Autenticación es un aspecto fundamental para asegurar las aplicaciones web, garantizando que los usuarios puedan acceder solo a los recursos y datos a los que están autorizados. En el ecosistema de Node.js, Express es un framework popular que simplifica la implementación de la autenticación. Este blog cubrirá los conceptos clave de autenticación, los métodos comunes utilizados en las aplicaciones de Node.js y Express, y proporcionará ejemplos prácticos para ayudarte a empezar.
Introducción a la autenticación de Node.js Express
La autenticación de Node.js Express se refiere a los métodos y prácticas utilizados para verificar la identidad de los usuarios que acceden a una aplicación de Node.js construida con el framework Express. La autenticación asegura que solo los usuarios autorizados puedan acceder a ciertos recursos, proporcionando seguridad y protegiendo los datos sensibles.
Autenticación vs. Autorización
- Autenticación: El proceso de verificar la identidad de un usuario. Responde a la pregunta: "¿Quién eres?".
- Autorización: El proceso de determinar qué puede hacer un usuario autenticado. Responde a la pregunta: "¿Qué puedes hacer?".
Autenticación sin estado vs. con estado
- Autenticación sin estado: El servidor no mantiene ningún dato de sesión. Cada solicitud es independiente y debe contener toda la información necesaria para la autenticación, típicamente a través de tokens (por ejemplo, JWT).
- Autenticación con estado: El servidor mantiene datos de sesión para los usuarios autenticados, a menudo almacenados en una base de datos o en memoria. El cliente guarda un ID de sesión para acceder a los datos de sesión almacenados.
Métodos comunes de autenticación de Node.js Express
1. Autenticación básica
- Descripción: Los usuarios proporcionan su nombre de usuario y contraseña para cada solicitud.
- Caso de uso: Simple y rápida de implementar, adecuada para aplicaciones básicas o herramientas internas.
- Ejemplo de bibliotecas: No se requiere ninguna biblioteca específica, se implementa utilizando la codificación y decodificación base64.
2. Autenticación basada en tokens (JWT)
- Descripción: Los usuarios se autentican recibiendo un JSON Web Token (JWT) después de iniciar sesión, que incluyen en la cabecera de las solicitudes posteriores.
- Caso de uso: Autenticación sin estado, comúnmente utilizada en aplicaciones web y móviles modernas.
- Ejemplo de bibliotecas:
jsonwebtoken,express-jwt
3. Autenticación basada en sesiones
- Descripción: Las credenciales del usuario se almacenan en una sesión en el servidor después de iniciar sesión. El ID de sesión se almacena en una cookie en el lado del cliente.
- Caso de uso: Aplicaciones web tradicionales donde las sesiones del lado del servidor son manejables.
- Ejemplo de bibliotecas:
express-session,connect-mongo
4. OAuth2
- Descripción: Framework de autorización delegada que permite a los servicios de terceros intercambiar tokens en nombre del usuario.
- Caso de uso: Integración con servicios de terceros como Google, Facebook y GitHub para la autenticación.
- Ejemplo de bibliotecas:
passport,passport-google-oauth20,passport-facebook,passport-github
5. Inicio de sesión social
- Descripción: Autenticación a través de cuentas de redes sociales como Google, Facebook o Twitter.
- Caso de uso: Permite a los usuarios iniciar sesión utilizando sus cuentas de redes sociales, simplificando el proceso de inicio de sesión.
- Ejemplo de bibliotecas:
passport-google-oauth20,passport-facebook,passport-twitter
6. Autenticación multifactor (MFA)
- Descripción: Añade una capa extra de seguridad al requerir múltiples formas de verificación (por ejemplo, contraseña + OTP).
- Caso de uso: Aplicaciones de alta seguridad donde son necesarias capas de autenticación adicionales.
- Ejemplo de bibliotecas:
speakeasy(para la generación de OTP),node-2fa
7. Autenticación con clave de API
- Descripción: Los usuarios incluyen una clave de API en la cabecera de la solicitud para cada llamada a la API.
- Caso de uso: Comúnmente utilizado para la comunicación de servicio a servicio o para APIs públicas.
- Ejemplo de bibliotecas: No se requiere ninguna biblioteca específica, se implementa comprobando la clave de API en la cabecera de la solicitud.
8. Autenticación LDAP
- Descripción: Autentica a los usuarios contra un servicio de directorio como Microsoft Active Directory.
- Caso de uso: Aplicaciones empresariales donde se requiere una autenticación centralizada.
- Ejemplo de bibliotecas:
passport-ldapauth,ldapjs
9. Autenticación SAML
- Descripción: Security Assertion Markup Language (SAML) es un protocolo basado en XML para el intercambio de datos de autenticación y autorización entre partes.
- Caso de uso: Soluciones empresariales de inicio de sesión único (SSO).
- Ejemplo de bibliotecas:
passport-saml
¿Cómo elegir los métodos de autenticación de Node.js Express correctos?
Elegir el método de autenticación correcto para tu aplicación de Node.js Express depende de varios factores, incluyendo los requisitos de seguridad, la experiencia del usuario y los casos de uso específicos de tu aplicación. Aquí tienes una guía sobre cuándo usar cada método de autenticación:
1. Autenticación básica
Cuándo usar:
- Herramientas internas o prototipos: Proyectos simples donde la seguridad no es una preocupación principal.
- Configuración rápida y fácil: Escenarios que requieren una configuración y complejidad mínimas.
Pros:
- Simple de implementar.
- No necesita bibliotecas adicionales.
Contras:
- No es seguro para datos sensibles (las credenciales están codificadas en base64, no encriptadas).
- Requiere HTTPS para ser algo seguro.
2. Autenticación basada en tokens (JWT)
Cuándo usar:
- Aplicaciones de una sola página (SPA): Aplicaciones web modernas con frameworks de front-end como React, Angular o Vue.js.
- Aplicaciones móviles: APIs para aplicaciones móviles donde la autenticación sin estado es beneficiosa.
- Arquitectura de microservicios: Sistemas distribuidos donde cada servicio puede verificar el token de forma independiente.
Pros:
- Sin estado, no se requiere almacenamiento de sesión en el lado del servidor.
- Se puede usar fácilmente en diferentes dominios.
Contras:
- El almacenamiento de tokens en el lado del cliente puede ser un desafío (localStorage, cookies, etc.).
- Revocar tokens puede ser complejo.
3. Autenticación basada en sesiones
Cuándo usar:
- Aplicaciones web tradicionales: Sitios web donde se utiliza el renderizado del lado del servidor.
- Aplicaciones con sesiones persistentes: Donde la experiencia del usuario se beneficia de mantener un estado de sesión.
Pros:
- Gestión de sesiones centralizada.
- Más fácil de implementar y gestionar con frameworks como Express.
Contras:
- Requiere almacenamiento en el lado del servidor (en memoria, base de datos, etc.).
- Menos escalable debido al estado del lado del servidor.
4. OAuth2
Cuándo usar:
- Integraciones de terceros: Aplicaciones que necesitan acceder a datos de usuario de servicios como Google, Facebook, GitHub, etc.
- Autorización delegada: Cuando necesitas que los usuarios concedan acceso a sus recursos en otro servicio.
Pros:
- Seguro y ampliamente adoptado.
- Permite el acceso de terceros sin compartir contraseñas.
Contras:
- Configuración e implementación complejas.
- Dependencia de proveedores de terceros.
5. Inicio de sesión social
Cuándo usar:
- Aplicaciones orientadas al consumidor: Aplicaciones donde simplificar el proceso de registro e inicio de sesión mejora la experiencia del usuario.
- Comodidad del usuario: Cuando quieres reducir la fricción para los usuarios aprovechando sus cuentas de redes sociales existentes.
Pros:
- Simplifica el inicio de sesión para los usuarios.
- Reduce la carga de la gestión de contraseñas.
Contras:
- Dependencia de proveedores de redes sociales.
- Posibles preocupaciones de privacidad de los usuarios.
6. Autenticación multifactor (MFA)
Cuándo usar:
- Aplicaciones de alta seguridad: Banca, servicios financieros, atención médica y otras aplicaciones donde la seguridad es crítica.
- Requisitos de cumplimiento: Industrias con requisitos regulatorios para una seguridad mejorada.
Pros:
- Aumenta significativamente la seguridad.
- Se puede combinar con otros métodos para una autenticación robusta.
Contras:
- Más complejo de implementar y gestionar.
- Puede afectar la experiencia del usuario debido a pasos adicionales.
7. Autenticación con clave de API
Cuándo usar:
- Comunicación de servicio a servicio: APIs internas donde diferentes servicios necesitan autenticarse entre sí.
- APIs públicas: Cuando se proporciona acceso a desarrolladores de terceros.
Pros:
- Simple de implementar y usar.
- Fácilmente revocable y gestionable.
Contras:
- Menos seguro (las claves de API pueden filtrarse).
- Sin contexto específico del usuario, solo autenticación a nivel de servicio.
8. Autenticación LDAP
Cuándo usar:
- Aplicaciones empresariales: Grandes organizaciones con directorios de usuarios centralizados como Active Directory.
- Herramientas internas: Donde las credenciales de los empleados deben verificarse contra un directorio corporativo.
Pros:
- Gestión de usuarios centralizada.
- Se integra bien con la infraestructura corporativa existente.
Contras:
- Requiere la configuración y gestión del servidor LDAP.
- Puede ser complejo de implementar y depurar.
9. Autenticación SAML
Cuándo usar:
- Inicio de sesión único (SSO) empresarial: Cuando se integra con soluciones de SSO empresarial.
- Aplicaciones que requieren identidad federada: Donde la autenticación del usuario debe federarse a través de múltiples dominios.
Pros:
- Seguro y estandarizado.
- Facilita el SSO en múltiples aplicaciones.
Contras:
- Configuración compleja.
- Normalmente requiere más infraestructura.
Un breve resumen de la elección de métodos de autenticación
Elegir el método de autenticación correcto para tu aplicación de Node.js Express implica comprender las diferentes opciones disponibles y evaluarlas según los requisitos específicos de tu aplicación.
Autenticación básica: Rápida y simple para aplicaciones no críticas.
Autenticación basada en tokens (JWT): Ideal para SPAs, aplicaciones móviles y microservicios.
Autenticación basada en sesiones: Adecuada para aplicaciones web tradicionales.
OAuth2: Mejor para integraciones de terceros y acceso delegado.
Inicio de sesión social: Genial para aplicaciones orientadas al consumidor para mejorar la experiencia del usuario.
Autenticación multifactor (MFA): Esencial para aplicaciones de alta seguridad.
Autenticación con clave de API: Útil para la comunicación de servicio a servicio y APIs públicas.
Autenticación LDAP: Apta para aplicaciones empresariales con gestión de usuarios centralizada.
Autenticación SAML: Se utiliza para SSO empresarial y sistemas de identidad federada.
Elegir el método correcto depende de las necesidades específicas de tu aplicación, los requisitos de seguridad y las consideraciones de la experiencia del usuario.
Ejemplos de autenticación de Node.js Express
La autenticación es una parte crítica de cualquier aplicación web, asegurando que los usuarios puedan acceder de forma segura a los recursos. Exploremos varios ejemplos de cómo implementar la autenticación en una aplicación de Node.js Express. Cubriremos algunos de los métodos más comunes: JWT (JSON Web Tokens), autenticación basada en sesiones, OAuth2 y claves de API.
1. Autenticación JWT (JSON Web Tokens)
JWT es un método de autenticación sin estado que te permite transmitir de forma segura información entre partes como un objeto JSON. Esta información puede ser verificada y confiable porque está firmada digitalmente.
Pasos de implementación:
Paso 1: Configura tu proyecto
Primero, crea un nuevo proyecto e instala las dependencias necesarias:
mkdir jwt-auth-example
cd jwt-auth-example
npm init -y
npm install express jsonwebtoken body-parser bcryptjsPaso 2: Crea el servidor Express
Crea un archivo app.js y configura un servidor Express básico:
const express = require('express');
const jwt = require('jsonwebtoken');
const bodyParser = require('body-parser');
const bcrypt = require('bcryptjs');
const app = express();
app.use(bodyParser.json());
const SECRET_KEY = 'your_jwt_secret';
// Mock User Data
const users = [{ id: 1, username: 'user1', password: bcrypt.hashSync('password1', 8) }];
app.post('/login', (req, res) => {
const { username, password } = req.body;
const user = users.find(u => u.username === username);
if (user && bcrypt.compareSync(password, user.password)) {
const token = jwt.sign({ id: user.id, username: user.username }, SECRET_KEY, { expiresIn: '1h' });
res.json({ token });
} else {
res.status(401).send('Invalid credentials');
}
});
const authenticateJWT = (req, res, next) => {
const token = req.headers.authorization;
if (token) {
jwt.verify(token, SECRET_KEY, (err, user) => {
if (err) {
return res.sendStatus(403);
}
req.user = user;
next();
});
} else {
res.sendStatus(401);
}
};
app.get('/protected', authenticateJWT, (req, res) => {
res.send(`Hello ${req.user.username}, you have accessed a protected route!`);
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
2. Autenticación basada en sesiones
La autenticación basada en sesiones se basa en el almacenamiento de datos de sesión en el lado del servidor. Este método tiene estado y se utiliza comúnmente en aplicaciones web tradicionales.
Pasos de implementación:
Paso 1: Configura tu proyecto
Crea un nuevo proyecto e instala las dependencias necesarias:
mkdir session-auth-example
cd session-auth-example
npm init -y
npm install express express-session body-parser bcryptjs
Paso 2: Crea el servidor Express
Crea un archivo app.js y configura un servidor Express básico:
const express = require('express');
const session = require('express-session');
const bodyParser = require('body-parser');
const bcrypt = require('bcryptjs');
const app = express();
app.use(bodyParser.json());
app.use(session({ secret: 'your_session_secret', resave: false, saveUninitialized: true }));
const users = [{ id: 1, username: 'user1', password: bcrypt.hashSync('password1', 8) }];
app.post('/login', (req, res) => {
const { username, password } = req.body;
const user = users.find(u => u.username === username);
if (user && bcrypt.compareSync(password, user.password)) {
req.session.userId = user.id;
res.send('Logged in');
} else {
res.status(401).send('Invalid credentials');
}
});
const authenticateSession = (req, res, next) => {
if (req.session.userId) {
next();
} else {
res.sendStatus(401);
}
};
app.get('/protected', authenticateSession, (req, res) => {
const user = users.find(u => u.id === req.session.userId);
res.send(`Hello ${user.username}, you have accessed a protected route!`);
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
3. Autenticación OAuth2
OAuth2 es un método de autenticación más complejo que permite a las aplicaciones de terceros acceder a los recursos del usuario sin exponer las credenciales del usuario. Se utiliza comúnmente para el inicio de sesión social y la integración con otros servicios.
Pasos de implementación:
La implementación de OAuth2 generalmente implica el uso de una biblioteca o framework que maneje el flujo de OAuth2. Para simplificar, usaremos la biblioteca passport con una estrategia como passport-google-oauth20.
Paso 1: Configura tu proyecto
Crea un nuevo proyecto e instala las dependencias necesarias:
mkdir oauth2-auth-example
cd oauth2-auth-example
npm init -y
npm install express passport passport-google-oauth20 express-sessionPaso 2: Crea el servidor Express
Crea un archivo app.js y configura un servidor Express básico:
const express = require('express');
const passport = require('passport');
const GoogleStrategy = require('passport-google-oauth20').Strategy;
const session = require('express-session');
const app = express();
app.use(session({ secret: 'your_session_secret', resave: false, saveUninitialized: true }));
app.use(passport.initialize());
app.use(passport.session());
passport.use(new GoogleStrategy({
clientID: 'YOUR_GOOGLE_CLIENT_ID',
clientSecret: 'YOUR_GOOGLE_CLIENT_SECRET',
callbackURL: 'http://localhost:3000/auth/google/callback'
}, (accessToken, refreshToken, profile, done) => {
// In a real application, you would save the profile info to your database
return done(null, profile);
}));
passport.serializeUser((user, done) => {
done(null, user);
});
passport.deserializeUser((obj, done) => {
done(null, obj);
});
app.get('/auth/google', passport.authenticate('google', { scope: ['https://www.googleapis.com/auth/plus.login'] }));
app.get('/auth/google/callback', passport.authenticate('google', { failureRedirect: '/' }), (req, res) => {
res.redirect('/protected');
});
const ensureAuthenticated = (req, res, next) => {
if (req.isAuthenticated()) {
return next();
}
res.redirect('/');
};
app.get('/protected', ensureAuthenticated, (req, res) => {
res.send(`Hello ${req.user.displayName}, you have accessed a protected route!`);
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
4. Autenticación con clave de API
La autenticación con clave de API es simple y se utiliza a menudo para la comunicación de servidor a servidor. Implica pasar una clave con cada solicitud para verificar el cliente.
Pasos de implementación
Paso 1: Configura tu proyecto
Crea un nuevo proyecto e instala las dependencias necesarias:
mkdir api-key-auth-example
cd api-key-auth-example
npm init -y
npm install express
Paso 2: Crea el servidor Express
Crea un archivo app.js y configura un servidor Express básico:
const express = require('express');
const app = express();
const API_KEY = 'your_api_key';
const authenticateApiKey = (req, res, next) => {
const apiKey = req.headers['x-api-key'];
if (apiKey && apiKey === API_KEY) {
next();
} else {
res.sendStatus(401);
}
};
app.get('/protected', authenticateApiKey, (req, res) => {
res.send('Access granted to protected route');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Desde la autenticación JWT sin estado hasta la autenticación tradicional basada en sesiones y OAuth2 para integraciones de terceros, tienes una variedad de métodos para elegir según los requisitos de tu aplicación. Comprender e implementar correctamente estos métodos te ayudará a construir aplicaciones seguras y escalables.
10 Mejores prácticas para la autenticación de Node.js Express
La implementación de la autenticación en una aplicación de Node.js Express requiere una cuidadosa consideración para garantizar la seguridad, la escalabilidad y la facilidad de uso. Aquí hay algunas mejores prácticas a seguir al manejar la autenticación en tus aplicaciones de Node.js Express:
1. Utiliza un hash de contraseña fuerte
- Hashea las contraseñas: Siempre hashea las contraseñas antes de almacenarlas en la base de datos. Utiliza un algoritmo de hash robusto como bcrypt.
- Sal las contraseñas: Agrega una sal única a cada contraseña para evitar ataques de tabla arcoíris.
const bcrypt = require('bcryptjs');
const hashPassword = async (password) => {
const salt = await bcrypt.genSalt(10);
return await bcrypt.hash(password, salt);
};2. Asegura los tokens JWT
- Mantén las claves secretas seguras: Almacena las claves secretas en variables de entorno y no en tu código fuente.
- Establece el tiempo de caducidad: Siempre establece un tiempo de caducidad para los JWT para limitar su período de validez.
- Utiliza algoritmos fuertes: Utiliza un algoritmo de firma fuerte (por ejemplo, HS256).
const jwt = require('jsonwebtoken');
const SECRET_KEY = process.env.SECRET_KEY;
const token = jwt.sign({ userId: user.id }, SECRET_KEY, { expiresIn: '1h' });
3. Utiliza HTTPS
- Encripta el tráfico: Siempre utiliza HTTPS para encriptar los datos transmitidos entre el cliente y el servidor, protegiendo contra ataques de intermediario.
4. Valida la entrada
- Sanea y valida: Utiliza bibliotecas como Joi o express-validator para sanear y validar las entradas del usuario para evitar ataques de inyección.
const { body, validationResult } = require('express-validator');
app.post('/register', [
body('email').isEmail(),
body('password').isLength({ min: 6 })
], (req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// Proceed with registration
});
5. Implementa la limitación de velocidad
- Previene ataques de fuerza bruta: Utiliza la limitación de velocidad para limitar el número de solicitudes que un cliente puede hacer a tus endpoints de autenticación.
const rateLimit = require('express-rate-limit');
const limiter = rateLimit({
windowMs: 15 * 60 * 1000, // 15 minutos
max: 100 // limit each IP to 100 requests per windowMs
});
app.use('/login', limiter);
6. Almacena los tokens de forma segura
- Utiliza cookies seguras: Almacena los JWT en cookies seguras, solo HTTP para evitar el acceso desde JavaScript (protege contra ataques XSS).
- Tokens de actualización: Implementa tokens de actualización para permitir a los usuarios obtener nuevos tokens de acceso sin volver a autenticarse.
7. Implementa una gestión de sesiones adecuada
- Invalida los tokens: Implementa la invalidación de tokens al cerrar la sesión para evitar la reutilización de tokens.
- Caducidad de la sesión: Asegúrate de que las sesiones caduquen después de un cierto período de inactividad.
8. Utiliza middleware para rutas protegidas
- Centraliza la lógica de autenticación: Utiliza middleware para manejar la lógica de autenticación para rutas protegidas.
const authenticateJWT = (req, res, next) => {
const token = req.headers.authorization;
if (!token) {
return res.sendStatus(401);
}
jwt.verify(token, SECRET_KEY, (err, user) => {
if (err) {
return res.sendStatus(403);
}
req.user = user;
next();
});
};
app.get('/protected', authenticateJWT, (req, res) => {
res.send('This is a protected route');
});
9. Supervisa y registra los eventos de autenticación
- Registra la actividad sospechosa: Supervisa y registra los eventos relacionados con la autenticación para detectar y responder a actividades sospechosas.
- Registros de auditoría: Mantén registros de auditoría para los intentos de inicio de sesión del usuario, los cambios de cuenta y otras acciones críticas.
10. Actualiza regularmente las dependencias
- Mantén las bibliotecas actualizadas: Actualiza regularmente tus dependencias para beneficiarte de los parches de seguridad y las mejoras.
- Audita las dependencias: Utiliza herramientas como npm audit para identificar y corregir las vulnerabilidades en tus dependencias.
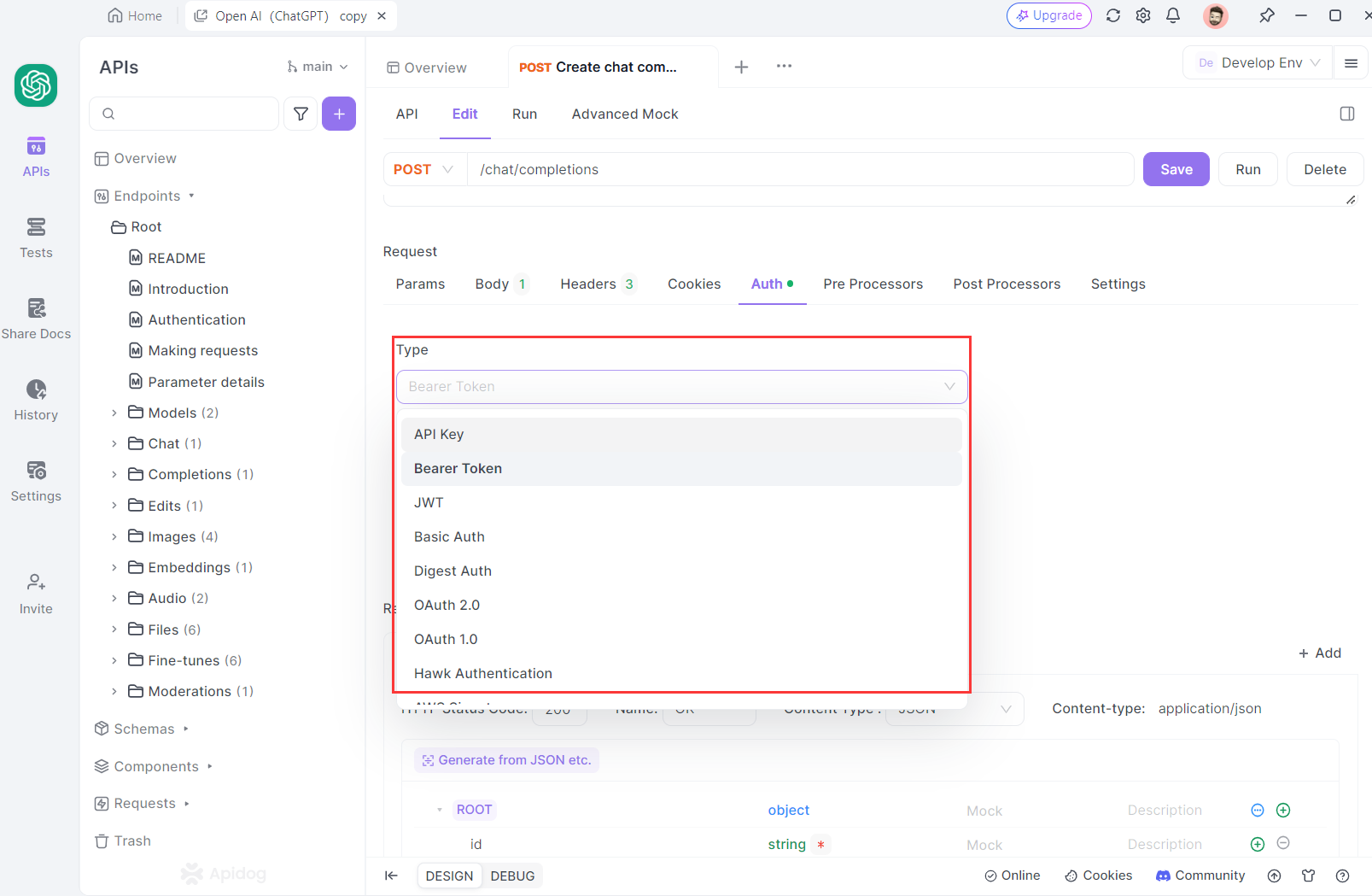
Aprovechando Apidog para probar APIs con métodos de autenticación Node.js Express
Apidog es una plataforma integral de desarrollo de APIs que agiliza todo el proceso de desarrollo. Cuenta con robustas opciones de autenticación integradas, lo que permite a los desarrolladores probar los endpoints de la API con varios métodos, incluyendo Clave de API, Token de portador, JWT, Autenticación básica, Autenticación Digest, OAuth 1.0, OAuth 2.0, Autenticación Hawk, NTLM y Akamai EdgeGrid. Esto permite a los desarrolladores de APIs validar a fondo las estrategias de autenticación implementadas en sus APIs.

Conclusión
La implementación de la autenticación en una aplicación de Node.js Express es crucial para garantizar la seguridad y la integridad de tu aplicación web. Al comprender los diversos métodos de autenticación, desde la autenticación básica y JWT hasta OAuth2 y LDAP, y seguir las mejores prácticas como el uso de un hash de contraseña fuerte, la protección de los tokens JWT y la validación de la entrada, puedes crear sistemas de autenticación robustos y seguros. Herramientas como Apidog mejoran aún más tu capacidad para probar y validar estos métodos de autenticación, asegurando que funcionen según lo previsto. Al elegir e implementar cuidadosamente la estrategia de autenticación adecuada para las necesidades de tu aplicación, puedes proporcionar una experiencia de usuario segura y fluida, protegiendo los datos y recursos sensibles de manera efectiva.