GitHub es una plataforma esencial para desarrolladores de todo el mundo, que proporciona un espacio para la colaboración, el intercambio de código y el control de versiones. Si bien la interfaz web de GitHub ofrece una funcionalidad robusta, existen muchos escenarios en los que es posible que desees interactuar con GitHub mediante programación. Aquí es donde entra en juego la API de GitHub.
La API de GitHub permite a los desarrolladores automatizar flujos de trabajo, recuperar datos e integrar las potentes funciones de GitHub directamente en sus aplicaciones. Ya sea que estés buscando obtener información del usuario, listar repositorios o administrar incidencias y solicitudes de extracción, la API de GitHub proporciona una forma flexible y eficiente de interactuar con GitHub mediante programación, ¡y en esta guía aprenderemos cómo usarla!
Requisitos previos
Antes de sumergirte en el uso de la API de GitHub con Node.js, hay algunos requisitos previos que debes tener en cuenta. Esta sección describirá los requisitos básicos y el conocimiento que necesitarás para seguir esta guía.
1. Conocimientos básicos de JavaScript y Node.js
Para utilizar eficazmente la API de GitHub con Node.js, debes tener una comprensión fundamental de JavaScript, particularmente la programación asíncrona y las promesas, ya que estos conceptos se utilizan con frecuencia al realizar solicitudes HTTP. También es esencial estar familiarizado con Node.js, incluida la configuración de un proyecto y la instalación de dependencias.
2. Cuenta de GitHub
Necesitas una cuenta de GitHub para acceder a la API de GitHub. Si aún no tienes una, puedes registrarte gratis en GitHub. Además, deberás crear un token de acceso personal para autenticar tus solicitudes. Cubriremos cómo generar este token en una sección posterior.
3. Node.js instalado en tu sistema
Asegúrate de tener Node.js instalado en tu máquina. Si aún no lo has instalado, puedes descargar la última versión del sitio web oficial de Node.js. Este tutorial utilizará Node.js, por lo que tenerlo instalado es crucial para ejecutar los ejemplos de código proporcionados.
4. Comprensión básica de las API RESTful
Dado que la API de GitHub es una API RESTful, será beneficioso tener una comprensión básica de cómo funcionan las API REST. Esto incluye la comprensión de los métodos HTTP (GET, POST, PUT, DELETE), los códigos de estado y cómo manejar las respuestas JSON.
5. Un editor de código
Un editor de código o un entorno de desarrollo integrado (IDE) como Visual Studio Code, Sublime Text o Atom te ayudarán a escribir y administrar tu código de manera eficiente. Cualquier editor de código con el que te sientas cómodo funcionará bien para este tutorial.
Configurando tu entorno
Antes de que podamos comenzar a hacer solicitudes a la API de GitHub, necesitamos configurar nuestro entorno de desarrollo. En esta sección, cubriremos los pasos para configurar Node.js, inicializar un nuevo proyecto e instalar las bibliotecas necesarias.
Paso 1: Instalar Node.js
Si aún no has instalado Node.js, descarga la última versión del sitio web oficial de Node.js. Sigue las instrucciones de instalación específicas para tu sistema operativo. Para verificar que Node.js esté instalado correctamente, abre tu terminal o símbolo del sistema y ejecuta:
node -v
Este comando debería mostrar el número de versión de Node.js instalado en tu máquina.
Paso 2: Inicializar un nuevo proyecto de Node.js
A continuación, crearemos un nuevo directorio para nuestro proyecto y lo inicializaremos con npm (Node Package Manager). Abre tu terminal y ejecuta los siguientes comandos:
mkdir github-api-tutorial
cd github-api-tutorial
npm init -y
El comando npm init -y crea un archivo package.json con la configuración predeterminada, que es necesario para administrar las dependencias del proyecto.
Paso 3: Instalar las bibliotecas necesarias
Para interactuar con la API de GitHub, necesitamos tanto express como una biblioteca de cliente HTTP. En este tutorial, usaremos axios, un cliente HTTP basado en promesas para Node.js. Instala axios ejecutando:
npm install express axios
Además, es posible que necesitemos dotenv para administrar las variables de entorno de forma segura. Este paquete nos permite cargar variables de entorno desde un archivo .env en process.env, lo cual es útil para almacenar información confidencial como los tokens de API. Instala dotenv ejecutando:
npm install dotenv
Paso 4: Crear un archivo .env
Crea un archivo .env en la raíz del directorio de tu proyecto para almacenar tu token de acceso personal de GitHub. Este archivo no debe enviarse al control de versiones para mantener segura tu información confidencial.
GITHUB_TOKEN=tu_token_de_acceso_personal_aquí
Reemplaza tu_token_de_acceso_personal_aquí con tu token de acceso personal de GitHub real. Cubriremos cómo generar este token en una sección posterior.
Paso 5: Configurar la estructura del proyecto
Crea un nuevo archivo llamado index.js en el directorio raíz de tu proyecto. Este archivo servirá como el punto de entrada principal para nuestra aplicación Node.js.
También puedes configurar una estructura de carpetas básica si planeas expandir tu proyecto aún más. Una estructura simple podría verse así:
github-api-tutorial/
├── node_modules/
├── .env
├── index.js
├── package.json
└── package-lock.json
Creando un token de acceso personal de GitHub
Para acceder a los puntos finales autenticados y aumentar los límites de velocidad de tu API, necesitas un token de acceso personal de GitHub. Github tiene una guía genial sobre cómo crear un token de acceso, que puedes encontrar a continuación;

Los pasos también se describen a continuación para que los sigas fácilmente :)
- Inicia sesión en tu cuenta de GitHub y navega a Configuración.
- En la barra lateral izquierda, haz clic en Configuración de desarrollador.
- Haz clic en Tokens de acceso personal y luego en Tokens (clásico).
- Haz clic en el botón Generar nuevo token.
- Proporciona una nota para describir el propósito del token (por ejemplo, "Tutorial de la API de GitHub").
- Selecciona los ámbitos o permisos que deseas otorgar a este token. Para este tutorial, selecciona
repo(para acceso al repositorio) yuser(para acceder a la información del usuario). Puedes ajustar los ámbitos según tus necesidades específicas. - Haz clic en Generar token.
- Copia el token generado y guárdalo en tu archivo
.envcomo se describió anteriormente. Nota: Trata este token como una contraseña y nunca lo compartas públicamente.
Configurando una aplicación Express con rutas para solicitudes a la API de GitHub
Creemos un servidor Express básico con dos rutas: una para obtener el perfil de un usuario de GitHub y otra para obtener sus repositorios.
Así es como podría verse tu archivo index.js:
// Importar los módulos requeridos
require('dotenv').config();
const express = require('express');
const axios = require('axios');
const app = express();
// Middleware para analizar datos JSON y codificados en URL
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// Ruta para obtener el perfil de usuario de GitHub
app.get('/user/profile', async (req, res) => {
try {
const response = await axios.get('https://api.github.com/user', {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // Enviar los datos del perfil de usuario como respuesta JSON
} catch (error) {
res.status(500).json({ error: 'Error al obtener el perfil de usuario', details: error.message });
}
});
// Ruta para obtener los repositorios de usuario de GitHub
app.get('/user/repos', async (req, res) => {
const username = req.query.username || 'irorochad'; // Predeterminado a 'irorochad' si no se proporciona ningún nombre de usuario
try {
const response = await axios.get(`https://api.github.com/users/${username}/repos`, {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // Enviar los datos de los repositorios de usuario como respuesta JSON
} catch (error) {
res.status(500).json({ error: 'Error al obtener los repositorios de usuario', details: error.message });
}
});
// Iniciar el servidor
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`El servidor se está ejecutando en http://localhost:${PORT}`);
});
Incluso puedes considerar usar controladores para que sea más legible.
Explicación del código:
Importar los módulos requeridos:
- Importamos
dotenvpara cargar las variables de entorno desde un archivo.env,expresspara crear el servidor yaxiospara realizar solicitudes HTTP a la API de GitHub.
Configurar el middleware:
- Los middleware
express.json()yexpress.urlencoded()se utilizan para analizar las solicitudes entrantes con cargas útiles JSON y datos codificados en URL, respectivamente.
Crear rutas:
GET /user/profile: esta ruta obtiene el perfil del usuario autenticado de GitHub utilizando la bibliotecaaxios. Los datos del perfil se devuelven como una respuesta JSON.GET /user/repos: esta ruta obtiene los repositorios públicos de un usuario de GitHub especificado. El nombre de usuario se proporciona como un parámetro de consulta (por ejemplo,/user/repos?username=irorochad). Si no se especifica ningún nombre de usuario, el valor predeterminado es'irorochad'.
Manejo de errores:
- Si se produce un error durante la solicitud a la API, el servidor responde con un código de estado 500 y un objeto JSON que contiene los detalles del error.
Iniciar el servidor:
- El servidor escucha en un puerto especificado (el valor predeterminado es 3000 si no está configurado en el entorno) y registra un mensaje cuando se inicia.
3. Actualiza tu archivo .env
Asegúrate de que tu archivo .env contenga lo siguiente:
GITHUB_TOKEN=tu_token_de_acceso_personal_aquí
PORT=3000
Reemplaza tu_token_de_acceso_personal_aquí con tu token de acceso personal de GitHub real.
4. Ejecutando tu aplicación
Para ejecutar tu aplicación Express, usa el siguiente comando:
node index.js
Tu servidor ahora debería estar ejecutándose en http://localhost:3000, ¡y es hora de probar nuestros puntos finales!
- Obtener el perfil de usuario: Visita
http://localhost:3000/user/profilepara obtener el perfil del usuario autenticado. - Obtener los repositorios de usuario: Visita
http://localhost:3000/user/repos?username=<NombreDeUsuarioDeGitHub>(reemplaza<NombreDeUsuarioDeGitHub>con el nombre de usuario de GitHub deseado) para obtener los repositorios del usuario.
Probando nuestros puntos finales usando Apidog

Apidog mejora la seguridad de la API al ofrecer documentación sólida, pruebas automatizadas y monitoreo en tiempo real. Apidog también ayuda a cumplir con los estándares de la industria como GDPR y HIPAA, asegurando que tus API protejan los datos del usuario de manera efectiva.
Además, Apidog admite la colaboración en equipo, fomentando un entorno de desarrollo centrado en la seguridad. Al integrar Apidog, puedes crear API seguras, confiables y compatibles, protegiendo tus datos y usuarios de diversas amenazas de seguridad.
Una vez que tengas instalado Apidog o la versión web, puedes comenzar creando un nuevo proyecto y enviando tu primera solicitud.
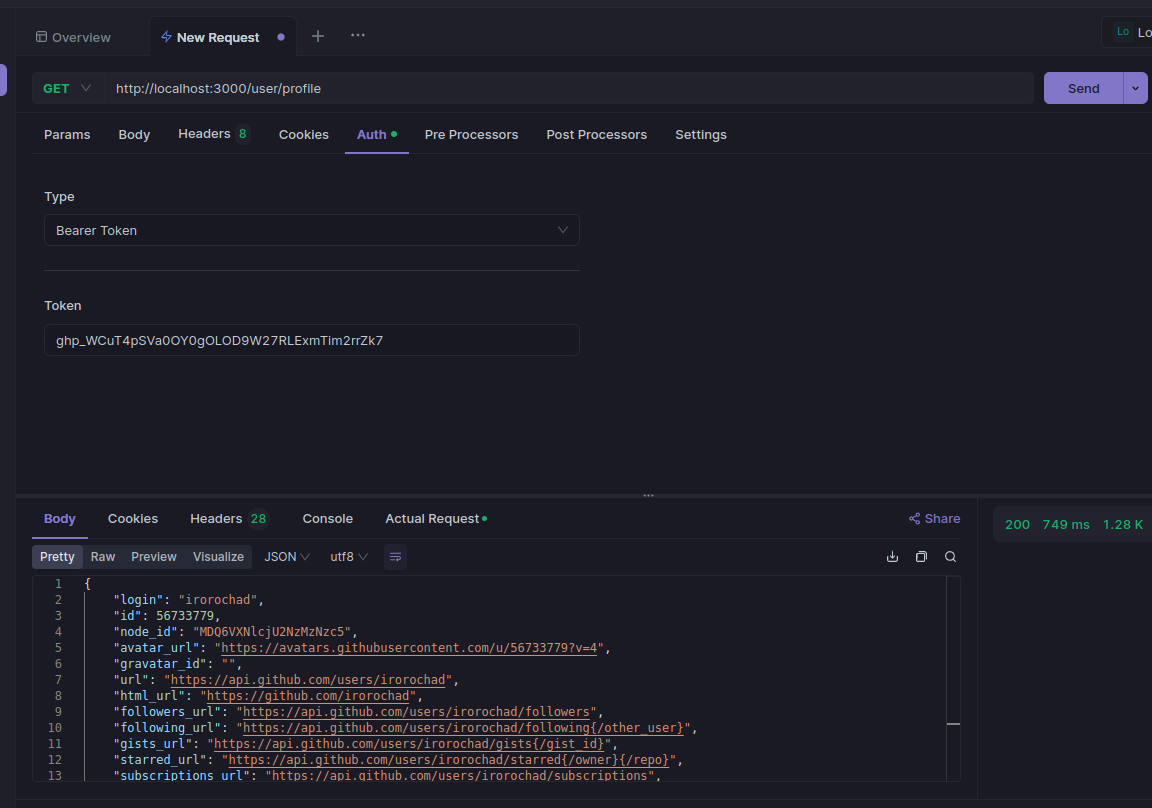
Probando el punto final de obtención de usuario:
Antes de que podamos llamar a este punto final, necesitaremos decirle a Apidog que el punto final requiere un token de acceso, y necesitamos proporcionar el token de acceso a Apidog para permitirle realizar la solicitud.
Podemos hacerlo navegando a la sección Auth de la página de solicitud e insertando el token en el campo donde se necesita, como se muestra a continuación;

Como puedes ver en la captura de pantalla anterior, el punto final de obtención de usuarios está funcionando bien como se esperaba, y eso es porque nuestro servidor está en funcionamiento y también pasamos el token de acceso a Apidog. Sin el token de acceso, la solicitud fallará y no podremos ver las respuestas sobre esa solicitud.
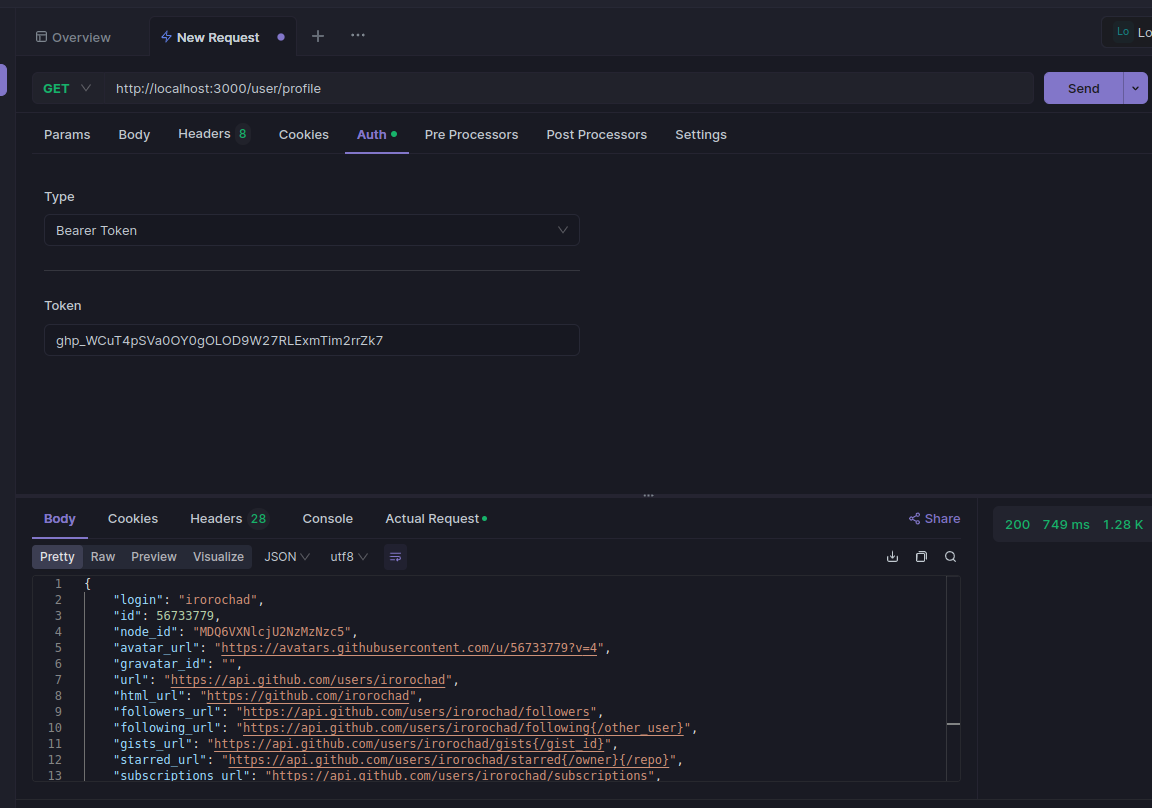
Probando el punto final de obtención de repositorio:

Al igual que los puntos finales de obtención de usuarios, el punto final de obtención de repositorio también necesita un token de acceso para realizar la llamada.
Conclusión
Integrar la API de GitHub con una aplicación Node.js abre un mundo de posibilidades para los desarrolladores que buscan automatizar flujos de trabajo, analizar datos o mejorar sus aplicaciones con las potentes funciones de GitHub. En esta guía, recorrimos el proceso de configuración de un servidor Express y la creación de rutas para obtener información del perfil de usuario y repositorios de GitHub.
Siguiendo los pasos descritos, ahora tienes una comprensión fundamental de cómo interactuar con la API de GitHub usando Node.js y Express. Puedes ampliar fácilmente esto agregando más rutas para explorar diferentes puntos finales, como la administración de incidencias, solicitudes de extracción y más.



