¡Bienvenidos, compañeros desarrolladores! Hoy, nos sumergimos en un tema esencial para cualquier desarrollador de React: la extracción de parámetros de URL en aplicaciones React. Si alguna vez te has preguntado cómo obtener parámetros de URL de manera eficiente o por qué son importantes, estás en el lugar correcto. Y, ¿adivina qué? También te presentaremos una herramienta increíble: Apidog.
¿Qué son los parámetros de URL y por qué son importantes?
Antes de sumergirnos en los detalles de la extracción de parámetros de URL en React, comencemos con lo básico. Los parámetros de URL son una forma de pasar información sobre un clic a través de su URL. Esto es particularmente útil en el desarrollo web por varias razones, como filtrar datos, rastrear la actividad del usuario y pasar datos entre diferentes páginas.
Por ejemplo, considera una URL como https://example.com/products?id=123&category=shoes. Aquí, id=123 y category=shoes son los parámetros de URL. Estos parámetros pueden proporcionar información crítica que se puede utilizar para adaptar la experiencia del usuario en la página.
Extracción de parámetros de URL en React: lo básico
En una aplicación React, la extracción de parámetros de URL es sencilla. React Router, una biblioteca popular para el enrutamiento en aplicaciones React, proporciona métodos integrados para acceder a los parámetros de URL. Comencemos con un ejemplo simple para comprender cómo obtener parámetros de URL utilizando React Router.
Configuración de React Router
Primero, asegúrate de tener React Router instalado en tu proyecto. Puedes instalarlo usando npm:
npm install react-router-dom
Una vez instalado, configura tu enrutador en el archivo de aplicación principal, normalmente App.js:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './components/Home';
import Product from './components/Product';
function App() {
return (
<Router>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/product/:id" component={Product} />
</Switch>
</Router>
);
}
export default App;
Acceso a los parámetros de URL en los componentes
Para acceder a los parámetros de URL en un componente, puedes usar el hook useParams proporcionado por React Router. Aquí tienes un ejemplo de cómo hacerlo en un componente Product:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id } = useParams();
return (
<div>
<h1>Product ID: {id}</h1>
</div>
);
}
export default Product;
En este ejemplo, el componente Product mostrará el ID del producto de la URL. Si la URL es https://example.com/product/123, renderizará Product ID: 123.
Manejo avanzado de parámetros de URL
Si bien useParams es excelente para escenarios simples, las aplicaciones del mundo real a menudo requieren un manejo más avanzado de los parámetros de URL. Aquí es donde entran en juego herramientas como Apidog.
Presentamos Apidog
Apidog es una herramienta de API diseñada para simplificar el desarrollo y las pruebas de API. Proporciona una interfaz fácil de usar para diseñar, probar y documentar API. Con Apidog, puedes administrar fácilmente tus endpoints de API, lo que la convierte en una compañera perfecta para los desarrolladores de React que necesitan interactuar con las API.
Integración de Apidog con React
Para integrar Apidog con tu aplicación React, comienza registrándote en Apidog y configurando tus endpoints de API. Una vez que tu API esté lista, puedes usar herramientas como Axios para realizar solicitudes HTTP desde tus componentes React.
Aquí te mostramos cómo usar Apidog para enviar solicitudes GET con parámetros:
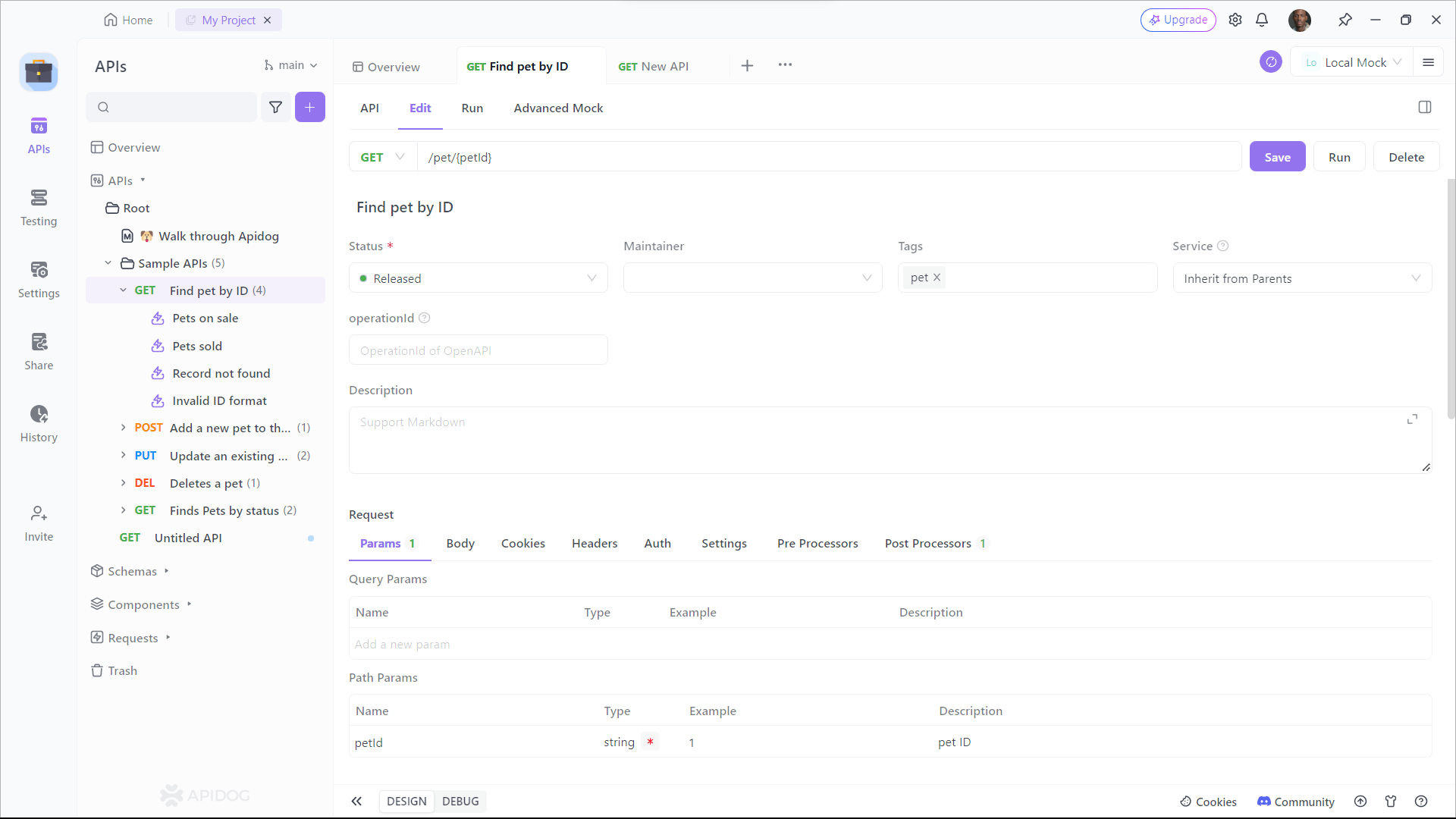
- Abre Apidog, haz clic en el botón New Request.

2. Ingresa la URL del endpoint de API al que deseas enviar una solicitud GET, luego haz clic en la pestaña Query Params e ingresa los parámetros de cadena de consulta que deseas enviar con la solicitud e ingresa los parámetros de cadena de consulta.

Uso de Apidog para generar código Axios automáticamente
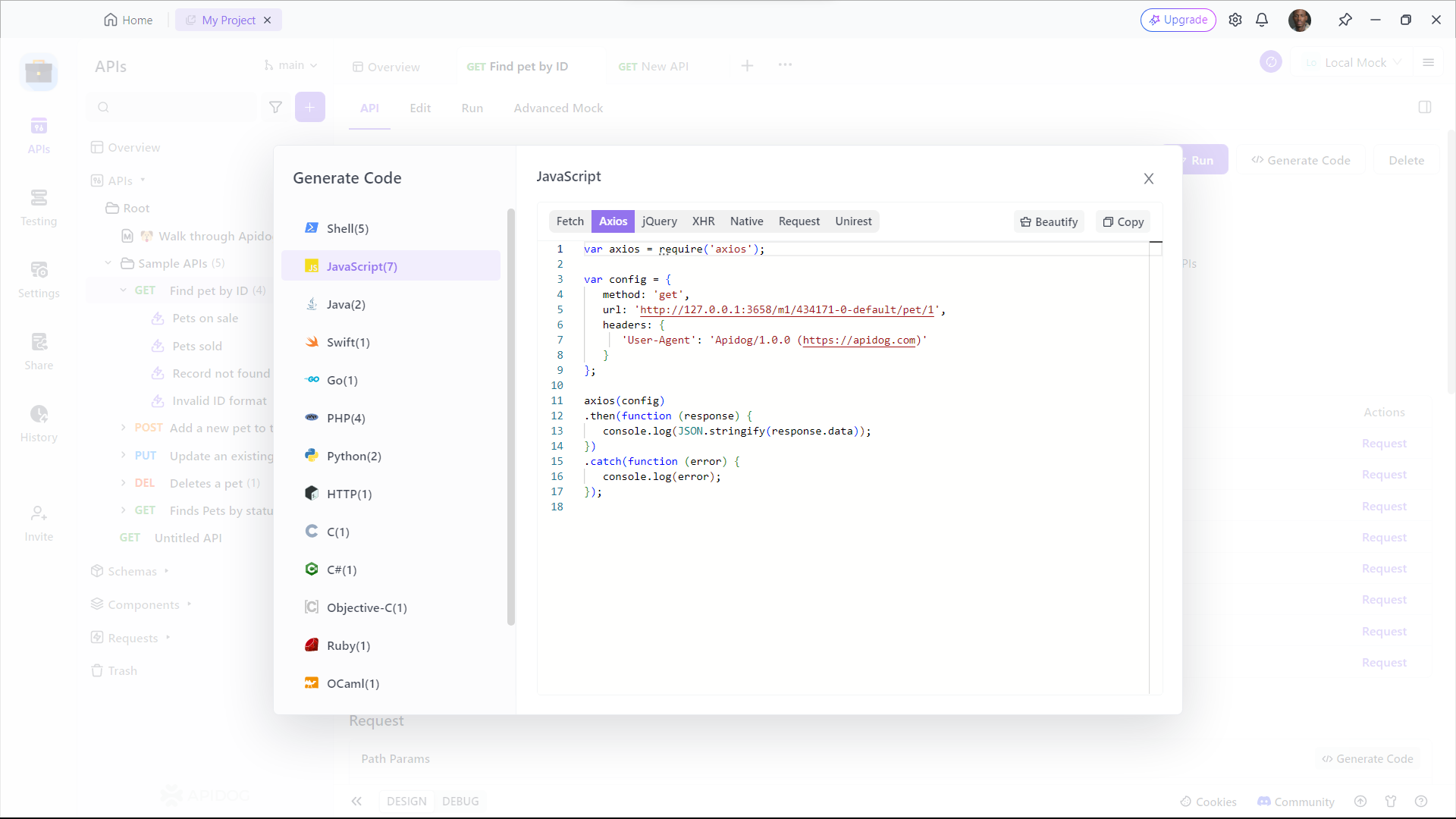
Apidog también te permite generar automáticamente código Axios para realizar solicitudes HTTP. Aquí te mostramos cómo usar Apidog para generar código Axios:
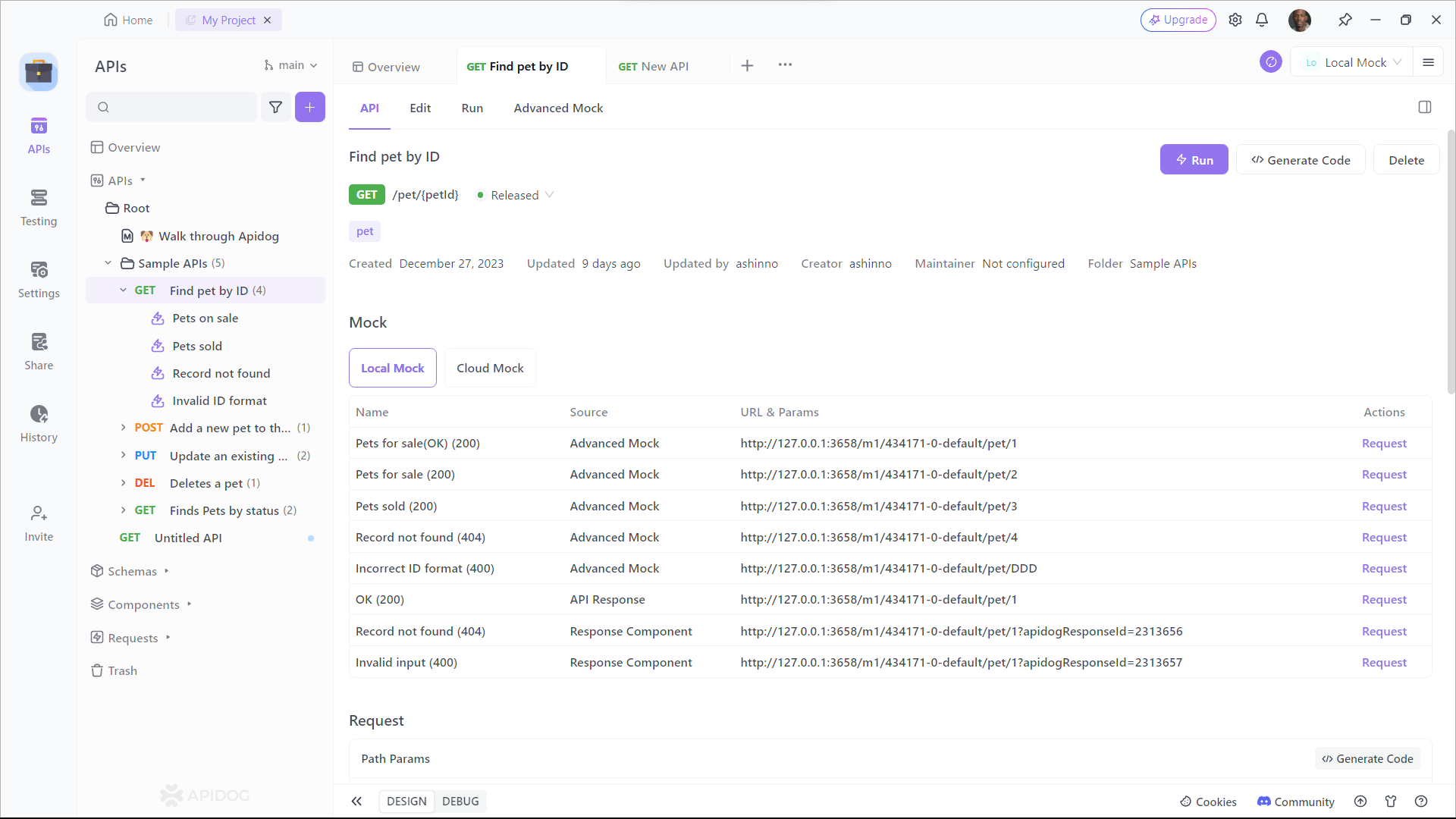
- Ingresa cualquier encabezado o parámetro de cadena de consulta que desees enviar con la solicitud, luego haz clic en el botón Generate Code.

2. Copia el código Axios generado y pégalo en tu proyecto.

Manejo de múltiples parámetros de URL
En algunos casos, es posible que necesites manejar múltiples parámetros de URL. React Router también lo hace fácil. Ampliemos nuestro ejemplo para manejar múltiples parámetros, como id y category.
Modificación de rutas para múltiples parámetros
Primero, modifica tu ruta para incluir el nuevo parámetro:
<Route path="/product/:id/:category" component={Product} />
Acceso a múltiples parámetros en el componente
Ahora, actualiza tu componente Product para acceder y usar ambos parámetros:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id, category } = useParams();
return (
<div>
<h1>Product ID: {id}</h1>
<h2>Category: {category}</h2>
</div>
);
}
export default Product;
En esta configuración, si la URL es https://example.com/product/123/shoes, renderizará Product ID: 123 y Category: shoes.
Gestión de parámetros de consulta
Además de los parámetros de ruta, es posible que también necesites manejar los parámetros de consulta. Los parámetros de consulta son los pares clave-valor que vienen después del ? en una URL, como https://example.com/products?id=123&category=shoes.
Uso del hook useLocation
El hook useLocation de React Router se puede utilizar para acceder a los parámetros de consulta. Aquí te mostramos cómo puedes hacerlo:
import React from 'react';
import { useLocation } from 'react-router-dom';
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function Products() {
let query = useQuery();
let id = query.get("id");
let category = query.get("category");
return (
<div>
<h1>Product ID: {id}</h1>
<h2>Category: {category}</h2>
</div>
);
}
export default Products;
En este ejemplo, useQuery es un hook personalizado que utiliza la interfaz URLSearchParams para analizar los parámetros de consulta de la URL. Si la URL es https://example.com/products?id=123&category=shoes, renderizará Product ID: 123 y Category: shoes.
Mejores prácticas para la gestión de parámetros de URL
Cuando trabajes con parámetros de URL, seguir las mejores prácticas garantiza que tu código sea limpio, eficiente y fácil de mantener.
Validar parámetros
Siempre valida los parámetros de URL para evitar errores y vulnerabilidades de seguridad. Por ejemplo, asegúrate de que un parámetro id sea un número válido antes de usarlo.
Manejar los parámetros faltantes con elegancia
Asegúrate de que tu aplicación maneje los casos en los que los parámetros de URL puedan faltar. Proporciona valores predeterminados o muestra mensajes apropiados al usuario.
Mantener las URL legibles para humanos
Las URL legibles para humanos no solo son mejores para los usuarios, sino también para el SEO. Utiliza nombres y valores de parámetros significativos que tengan sentido.
Conclusión
Los parámetros de URL son una característica poderosa en el desarrollo web, que permite contenido dinámico y experiencias de usuario mejoradas. En React, extraer y usar parámetros de URL es sencillo con React Router. Al incorporar herramientas como Apidog, puedes optimizar tus interacciones con la API, haciendo que tu proceso de desarrollo sea aún más fluido.
Para recapitular, cubrimos:
- Conceptos básicos de los parámetros de URL
- Extracción de parámetros de URL con React Router
- Manejo avanzado de múltiples parámetros y parámetros de consulta
- Mejores prácticas para la gestión de parámetros de URL



