En esta entrada del blog, te mostraré cómo usar NextJS para obtener datos de APIs y mostrarlos en tu sitio web y cómo generar tu código NextJS con Apidog
Entendiendo los Fundamentos: ¿Qué es NextJS?
Next.js es un framework de React utilizado para construir aplicaciones web. Permite características como el renderizado del lado del servidor y la generación de sitios estáticos, lo que puede mejorar el rendimiento y la experiencia del usuario. También proporciona división automática del código, carga optimizada y obtención de datos simplificada.

Para instalar Next.js, debes tener Node.js versión 18.17 o posterior. Abre tu terminal y ejecuta el siguiente comando para crear una nueva aplicación Next.js:
npx create-next-app@latest
Sigue las instrucciones para nombrar tu proyecto y configurar opciones como TypeScript, ESLint y Tailwind CSS si lo deseas. Después de la instalación, puedes comenzar a desarrollar tu aplicación utilizando los componentes de React y las características de Next.js.
Cómo Obtener Datos Usando NextJS
Bien, arremanguémonos y pongámonos a trabajar. La obtención de datos en NextJS se puede hacer de varias maneras, pero hoy nos centraremos en dos métodos principales: getStaticProps y getServerSideProps.
Usando getStaticProps para la Generación Estática
Si estás lidiando con datos que no cambian a menudo, getStaticProps es tu opción ideal. Esta función te permite obtener datos en tiempo de compilación y pasarlos como props a tu página.
export async function getStaticProps() {
// Fetch data from an API
const res = await fetch('https://your-api.com/data')
const data = await res.json()
// Pass data to the page via props
return { props: { data } }
}
Aprovechando getServerSideProps para el Renderizado del Lado del Servidor
Para datos que cambian con frecuencia, getServerSideProps es la elección perfecta. Obtiene datos en cada solicitud, asegurando que tu aplicación siempre tenga la información más actualizada.
export async function getServerSideProps() {
// Fetch data from an API
const res = await fetch('https://your-api.com/data')
const data = await res.json()
// Pass data to the page via props
return { props: { data } }
}
Mejores Prácticas para Llamadas a la API en NextJS
Cuando trabajes con APIs en NextJS, hay algunas mejores prácticas que debes seguir:
- Usa variables de entorno para almacenar claves de API y endpoints.
- Maneja los errores con elegancia para mejorar la experiencia del usuario.
- Almacena en caché las respuestas de la API cuando sea posible para reducir los tiempos de carga.

Cómo usar Apidog para generar código de cliente
Apidog es una plataforma basada en la web que te ayuda a descubrir, probar e integrar APIs web con facilidad. Una de las características que ofrece Apidog es la capacidad de generar código de cliente Fetch con un solo clic, basado en la especificación de la API que proporciones o selecciones.
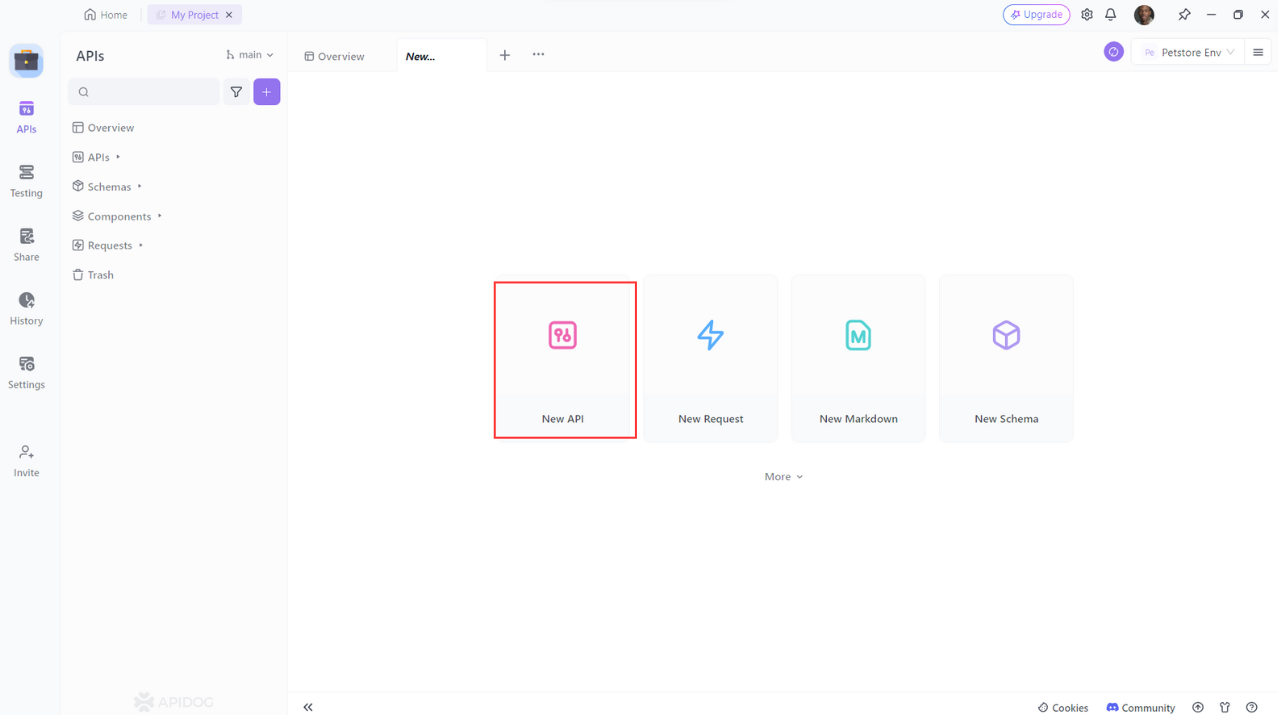
- Haz clic en el botón "Nueva API" en el panel de control o selecciona una API existente de la lista.

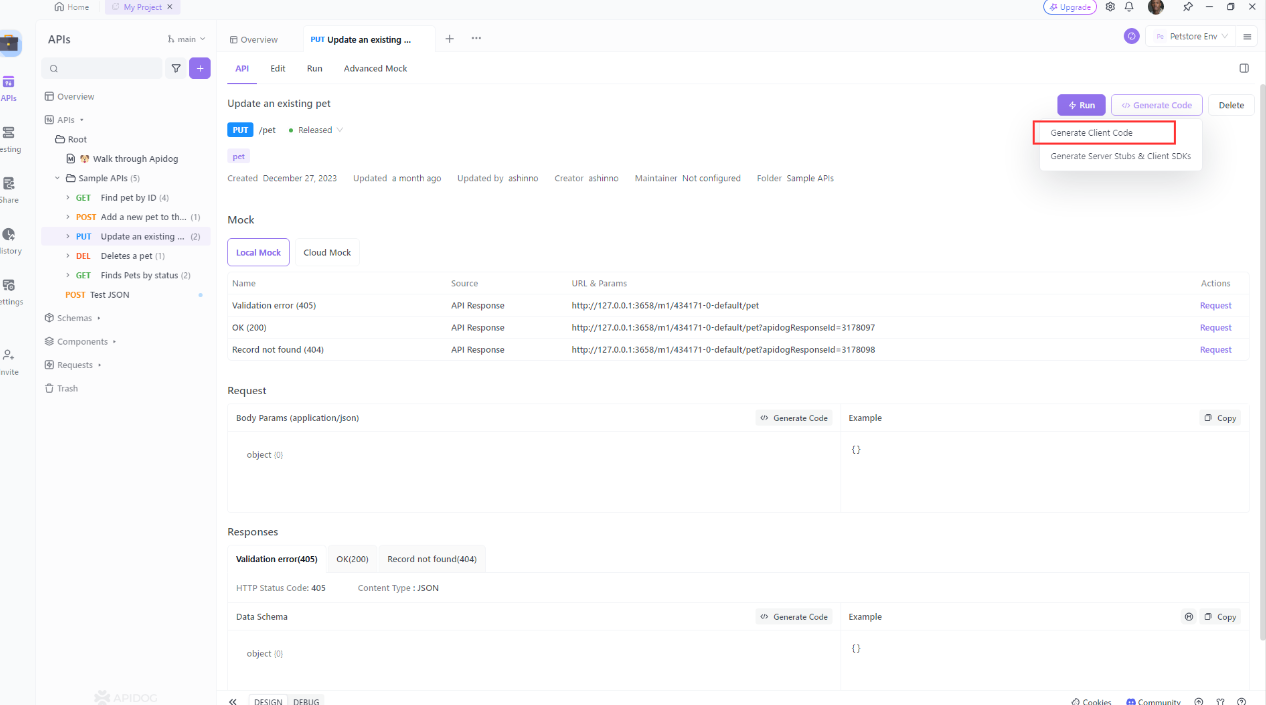
- Haz clic en "Generar código de cliente". Apidog utilizará el motor OpenAPI Generator para generar el código de cliente Fetch para tu API, haciendo coincidir los endpoints y las estructuras de datos que definiste o seleccionaste.

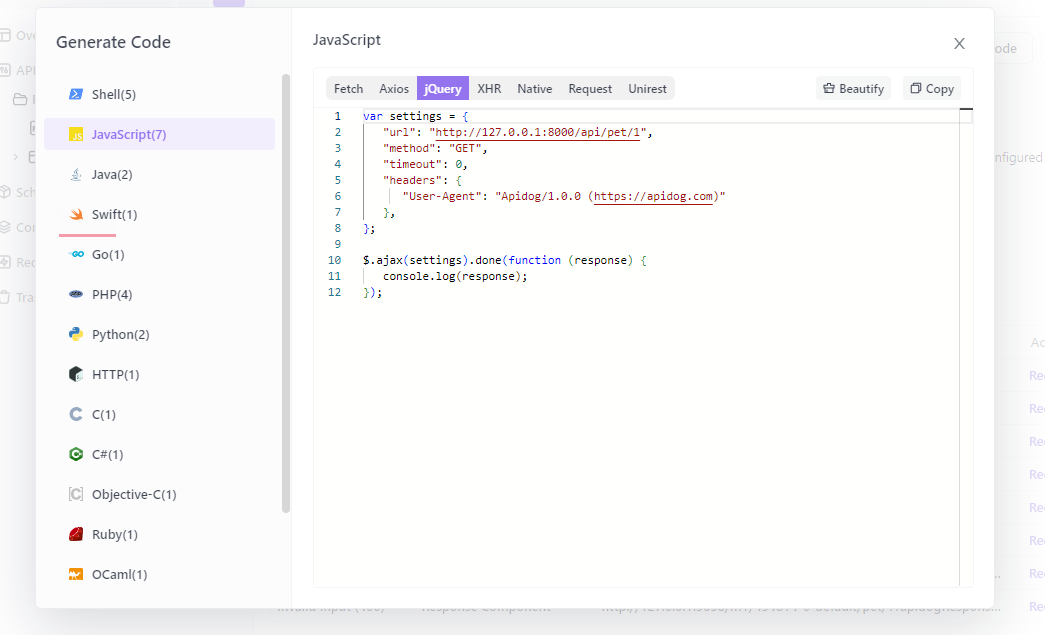
- Verás una ventana modal con el código generado, que puedes copiar al portapapeles.

Puedes usar el código generado en tu propio proyecto o modificarlo como desees. También puedes probar el código con el servidor mock de Apidog, que simula las respuestas de la API basándose en tu especificación.
Conclusión
Al concluir nuestro viaje a través de los reinos de NextJS y la obtención de datos de la API, está claro que el poder y la flexibilidad de este framework son incomparables en el panorama moderno del desarrollo web. Ya sea que estés construyendo un proyecto pequeño o una aplicación a gran escala, NextJS se erige como un compañero firme, listo para dar vida a tus datos.
Recuerda, la clave para dominar la obtención de datos con NextJS radica en la práctica y la exploración. No tengas miedo de experimentar con diferentes APIs, jugar con el código y superar los límites de lo que puedes lograr. El mundo del desarrollo web está en constante evolución, y con NextJS, estás bien equipado para evolucionar con él.
Así que adelante, obtén esos datos, construye algo asombroso y observa cómo tus aplicaciones ReactJS se elevan a nuevas alturas. Con NextJS, las posibilidades están a solo una llamada de función de distancia.



