La era digital ha traído un cambio de paradigma en cómo las aplicaciones se comunican a través de la web. Dos tecnologías fundamentales que facilitan esto son los Webhooks y los WebSockets. Ambos sirven para propósitos distintos en el ecosistema del desarrollo web y entender sus matices es clave para optimizar el rendimiento de la aplicación web y la experiencia del usuario.
Haz clic en el botón de Descargar y eleva tu experiencia de depuración de WebSocket.
¿Qué son los Webhooks?
Un Webhook, en los términos más simples, es un método para aumentar o alterar el comportamiento de una página web o aplicación web con devoluciones de llamada personalizadas. Estas devoluciones de llamada pueden ser mantenidas, modificadas y gestionadas por usuarios y desarrolladores de terceros que no necesariamente están afiliados al sitio web o aplicación de origen.

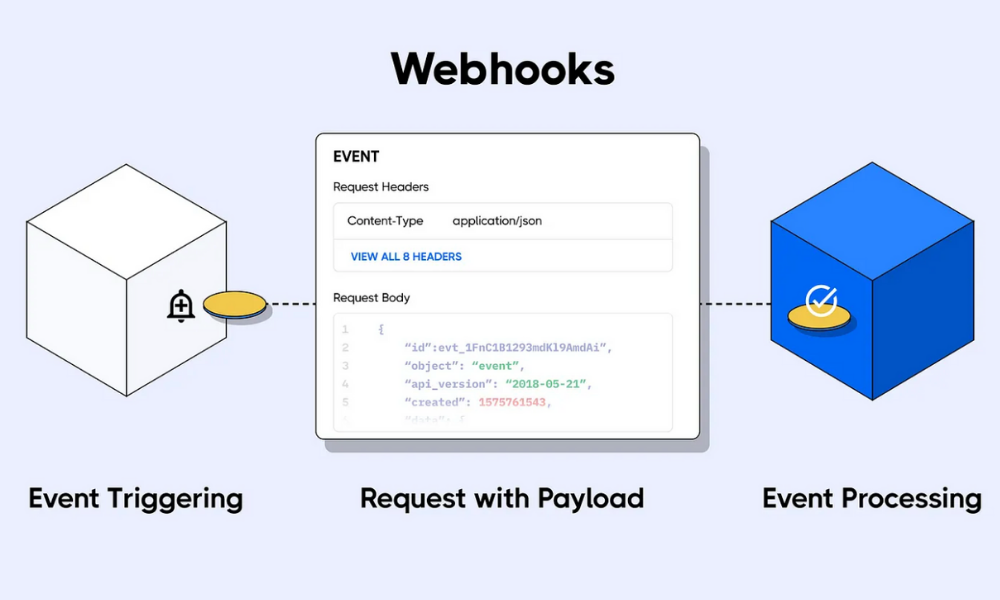
Cómo funcionan los Webhooks:
- Monitorización de eventos: Los Webhooks están configurados para monitorizar eventos dentro de un sistema o aplicación.
- Activación del disparador: Cuando ocurre el evento especificado, se activa el Webhook.
- Ejecución de HTTP POST: El Webhook reacciona enviando una solicitud HTTP POST a una URL especificada.
- Entrega de la carga útil: Esta solicitud incluye una carga útil, que normalmente contiene información sobre el evento que activó el Webhook.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json()); // for parsing application/json
// Webhook endpoint listening for POST requests
app.post('/webhook', (req, res) => {
console.log('Received Webhook:', req.body);
// Process the Webhook payload
// e.g., trigger an action based on the event
res.status(200).send('Webhook received!');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Webhook listener running on port ${PORT}`));
Ventajas:
- Sistema de notificación eficiente: Permite a las aplicaciones recibir actualizaciones en tiempo real.
- Personalizable: Se puede adaptar a eventos y necesidades específicas.
- Independencia del sondeo: Reduce la necesidad de comprobación o sondeo constante de actualizaciones.
Desventajas:
- Limitado a eventos predefinidos: Solo es efectivo para los eventos que están configurados para monitorizar.
- Riesgos de seguridad: Los puntos finales expuestos pueden ser objetivos de ataques maliciosos.
- Dependencia de servicios externos: La fiabilidad depende del tiempo de actividad y el rendimiento del servidor externo.
¿Qué son los WebSockets?
WebSocket es un protocolo de comunicación que proporciona un canal de comunicación full-duplex a través de una única conexión TCP. Permite la interacción entre un navegador web (u otra aplicación cliente) y un servidor web con menores sobrecargas, facilitando la transferencia de datos en tiempo real.

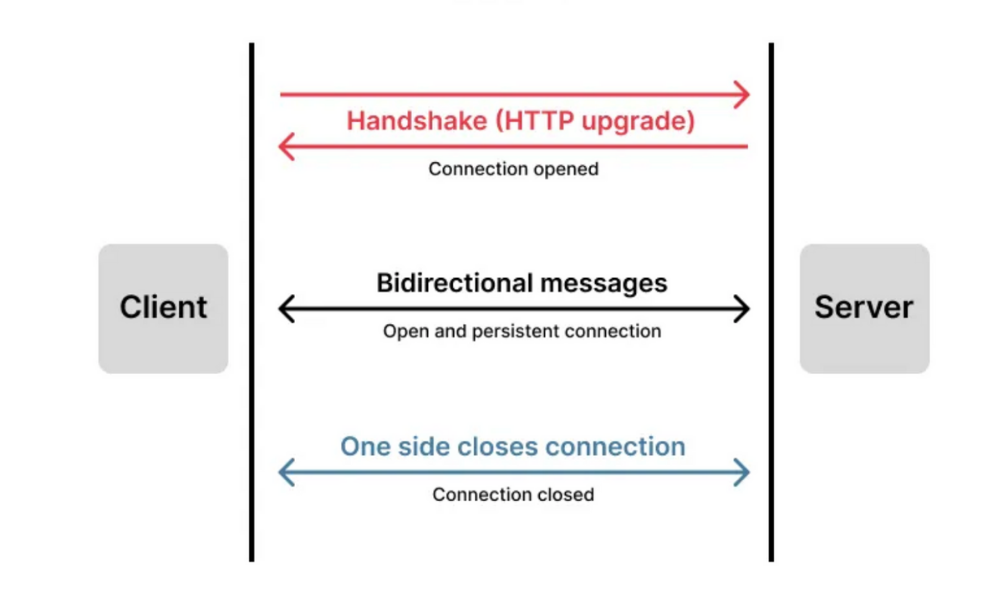
Cómo funcionan los WebSockets:
- Establecimiento de la conexión: Se inicia con un handshake HTTP, que luego se actualiza a una conexión WebSocket.
- Conexión persistente: A diferencia de HTTP, la conexión WebSocket permanece abierta, lo que permite una comunicación continua.
- Transferencia de datos: Los mensajes se pueden enviar desde el cliente al servidor y viceversa en cualquier momento, lo que permite una comunicación bidireccional en tiempo real.
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('New client connected');
ws.on('message', (message) => {
console.log(`Received message: ${message}`);
// Echo the received message back to the client
ws.send(`Echo: ${message}`);
});
ws.on('close', () => {
console.log('Client has disconnected');
});
});
Ventajas:
- Comunicación en tiempo real: Ideal para aplicaciones que requieren feeds de datos en vivo.
- Sobrecargas reducidas: Elimina la necesidad de abrir y cerrar conexiones repetidamente.
- Full Duplex: Es posible la comunicación bidireccional simultánea.
Desventajas:
- Implementación compleja: Más intrincado de implementar en comparación con las solicitudes HTTP tradicionales.
- Desafíos de escalabilidad: La gestión de numerosas conexiones abiertas simultáneamente puede ser exigente.
- Intensidad de recursos: Mantiene conexiones constantes, lo que puede consumir más recursos del servidor.
Análisis comparativo Webhook vs WebSocket
Modelo de comunicación
- Webhook: Opera en un modelo unidireccional basado en eventos. Es esencialmente un método de comunicación sin estado.
- WebSocket: Proporciona un canal de comunicación bidireccional y persistente. Tiene estado y mantiene el contexto sobre su conexión abierta.
Casos de uso ideales
- Webhook: Más adecuado para escenarios donde eventos específicos desencadenan acciones, como notificaciones, integraciones o flujos de trabajo automatizados.
- WebSocket: Ideal para aplicaciones que requieren intercambio de datos en tiempo real, interfaces interactivas y actualizaciones en vivo.
Implementación y mantenimiento
- Webhook: Más fácil de configurar con una codificación mínima. Menos intensivo en recursos, pero requiere medidas de seguridad sólidas.
- WebSocket: Más complejo de implementar y mantener. Requiere más recursos del servidor y un manejo cuidadoso de las conexiones abiertas.
Escalabilidad y rendimiento
- Webhook: Escalable para la comunicación basada en eventos, con un impacto limitado en el rendimiento.
- WebSocket: Ofrece un rendimiento superior para la comunicación en tiempo real, pero puede encontrar problemas de escalabilidad con grandes volúmenes de usuarios.
Tabla de comparación: Webhook vs WebSocket
| Característica | Webhook | WebSocket |
|---|---|---|
| Definición | Un método para enviar mensajes automatizados (solicitudes HTTP POST) a una URL específica cuando ocurre un evento en una aplicación. | Un protocolo de comunicación que proporciona un canal de comunicación full-duplex a través de una única conexión TCP persistente. |
| Tipo de comunicación | Asíncrono, unidireccional (del servidor al cliente). | Síncrono, bidireccional (del cliente al servidor y viceversa). |
| Conexión | Sin estado, la conexión se realiza solo cuando un evento activa el Webhook. | Con estado, mantiene una conexión persistente una vez establecida. |
| Transferencia de datos | Los datos se envían solo cuando ocurren ciertos eventos. | Transferencia continua de datos, con la capacidad de enviar y recibir mensajes en cualquier momento. |
| Casos de uso |
|
|
| Pros |
|
|
| Contras |
|
|
| Implementación | Relativamente fácil y rápido de configurar. | Requiere una configuración más compleja y un mantenimiento continuo. |
| Escalabilidad | Maneja fácilmente grandes cantidades de eventos. | Puede enfrentar desafíos con muchas conexiones abiertas y concurrentes. |
| Utilización de recursos | Baja, ya que opera solo en eventos. | Alta, debido al mantenimiento de conexiones abiertas. |
¿Por qué elegir Apidog para la depuración de WebSocket?
En primer lugar, ¿por qué elegir Apidog? Bueno, es un poco como tener una navaja suiza para la depuración de API. Es versátil y fácil de usar, y hace el trabajo. Tanto si eres un profesional experimentado como si estás empezando a incursionar en el mundo de los servicios WebSocket, Apidog te cubre las espaldas.
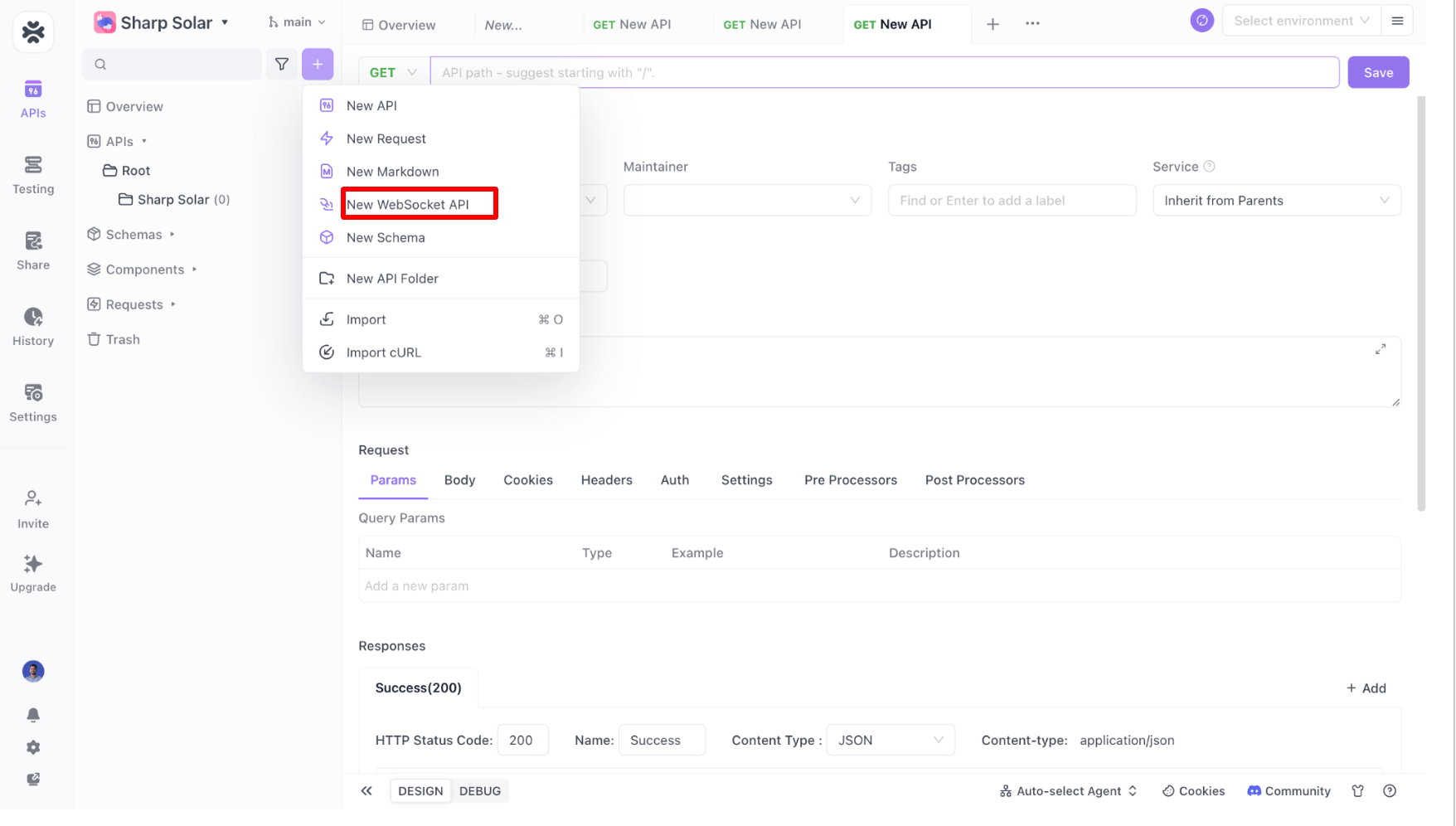
Guía paso a paso para la depuración con Apidog
Ahora, al evento principal. Aquí te mostramos cómo hacer que tu servicio WebSocket y Apidog tengan una conversación significativa:
- Iniciar contacto: Inicia Apidog y busca ese botón "+" amigable. Haz clic en él y estarás en camino.

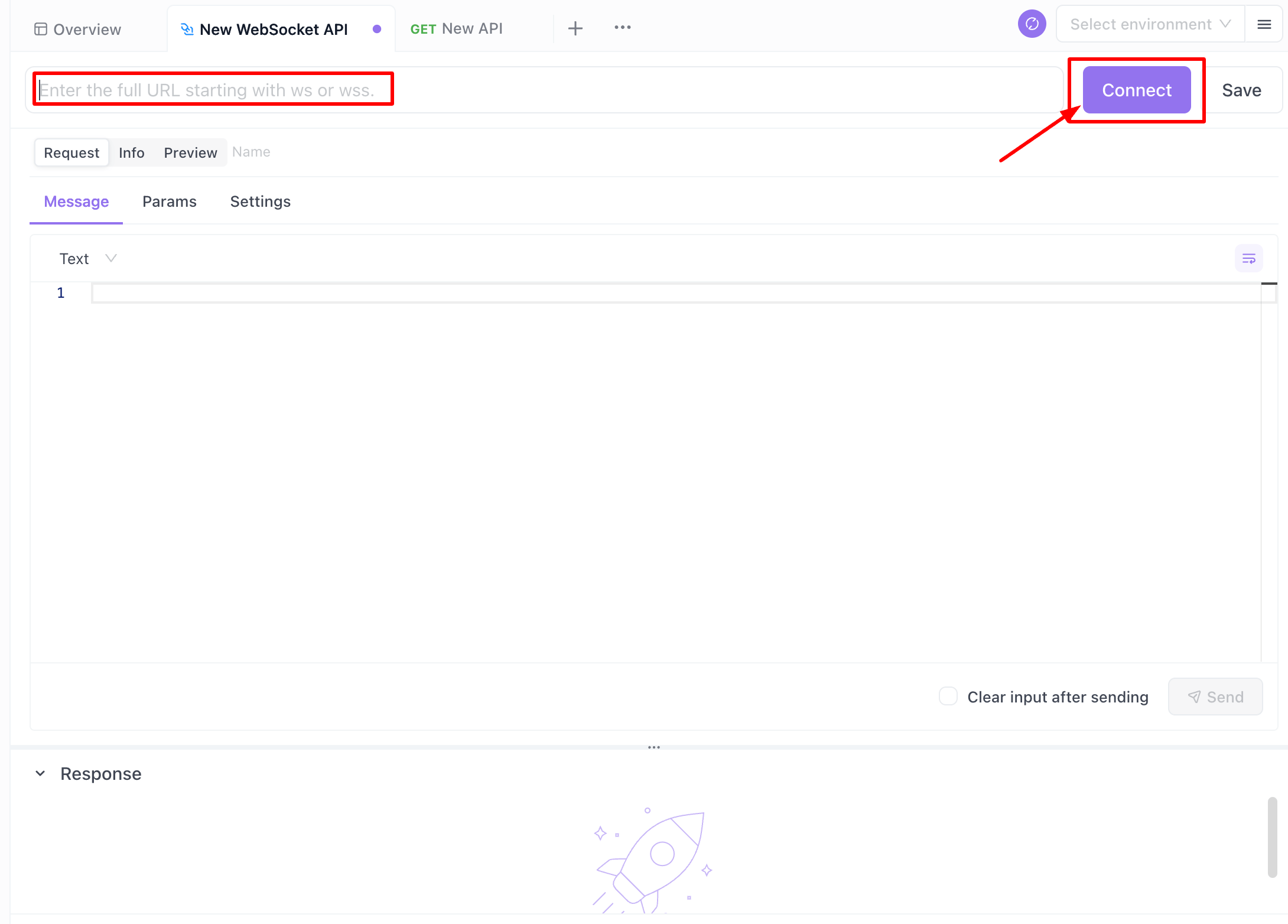
2. Marcar el número correcto: Introduce la dirección de tu servicio WebSocket. Piensa en ello como poner la dirección correcta en tu GPS: ¡necesitas saber a dónde vas!

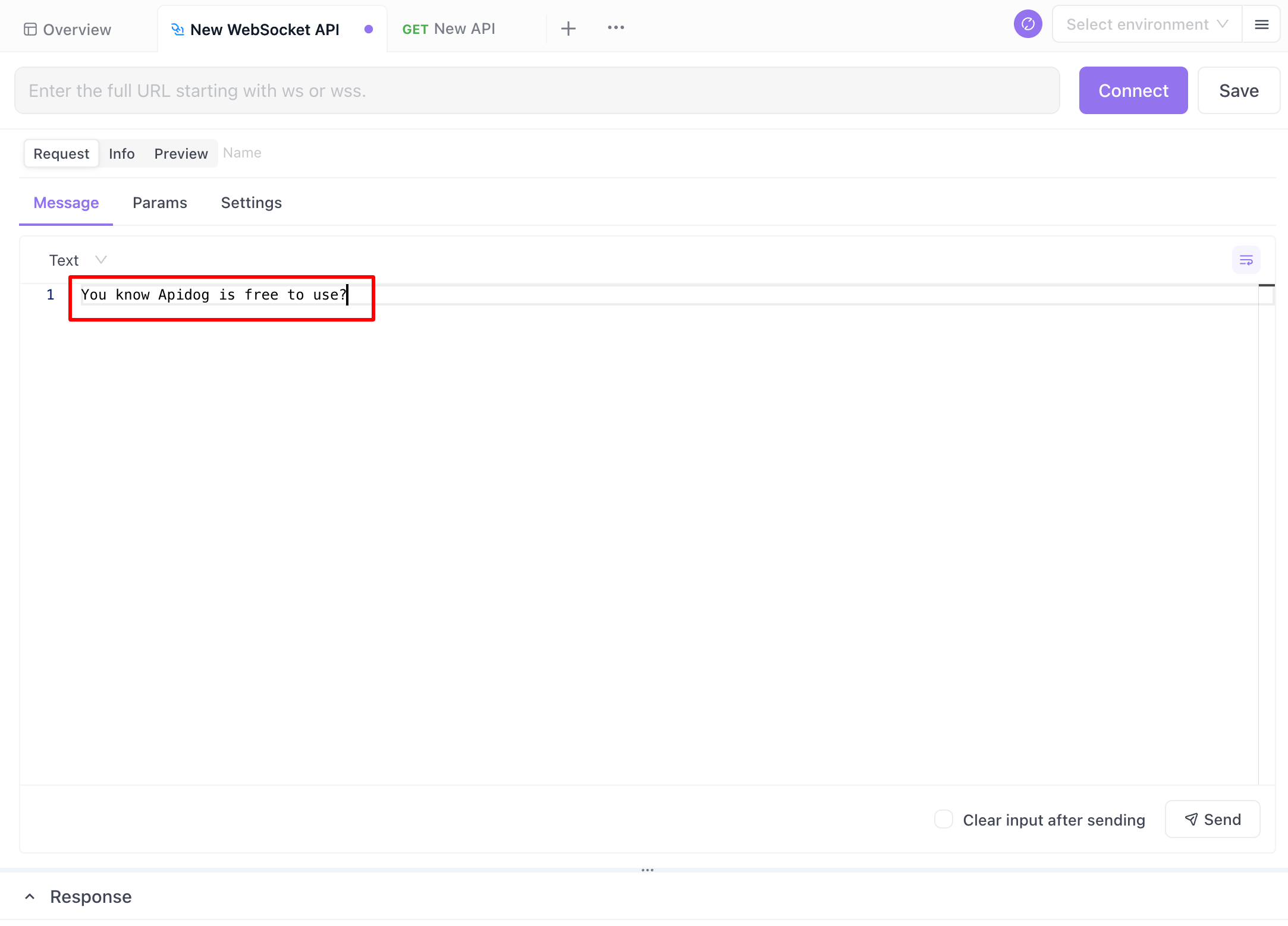
3. Los extras: Si te sientes elegante, rellena los campos "Message" y "Params". Es como añadir ingredientes a tu pizza: no siempre es necesario, pero a menudo mejora las cosas.

4. Guardar para más tarde: Pulsa el botón "Save". Es como marcar tu receta favorita. Te lo agradecerás más tarde.
5. El Handshake: Haz clic en "Connect" y observa cómo Apidog se pone en contacto con tu servicio WebSocket. Es como hacer un nuevo amigo.
6. Charla: Ahora que estás conectado, utiliza el botón "Send" para charlar con tu servidor. Piensa en ello como enviar mensajes de texto, pero para la depuración.
Conclusión
Los Webhooks y WebSockets cumplen funciones distintas pero igualmente importantes en el desarrollo web moderno. La elección entre ellos depende de los requisitos específicos de la aplicación. Los Webhooks son ideales para aplicaciones que requieren comunicación asíncrona basada en eventos. Por otro lado, los WebSockets son la solución ideal para aplicaciones que exigen comunicación en tiempo real, síncrona e interactiva. Comprender y aprovechar las fortalezas de cada tecnología puede mejorar significativamente la funcionalidad y la experiencia del usuario de las aplicaciones web.