Garantizar que tus aplicaciones web y APIs se vean y funcionen perfectamente en diferentes dispositivos y navegadores es fundamental. Ahí es donde entran en juego las herramientas de pruebas visuales. Estas herramientas detectan automáticamente errores visuales, inconsistencias y problemas que podrían comprometer la experiencia del usuario. Ya sea que estés construyendo una aplicación basada en API con herramientas como Apidog o trabajando en un sitio web, asegurar un diseño perfecto a nivel de píxel es innegociable.
En esta publicación, exploraremos las 10 mejores herramientas de pruebas visuales que pueden ayudarte a mantener tus aplicaciones con un aspecto impecable. ¡Vamos a sumergirnos!
1. Applitools
Cuando se trata de pruebas visuales, Applitools es un gran jugador. Con su tecnología Visual AI impulsada por IA, puede detectar de forma inteligente errores visuales comparando capturas de pantalla de diferentes sesiones de prueba. La plataforma se integra perfectamente con una amplia gama de frameworks de prueba, incluyendo Selenium, Cypress y WebdriverIO. Applitools permite a los desarrolladores realizar pruebas entre navegadores, asegurando que la UI se vea igual en diferentes navegadores.

Por qué es increíble: Los algoritmos de aprendizaje automático de Applitools están entrenados para detectar diferencias sutiles, lo que lo hace superior a las comparaciones tradicionales píxel por píxel.
Ideal para: Equipos que necesitan validación visual entre navegadores con una potente integración de IA.
2. Percy by BrowserStack
Otra herramienta de pruebas visuales que destaca es Percy by BrowserStack. Es una excelente opción para los desarrolladores que necesitan ejecutar pruebas de regresión visual en sus aplicaciones. Percy ayuda a automatizar todo el proceso de comparación de la salida visual de tus aplicaciones para detectar cualquier cambio no deseado.

Por qué es increíble: Toma capturas de pantalla de tu aplicación y las compara con imágenes de referencia, mostrando las diferencias visuales si algo ha cambiado. Además, se integra bien con pipelines CI/CD modernos como Jenkins y CircleCI.
Ideal para: Desarrolladores frontend que trabajan con sistemas de integración continua.
3. Chromatic
Si estás trabajando con Storybook para construir componentes de UI, entonces Chromatic es tu compañero de pruebas visuales. Automáticamente prueba cada componente de UI en diferentes estados y pantallas, lo cual es perfecto para equipos que trabajan en sistemas complejos basados en componentes como React.

Por qué es increíble: Chromatic se centra en aislar los componentes de la UI, lo que lo hace ideal para equipos que siguen un proceso de desarrollo basado en componentes. Asegura que cada componente se vea perfecto antes de ser desplegado.
Ideal para: Equipos que construyen UIs basadas en componentes con frameworks como React, Vue o Angular.
4. Ghost Inspector
Ghost Inspector proporciona un potente conjunto de herramientas automatizadas de pruebas visuales y funcionales. Lo que lo distingue es que permite a los usuarios crear pruebas con poco o ningún código. La función de pruebas de regresión visual captura capturas de pantalla de la interfaz en varios puntos y resalta los cambios cuando se producen regresiones.

Por qué es increíble: Puedes crear pruebas visualmente a través de la extensión del navegador sin escribir ningún código, y Ghost Inspector capturará e informará sobre los cambios que podrían afectar el aspecto y la sensación de tu aplicación.
Ideal para: Equipos que buscan una solución de pruebas visuales de bajo código con pruebas funcionales integradas.
5. CrossBrowserTesting by SmartBear
Como su nombre indica, CrossBrowserTesting ofrece una plataforma donde los desarrolladores pueden probar visualmente sus aplicaciones en una amplia gama de navegadores y dispositivos. Esta herramienta es particularmente útil para los equipos que necesitan verificar que su aplicación se vea consistente en diferentes tamaños de pantalla y versiones de navegador.

Por qué es increíble: Su función de comparación visual te permite ejecutar pruebas en múltiples configuraciones de navegador y comparar capturas de pantalla lado a lado para identificar cualquier diferencia.
Ideal para: Equipos de desarrollo que necesitan pruebas visuales extensivas entre navegadores y dispositivos.
6. LambdaTest
LambdaTest combina la automatización y las pruebas visuales en una sola plataforma, lo que te permite ejecutar pruebas en una amplia gama de navegadores y sistemas operativos. Su función de pruebas de regresión visual inteligente detecta automáticamente las diferencias en la apariencia de la UI y las resalta para su revisión.

Por qué es increíble: Con LambdaTest, puedes tomar capturas de pantalla automatizadas de tu aplicación en más de 2,000 configuraciones de navegador y sistema operativo, asegurando que tu diseño sea perfecto a nivel de píxel en todas partes.
Ideal para: Equipos que necesitan pruebas automatizadas y visuales para aplicaciones web a gran escala.
7. VisualReview
Si estás buscando una alternativa de código abierto, VisualReview es una opción fantástica. Ofrece una solución simple para las pruebas de regresión visual, permitiendo a los equipos detectar cambios en la UI entre builds.

Por qué es increíble: Como herramienta de código abierto, proporciona flexibilidad y puede ser personalizada para satisfacer las necesidades específicas del proyecto. Es genial para equipos que buscan una solución asequible que puedan controlar.
Ideal para: Equipos con experiencia técnica que desean personalizar su solución de pruebas.
8. BackstopJS
Para los desarrolladores que aman JavaScript, BackstopJS es una herramienta popular de pruebas de regresión visual. Se integra con tu suite de pruebas y te permite tomar capturas de pantalla de tu aplicación y compararlas con imágenes de referencia para detectar diferencias.

Por qué es increíble: BackstopJS admite configuraciones flexibles, incluyendo el establecimiento de viewports, la prueba de diferentes resoluciones de pantalla y la comparación de diferentes estados de la misma página.
Ideal para: Equipos que usan JavaScript que necesitan una solución de pruebas personalizable y programable.
9. Diffy
Diffy es una herramienta de pruebas de regresión visual más simple y ligera. Está basada en la nube y te permite probar cambios visuales en múltiples entornos, incluyendo staging y producción. Diffy crea una diferencia visual comparando capturas de pantalla tomadas de tus diferentes entornos, asegurando que los cambios se detecten temprano.

Por qué es increíble: Diffy compara automáticamente las capturas de pantalla de múltiples versiones de tu aplicación, ayudando a detectar regresiones antes de que se publiquen.
Ideal para: Equipos que necesitan una solución fácil de usar y basada en la nube para entornos de staging y producción.
10. Happo
Happo es una gran opción para los equipos que desean una integración perfecta con frameworks de prueba populares como Jest, Puppeteer y Cypress. Es particularmente útil para las pruebas visuales en UIs basadas en componentes.

Por qué es increíble: Con Happo, puedes integrar fácilmente las pruebas visuales en tu flujo de trabajo de desarrollo existente, y su soporte para CI/CD asegura que puedas detectar regresiones lo antes posible.
Ideal para: Equipos que ya están usando Jest o Puppeteer para probar sus aplicaciones basadas en componentes.
Cómo encajan las herramientas de pruebas visuales con el desarrollo basado en API
Al construir aplicaciones con gran dependencia de APIs, la integración de herramientas de pruebas visuales puede asegurar que tu frontend coincida con la lógica basada en datos proporcionada por las APIs. Mientras que las APIs manejan los procesos de backend, la interfaz de usuario necesita presentar estos datos correctamente en todos los dispositivos y navegadores. Las pruebas visuales te permiten verificar que los datos basados en API se muestran correctamente, manteniendo una experiencia de usuario impecable.
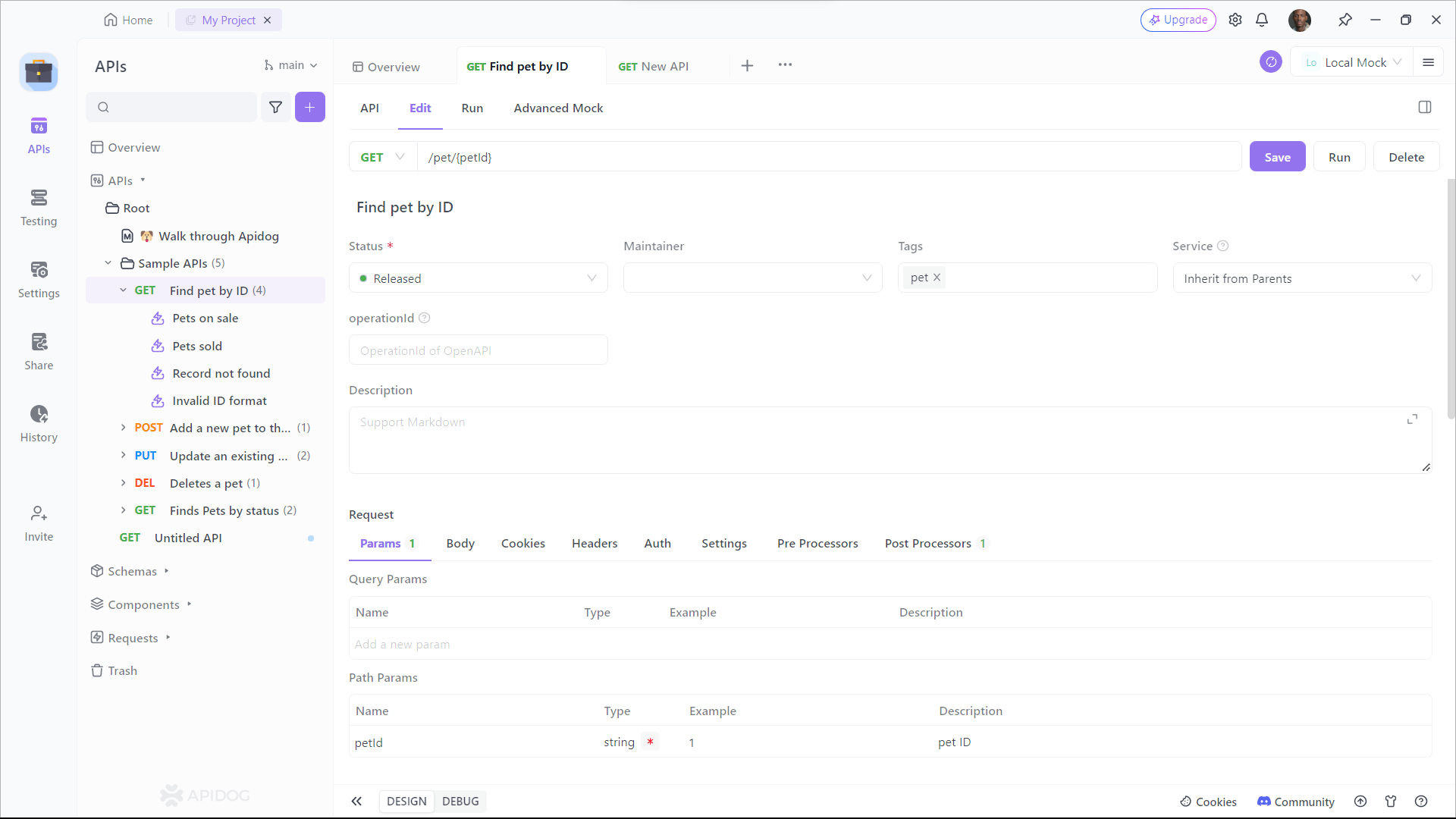
Por ejemplo, al usar Apidog, una herramienta integral de pruebas de API, puedes automatizar tanto tus pruebas de API como las comprobaciones visuales. Apidog simplifica el envío de solicitudes GET con parámetros, lo que facilita la prueba de escenarios complejos y asegura que tus datos fluyan sin problemas entre el backend y el frontend.
Aquí te mostramos cómo usar Apidog para enviar solicitudes GET con parámetros:
Aquí te mostramos cómo usar Apidog para enviar solicitudes GET con parámetros:
- Abre Apidog, haz clic en el botón New Request.

2. Introduce la URL del endpoint de la API al que quieres enviar una solicitud GET, luego haz clic en la pestaña Query Params e introduce los parámetros de la cadena de consulta que quieres enviar con la solicitud e introduce los parámetros de la cadena de consulta.

Conclusión
Las herramientas de pruebas visuales son esenciales para los desarrolladores que quieren asegurarse de que sus aplicaciones web sean perfectas a nivel de píxel en diferentes navegadores, dispositivos y tamaños de pantalla. Ya sea que necesites una solución basada en la nube como Diffy o una herramienta amigable con JavaScript como BackstopJS, hay una herramienta de pruebas visuales para ti.
Y si estás construyendo aplicaciones basadas en API, no olvides echar un vistazo a Apidog—una plataforma todo en uno que simplifica las pruebas y el desarrollo de API. Es un compañero perfecto para las herramientas de pruebas visuales que hemos discutido, asegurando que tanto tus APIs como el frontend estén trabajando en armonía.



