
Continue.dev es un Entorno de Desarrollo Integrado (IDE) impulsado por IA diseñado para mejorar la eficiencia de la codificación y optimizar los flujos de trabajo de desarrollo. Se integra perfectamente con los editores de código existentes, proporcionando finalización de código asistida por IA, depuración y refactorización inteligente. Esta guía te guiará a través de cómo usar Continue.dev de manera efectiva, cubriendo la instalación, la configuración, las características clave y las mejores prácticas.

Instalación y configuración
1. Instalación de Continue.dev
Para empezar, sigue estos pasos para instalar Continue.dev:
- Descarga el Plugin: Visita el sitio web oficial de Continue.dev y descarga el plugin para tu IDE preferido (VS Code, JetBrains o cualquier editor compatible).
- Instala la Extensión: Para VS Code: Ve al Marketplace de Extensiones, busca “Continue.dev” y haz clic en Install.
- El logotipo de Continue aparecerá en la barra lateral izquierda. Para una mejor experiencia, mueve Continue a la barra lateral derecha.
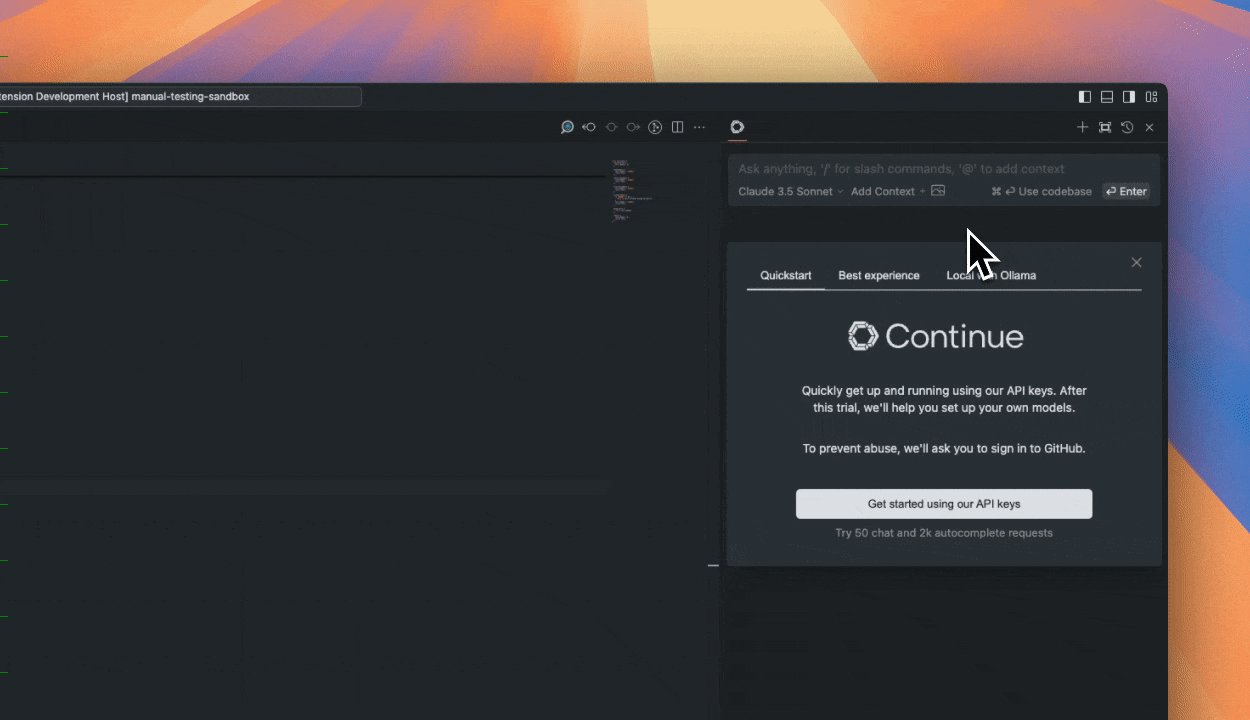
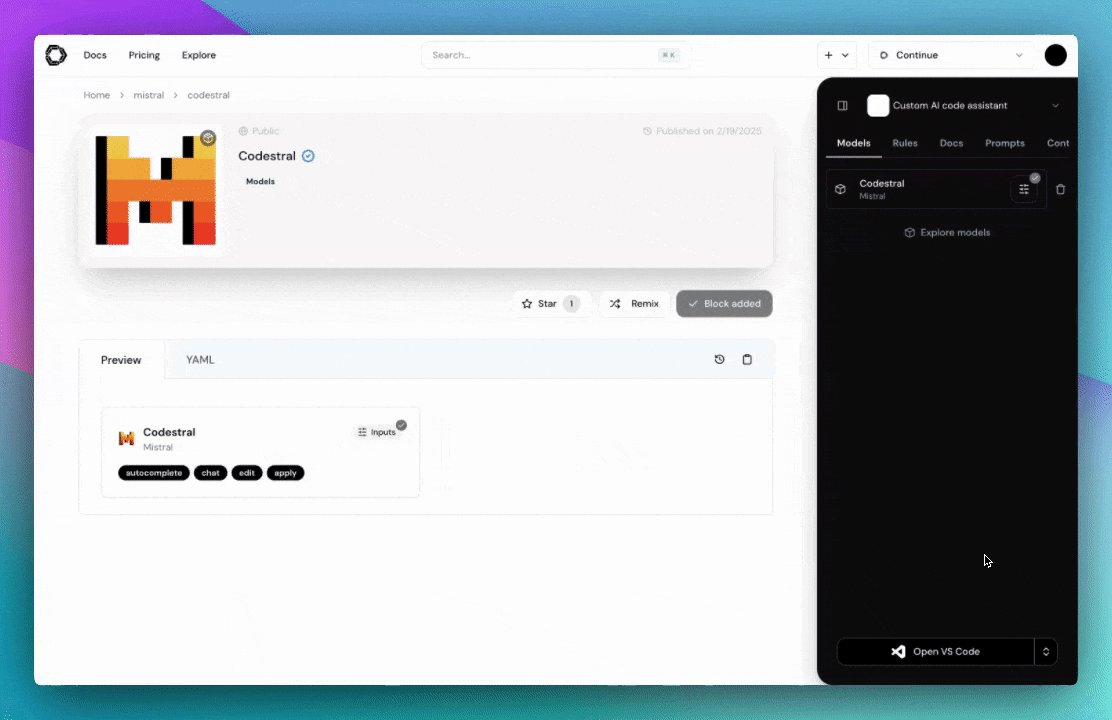
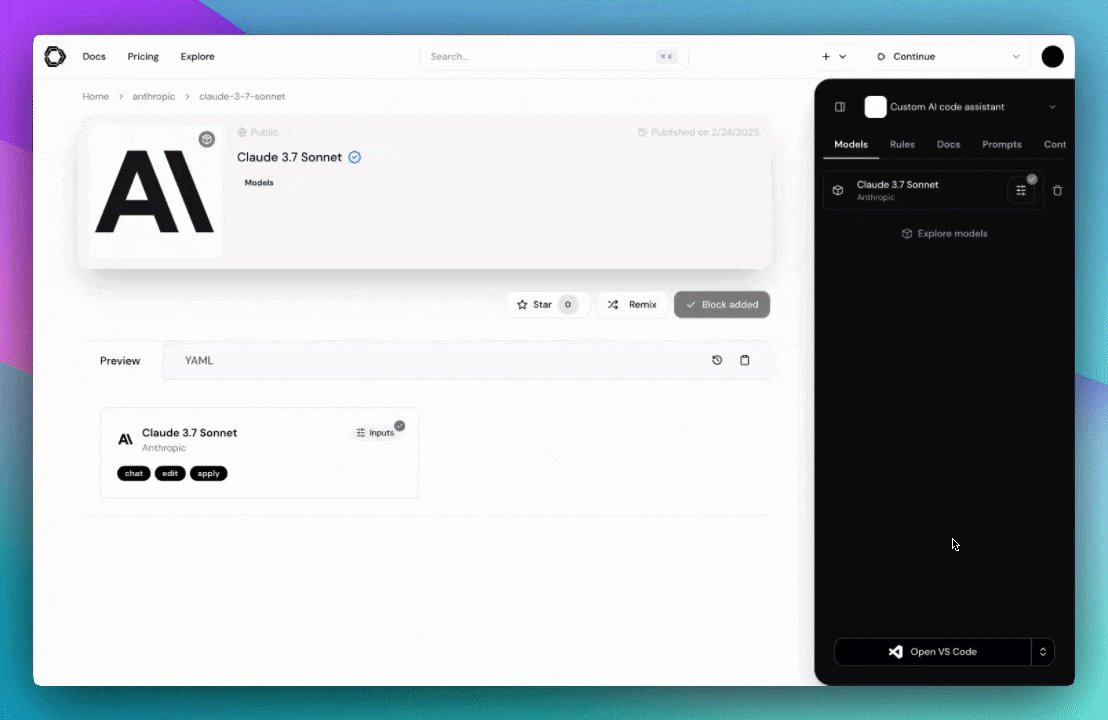
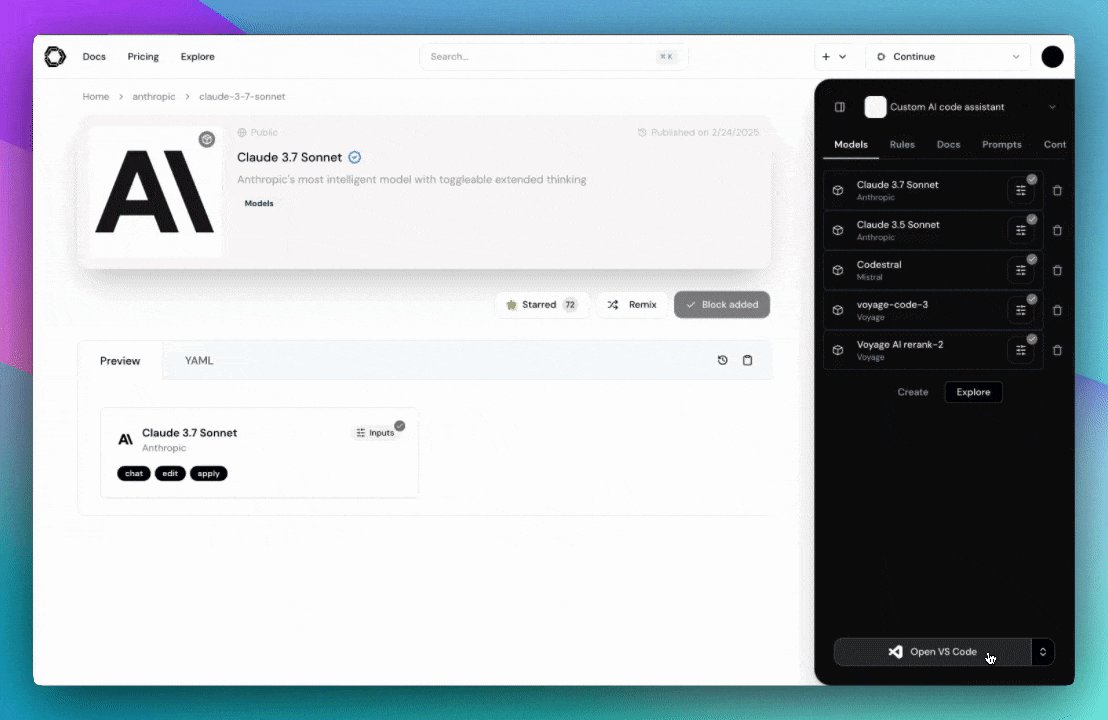
- Inicia sesión en el hub para comenzar con tu primer asistente.

JetBrains
- Abre tu IDE de JetBrains y abre Settings usando
Ctrl+Alt+S - Abre el Marketplace de Plugin, busca "Continue.dev" e instálalo.
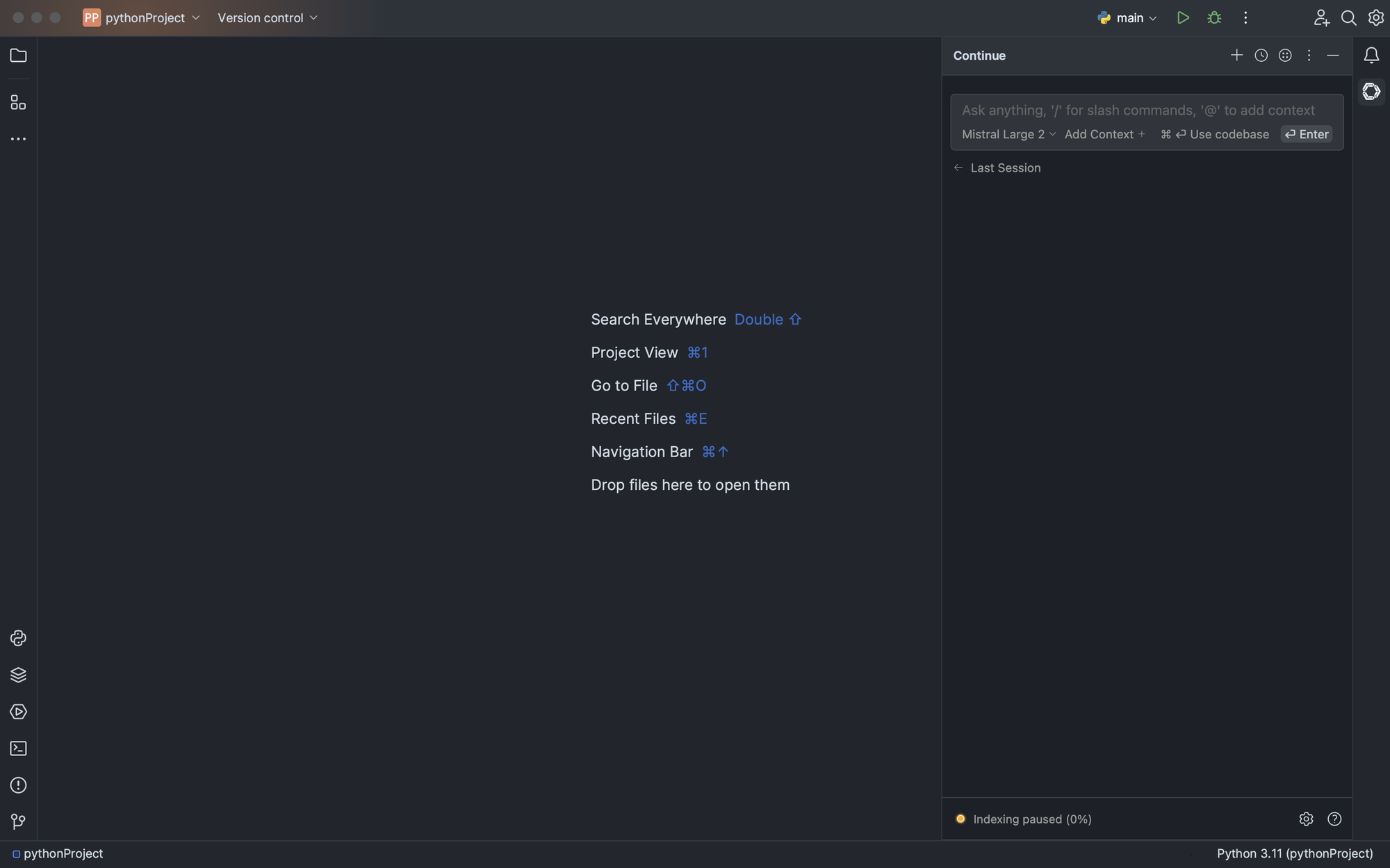
- Haz clic en
Install, lo que hará que el logotipo de Continue aparezca en la barra de herramientas derecha - Inicia sesión en el hub para comenzar con tu primer asistente.

Reinicia el IDE: Una vez instalado, reinicia tu IDE para habilitar la funcionalidad de IA.
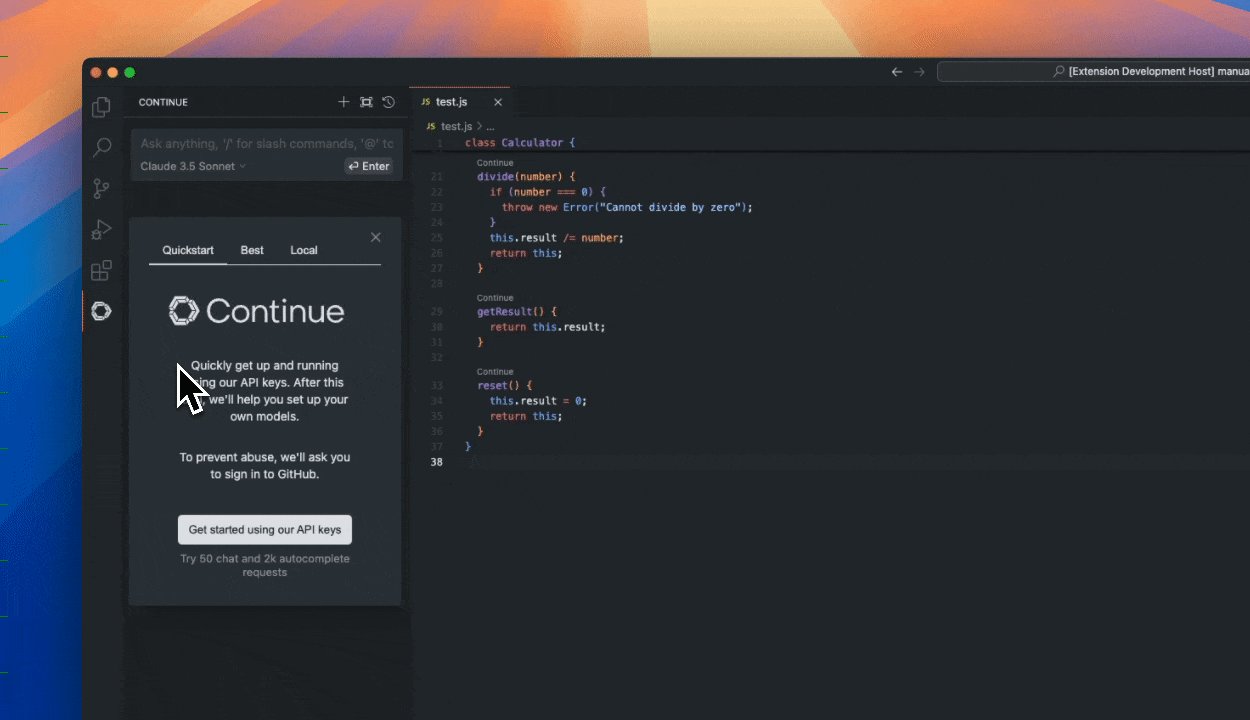
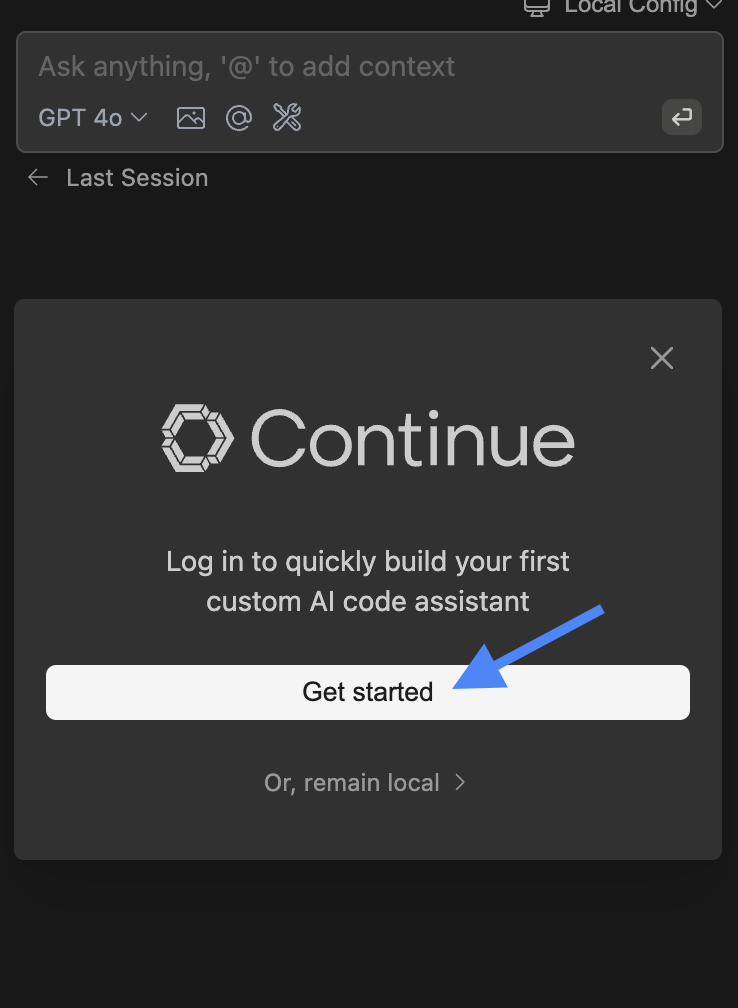
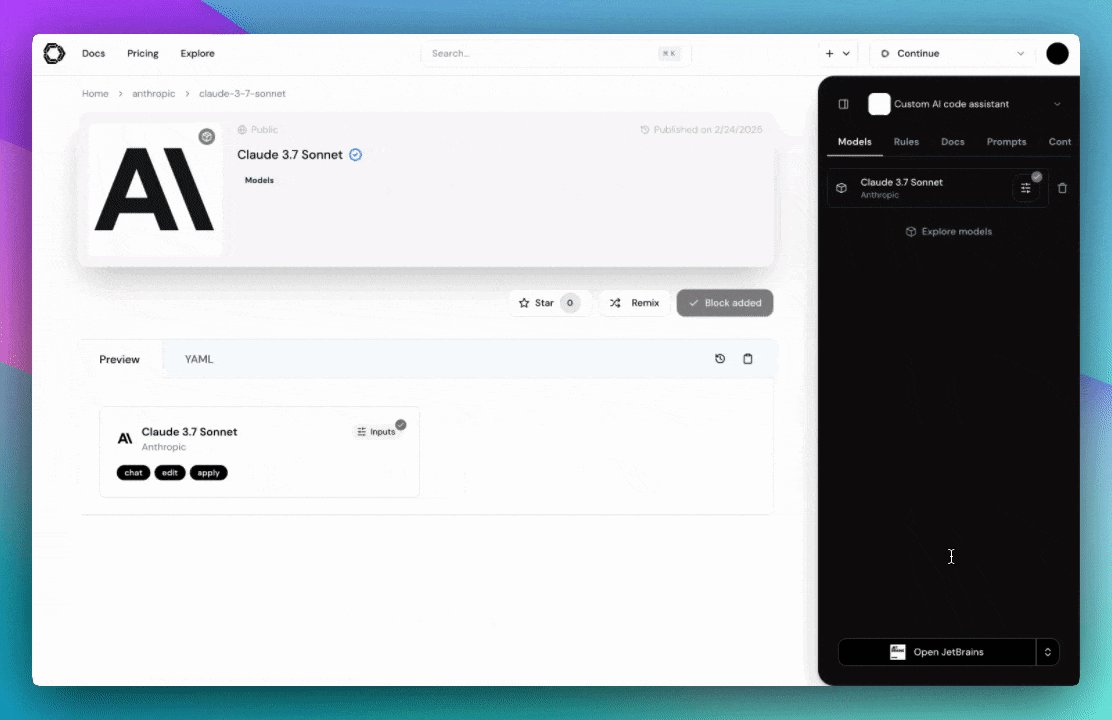
Iniciar sesión
Haz clic en "Get started" para iniciar sesión en el hub y comenzar a usar los asistentes.

2. Configuración de Continue.dev
Después de la instalación, configura Continue.dev para un rendimiento óptimo:
Inicia sesión: Usa tu cuenta de Continue.dev para desbloquear todas las funciones.
Establece la clave de API (si es necesario): Introduce tu clave de API del modelo de IA en la configuración.
Ajusta la configuración de IA: Personaliza las sugerencias de IA, la autocompletado y las preferencias de depuración.
Características clave
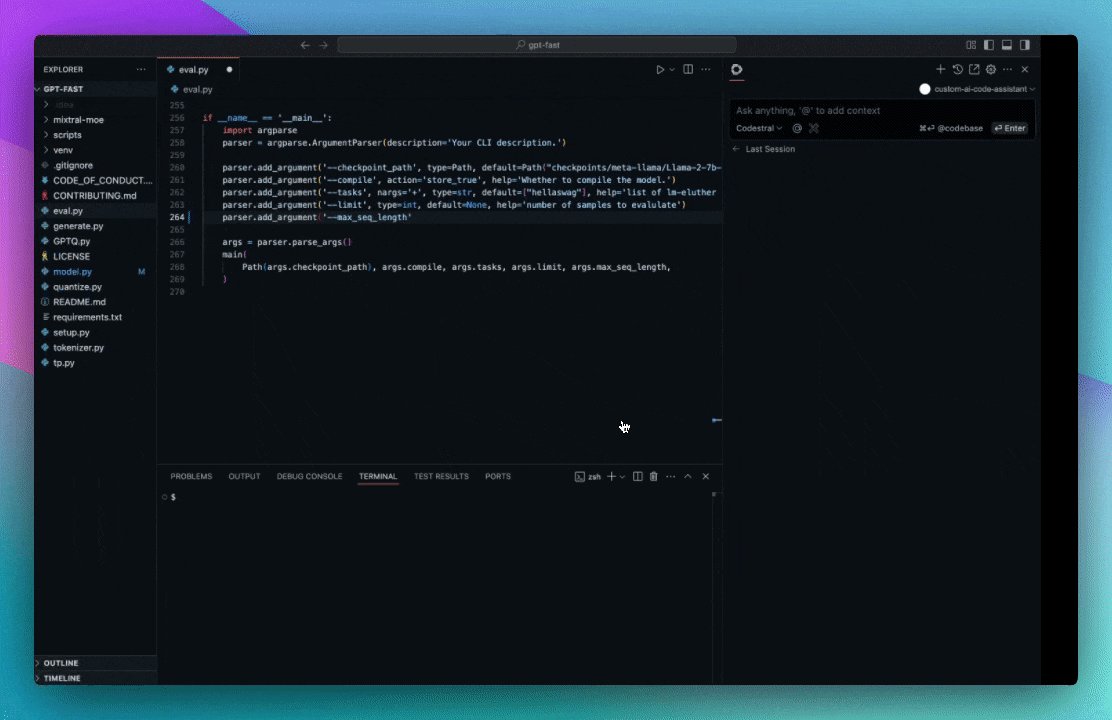
1. Autocompletado de código impulsado por IA
Continue.dev predice y sugiere fragmentos de código basados en tu estilo de codificación, acelerando significativamente el desarrollo. Puede:
Autocompletar funciones, variables y bloques de código completos.
Proporcionar sugerencias contextuales basadas en la estructura del proyecto existente.

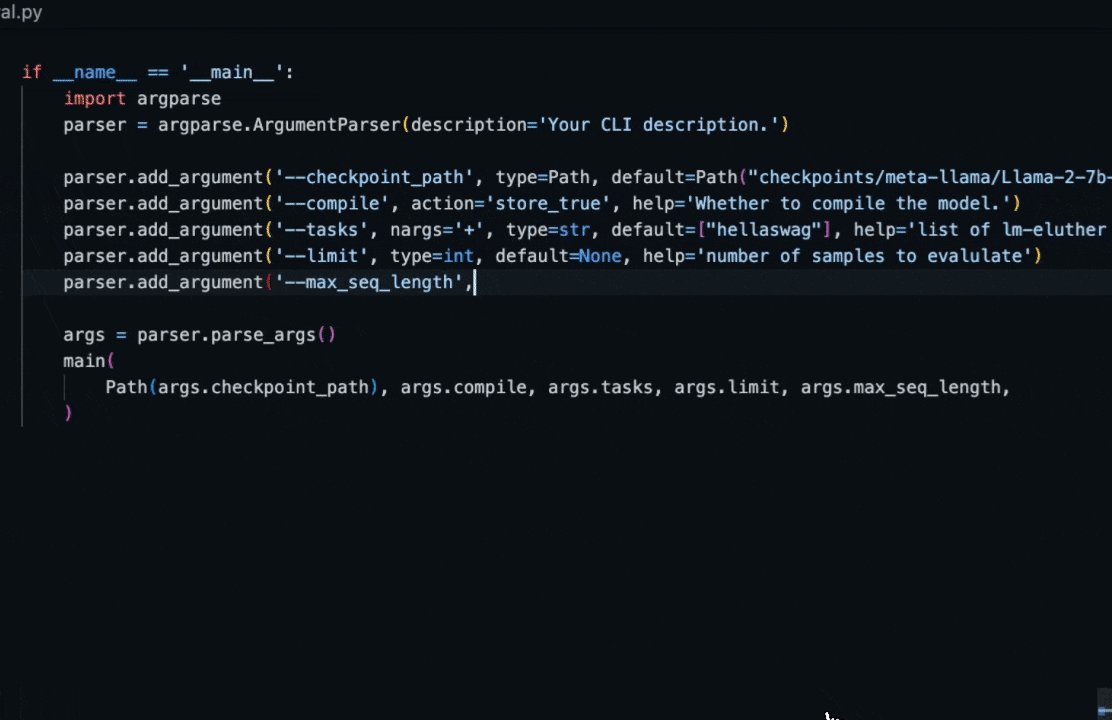
Cómo usar el autocompletado
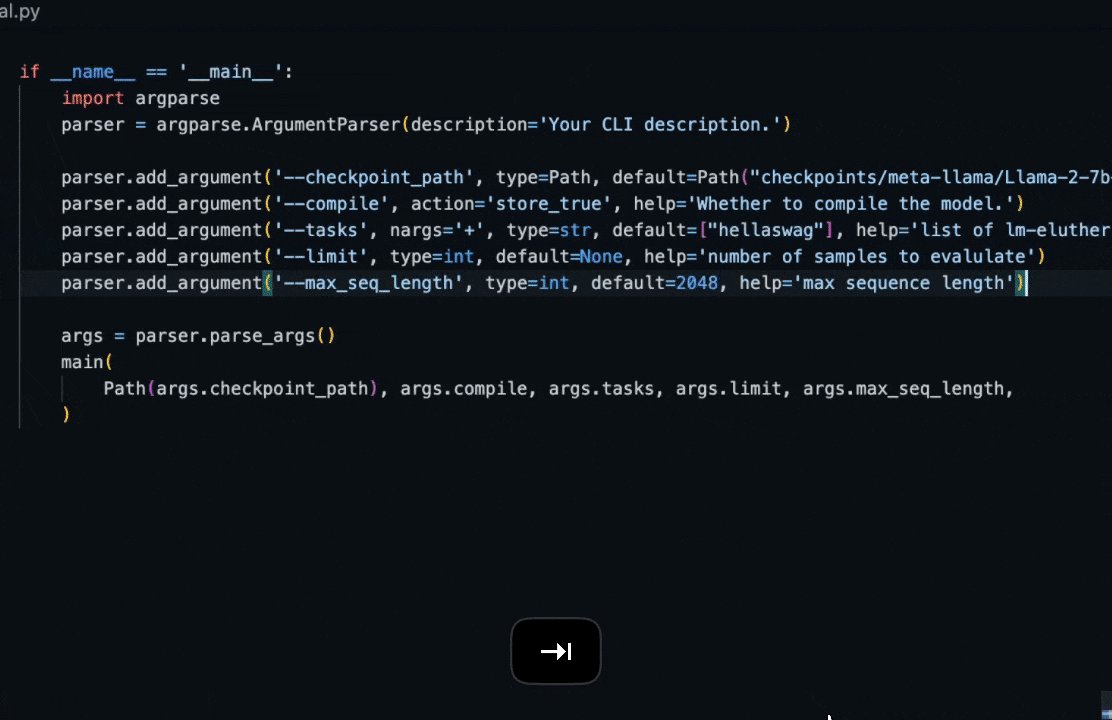
El autocompletado ofrece sugerencias de código en línea mientras escribes, lo que hace que la codificación sea más rápida y eficiente.
Habilitar el autocompletado: Haz clic en el botón "Continue" en la barra de estado en la parte inferior derecha de tu IDE, o asegúrate de que "Enable Tab Autocomplete" esté marcado en la configuración de tu IDE.
Gestionar sugerencias
Aceptar una sugerencia completa: Presiona Tab
Rechazar una sugerencia completa: Presiona Esc
Aceptar parcialmente una sugerencia: Usa Cmd/Ctrl + → para aceptarla palabra por palabra para un control más preciso.
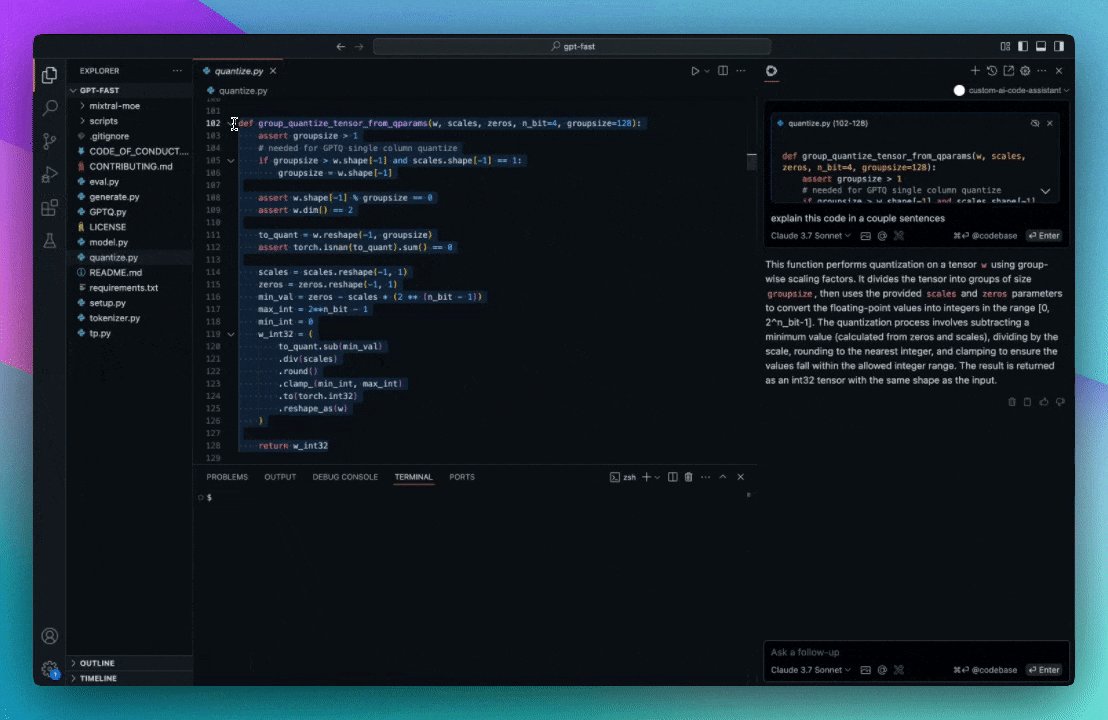
2. Cómo usar el chat para la asistencia de LLM en el IDE
El chat te permite pedir ayuda fácilmente a un LLM sin salir de tu IDE. Le envías una tarea con información relevante y responde con el texto o el código que probablemente complete la tarea. Si la respuesta no es exactamente lo que necesitas, puedes enviar mensajes de seguimiento para refinar el resultado.
El chat es ideal para comprender o iterar en el código, o como un reemplazo para las consultas tradicionales de los motores de búsqueda.

Acciones básicas
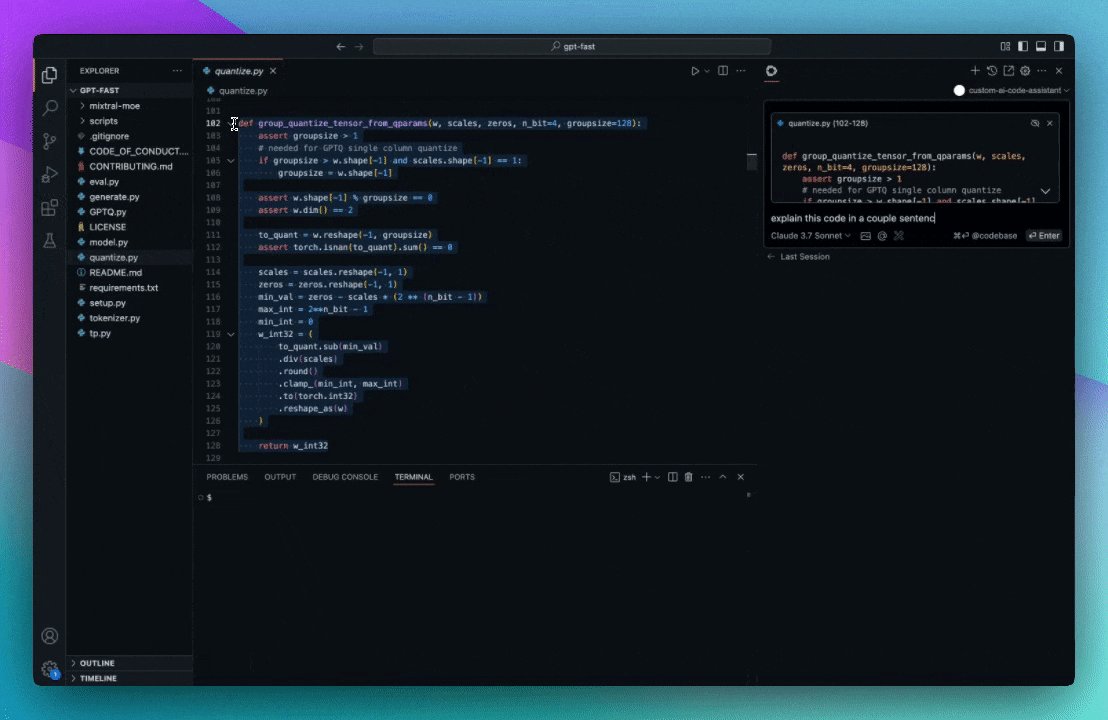
Escribe una solicitud y presiona Enter: Simplemente envía una pregunta o solicitud, y el LLM responderá con una respuesta o solución.
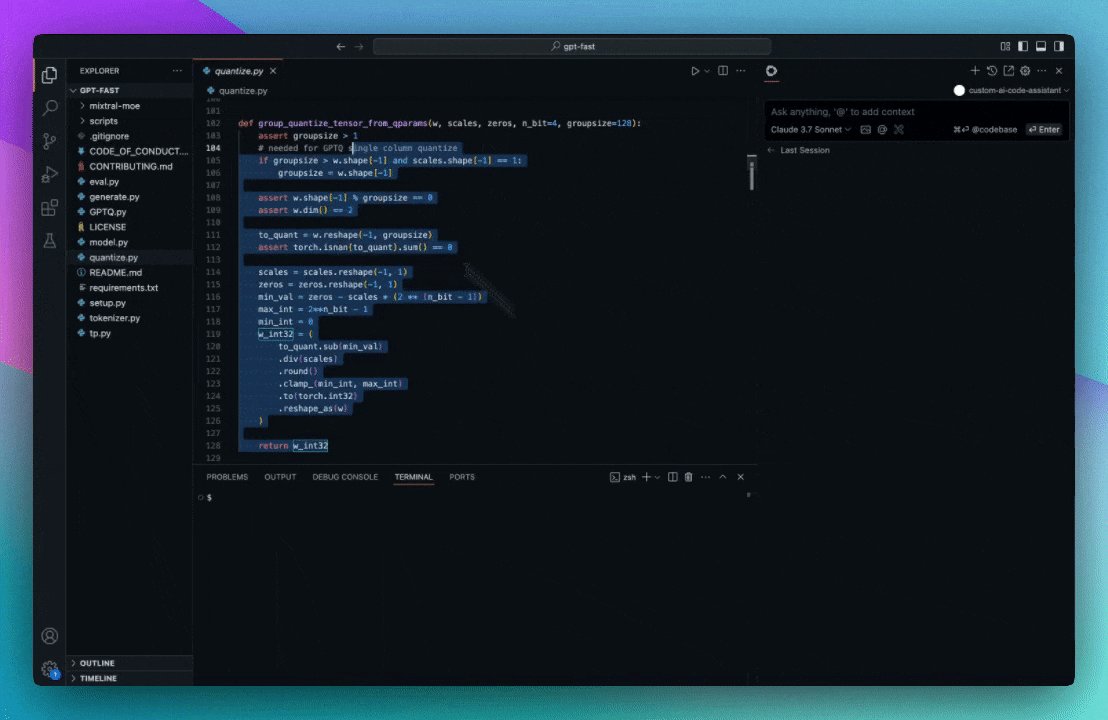
Resalta el código para el contexto: Selecciona una sección de código, luego presiona Cmd/Ctrl + L (VS Code) o Cmd/Ctrl + J (JetBrains) para enviarla al LLM. Luego puedes pedir una explicación o solicitar una refactorización.
Contexto de referencia con el símbolo @: Para incluir contexto adicional del código base, la documentación, el IDE u otras herramientas, escribe @ para seleccionar y agregarlo a tu consulta.
Acciones avanzadas
Aplica el código generado a tu archivo: Cuando el LLM sugiera cambios de código, haz clic en el botón "Apply" para actualizar el código en tu editor.
Comienza una nueva sesión: Para una nueva tarea, presiona Cmd/Ctrl + L (VS Code) o Cmd/Ctrl + J (JetBrains) para comenzar una nueva sesión, asegurando que solo se incluya el contexto relevante para la nueva tarea.
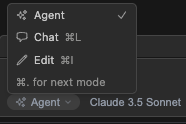
Cambia entre modelos: Si hay varios modelos disponibles, puedes cambiar entre ellos usando el menú desplegable o presionando Cmd/Ctrl + '.
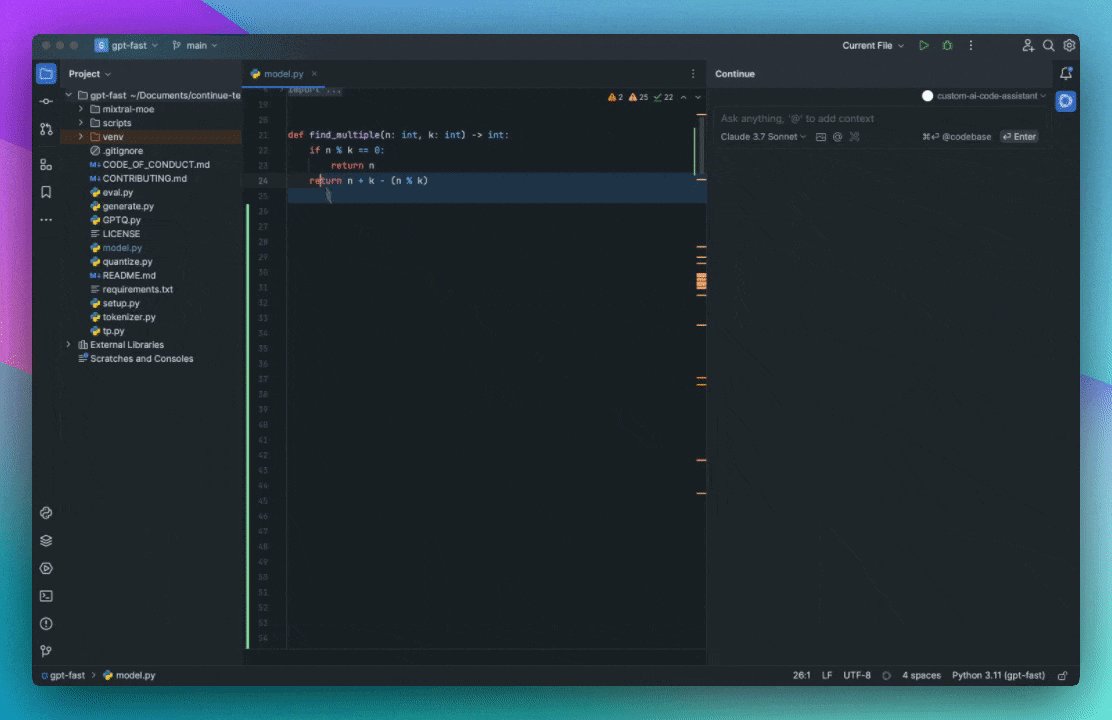
3. Editar
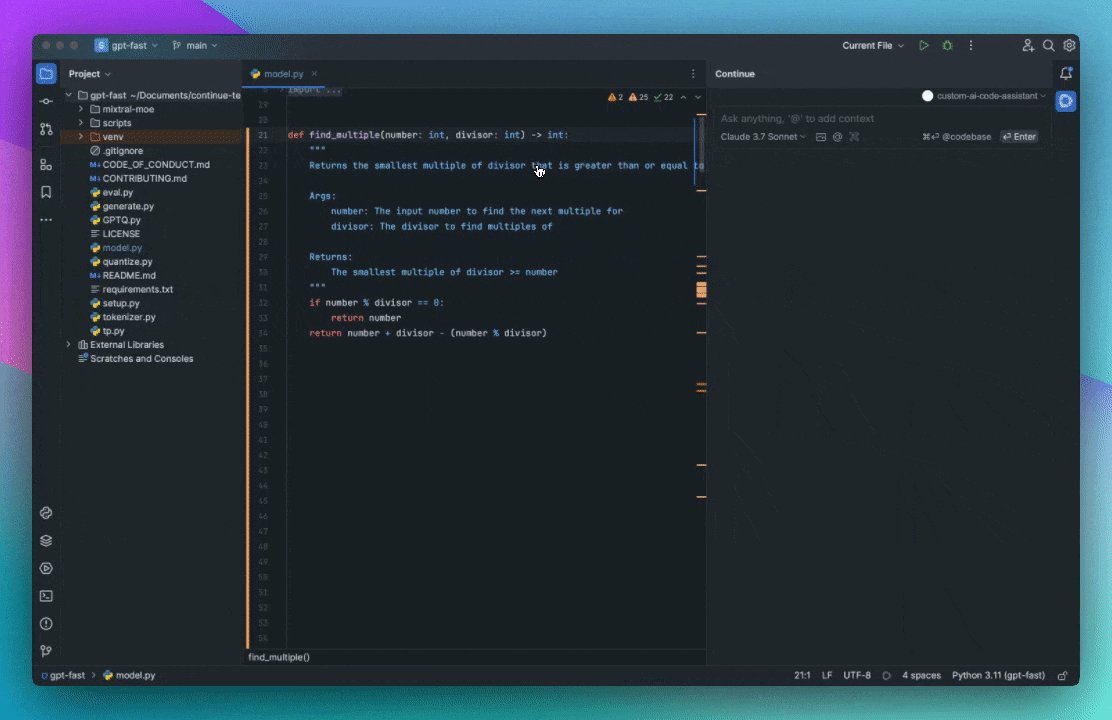
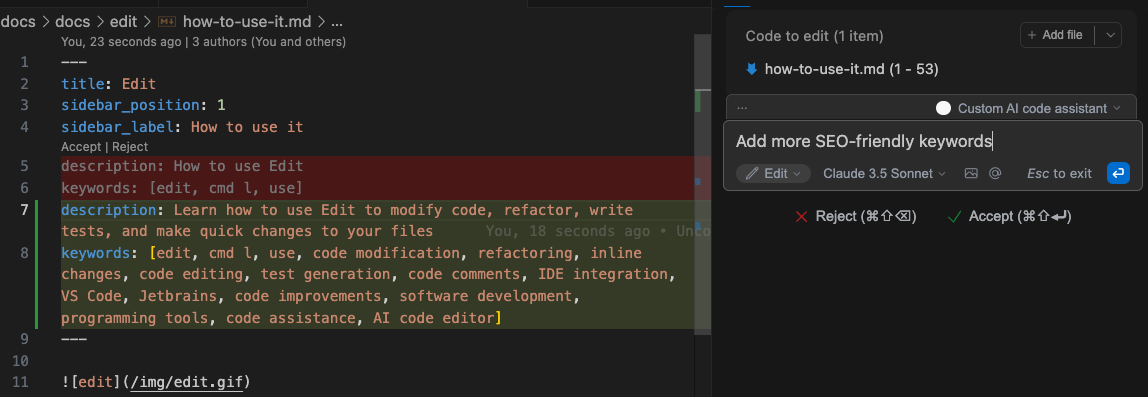
Cómo usar Editar para la modificación del código
Editar es una forma conveniente de realizar cambios rápidos y específicos en código y archivos específicos sin salir de tu espacio de trabajo actual. Puedes resaltar el código, describir los cambios y ver las diferencias en línea, lo que te permite aceptarlos o rechazarlos fácilmente.
Editar es mejor para tareas más pequeñas y específicas, como:
Escribir comentarios
Generar pruebas unitarias
Refactorizar funciones o métodos

Pasos para usar Editar
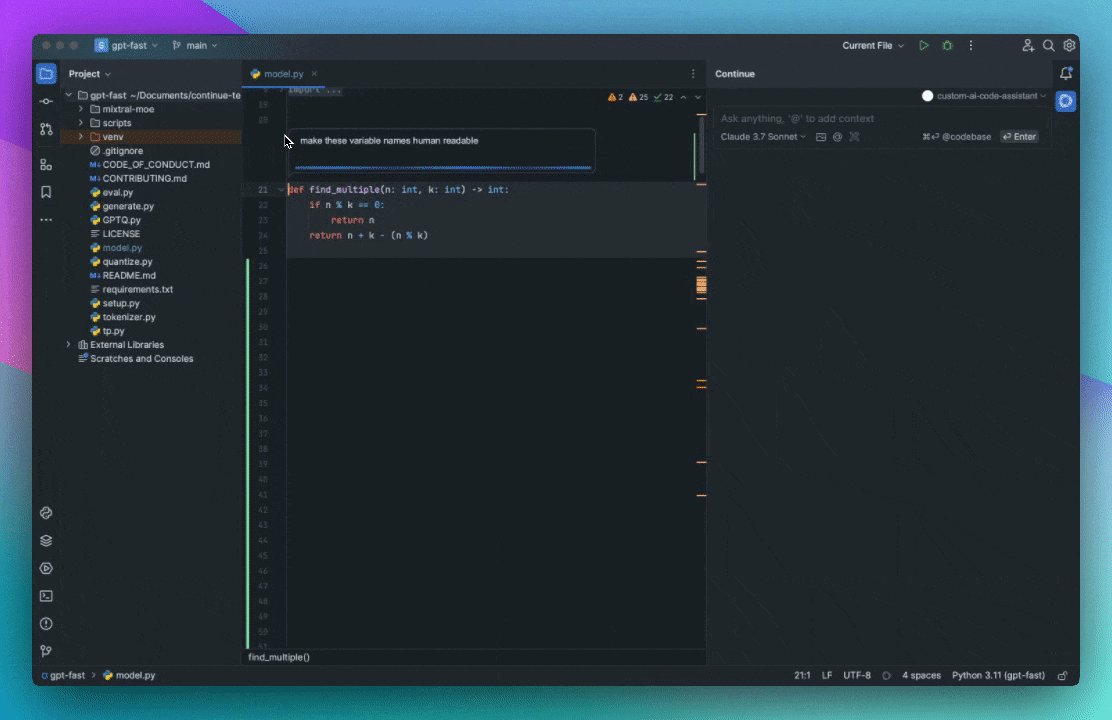
Resalta el código y activa el modo Editar: Selecciona el bloque de código que deseas modificar, luego presiona Cmd/Ctrl + I para activar el modo Editar. Si no se resalta ningún código, aún puedes ingresar al modo Editar presionando Cmd/Ctrl + I.
Describe los cambios de código: Proporciona una descripción breve y concisa de los cambios que deseas que el modelo realice en tu código resaltado. Para cambios más complejos, usa la función Chat en su lugar.
Acepta o rechaza los cambios: Las diferencias en línea aparecerán dentro de tu texto resaltado.
Acepta los cambios usando Cmd/Ctrl + Opt + Y
Rechaza los cambios usando Cmd/Ctrl + Opt + N
Acepta o rechaza todos los cambios a la vez usando Cmd/Ctrl + Shift + Enter (aceptar) o Cmd/Ctrl + Shift + Delete/Backspace (rechazar).
Para solicitar una nueva sugerencia, presiona Cmd/Ctrl + I nuevamente.
Características adicionales
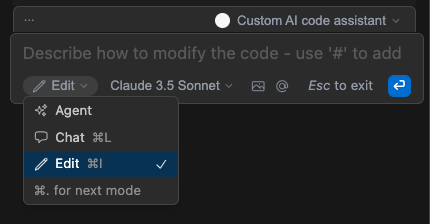
VS Code: En VS Code, Editar está disponible en la barra lateral de la extensión con una interfaz similar a Chat. También puedes usar el Selector de modo debajo de la entrada de Chat para cambiar al modo Editar.

JetBrains: En JetBrains, Editar se implementa como una ventana emergente en línea para ediciones de un solo archivo (no se admiten ediciones de varios archivos).
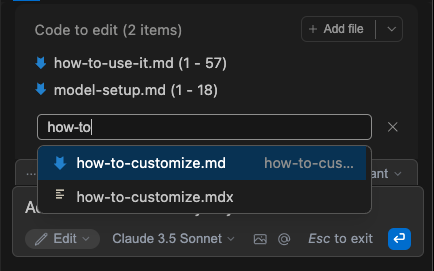
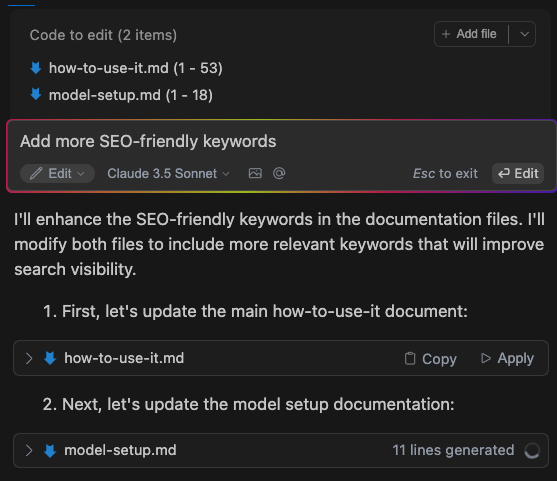
Agregar archivos para editar
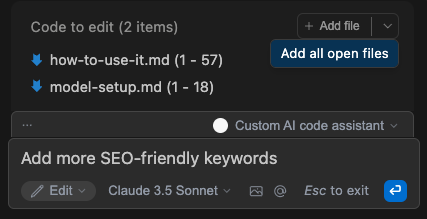
Además de agregar código resaltado, también puedes agregar manualmente archivos para editar usando el cuadro combinado Add file o haciendo clic en el menú desplegable y seleccionando Add all open files para agregar todos los archivos que están actualmente abiertos en el editor.
Cuadro combinado Add file

Menú desplegable Add all open files

Edición de un solo archivo: Si un archivo/rango está presente en Code to Edit al enviar, Continue solicitará el modelo Editar y luego transmitirá automáticamente la diferencia al editor.

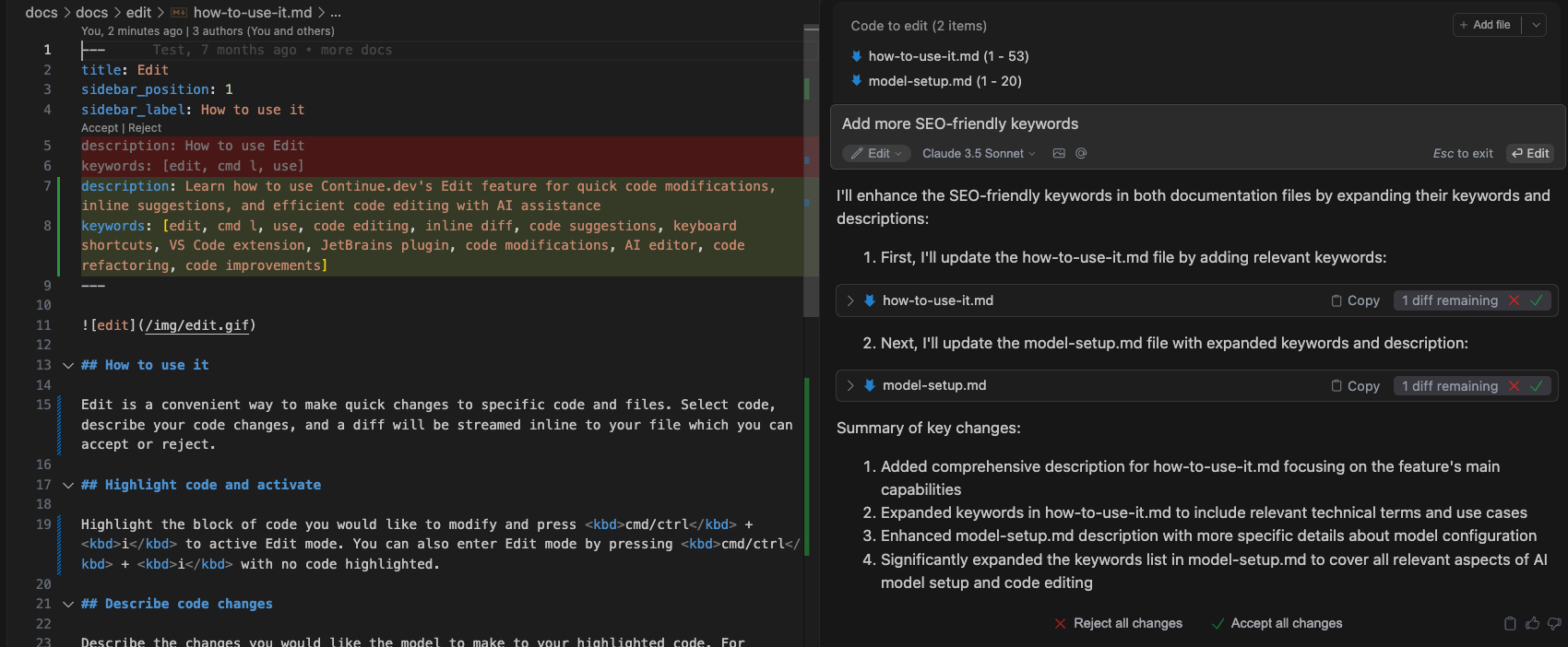
Edición de varios archivos: Si varios archivos/rangos están presentes en Code to Edit al enviar, Continue solicitará al modelo Editar que genere bloques de código por archivo, que el usuario puede elegir aplicar y aceptar/rechazar de forma independiente.
Contenido generado

Diferencias

4.Agente
Cómo usar el chat con el agente
El agente está integrado dentro de la misma interfaz que el chat, lo que permite una comunicación y gestión de tareas sin problemas. Puedes proporcionar instrucciones en lenguaje natural al agente y este se encargará de los pasos necesarios para completar tu solicitud, al igual que el chat.

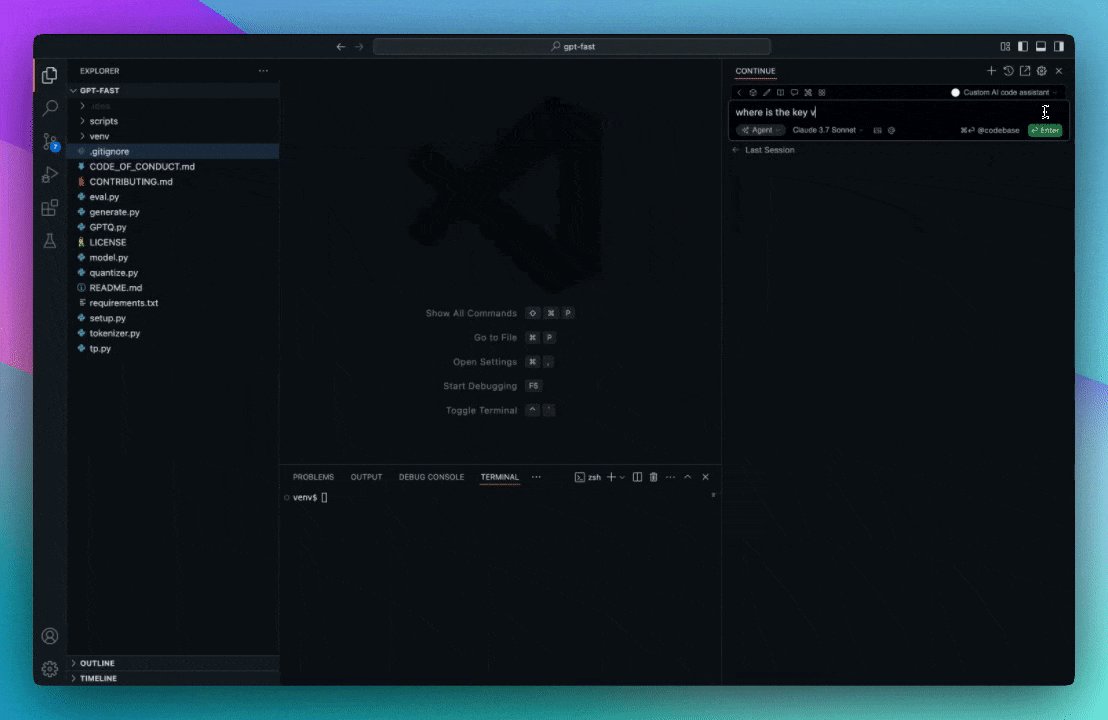
Pasos para usar el chat con el agente
Instrucciones en lenguaje natural: Simplemente escribe tu solicitud en lenguaje natural, como:
“Establece la regla @typescript-eslint/naming-convention en 'off' para todas las configuraciones de eslint en este proyecto.”

El agente elegirá automáticamente las herramientas y acciones apropiadas para cumplir la tarea.
Proporcionar contexto: También puedes proporcionar contexto de la misma manera que con el chat utilizando métodos como @ proveedores de contexto o agregando código resaltado del editor.
Ventajas de usar el agente
Automatización: El agente procesa tu solicitud y decide cómo realizar la tarea sin requerir intervención manual.
Eficiencia: No necesitas averiguar qué herramientas usar para tu tarea; el agente se encargará de eso automáticamente.
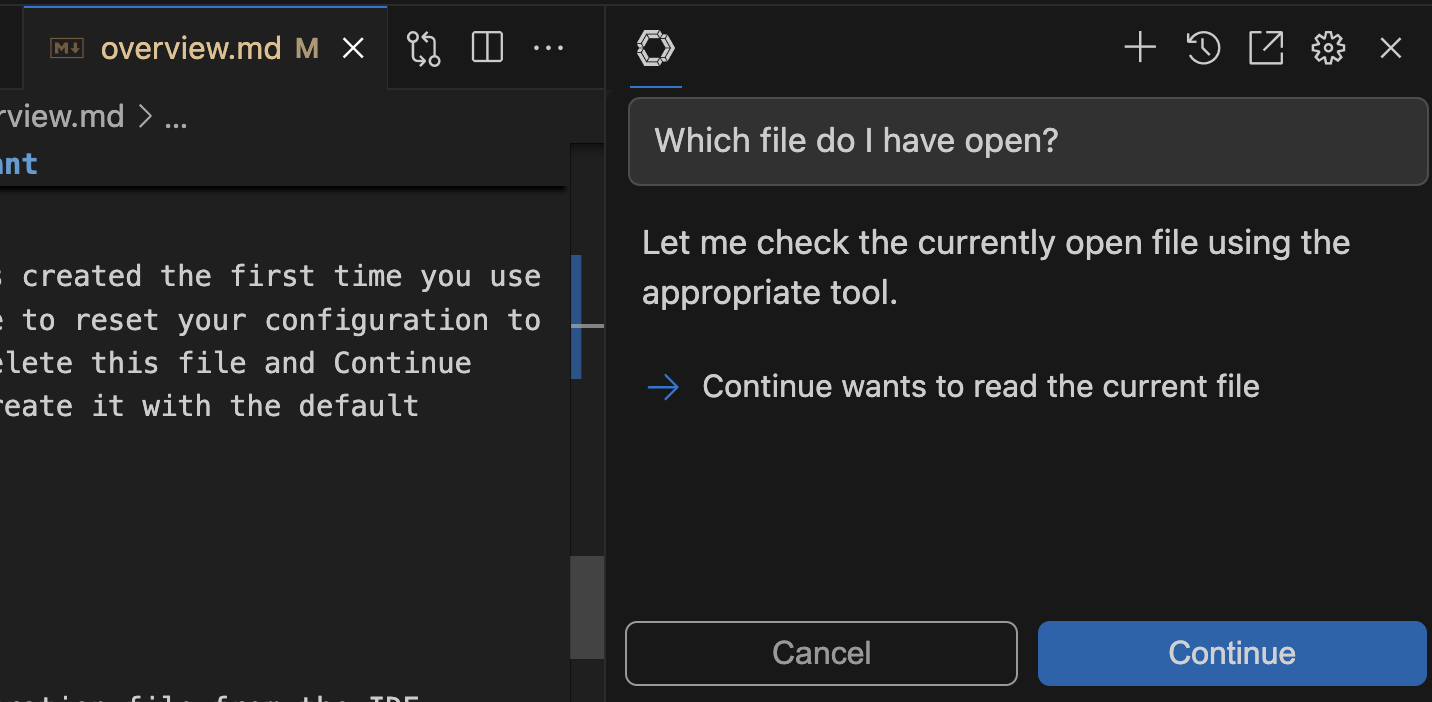
Dar permiso al agente
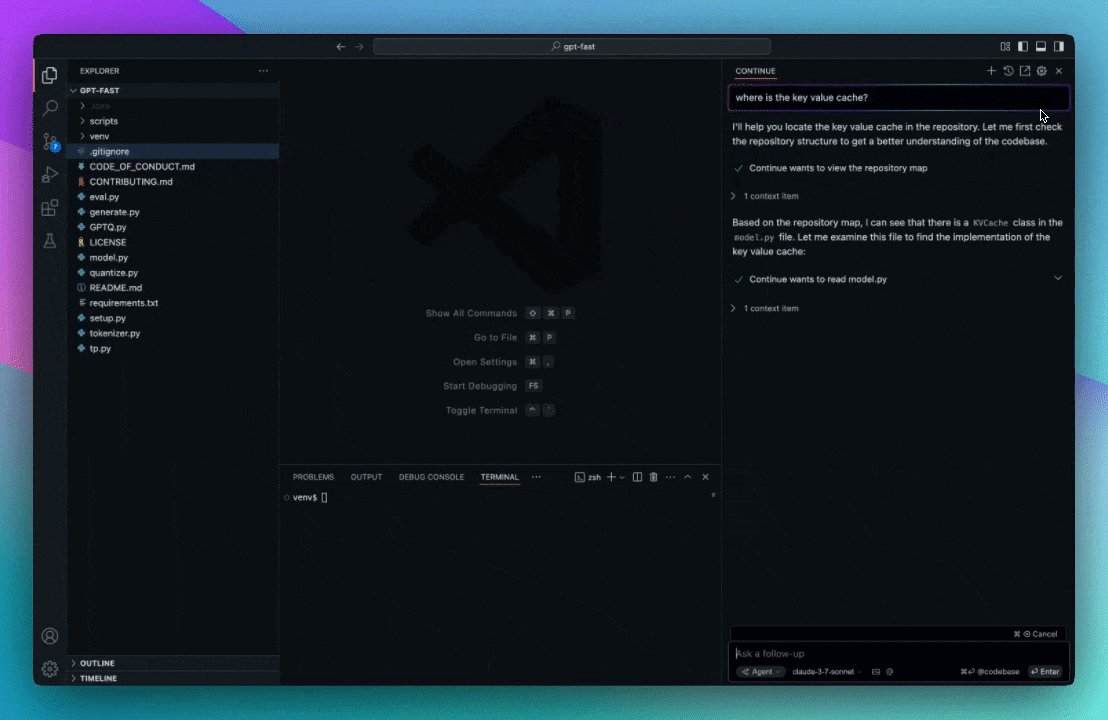
De forma predeterminada, el agente pedirá permiso cuando quiera usar una herramienta. Haz clic en Continue para permitir que el modo Agente proceda con la llamada a la herramienta o Cancel para rechazarla.

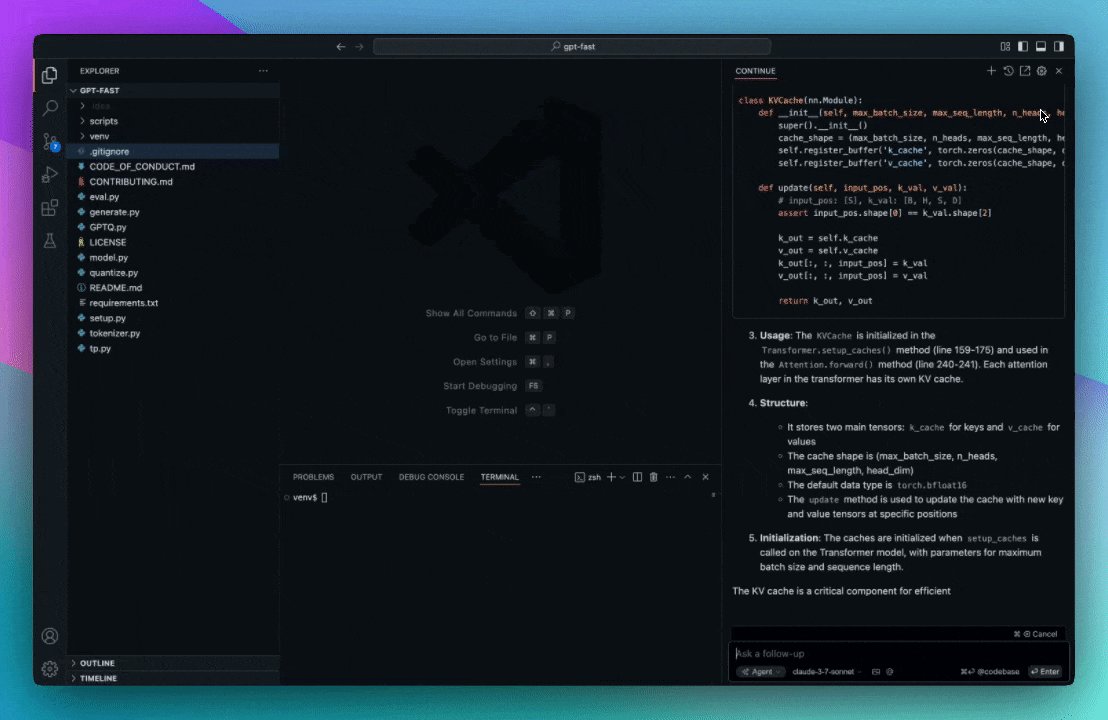
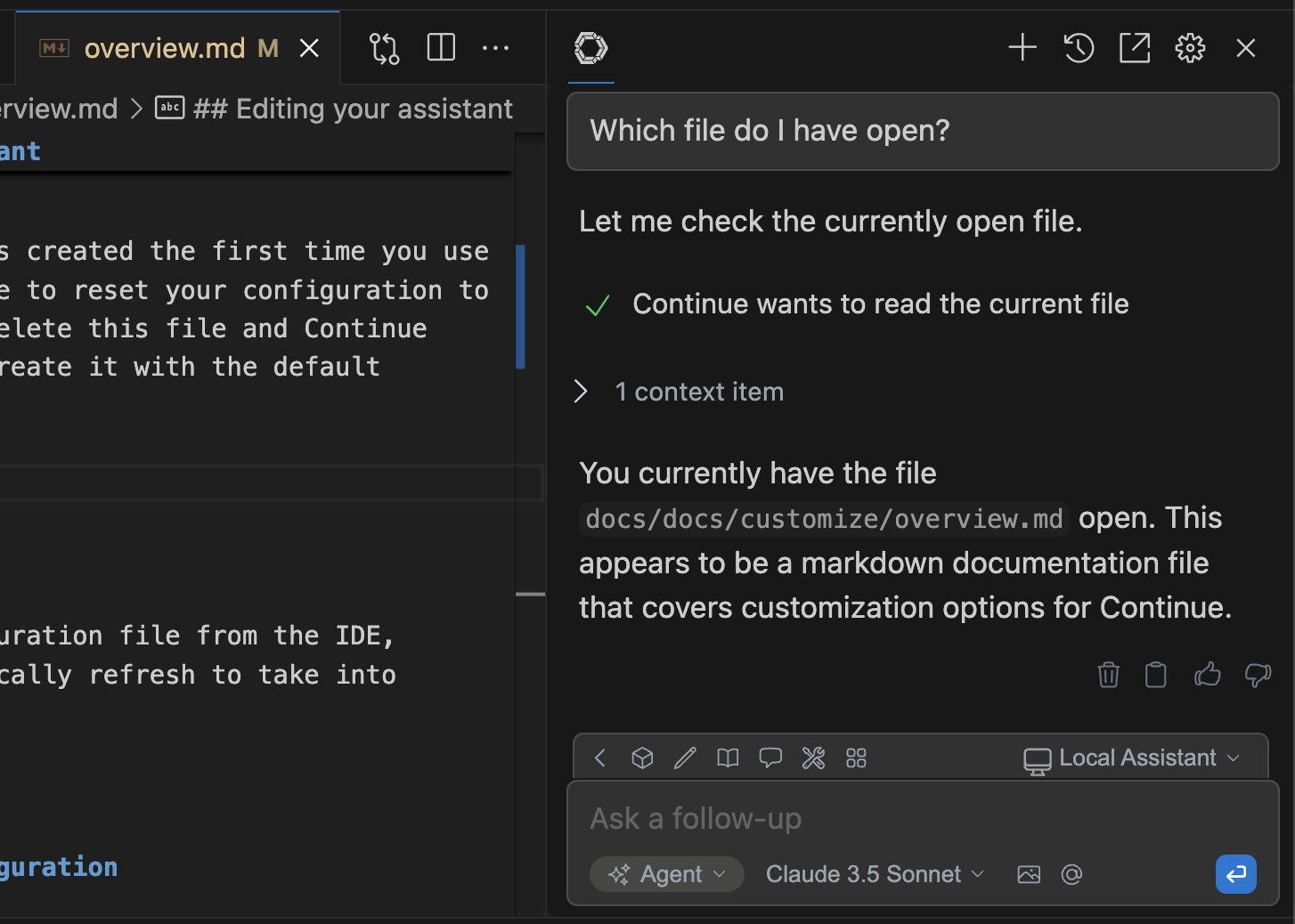
Ver las respuestas de la herramienta
Cualquier dato devuelto de una llamada a la herramienta se retroalimenta automáticamente al modelo como un elemento de contexto. La mayoría de los errores también se detectan y se devuelven, para que el modo Agente pueda decidir cómo proceder.

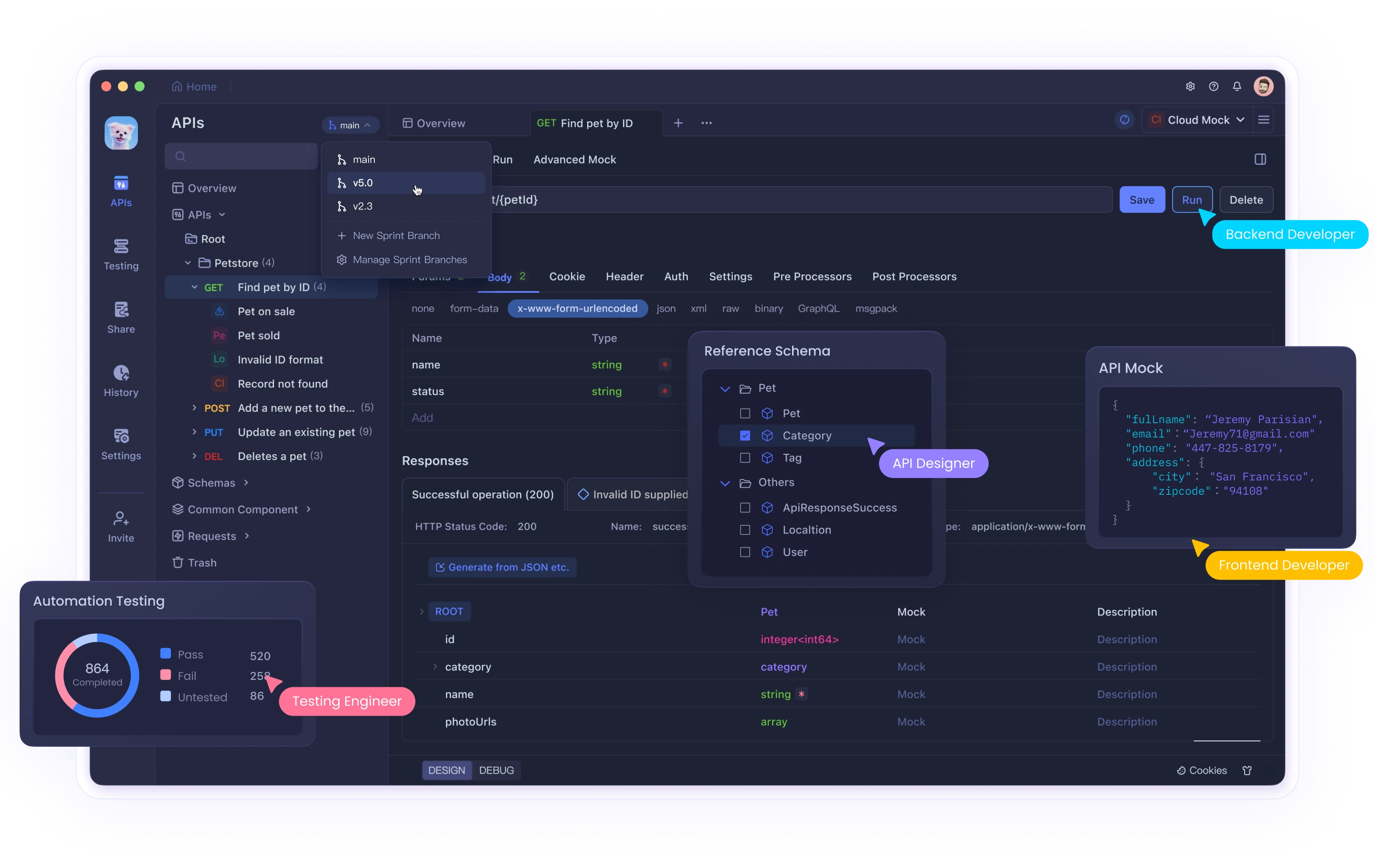
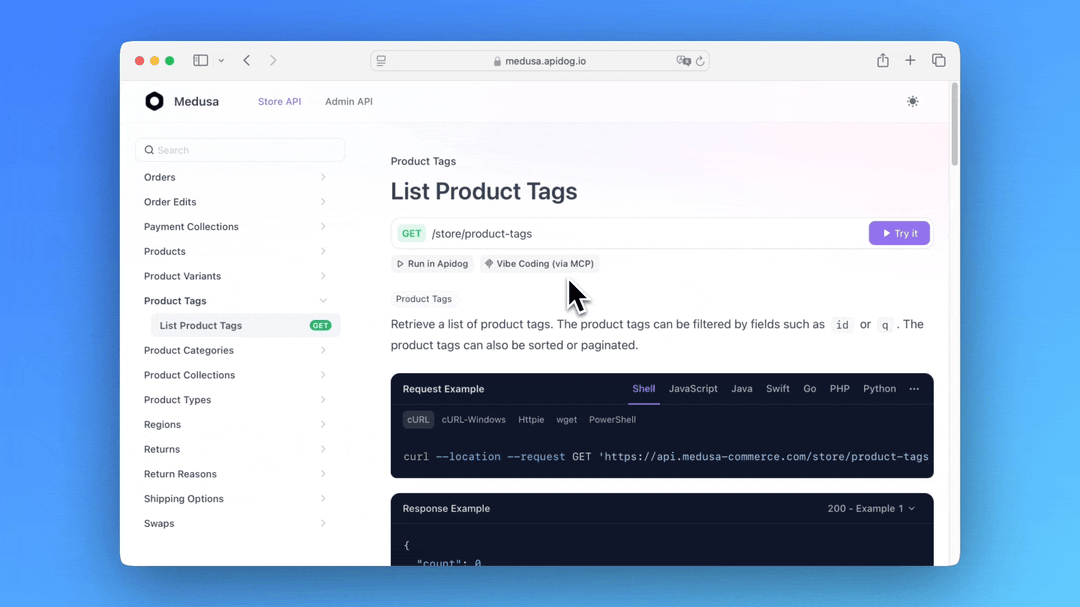
Mejora tu IDE de IA con la integración de Apidog MCP
Lleva tu experiencia con Continue.dev al siguiente nivel con el Servidor Apidog MCP. Esta integración permite que tu IDE impulsado por IA acceda e interactúe directamente con las especificaciones de API de los proyectos de Apidog. Con esta configuración, Continue.dev puede generar código, buscar especificaciones de API y crear modelos estructurados sin problemas.

Mejores prácticas
Habilita el conocimiento del contexto: Configura la IA para que analice archivos de proyecto completos en lugar de solo la ventana del editor activo para obtener mejores sugerencias.
Usa la IA sabiamente: El código generado por la IA siempre debe revisarse para verificar su corrección y problemas de seguridad.
Intégrate con el control de versiones: Usa Git u otro sistema de control de versiones para rastrear los cambios generados por la IA antes de confirmarlos.
Personaliza las preferencias de IA: Ajusta la verbosidad, el estilo de finalización y el nivel de depuración de la IA según las necesidades de tu proyecto.
Aprovecha la IA para el aprendizaje: Utiliza las explicaciones y sugerencias de la IA para mejorar las habilidades de codificación y las mejores prácticas.
Conclusión
Continue.dev AI IDE es un cambio de juego para los desarrolladores que buscan optimizar sus flujos de trabajo con la asistencia de la IA. Ya sea que necesites una finalización de código más rápida, una depuración eficiente o una refactorización inteligente, Continue.dev proporciona las herramientas para mejorar la productividad. Siguiendo esta guía, puedes integrar eficazmente la IA en tu proceso de desarrollo y aprovechar sus potentes funciones.