En el desarrollo web moderno, las aplicaciones React.js a menudo dependen de las API para obtener datos. Sin embargo, ¿qué sucede cuando estas API no están listas o disponibles durante el desarrollo? Aquí es donde la simulación de API se vuelve crucial. Al usar herramientas como Apidog, los desarrolladores pueden simular respuestas de API, lo que permite un desarrollo y pruebas eficientes.
Esta guía lo guiará a través del proceso de uso de datos simulados en sus proyectos React.js con Apidog, lo que garantiza un desarrollo sin problemas incluso cuando los servicios de backend no están disponibles.
¿Qué es Mock API en React JS?
La simulación de API implica la creación de una versión simulada de una API que imita el comportamiento de una API real. Esta API simulada puede devolver respuestas predefinidas, lo que permite a los desarrolladores trabajar independientemente de la API real. Al usar API simuladas, los desarrolladores pueden continuar creando y probando sus aplicaciones sin demoras.
¿Debería simular pruebas de API para React JS? ¿Cuáles son los beneficios?
- Desarrollo continuo: los desarrolladores pueden trabajar en su código sin esperar a que la API real esté lista. Esto asegura que tanto los equipos de front-end como de back-end puedan trabajar en paralelo, acelerando el proceso de desarrollo.
- Pruebas aisladas: al usar API simuladas, puede probar su aplicación de forma aislada, asegurándose de que las pruebas no se vean afectadas por factores externos, como problemas de red o cambios en la API en vivo.
- Simulación de diferentes escenarios: las API simuladas le permiten simular varios escenarios, incluidos los casos de éxito, fracaso y extremos. Esto garantiza pruebas exhaustivas y ayuda a identificar posibles problemas de forma temprana.
- Pruebas de rendimiento: puede usar API simuladas para simular cargas elevadas y probar cómo su aplicación maneja grandes volúmenes de solicitudes. Esto es esencial para garantizar que su aplicación funcione bien bajo estrés.
- Eficiencia de costos y recursos: las API simuladas reducen la necesidad de amplios recursos de backend durante las primeras etapas del desarrollo, lo que ahorra tiempo y costos asociados con la configuración y el mantenimiento de un entorno de backend completo.
Configuración de Apidog con datos simulados para el proyecto React
Apidog es una poderosa herramienta de diseño, prueba y simulación de API. Con él, puede simular o generar datos realistas que puede personalizar o editar para que se adapten a sus necesidades.

Paso 1. Cree una cuenta de Apidog
Para comenzar, puede usar la versión web de Apidog, puede descargar Apidog en su máquina para comenzar la simulación.
Paso 2. Cree un nuevo proyecto
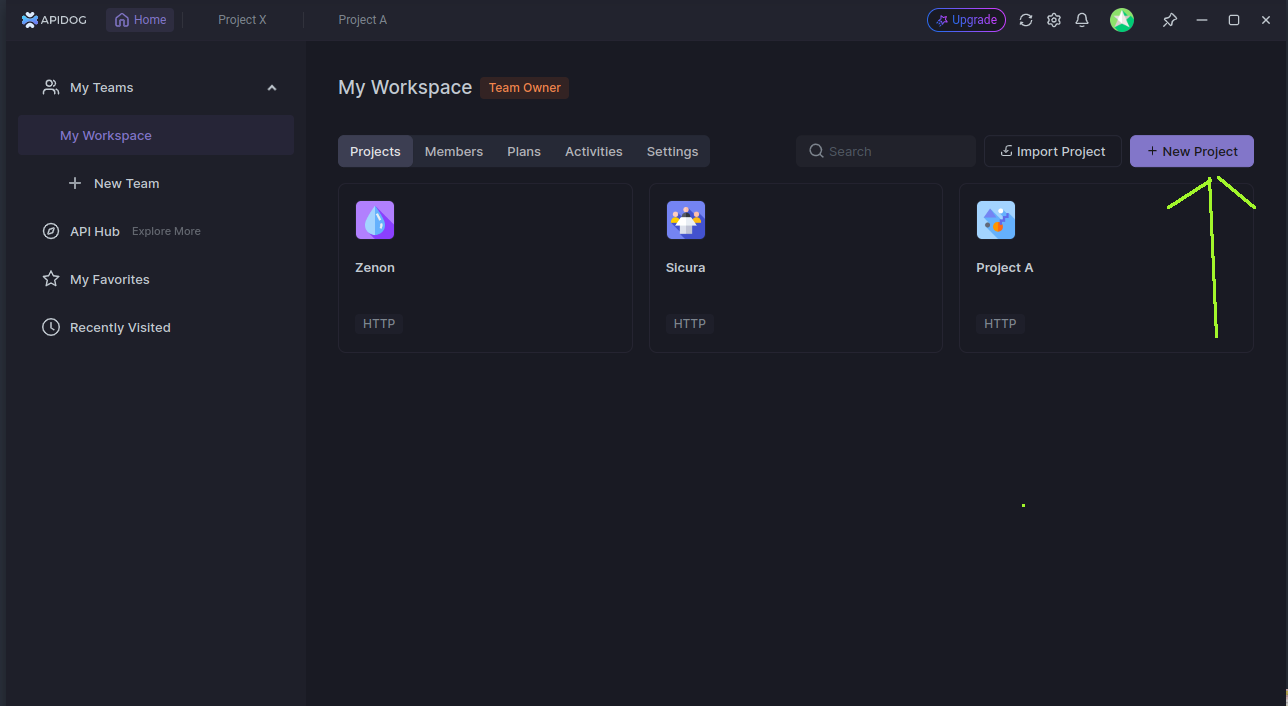
Una vez que haya creado su cuenta, el siguiente paso será crear un nuevo proyecto. Los proyectos son como carpetas, que mantienen todos sus archivos en un solo lugar. Cree un nuevo proyecto utilizando el siguiente ejemplo;


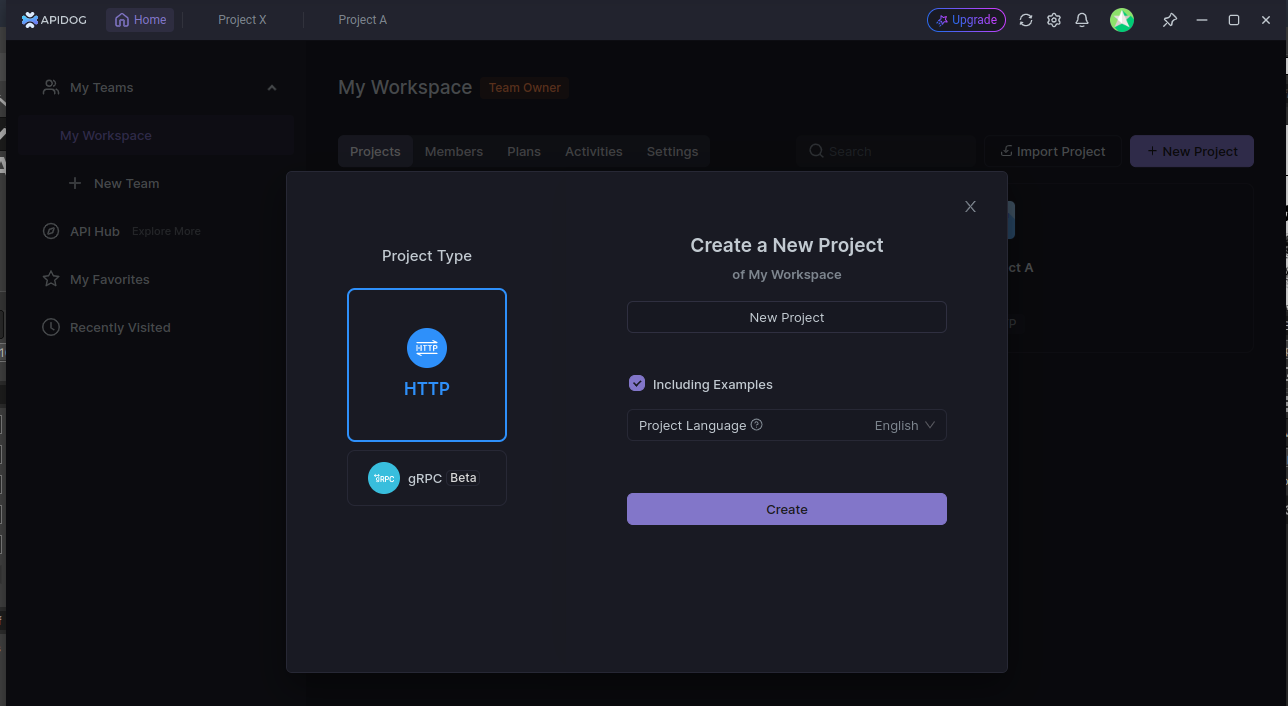
Mientras crea su proyecto, Apidog proporciona algunos ejemplos que puede usar al instante. Asegúrese de marcar la casilla "Including Examples" para que esos ejemplos se generen para usted. Una vez que haya terminado con eso, haga clic en el botón Crear, ¡y listo! ¡Ahora está todo listo!
Paso 3. Configure los puntos finales de la API simulada
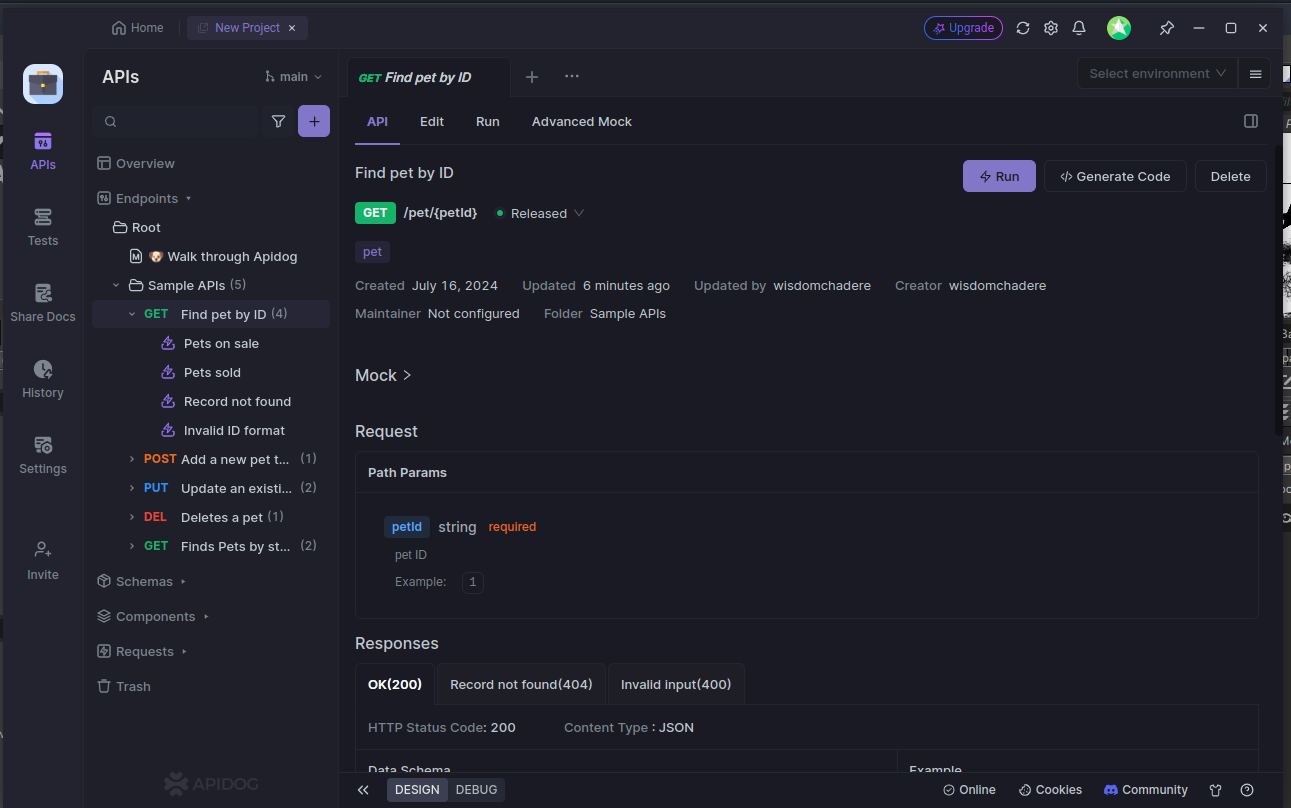
Los datos ficticios que Apidog generó para nosotros ya están repletos de especificaciones de API, datos y todo lo que necesitamos para probarlo.

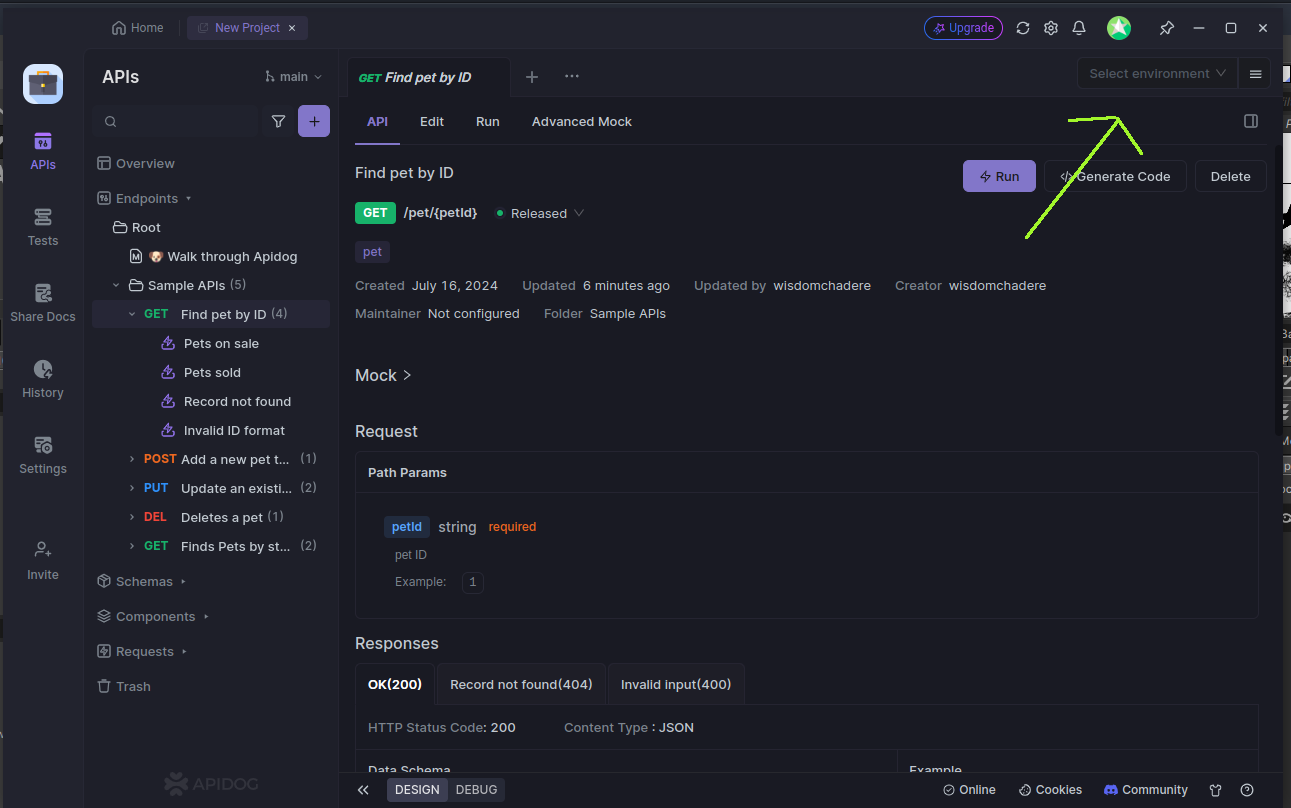
Puede editar estas API, jugar con la configuración de este proyecto y cambiar algunas cosas. Cuando haya terminado, presionemos el botón Ejecutar.
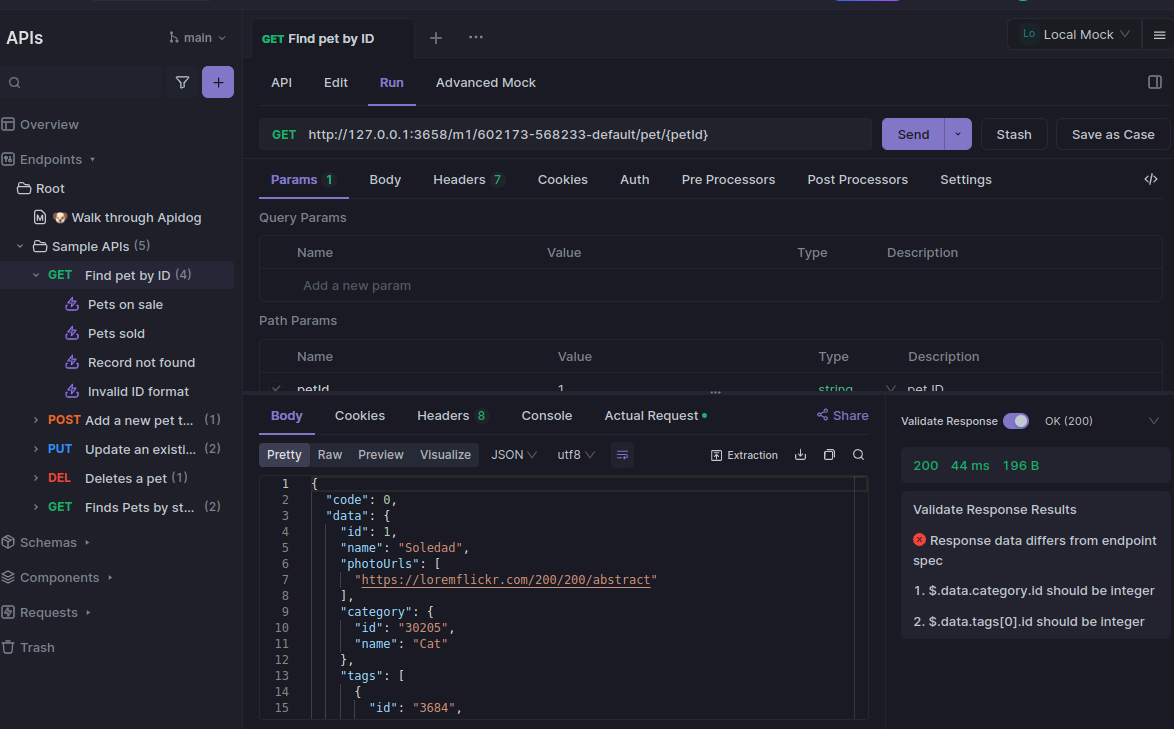
Paso 4. Pruebe su API simulada
Si presiona el botón Ejecutar en la parte superior de la pantalla, es probable que vea una pequeña ventana emergente cerca que le pide que cree una variable de entorno :)

Paso 5. Habilite el servidor simulado local
Haga clic en la variable de entorno seleccionar y seleccione Local Mock. Con Local Mock puede usar la URL local proporcionada por Apidog para probar sus datos.

Uso de datos simulados en una aplicación React.js
Ahora, integremos los datos simulados de Apidog en una aplicación React.js. Repasaremos un ejemplo simple de obtención de detalles de usuario de la API simulada.
Paso 1: Configure una aplicación React
Si aún no lo ha hecho, configure una nueva aplicación React usando Create React App:
npx create-react-app mock-data-example
cd mock-data-example
npm start
Paso 2: Cree un servicio para obtener datos
Cree un nuevo archivo apiService.js para manejar las solicitudes de API:
// src/apiService.js
const API_BASE_URL = "http://127.0.0.1:3658/m1/602173-568233-default";
export const fetchPetData = async (id) => {
try {
const response = await fetch(`${API_BASE_URL}/pet/${id}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error("Failed to fetch pet data:", error);
throw error;
}
};Paso 3: Use los datos simulados en un componente React
Cree un componente React para obtener y mostrar los datos del usuario:
// src/components/PetProfile.js
import React, { useEffect, useState } from "react";
import { fetchPetData } from "../apiService";
const PetProfile = ({ petId }) => {
const [pet, setPet] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const getPetData = async () => {
try {
setLoading(true);
const petData = await fetchPetData(petId);
setPet(petData);
} catch (err) {
setError(err.message);
} finally {
setLoading(false);
}
};
getPetData();
}, [petId]);
if (loading) return <div>Cargando datos de la mascota...</div>;
if (error) return <div>Error: {error}</div>;
if (!pet) return <div>No hay datos de la mascota disponibles</div>;
return (
<div>
<h2>Perfil de la mascota</h2>
<p>Nombre: {pet.name}</p>
<p>Estado: {pet.status}</p>
{pet.photoUrls && pet.photoUrls.length > 0 && (
<img src={pet.photoUrls[0]} alt={pet.name} style={{ maxWidth: '200px' }} />
)}
</div>
);
};
export default PetProfile;Paso 4: Use el componente en su aplicación
Modifique el archivo App.js para incluir el componente UserProfile:
// src/App.js
import React from "react";
import PetProfile from "./components/PetProfile";
function App() {
return (
<div className="App">
<h1>Demostración de API simulada de la tienda de mascotas</h1>
<PetProfile petId="1" />
</div>
);
}
export default App;Inicie su aplicación React:
Puede iniciar la aplicación React ejecutando npm start. Su aplicación React ahora debería obtener y mostrar los datos de la mascota utilizando la API simulada proporcionada por Apidog.
El código fuente completo del archivo anterior se puede encontrar en CodeSandBox. ¡Asegúrese de clonar y cambiar la URL a su propia URL del servidor, de lo contrario, no se obtendrá!
Mejores prácticas para la simulación de API con aplicaciones React

- Mantenga las simulaciones actualizadas: asegúrese de que sus API simuladas se actualicen periódicamente para reflejar los cambios en la API real. Esto evita discrepancias y garantiza pruebas precisas.
- Use datos realistas: complete sus respuestas simuladas con datos realistas para imitar los escenarios del mundo real lo más fielmente posible. A diferencia de otras herramientas, Apidog hace esto muy bien.
- Automatice la creación de simulaciones: siempre que sea posible, automatice la creación y administración de API simuladas para reducir el esfuerzo manual y minimizar los errores.
- Intégrelo con las canalizaciones de CI/CD: incorpore API simuladas en sus canalizaciones de integración continua y entrega continua (CI/CD) para garantizar pruebas perfectas durante todo el ciclo de vida del desarrollo.
Para una obtención de datos más sólida, considere usar bibliotecas como React Query o SWR. Estas herramientas proporcionan almacenamiento en caché, recuperación automática y otras funciones avanzadas que pueden mejorar el rendimiento y la experiencia del usuario de su aplicación.
Conclusión
El uso de datos simulados es una técnica poderosa para garantizar que su aplicación React.js sea robusta y confiable, incluso antes de que el backend real esté listo. Al aprovechar Apidog para crear y administrar API simuladas, puede optimizar sus flujos de trabajo de desarrollo y prueba. Comience a usar Apidog para sus necesidades de datos simulados y mejore su proceso de desarrollo hoy mismo.
Preguntas frecuentes sobre la simulación de API Rest desde React.js
P1. ¿Cómo simular una API REST en React?
Para simular una API REST en React, puede:
- Use una biblioteca como Mirage JS o MSW (Mock Service Worker) para interceptar las solicitudes de red y devolver datos simulados.
- Cree un servicio de API simulado usando JSON Server, que le permite configurar rápidamente una API REST falsa usando un archivo JSON.
- Implemente funciones simuladas personalizadas que devuelvan promesas con datos simulados, simulando llamadas API asíncronas.
- Use axios-mock-adapter para simular solicitudes axios en sus pruebas.
P2. ¿Puede crear una API REST con React?
React en sí es una biblioteca de frontend y no puede crear una API REST. Sin embargo, puede:
- Use un marco de backend como Express.js junto con React para crear una aplicación de pila completa con una API REST.
- Utilice funciones sin servidor (por ejemplo, con rutas API de Next.js) para crear puntos finales de API que funcionen con su frontend React.
- Use una solución de Backend-as-a-Service (BaaS) como Firebase o Supabase para manejar la funcionalidad de la API para su aplicación React.
P3. ¿Qué son los datos simulados en React?
Los datos simulados en React se refieren a datos falsos o de muestra utilizados durante el desarrollo y las pruebas. Permite a los desarrolladores:
- Simular respuestas de API sin un backend en funcionamiento
- Probar componentes con varios escenarios de datos
- Desarrollar componentes de UI independientemente de los servicios de backend
- Demostrar la funcionalidad en prototipos o demostraciones
Los datos simulados generalmente se almacenan en formato JSON y se pueden usar para completar componentes, probar la administración del estado y verificar la lógica de representación.
P4. ¿Cómo crear una API REST simulada?
Para crear una API REST simulada:
Use JSON Server:
- Cree un archivo JSON con sus datos simulados
- Instale JSON Server:
npm install -g json-server - Ejecute el servidor:
json-server --watch db.json
Use Express.js:
- Configure un servidor Express
- Defina rutas que devuelvan datos simulados
- Implemente operaciones CRUD con datos en memoria o una base de datos basada en archivos
Use servicios en línea:
- Utilice plataformas como Mockapi.io o Mocky para crear puntos finales simulados rápidamente
Use Mirage JS:
- Instale Mirage JS en su proyecto
- Defina modelos, fábricas y rutas
- Intercepte las solicitudes de red y responda con datos simulados
Estos métodos le permiten crear una API simulada funcional con la que su aplicación React puede interactuar durante las fases de desarrollo y prueba.



