¡Hola! Si te has mantenido al tanto de las últimas tendencias en desarrollo web, probablemente hayas oído hablar del término gRPC-Web. Tal vez seas un desarrollador preguntándote si es algo que deberías integrar en tus proyectos. O quizás simplemente tengas curiosidad por saber de qué se trata todo este alboroto. De cualquier manera, has llegado al lugar correcto. Sumérgete en el mundo de gRPC-Web, y al final de esta publicación, tendrás una sólida comprensión de qué es, por qué es útil y cómo puedes empezar a usarlo.
¿Qué es gRPC-Web?
Lo primero es lo primero: ¿qué es exactamente gRPC-Web? En esencia, gRPC-Web es una biblioteca de cliente de JavaScript que permite a las aplicaciones web comunicarse con los servicios gRPC. Extiende la funcionalidad de gRPC (Google Remote Procedure Call), que es un marco de código abierto que utiliza HTTP/2 para transportar mensajes. gRPC está diseñado para facilitar la creación de API escalables y eficientes.

Un breve resumen sobre gRPC
Antes de profundizar en gRPC-Web, hagamos un repaso rápido de gRPC en sí. gRPC fue desarrollado por Google y se utiliza ampliamente para la comunicación de microservicios. Aprovecha HTTP/2, Protocol Buffers (protobufs) y proporciona características como autenticación, equilibrio de carga y más. Con gRPC, defines tus métodos de servicio y tipos de mensajes utilizando buffers de protocolo, que luego generan código tanto para el cliente como para el servidor.
¿Por qué gRPC-Web?
Entonces, ¿por qué necesitamos gRPC-Web cuando ya tenemos gRPC? La respuesta radica en las limitaciones de los navegadores. Si bien gRPC es excelente para la comunicación de servidor a servidor, no funciona directamente con los navegadores porque no admiten los tráilers HTTP/2, de los que depende gRPC. Aquí es donde entra gRPC-Web. Actúa como un puente, permitiendo que los servicios gRPC sean consumidos por aplicaciones web.

Los beneficios clave de gRPC-Web
Ahora que sabemos qué es gRPC-Web, exploremos por qué podrías querer usarlo. Estos son algunos de los beneficios clave:
1. Rendimiento
Una de las características destacadas de gRPC-Web es su rendimiento. Gracias a su uso de HTTP/2 y Protocol Buffers, gRPC-Web puede manejar una gran cantidad de solicitudes de manera eficiente. Esto lo hace ideal para aplicaciones que requieren intercambio de datos en tiempo real o necesitan administrar múltiples conexiones simultáneas.
2. Facilidad de uso
Con gRPC-Web, puedes aprovechar las mismas definiciones de buffer de protocolo tanto para tus clientes web como para los servicios de backend. Esto significa que puedes mantener la coherencia en toda tu pila de aplicaciones y reducir la cantidad de código repetitivo que necesitas escribir. Además, con herramientas como Apidog, puedes optimizar aún más tu proceso de desarrollo de API.
3. Escalabilidad
Debido a que gRPC-Web utiliza HTTP/2, se beneficia de características como la multiplexación, que permite enviar múltiples solicitudes a través de una sola conexión. Esto ayuda a reducir la sobrecarga asociada con la creación y administración de múltiples conexiones, lo que hace que tu aplicación sea más escalable.
4. Interoperabilidad
gRPC-Web permite una comunicación fluida entre tus aplicaciones web y los servicios gRPC. Esto significa que puedes crear aplicaciones web modernas que pueden interactuar con tu arquitectura de microservicios basada en gRPC existente sin necesidad de crear API REST adicionales.
Empezando con gRPC-Web
¡Bien, basta de teoría! Manos a la obra y veamos cómo puedes empezar a usar gRPC-Web en tus proyectos.
Requisitos previos
Antes de comenzar, asegúrate de tener instalado lo siguiente:
- Node.js
- npm o yarn
- Compilador de Protocol Buffers (
protoc)
Paso 1: Define tu servicio
El primer paso es definir tu servicio gRPC utilizando buffers de protocolo. Crea un archivo .proto con tus definiciones de servicio y mensaje. Por ejemplo:
syntax = "proto3";
package example;
service HelloService {
rpc SayHello (HelloRequest) returns (HelloResponse);
}
message HelloRequest {
string name = 1;
}
message HelloResponse {
string message = 1;
}
Paso 2: Genera el código del cliente y del servidor
A continuación, utiliza el compilador de Protocol Buffers para generar el código del cliente y del servidor. Ejecuta el siguiente comando:
protoc -I=. --js_out=import_style=commonjs,binary:. --grpc-web_out=import_style=commonjs,mode=grpcwebtext:. example.proto
Este comando genera los archivos JavaScript necesarios para tu cliente gRPC-Web.
Paso 3: Configura tu servidor
Ahora, configura un servidor gRPC para manejar las solicitudes. Aquí tienes un ejemplo usando Node.js:
const grpc = require('@grpc/grpc-js');
const protoLoader = require('@grpc/proto-loader');
const packageDefinition = protoLoader.loadSync('example.proto', {});
const exampleProto = grpc.loadPackageDefinition(packageDefinition).example;
function sayHello(call, callback) {
callback(null, { message: `Hello, ${call.request.name}!` });
}
const server = new grpc.Server();
server.addService(exampleProto.HelloService.service, { sayHello: sayHello });
server.bindAsync('0.0.0.0:50051', grpc.ServerCredentials.createInsecure(), () => {
server.start();
});
Paso 4: Configura tu cliente
Finalmente, configura tu cliente web para comunicarse con el servidor gRPC. Aquí tienes un ejemplo usando React:
import React, { useState } from 'react';
import { HelloServiceClient } from './example_grpc_web_pb';
import { HelloRequest } from './example_pb';
const client = new HelloServiceClient('http://localhost:8080');
function App() {
const [response, setResponse] = useState('');
const sayHello = () => {
const request = new HelloRequest();
request.setName('World');
client.sayHello(request, {}, (err, response) => {
if (err) {
console.error(err);
} else {
setResponse(response.getMessage());
}
});
};
return (
<div>
<button onClick={sayHello}>Say Hello</button>
<p>{response}</p>
</div>
);
}
export default App;
Paso 5: Configura un proxy
Debido a que gRPC-Web utiliza HTTP/2, necesitarás configurar un proxy para convertir las solicitudes. Puedes utilizar el proxy grpc-web para este propósito. Aquí te mostramos cómo hacerlo:
docker run -d -p 8080:8080 --network host \
--name grpc-web-proxy \
envoyproxy/envoy:v1.18.3 -c /etc/envoy-config.yaml
Crea un archivo envoy-config.yaml con el siguiente contenido:
static_resources:
listeners:
- address:
socket_address:
address: 0.0.0.0
port_value: 8080
filter_chains:
- filters:
- name: envoy.filters.network.http_connection_manager
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.network.http_connection_manager.v3.HttpConnectionManager
codec_type: AUTO
stat_prefix: ingress_http
route_config:
name: local_route
virtual_hosts:
- name: local_service
domains: ["*"]
routes:
- match:
prefix: "/"
route:
cluster: grpc_service
http_filters:
- name: envoy.filters.http.grpc_web
- name: envoy.filters.http.router
clusters:
- name: grpc_service
connect_timeout: 0.25s
type: logical_dns
lb_policy: round_robin
http2_protocol_options: {}
load_assignment:
cluster_name: grpc_service
endpoints:
- lb_endpoints:
- endpoint:
address:
socket_address:
address: 127.0.0.1
port_value: 50051
Herramientas para mejorar tu desarrollo de gRPC-Web
Si bien la configuración de gRPC-Web es bastante sencilla, existen herramientas que pueden facilitar aún más el proceso de desarrollo. Una de estas herramientas es Apidog. Apidog es una herramienta de gestión de API que te ayuda a diseñar, probar y supervisar tus API sin esfuerzo. Es compatible con gRPC, lo que la convierte en una excelente opción para el desarrollo de gRPC-Web. Con Apidog, puedes:
- Diseñar API: Crea y gestiona tus definiciones de servicio gRPC con una interfaz de usuario intuitiva.
- Probar API: Prueba fácilmente tus servicios gRPC con potentes herramientas de prueba.
- Supervisar API: Realiza un seguimiento del rendimiento de tu API y asegúrate de que todo funcione sin problemas.

El uso de Apidog junto con gRPC-Web puede optimizar significativamente tu flujo de trabajo de desarrollo y garantizar que estés creando API robustas y fiables.
Guía paso a paso para probar gRPC-Web con Apidog
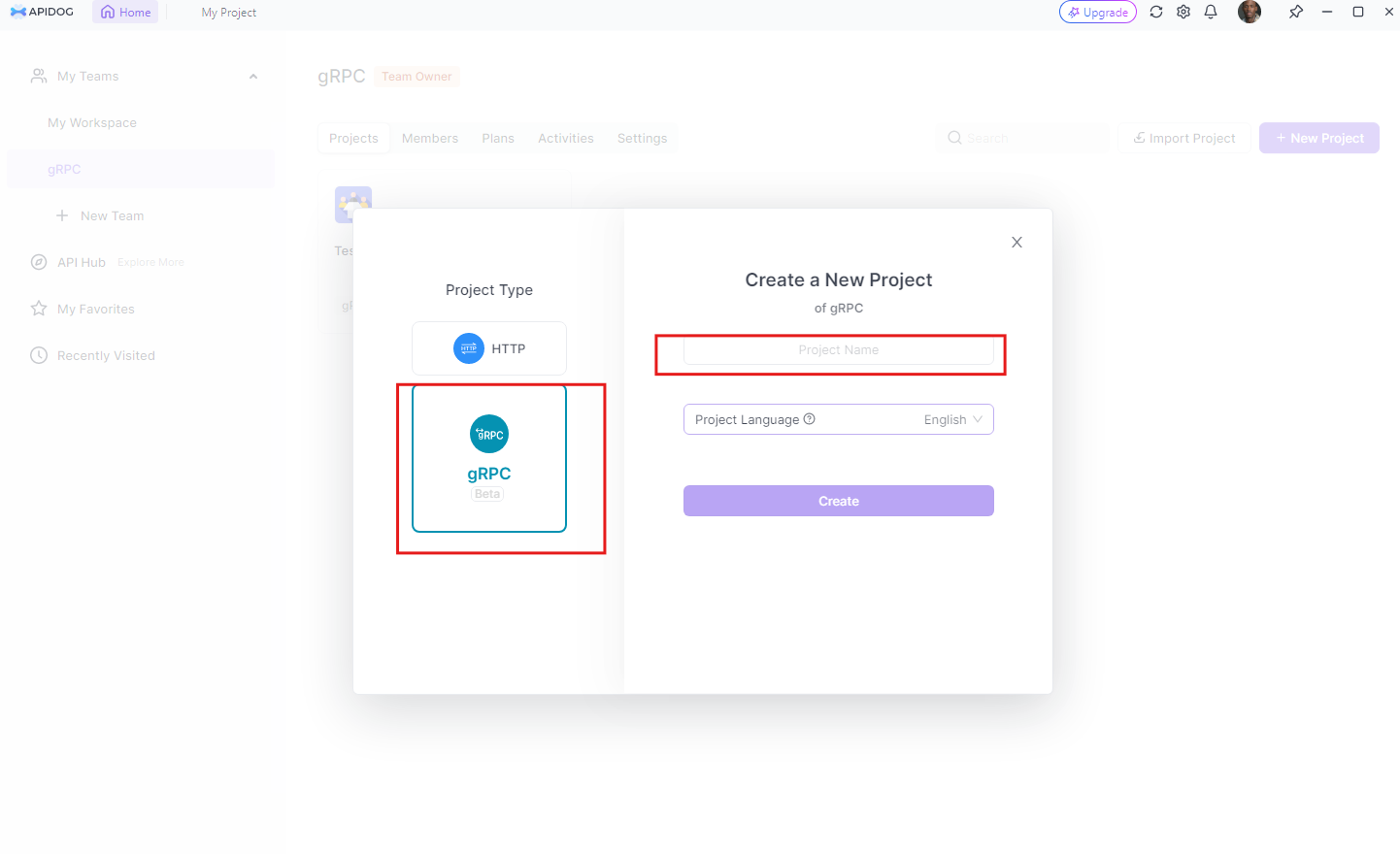
Paso 1: Configura Apidog
Crea un nuevo proyecto: Abre Apidog, crea un nuevo proyecto haciendo clic en el botón "+ New project". Dale a tu proyecto un nombre y una descripción para ayudar a mantener las cosas organizadas.

Paso 2: Define tu servicio gRPC
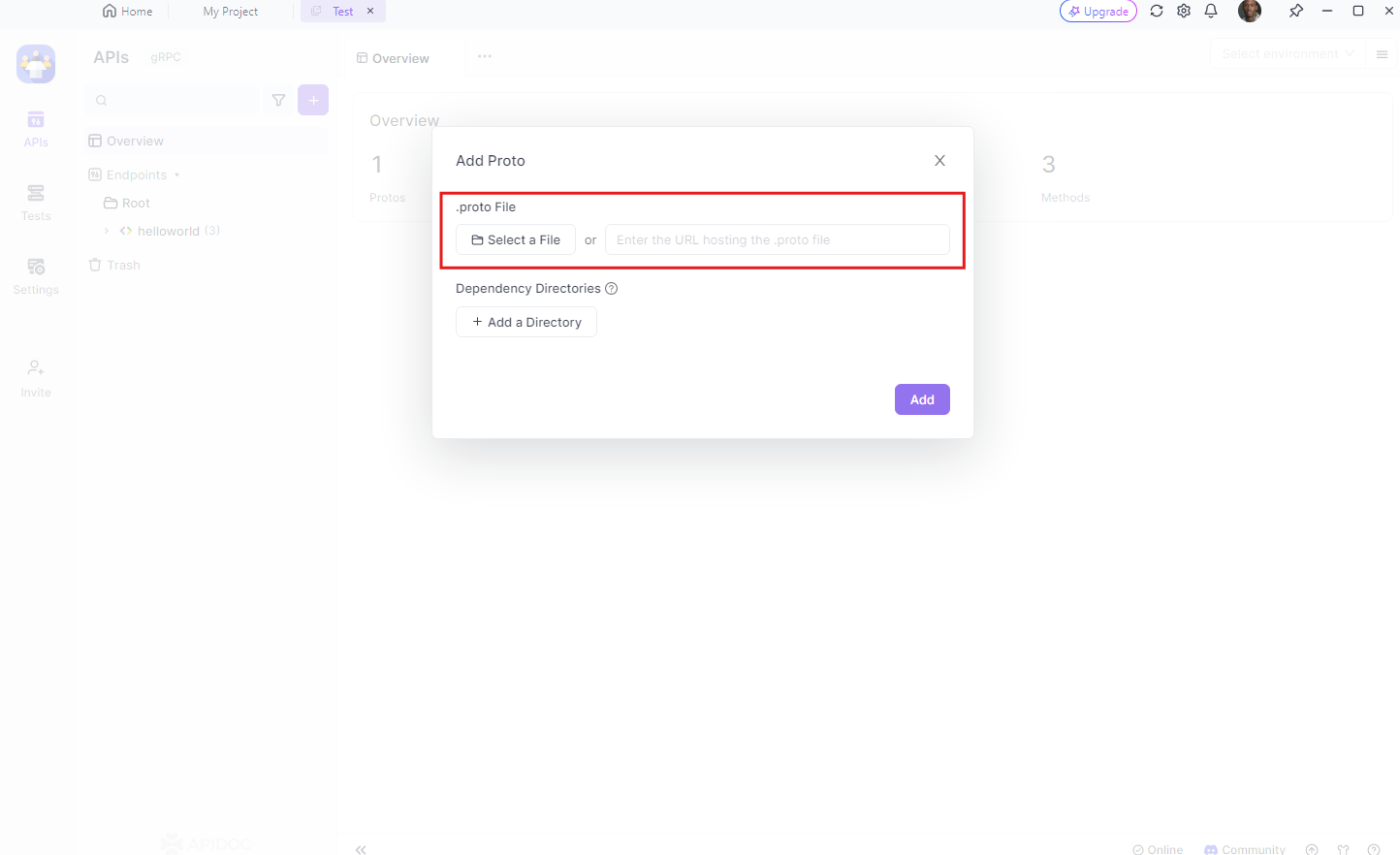
Importa tu archivo .proto: Puedes importar tu archivo .proto existente o definir manualmente tu servicio gRPC. Para importar, haz clic en el botón "Import" y selecciona tu archivo .proto. Apidog analizará automáticamente el archivo y generará las definiciones de API necesarias.

Paso 3: Configura tu punto final gRPC-Web
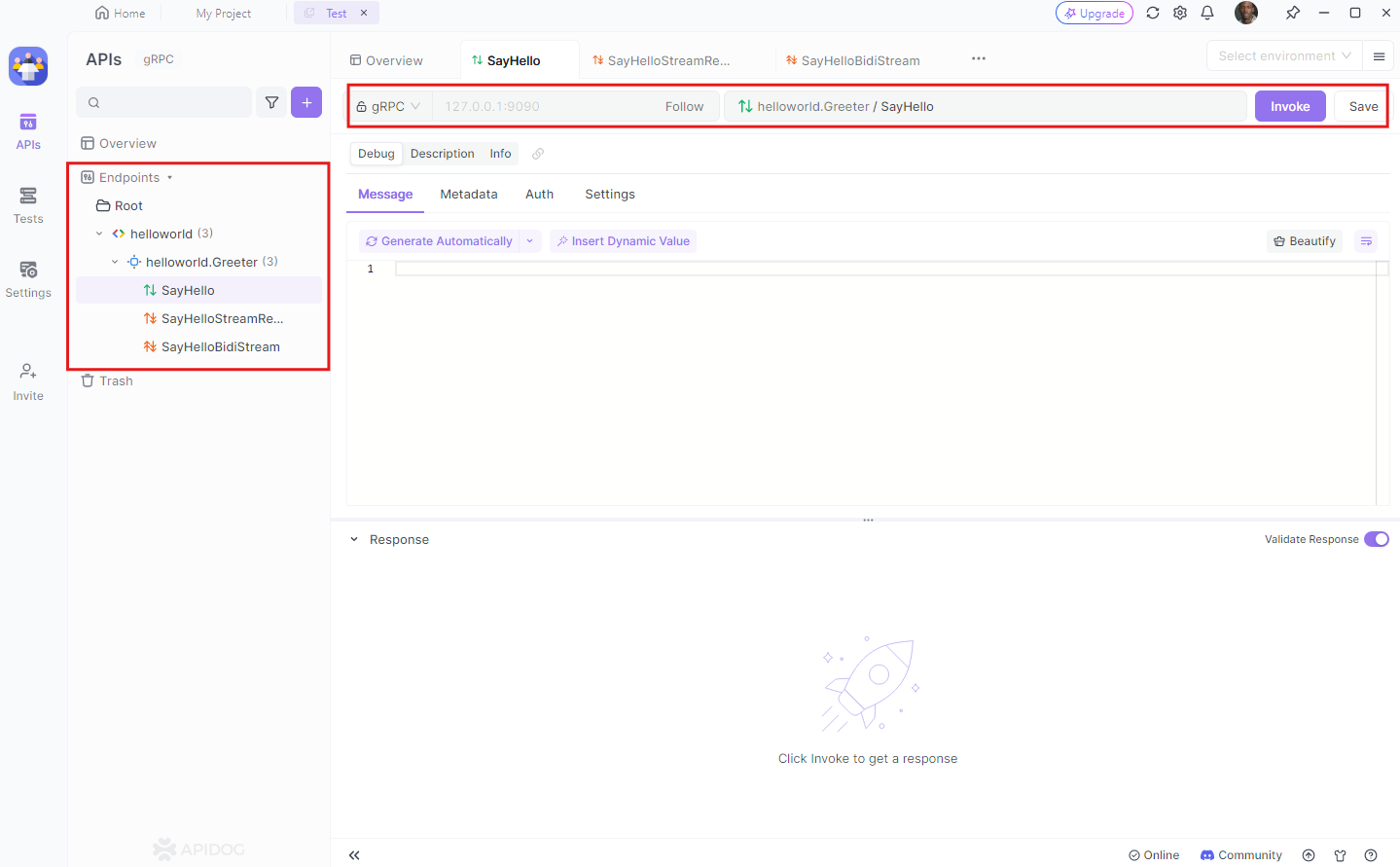
Configura el punto final: Después de importar tu archivo .proto, configura tu punto final gRPC-Web especificando la URL de tu servidor gRPC-Web. Por ejemplo, si tu servidor se está ejecutando en http://localhost:8080, introduce esta URL en la configuración del punto final.

Apidog mostrará todos los métodos de servicio definidos en tu archivo .proto. Puedes seleccionar los métodos que deseas probar y agregarlos a tu API.
Casos de uso reales para gRPC-Web
Para darte una mejor idea de dónde brilla gRPC-Web, aquí tienes algunos casos de uso reales:
1. Aplicaciones en tiempo real
Las aplicaciones que requieren actualizaciones de datos en tiempo real, como las aplicaciones de chat o los paneles de control en vivo, pueden beneficiarse enormemente de gRPC-Web. Su eficiente protocolo de comunicación garantiza una baja latencia y un alto rendimiento.
2. Arquitecturas de microservicios
Si estás trabajando con una arquitectura de microservicios, gRPC-Web puede ayudar a tus aplicaciones web a comunicarse sin problemas con los servicios de backend. Esto te permite mantener un protocolo de comunicación coherente en toda tu pila.
3. Aplicaciones con uso intensivo de datos
Las aplicaciones que necesitan manejar grandes volúmenes de datos, como los servicios de transmisión de vídeo o las plataformas de análisis de big data, pueden aprovechar las eficientes capacidades de serialización y transporte de datos de gRPC-Web.
4. Plataformas de IoT
Las plataformas de IoT a menudo requieren una comunicación eficiente y escalable entre dispositivos y servidores. gRPC-Web proporciona una solución robusta para gestionar estas interacciones.
Conclusión
Y ahí lo tienes: una descripción general completa de gRPC-Web. Hemos cubierto qué es, por qué es útil y cómo puedes empezar a usarlo en tus proyectos. Con sus beneficios de rendimiento, facilidad de uso y escalabilidad, gRPC-Web es una herramienta poderosa para el desarrollo web moderno. Ya sea que estés construyendo aplicaciones en tiempo real, arquitecturas de microservicios o plataformas con uso intensivo de datos, gRPC-Web te tiene cubierto. Y con herramientas como Apidog, puedes optimizar tu proceso de desarrollo de API y asegurarte de que tus servicios se estén ejecutando sin problemas.
Entonces, ¿a qué estás esperando? ¡Sumérgete en gRPC-Web y comienza a construir la próxima generación de aplicaciones web!



