Crear y mantener interfaces de usuario hermosas y funcionales puede ser un desafío sin las herramientas adecuadas. Presentamos Shadcn CLI, una ingeniosa interfaz de línea de comandos (CLI) diseñada para optimizar el proceso de desarrollo de componentes de la IU. Tanto si eres un desarrollador experimentado como si estás empezando, Shadcn CLI te ahorrará tiempo y energía al crear componentes para tu proyecto.
En esta guía, te guiaremos a través de cómo usar Shadcn CLI, destacando sus características clave, el proceso de instalación y los casos de uso prácticos. Además, también discutiremos por qué se combina perfectamente con APIs y herramientas como Apidog, ¡haciendo que tu proceso de desarrollo sea aún más eficiente!
¿Qué es Shadcn CLI?
Antes de entrar en detalles, aclaremos qué es Shadcn CLI . Shadcn CLI es una herramienta de línea de comandos que simplifica el desarrollo y el estilo de los componentes de la IU. Es especialmente útil para proyectos en los que necesitas mantener un sistema de diseño consistente. Te permite:
- Generar componentes de IU reutilizables.
- Aplicar estilos personalizables rápidamente.
- Asegurar interfaces consistentes y accesibles.
Su flexibilidad la convierte en una herramienta invaluable tanto para proyectos pequeños como grandes. Si estás cansado de gestionar manualmente las clases CSS o de repetir estilos, Shadcn CLI será tu mejor amigo.

¿Por qué usar Shadcn CLI?
1. Ahorra tiempo
En lugar de escribir código repetitivo o buscar componentes de múltiples bibliotecas, Shadcn CLI te permite generar rápidamente componentes de la IU. Eso es menos tiempo preocupándote por el front-end y más tiempo construyendo la funcionalidad central de tu aplicación.
2. Consistencia entre proyectos
Cuando se trabaja en múltiples proyectos o incluso dentro de un gran proyecto, mantener un diseño consistente es crucial. Shadcn CLI asegura que tus componentes permanezcan uniformes en diferentes secciones de tu aplicación.
3. Compatible con APIs
Dado que es importante integrarse con APIs sin problemas, especialmente al construir aplicaciones interactivas, Shadcn CLI funciona muy bien junto con herramientas de API como Apidog. Cuando necesitas probar componentes basados en API, tener una CLI como Shadcn de tu lado acelera el proceso.
4. Componentes personalizables
No estás bloqueado en plantillas rígidas. La CLI permite la personalización, asegurando que tu aplicación mantenga su aspecto único mientras sigue las mejores prácticas en el desarrollo de la IU.
Instalación de Shadcn CLI
¿Listo para empezar a usar Shadcn CLI? Vamos paso a paso.
Paso 1: Instalar Node.js y NPM
Antes de usar Shadcn CLI, asegúrate de tener Node.js y NPM instalados. Abre tu terminal y ejecuta el siguiente comando para comprobar si Node.js está instalado:
node -v
Si no lo tienes instalado, puedes descargarlo desde el sitio web oficial de Node.js.
Paso 2: Instalar Shadcn CLI globalmente
Una vez que tengas Node.js y NPM, puedes instalar Shadcn CLI globalmente en tu máquina. Abre tu terminal y ejecuta:
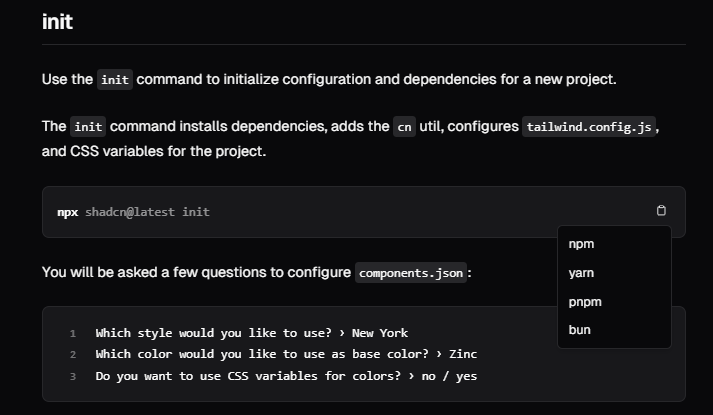
npx shadcn@latest init
Este comando instalará Shadcn CLI globalmente para que puedas acceder a él desde cualquier carpeta de proyecto.
Configuración de un proyecto con Shadcn CLI
Paso 1: Inicializar tu proyecto
Navega al directorio de tu proyecto o crea uno nuevo. Primero, inicialicemos un nuevo proyecto de Node.js:
mkdir my-shadcn-app
cd my-shadcn-app
npm init -y
Paso 2: Crear el archivo de configuración de Shadcn
Ahora, necesitarás crear un archivo shadcn.config.js para configurar cómo la CLI genera tus componentes. Dentro de la carpeta de tu proyecto, crea un nuevo archivo:
touch shadcn.config.js
Dentro de este archivo, configura tus ajustes. Por ejemplo:
module.exports = {
componentsDir: 'src/components',
themeDir: 'src/theme',
styleLibrary: 'tailwindcss',
};
Esta configuración le dice a Shadcn CLI dónde almacenar tus componentes y qué biblioteca de estilos usar.

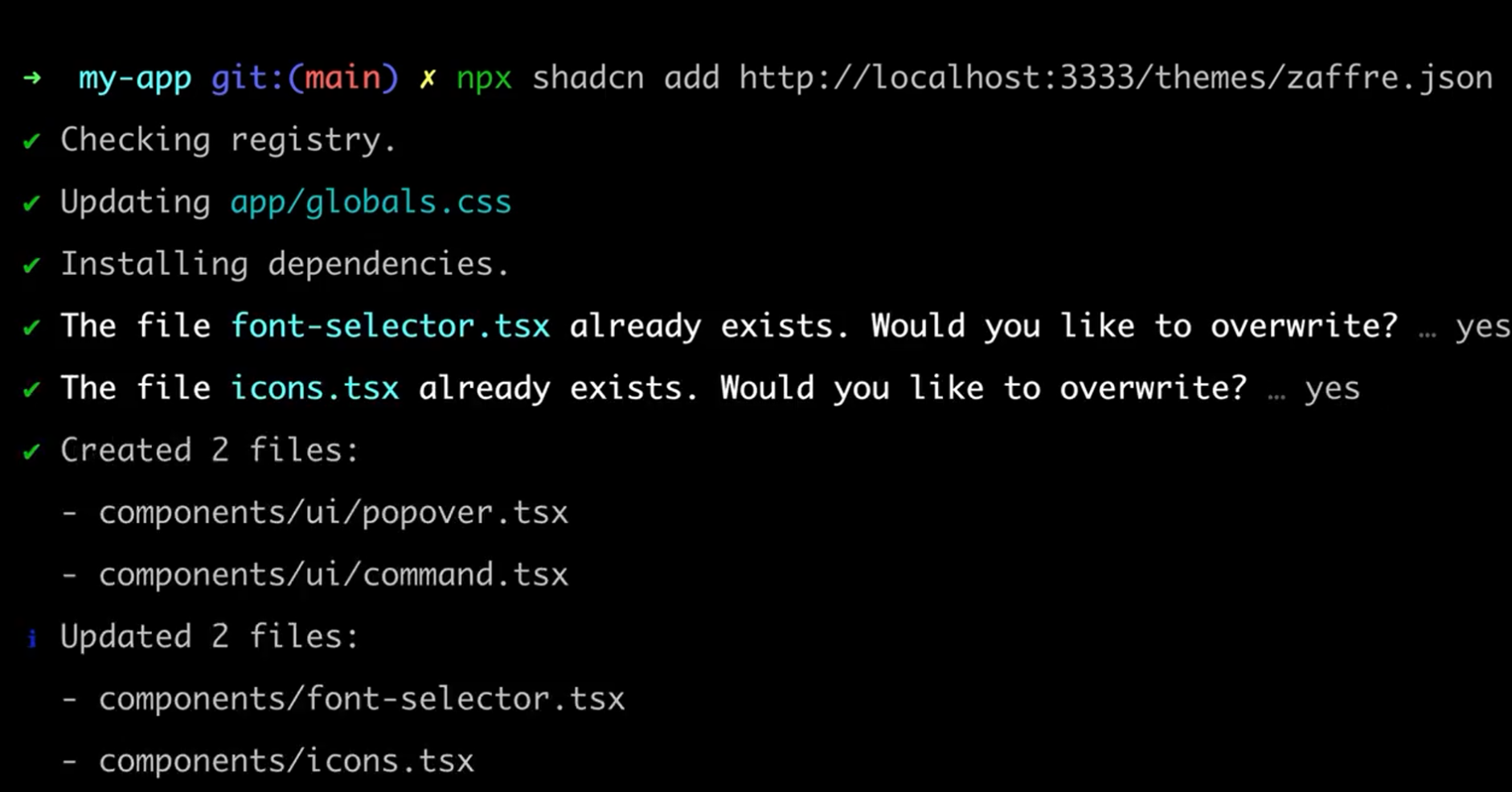
La CLI y el registro actualizados introducen potentes capacidades de tematización, permitiendo colores, animaciones, iconos, dependencias e incluso componentes personalizados.
Con el soporte de registro remoto, un solo comando te permite transformar completamente la apariencia de tus aplicaciones.
Integración de Shadcn CLI con APIs
Por qué la integración de APIs es importante
Al construir aplicaciones, especialmente con datos dinámicos, las APIs se vuelven cruciales. Es posible que necesites mostrar datos obtenidos de una API o enviar formularios que interactúen con un servicio externo. Al integrar Shadcn CLI con tus proyectos basados en API, puedes crear componentes que ya están conectados para trabajar con APIs desde el principio.
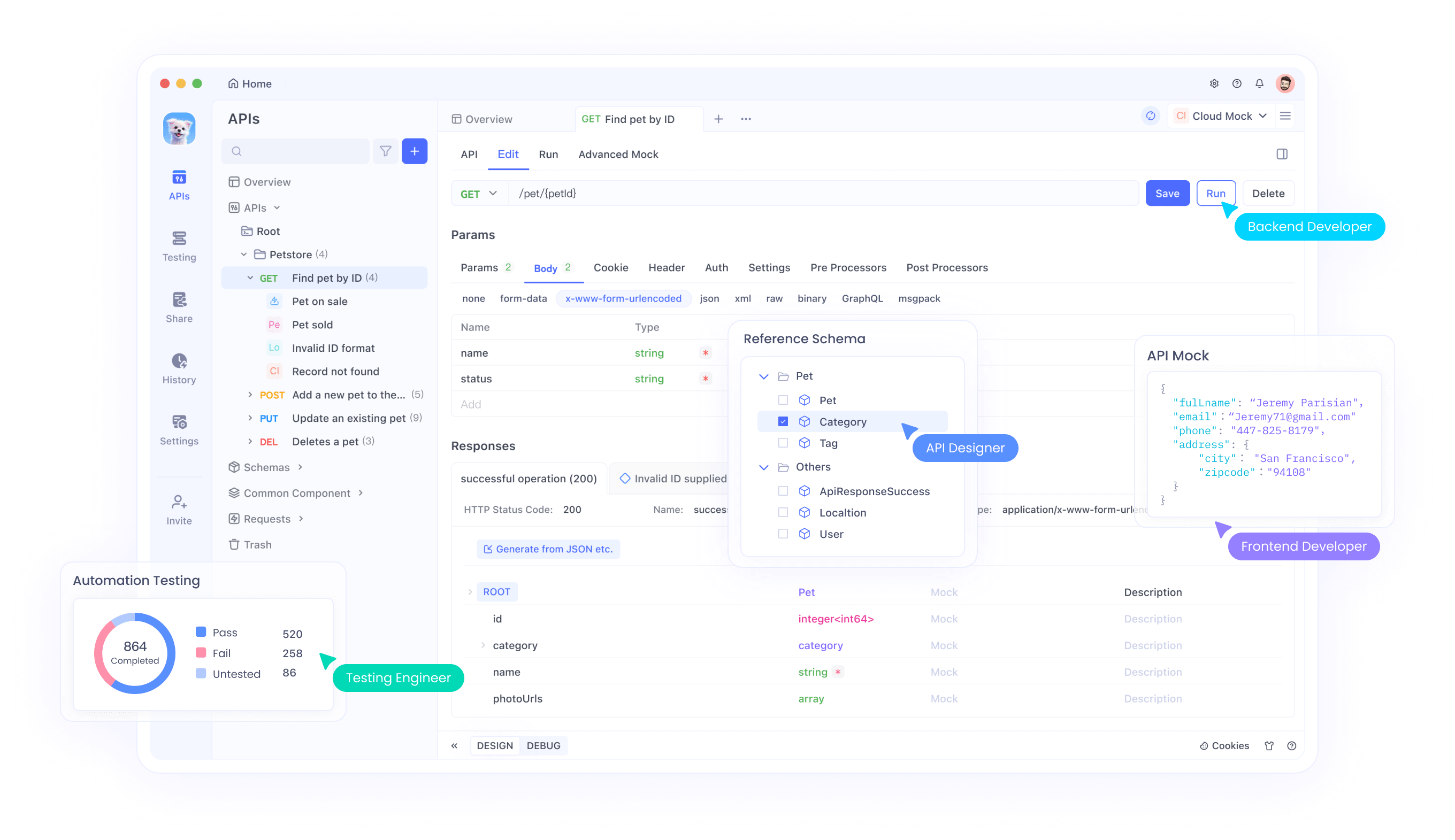
Cómo encaja Apidog
Si estás trabajando con APIs, deberías estar usando Apidog para optimizar tu flujo de trabajo. Apidog te permite:
- Diseñar el esquema de tu API.
- Simular solicitudes y respuestas de la API.
- Probar tus endpoints de la API antes de desplegarlos.
Integrar Shadcn CLI con Apidog te da lo mejor de ambos mundos: componentes de IU hermosos y funcionales que están conectados a APIs robustas y fiables.

Usar la CLI
La interfaz de línea de comandos (CLI) de Apidog se utiliza en tres contextos principales:
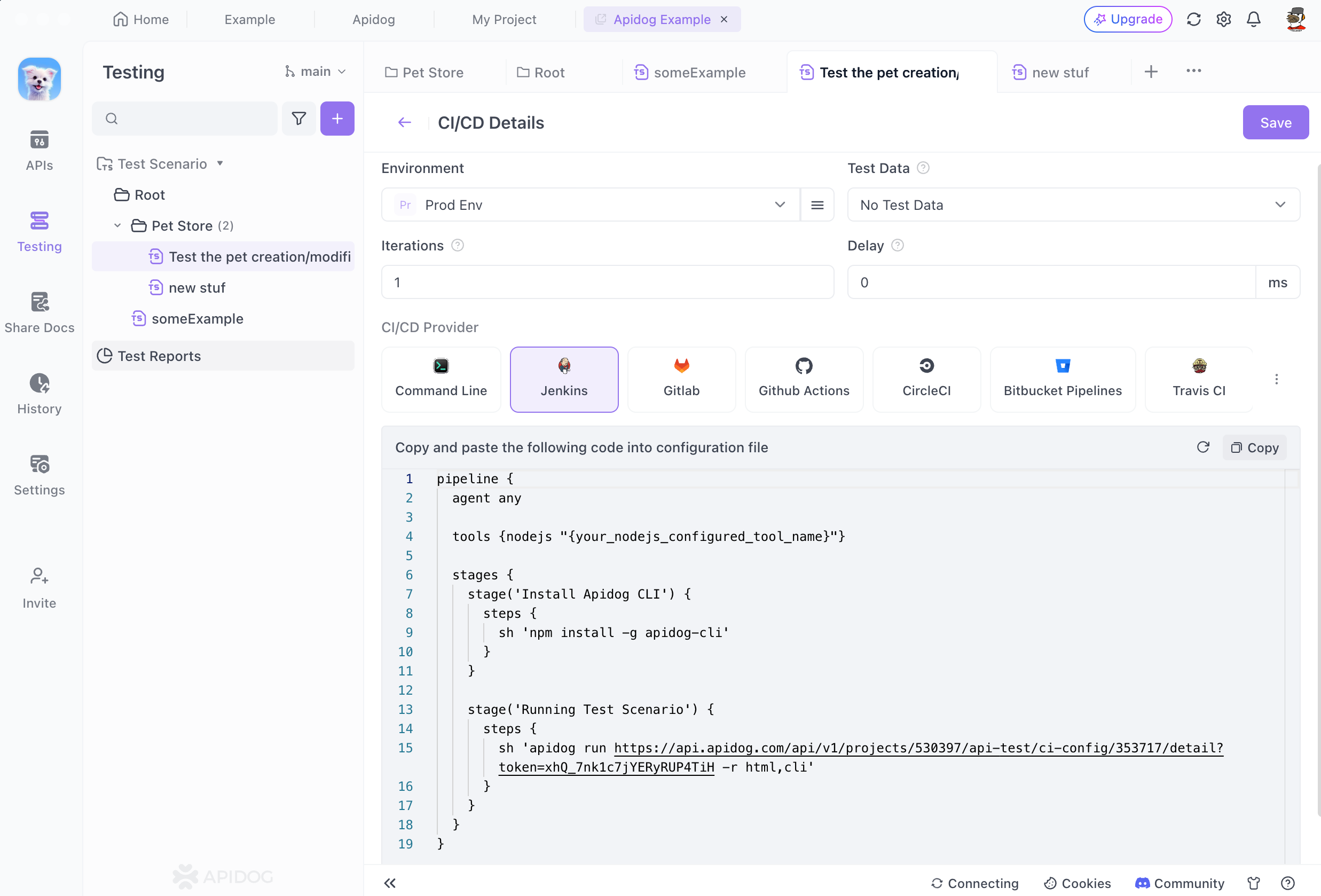
1. Ejecución dentro de plataformas CI/CD: Apidog automatiza la generación de scripts de configuración para Jenkins y Github Actions. Al guardar la configuración de integración continua, se crea código incrustado para la página de la pestaña "Herramientas CI / CD", lo que permite la integración directamente en los archivos de configuración del sistema de integración continua para unirse sin problemas a los flujos de trabajo de investigación y desarrollo existentes.

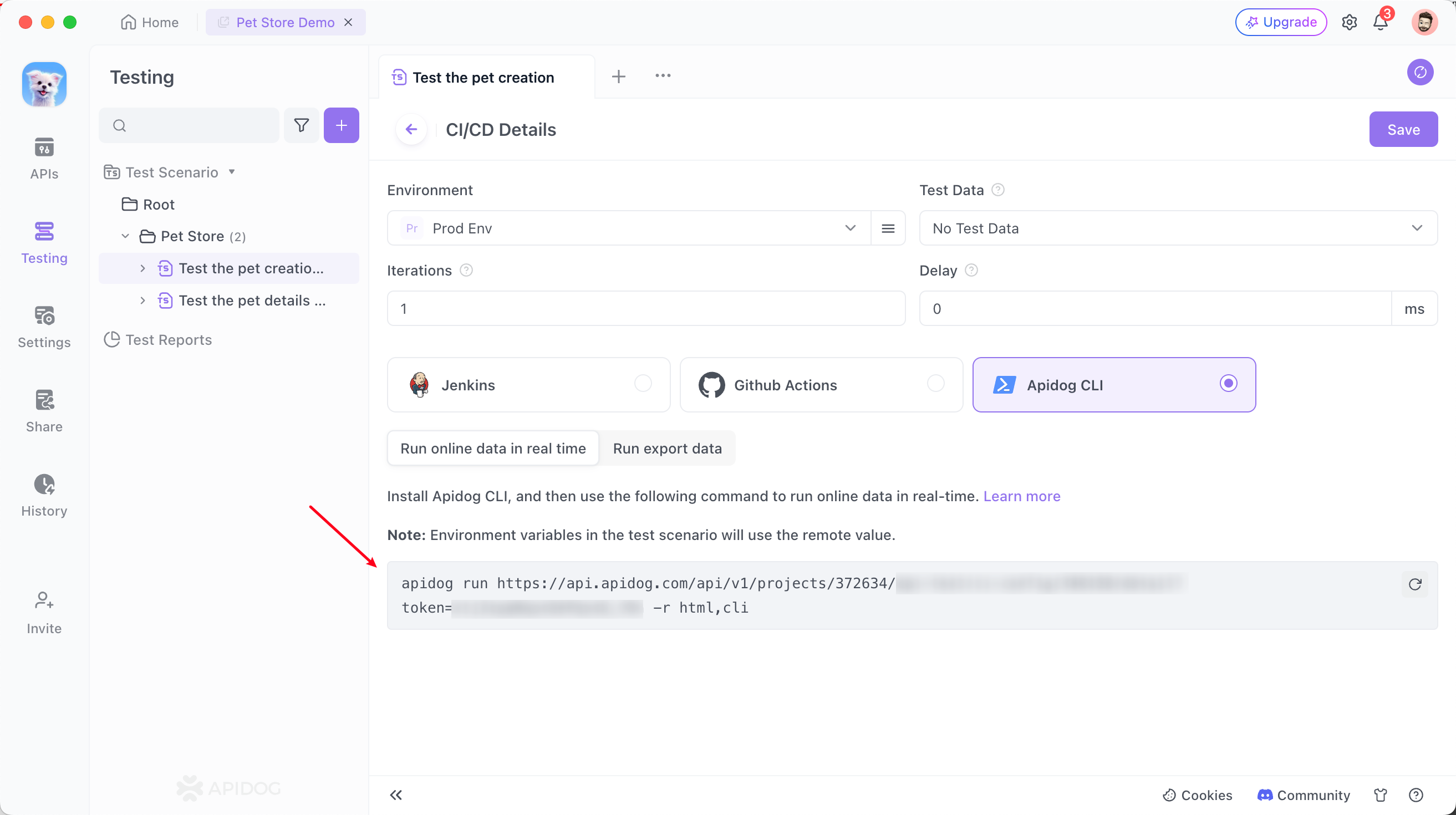
2. Ejecución en tiempo real basada en datos en línea: Una secuencia de líneas de comando ejecutables está disponible en la página inmediatamente después de guardar la configuración de integración continua.

Por ejemplo, la línea de comando es la siguiente:
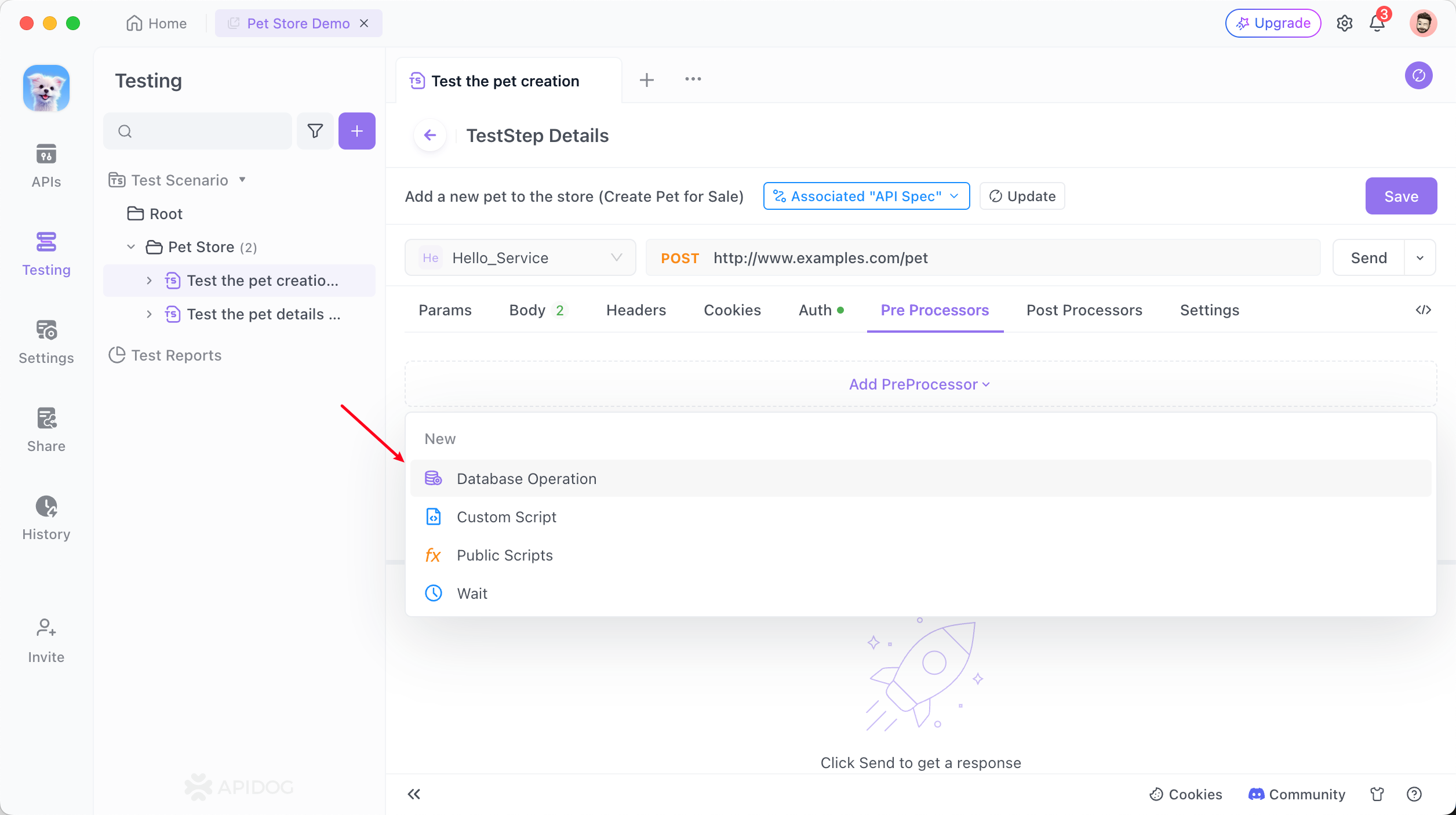
apidog run https://api.apidog.com/api/v1/projects/372634/api-test/ci-config/346158/detail?token=******** -r html,cli Integración de la base de datos: Cuando los testers incorporan scripts o comandos relacionados con la base de datos dentro de las acciones de pre/post ejecución de la API durante los pasos de prueba, como se ilustra a continuación:

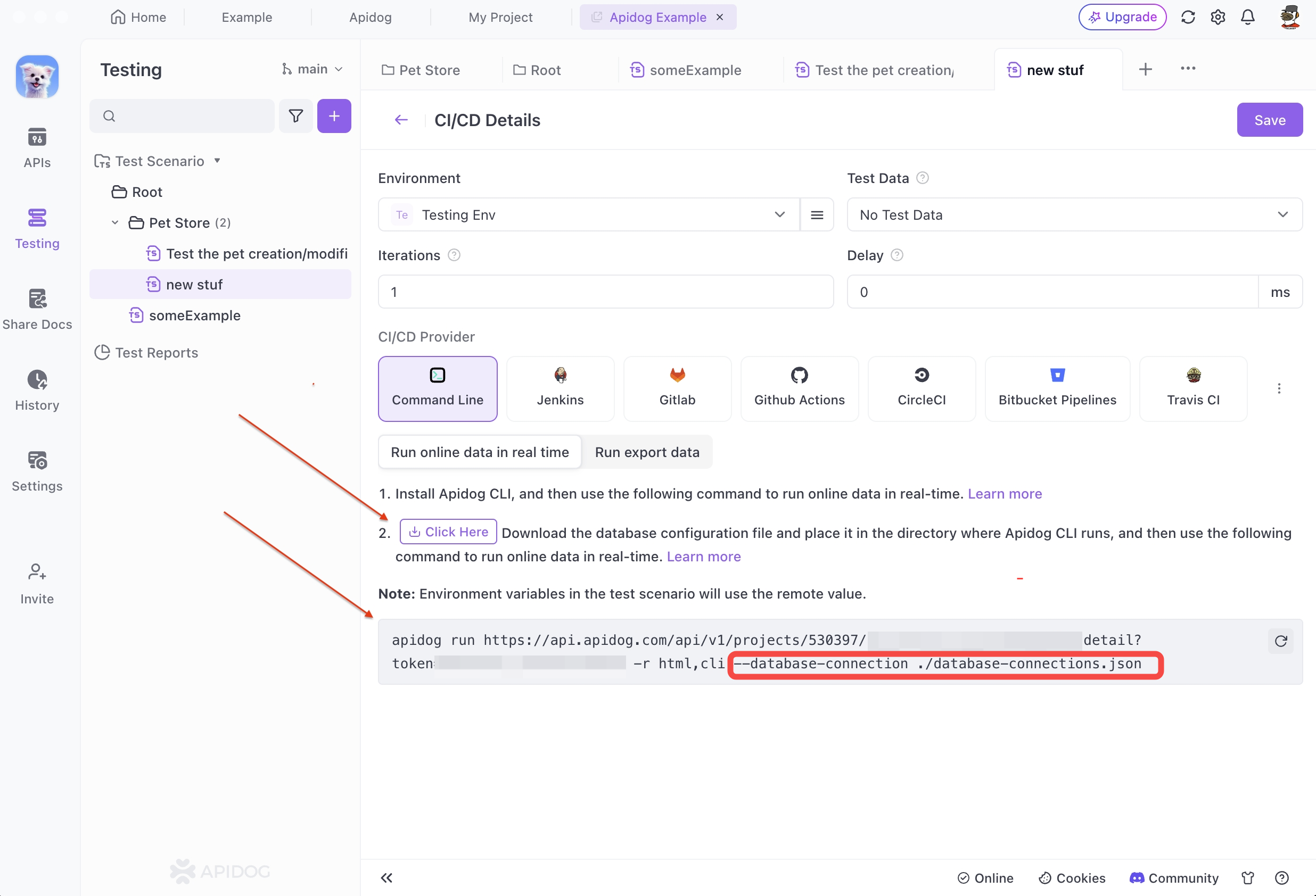
Las instrucciones y los detalles sobre la conectividad de la base de datos se completan automáticamente entre los comandos de integración continua. La ejecución del comando CLI en el directorio donde se encuentra el archivo de configuración de la conexión de la base de datos inicia la secuencia de prueba automática.

Después de descargar el archivo de configuración, navega al directorio en la terminal, luego ejecuta el comando proporcionado por el cliente Apidog. Esto activa el proceso CLI una vez que se ejecuta localmente.
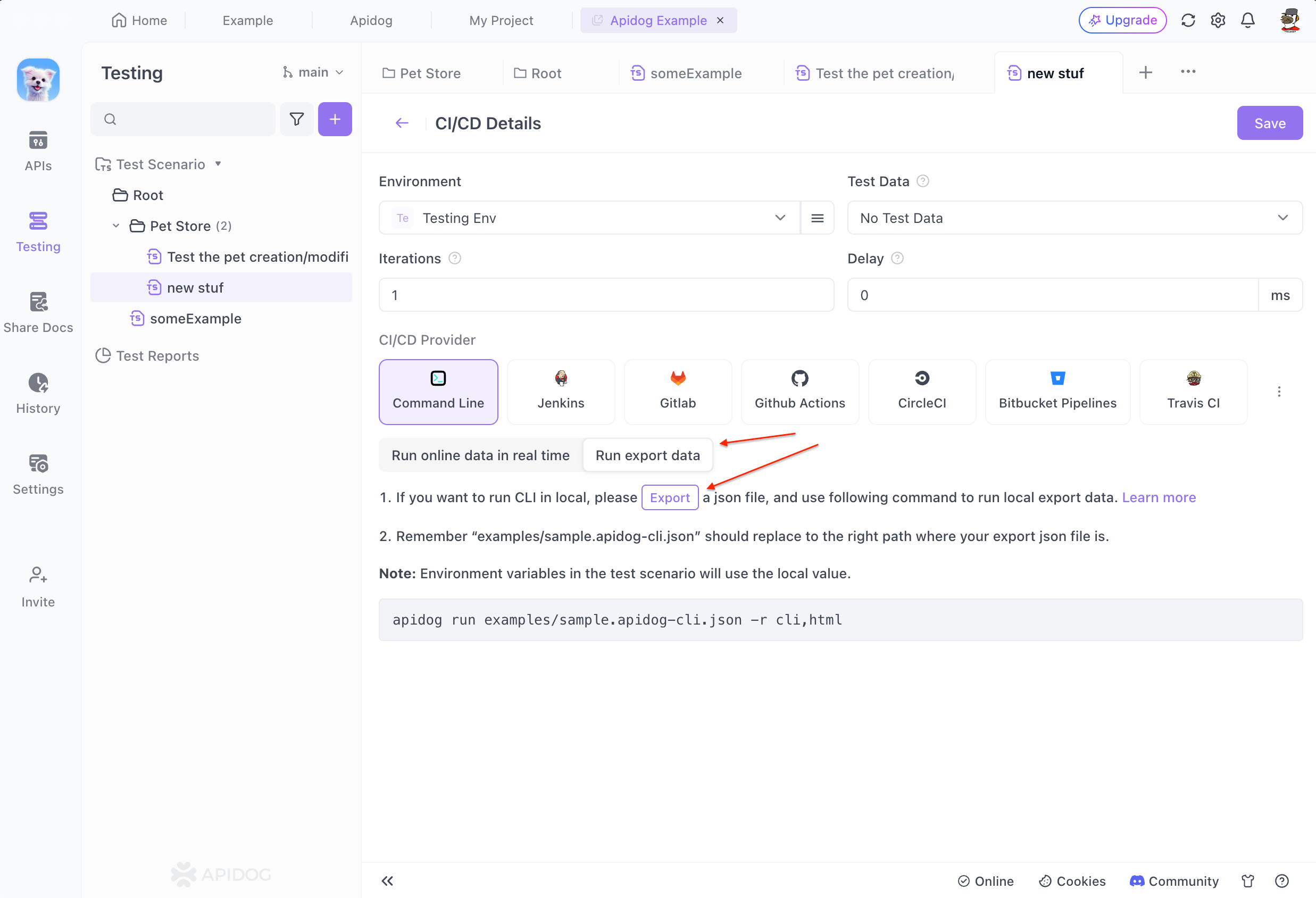
3. Ejecución local de archivos de prueba: Para ejecutar un escenario de prueba particular usando la CLI de Apidog localmente, primero se debe exportar el archivo Json asociado con ese escenario. El archivo se ejecuta luego usando la herramienta CLI de Apidog.

Ejemplo: Componente basado en API
Creemos un componente UserCard que obtenga datos de usuario de una API. Primero, genera el componente:
shadcn generate usercard
Ahora, modifica el archivo UserCard.js:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const UserCard = () => {
const [user, setUser] = useState(null);
useEffect(() => {
axios.get('https://api.example.com/user/1')
.then(response => setUser(response.data))
.catch(error => console.error('Error fetching user data:', error));
}, []);
if (!user) {
return <div>Loading...</div>;
}
return (
<div className="user-card">
<h2>{user.name}</h2>
<p>{user.email}</p>
</div>
);
};
export default UserCard;
Aquí, estamos usando axios para obtener datos de una API, y Shadcn CLI proporciona la estructura y el estilo para nuestro componente.
Personalización de tus componentes
Lo bueno de Shadcn CLI es su flexibilidad. ¿Quieres usar TailwindCSS u otra biblioteca CSS? ¡Lo tienes!
En tu archivo shadcn.config.js, puedes establecer styleLibrary a cualquier biblioteca soportada como TailwindCSS o Styled Components. Aquí tienes un ejemplo usando TailwindCSS:
module.exports = {
componentsDir: 'src/components',
themeDir: 'src/theme',
styleLibrary: 'tailwindcss',
};
Con TailwindCSS, puedes añadir clases de utilidad a tus componentes directamente. Modifica el componente UserCard para usar clases de Tailwind:
return (
<div className="bg-gray-100 p-4 rounded-md">
<h2 className="text-xl font-bold">{user.name}</h2>
<p className="text-gray-600">{user.email}</p>
</div>
);
Optimización de Shadcn CLI para grandes proyectos
Cuando se trabaja en aplicaciones grandes, tener una estructura consistente se vuelve crítico. Shadcn CLI ayuda ofreciendo modularidad y reutilización. Puedes crear una biblioteca de componentes que se pueden reutilizar en diferentes partes de tu aplicación.
Organiza tus componentes
Para mantener tus componentes bien organizados, estructúralos en carpetas específicas por funcionalidad:
src/
components/
buttons/
cards/
forms/
Esta organización facilita la búsqueda y actualización de componentes, especialmente a medida que tu proyecto crece.
Solución de problemas comunes
Problema 1: El componente no se genera
Si te encuentras con un problema en el que tu componente no se está generando, vuelve a comprobar tu archivo shadcn.config.js. Asegúrate de que los directorios que has especificado realmente existen.
Problema 2: El CSS no se aplica
Si tus estilos no se están aplicando, asegúrate de haber enlazado correctamente tu biblioteca CSS. Si estás usando TailwindCSS, asegúrate de que esté configurado en el archivo tailwind.config.js de tu proyecto.
Conclusión
A estas alturas, deberías tener una sólida comprensión de cómo usar Shadcn CLI en tus proyectos de desarrollo. Ya sea que estés construyendo pequeñas aplicaciones o grandes sistemas empresariales, esta herramienta te ahorrará tiempo y te ayudará a mantener un sistema de diseño consistente. Cuando se combina con herramientas API como Apidog, hace que todo tu flujo de trabajo de desarrollo sea más fluido y eficiente.
¿Listo para optimizar tu gestión de APIs y facilitar aún más el desarrollo? ¡Descarga Apidog gratis hoy mismo y experimenta el poder de una cadena de herramientas de desarrollo bien integrada!



