Swagger UI es una herramienta que te permite ver la documentación de la API generada en la especificación Swagger (Especificación OpenAPI). Swagger UI también proporciona versiones offline y online, pero por varias razones, es posible que necesites abrir el archivo de especificación Swagger generado con Swagger UI localmente. En este artículo, te mostraremos cómo ejecutar Swagger UI localmente, y qué hacer si encuentras algún problema en este proceso.
¿Qué es Swagger UI?
Swagger UI es una herramienta que te permite mostrar y verificar de forma interactiva las definiciones de API escritas en la Especificación OpenAPI (anteriormente Especificación Swagger). Al configurar un Swagger UI en un entorno local e importar la definición de la API, los desarrolladores pueden desarrollar mientras verifican las especificaciones de la API en tiempo real.
¿Por qué usar Swagger UI localmente?
Si bien Swagger UI ofrece una versión SaaS, muchos usuarios prefieren instalarla en sus máquinas locales y configurar un servidor web local. En consecuencia, muchos usuarios acceden a Swagger UI en su localhost. Entonces, ¿cuáles son las ventajas de usar Swagger UI localmente? Exploremos estos beneficios en detalle.
Las principales razones para utilizar Swagger UI en un entorno local incluyen:
- Desarrollo de API en tiempo real: al desarrollar una API localmente, es esencial tener la capacidad de verificar la definición de la API en tiempo real.
- Referencia de documentación sin conexión: el uso local te permite consultar la documentación de la API sin conexión, eliminando la necesidad de una conexión de red.
- Privacidad mejorada: el uso local garantiza que tu API en desarrollo permanezca privada, sin necesidad de publicación externa, manteniéndola alejada del acceso de terceros.
- Pruebas de servidor Mock: puedes configurar y probar un servidor Mock local para verificar la funcionalidad de tu API.
- Definición iterativa de API: el uso local te permite realizar cambios iterativos en la definición de la API y verificar su impacto cada vez.
- Validación de la canalización CI/CD: la validación local se convierte en parte de tu canalización CI/CD, lo que garantiza la fiabilidad y la calidad de tu API durante el desarrollo.
Ventajas de usar Swagger UI localmente
Las ventajas de usar Swagger UI en un entorno local se enumeran a continuación, pero es mejor decidir si usar un servicio basado en la nube o usarlo localmente según la situación específica.
- Se puede usar sin conexión, ya que no depende del entorno de Internet
- Desarrollo fácil porque puedes verificar las definiciones de API locales en tiempo real
- No es necesario exponer la API en desarrollo al mundo exterior.
- Puedes configurar un servidor mock localmente, para que puedas verificar el funcionamiento.
- La respuesta es rápida porque no depende de las especificaciones de la máquina de desarrollo.
- Aumenta la productividad desarrollando a tu propio ritmo
- Más seguro que usar un servidor compartido
- Fácil de sincronizar la definición e implementación de la API
¿Cómo usar Swagger UI localmente?
Entonces, ¿qué debo hacer si quiero usar Swagger UI localmente? A continuación, explicaré en detalle cómo usar Swagger UI localmente.
Instala Swagger UI y configura el entorno de desarrollo
Primero, debes descargar Swagger UI e instalarlo en tu máquina local. Se prefiere la última versión. El repositorio de Swagger UI se gestiona en GitHub, así que instálalo usando el siguiente comando.
git clone https://github.com/swagger-api/swagger-ui.git
Luego, configura tu entorno de desarrollo usando comandos como:
cd swagger-ui
npm run dev
Swagger UI se iniciará accediendo a http://localhost:3200/ en tu navegador.
Configura un servidor web local
A continuación, para iniciar Swagger UI, debes preparar un servidor web usando la siguiente línea de comandos. Aquí usaremos el módulo http-server de Node.js.
npm install -g http-server
Inicia HTTP-server e inicia Swagger UI
Navega al directorio donde se encuentra el archivo de especificación Swagger, inicia http-server en ese directorio y habilita CORS usando un comando como el siguiente:
cd {your-oas-document-dir}
http-server --cors
Luego, http://localhost``:8080cuando accedas a él en tu navegador, se iniciará Swagger UI.
Prepara el archivo de especificación Swagger
A continuación, prepara el archivo de especificación Swagger. Generalmente, los archivos de especificación Swagger se escriben en formato Json o Yaml. Por ejemplo, swagger.yaml supón que lo escribes en un archivo llamado. La URL del archivo de especificaciones de Swagger es http://localhost:8080/swagger.yaml.
Además, si deseas obtener más información sobre los archivos de especificaciones de Swagger o cambiar la ruta predeterminada de la URL de Swagger UI, consulta los siguientes artículos:

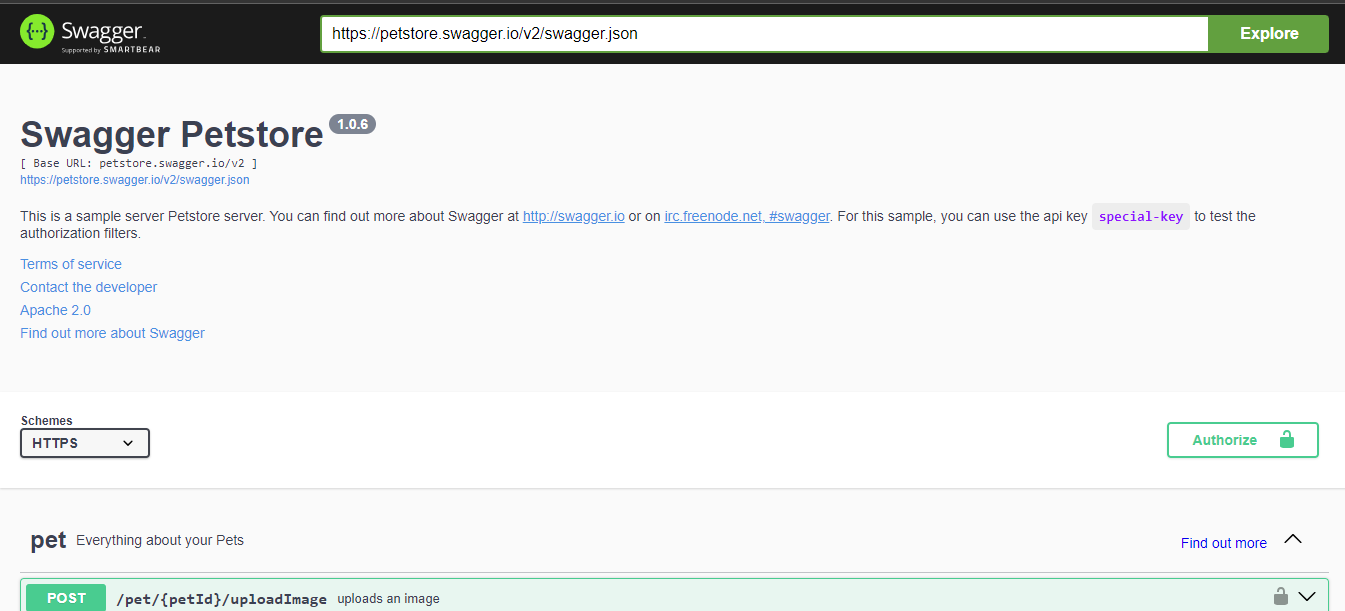
Ingresa la URL del archivo de especificación Swagger y ábrelo en Swagger UI
Luego, en la pantalla de Swagger UI, ingresa la URL de swagger.yaml en la URL de SPEC anterior en el cuadro de entrada en la parte superior y haz clic en el botón Explorar para mostrar el documento de definición de API local.

Apidog: gestiona tus APIs de forma más eficiente
Cuando usas Swagger UI, necesitas construir un servidor y establecer una URL, lo que puede ser bastante complicado. Si estás buscando una solución más fácil, te recomendamos usar Apidog, una herramienta de gestión de API fácil de usar.
Apidog puede leer archivos Swagger Json y Yaml directamente y probar rápidamente tu API. También puedes usar su función de compartir para generar y compartir una hermosa documentación de API.

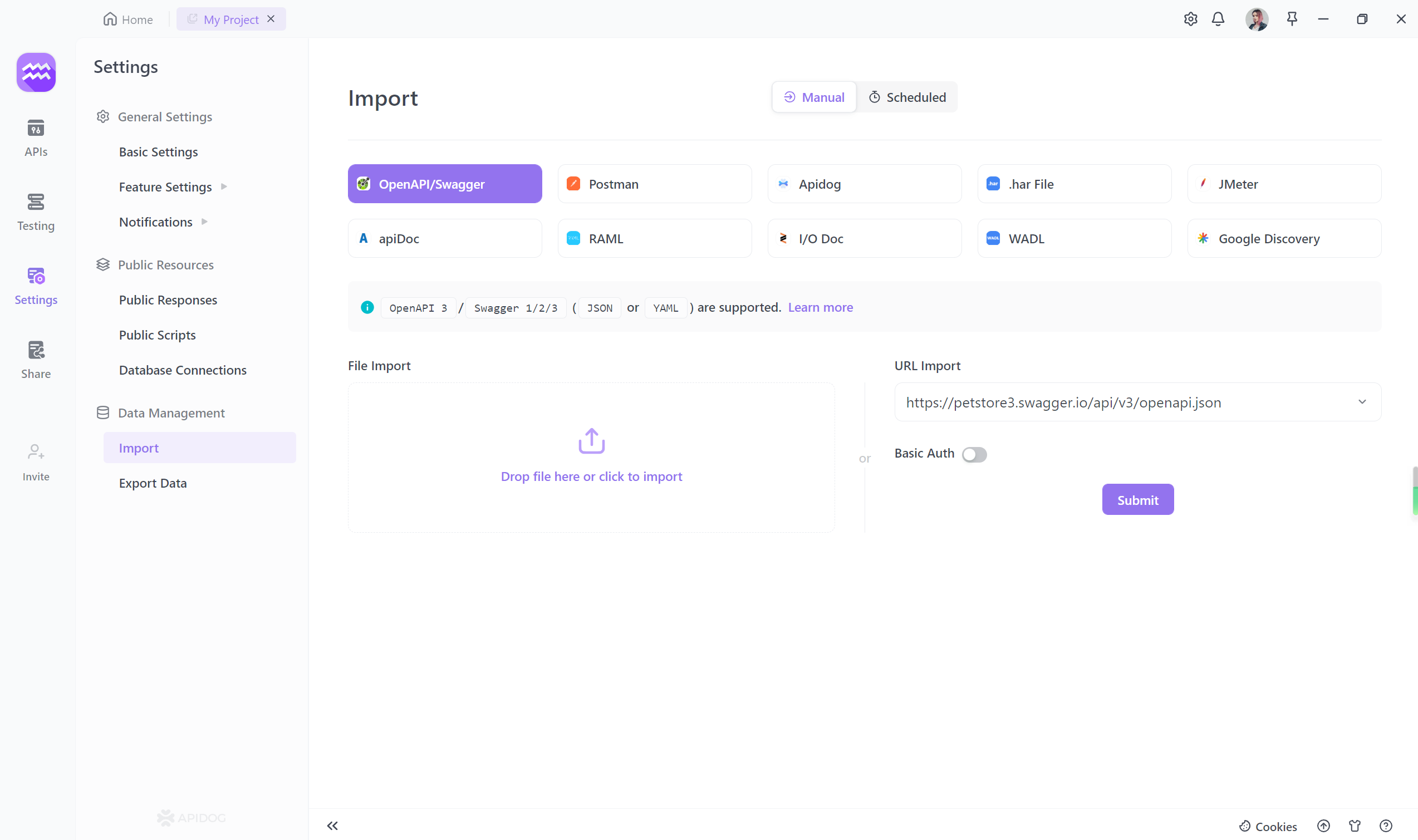
Importa fácilmente JSON y YAML en Apidog
Apidog admite la importación de datos con YAML y JSON, por lo que puedes analizar completamente estos archivos e importar completamente los datos de tu API en Apidog para realizar pruebas.
Abre la configuración de tu proyecto en Apidog, haz clic en Importar datos, selecciona OpenAPI/Swagger y arrastra el archivo YAML a Apidog.

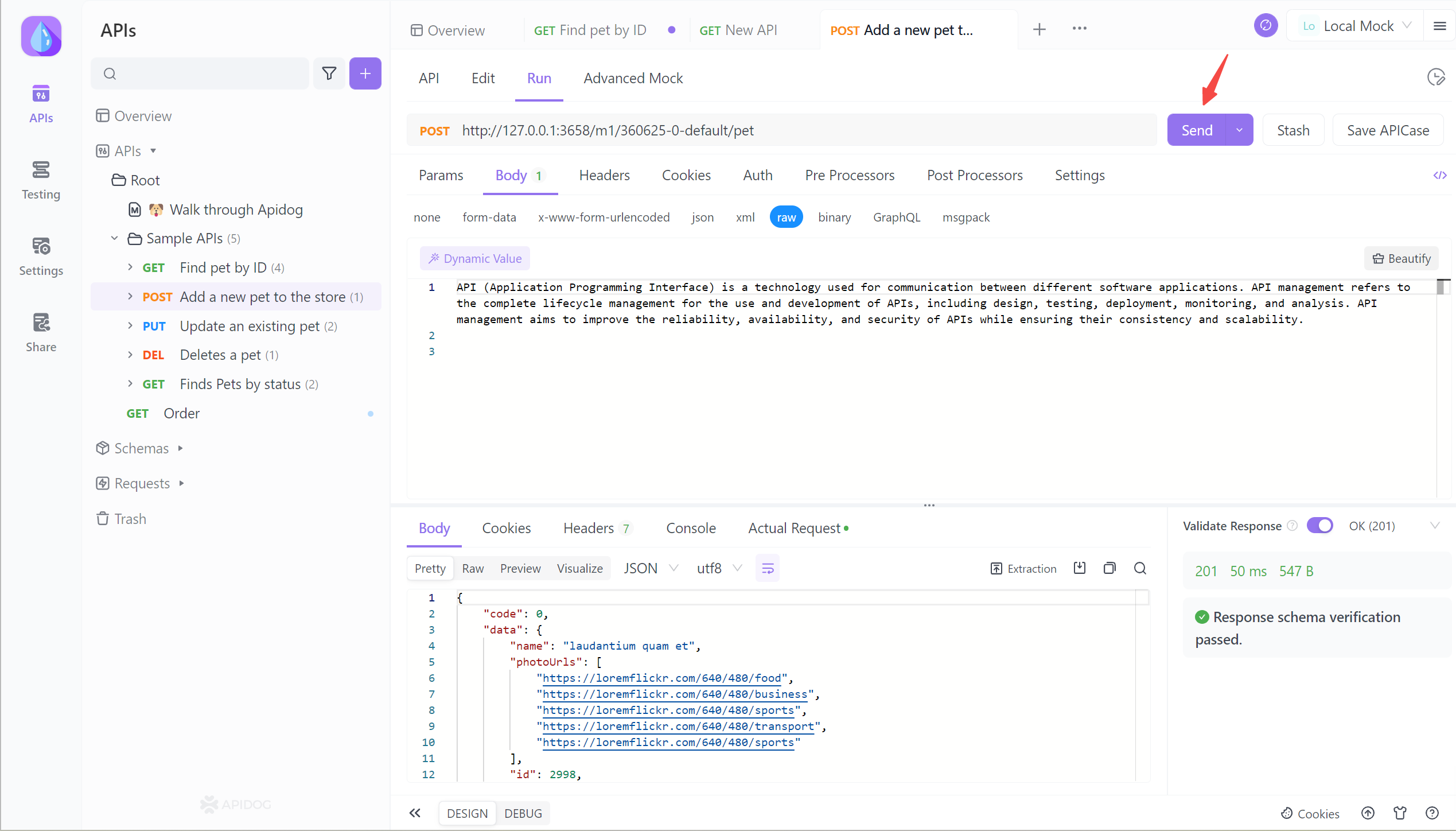
Prueba tu API con Apidog
Una vez que hayas importado los datos de tu API en Apidog, puedes ver la API importada haciendo clic en la pestaña APIs a la izquierda. Si deseas probar un punto final de API específico, puedes hacer clic en él, completar los parámetros en una interfaz de usuario intuitiva, "enviar" la solicitud y obtener la respuesta.

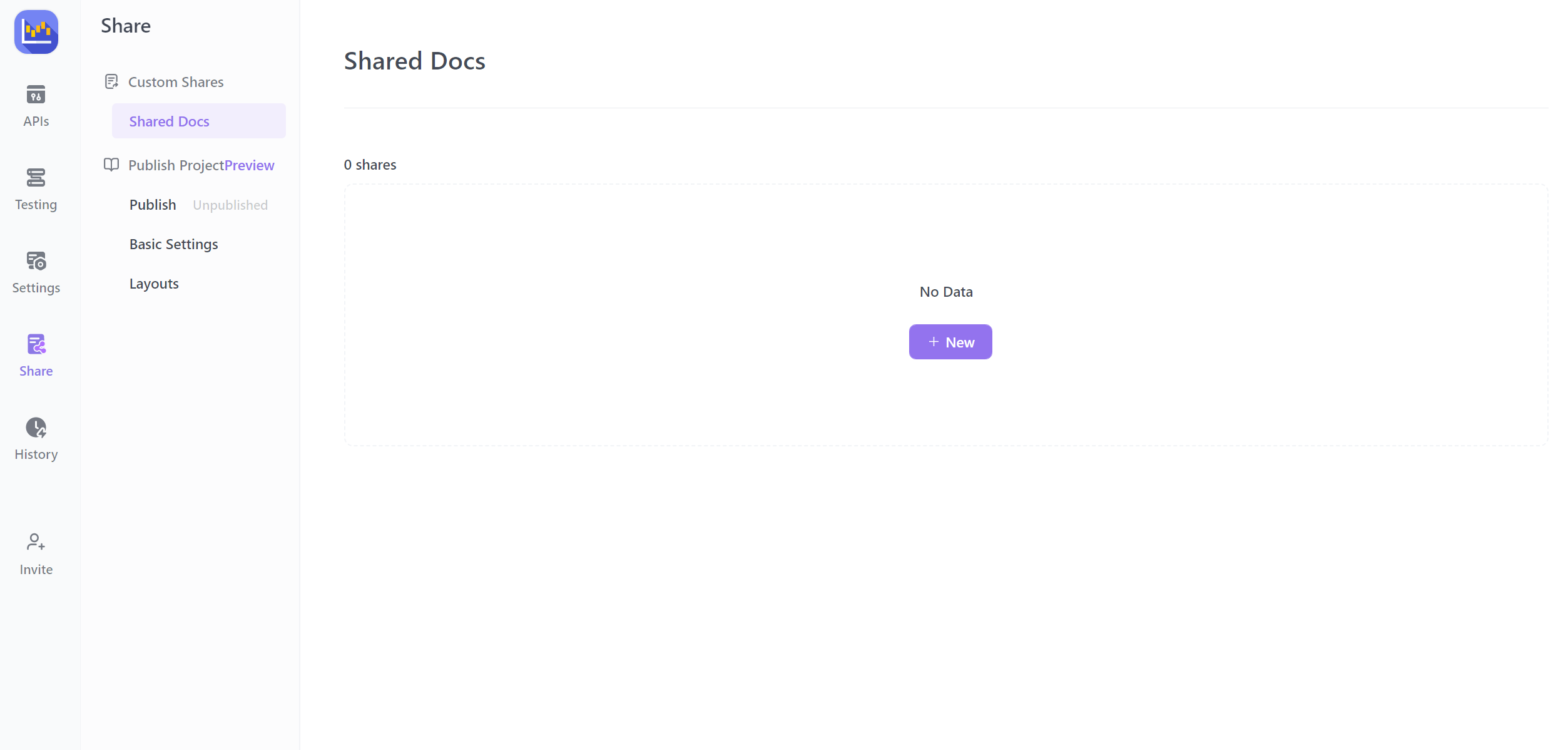
Generar y compartir la documentación de la API también es muy fácil con Apidog. La siguiente es una documentación de API de muestra generada por Apidog:

Preguntas frecuentes sobre Swagger UI Localhost
¿Cómo acceder a Swagger UI en localhost?
- Ejecuta tu proyecto de API localmente, luego navega a
http://localhost``:<port>/swaggeren tu navegador. El puerto suele ser 5000 o 5001.
¿Cuál es la URL para el host local de Swagger?
- La URL predeterminada es http://localhost:/swagger donde el puerto en el que se ejecuta tu API localmente.
¿Cómo alojas la documentación de Swagger localmente?
- Habilita Swagger en tu código de inicio, inicia el proyecto de API y navega al punto final /swagger para ver la interfaz de usuario.
¿Cuál es la URL de Swagger para localhost .NET core?
- Para las API de .NET Core, la URL de Swagger suele ser http://localhost:/swagger/v1/swagger.json
Resumen
Swagger UI es una herramienta útil al desarrollar API, pero tiene limitaciones para una gestión más avanzada del ciclo de vida de la API. Apidog proporciona una funcionalidad integral para el desarrollo de API, como la definición de API, la generación automática de documentos, las pruebas, la supervisión y el uso compartido.
Apidog te permite importar archivos de especificación Swagger y OpenAPI y probar tu API de forma interactiva. Las funciones para compartir te permiten crear hermosos documentos y compartirlos con tu equipo. Si deseas optimizar tu proceso de desarrollo de API, Apidog es la solución para ti. Al usarlo junto con Swagger UI, podrás lograr una gestión del ciclo de vida de la API más potente.



