En el desarrollo web actual, las API (Interfaces de Programación de Aplicaciones) ayudan a los desarrolladores al permitir que diferentes aplicaciones de software se comuniquen entre sí, actuando como un conjunto de reglas que definen cómo se intercambian los datos entre las dos partes.
Apidog tiene todas las últimas funciones que los desarrolladores de API necesitan para crear las mejores API. Para obtener más información sobre estas funcionalidades, ¡haz clic en el botón de abajo! 👇 👇 👇
Como JavaScript Fetch se considera un reemplazo para el método XMLHttpRequest (XHR), puedes considerar leer más sobre él para comprender por qué JavaScript Fetch está conquistando el desarrollo web.

¿Qué es JavaScript Fetch?
JavaScript Fetch (también conocido como JavaScript Fetch API, o Fetch API para abreviar), proporciona a los desarrolladores web un método potente para recuperar recursos de los servidores utilizando el lenguaje JavaScript. Se elige sobre la alternativa más antigua XMLHttpRequest debido a un enfoque más limpio y optimizado.
Características principales de JavaScript Fetch
- Promesas: JavaScript Fetch utiliza promesas, que es un concepto que representa la eventual finalización o el fallo de una operación asíncrona. Permite que el código sea mucho más legible y más fácil de administrar, en comparación con el problema de la función de retorno que a menudo se encuentra al tratar con XHR.
- Función
fetch(): El métodofetch()es el núcleo, la firma de JavaScript Fetch. Se utiliza para proporcionar la URL del recurso que deseas obtener (u obtener). Con el métodofetch(), tienes la opción de especificar elementos como los métodos HTTP de la solicitud (GET, POST, PUT y DELETE), y más.
Ventajas de JavaScript Fetch sobre sus alternativas
- Diseño moderno e integración del ecosistema:
- Creado para promesas: Fetch se alinea perfectamente con el enfoque basado en promesas que prevalece en el JavaScript moderno. Esto conduce a un código más limpio y a un manejo más fácil de las operaciones asíncronas.
- Integración de tecnología web: Fetch se integra a la perfección con los service workers, los web workers y otras características web modernas, lo que permite una experiencia de desarrollo más cohesiva.
2. Experiencia del desarrollador:
- Legibilidad y mantenibilidad: La sintaxis más simple de JavaScript Fetch y la estructura basada en promesas hacen que el código sea más fácil de leer, comprender y mantener, especialmente cuando se trata de una lógica asíncrona compleja.
- Manejo de errores: JavaScript Fetch proporciona una forma más clara de manejar los errores usando
.catch(), mejorando la robustez del código.
3. Funcionalidad avanzada:
- Soporte CORS integrado: JavaScript Fetch ofrece soporte nativo para el Intercambio de Recursos de Origen Cruzado (CORS), lo que simplifica la comunicación con los servidores desde diferentes dominios.
- Personalización de la solicitud: JavaScript Fetch permite una personalización detallada de la solicitud a través de opciones como encabezados y cuerpo, lo que lo hace versátil para varios métodos HTTP.
4. Flexibilidad y extensibilidad:
- Bibliotecas de terceros: JavaScript Fetch sirve como una base sólida para bibliotecas como Axios, que se basan en él para ofrecer características adicionales como interceptores, cancelación y análisis automático de JSON.
- Comportamiento personalizable: JavaScript Fetch se puede configurar para adaptarse a necesidades específicas. Por ejemplo, se pueden implementar interceptores para modificar las solicitudes y respuestas antes de que lleguen al código de la aplicación.
5. Soporte del navegador y rendimiento:
- Amplia compatibilidad con el navegador: JavaScript Fetch disfruta de un amplio soporte en los navegadores modernos, eliminando la necesidad de polyfills para la mayoría de los proyectos.
- Consideraciones de rendimiento: Si bien las diferencias de rendimiento sin procesar entre JavaScript Fetch y algunas alternativas pueden ser mínimas en la mayoría de los casos, el diseño general de JavaScript Fetch y la integración con las características web modernas pueden contribuir a una experiencia de usuario más fluida.
Ejemplos de código donde JavaScript Fetch es aplicable
1. Obtención de datos JSON:
Un caso de uso común es la recuperación de datos JSON de las API. Estos datos se pueden utilizar para completar elementos de la página web, crear contenido dinámico o potenciar las funciones interactivas.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data); // Use the fetched data
// Example: Update an HTML element with data
document.getElementById('data-container').innerHTML = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('Error fetching data:', error);
});
2. Envío de formularios:
JavaScript Fetch se puede utilizar para enviar datos de formulario a un servidor utilizando métodos como POST o PUT, lo que permite una experiencia más dinámica y fácil de usar en comparación con los envíos de formulario tradicionales.
const form = document.getElementById('myForm');
form.addEventListener('submit', (event) => {
event.preventDefault(); // Prevent default form submission
const formData = new FormData(form); // Get form data
fetch('/submit-data', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
console.log('Form submission successful:', data);
// Handle successful form submission (e.g., display confirmation message)
})
.catch(error => {
console.error('Error submitting form:', error);
// Handle form submission errors (e.g., display error message)
});
});
3. Actualización de la interfaz de usuario:
JavaScript Fetch se puede utilizar para actualizar dinámicamente los elementos de una página web en función de las interacciones del usuario o las respuestas del servidor. Esto permite una experiencia de usuario más reactiva y atractiva.
document.getElementById('updateButton').addEventListener('click', () => {
fetch('/update-data')
.then(response => response.text())
.then(data => {
document.getElementById('content').innerHTML = data;
})
.catch(error => {
console.error('Error updating content:', error);
});
});
Apidog: genera código JavaScript Fetch para crear API
Como JavaScript Fetch es una tecnología bastante nueva, no todos los desarrolladores web pueden tener las habilidades y la comprensión para implementar correctamente la API Fetch de JavaScript. Esta es la razón por la que deberías considerar Apidog hoy mismo.

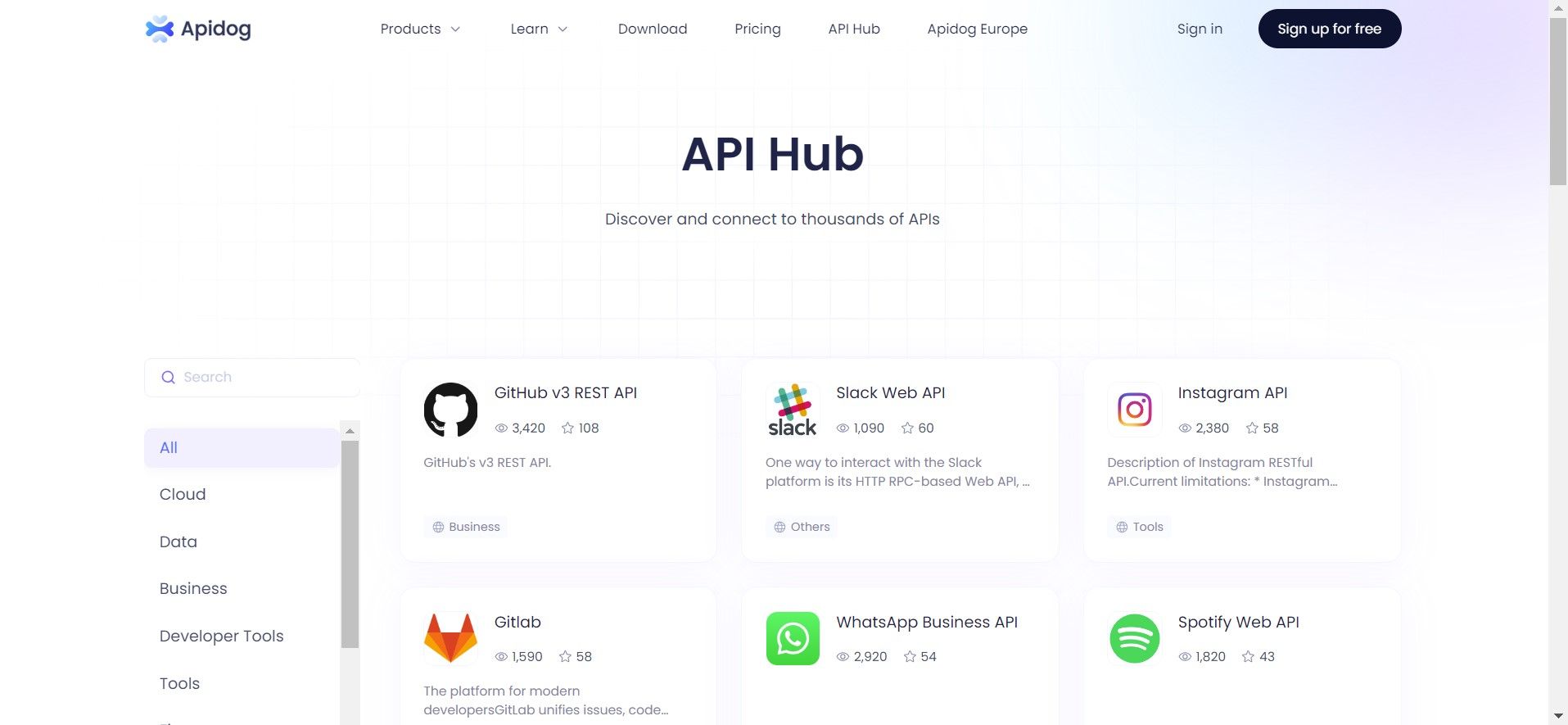
La API Fetch de JavaScript es solo una de las innumerables API que hay en Internet. Para ver las API más populares y cómo se implementan para aplicaciones beneficiosas, puedes visitar el API Hub de Apidog.

API Hub incluye miles de API que están en forma de proyectos. ¡Todo lo que tienes que hacer es navegar por la colección de API Hub y ver cuál te interesa!

Generación de código JavaScript Fetch usando Apidog

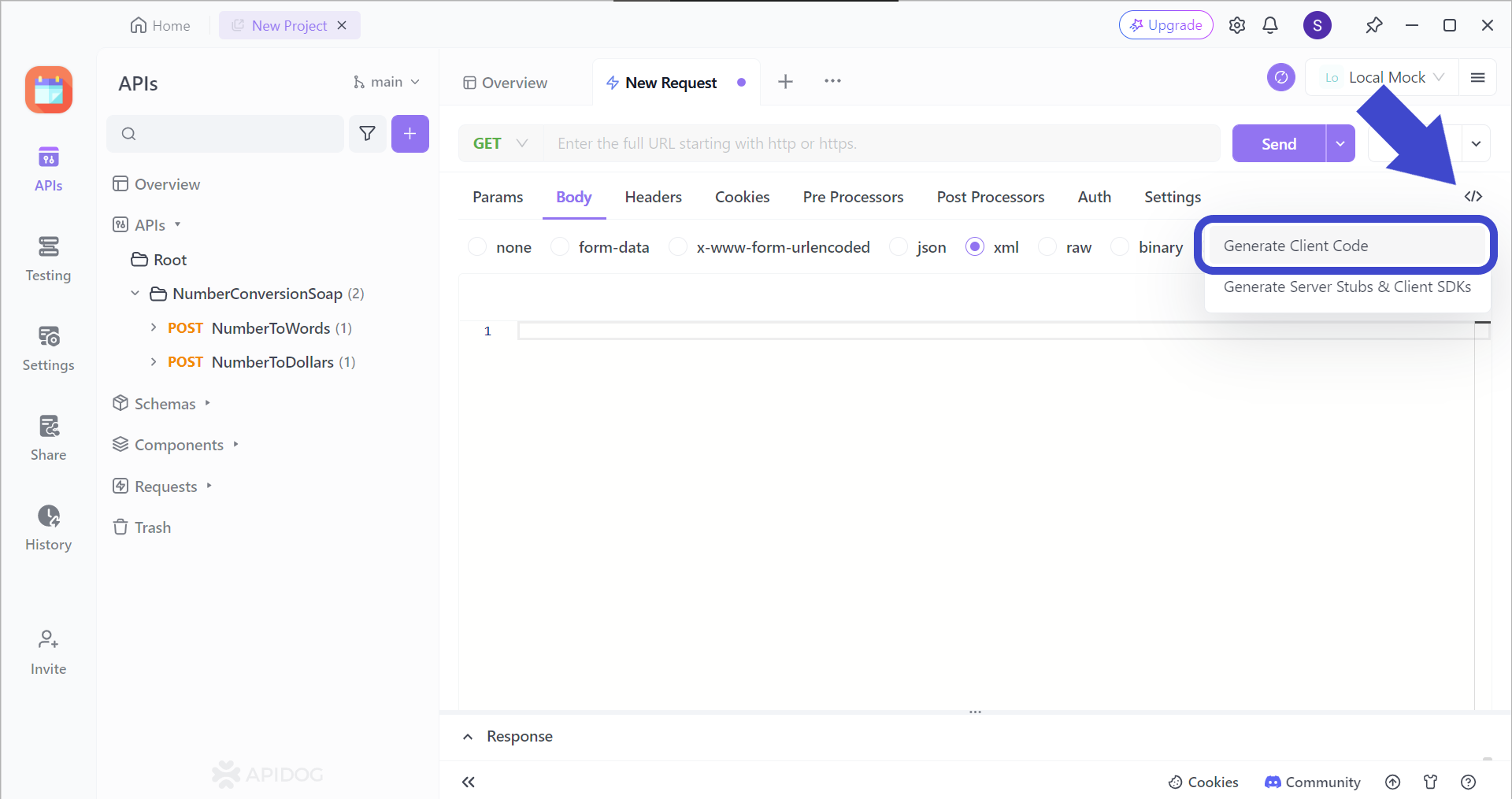
Para utilizar la función de generación de código de Apidog, comienza haciendo clic en el botón </> que se encuentra en la esquina superior derecha de la ventana de Apidog y presiona Generar código de cliente.

A continuación, selecciona la sección JavaScript, donde puedes encontrar diferentes marcos para el lenguaje JavaScript. En este paso, selecciona Fetch y copia el código. ¡Luego puedes pegarlo en tu otra plataforma de código para implementar la API Fetch de JavaScript!
Conclusión
La API Fetch se ha convertido en el método preferido para obtener recursos en JavaScript. Proporciona una base sólida para construir aplicaciones web modernas que sean robustas, mantenibles y ofrezcan una experiencia de usuario perfecta.
A medida que el desarrollo web continúa evolucionando, es probable que Fetch siga siendo una herramienta central para los desarrolladores, con el potencial de nuevos avances e integraciones con futuras tecnologías web.
Para combinar el desarrollo de API estandarizado, considera elegir Apidog, una herramienta de API todo en uno que permite a los usuarios construir, probar, depurar, simular y documentar API, todo en una sola aplicación. Apidog es muy fácil de aprender, con una baja barrera de aprendizaje necesaria. Con soporte para importaciones de archivos desde Swagger o Postman, ¡prueba Apidog para un cambio!
