En la industria del desarrollo web, ha surgido un concepto crítico: la Interfaz de Programación de Aplicaciones (API) Front-end. Esta poderosa herramienta actúa como un puente entre la interfaz de usuario, la capa visual con la que interactúan los usuarios, y las funcionalidades del backend que impulsan la aplicación.
Para entender fácilmente cómo funcionan las APIs, puedes usar Apidog, una plataforma integral de desarrollo de APIs que tiene una interfaz de usuario simple y fácil de aprender. Ya no tienes que dudar sobre cómo tu API devuelve datos a tu aplicación.
Para obtener más información sobre Apidog, asegúrate de hacer clic en el botón de abajo.

Al proporcionar un canal de comunicación bien definido, las APIs Front-end permiten a los desarrolladores construir experiencias web dinámicas, basadas en datos, que priorizan la participación y la eficiencia del usuario.
El concepto de Front-end
En el contexto del desarrollo web, el front-end, también conocido como el lado del cliente, representa la porción de una aplicación web que interactúa directamente con el usuario. Abarca los elementos visuales y las funcionalidades que un usuario experimenta a través de su navegador web.
Aspectos clave del Front-end
Interfaz de Usuario (UI)
La UI es la capa más externa, el tapiz visual con el que interactúan los usuarios. Abarca todos los elementos que ven y con los que interactúan, incluyendo:
- Botones: para iniciar acciones como enviar formularios o navegar.
- Menús: para organizar el contenido y facilitar las elecciones del usuario.
- Cajas de texto: para que los usuarios introduzcan datos o información.
- Imágenes: para la representación visual y la mejora de la participación del usuario.
- Formularios: para recopilar datos del usuario y permitir la interacción.
Los desarrolladores de frontend aprovechan un trío de tecnologías centrales para construir UIs:
- HTML (Hypertext Markup Language): Forma la estructura fundamental de la página web, definiendo el contenido y el diseño de los elementos.
- CSS (Cascading Style Sheets): Rige la presentación visual de la UI, controlando la apariencia de los elementos (color, tamaño, posicionamiento) y el diseño.
- JavaScript: Añade interactividad y dinamismo a la UI. Permite funciones como el manejo de la entrada del usuario, las actualizaciones dinámicas del contenido y las animaciones.
Interacción del usuario
- El front-end tiende un puente entre los usuarios y la lógica de la aplicación facilitando la interacción del usuario. Captura la entrada del usuario a través de varios métodos, tales como:
- Clics en botones o elementos de menú.
- Envíos de formularios con datos introducidos.
- Entrada de texto en cajas de texto.
- Selección de opciones en menús desplegables o botones de radio.
Esta entrada es entonces procesada por el frontend o comunicada al backend para una acción posterior. Por ejemplo, hacer clic en un botón "Enviar" podría desencadenar la validación del formulario y la transmisión de datos al servidor backend.
Capa de presentación
El front-end actúa como la capa de presentación, transformando los datos brutos en un formato fácil de usar y visualmente atractivo. Esto es lo que implica:
- Formateo de texto: Aplicar estilos como el tamaño de la fuente, el color y el grosor para mejorar la legibilidad.
- Diseño de elementos: Disponer elementos como texto, imágenes y formularios de una manera lógica y visualmente agradable utilizando técnicas de diseño CSS.
- Aplicación de estilos visuales: Definir y utilizar esquemas de color, fondos y efectos visuales para crear una experiencia de usuario cohesiva y estéticamente agradable.
4. Capacidad de respuesta:
- En el diverso panorama de dispositivos actual, un front-end bien diseñado prioriza la capacidad de respuesta. Esto asegura que la interfaz de usuario se adapte perfectamente a diferentes tamaños de pantalla y dispositivos:
- Ordenadores de escritorio y portátiles con pantallas grandes.
- Tabletas con pantallas de tamaño medio.
- Teléfonos inteligentes con pantallas más pequeñas e interfaces táctiles.
- Las técnicas de diseño responsivo como los diseños flexibles y las consultas de medios permiten a la UI ajustar su diseño, los tamaños de los elementos y los métodos de interacción en función del dispositivo del usuario. Esto asegura una experiencia de usuario consistente y cómoda en todas las plataformas.
Dominando estos aspectos clave, los desarrolladores de frontend crean interfaces atractivas y fáciles de usar que no solo se ven bien, sino que también proporcionan una experiencia intuitiva y eficiente para los usuarios.
Beneficios de usar APIs Front-end
Las APIs Front-end desbloquean una multitud de beneficios que mejoran la productividad del desarrollador, el rendimiento de la aplicación y, en última instancia, la experiencia del usuario. Aquí hay una inmersión más profunda en las ventajas de aprovechar las APIs Frontend:
Obtención y manipulación de datos optimizadas
El desarrollo web tradicional a menudo implicaba escribir un código extenso para recuperar y manipular datos del backend. Las APIs Frontend simplifican este proceso proporcionando métodos predefinidos para el acceso a los datos. Los desarrolladores pueden aprovechar estos métodos para obtener conjuntos de datos específicos, filtrar y ordenar datos en el lado del cliente, y transformarlos en un formato adecuado para la UI sin sobrecargar la lógica del backend.
Esto mejora la organización del código y reduce la cantidad de datos transferidos entre el cliente y el servidor, lo que lleva a tiempos de carga más rápidos.
Reusabilidad y mantenibilidad mejoradas
Las APIs Frontend promueven la reusabilidad del código. Al encapsular las funcionalidades comunes de acceso y manipulación de datos dentro de la API, los desarrolladores pueden reutilizar estas funciones en diferentes partes de la aplicación.
Esto reduce la redundancia del código y simplifica el mantenimiento. Las actualizaciones de la lógica de la API pueden centralizarse, impactando automáticamente en todas las secciones de la aplicación que utilizan la API.
Experiencia de usuario y rendimiento mejorados
Las APIs Frontend permiten un manejo eficiente de los datos en el lado del cliente. Esto puede llevar a tiempos de respuesta más rápidos y a una experiencia de usuario más fluida. Los usuarios perciben la aplicación como más receptiva a medida que la manipulación y la presentación de los datos se producen localmente, reduciendo la necesidad de una comunicación constante con el servidor.
Además, las APIs Frontend permiten implementar características como la búsqueda y el filtrado en el lado del cliente, lo que permite a los usuarios tener más control sobre los datos que ven.
Desacoplamiento del desarrollo de frontend y backend
Las APIs Frontend crean una clara separación de responsabilidades entre los equipos de desarrollo de frontend y backend. Los desarrolladores de backend pueden centrarse en la construcción de funcionalidades de backend robustas y sistemas de gestión de datos, mientras que los desarrolladores de frontend se concentran en la creación de una interfaz fácil de usar y visualmente atractiva.
Esta separación mejora la eficiencia del desarrollo y permite a los equipos trabajar de forma más independiente, acelerando el proceso de desarrollo general.
Integración con servicios de terceros
Muchos servicios externos ofrecen APIs Frontend, lo que permite a los desarrolladores integrarlos sin problemas en sus aplicaciones. Esto abre las puertas a una vasta gama de funcionalidades, como inicios de sesión en redes sociales, pasarelas de pago y flujos de datos en tiempo real, sin necesidad de reinventar la rueda. Estas integraciones mejoran las características de la aplicación y proporcionan a los usuarios una experiencia más rica.
Funcionalidad sin conexión (para ciertas aplicaciones)
Las APIs Frontend, en conjunción con los mecanismos de almacenamiento en caché de datos apropiados, pueden permitir que ciertas aplicaciones funcionen incluso sin conexión. Al almacenar los datos esenciales localmente, la aplicación puede seguir mostrando información y potencialmente permitir a los usuarios interactuar con ella. Una vez que se vuelve a estar en línea, los datos pueden sincronizarse con el backend.
Esto puede ser particularmente beneficioso para las aplicaciones utilizadas en áreas con conectividad a Internet poco fiable.
Apidog - Comienza a implementar APIs para tus proyectos
Una vez que hayas encontrado una API que consideres digna de ser implementada en tu proyecto, puedes considerar el uso de una herramienta de API llamada Apidog.

Apidog está equipado con solo las funcionalidades más actualizadas para todo el ciclo de vida de la API - esto significa que no necesitas pasar por la molestia de encontrar otra herramienta de API para tu API y el desarrollo del proyecto! Puedes construir, simular, probar y documentar APIs dentro de Apidog.
Creando APIs a partir de tus pensamientos con Apidog
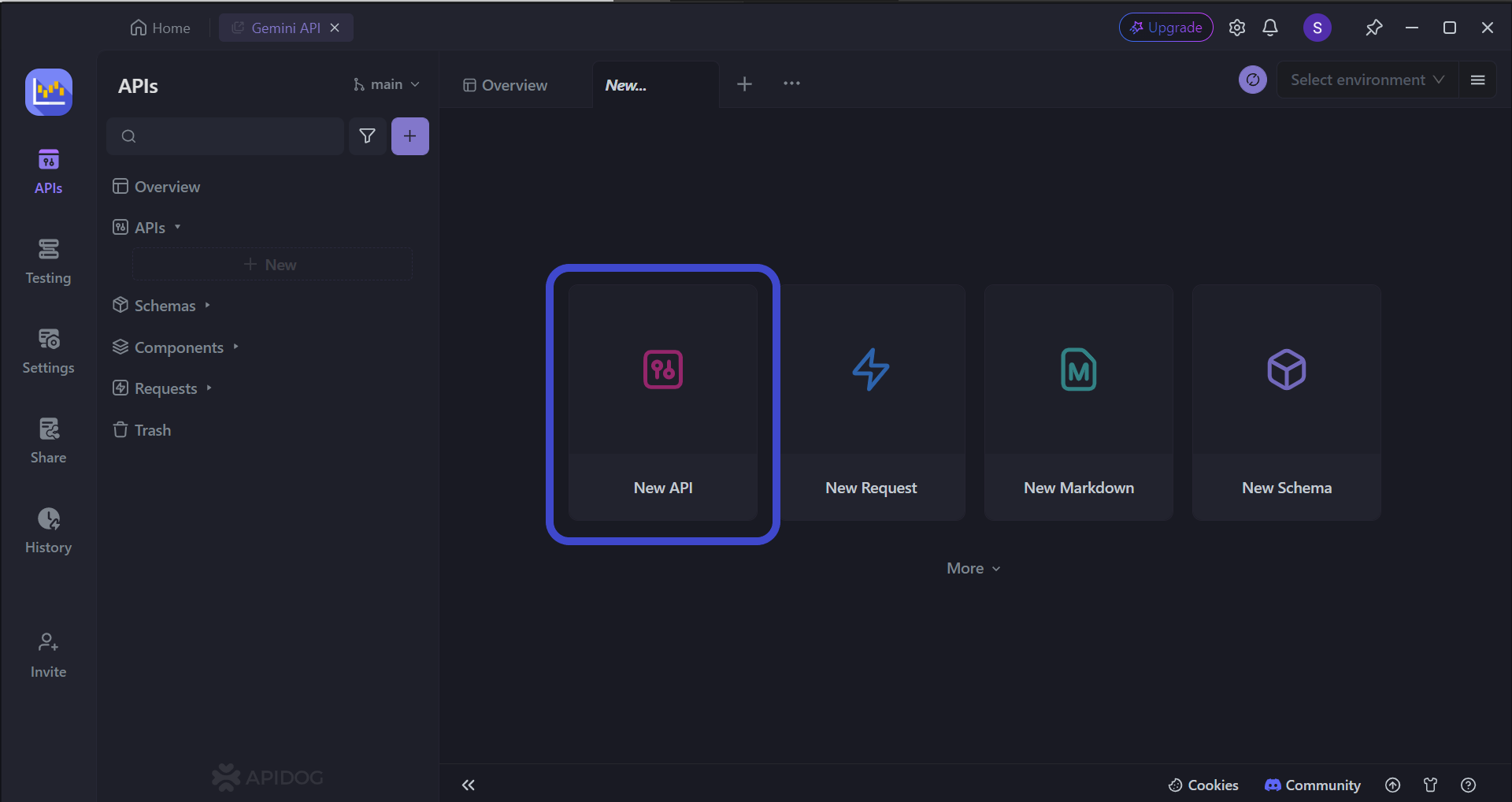
Con Apidog, cualquiera puede construir su propia API personalizada, eliminando la necesidad de depender de APIs preexistentes que podrían no encajar perfectamente con tus requisitos.

Comienza presionando el botón New API, como se muestra en la imagen de arriba.

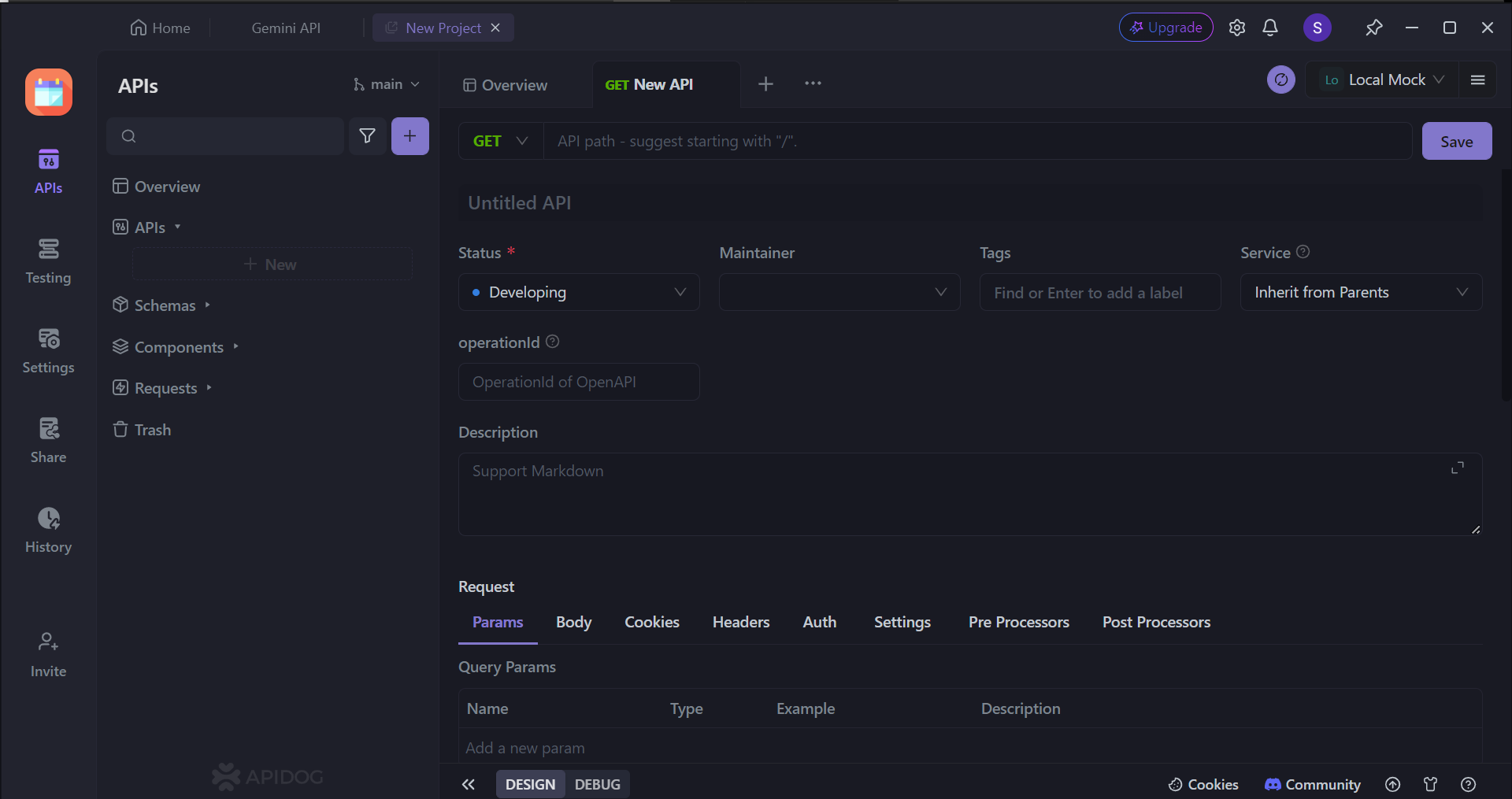
En esta sección, definiremos el plano de cómo las aplicaciones interactuarán con nuestra API. Este plano detallará:
- Métodos de comunicación: Especificaremos los tipos de solicitudes que las aplicaciones pueden enviar (GET, POST, PUT, DELETE) para interactuar con diferentes funcionalidades.
- Endpoints: Definiremos las URLs exactas que las aplicaciones utilizarán para conectarse a nuestra API. Estas URLs actuarán como puntos de entrada para operaciones específicas.
- Parámetros de la URL: Describiremos cualquier detalle esencial que las aplicaciones necesiten incluir dentro de la URL para dirigirse a piezas específicas de datos.
- Descripciones de la funcionalidad: Para cada endpoint y sus parámetros, proporcionaremos una explicación clara de su propósito y de las acciones que realiza dentro de la API.
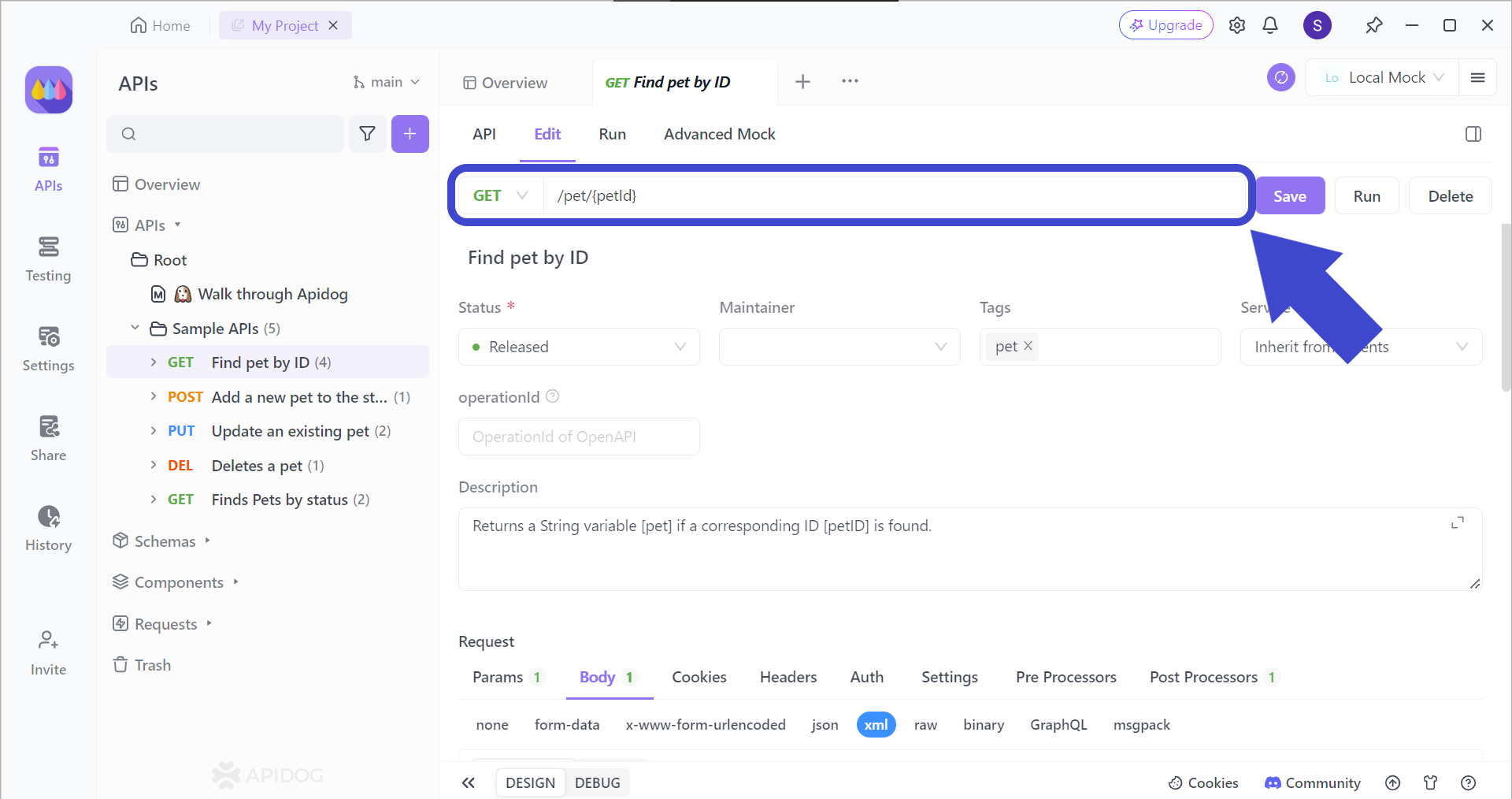
Probando APIs usando Apidog
Apidog agiliza tu proceso de desarrollo permitiéndote saltar directamente a probar tu API después del diseño. Esto te permite identificar y corregir fallos desde el principio.

Para probar un endpoint, simplemente introduce su URL. Incluye cualquier parámetro necesario específico para ese endpoint. ¿Te sientes inseguro acerca de las URLs complejas con múltiples parámetros? Un recurso separado (no incluido aquí) ofrece orientación sobre cómo dirigirse a datos específicos dentro de conjuntos de datos más grandes.
Si no estás seguro de cómo usar múltiples parámetros en una URL, ¡este artículo puede guiarte sobre cómo alcanzar el recurso exacto dentro de conjuntos de datos más grandes!


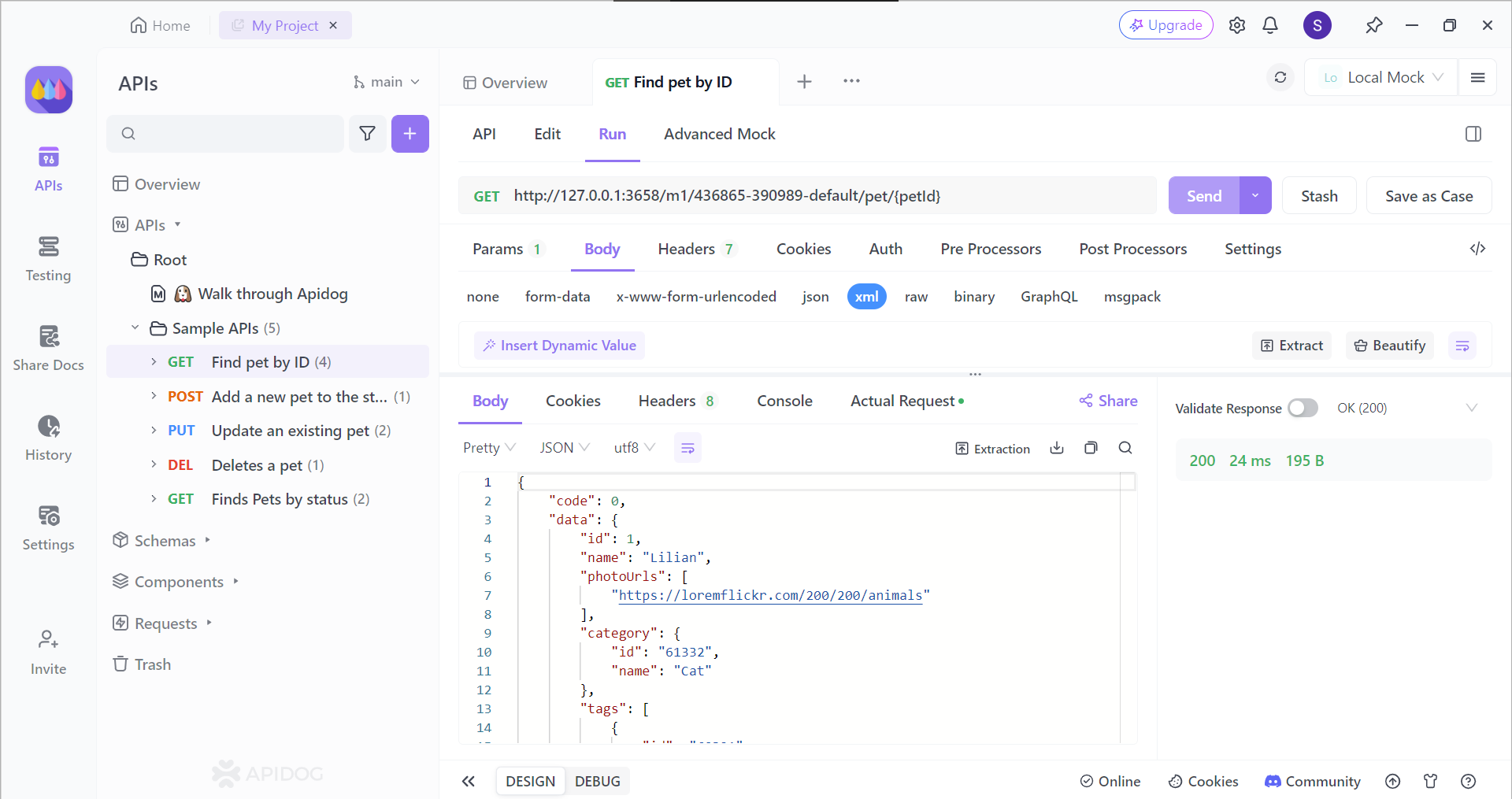
Pulsar el botón Send activa la solicitud y muestra la respuesta de la API con todo detalle. El código de estado indica rápidamente el éxito o el fracaso. También puedes sumergirte en la respuesta sin procesar, revelando el formato de datos exacto que tu código de cliente necesita para procesar la información de los servidores backend.
Conclusión
Las APIs Frontend han revolucionado la forma en que las aplicaciones web interactúan con los datos. Al actuar como una capa de comunicación entre la interfaz de usuario y las funcionalidades del backend, permiten a los desarrolladores crear experiencias dinámicas, eficientes y fáciles de usar. Este artículo exploró los principios básicos de las APIs Frontend, mostrando sus ventajas en áreas como la gestión de datos, la reutilización del código y la optimización de la experiencia del usuario. Hemos visto cómo agilizan el desarrollo proporcionando funcionalidades predefinidas y facilitan la integración perfecta con servicios de terceros.
De cara al futuro, las APIs Frontend sin duda seguirán desempeñando un papel fundamental en la configuración del futuro del desarrollo web. A medida que las aplicaciones web se vuelven cada vez más complejas y basadas en datos, la capacidad de gestionar eficientemente el intercambio de datos y la presentación en el lado del cliente será primordial. Las APIs Frontend, con su énfasis en la modularidad, la reutilización y una clara separación de responsabilidades, están perfectamente posicionadas para capacitar a los desarrolladores para afrontar estos retos y ofrecer experiencias de usuario excepcionales en la web.



