Los nichos en lenguajes de cliente específicos se crean para aumentar la eficiencia. Con el uso incesante de parámetros de consulta en un gran número de direcciones web hoy en día, no es de extrañar que el lenguaje JavaScript tenga su propia versión de parámetros de consulta de JavaScript.
¡Ven a utilizar la interfaz de usuario sencilla e intuitiva de Apidog para obtener más información sobre los parámetros de consulta de JavaScript haciendo clic en el botón de abajo! 👇 👇 👇
Después de leer este artículo, deberías ser capaz de crear parámetros de consulta de JavaScript de nivel industrial, así como identificar las mejores prácticas para crear parámetros de consulta de JavaScript. Además, este artículo especificará los mejores escenarios para implementar parámetros de consulta de JavaScript.
¿Qué son los parámetros de consulta de JavaScript?
Los parámetros de consulta de JavaScript son un subconjunto de los parámetros de consulta generales: son herramientas de nicho de JavaScript que son responsables de pasar información entre las páginas web y el servidor que se encuentra después de los signos de interrogación ( ? ) de las direcciones web (o URLs).

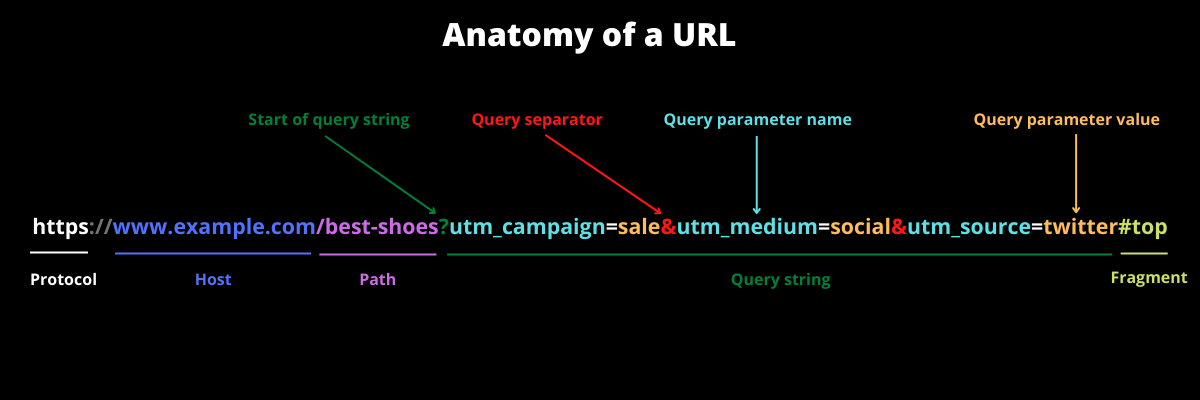
Componentes básicos de un parámetro de consulta de JavaScript
Cada cadena de consulta de JavaScript tendrá los siguientes componentes:
- Una URL base: Una URL base es la URL principal que identifica de forma única una página web o un recurso.
Ejemplos famosos de URLs base que puede que hayas visto o utilizado antes sonwww.facebook.comywww.google.com. - Un signo de interrogación (
?): Los signos de interrogación actúan como separadores de los parámetros de consulta. Facilita la diferenciación de lo que forma parte de la cadena de consulta. - Par(es) clave-valor: Si la dirección web en la que te encuentras tiene una cadena de consulta, definitivamente verás al menos un par clave-valor.
Un par clave-valor siempre consta de dos componentes, una clave y un valor.
Las claves son un identificador único para los datos que se están pasando, notarás que la mayoría de las claves son descriptivas y que siguen convenciones de nomenclatura consistentes.
Los valores son los datos reales contenidos. Pueden venir en diferentes formas, como texto, números y estructuras codificadas como JSON. - Ampersand(s) (
&): El ampersand separa múltiples pares clave-valor que se encuentran en la cadena de consulta.
Escenarios adecuados para implementar parámetros de consulta de JavaScript
- Pasar pequeñas cantidades de datos: Los parámetros de consulta de JavaScript son adecuados para enviar algunos pares clave-valor entre páginas. Son ligeros y eficientes para el intercambio de datos simple.
- Datos temporales: Si los datos que necesitas pasar solo necesitan ser utilizados para la sesión actual o no requieren almacenamiento permanente en el servidor, usar parámetros de consulta de JavaScript es una buena opción. Por ejemplo, las preferencias de clasificación o las selecciones temporales del usuario pueden gestionarse eficazmente utilizándolos.
- Compartir datos entre aplicaciones: Los parámetros de consulta de JavaScript pueden utilizarse para intercambiar datos entre diferentes aplicaciones web que se ejecutan en el mismo dominio. Esto puede ser útil para escenarios como el inicio de sesión único o el paso de información del usuario entre aplicaciones.
- Marcar estados de página: Puedes aprovechar los parámetros de consulta de JavaScript para codificar el estado actual de una página web (como filtros y clasificación) y almacenarlo como un marcador para acceder a él más tarde. Esto permite a los usuarios volver a la misma vista en la que lo dejaron.
Escenarios que se deben evitar al implementar parámetros de consulta de JavaScript
- Datos confidenciales: Dado que los parámetros de consulta de JavaScript son visibles en la URL, nunca deben utilizarse para transmitir información confidencial como contraseñas, datos de tarjetas de crédito o cualquier otro dato que pueda verse comprometido si se expone.
- Grandes cantidades de datos: Enviar grandes conjuntos de datos a través de parámetros de consulta de JavaScript puede resultar engorroso e ineficiente. La longitud de la URL tiene limitaciones, y las cadenas largas podrían truncarse. Para estos casos, deberías considerar métodos alternativos como las peticiones POST con cargas útiles JSON, que pueden manejar volúmenes de datos mayores de forma más eficaz.
Buenas y malas prácticas que debes conocer al implementar parámetros de consulta de JavaScript
Hay prácticas bienvenidas y características evitadas para los parámetros de consulta de JavaScript.
Buenas características de los parámetros de consulta de JavaScript
- Simple y fácil de usar: Los parámetros de consulta de JavaScript son relativamente fáciles de entender e implementar, lo que los convierte en una buena opción para el intercambio de datos básico.
- Ligero: Los parámetros de consulta de JavaScript son adecuados para enviar pequeñas cantidades de datos, ya que no añaden una sobrecarga significativa a la longitud de la URL.
- Datos temporales: Los parámetros de consulta de JavaScript son adecuados para transmitir datos temporales que no necesitan ser persistidos en el servidor, como las preferencias de clasificación o las selecciones de filtro.
- Compartir datos entre aplicaciones: Los parámetros de consulta de JavaScript pueden utilizarse para intercambiar datos entre diferentes aplicaciones web en el mismo dominio, facilitando funcionalidades como el inicio de sesión único.
- Marcadores: Puedes utilizar los parámetros de consulta de JavaScript para codificar el estado actual de una página (por ejemplo, filtros, clasificación) en un marcador, lo que permite a los usuarios volver fácilmente a esa vista específica más tarde.
Malas características de los parámetros de consulta de JavaScript que se deben evitar
- Longitud limitada: Los navegadores tienen limitaciones en la longitud total de una URL, incluyendo la cadena de consulta. Los parámetros de consulta de JavaScript excesivamente largos pueden truncarse, causando la pérdida de datos.
- Problemas de seguridad: Dado que los parámetros de consulta de JavaScript son visibles en la URL, nunca deben utilizarse para transmitir información confidencial como contraseñas o datos de tarjetas de crédito. Esta información puede ser fácilmente interceptada si no está debidamente protegida.
- Legibilidad y mantenibilidad: Los parámetros de consulta de JavaScript largos y complejos pueden hacer que las URLs estén desordenadas y sean más difíciles de entender, especialmente para los nuevos desarrolladores que pueden no estar familiarizados con el código. Esto también puede dificultar el mantenimiento a largo plazo.
- Tipos de datos limitados: Aunque pueden manejar varios tipos de datos, las estructuras de datos complejas pueden resultar engorrosas de codificar y decodificar dentro de una cadena de consulta.
Resumen de la comparación entre las características buenas y malas de la cadena de consulta de JavaScript
| Característica | Buena cadena de consulta | Mala cadena de consulta |
|---|---|---|
| Concisión | Corta y enfocada, que contiene solo pares de datos esenciales. | Excesivamente larga, que contiene información innecesaria.(?sort=name&limit=10) |
| Claridad | Utiliza nombres de clave descriptivos y bien definidos. | Utiliza nombres de clave crípticos o poco claros. |
| Estructura | Sigue una estructura consistente con una codificación adecuada. | Carece de una estructura clara o utiliza una codificación inadecuada. |
| Ejemplo (Búsqueda) | ?https://www.example.com/search?q=javascript |
?https://www.example.com/search?query=javascript+tutorial&sort=relevance |
Métodos comunes para trabajar con parámetros de consulta:
Objeto URLSearchParams: Esta es la forma moderna y recomendada de analizar y manipular los parámetros de consulta. Proporciona métodos como get() para recuperar el valor de una clave específica, getAll() para obtener una matriz de todos los valores para una clave (si hay duplicados), y métodos para iterar sobre todos los parámetros.
Aquí hay un ejemplo de código JavaScript que muestra cómo analizar la cadena, acceder a pares clave-valor específicos y modificar la cadena de consulta.
const urlParams = new URLSearchParams(window.location.search);
// Acceder a un valor específico:
const value1 = urlParams.get('key1');
console.log(value1); // Output: value1
// Comprobar la existencia de una clave:
const hasKey2 = urlParams.has('key2');
console.log(hasKey2); // Output: true
// Recorrer todos los pares clave-valor:
for (const [key, value] of urlParams) {
console.log(key, value);
}
Expresiones regulares: Aunque menos común hoy en día, también puedes utilizar expresiones regulares para extraer parámetros de consulta específicos de la cadena window.location.search.
Aunque no se recomienda, aquí hay un ejemplo de código para mostrar cómo se ve:
const queryString = window.location.search;
console.log(queryString); // Output: ?key1=value1&key2=value2
Apidog - Herramienta de API clara y concisa
Apidog es una herramienta de desarrollo de API todo en uno para desarrolladores que desean desarrollar APIs visualmente. Con Apidog, los usuarios pueden construir, simular, probar y documentar APIs todo dentro de una sola aplicación.
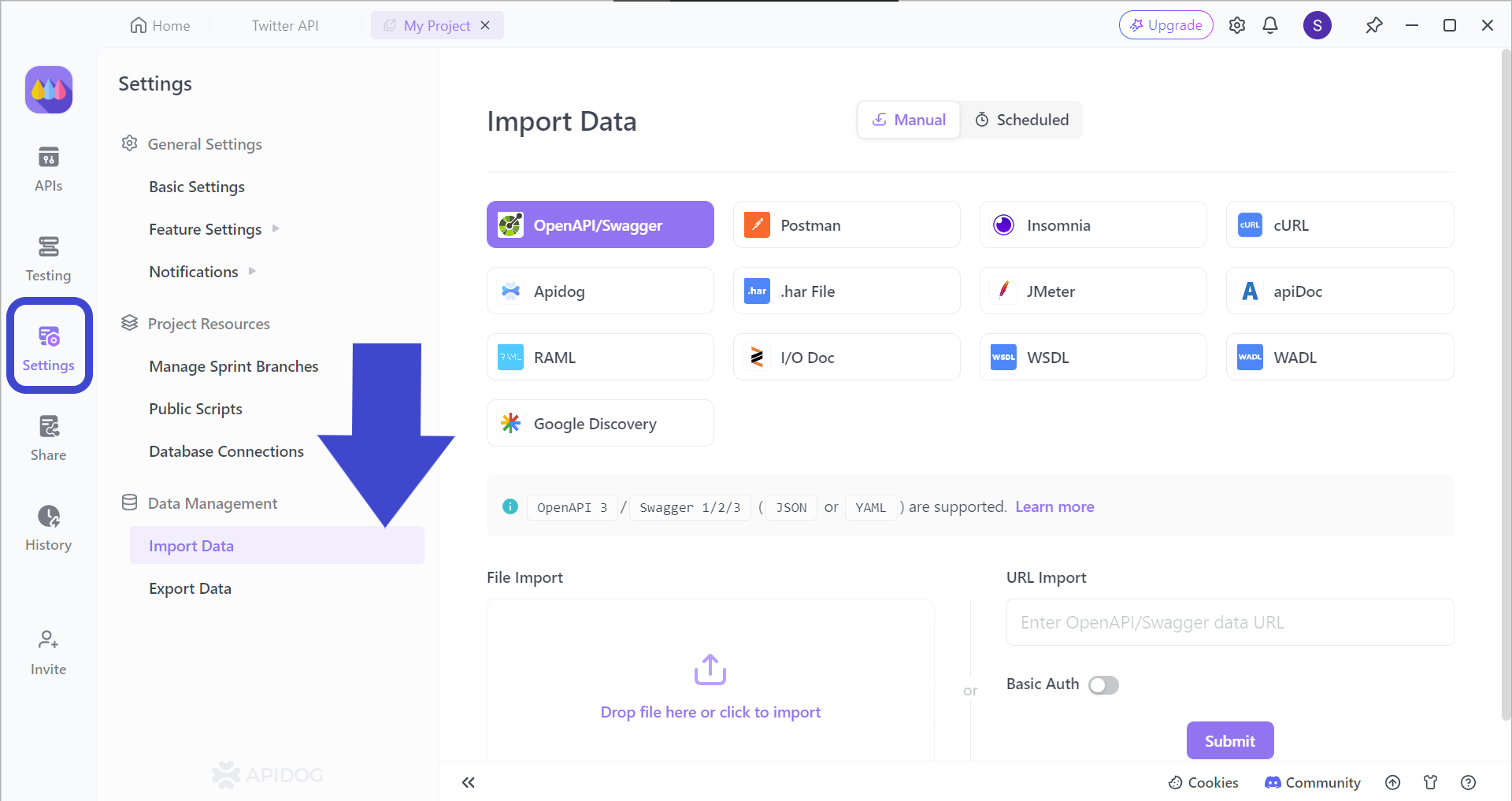
Importar archivos a Apidog

Como menciona el título de la imagen anterior, Apidog soporta la importación de varios tipos de archivos API. ¡Esto también incluye archivos API de Postman, Insomnia y Swagger! Echemos un vistazo a cómo podemos importar tales archivos.
Comienza localizando el botón Settings que se encuentra en la barra de herramientas vertical izquierda. A continuación, puedes localizar la sección Import Data bajo Data Management, y arrastrar el archivo API que deseas importar a Apidog.
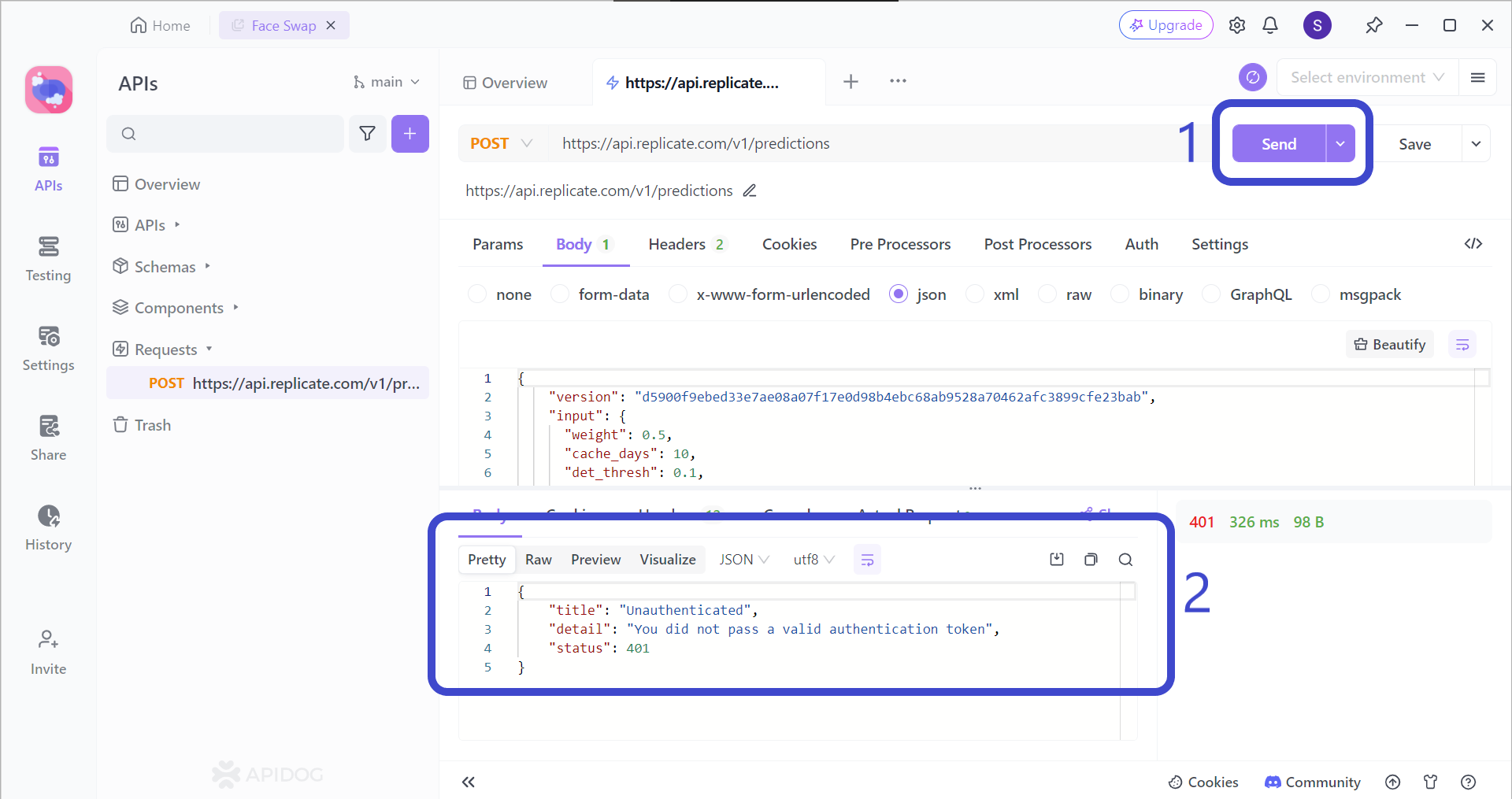
Observar las respuestas después de enviar peticiones con Apidog
Con Apidog, puedes analizar fácilmente las respuestas de la API después de enviar una petición.

Para recibir una respuesta, primero tienes que enviar una petición. Pulsa el botón Send. A continuación, puedes dirigirte a la sección inferior de la pantalla para observar la respuesta que has recibido.
Conclusión
Los parámetros de consulta de JavaScript no son tan diferentes de los parámetros de consulta ordinarios, sin embargo, necesitarás entender cómo adquirir acceso a los parámetros de consulta de JavaScript, puedes utilizar el método URLSearchParams para trabajar con los parámetros de consulta de JavaScript.
Apidog es una herramienta API todo en uno que te permite trabajar de forma flexible con las APIs, independientemente de si quieres continuar un proyecto existente o desarrollar una API completamente nueva desde cero. Con Apidog, puedes aprender y adaptarte rápidamente utilizando la aplicación con la ayuda de una interfaz de usuario y funciones fáciles de aprender.
