El mundo del desarrollo de software está experimentando un cambio sísmico, impulsado por los rápidos avances en inteligencia artificial. Hemos visto herramientas de IA evolucionar de simples ayudas para la finalización de código a sistemas sofisticados capaces de entender requisitos complejos y generar aplicaciones funcionales. En este emocionante panorama, ha surgido un nuevo jugador, capturando la imaginación de los desarrolladores de todo el mundo: OpenHands. Posicionado como una poderosa alternativa de código abierto a desarrolladores de IA propietarios como Devin AI, OpenHands ofrece una plataforma donde los agentes de IA pueden realizar tareas que antes eran exclusivas de los desarrolladores humanos.
Desarrollado por All-Hands-AI, OpenHands (anteriormente conocido como OpenDevin) no es solo otro asistente de codificación. Está concebido como una plataforma versátil para agentes de IA diseñados para abordar todo el espectro de tareas de desarrollo de software. Imagina una IA que no solo puede escribir código, sino también modificar bases de código existentes, ejecutar comandos de terminal, navegar por la web en busca de información (sí, incluso escudriñando Stack Overflow en busca de soluciones), interactuar con API y gestionar flujos de trabajo de desarrollo complejos. Esta es la promesa de OpenHands: "Codifica menos, haz más".
Lo que realmente distingue a OpenHands es su compromiso con el código abierto. Construido bajo la permisiva Licencia MIT, invita a la colaboración, la transparencia y la innovación impulsada por la comunidad. Esto contrasta marcadamente con los modelos de código cerrado, ofreciendo a los desarrolladores un control, personalización y comprensión sin precedentes sobre el funcionamiento interno de su socio de desarrollo de IA. Para equipos e individuos que desconfían del bloqueo de proveedores o buscan adaptar las capacidades de IA a necesidades específicas, OpenHands presenta una propuesta convincente.
¿Quieres una plataforma integrada, Todo-en-Uno para que tu equipo de desarrolladores trabaje junto con máxima productividad?
Apidog satisface todas tus demandas y reemplaza a Postman a un precio mucho más asequible!
¿Qué hace OpenHands (anteriormente Open Devin)?

Entender las funcionalidades centrales de OpenHands es clave para apreciar su potencial como plataforma de desarrollo de IA. Dotando a los agentes de IA con un conjunto integral de capacidades:
Modificación Inteligente de Código
Los agentes de OpenHands poseen la capacidad de leer, comprender y alterar el código dentro del contexto de un proyecto existente. Aprovechando el Modelo de Lenguaje Grande (LLM) elegido, el agente analiza la base de código, entiende las interdependencias entre archivos y funciones, e implementa modificaciones específicas basadas en las indicaciones del usuario. Esto incluye tareas como refactorizar funciones para mayor claridad, agregar nuevos endpoints de API o actualizar dependencias del proyecto según se indique.
Ejecución Segura de Comandos
Una piedra angular de OpenHands es su capacidad para ejecutar comandos de shell (como npm install, python manage.py runserver, git commit, ls, grep y otros) dentro de un entorno de sandbox protegido e aislado. Este sandbox, generalmente implementado como un contenedor Docker, aísla las acciones del agente, evitando cualquier impacto no intencionado en el sistema host. Esto permite que el agente realice operaciones de desarrollo esenciales como configurar entornos de proyecto, ejecutar suites de prueba, instalar bibliotecas necesarias, ejecutar scripts de compilación y gestionar el control de versiones.
Navegación Web Integrada
El desarrollo efectivo de software frecuentemente requiere la recopilación de información externa, como consultar documentación, encontrar soluciones en plataformas como Stack Overflow o investigar bibliotecas. Los agentes de OpenHands están equipados para navegar por la web de forma autónoma, recuperando la información necesaria para cumplir con sus tareas asignadas. Esta capacidad les permite mantenerse actualizados con las mejores prácticas y idear soluciones para problemas novedosos sin depender únicamente de información prealimentada.
Interacción con API
La arquitectura moderna de software a menudo implica la integración de múltiples servicios a través de API. Los agentes de OpenHands pueden ser dirigidos para interactuar con estas API externas. Esto podría implicar recuperar datos de una fuente de terceros, enviar actualizaciones a otro sistema o orquestar flujos de trabajo que abarcan diferentes herramientas, automatizando así procesos de desarrollo más complejos.
Gestión del Sistema de Archivos
Los agentes requieren la capacidad de interactuar con los archivos del proyecto. OpenHands les otorga permisos para crear, leer, escribir y eliminar archivos y directorios dentro de su espacio de trabajo designado (típicamente un volumen mapeado desde el sistema local al sandbox del agente). Esto les permite estructurar proyectos lógicamente, agregar nuevos módulos o componentes, gestionar archivos de configuración y almacenar resultados de salida.
Estas diversas capacidades, orquestadas por un backend LLM seleccionado por el usuario, permiten a los agentes de OpenHands manejar de manera autónoma tareas de desarrollo intrincadas y de múltiples pasos, pasando significativamente más allá de la generación básica de código hacia un genuino soporte de ingeniería de software impulsado por IA.
Cómo Instalar OpenHands en Mac, Linux, Windows
Utilizar Docker es el método recomendado y más robusto para ejecutar OpenHands localmente. Asegura consistencia ambiental y proporciona el aislamiento necesario para las operaciones del agente. A continuación, se incluye una guía detallada para instalar OpenHands en diferentes sistemas operativos.
Requisitos del Sistema
Asegúrate de que tu sistema cumpla con los siguientes requisitos previos:
- Sistema Operativo:
- macOS (con soporte para Docker Desktop)
- Linux (Ubuntu 22.04 probado, otras distribuciones modernas probablemente compatibles)
- Windows (con WSL 2 y soporte para Docker Desktop)
- Hardware: Se recomienda un sistema con un procesador moderno y al menos 4GB de RAM. Las tareas que implican operaciones complejas o la ejecución de LLMs locales más grandes se beneficiarán significativamente de un aumento en los recursos de RAM y CPU/GPU.
Pasos de Instalación de Requisitos Previos
Sigue estos pasos con cuidado para configurar los requisitos previos necesarios.
Paso 1: Instalar Docker Desktop
Descarga e instala Docker Desktop adaptado para tu sistema operativo directamente desde el sitio web oficial de Docker (https://www.docker.com/products/docker-desktop/). Sigue el asistente de instalación proporcionado por Docker. Después de la instalación, confirma que el daemon de Docker esté activo; su ícono debería ser visible en tu bandeja del sistema o barra de menú.
Paso 2: Configurar Docker según el SO
Se necesitan configuraciones específicas dependiendo de tu sistema operativo.
Configuración de macOS
- Inicia Docker Desktop.
- Accede a
Configuración(típicamente a través del ícono de engranaje). - Navega a la sección
Avanzado. - Verifica que la opción
Permitir que se use el socket Docker por defectoesté marcada (habilitada). Este permiso es esencial para que el contenedor de OpenHands gestione otros contenedores Docker (como el sandbox).
Configuración de Linux
- Instala Docker Desktop para Linux siguiendo la documentación oficial de Docker.
- Asegúrate de que el servicio Docker esté en funcionamiento después de la instalación.
(Nota: Si bien se probó en Ubuntu 22.04, se espera compatibilidad con otras distribuciones de Linux, pero no está garantizada.)
Configuración de Windows
- Instalar WSL (Subsistema de Windows para Linux): Si WSL 2 no está instalado, abre PowerShell como Administrador y ejecuta
wsl --install. Este comando instala WSL y una distribución de Linux por defecto (a menudo Ubuntu). Puede ser necesario reiniciar el sistema. - Verificar Versión de WSL: Abre una ventana estándar de PowerShell o Símbolo del sistema y escribe
wsl --version. Confirma que la salida indique la versión de WSL 2 o superior. Si se muestra la versión 1, actualiza WSL o establece la versión 2 como predeterminada usandowsl --set-default-version 2. - Instalar Docker Desktop para Windows: Procede con la instalación de Docker Desktop si no se ha hecho ya.
- Configurar la Integración de Docker Desktop con WSL: Inicia Docker Desktop, ve a
Configuración. BajoGeneral, asegúrate de queUsar el motor basado en WSL 2esté habilitado. BajoRecursos > Integración con WSL, confirma queHabilitar integración con mi distribución de WSL por defectoesté habilitado. Aplica los cambios y reinicia Docker si se solicita. - Nota Crítica: Para los usuarios de Windows, todos los comandos
dockerrelacionados con OpenHands deben ejecutarse dentro del entorno de terminal de WSL (por ejemplo, terminal de Ubuntu), no directamente desde PowerShell o Símbolo del sistema.
Iniciando la Aplicación OpenHands
Con los requisitos previos cumplidos, ahora puedes iniciar la aplicación OpenHands.
Paso 1: Abre tu Terminal
- En macOS o Linux, abre tu aplicación de Terminal por defecto.
- En Windows, inicia la terminal de tu distribución de WSL instalada (por ejemplo, Ubuntu).
Paso 2: Descargar Imagen de Ejecución (Opcional)
OpenHands utiliza una imagen de Docker separada para el entorno de ejecución en sandbox del agente. Descargar previamente esta imagen puede acelerar a veces el arranque inicial. Usa la etiqueta recomendada en la documentación oficial:
docker pull docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik
(Siempre verifica la última etiqueta recomendada en el repositorio de GitHub de OpenHands o en la documentación oficial, ya que las etiquetas pueden cambiar.)
Paso 3: Ejecutar el Contenedor OpenHands
Ejecuta el siguiente comando integral dentro de tu terminal (usa la terminal de WSL en Windows):
docker run -it --rm --pull=always \
-e SANDBOX_RUNTIME_CONTAINER_IMAGE=docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik \
-e LOG_ALL_EVENTS=true \
-v /var/run/docker.sock:/var/run/docker.sock \
-v ~/.openhands-state:/.openhands-state \
-p 3000:3000 \
--add-host host.docker.internal:host-gateway \
--name openhands-app \
docker.all-hands.dev/all-hands-ai/openhands:0.34
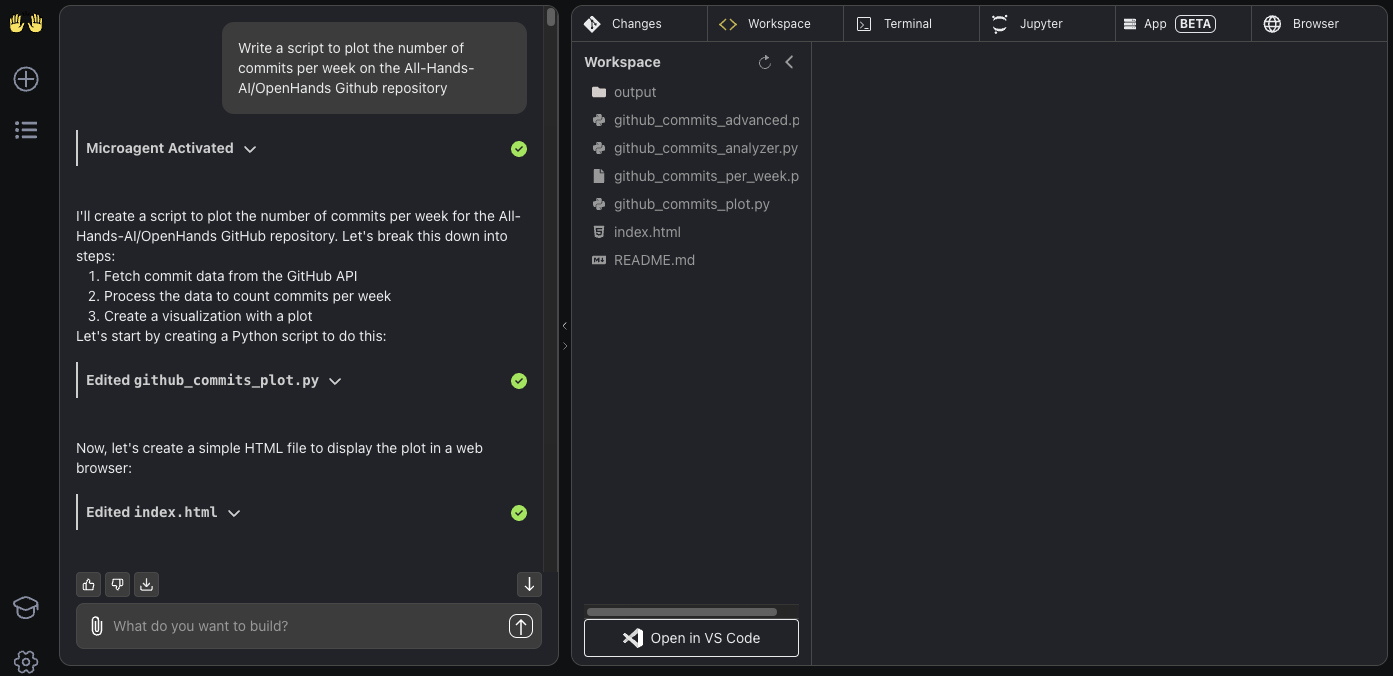
Paso 4: Acceder a la Interfaz de Usuario Web
Una vez ejecutado el comando docker run, monitorea la salida de registro en tu terminal. Cuando se complete la secuencia de inicio de la aplicación, abre tu navegador web preferido y navega a http://localhost:3000.
Con estos pasos completados, OpenHands está instalado y funcionando localmente. El siguiente paso inmediato implica configurar un Modelo de Lenguaje Grande para impulsar al agente.

Comenzando con Open Hands
Con OpenHands operativo, la siguiente etapa vital es conectarlo a un LLM, que sirve como el motor cognitivo del agente. Tras la configuración del LLM, puedes comenzar a asignar tareas de desarrollo. Esta sección detalla la configuración inicial y proporciona ejemplos ilustrativos de interacción.
Configuración Inicial del LLM
Este es un paso obligatorio al iniciar la UI.
- Primer Lanzamiento: Al acceder a
http://localhost:3000por primera vez, un modal de configuración aparecerá automáticamente. - Campos Obligatorios: Debes seleccionar un
Proveedor de LLM(por ejemplo, OpenAI, Anthropic, Google, OpenRouter, opciones locales como Ollama), elegir unModelo de LLMespecífico ofrecido por ese proveedor e ingresar tu correspondienteClave API. - Accediendo a la Configuración Más Tarde: Si se cierra el modal inicial o si necesitas modificar la configuración posteriormente, haz clic en el ícono de engranaje (⚙️) presente en la interfaz de usuario (a menudo ubicado cerca del área de entrada de chat o en una barra lateral).
(Instrucciones detalladas para configurar proveedores específicos de LLM se proporcionan en la sección siguiente.)
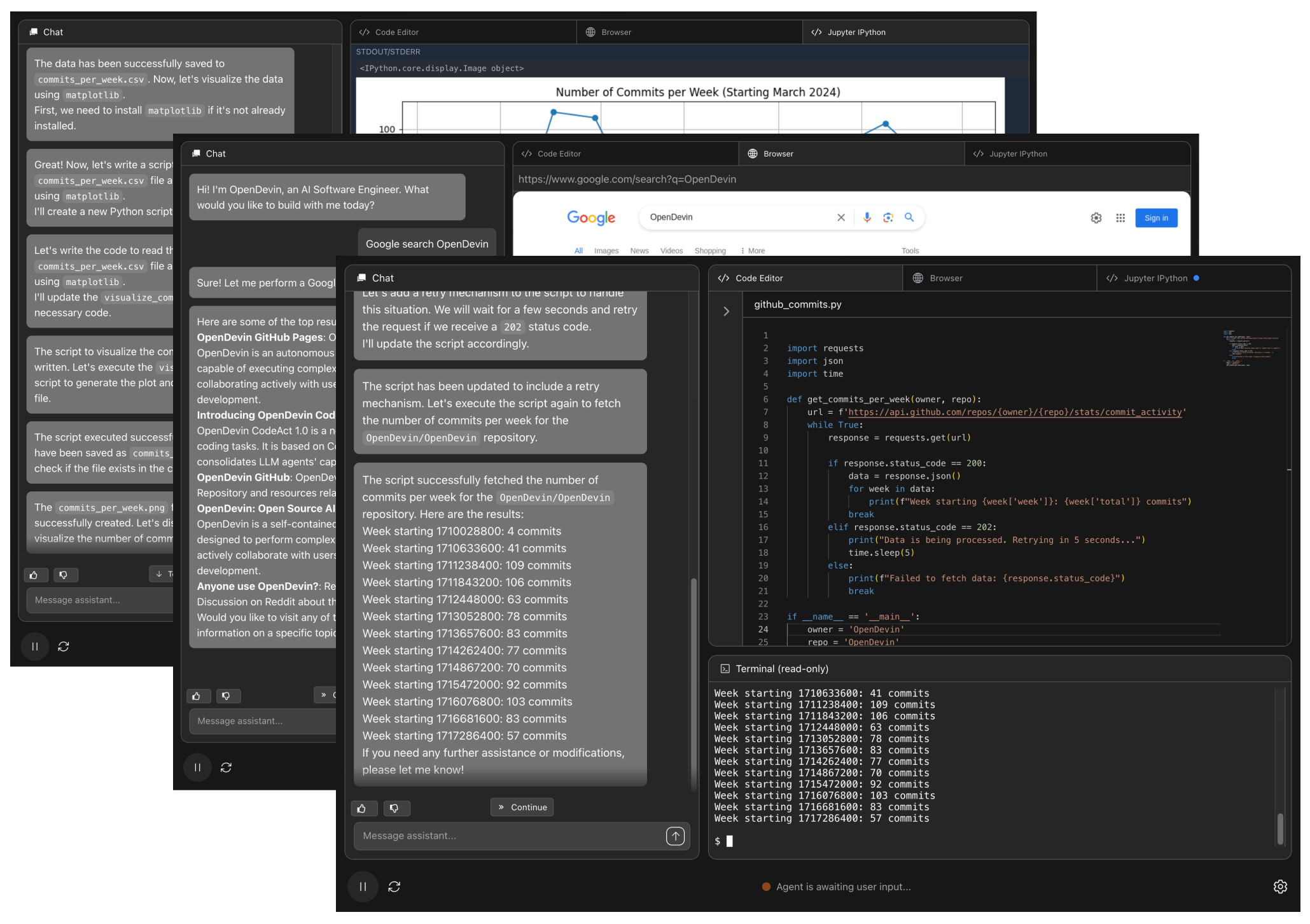
Tu Primera Interacción: Tarea "Hola Mundo"
Inicia la interacción con una tarea fundamental para observar el proceso del agente.
Paso 1: Indica al Agente
Ingresa la siguiente instrucción en el campo de entrada de chat y presiona Enter:
Escribe un script bash hello.sh que imprima "¡hola mundo!"
Paso 2: Observa la Fase de Planificación
OpenHands transmite la solicitud al LLM configurado, que luego formula un plan estratégico. Típicamente, el agente esbozará sus acciones pretendidas en la UI, tales como:
- Crear un nuevo archivo llamado
hello.sh. - Insertar el comando bash
echo "¡hola mundo!"en este archivo. - Conceder permisos de ejecución al script usando
chmod +x hello.sh. - Ejecutar el script a través de
./hello.shpara confirmar que la salida coincide con las expectativas.
Paso 3: Observa la Fase de Ejecución
El agente procede a ejecutar los pasos planeados dentro de su entorno de ejecución en sandbox de Docker. El registro de la UI mostrará los comandos que se están ejecutando y reflejará las modificaciones del sistema de archivos a medida que ocurren.
Paso 4: Verifica el Resultado
Una vez completada la ejecución con éxito, el agente deberá informar el resultado de la ejecución, incluyendo la salida esperada: "¡hola mundo!".
Paso 5: Refinamiento Iterativo
Ahora, modifiquemos el script con una instrucción de seguimiento:
Modifica hello.sh para que acepte un nombre como el primer argumento, pero que por defecto sea "mundo".
Paso 6: Observa el Proceso de Modificación
El agente nuevamente desarrollará y ejecutará un plan:
- Leer el contenido existente de
hello.sh. - Actualizar el código del script para incorporar el manejo de argumentos, potencialmente usando expansión de parámetros bash como
echo "hola ${1:-mundo}!". - Opcionalmente, ejecutar pruebas con y sin argumentos (por ejemplo,
./hello.shy./hello.sh Desarrollador) para validar los cambios.
Paso 7: Tarea de Conversión de Lenguaje
Demuestra la flexibilidad del agente pidiendo un cambio de lenguaje:
Convierte hello.sh a un script de Ruby y ejecútalo.
Paso 8: Observa la Adaptación del Entorno
Si el entorno de sandbox carece del intérprete de Ruby necesario, el agente podría planear y ejecutar comandos de instalación (por ejemplo, apt-get update && apt-get install -y ruby). Posteriormente, traducirá la lógica a código Ruby (por ejemplo, puts "hola #{ARGV[0] || 'mundo'}!"), lo guardará en hello.rb, le otorgará permisos de ejecución y ejecutará el nuevo script.
Este ejemplo introductorio destaca el flujo de trabajo central del agente: entender instrucciones, planificar pasos de ejecución, interactuar con el sistema de archivos y la shell dentro de un sandbox, y adaptarse en función de indicaciones iterativas.
Construyendo Desde Cero: Ejemplo de Aplicación TODO
Los agentes a menudo demuestran un rendimiento sólido en proyectos "greenfield", donde pueden establecer la estructura sin necesidad de un contexto extenso de una base de código compleja preexistente.
Paso 1: Proporcionar Indicación Inicial del Proyecto
Sé preciso sobre las características deseadas y la pila tecnológica:
Construye una aplicación TODO solo de frontend en React. Todo el estado debe almacenarse en localStorage. Implementa la funcionalidad básica para agregar nuevas tareas y mostrar la lista actual de tareas.
Paso 2: Monitorea la Planificación y Construcción
El agente podría planear de la siguiente manera:
- Utilizar
create-react-app(si está disponible/instruido) o crear manualmente archivos básicos de HTML, CSS y JavaScript/JSX. - Desarrollar componentes de React para el formulario de entrada de tareas y la visualización de la lista de tareas.
- Implementar la gestión del estado de la aplicación utilizando hooks de React como
useStateyuseEffect. - Integrar
localStorage.setItem()ylocalStorage.getItem()para la persistencia de datos entre sesiones. - Escribir la estructura HTML necesaria y aplicar un estilo básico con CSS.
Paso 3: Solicitar Mejora de Características
Una vez que la aplicación básica está operativa, solicita características adicionales:
Permitir agregar una fecha de vencimiento opcional a cada tarea. Mostrar esta fecha de vencimiento junto con la descripción de la tarea en la lista.
Paso 4: Observa el Desarrollo Iterativo
El agente modificará los componentes existentes de React para incluir un elemento de entrada de fecha, actualizará la estructura del estado de la aplicación para acomodar la información de la fecha de vencimiento y ajustará la lógica de visualización para mostrar las fechas apropiadamente en la lista de tareas.
Paso 5: Implementar Control de Versiones (Mejor Práctica)
Guarda regularmente el progreso del agente utilizando control de versiones, tal como lo harías en el desarrollo manual. Incluso puedes indicarle al agente que maneje los commits:
Realiza el commit de los cambios actuales con el mensaje de commit "feat: Agregar funcionalidad de fecha de vencimiento a las tareas" y empuja el commit a una nueva rama llamada "feature/due-dates" en el repositorio remoto de origen.
(Nota: La ejecución exitosa de comandos de Git, especialmente el empuje a remotos, requiere que Git esté instalado y potencialmente configurado con credenciales de autenticación dentro del entorno de trabajo/sandbox del agente.)
Agregar Nuevo Código a Proyectos Existentes
OpenHands es capaz de integrar nuevo código y características en bases de código establecidas.
Ejemplo 1: Agregar una Acción de GitHub
- Indicación:
Agrega un flujo de trabajo de Acción de GitHub a este repositorio que revise el código JavaScript usando ESLint cada vez que se empuje código a la rama principal.
- Comportamiento del Agente: El agente podría primero inspeccionar la estructura del proyecto (por ejemplo,
ls .github/workflows) para ver si existen flujos de trabajo. Luego determinaría el linter apropiado (o usaría el especificado), crearía un nuevo archivo YAML (por ejemplo,.github/workflows/lint.yml) y lo poblaría con la configuración correcta para una Acción de GitHub activada al empujar amain, ejecutando ESLint.
Ejemplo 2: Agregar una Ruta de Backend (El Contexto es Clave)
- Indicación:
Modifica el archivo de aplicación Express.js ubicado en './backend/api/routes.js'. Agrega un nuevo endpoint GET en '/api/tasks' que recupere y devuelva todas las tareas llamando a la función asíncrona 'getAllTasks' que se encuentra en './db/queries.js'.
- Comportamiento del Agente: Proporcionar la ruta de archivo específica (
./backend/api/routes.js) y la información contextual relevante (como la existencia y ubicación degetAllTasksen./db/queries.js) mejora drásticamente la eficiencia y precisión del agente. Se dirigirá al archivo especificado e insertará el código necesario del manejador de rutas, incluyendo la importación de la función requerida.
Refactorización de Código
Aprovecha OpenHands para esfuerzos de refactorización de código específicos.
Ejemplo 1: Renombrar Variables para Mayor Claridad
- Indicación:
En el archivo './utils/calculation.py', renombra todas las variables de una sola letra dentro de la función 'process_data' para que sean más descriptivas de su propósito.
Ejemplo 2: Dividir Funciones Grandes
- Indicación:
Refactoriza la función 'process_and_upload_data' en 'data_handler.java'. Divide su lógica en dos funciones distintas: 'process_data' y 'upload_data', manteniendo la funcionalidad general original.
Ejemplo 3: Mejorar la Estructura de Archivos
- Indicación:
Desglosa las definiciones de rutas principales en './api/routes.js' en archivos separados según el recurso (por ejemplo, 'userRoutes.js', 'productRoutes.js'). Actualiza el archivo principal del servidor ('server.js') para importar y usar estos archivos de ruta modulares.
Solucionando Errores
Si bien la corrección de errores puede ser intrincada, OpenHands puede ayudar, particularmente cuando el problema está bien definido.
Ejemplo 1: Corregir Lógica Específica
- Indicación:
La expresión regular utilizada para la validación de correos electrónicos en el manejador del endpoint '/subscribe' dentro de 'server/handlers.js' rechaza incorrectamente nombres de dominio válidos '.co.uk'. Por favor, corrige el patrón regex.
Ejemplo 2: Modificar Comportamiento
- Indicación:
La función 'search_items' implementada en 'search.php' actualmente realiza una búsqueda sensible a mayúsculas. Modifica esta función para asegurar que la búsqueda no sea sensible a mayúsculas.
Ejemplo 3: Emplear un Enfoque Basado en Pruebas
- Indicación para Creación de Pruebas:
La función 'calculate_discount' en 'pricing.js' se bloquea cuando la cantidad de entrada es cero. Escribe un nuevo caso de prueba usando Jest en el archivo 'pricing.test.js' que reproduzca específicamente este error. - Observa la Ejecución de la Prueba: El agente genera el código de prueba, ejecuta la suite de pruebas (por ejemplo, a través de
npm test) e informa del fallo esperado. - Indicación para Corregir el Código:
Ahora, modifica la función 'calculate_discount' en 'pricing.js' para manejar correctamente el caso de cantidad cero, asegurando que la prueba previamente escrita pase. - Observa la Corrección y Validación: El agente ajusta la lógica de la función (quizás añadiendo una verificación condicional para la cantidad cero) y vuelve a ejecutar la suite de pruebas, informando del resultado exitoso.
Estrategia de Uso Central: Comienza con solicitudes simples y específicas. Proporciona contexto necesario como rutas de archivos y nombres de funciones. Divide objetivos complejos en pasos más pequeños e iterativos. Realiza commits de cambios con frecuencia usando control de versiones.
Cómo Configurar OpenHands con LLMs (OpenAI, OpenRouter, Google Gemini, Local)
Establecer la conexión entre OpenHands y un LLM capaz es primordial. Esta configuración se gestiona a través de la interfaz de usuario web de OpenHands.
Accediendo a la Configuración de LLM
- Durante la Configuración Inicial: Un modal de configuración aparece automáticamente al cargar por primera vez la UI en
http://localhost:3000. - Para Cambios Posteriores: Haz clic en el ícono de engranaje (⚙️) dentro de la UI, generalmente situado cerca de la entrada de chat o en un panel de configuración.
Procedimiento General de Configuración de LLM
- Selecciona Proveedor de LLM: Elige tu servicio deseado (por ejemplo, "OpenAI", "Anthropic", "Google", "OpenRouter", "Ollama") del menú desplegable disponible.
- Ingresa la Clave API: Pega cuidadosamente la clave API asociada con tu proveedor elegido en el campo de entrada designado. Las claves API deben ser tratadas con la misma seguridad que las contraseñas.
- Especifica el Modelo de LLM: Selecciona el modelo específico que planeas usar del proveedor elegido (por ejemplo,
gpt-4o,claude-3-5-sonnet-20240620,gemini-1.5-pro-latest). Los modelos disponibles pueden poblarse dinámicamente según el proveedor seleccionado, o puede que necesites ingresar el nombre del modelo manualmente. - Explorar Opciones Avanzadas (Opcional): Activa las configuraciones avanzadas para revelar más posibilidades de configuración:
Modelo Personalizado: Si tu modelo preferido no está listado, a menudo puedes ingresar su identificador preciso aquí (consulta la documentación del proveedor para el ID de modelo correcto).URL Base: Esta configuración es crítica al conectarse a LLMs alojados localmente o al usar servicios proxy. Define la URL específica del endpoint de la API que OpenHands debe dirigir para las solicitudes.
5. Guarda la Configuración: Aplica y guarda tus configuraciones elegidas.
Pasos de Configuración Específicos del Proveedor
Sigue estos pasos detallados para proveedores populares de LLM:
Configuración de OpenAI
- Visita https://platform.openai.com/.
- Inicia sesión o crea una nueva cuenta.
- Navega a la sección
Claves APIy genera una nueva clave secreta. Copia esta clave inmediatamente ya que puede que no se vuelva a mostrar. - Asegúrate de que la información de facturación esté configurada correctamente en la sección
Facturaciónpara habilitar el uso de la API. - Dentro de la configuración de la UI de OpenHands:
- Establece el Proveedor en
OpenAI. - Pega tu clave API generada en el campo de Clave API.
- Selecciona o escribe el modelo de OpenAI deseado (por ejemplo,
gpt-4o,gpt-4-turbo).
Configuración de Anthropic (Claude)
- Ve a https://console.anthropic.com/.
- Inicia sesión o regístrate para obtener una cuenta.
- Accede a
Configuración de Cuenta > Claves APIy crea una nueva clave API. Copia la clave generada. - Configura la facturación en
Planes & Facturación. Considera establecer límites de uso para gestionar los costos de manera efectiva. - En la configuración de la UI de OpenHands:
- Establece el Proveedor en
Anthropic. - Pega tu clave API copiada.
- Selecciona o introduce el modelo específico de Claude (por ejemplo,
claude-3-5-sonnet-20240620,claude-3-opus-20240229).
Configuración de Google Gemini
- Obtén una clave API a través de:
- Google AI Studio: (https://aistudio.google.com/app/apikey) - Adecuado para experimentación individual.
- Google Cloud Vertex AI: (https://cloud.google.com/vertex-ai) - Recomendado para aplicaciones empresariales o integradas en la nube.
2. Si usas Google Cloud, asegúrate de que las APIs necesarias de Vertex AI estén habilitadas y que la facturación esté configurada para tu proyecto.
3. En la configuración de la UI de OpenHands:
- Establece el Proveedor en
Google. - Pega tu clave API obtenida.
- Selecciona o ingresa el modelo Gemini deseado (por ejemplo,
gemini-1.5-pro-latest,gemini-1.5-flash-latest).
Configuración de OpenRouter
- Navega a https://openrouter.ai/.
- Inicia sesión o crea una cuenta.
- Ve a la sección
Clavesy genera una nueva clave API. Copiala. - Agrega créditos a tu cuenta a través de la sección
Facturaciónpara habilitar el uso. - En la configuración de la UI de OpenHands:
- Establece el Proveedor en
OpenRouter. - Pega tu clave API generada de OpenRouter.
- Selecciona o escribe el identificador exacto del modelo usado por OpenRouter (por ejemplo,
anthropic/claude-3.5-sonnet,google/gemini-pro-1.5,mistralai/mistral-7b-instruct). Consulta la documentación de Modelos de OpenRouter para obtener una lista de identificadores disponibles.
Configuración de LLMs Locales (por ejemplo, a través de Ollama)
- Instalar Ollama: Sigue la guía de instalación en https://ollama.com/.
- Descargar Modelo: Utiliza la CLI de Ollama para descargar un modelo deseado, por ejemplo,
ollama pull llama3(u otros modelos comocodellama,mistral). - Ejecutar el Servidor Ollama: Asegúrate de que el servidor en segundo plano de Ollama esté en funcionamiento (generalmente se inicia automáticamente después de la instalación).
- En la configuración de la UI de OpenHands:
- Establece el Proveedor en
Ollama(o potencialmenteLiteLLMsi lo usas como intermediario). - Clave API: Generalmente no se requiere para configuraciones estándar de Ollama; puedes dejarlo en blanco o ingresar
NAoollama. - Habilitar Opciones Avanzadas.
- Establecer URL Base: Esto es esencial. Dado que OpenHands se ejecuta dentro de Docker,
localhostapunta al contenedor en sí, no a tu máquina host donde se está ejecutando Ollama. Usa el nombre DNS especialhttp://host.docker.internal:11434.host.docker.internalse resuelve a la IP de tu máquina host desde dentro del contenedor, y11434es el puerto predeterminado para el servidor API de Ollama. - Especificar Modelo: Selecciona o escribe el nombre exacto del modelo de Ollama que descargaste (por ejemplo,
llama3,codellama) en el campo de Modelo o Modelo Personalizado.
Cómo Configurar el Runtime de Docker de OpenHands
El término "runtime" dentro de OpenHands designa el entorno aislado del contenedor Docker en el cual el agente ejecuta comandos e interactúa con el sistema de archivos. La configuración implica principalmente especificar qué imagen de runtime utilizar al iniciar el contenedor principal de la aplicación OpenHands.
Propósito del Entorno de Runtime
- Aislamiento y Seguridad: El contenedor de runtime opera independientemente del contenedor principal de la aplicación OpenHands. Esta segregación crea un sandbox seguro, evitando que las acciones realizadas por el agente (como la instalación de software o la ejecución de código) impacten directamente en la aplicación central o en el sistema host.
- Entorno de Ejecución: La imagen de runtime típicamente incluye herramientas básicas esenciales (como una shell y utilidades de línea de comandos comunes). Dependiendo de la imagen específica elegida, también puede venir preinstalada con herramientas de desarrollo como Python, Node.js o Git. Además, el agente a menudo tiene la capacidad de instalar herramientas adicionales necesarias dentro de este entorno de sandbox utilizando gestores de paquetes (
apt,npm,pip, etc.).
Configuración a través del Comando docker run
El método principal para configurar el runtime es a través de la bandera -e (variable de entorno) dentro del comando docker run utilizado para lanzar la aplicación OpenHands:
-e SANDBOX_RUNTIME_CONTAINER_IMAGE=docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik
Esta variable de entorno instruye a la aplicación OpenHands sobre la etiqueta específica de la imagen de Docker que debe usar cada vez que necesita provisionar un nuevo contenedor sandbox para manejar la ejecución de tareas de un agente.
Modificando o Actualizando el Runtime
- Cambiando Versiones de Runtime: Si se vuelve disponible una nueva versión de la imagen de runtime (por ejemplo,
0.35-newfeature), primero deberías detener el contenedor OpenHands que se está ejecutando actualmente (por ejemplo,docker stop openhands-app). Luego, reinícialo usando el comandodocker run, actualizando la etiqueta de imagen especificada en la bandera-e SANDBOX_RUNTIME_CONTAINER_IMAGE:
docker run ... -e SANDBOX_RUNTIME_CONTAINER_IMAGE=docker.all-hands.dev/all-hands-ai/runtime:0.35-newfeature ... docker.all-hands.dev/all-hands-ai/openhands:<corresponding_app_version>
(Nota: Generalmente se recomienda actualizar la etiqueta de imagen de la aplicación openhands principal de manera concurrente para asegurar la compatibilidad entre la aplicación y el entorno de runtime.)
- Usando Builds de Desarrollo: Para probar las últimas características, potencialmente inestables, puedes utilizar la etiqueta
mainpara la imagen de runtime:
-e SANDBOX_RUNTIME_CONTAINER_IMAGE=docker.all-hands.dev/all-hands-ai/runtime:main
- Aprovechando el Versionado Semántico: La documentación sugiere que las etiquetas de versión podrían soportar convenciones de versionado semántico (por ejemplo,
:0.9potencialmente resolviendo a la última0.9.xversión de parche). Esto podría ofrecer una manera de recibir actualizaciones menores automáticamente si el repositorio de imágenes lo soporta.
En esencia, gestionar el runtime de Docker implica principalmente seleccionar y especificar la etiqueta de imagen de runtime apropiada dentro de tu comando docker run, equilibrando los requisitos de estabilidad con la necesidad de características específicas o actualizaciones.
Mejores Indicaciones para OpenHands
La efectividad del agente OpenHands está profundamente influenciada por la calidad de las indicaciones proporcionadas. Crear indicaciones que sean claras, específicas y correctamente delimitadas es esencial para lograr resultados precisos y útiles.
Características de Indicaciones Efectivas
Las buenas indicaciones generalmente exhiben las siguientes cualidades:
- Concretas: Describen explícitamente la funcionalidad deseada o el error preciso que necesita ser abordado. Las solicitudes ambiguas o vagas deben ser evitadas. Por ejemplo, en lugar de "Mejora el perfil del usuario", usa "Agrega un campo para mostrar la fecha de creación de la cuenta del usuario en la página de perfil ubicada en
frontend/src/components/UserProfile.tsx." - Específicas de Ubicación: Cuando se conocen los archivos, directorios o secciones de código relevantes, especificarlos directamente ayuda significativamente al agente. Esto reduce la ambigüedad y ahorra al agente de búsquedas potencialmente que consumen mucho tiempo. En lugar de "Hay un error de inicio de sesión", usa "El inicio de sesión del usuario falla cuando el nombre de usuario contiene un carácter de subray
