¡Hola, programador! Si estás metido hasta las rodillas en VS Code y sueñas con un compañero de IA para turboalimentar tu flujo de trabajo, probablemente hayas oído hablar de Augment Code y Cursor. Estos dos están revolucionando el mundo de la programación en 2025, y estoy aquí para contarte cómo usar Augment Code, además de enfrentarlo a Cursor en un cara a cara amistoso. Profundizaremos en la configuración, el uso, los precios y esos molestos límites de llamadas a la API, todo con un ambiente relajado. ¿Listo para subir de nivel tu juego de programación? ¡Vamos allá!

¿Qué es Augment Code? Tu Nuevo Mejor Amigo Programador
Primero, ¿qué es Augment Code? Es una extensión elegante de VS Code que aporta músculo de IA a tu editor. Piénsalo como un asistente súper inteligente que conoce tu base de código al dedillo: tus archivos, tu estilo, incluso tus peculiaridades. A diferencia de los autocompletadores básicos, Augment Code aborda grandes tareas, edita archivos y aprende de ti con el tiempo con su función "Memories". Lanzado en abril de 2025, ya está encabezando listas como SWE-Bench con una puntuación del 65,4%, dejando a la competencia en el polvo. Si estás haciendo malabarismos con un proyecto masivo, este es tu mejor aliado.

Guía Paso a Paso para Configurar Augment Code
Poner en marcha Augment Code es súper fácil. Aquí te explicamos cómo hacerlo:
Paso 1: Instala VS Code (Si Aún No Lo Has Hecho)
Necesitarás Visual Studio Code; descárgalo de code.visualstudio si aún no está en tu máquina. Es gratis y el patio de recreo perfecto para Augment Code y muchos más potentes asistentes de codificación impulsados por IA (por ejemplo, Cline, RooCode y Gemini Code Assist).

Paso 2: Añade Augment Code
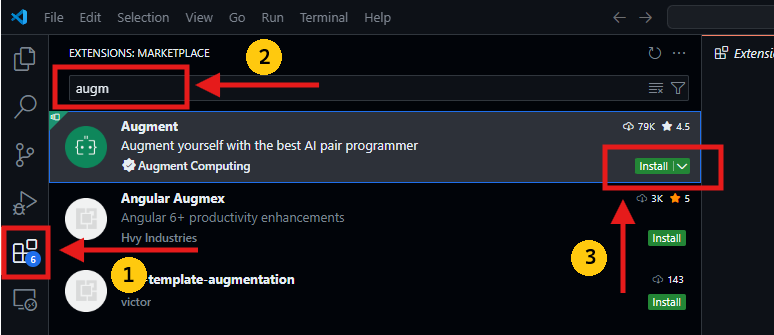
- Abre VS Code.
- Pulsa el icono de Extensiones (o
Ctrl+Shift+X/Cmd+Shift+X). - Busca "Augment Code" y haz clic en Instalar. ¡Boom, ya está!

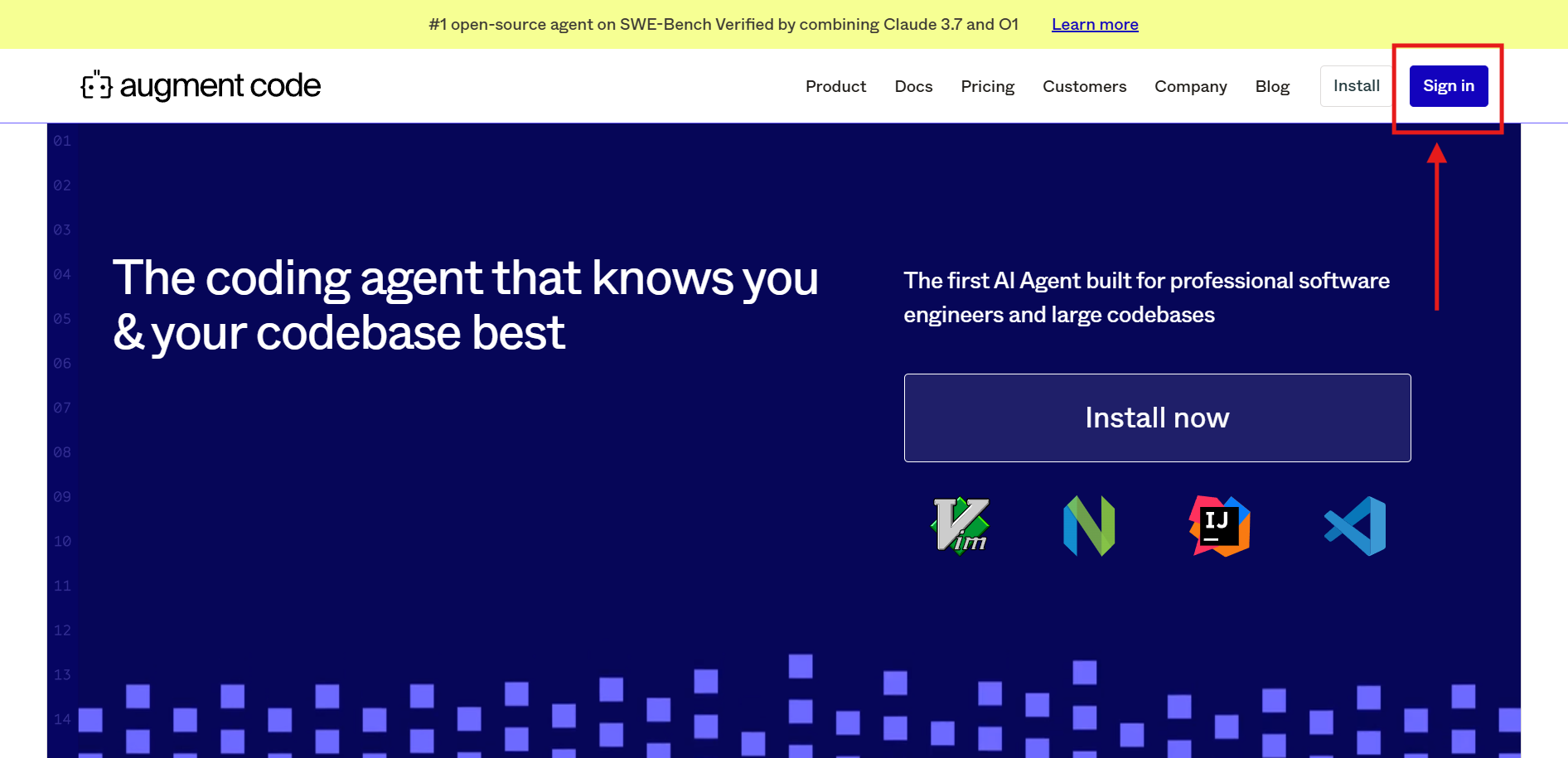
Paso 3: Regístrate y Elige un Plan
Dirígete a augmentcode, regístrate y elige un plan (más sobre los precios más adelante). El plan Community gratuito es sólido para desarrolladores individuales, pero los niveles Developer o Enterprise desbloquean potencia ilimitada.

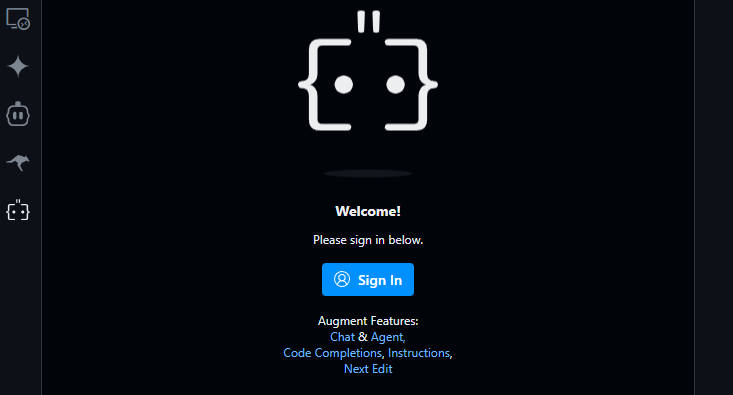
Después de crear tu cuenta y seleccionar un plan adecuado (la versión community debería funcionar bien para este tutorial), inicia sesión a través de VS Code y estarás listo.

Paso 4: Sincroniza Tu Base de Código
Una vez instalado, Augment Code escanea tu proyecto automáticamente, sin necesidad de cargas manuales. Su Context Engine se sumerge en tus archivos, dependencias y estructura, por lo que está listo para funcionar con sugerencias precisas.
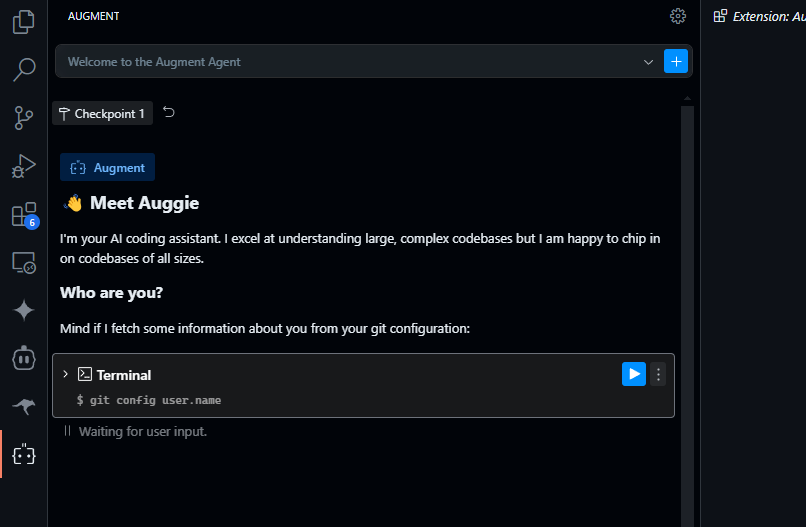
Paso 5: Empieza a Chatear
Abre la barra lateral de Augment Code (busca el icono "A") y estarás listo para empezar. Escribe una tarea, como "Añadir un formulario de inicio de sesión", ¡y observa cómo ocurre la magia!

Cómo Usar Augment Code: Un Ejemplo del Mundo Real
Pongamos a Augment Code a trabajar con una API simple de Node.js. Abre un proyecto nuevo y construyamos un endpoint para obtener datos de usuario.
Paso 1: Dale una Tarea
En la barra lateral, escribe:
Crear un endpoint de Node.js para devolver una lista de usuarios de un array simulado.
Pulsa enter, no es necesario especificar archivos; Augment Code se encarga de esto.
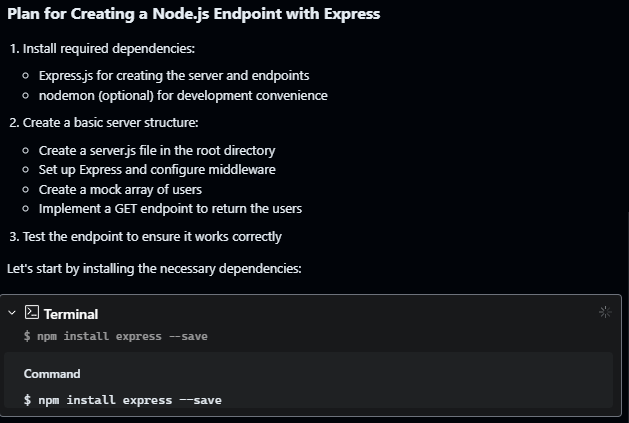
Paso 2: Observa Cómo Funciona
Augment Code hará lo siguiente:
- Crear
server.js(si no existe).

- Crear un array simulado y un endpoint como este:
const express = require('express');
const app = express();
const port = 3000;
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
];
app.get('/users', (req, res) => {
res.json(users);
});
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});
- Sugerir ejecutar
npm install expresssi es necesario.
Paso 3: Revisa y Aprueba
Verás el código en tu editor con un botón "Apply". Revísalo, ajústalo (tal vez añade manejo de errores) y pulsa Apply. ¡Listo!
Paso 4: Itera
¿Quieres más? Di:
Añadir un endpoint POST para añadir un nuevo usuario.
Augment Code actualiza server.js, manteniendo todo sincronizado. ¡Es como tener un cofundador que programa!
Características de Augment Code Que Te Encantarán
He aquí por qué Augment Code brilla:
- Context Engine: Entiende toda tu base de código, sin necesidad de darle de comer con cuchara.
- Memories: Aprende tu estilo con el tiempo, haciendo que las sugerencias se sientan personales.
- Agent Mode: Maneja tareas de varios pasos (por ejemplo, "Construir una aplicación") con herramientas como GitHub o comandos de terminal.
- Speed: Afirma una inferencia 3 veces más rápida que sus rivales, manteniéndote en el flujo.
No se trata solo de escribir más rápido, sino de programar de forma más inteligente.
Augment Code vs. Cursor: El Gran Enfrentamiento
Ahora, comparemos Augment Code con Cursor, otro peso pesado de la programación con IA. Ambos son increíbles, pero tienen vibraciones diferentes, especialmente en cuanto a precios y límites de llamadas a la API. ¡Vamos a desglosarlo!

¿Qué es Cursor?
Cursor es un editor de código basado en IA construido sobre los cimientos de VS Code. Tiene una interfaz elegante, magia de autocompletado y una función de chat para generar código. Piénsalo como un IDE mejorado con IA integrada. Es genial para proyectos rápidos y tiene una base de fans leales.

Configuración y Compatibilidad
- Augment Code: Una extensión de VS Code que encaja directamente en tu configuración existente. También funciona con JetBrains.
- Cursor: Un editor independiente. Tendrás que deshacerte de VS Code por completo, lo que significa volver a configurar las extensiones y los atajos.
¿Ganador? Augment Code si te encanta tu flujo de trabajo de VS Code; Cursor si quieres un nuevo comienzo.
Cómo Manejan el Contexto
- Augment Code: Su Context Engine tiene una ventana de token de 200K, engullendo enormes bases de código. Las publicaciones en X elogian su "recuerdo de francotirador" para encontrar los archivos correctos.
- Cursor: Tiene un límite de alrededor de 10K tokens (según las conversaciones en X), lo que dificulta el manejo de grandes proyectos. Tendrás que dividir tu código manualmente.
¿Ganador? Augment Code: es una bestia para bases de código complejas y extensas.
Enfrentamiento de Características
- Augment Code: Modo Agente, Memories y sincronización en tiempo real para la codificación en equipo. Está construido para profesionales que abordan tareas de nivel empresarial.
- Cursor: Autocompletado de pestañas, buscador de errores y Notepads. Es elegante para desarrolladores individuales o aplicaciones pequeñas.
¿Ganador? Depende: Augment Code para profundidad, Cursor para simplicidad.
Precios: Augment Code vs. Cursor
Aquí es donde se pone interesante: ¿cuánto cuestan estos chicos malos y cuál es el trato con los límites de la API?
Precios de Augment Code
Augment Code lo mantiene sencillo (a partir del 10 de abril de 2025, según augmentcode.com):
- Community Plan: Gratuito, uso ilimitado del agente, pero limita los chats a 3000 mensajes/mes. Perfecto para aficionados individuales.
- Developer Plan: $30/mes, todo ilimitado: agente, chat, finalizaciones. ¡Sin preocupaciones por los tokens!
- Enterprise Plan: Precios personalizados (piensa en $100+/usuario/mes), añade seguridad y funciones de equipo.
Sin cargos por token aquí, solo tarifas planas. Incluso en el nivel gratuito, obtienes una prueba de Developer de 14 días para probar toda la potencia. ¿La trampa? Los charlatanes empedernidos podrían alcanzar ese límite de 3000 mensajes en Community.
Precios de Cursor
Cursor (según cursor.com, abril de 2025) sigue una ruta diferente:
- Hobby Tier: Gratuito, limitado a 50 usos de modelos premium. Básico pero tacaño.
- Pro Tier: $20/mes, 500 solicitudes rápidas/mes. Las solicitudes adicionales cuestan $0.04 cada una.
- Business Tier: $40/usuario/mes, 1000 solicitudes rápidas/mes, con excedentes a $0.04.
Las "solicitudes" de Cursor incluyen chats, ediciones o llamadas a herramientas; di "Hola" ($0.04) o edita 10 archivos ($0.04). Es barato hasta que eres un usuario avanzado, luego los costos se disparan. Puedes traer tu propia clave de API (por ejemplo, OpenAI), pero las funciones principales aún aprovechan los modelos de Cursor.
¿Ganador en Precios?
- Augment Code: Uso predecible e ilimitado. $30/mes es probablemente un poco caro, pero limita tu gasto.
- Cursor: Comienza más barato ($20/mes), pero los excedentes se acumulan rápidamente. 500 solicitudes desaparecen en días para los profesionales.
Si programas todo el día, Augment Code ahorra tu billetera a largo plazo. ¿Codificadores ocasionales? El nivel Pro de Cursor es una ganga, hasta que alcances el límite.
Limitaciones de Llamadas a la API: Los Detalles Esenciales
Los límites de la API son donde estas herramientas divergen enormemente.
Límites de la API de Augment Code
- ¡Ninguno! En los planes de pago, eres libre de bombardear Augment Code con solicitudes, sin límites de tokens ni excedentes. El límite de chat de 3000 mensajes del plan gratuito es la única correa, y las tareas del agente (ediciones, herramientas) no están restringidas.
- ¿Por qué? Augment Code ajusta sus propios modelos para el código, evitando los costos de la API de terceros. ¡Es codificación ilimitada!
Límites de la API de Cursor
- Límites Estrictos: 500 solicitudes (Pro) o 1000 (Business) por mes. Cada chat, edición o llamada a herramienta cuenta. ¿Te pasas? $0.04/solicitud se acumulan: 50 ediciones adicionales son $2/día.
- Opción BYOK: Trae tu propia clave (por ejemplo, Claude) para compensar algunos costos, pero los modelos personalizados de Cursor aún imponen el límite para funciones clave como Tab.
¿Ganador? Augment Code: ilimitado supera a limitado cualquier día para los codificadores serios.
Augment Code vs. Cursor: ¿Cuál Deberías Elegir?
Elige Augment Code si:
- Tienes una gran base de código (piensa en más de 40 000 líneas).
- Quieres un uso ilimitado sin estrés por excedentes.
- Estás en un equipo que necesita sincronización y seguridad en tiempo real.
Elige Cursor si:
- Eres un desarrollador individual o un aficionado con un presupuesto limitado.
- Te gusta un editor independiente con autocompletado rápido.
- Los proyectos pequeños son lo tuyo.
Para mí, Augment Code supera a los demás con su dominio del contexto y sus precios fijos, perfecto para mis desastres de Node.js en expansión. Pero el punto de entrada de $20 de Cursor es tentador para hacks rápidos.
Reflexiones Finales: Programa de Forma Más Inteligente en 2025
Ya sea que te quedes con Augment Code o Cursor, estás entrando en el futuro de la programación. Augment Code es tu potencia para tareas grandes e inteligentes sin límites que te frenen. Cursor lo mantiene ligero y asequible, hasta que superas sus límites. Inicia VS Code, instala Augment Code y prueba ese ejemplo de API, o prueba el nivel gratuito de Cursor. ¿Cuál es tu elección?