En el mundo en constante evolución del desarrollo web, elegir las herramientas adecuadas para tus necesidades de API es crucial. Si te adentras en GraphQL, es posible que te encuentres indeciso entre usar GraphQL Axios y Apollo. Ambos son potentes, pero satisfacen diferentes necesidades y preferencias. En esta entrada de blog, profundizaremos en los matices de cada uno, ayudándote a decidir cuál se adapta mejor a tu proyecto.
Introducción a GraphQL, Axios y Apollo
GraphQL es un lenguaje de consulta para APIs, que te permite solicitar datos específicos, haciendo que las APIs sean más eficientes y potentes.

Axios es un cliente HTTP basado en promesas para JavaScript, ideal para realizar peticiones HTTP.

Apollo, por otro lado, es una biblioteca integral de gestión de estado que te ayuda a gestionar tanto los datos locales como los remotos con GraphQL.

Configuración de GraphQL Axios
Primero, hablemos de la configuración de GraphQL Axios. Axios, un cliente HTTP popular, se puede utilizar para enviar consultas y mutaciones de GraphQL.
Configuración paso a paso:
- Instalar Axios: Utiliza npm o yarn para instalar Axios.
npm install axios
- Crear un cliente GraphQL: Configura un cliente básico para enviar peticiones.
import axios from 'axios';
const client = axios.create({
baseURL: 'https://your-graphql-endpoint.com/graphql',
});
- Enviar una consulta: Utiliza el cliente para enviar consultas GraphQL.
const query = `
query {
user(id: "1") {
name
email
}
}
`;
client.post('', { query })
.then(response => console.log(response.data))
.catch(error => console.error(error));
Configuración de Apollo
Ahora, veamos la configuración de Apollo. Apollo proporciona un conjunto de herramientas para trabajar con GraphQL, lo que lo convierte en una opción popular entre los desarrolladores.
Configuración paso a paso:
- Instalar Apollo Client: Utiliza npm o yarn para instalar Apollo Client y sus dependencias.
npm install @apollo/client graphql
- Crear un Apollo Client: Configura tu Apollo Client.
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'https://your-graphql-endpoint.com/graphql',
cache: new InMemoryCache(),
});
- Enviar una consulta: Utiliza el Apollo Client para enviar consultas.
import { gql } from '@apollo/client';
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
name
email
}
}
`;
client.query({
query: GET_USER,
variables: { id: '1' },
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
Comparación de rendimiento
Cuando se trata de rendimiento, tanto GraphQL Axios como Apollo tienen sus puntos fuertes. Axios es ligero y rápido, lo que lo convierte en una gran opción para aplicaciones más pequeñas o cuando solo necesitas hacer peticiones ocasionales.
Apollo, aunque es ligeramente más pesado debido a su amplio conjunto de características, destaca en escenarios más complejos. Ofrece almacenamiento en caché avanzado, gestión de estado e integración con varios frameworks, lo que puede aumentar significativamente el rendimiento en aplicaciones más grandes.
Facilidad de uso y experiencia del desarrollador
La facilidad de uso y la experiencia del desarrollador son factores vitales al elegir entre GraphQL Axios y Apollo. Axios es sencillo y fácil de configurar, lo que lo convierte en una excelente opción para los desarrolladores que están familiarizados con las APIs REST y quieren hacer la transición a GraphQL sin una curva de aprendizaje pronunciada.
Apollo, por otro lado, proporciona una experiencia de desarrollador más rica con herramientas como Apollo DevTools, documentación completa y un fuerte apoyo de la comunidad. Está diseñado para funcionar a la perfección con React, lo que lo convierte en una opción ideal para los desarrolladores de React.
Comunidad y ecosistema
La comunidad y el ecosistema que rodean a una herramienta pueden influir enormemente en tu decisión. Axios tiene una amplia base de usuarios y está bien documentado, con numerosos tutoriales y recursos disponibles. Es una herramienta versátil, ampliamente utilizada en varias aplicaciones más allá de GraphQL.
Apollo cuenta con una comunidad aún más vibrante y un rico ecosistema. Con numerosos plugins, integraciones y foros comunitarios activos, los usuarios de Apollo pueden encontrar soporte y recursos para casi cualquier problema. Su estrecha integración con React y otros frameworks modernos también le da una ventaja en el departamento de ecosistema.
Presentamos Apidog: Tu compañero de desarrollo de API
Desarrollar y probar APIs puede ser una tarea desalentadora, pero con las herramientas adecuadas, se convierte en una brisa. Ahí es donde entra Apidog. Apidog es una herramienta de desarrollo de API todo en uno que te permite diseñar, probar y documentar tus APIs sin esfuerzo. Ofrece una interfaz fácil de usar y potentes funciones para optimizar tu flujo de trabajo.
Integración de Apidog con tu GraphQL
Una vez que tengas Apidog instalado, puedes importar tu esquema GraphQL para gestionar y probar tu API de forma más eficiente. Navega a la sección de importación en Apidog y sube tu archivo schema.graphqls.

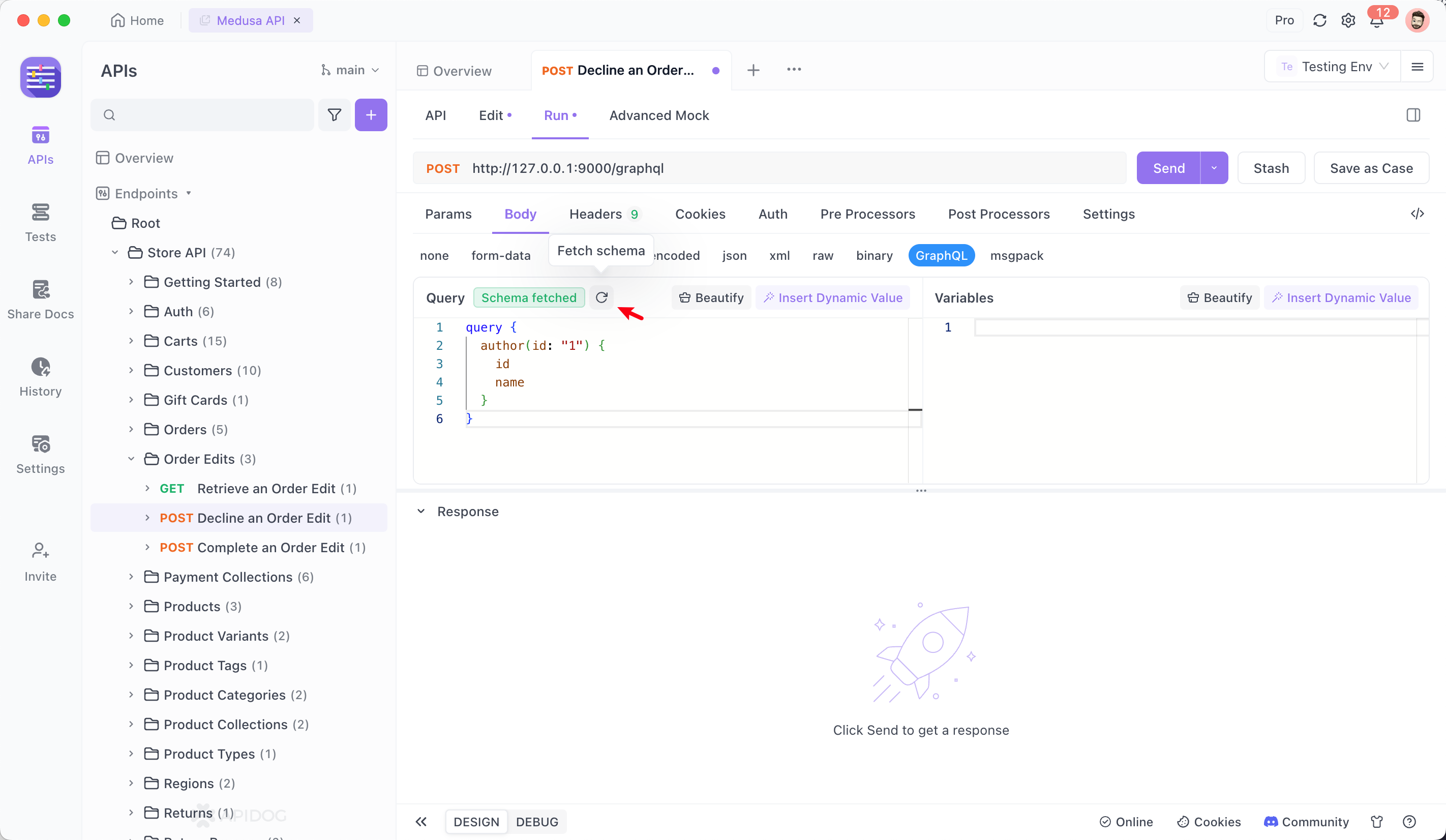
Introduce tu consulta en el cuadro Query de la pestaña "Run". También puedes hacer clic en el botón manual Fetch Schema en el cuadro de entrada para activar la función de "finalización de código" para las expresiones Query, lo que ayuda a introducir las sentencias Query.

Con tu esquema importado, puedes utilizar Apidog para probar tus consultas y mutaciones, generar documentación e incluso simular respuestas. Esto te ayudará a asegurar que tu API está funcionando como se espera y proporcionar una guía completa para tus usuarios de API.

Envío de peticiones con Apidog
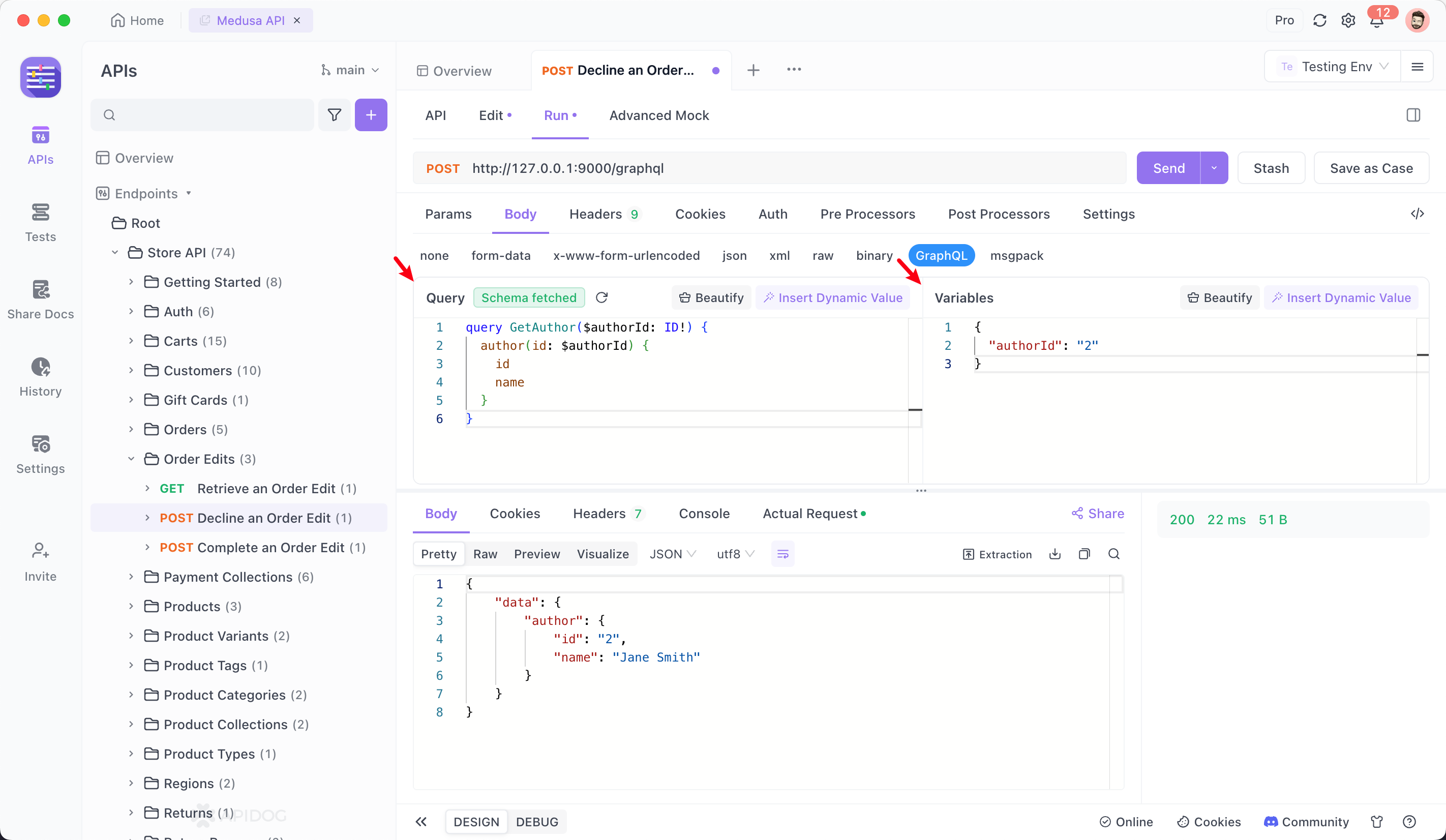
Aquí te mostramos cómo puedes utilizar Apidog para mejorar tu flujo de trabajo. Apidog te permite probar tu API directamente dentro de la herramienta. Puedes realizar peticiones GET, POST, PUT y DELETE, y ver las respuestas en tiempo real.
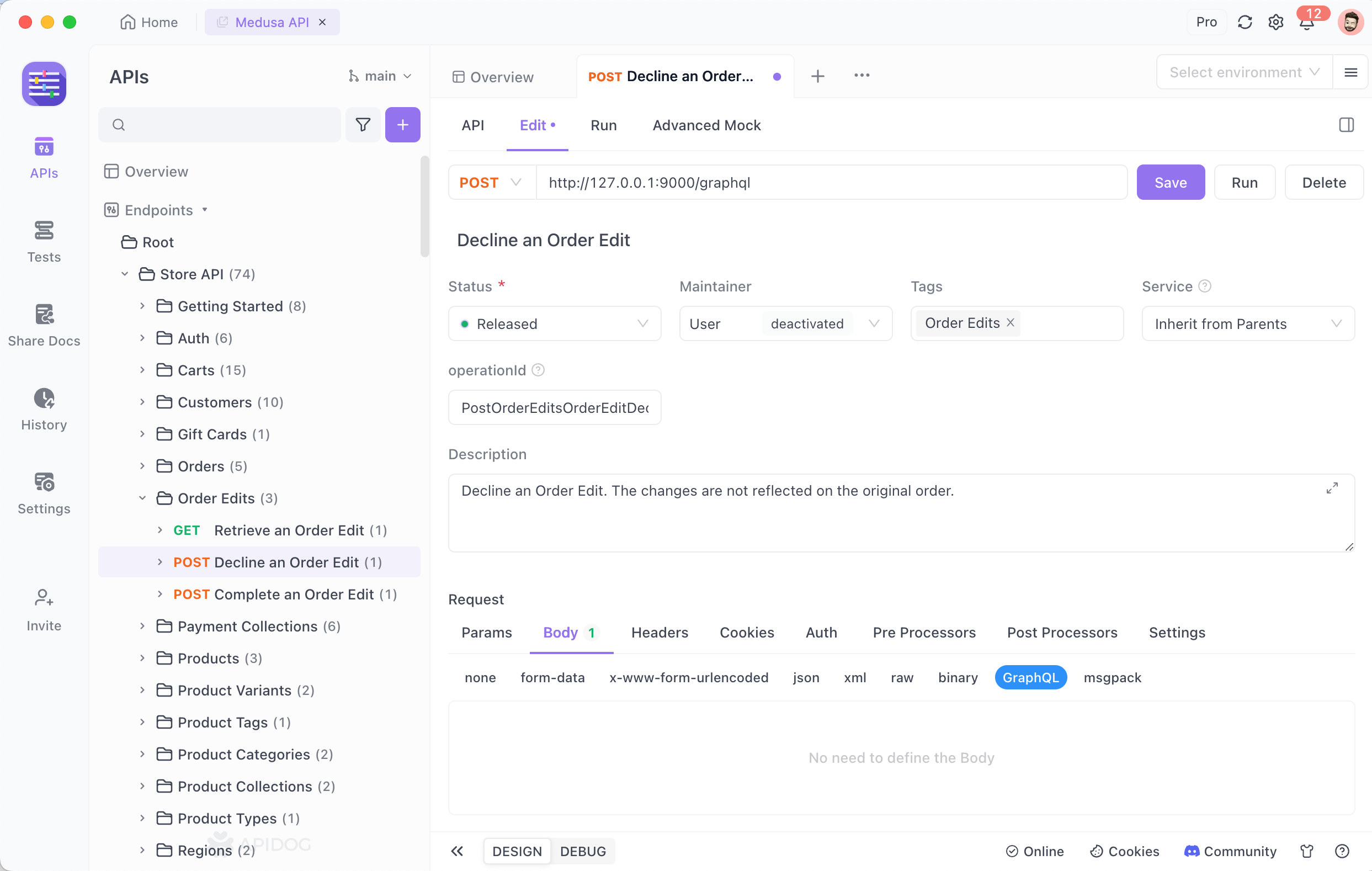
Paso 1: Abre Apidog y crea una nueva petición.

Paso 2: Busca o introduce manualmente los detalles de la API para la petición POST que quieres realizar.

Paso 3: Rellena los parámetros requeridos y cualquier dato que quieras incluir en el cuerpo de la petición.

Al integrar Apidog en tu flujo de trabajo, puedes ahorrar tiempo y evitar errores comunes en el desarrollo de APIs. Además, ¡es gratis para descargar y usar!
No te fíes solo de nuestra palabra: ¡descarga Apidog gratis y experimenta la diferencia por ti mismo!
Casos de uso y buenas prácticas
La elección entre GraphQL Axios y Apollo a menudo se reduce a tu caso de uso específico.
GraphQL Axios:
- Ideal para proyectos de tamaño pequeño a mediano.
- Lo mejor para los desarrolladores que buscan una solución sencilla y ligera.
- Ideal para aquellos que hacen la transición de REST a GraphQL.
Apollo:
- Perfecto para aplicaciones a gran escala con necesidades complejas de gestión de datos.
- Lo mejor para los desarrolladores de React debido a la perfecta integración.
- Ideal para aplicaciones que requieren características avanzadas como el almacenamiento en caché y la gestión del estado.
Conclusión
En el debate de GraphQL Axios vs. Apollo, no hay una respuesta única para todos. Ambas herramientas tienen sus puntos fuertes únicos y satisfacen diferentes necesidades. Si estás trabajando en un proyecto de tamaño pequeño a mediano y prefieres una configuración ligera, GraphQL Axios podría ser el camino a seguir. Sin embargo, si estás construyendo una aplicación compleja y necesitas características avanzadas, es probable que Apollo sea tu mejor opción.
Simplifica tus pruebas y documentación de API con Apidog. ¡Descárgalo gratis y optimiza tu flujo de trabajo hoy mismo!



