¿Alguna vez te has enfrentado a la frustración de que una solicitud API se agote, lo que resulta en errores como "request failed with status code 408" o "network error"?
La opción timeout en Axios te permite especificar cuánto tiempo esperar una respuesta del servidor antes de lanzar un error, evitando que tu aplicación se quede colgada indefinidamente.
Sin embargo, elegir el valor de timeout correcto y manejar los timeouts con elegancia puede ser un desafío. Aquí es donde Apidog, una plataforma de prueba y depuración de API, puede probar y depurar tus solicitudes axios con timeout.
Qué es Axios Timeout y por qué es importante
Antes de sumergirnos en los detalles de cómo manejar axios timeout, primero entendamos qué es y por qué es importante.
Axios timeout es la cantidad máxima de tiempo que axios esperará una respuesta del servidor antes de abortar la solicitud y lanzar un error. El valor de timeout predeterminado en axios es 0, lo que significa que no hay timeout y axios esperará indefinidamente una respuesta.
Al establecer un valor de timeout, puedes indicarle a axios que abandone la solicitud después de un cierto período de tiempo y lance un error. De esta manera, puedes manejar el error en tu código y proporcionar una opción de respaldo o alternativa al usuario, como:
- Mostrar un mensaje de error o un indicador de carga
- Pedirle al usuario que reintente o actualice la página
- Redirigir al usuario a otra página o servicio
- Registrar el error o enviar una notificación al desarrollador
Al manejar el error, puedes mejorar la experiencia del usuario, guardar el recurso y prevenir el riesgo de seguridad. También puedes evitar solicitudes innecesarias o duplicadas y optimizar el rendimiento de tu aplicación.
Pero, ¿cómo se establece el valor de timeout en axios? ¿Y cómo se maneja el error cuando ocurre? Eso es lo que veremos en las siguientes secciones.

Cómo establecer la opción Timeout en Axios
Establecer la opción timeout en axios es muy fácil y directo. Puedes especificar el valor de timeout en milisegundos como una propiedad del objeto de configuración que pasas al método de solicitud axios, como axios.get, axios.post, axios.put, etc.
Por ejemplo, si deseas establecer el valor de timeout en 5 segundos (5000 milisegundos) para una solicitud GET a un determinado endpoint de API, puedes escribir algo como esto:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// handle success
})
.catch(error => {
// handle error
});
Alternativamente, también puedes establecer el valor de timeout globalmente para todas las solicitudes axios, utilizando el objeto axios.defaults. Por ejemplo, si deseas establecer el valor de timeout en 5 segundos para todas las solicitudes axios, puedes escribir algo como esto:
axios.defaults.timeout = 5000;
También puedes crear una instancia de axios con un valor de timeout personalizado y usarla para solicitudes específicas. Por ejemplo, si deseas crear una instancia de axios con un valor de timeout de 10 segundos y usarla para algunas solicitudes, puedes escribir algo como esto:
const instance = axios.create({timeout: 10000});
instance.get('/api/products')
.then(response => {
// handle success
})
.catch(error => {
// handle error
});
Como puedes ver, establecer la opción timeout en axios es muy simple y flexible. Puedes personalizarla para diferentes solicitudes, según tus necesidades y preferencias.

Pero, ¿cómo eliges el valor de timeout correcto para tus solicitudes? ¿Cuánto tiempo debes esperar una respuesta antes de rendirte? No hay una respuesta definitiva a esta pregunta, ya que depende de muchos factores, tales como:
- El tipo y propósito de la solicitud
- La velocidad y confiabilidad del servidor y la red
- La expectativa y tolerancia del usuario
- La disponibilidad y viabilidad de la opción de respaldo o alternativa
Pero, ¿qué sucede cuando se alcanza el valor de timeout y se aborta la solicitud? ¿Cómo capturas y manejas el error de timeout en axios? Eso es lo que veremos en la siguiente sección.
Cómo capturar y manejar el error de Timeout en Axios
Cuando se alcanza el valor de timeout y se aborta la solicitud, axios lanzará un error, que puedes capturar y manejar en tu código. Hay diferentes formas de capturar y manejar el error, dependiendo de cómo escribas tus solicitudes axios, como usar try/catch, promesas o async/await.
Usando try/catch
Si estás usando try/catch para escribir tus solicitudes axios, puedes capturar el error en el bloque catch y manejarlo en consecuencia. Por ejemplo, si estás usando un bloque try/catch para hacer una solicitud GET a un determinado endpoint de API, con un valor de timeout de 5 segundos, puedes escribir algo como esto:
try {
const response = await axios.get('/api/users', {timeout: 5000});
// handle success
} catch (error) {
// handle error
}
Pero, ¿cómo sabes si el error es un error de timeout o algún otro tipo de error? Una forma de verificarlo es usar la propiedad error.code, que se establecerá en 'ECONNABORTED' si el error es un error de timeout. Por ejemplo, puedes escribir algo como esto:
try {
const response = await axios.get('/api/users', {timeout: 5000});
// handle success
} catch (error) {
// handle error
if (error.code === 'ECONNABORTED') {
// handle timeout error
console.error('Request timed out');
// do something else, such as showing an error message or a retry button
} else {
// handle other types of errors
console.error(error.message);
// do something else, such as logging the error or sending a notification
}
}
Como puedes ver, usar try/catch es una forma simple y efectiva de capturar y manejar el error de timeout en axios. Sin embargo, requiere usar la sintaxis async/await, que podría no ser compatible con algunos navegadores o entornos. Si deseas usar una forma más compatible y tradicional de escribir tus solicitudes axios, puedes usar promesas en su lugar.
Usando promesas
Si estás usando promesas para escribir tus solicitudes axios, puedes capturar el error en el método catch y manejarlo en consecuencia. Por ejemplo, si estás usando una cadena de promesas para hacer una solicitud GET a un determinado endpoint de API, con un valor de timeout de 5 segundos, puedes escribir algo como esto:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// handle success
})
.catch(error => {
// handle error
});
Para verificar si el error es un error de timeout, puedes usar la misma propiedad error.code que antes y compararla con 'ECONNABORTED'. Por ejemplo, puedes escribir algo como esto:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// handle success
})
.catch(error => {
// handle error
if (error.code === 'ECONNABORTED') {
// handle timeout error
console.error('Request timed out');
// do something else, such as showing an error message or a retry button
} else {
// handle other types of errors
console.error(error.message);
// do something else, such as logging the error or sending a notification
}
});
Como puedes ver, usar promesas es otra forma fácil y familiar de capturar y manejar el error de timeout en axios. Sin embargo, podría resultar en un código anidado y verboso, especialmente si tienes múltiples solicitudes axios en una secuencia o en paralelo. Si deseas usar una forma más moderna y elegante de escribir tus solicitudes axios, puedes usar async/await en su lugar.
Usando async/await
Si estás usando async/await para escribir tus solicitudes axios, puedes capturar el error en un bloque try/catch y manejarlo en consecuencia. Este es el mismo método que vimos antes, pero lo repetiré aquí para que esté completo. Por ejemplo, si estás usando una función async para hacer una solicitud GET a un determinado endpoint de API, con un valor de timeout de 5 segundos, puedes escribir algo como esto:
async function getUsers() {
try {
const response = await axios.get('/api/users', {timeout: 5000});
// handle success
} catch (error) {
// handle error
if (error.code === 'ECONNABORTED') {
// handle timeout error
console.error('Request timed out');
// do something else, such as showing an error message or a retry button
} else {
// handle other types of errors
console.error(error.message);
// do something else, such as logging the error or sending a notification
}
}
}
Como puedes ver, usar async/await es una forma limpia y concisa de capturar y manejar el error de timeout en axios. Sin embargo, requiere usar la sintaxis async/await, que podría no ser compatible con algunos navegadores o entornos. Si deseas usar una forma más compatible y tradicional de escribir tus solicitudes axios, puedes usar promesas en su lugar.
Estas son las tres formas principales de capturar y manejar el error de timeout en axios, usando try/catch, promesas o async/await. Puedes elegir la que mejor se adapte a tu preferencia y situación, y usarla de manera consistente en todo tu código.
Pero, ¿cómo pruebas y depuras tus solicitudes axios con timeout?
Cómo probar y depurar tus solicitudes Axios con Timeout usando Apidog
Apidog es una plataforma potente y fácil de usar que te ayuda a diseñar, depurar, desarrollar, simular y probar tus API. Tiene muchas características y herramientas que la convierten en una solución integral para todas tus necesidades de API.
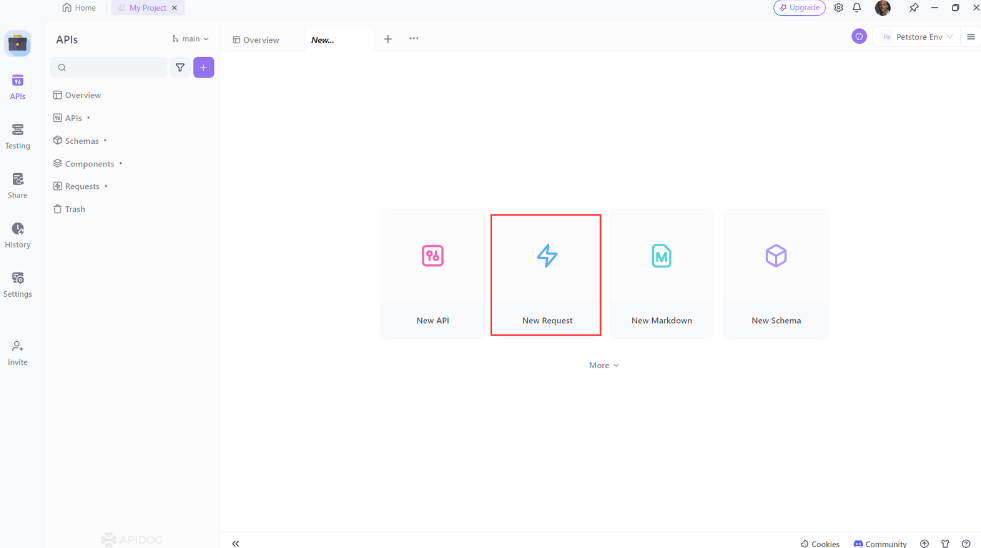
- Abre Apidog y haz clic en el botón "New Request" para crear una nueva solicitud

- Verás un editor de solicitudes, donde puedes ingresar los detalles de tu solicitud, como el método, la URL, los encabezados, el cuerpo, etc.

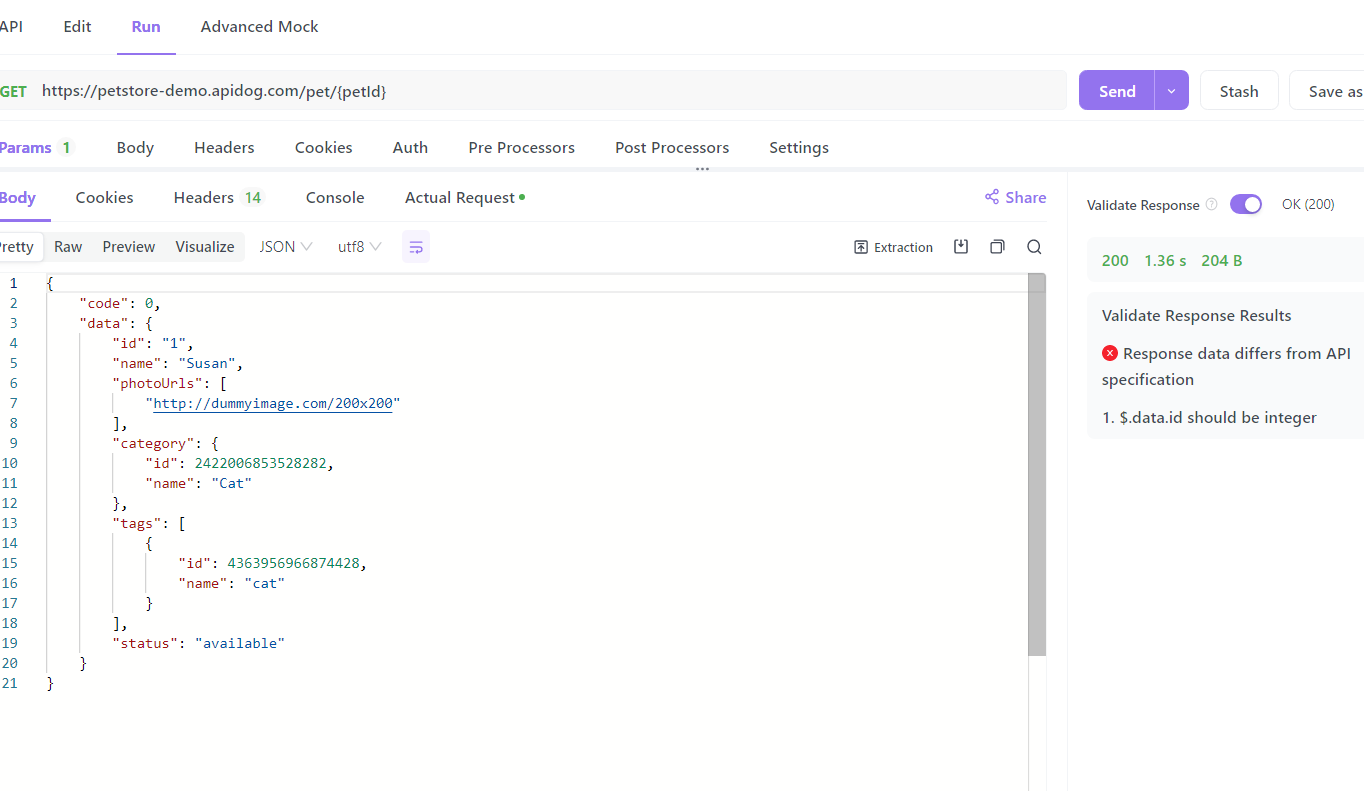
- Haz clic en el botón "Send" para enviar la solicitud

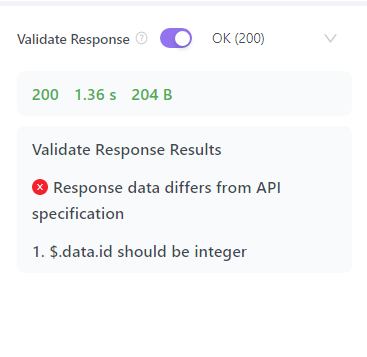
- Verás un panel de respuesta, donde puedes ver los detalles de la respuesta, como el estado, los encabezados, el cuerpo, el tiempo, etc.

Con Apidog, puedes probar y depurar fácilmente tus solicitudes axios con timeout.
Conclusión
En esta publicación de blog, hemos aprendido cómo manejar axios timeout como un profesional, utilizando las mejores prácticas y herramientas disponibles. Hemos visto cómo:
- Establecer la opción timeout en axios y personalizarla para diferentes solicitudes
- Capturar y manejar el error de timeout en axios usando try/catch, promesas o async/await
- Probar y depurar tus solicitudes axios con timeout usando Apidog, una plataforma integrada para el diseño, depuración, desarrollo, mock y prueba de API
Siguiendo estos pasos, puedes mejorar la experiencia del usuario, el rendimiento y la seguridad de tus aplicaciones web, y evitar la frustración y la molestia de esperar indefinidamente una respuesta del servidor.
