Comprender cómo realizar solicitudes HTTP para recuperar o enviar datos es crucial. Este artículo tiene como objetivo arrojar luz sobre dos conceptos clave: la API Fetch y los parámetros GET.
La API Fetch proporciona un método potente y flexible para obtener recursos de forma asíncrona a través de la red. Es una mejora significativa con respecto al antiguo XMLHttpRequest, que ofrece un conjunto de características más potente y flexible.
Por otro lado, los parámetros GET, también conocidos como cadenas de consulta, se utilizan para enviar pequeñas cantidades de datos del cliente al servidor. Forman parte de la URL y son un aspecto fundamental de la comunicación HTTP.
En este artículo, profundizaremos en estos temas, explorando cómo funcionan, por qué son importantes y cómo se pueden utilizar eficazmente en tu viaje de desarrollo web.
No te pierdas esta oportunidad de mejorar tu conjunto de herramientas de desarrollo. ¡Descarga Apidog gratis hoy mismo y experimenta la diferencia que puede marcar en tu proceso de desarrollo y prueba de API!
¿Qué es una API?
Una API, o Interfaz de Programación de Aplicaciones, es un conjunto de reglas que permite que diferentes aplicaciones de software se comuniquen entre sí. Es como un menú en un restaurante. Tú, el cliente (o en este caso, el desarrollador), puedes ver una lista de platos (o funciones) que puedes pedir, pero no necesitas saber cómo la cocina (o el código backend) los prepara.

Obtención de datos con Fetch
Ahora, hablemos de fetch. Fetch es una API moderna basada en promesas en JavaScript que nos permite realizar solicitudes HTTP a los servidores. Es como nuestro camarero que lleva nuestro pedido (solicitud) a la cocina (servidor) y nos trae nuestra comida (respuesta).
Aquí tienes un ejemplo sencillo de cómo usar fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
En este código, estamos enviando una solicitud GET a 'https://api.example.com/data'. La función fetch devuelve una promesa que se resuelve en el objeto Response que representa la respuesta a la solicitud. Esta respuesta se convierte luego en JSON y registramos los datos en la consola.

El poder de los parámetros GET
Los parámetros GET, también conocidos como parámetros de consulta, se utilizan para enviar datos adicionales al servidor en una solicitud HTTP GET. Se añaden al final de la URL después de un símbolo '?', con diferentes parámetros separados por '&'. Por ejemplo, 'https://api.example.com/data?param1=value1¶m2=value2'.
Los parámetros GET son increíblemente útiles cuando quieres recuperar datos específicos de una API. Por ejemplo, si estás utilizando una API del tiempo, podrías utilizar parámetros GET para recuperar el tiempo de una ciudad específica.
Aquí tienes cómo puedes usar fetch con parámetros GET:
fetch('https://api.example.com/data?city=London&units=metric')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
En este ejemplo, estamos enviando una solicitud GET a la API con dos parámetros GET: 'city', que está establecido en 'London', y 'units', que está establecido en 'metric'. La API devolverá los datos meteorológicos de Londres en unidades métricas.
Usar Apidog para enviar solicitudes GET con parámetros más fácilmente
Apidog ofrece varias funciones avanzadas que mejoran aún más su capacidad para automatizar las solicitudes GET con parámetros. Estas funciones te permiten personalizar tus solicitudes y gestionar escenarios más complejos sin esfuerzo. Puedes enviar fácilmente solicitudes GET con parámetros.
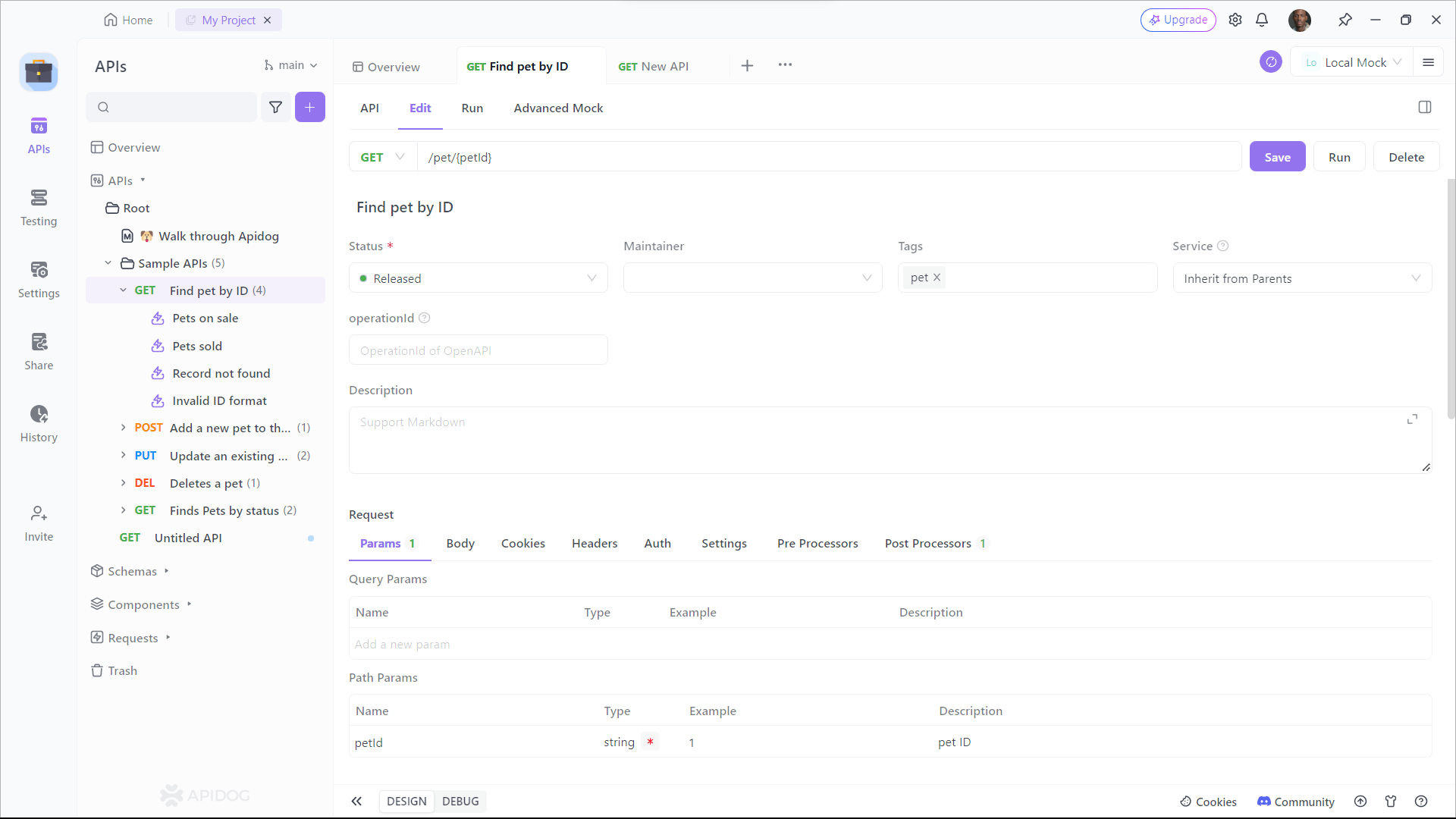
Aquí tienes cómo usar Apidog para enviar solicitudes GET con parámetros:
- Abre Apidog, haz clic en el botón Nueva solicitud.

2. Introduce la URL del punto final de la API al que quieres enviar una solicitud GET, luego haz clic en la pestaña Parámetros de consulta e introduce los parámetros de la cadena de consulta que quieres enviar con la solicitud e introduce los parámetros de la cadena de consulta.

Generar código Fetch con Apidog
Apidog es una plataforma de desarrollo de API colaborativa todo en uno que proporciona un conjunto de herramientas completo para diseñar, depurar, probar, publicar y simular API. Apidog te permite crear automáticamente código Fetch para realizar solicitudes HTTP.
Aquí tienes el proceso para usar Apidog para generar código Fetch:
Paso 1: Abre Apidog y selecciona nueva solicitud

Paso 2: Introduce la URL del punto final de la API al que quieres enviar una solicitud, introduce cualquier encabezado o parámetro de cadena de consulta que desees incluir con la solicitud, luego haz clic en "Diseño" para cambiar a la interfaz de diseño de Apidog.

Paso 3: Selecciona "Generar código de cliente" para generar tu código.

Paso 4: Copia el código generado y pégalo en tu proyecto.

Mejores prácticas para los parámetros Fetch Rand GET
Claro, aquí tienes algunas de las mejores prácticas para usar Fetch y los parámetros GET en JavaScript:
Utiliza parámetros significativos y autoexplicativos: Al nombrar tus parámetros de consulta, haz que sean significativos y autoexplicativos.
No envíes información confidencial en GET: Utiliza los parámetros de consulta solo para datos no confidenciales. Para información confidencial, utiliza una solicitud POST.
Mantente por debajo del límite: No contamines la URL con demasiados parámetros de consulta. Existe un límite máximo que los navegadores pueden manejar.
Utiliza los parámetros como parte de una ruta para los parámetros obligatorios: Una regla general popular es utilizar los parámetros como parte de una ruta para los parámetros obligatorios.
Utiliza los parámetros como una cadena de consulta para los parámetros opcionales: Utiliza los parámetros como una cadena de consulta para los parámetros opcionales.
Utiliza la API Fetch para las solicitudes GET: La API Fetch proporciona una sintaxis más moderna e intuitiva en comparación con XHR, lo que facilita el trabajo con ella. Utiliza un enfoque sencillo basado en promesas, lo que permite a los desarrolladores encadenar métodos y gestionar las respuestas utilizando async/await, lo que resulta en un código más limpio y legible. Aquí tienes un ejemplo de cómo usar la API Fetch para una solicitud GET:
fetch(url, { method: "GET" })
Recuerda, estas son prácticas recomendadas generales y es posible que deban adaptarse en función de los requisitos específicos de tu proyecto.
Conclusión
En conclusión, dominar la API Fetch y los parámetros GET es una piedra angular del desarrollo web moderno. Estas herramientas nos permiten crear aplicaciones dinámicas e interactivas al facilitar la recuperación y transmisión de datos de forma eficiente.
Pero comprender estos conceptos es solo el primer paso. La verdadera magia ocurre cuando los pones en práctica. Ahí es donde entra en juego API Dog. Esta herramienta potente y fácil de usar te permite probar y depurar tus API de forma eficaz, asegurando que tus solicitudes Fetch y los parámetros GET funcionen como se espera.
Entonces, ¿por qué esperar? Comienza a explorar el mundo de Fetch y los parámetros GET hoy mismo, y mira cómo API Dog puede transformar tu proceso de prueba de API. Recuerda, en el ámbito del desarrollo web, la práctica hace al maestro. Por lo tanto, ¡sigue codificando, sigue probando y sigue aprendiendo!