¡Hola, compañero entusiasta de la web! ¿Estás buscando mejorar tu sitio web con contenido dinámico, pero no estás seguro de por dónde empezar? ¡Pues has llegado al lugar correcto! Hoy, nos sumergimos en el mundo de las APIs y cómo puedes usarlas para dar vida a tus páginas HTML.
¿Qué es una API?
API significa Application Programming Interface (Interfaz de Programación de Aplicaciones). Piénsalo como un camarero en tu restaurante favorito: le dices lo que quieres (la solicitud) y te trae tu comida (la respuesta) desde la cocina (el servidor). En el mundo digital, las APIs permiten que tu sitio web solicite datos de servidores externos, ¡y vaya si eso hace que las cosas sean interesantes!
Entender HTML
HTML significa HyperText Markup Language (Lenguaje de Marcado de Hipertexto). Es el lenguaje estándar utilizado para crear y diseñar documentos en la World Wide Web. HTML define la estructura y el diseño de una página web mediante el uso de una variedad de etiquetas y atributos. El lenguaje se compone de elementos que dictan cómo se muestran el texto, las imágenes y los formularios interactivos dentro del navegador.
Aquí tienes un resumen rápido de lo que implica HTML:
- Elementos: Los bloques de construcción de las páginas HTML, que incluyen etiquetas como
<h1>,<p>,<a>, y muchas otras. - Etiquetas: Las etiquetas utilizadas para marcar el principio y el final de un elemento, como
<tagname>y</tagname>. - Atributos: Proporcionan información adicional sobre los elementos, a menudo en forma de pares
name="value". - Estructura: Los documentos HTML tienen una estructura jerárquica, con un elemento raíz
<html>, que contiene un<head>y un<body>.
HTML a menudo se acompaña de CSS (Cascading Style Sheets) para el estilo y JavaScript para la funcionalidad. Juntas, estas tecnologías forman el núcleo de las prácticas de desarrollo web.

¿Por qué usar APIs con HTML?
HTML es la columna vertebral de cualquier página web, pero por sí solo, es solo contenido estático. Cuando combinas HTML con una API, desbloqueas un tesoro de posibilidades. ¿Actualizaciones meteorológicas en vivo? Hecho. ¿Últimas noticias? Lo tienes. ¿Resultados deportivos en tiempo real? ¡Sin problema!
Empezando con las APIs
Antes de empezar a programar, aclaremos algunas cosas:
- Encuentra la API Correcta: Busca una API que se adapte a tus necesidades. Hay muchas por ahí, desde el clima hasta las finanzas, pasando por las redes sociales.
- Lee la Documentación: Cada API viene con un manual. No es la lectura más emocionante, pero es tu plano para el éxito.
- Obtén tu Clave API: Piensa en esto como tu pase de acceso total. La mayoría de las APIs requieren una clave para usar sus servicios, así que regístrate y mantenla a salvo.
Integrando una API con HTML
Ahora, vamos a la parte divertida: ¡programar! Aquí tienes un ejemplo sencillo para mostrarte cómo se hace:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>API Magic</title>
</head>
<body>
<h1>Weather Update</h1>
<div id="weather"></div>
<script>
// Your API URL
const apiUrl = 'https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=Paris';
// Fetch the weather data
fetch(apiUrl)
.then(response => response.json())
.then(data => {
document.getElementById('weather').innerText = `The current temperature in Paris is ${data.current.temp_c}°C`;
})
.catch(error => console.error('Error:', error));
</script>
</body>
</html>
Cómo probar tu API con Apidog
Probar tu API con Apidog puede agilizar el proceso y garantizar que tu API funcione como se espera. Apidog es una herramienta que puede ayudarte a diseñar, desarrollar, depurar y probar tus APIs.
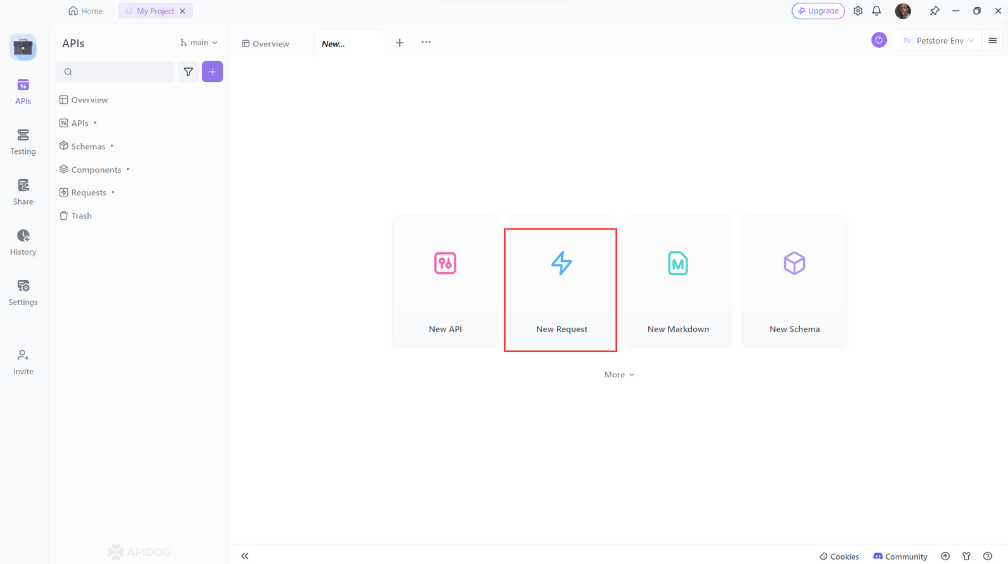
- Abre Apidog y crea una nueva solicitud.

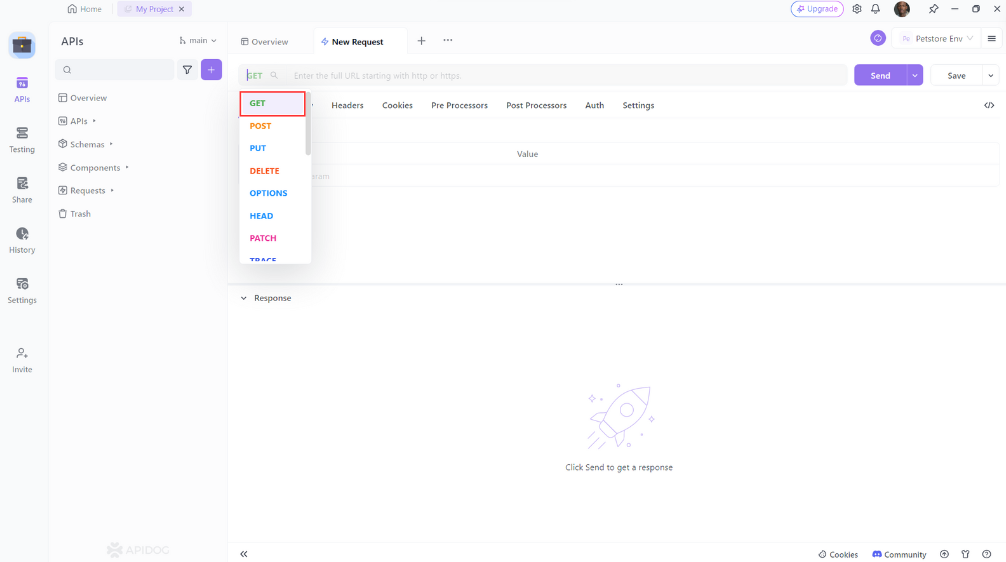
2. Establece el método de solicitud en GET.

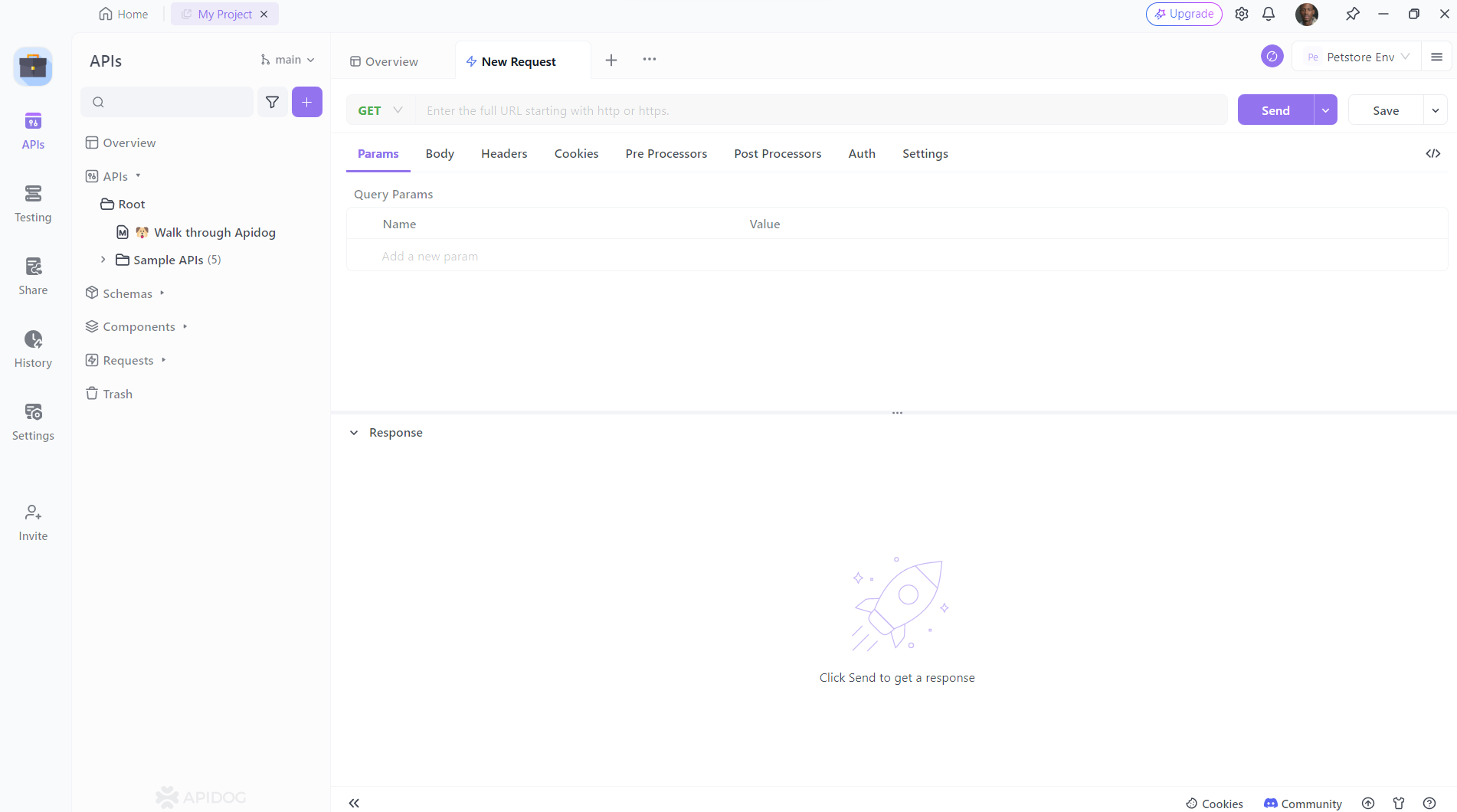
3. Introduce la URL del recurso que deseas actualizar. También puedes añadir cualquier encabezado o parámetro adicional que desees incluir y, a continuación, haz clic en el botón "Send" (Enviar) para enviar la solicitud.

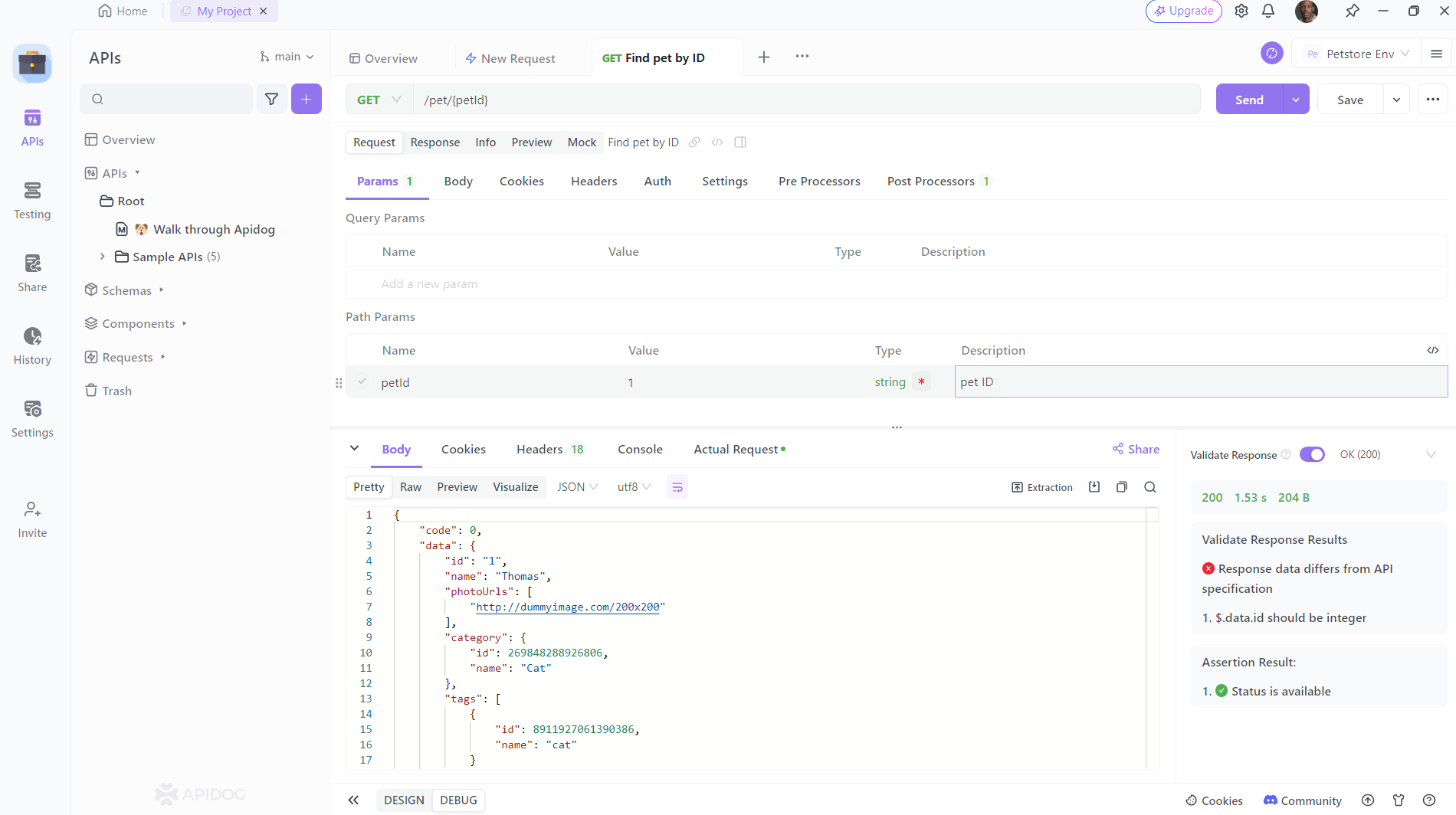
4. Confirma que la respuesta coincide con tus expectativas.

Conclusión
¡Y ahí lo tienes! Acabas de hacer tu primera llamada a la API y has traído algo de contenido dinámico a tu página HTML estática. El mundo de las APIs es vasto y variado, ¡así que sigue explorando y diviértete!



