Como desarrollador principiante, comprender cómo interactuar con las API (Interfaces de Programación de Aplicaciones) es una habilidad crucial. Las API te permiten conectar tus aplicaciones web a servicios externos, recuperar datos y realizar diversas tareas. En esta guía para principiantes, exploraremos los conceptos básicos del uso de API en JavaScript. Ya sea que estés creando una aplicación del tiempo, integrando funciones de redes sociales o obteniendo datos de un servicio de terceros, esta guía te encaminará por el camino correcto.
¡Descarga Apidog gratis y eleva tu juego de API a nuevas alturas!
¿Qué es una API?
Una API (Interfaz de Programación de Aplicaciones) es una forma para que dos o más programas o componentes de computadora se comuniquen entre sí. Actúa como una interfaz de software, ofreciendo un servicio a otras piezas de software.
¿Por qué deberías preocuparte por las API?
Las API son la columna vertebral del desarrollo web moderno. Permiten que tus aplicaciones aprovechen una gran cantidad de recursos externos sin reinventar la rueda.
Accede a los datos que necesitas:
- Las API no son solo para crear aplicaciones; también brindan acceso a una amplia variedad de conjuntos de datos.
- Puedes acceder a fuentes de datos como el Censo de EE. UU., datos de atención médica, información financiera y más.
- Al comprender cómo usar las API, puedes recopilar, procesar y dar sentido directamente a los datos relevantes para tus proyectos.
- Las API te permiten evitar depender de intermediarios y obtener los datos que necesitas directamente de la fuente.

Domina tus integraciones de servicios:
- Las API juegan un papel crucial en el desarrollo de software al facilitar la reutilización del software existente.
- Cuando explores los proveedores de Software como Servicio (SaaS), encontrarás páginas de integración dedicadas a varias API.
- Estas integraciones te permiten conectar diferentes plataformas sin problemas.
- Al dominar las API, puedes integrar servicios con confianza, mantenerte a la vanguardia de la competencia y avanzar con agilidad.
Mantente a la vanguardia:
- Las API están dando forma a cómo se hacen los negocios en la próxima década.
- Empoderan a las empresas para innovar, colaborar y adaptarse rápidamente.
- Comprender las API garantiza que estés bien preparado para el panorama cambiante de la tecnología y los negocios.
¿Qué es Javascript?
JavaScript es un lenguaje de programación que juega un papel crucial en el desarrollo web. Exploremos qué es y qué puede hacer:
Definición de alto nivel:
- JavaScript es un lenguaje de scripting o programación que te permite implementar funciones complejas en páginas web.
- Siempre que una página web hace algo más que simplemente mostrar información estática (como actualizaciones de contenido oportunas, mapas interactivos, gráficos animados o máquinas de discos de video con desplazamiento), es probable que JavaScript esté involucrado.
- Es la tercera capa de las tecnologías web estándar, construida sobre HTML y CSS.
Analogía de la tarta de capas:
- Imagina un botón en una página web:
<button type="button">Player 1: Chris</button>
- Las capas se construyen una encima de la otra:
- HTML: Define la estructura y el significado del contenido web (por ejemplo, párrafos, encabezados, imágenes).
- CSS: Da estilo al contenido HTML (por ejemplo, colores, fuentes, diseño).
- JavaScript: Agrega comportamiento dinámico (por ejemplo, actualizar contenido, controlar multimedia, animaciones).

Ejemplo: Comportamiento dinámico con JavaScript:
- Supongamos que queremos cambiar la etiqueta del botón cuando se hace clic:
const button = document.querySelector("button");
button.addEventListener("click", updateName);
function updateName() {
const name = prompt("Enter a new name");
button.textContent = `Player 1: ${name}`;
}
- ¡Haz clic en el botón para verlo en acción! JavaScript puede lograr mucho más que esto, exploremos más a fondo.
Qué puede hacer JavaScript:
- JavaScript te permite:
- Crear contenido de actualización dinámica.
- Controlar multimedia (audio, video).
- Animar imágenes.
- Manejar interacciones del usuario (clics, envíos de formularios).
- Comunicarse con servidores (obtener datos, enviar solicitudes).
- Construir aplicaciones web (aplicaciones de una sola página, juegos).
- ¡Y mucho más!

Comenzando: Obtención de datos
La API fetch está integrada en los navegadores modernos y facilita el envío de solicitudes HTTP y el manejo de respuestas de forma asíncrona. Aquí tienes un fragmento para que comiences:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log('Aquí están tus datos:', data);
})
.catch(error => {
console.error('Vaya, algo salió mal:', error);
});
Comprendiendo JSON
Las API a menudo sirven datos en formato JSON. JSON (JavaScript Object Notation) es como un lenguaje universal para el intercambio de datos. Es conciso, legible por humanos y fácil de manejar para JavaScript. Piénsalo como la carta del menú: bien organizada y llena de opciones sabrosas.
Haciendo solicitudes API
Ahora que tienes la idea de cómo obtener datos, exploremos diferentes tipos de solicitudes:
- GET: Recuperar datos (como leer un libro).
- POST: Enviar datos (como escribir una carta).
- PUT: Actualizar datos (como editar un documento).
- DELETE: Eliminar datos (como ordenar tu habitación).
Cómo probar tu API de Javascript con Apidog
Probar tu API de Javascript con Apidog puede optimizar el proceso y garantizar que tu API funcione como se espera. Apidog es una herramienta que puede ayudarte a diseñar, desarrollar, depurar y probar tus API.
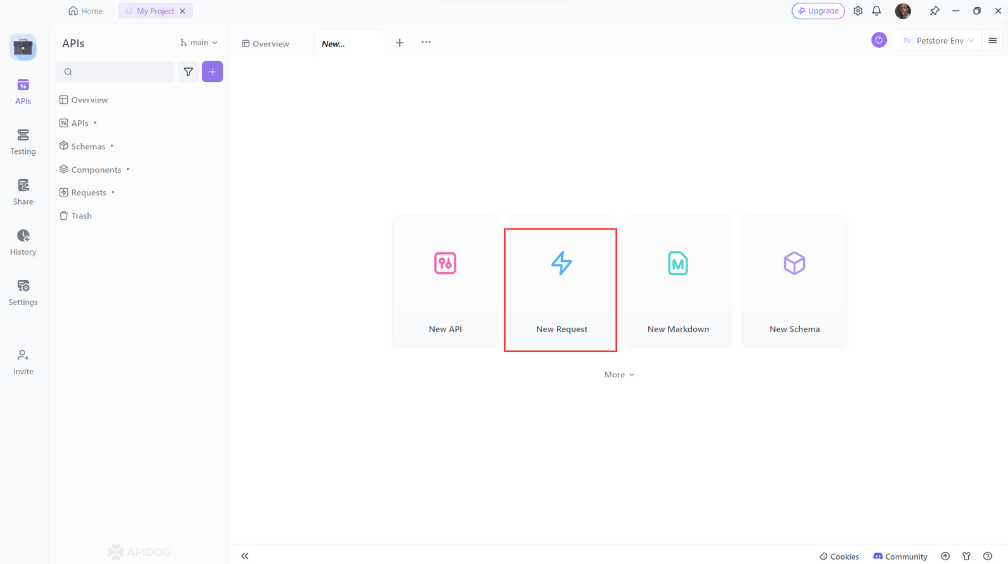
- Abre Apidog y crea una nueva solicitud.

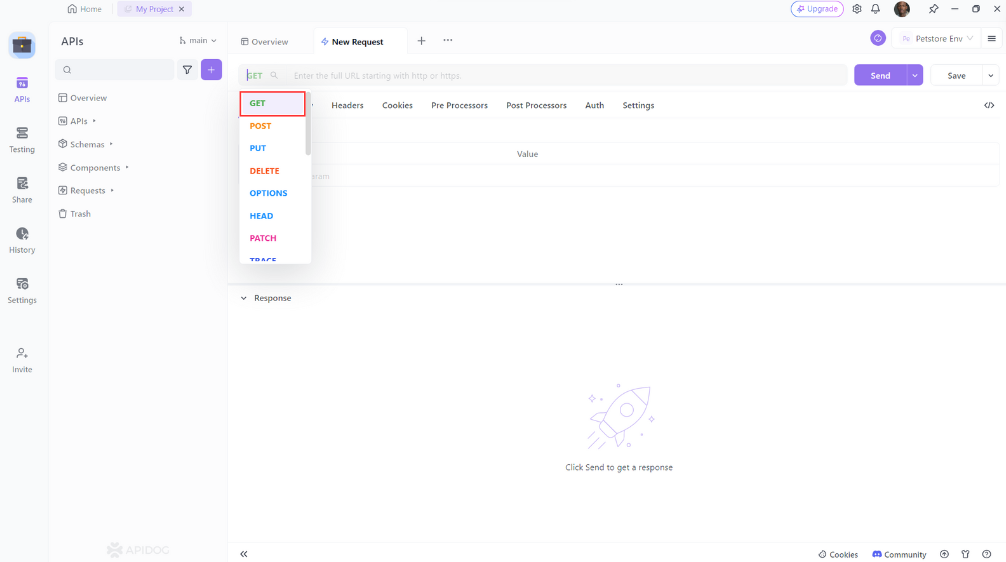
2. Establece el método de solicitud en GET.

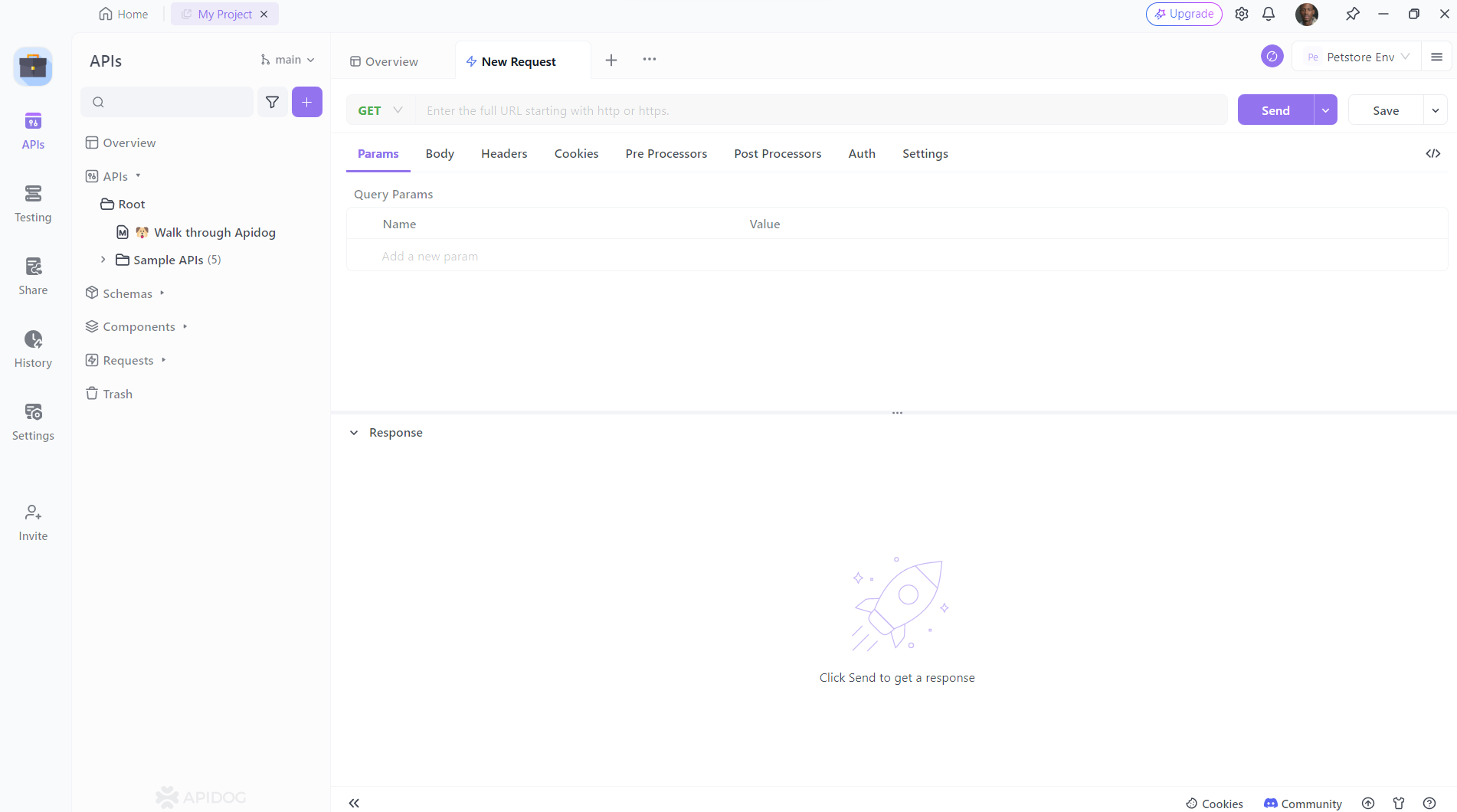
3. Ingresa la URL del recurso que deseas actualizar. También puedes agregar cualquier encabezado o parámetro adicional que desees incluir, y luego haz clic en el botón 'Enviar' para enviar la solicitud.

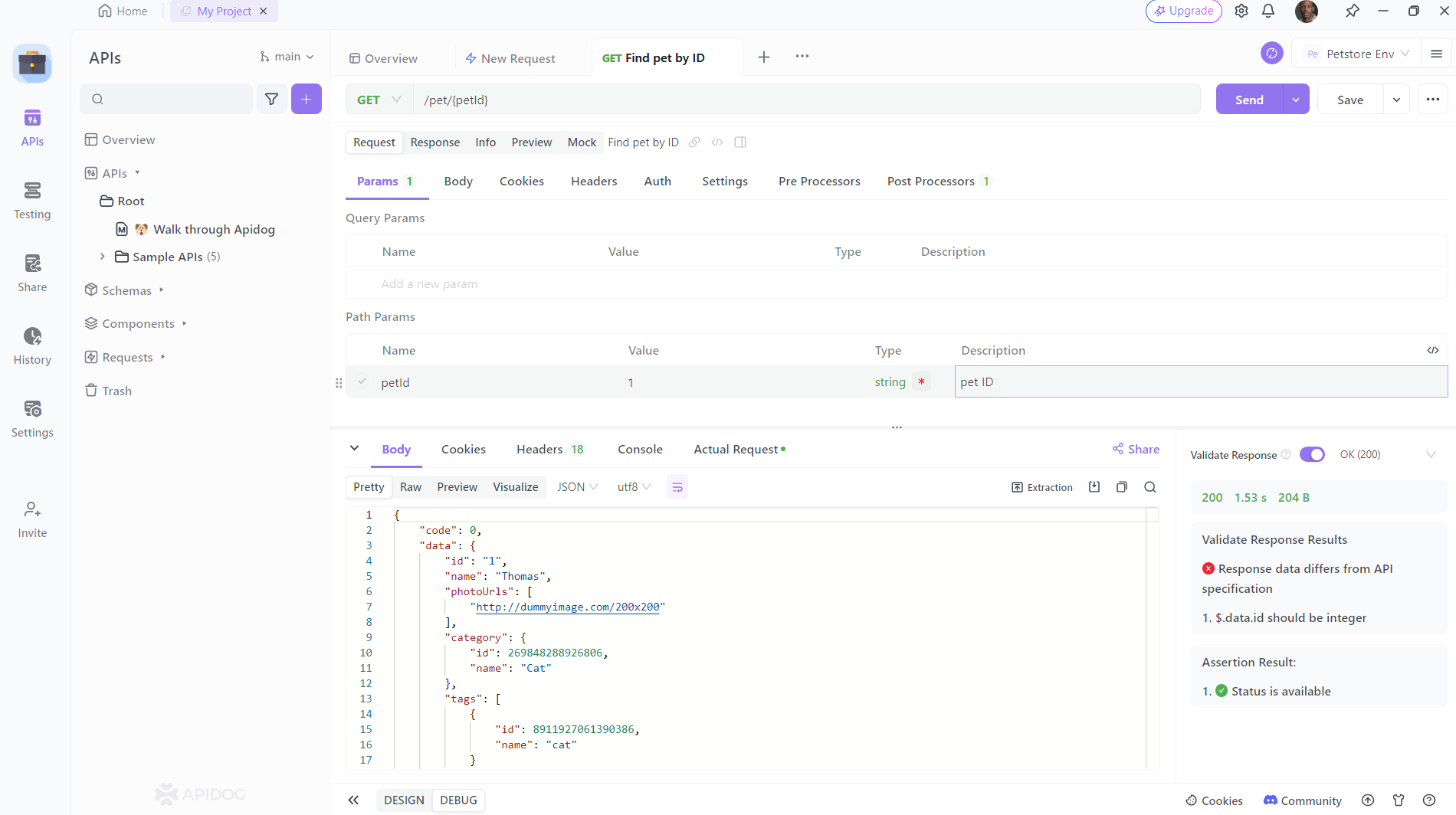
4. Confirma que la respuesta coincida con tus expectativas.

Cómo usar Apidog para generar código de cliente Javascript con un solo clic
Apidog es una plataforma basada en la web que te ayuda a descubrir, probar e integrar API web con facilidad. Una de las características que ofrece Apidog es la capacidad de generar código de cliente Fetch con un solo clic, según la especificación de la API que proporciones o selecciones.
Para usar Apidog para generar código de cliente Javascript con un solo clic, puedes seguir estos pasos:
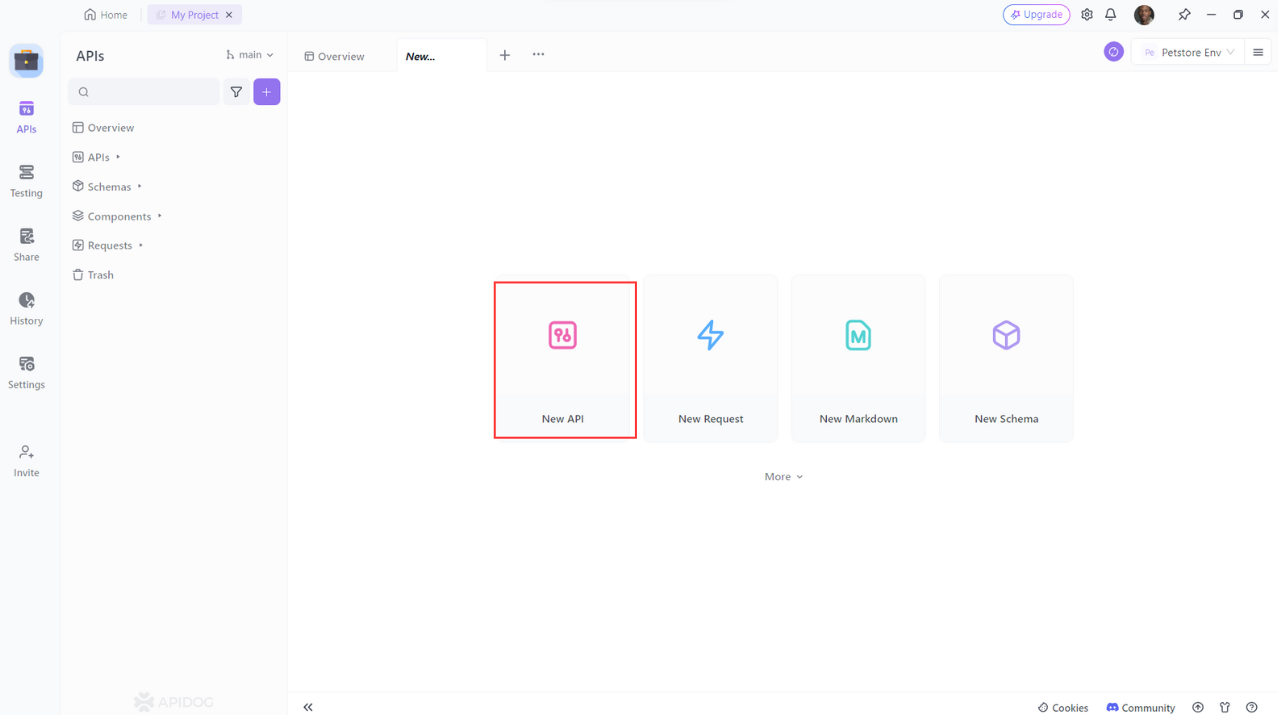
- Haz clic en el botón "Nueva API" en el panel de control o selecciona una API existente de la lista.

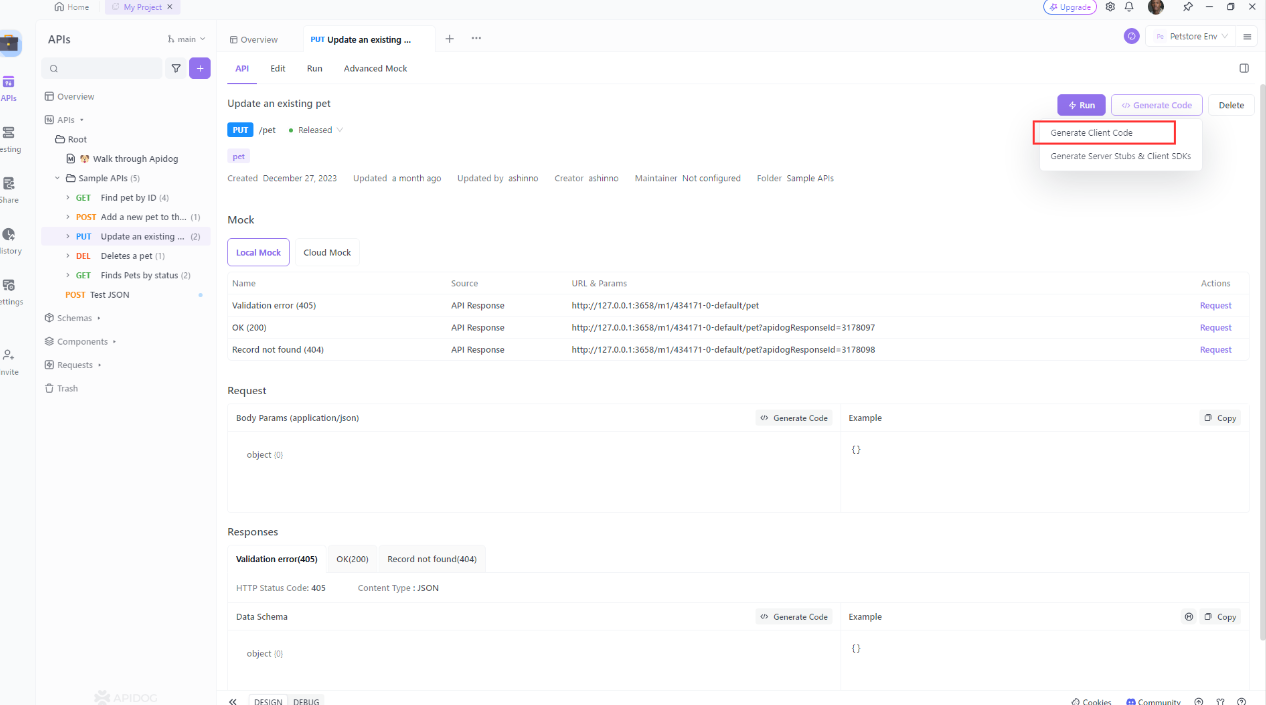
- Haz clic en "Generar código de cliente". Apidog utilizará el motor OpenAPI Generator para generar el código de cliente Javascript para tu API, haciendo coincidir los puntos finales y las estructuras de datos que definiste o seleccionaste.

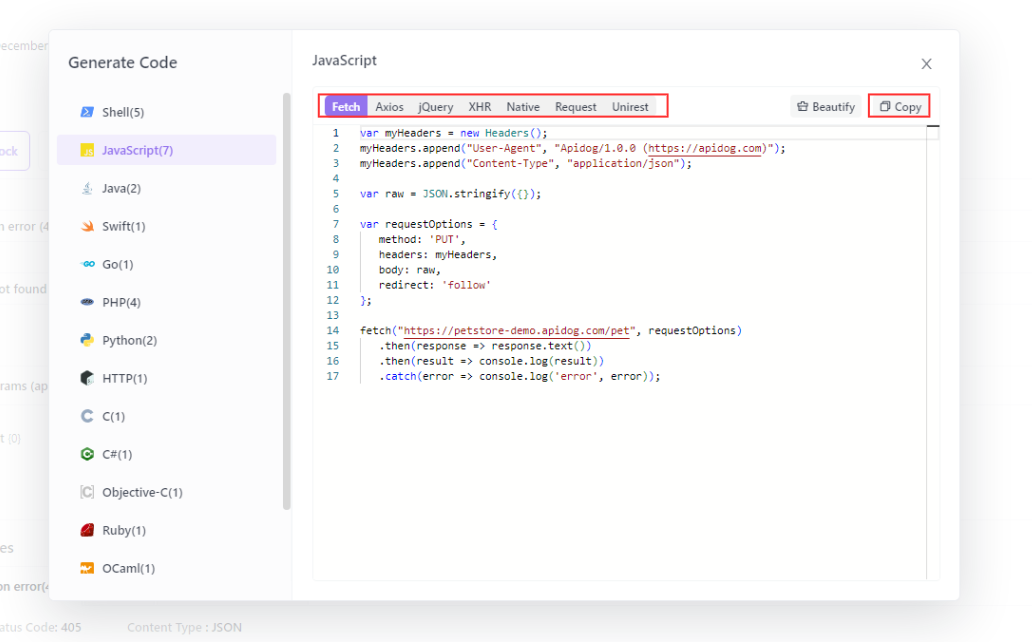
- Verás una ventana modal con el código generado, que puedes copiar al portapapeles.

Puedes usar el código generado en tu propio proyecto o modificarlo como desees. También puedes probar el código con el servidor simulado de Apidog, que simula las respuestas de la API según tu especificación.
¡Eso es todo! Has utilizado con éxito Apidog para generar código de cliente Fetch con un solo clic. Puedes usar esta función para ahorrar tiempo y evitar errores al trabajar con API web. También puedes explorar otras funciones que ofrece Apidog, como documentación de API, depuración de API, simulación de API y pruebas automatizadas de API.
Conclusión:
Dominar las API como desarrollador principiante es un cambio de juego. No solo te permiten crear aplicaciones web robustas que se integran a la perfección con servicios externos, sino que también abren un mundo de datos y recursos que pueden elevar tus proyectos a nuevas alturas.
Al comprender cómo obtener datos, manejar respuestas JSON y realizar varios tipos de solicitudes (GET, POST, PUT, DELETE), has dado el primer paso crucial hacia el dominio de la API. A medida que continúes tu viaje, recuerda probar tus API a fondo utilizando herramientas como Apidog, que simplifica el proceso de diseño, desarrollo, depuración y prueba de API.
Además, la función de generación de código de cliente con un solo clic de Apidog puede ahorrarte tiempo y esfuerzo valiosos, lo que te permite concentrarte en la funcionalidad principal de tus aplicaciones. Con el poder de las API a tu alcance, estás bien equipado para mantenerte a la vanguardia y crear soluciones innovadoras que satisfagan las demandas en constante evolución de la industria tecnológica.
Por lo tanto, sigue practicando, sigue explorando y sigue superando los límites de lo que es posible con las API. El futuro del desarrollo web está impulsado por API, y dominar esta habilidad sin duda te abrirá un mundo de oportunidades como desarrollador.



