NodeJS y ExpressJS son una pila de tecnología popular para la creación de aplicaciones web, especialmente donde hay mucha interacción del usuario y actualizaciones en tiempo real.
Afortunadamente, una potente plataforma de desarrollo de API llamada Apidog está disponible de forma gratuita. Con Apidog, puedes confiar en sus funciones de generación de código para tu código del lado del cliente, aliviando las tediosas tareas de escritura de código.
Para obtener más información sobre lo que Apidog tiene para ofrecer, asegúrate de hacer clic en el botón de abajo. 👇

Antes de que la mayoría de las aplicaciones puedan procesar los datos entrantes provenientes de las API, se requiere middleware para analizar los cuerpos de las solicitudes HTTP JSON en objetos JavaScript. ¡Esto es lo que cubrirá este artículo!
Análisis de datos POST JSON en objetos JavaScript con NodeJS Express
Las versiones de Express superiores a la versión 4.16.0 tienen herramientas integradas para analizar JSON en JavaScript. Sin embargo, si tu Express es inferior a 4.16.0, puedes usar la siguiente línea de código para instalar el body-parser, con la ayuda de tu Terminal:
npm install body-parserUsando el Middleware express.json()
Dentro de tu aplicación Express, asegúrate de agregar el middleware express.json() antes de tus controladores de ruta. Este middleware analizará automáticamente las solicitudes entrantes que tengan el tipo de contenido JSON y completará la propiedad req.body con el objeto JavaScript de análisis deseado.
Un ejemplo de código del uso del middleware express.json() sería:
const express = require('express');
const app = express();
// Enable JSON parsing
app.use(express.json());
// Your route handlers here...
app.listen(3000, () => console.log('Server listening on port 3000'));
Accediendo a los datos del cuerpo de la solicitud
Una vez que el middleware body-parser esté configurado, deberías poder acceder a los datos JSON analizados desde la propiedad req.body en tus controladores de ruta, usando el siguiente ejemplo de código:
app.post('/data', (req, res) => {
const name = req.body.name;
const email = req.body.email;
// Do something with the data
console.log(`Name: ${name}, Email: ${email}`);
res.send('Data received successfully!');
});
Asegúrate de que al enviar los conjuntos de solicitudes, se establezca el encabezado de tipo de contenido apropiado (que generalmente es application/json) para Express. Esto es para asegurarse de que Express pueda reconocerlo como una solicitud JSON.
Visualiza las respuestas de la API con claridad usando Apidog
Comprender cómo se comportan las API es esencial en el desarrollo de aplicaciones. Por lo tanto, deberías considerar usar una plataforma sólida de desarrollo de API como Apidog para alojar tus procesos de desarrollo.

Importa las API existentes a Apidog
Con muchos tipos de archivos API existentes, como las populares plataformas Postman, Swagger e Insomnia, puedes sentirte intimidado de no poder importarlas a Apidog. Sin embargo, ¡ese no es el caso!

¡Apidog admite la importación de todas las alternativas mencionadas y más! Con más de 10 tipos de archivos API cubiertos, puedes estar seguro de importar y editar de forma segura las API de otras plataformas en Apidog. Todo lo que tienes que hacer es navegar a la sección Import Data que se encuentra en Settings, ¡y puedes importar tu API!
Interfaz de usuario de Apidog simple e intuitiva

¡Tanto los usuarios nuevos como los experimentados se familiarizarán rápidamente con la interfaz de usuario de Apidog debido a lo simple que es navegar por ella! Prueba cualquier API o solicitud asegurándote de que el punto final de la API sea correcto y presiona el botón Send una vez que todo haya finalizado.

Apidog mostrará el cuerpo de la respuesta PAI con total claridad, con la opción de ver la respuesta de la API en una forma agradable y legible para humanos, o su versión verdadera y sin procesar. También puedes ver si la respuesta real es exitosa según la respuesta de estado devuelta por la API.
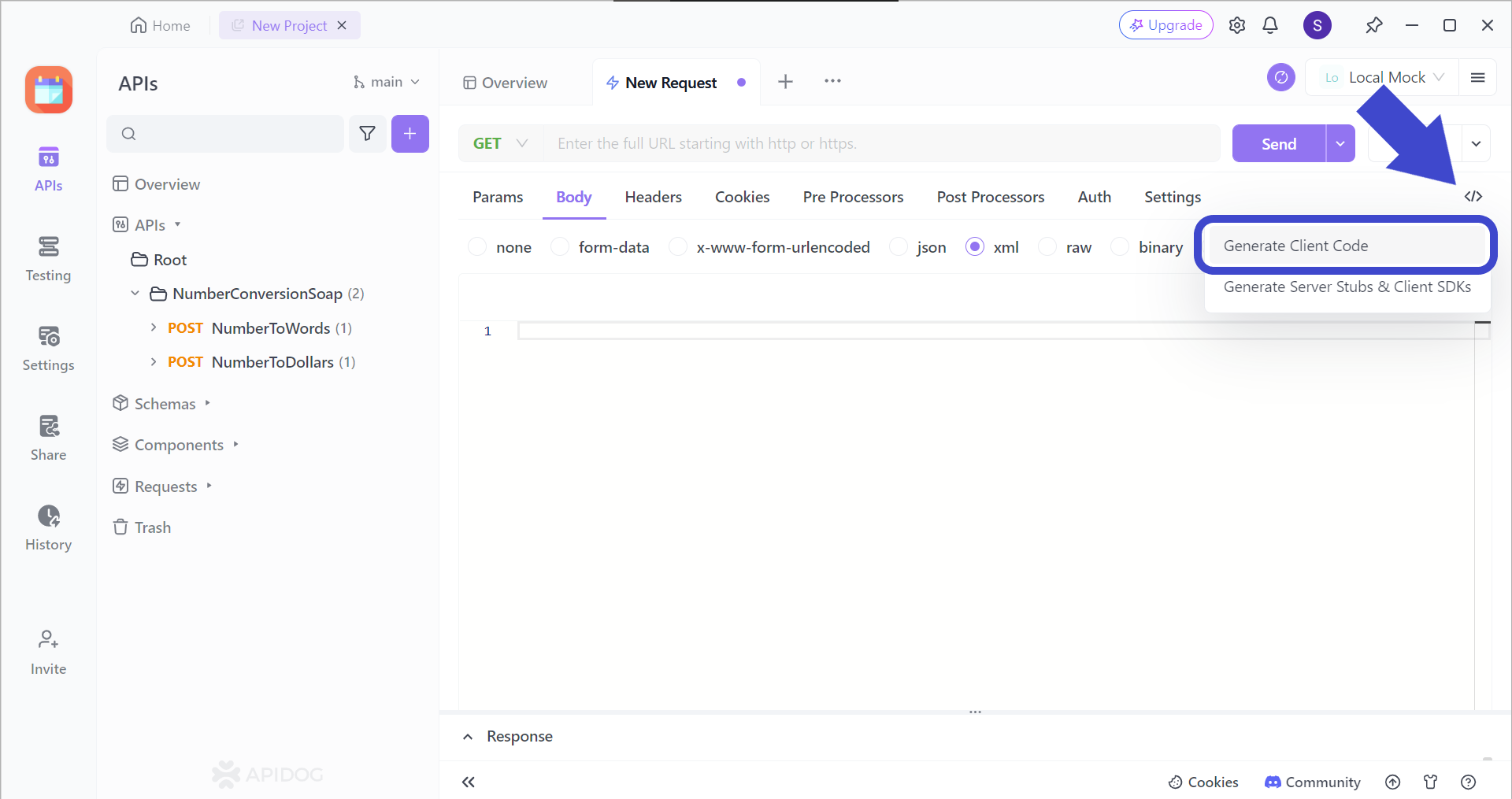
Genera el código JavaScript necesario usando Apidog
¡Apidog tiene una función de generación de código que permite a los usuarios generar código para los lenguajes de programación más populares, como JavaScript, Python, Java y más!

Primero, localiza el botón </> que se encuentra en la esquina superior derecha de la pantalla. Si tienes problemas para localizar el botón, puedes consultar la imagen de arriba.

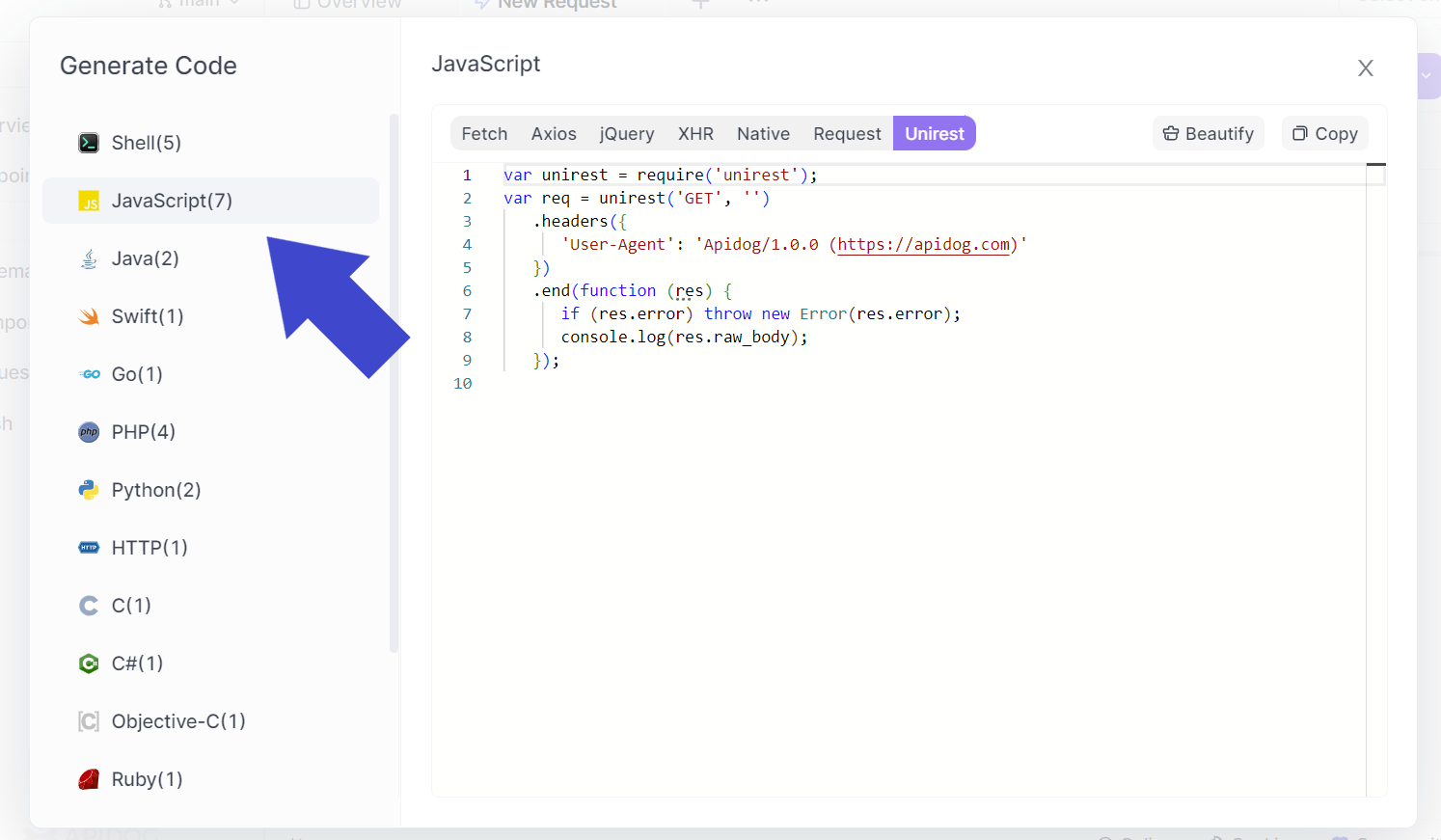
Continúa seleccionando el lenguaje de programación del lado del cliente que necesitas. Tienes el poder de elegir con qué biblioteca de JavaScript te sientes más cómodo. ¡Ahora todo lo que necesitas hacer es copiar y pegar el código en tu IDE y continuar editando para asegurarte de que se ajuste a tu aplicación NodeJS!
Conclusión
NodeJS y Express ofrecen una poderosa combinación para la creación de aplicaciones web que aprovechan el intercambio de datos JSON. Al utilizar el middleware express.json(), puedes analizar sin esfuerzo los datos JSON entrantes en las solicitudes POST. Esto simplifica tareas como el registro de usuarios, las actualizaciones de datos y las interacciones en tiempo real.
Con la naturaleza impulsada por eventos de NodeJS y el manejo optimizado de API de Express, puedes crear aplicaciones web dinámicas y escalables que se integran a la perfección con otros servicios. Por lo tanto, la próxima vez que estés creando una aplicación web que requiera interacción JSON, considera la eficiencia y la flexibilidad que NodeJS y Express aportan.
![[Guía] NodeJS Express POST Datos JSON](https://assets.apidog.com/blog/2024/06/nodejs-express-post-json-cover.png)


