¡Hola, entusiastas de JavaScript! En el ajetreado mundo del desarrollo web, las API (Interfaces de Programación de Aplicaciones) actúan como los puentes que conectan tu aplicación a fuentes de datos externas. Pero, ¿cómo accedes y comprendes realmente la información que envían estas API?
Ahí es donde entra en juego {{axios.response}}, que desempeña un papel crucial en tu conjunto de herramientas de JavaScript. Hoy, ¡vamos a sumergirnos en el emocionante mundo de {{axios.response}} y a desvelar los secretos que guarda!
Comprendiendo axios.response
Comprender axios.response es clave para trabajar eficazmente con las API utilizando la biblioteca Axios. Aquí tienes un desglose de lo que necesitas saber:

La estructura de axios.response
Un objeto axios.response contiene varias propiedades que proporcionan información detallada sobre la respuesta del servidor:
data: El contenido de la respuesta proporcionado por el servidor.status: El código de estado HTTP que indica el resultado de la solicitud (por ejemplo, 200 para éxito).statusText: El mensaje de estado HTTP de la respuesta del servidor.headers: Las cabeceras HTTP devueltas por el servidor.config: La configuración de la solicitud de Axios.request: El objeto de solicitud que generó la respuesta.
Entendiendo los códigos de estado HTTP
Comprender los códigos de estado HTTP es crucial cuando se trabaja con axios.response. Te informan si la solicitud fue exitosa (200-299), redirigida (300-399), resultó en un error del cliente (400-499) o un error del servidor (500-599).
Manejo de respuestas y errores
Cuando usas .then(), puedes acceder al objeto axios.response directamente. Sin embargo, si la solicitud falla, deberás manejar los errores usando .catch() o pasando una función de devolución de llamada de rechazo como el segundo parámetro de .then(). Esto te permite acceder al objeto de error y gestionar la respuesta en consecuencia.
Interceptores de Axios
Los interceptores de Axios son funciones que puedes definir para ejecutar código antes de que se envíe una solicitud o después de que se reciba una respuesta. Son útiles para manejar la lógica global de solicitud y respuesta HTTP, como agregar encabezados de autenticación o registrar solicitudes.
Para una comprensión más profunda, puedes consultar la documentación y los recursos de Axios que explican cómo realizar solicitudes GET, manejar respuestas y trabajar con interceptores. Estos recursos te guiarán a través de los matices de Axios y te ayudarán a dominar el manejo de axios.response.

Apidog: Tu fiel compañero en la depuración de API
Apidog no es solo una herramienta; es un conjunto integral que conecta todo el ciclo de vida de la API. Desde el diseño hasta la documentación, permite a los equipos de I+D implementar las mejores prácticas para el desarrollo de API.
Las capacidades de depuración de Apidog son similares a una lupa sobre el complejo funcionamiento de las API. Ofrece un entorno visual donde puedes generar casos de prueba, agregar aserciones y crear escenarios de prueba con facilidad.
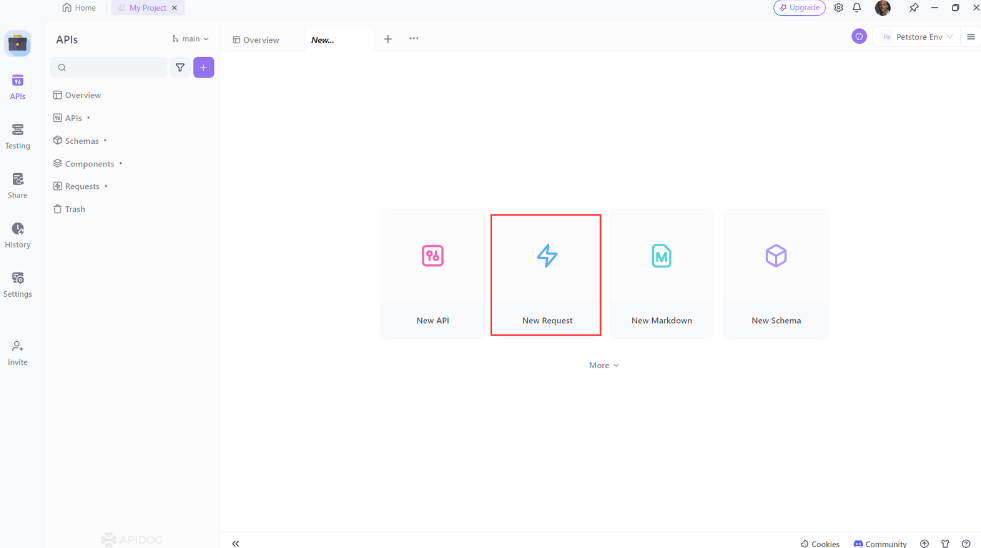
Abrir Apidog: Comienza iniciando Apidog y creando una nueva solicitud.

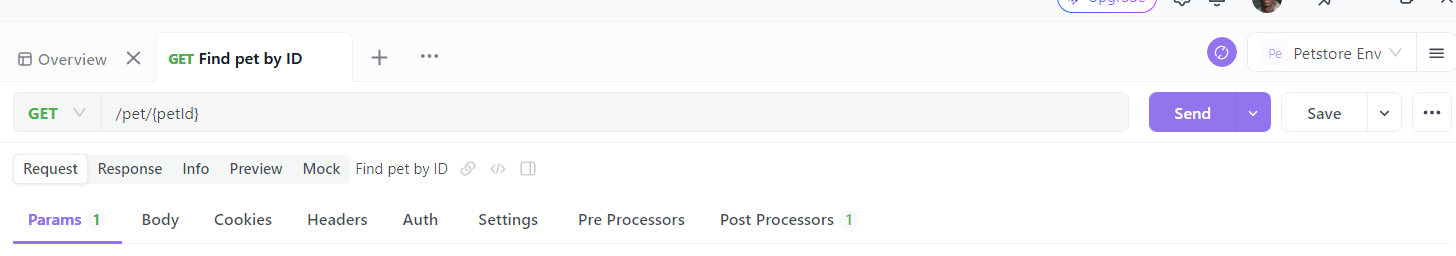
Configurar tu solicitud: Ingresa los detalles del punto final de la API que deseas probar. Esto incluye la URL, cualquier encabezado y los parámetros de la cadena de consulta.

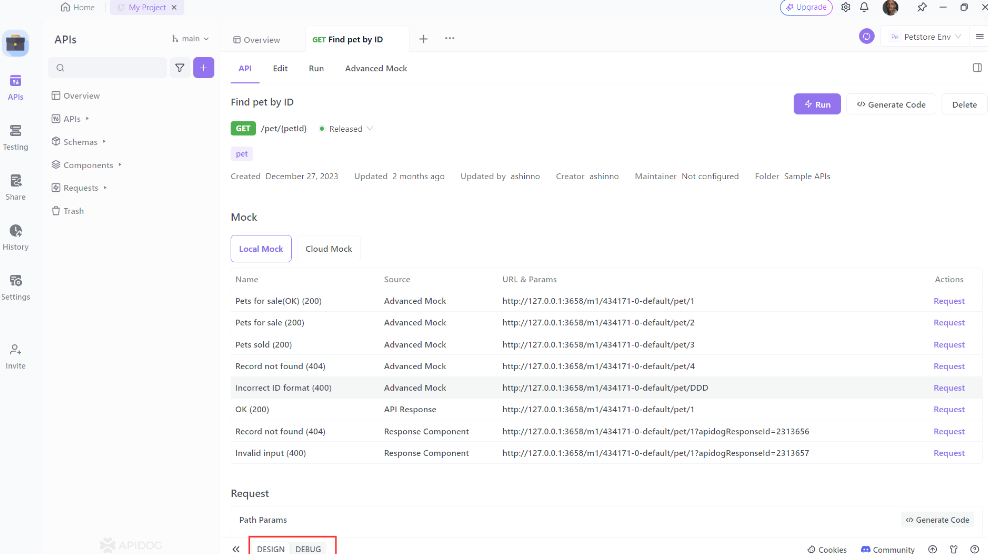
Interfaz de diseño: Cambia a la interfaz de diseño de Apidog para ajustar tu solicitud.

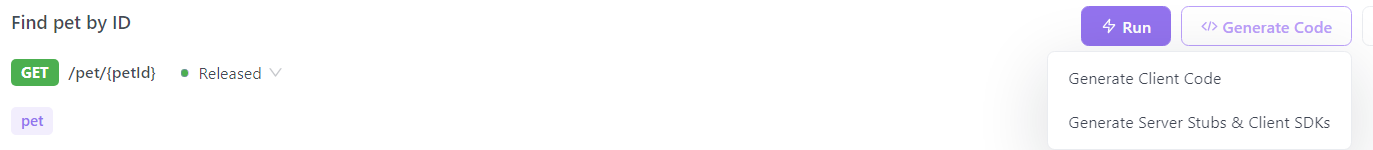
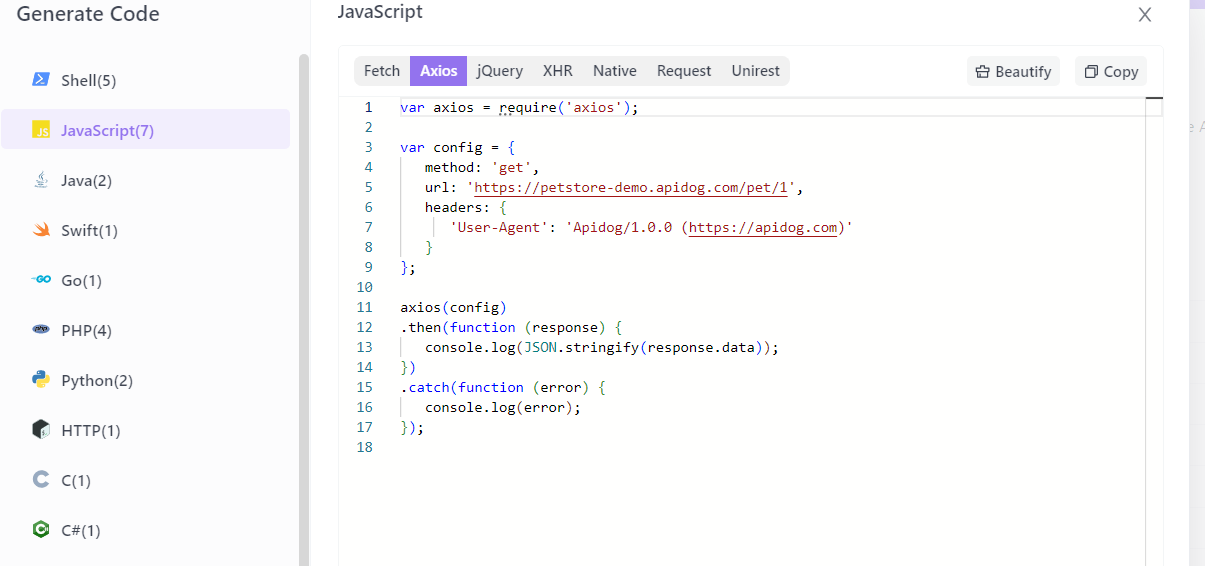
Generar código de cliente: Usa la función "Generar código de cliente" en Apidog para crear el código Axios para tu solicitud.


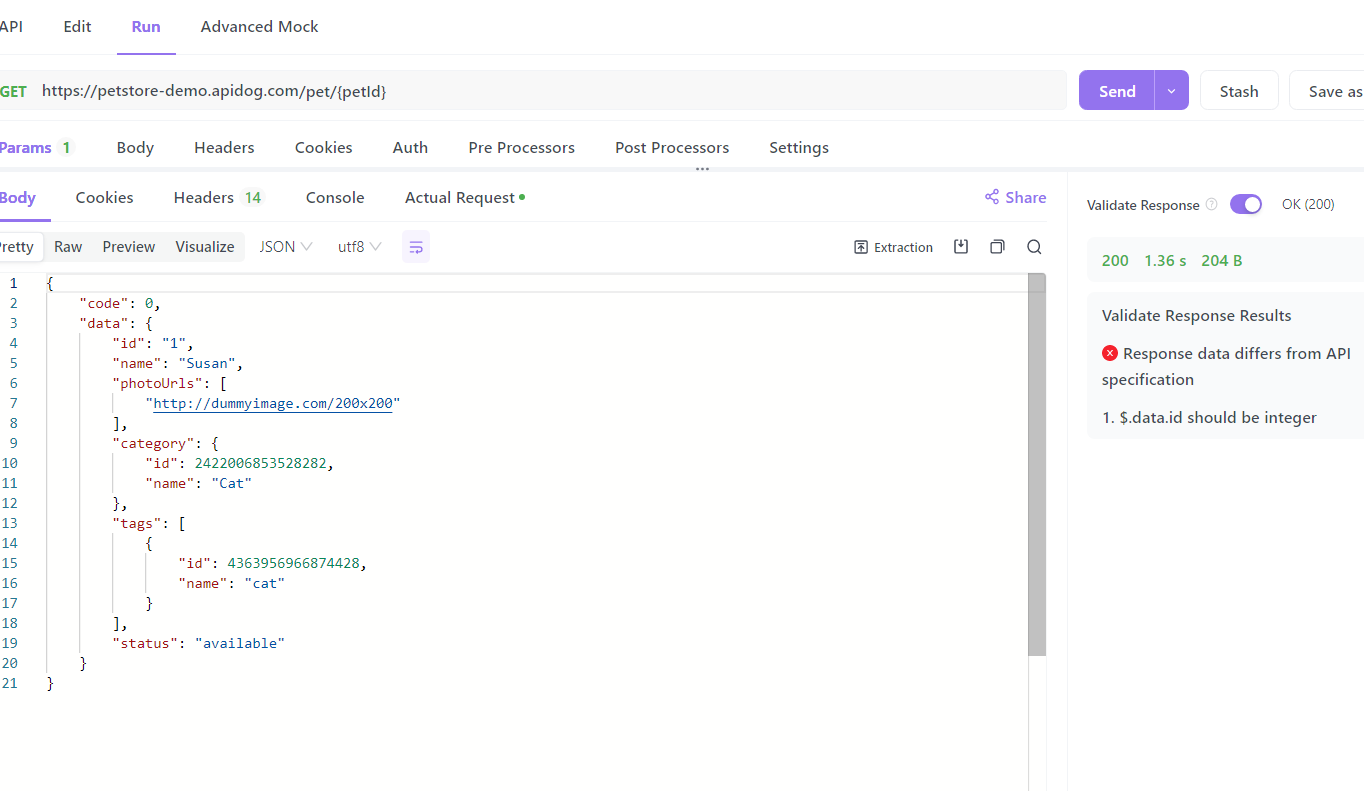
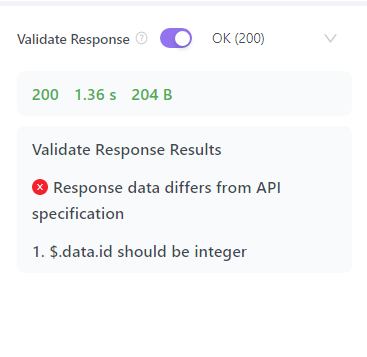
Ejecutar e inspeccionar: Ejecuta la solicitud dentro de Apidog y observa la respuesta. Busca cualquier error o comportamiento inesperado.

Revisar registros: Si Apidog proporciona funciones de registro, revisa los registros para obtener información adicional sobre el ciclo de solicitud y respuesta.

Los desarrolladores elogian a Apidog por su capacidad para agilizar el proceso de desarrollo de API. Simplifica tareas como la validación de respuestas y las pruebas automatizadas, lo que lo convierte en un activo valioso para los desarrolladores de backend, los ingenieros de control de calidad y los desarrolladores de front-end por igual.
El poder de axios.response en el desarrollo moderno
axios.response juega un papel fundamental en el desarrollo moderno, particularmente en el contexto de las aplicaciones de React y el desarrollo frontend. Así es como empodera a los desarrolladores:
Agilización de la comunicación cliente-servidor
axios.response es integral en la gestión del intercambio de datos entre el lado del cliente y el lado del servidor. Asegura que las respuestas del servidor se manejen de manera eficiente, lo que permite a los desarrolladores implementar funciones complejas con facilidad.
Mejora del rendimiento de la aplicación
Al utilizar axios.response, los desarrolladores pueden optimizar sus aplicaciones para un mejor rendimiento. Permite un control preciso sobre las solicitudes y respuestas HTTP, lo que lleva a aplicaciones web más rápidas y confiables.

Facilitar el código reutilizable
Con axios.response, los desarrolladores pueden crear bloques de código reutilizables para las interacciones de la API, lo que reduce la redundancia y mejora la mantenibilidad. Esto conduce a bases de código más limpias y aplicaciones más escalables.
El poder de axios.response radica en su capacidad para simplificar procesos complejos, lo que la convierte en una herramienta indispensable en el arsenal de los desarrolladores web modernos. No se trata solo de enviar y recibir datos; se trata de crear una experiencia de usuario fluida, eficiente y escalable.
Conclusión
En conclusión, axios.response es una piedra angular en el mundo del desarrollo web, que ofrece una forma robusta de manejar las respuestas HTTP dentro de las aplicaciones. Su capacidad para proporcionar información detallada sobre las respuestas del servidor, junto con su perfecta integración con los marcos frontend, la convierte en una herramienta invaluable para los desarrolladores.
Como hemos visto, axios.response puede agilizar significativamente la comunicación cliente-servidor, mejorar el rendimiento de la aplicación y facilitar la creación de código reutilizable. Es un testimonio del poder de las bibliotecas de JavaScript modernas para simplificar tareas complejas y permitir a los desarrolladores crear aplicaciones eficientes, escalables y de alto rendimiento.
Apidog destaca como una plataforma versátil y fácil de usar para el desarrollo de API. Su enfoque integrado para el diseño, la depuración y las pruebas lo convierte en una herramienta indispensable para los desarrolladores que buscan mejorar su productividad y garantizar la calidad de sus API.
