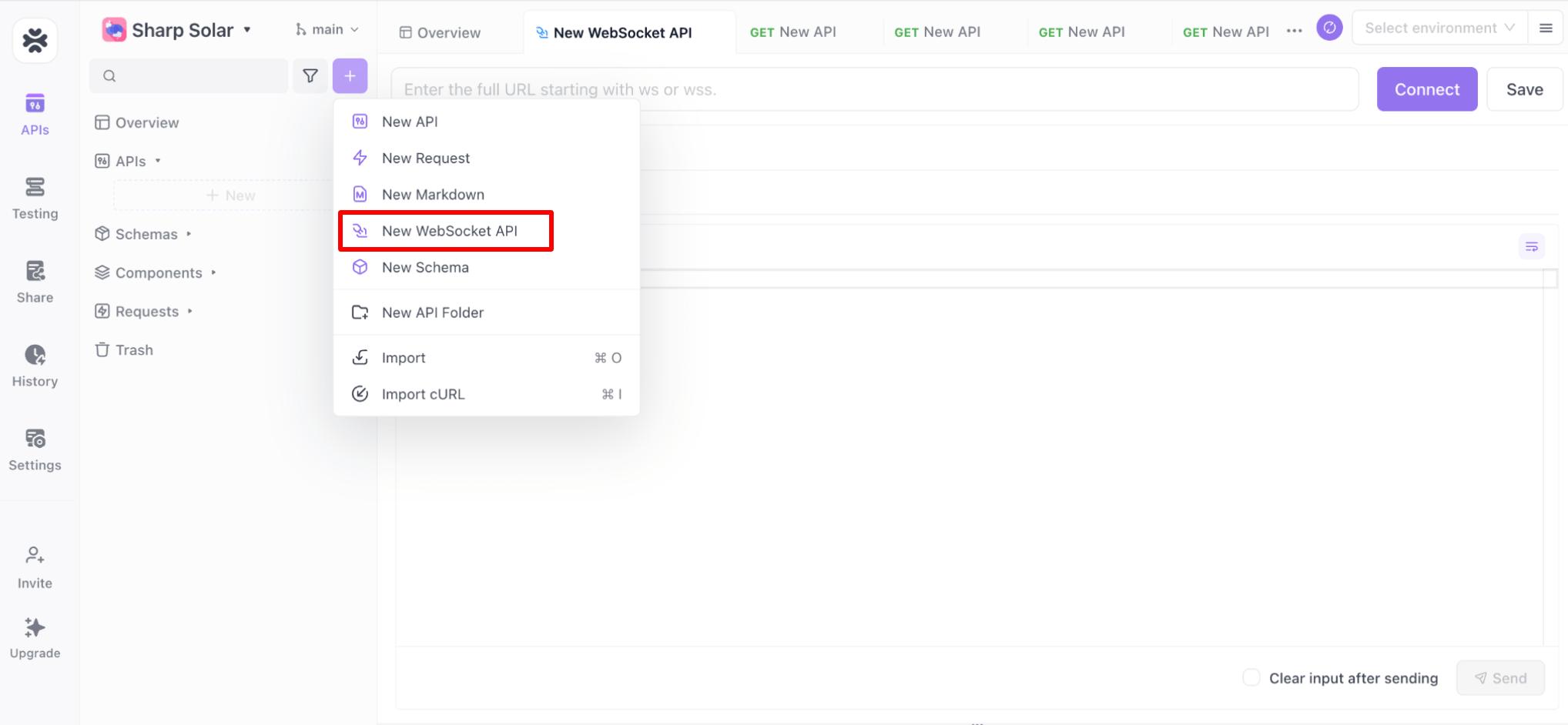
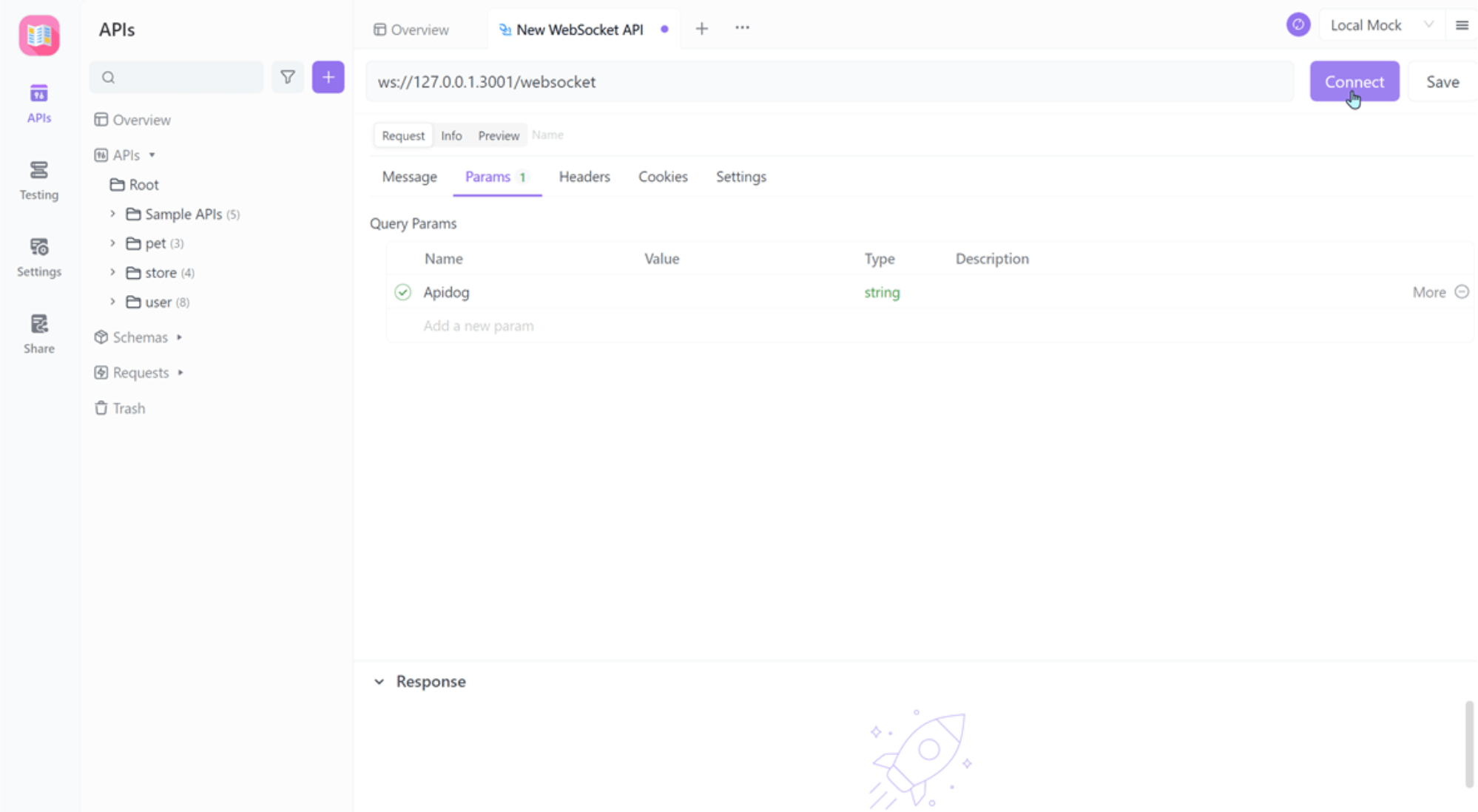
Paso 2: Configurar su punto final de WebSocket
- Añadir un nuevo proyecto: Dentro de su espacio de trabajo, inicie un nuevo proyecto específicamente para la depuración de WebSocket.
- Definir el servicio WebSocket: En este proyecto, añada un nuevo servicio para su WebSocket. Tendrá que proporcionar la URL de WebSocket (
ws://owss://) y configurar los encabezados o detalles de autenticación necesarios.

Paso 3: Establecer y supervisar la conexión WebSocket
- Conectarse a su servidor WebSocket: Utilice la interfaz de Apidog para establecer una conexión con su servidor WebSocket. Asegúrese de que el servidor esté en línea y accesible.
- Observar el estado de la conexión: Apidog mostrará el estado de la conexión, lo que le ayudará a verificar si la conexión WebSocket se ha realizado correctamente o si hay problemas de conexión iniciales.
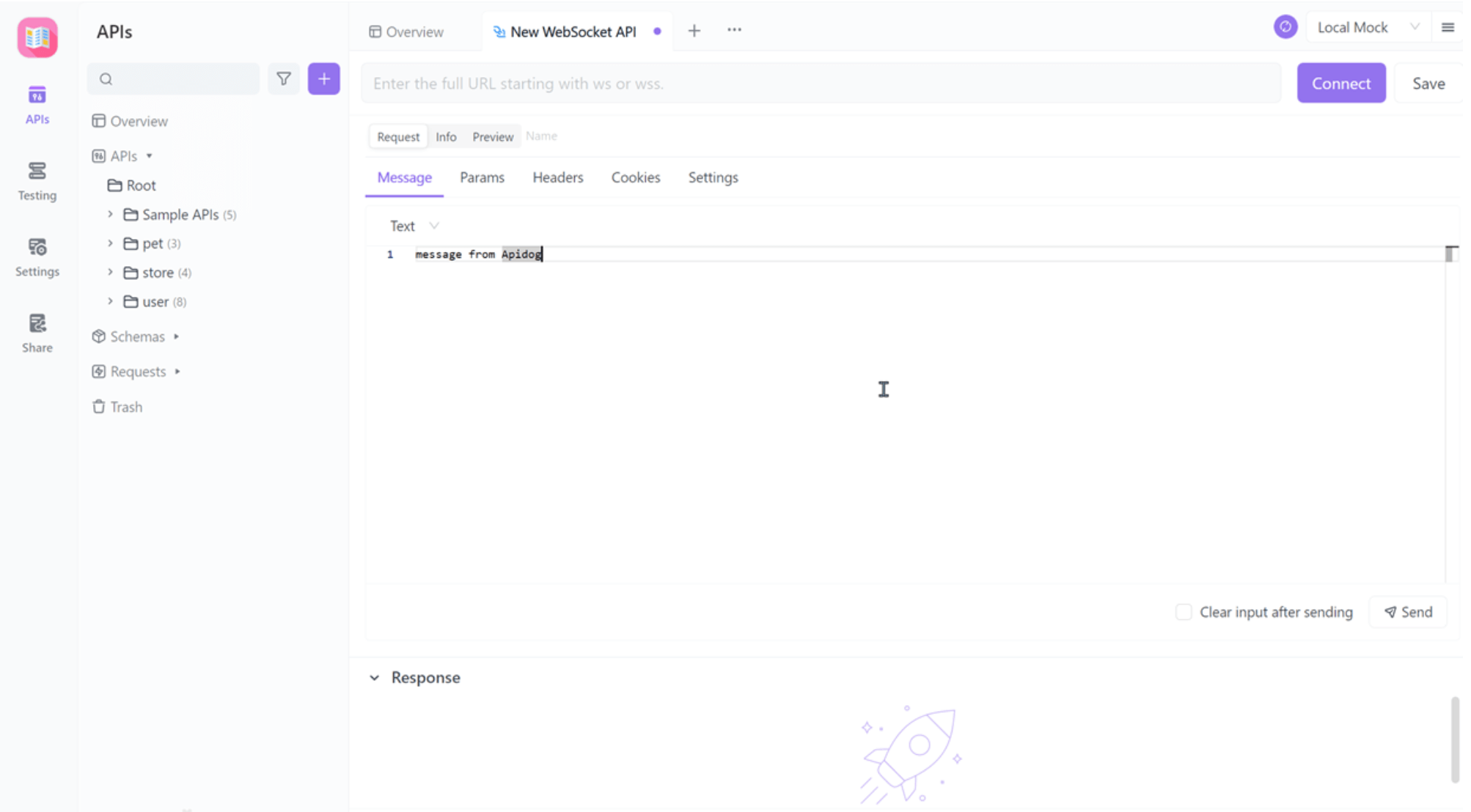
Paso 4: Probar con mensajes y analizar las respuestas
- Enviar solicitudes de prueba: A través de la interfaz de Apidog, envíe varios mensajes de prueba a su servidor WebSocket. Esto puede incluir diferentes escenarios que desee probar.
- Revisar las respuestas del servidor: Supervise cómo responde su servidor a cada solicitud. Apidog mostrará los mensajes entrantes, lo que le permitirá analizar el comportamiento y los patrones de respuesta del servidor.
Paso 5: Depurar y optimizar

- Analizar los datos de interacción: Examine los detalles de los mensajes intercambiados (tanto enviados como recibidos) en busca de comportamientos o errores inesperados.
- Depuración iterativa: Basándose en la información obtenida, modifique el código de su servidor o la solicitud WebSocket según sea necesario y repita el proceso de prueba hasta que se logre el rendimiento y la fiabilidad deseados.
Conclusión
WebRTC y WebSocket, si bien sirven al propósito general de mejorar la comunicación web, satisfacen necesidades claramente diferentes. WebRTC destaca por facilitar la comunicación en tiempo real y de alta calidad directamente entre los usuarios, lo que la convierte en una tecnología fundamental en aplicaciones como la videoconferencia y la transmisión en vivo. WebSocket, por otro lado, es la columna vertebral de la comunicación continua cliente-servidor, que desempeña un papel crucial en las aplicaciones de chat, los juegos en línea y las fuentes de datos en tiempo real. Comprender estas diferencias clave permite a los desarrolladores y a las empresas elegir la tecnología adecuada en función de sus requisitos de comunicación específicos y las necesidades de la aplicación, lo que conduce a soluciones digitales más eficientes y eficaces.