يتطلب الويب الحديث تجربة مستخدم جذابة واستجابية. يلعب كائن XMLHttpRequest (XHR) دورًا حاسمًا في تحقيق ذلك. كونه الأساس للتواصل غير المتزامن، يمكن XHR تطبيقات الويب من تبادل البيانات مع الخوادم بسلاسة في الخلفية، مما يلغي الحاجة إلى إعادة تحميل الصفحة بالكامل التي تعطل تفاعل المستخدم.
Apidog هي منصة شاملة لتطوير واجهات برمجة التطبيقات تزود المستخدمين بجميع الوظائف اللازمة لدورة الحياة الكاملة. يمكنك بناء واختبار ومحاكاة وتوثيق واجهات برمجة التطبيقات - إنها الحزمة الكاملة لتطوير واجهات برمجة التطبيقات!
إذا كنت ترغب في معرفة المزيد عن وظائف Apidog،
يتناول هذا المقال الوظائف الأساسية لـ XHR، مما يوفر للمطورين فهمًا شاملاً لكيفية استغلال قوته لإنشاء تجارب ويب ديناميكية وجذابة.
لفهم هذا المقال بالكامل، دعنا أولاً نستعرض الإطار الأساسي، وهو XHR (XMLHttpRequest).
ما هو XHR؟
XHR، الذي يرمز إلى XMLHttpRequest، هو كائن مدمج في متصفحات الويب يسمح لكود JavaScript بالتواصل مع خادم ويب.
يعمل XHR في بضع خطوات:
- استرجاع البيانات من الخادم: تخيل أن لديك صفحة ويب تعرض تحديثات الطقس المباشرة. يسمح XHR لكود JavaScript في الصفحة باسترجاع البيانات من خادم الطقس دون إعادة تحميل الصفحة بالكامل. يجعل هذا تجربة المستخدم أكثر سلاسة.
- إرسال البيانات إلى الخادم: يمكن أيضًا استخدام XHR لإرسال البيانات إلى خادم. على سبيل المثال، عند إرسال نموذج على صفحة ويب، يمكن استخدام XHR في الخلفية لإرسال بيانات النموذج إلى الخادم للمعالجة.
- تلقي الردود من الخادم: بمجرد أن يرسل XHR بيانات أو يسترجع بيانات من الخادم، يتلقى ردًا. يمكن استخدام هذا الرد من قبل كود JavaScript لتحديث صفحة الويب أو إجراء إجراءات أخرى.
باختصار، يمكّن XHR صفحات الويب الديناميكية من تبادل البيانات مع الخوادم دون الحاجة إلى تحديث كامل للصفحة. هناك طريقة أحدث وأكثر حداثة لتحقيق وظائف مشابهة تسمى واجهة برمجة تطبيقات Fetch، ولكن لا يزال XHR مستخدمًا على نطاق واسع للحفاظ على التوافق مع المتصفحات الأقدم.
مفهوم طلبات XHR
العملية
الإنشاء
يبدأ كود JavaScript في صفحة ويب طلب XHR من خلال إنشاء كائن XMLHttpRequest.
التكوين
- طريقة HTTP (GET، POST، إلخ)
- عنوان URL لمورد الخادم للوصول إليه
- الطبيعة غير المتزامنة أو المتزامنة للطلب (غير متزامن موصى به للاستجابة)
- البيانات لإرسالها إلى الخادم (إذا كانت تنطبق)
- معالجات الأحداث لمراحل الطلب المختلفة
إرسال الطلب
تستخدم طرق open() وsend() لإرسال الطلب إلى الخادم.
معالجة الخادم
يعالج الخادم الطلب بناءً على طريقة HTTP ويقدم البيانات.
الرد
يرسل الخادم ردًا إلى المتصفح، يتضمن البيانات (مثل JSON، HTML) ورموز الحالة (مثل 200 للنجاح).
معالجة الأحداث
يمكن أن يتعامل كود JavaScript في المتصفح مع الرد من خلال مستمعي الأحداث (وخاصة onreadystatechange) المحددين سابقًا. يتيح ذلك للسكربت تحليل بيانات الرد وتحديث صفحة الويب وفقًا لذلك.
دليل خطوة بخطوة حول كيفية استدعاء طلب XHR
يتضمن هذا القسم دليل JavaScript مبسط حول كيفية استدعاء طلب XHR. نظرًا لأن ذلك يتضمن ترميز العميل، ستحتاج إلى إعداد IDE (بيئة تطوير متكاملة)!
1. إنشاء كائن XMLHttpRequest
JavaScript
let xhr = new XMLHttpRequest();
هذا ينشئ كائنًا جديدًا يتيح لك التفاعل مع الخادم.
2. تكوين الطلب
استخدم طريقة open() لتعريف تفاصيل الطلب:
- طريقة HTTP (مطلوبة): اختر العملية التي تريد تنفيذها، حيث أن الطرق الشائعة هي GET و POST و PUT و DELETE.
- عنوان URL (مطلوب): حدد عنوان الويب لمورد الخادم الذي تريد الوصول إليه (مثل "https://api.example.com/data").
- غير متزامن (اختياري، الافتراضي هو صحيح): اضبط على
trueللطلبات غير المتزامنة (يسمح للمتصفح بالاستمرار في العمل أثناء انتظار الرد)،falseللمتزامنة (يوقف المتصفح حتى وصول الرد - لا ينصح به).
مثال:
xhr.open("GET", "https://api.example.com/data", true); // طلب GET إلى عنوان URL المحدد، غير متزامن
3. تعيين رؤوس اختيارية (إذا كانت تنطبق)
استخدم طريقة setRequestHeader() لتعريف رؤوس إضافية للطلب. قد يكون هذا ضروريًا اعتمادًا على متطلبات الخادم.
مثال (تحديد تنسيق البيانات كـ JSON):
xhr.setRequestHeader("Content-Type", "application/json");
4. إعداد البيانات للإرسال (إذا كانت تنطبق)
بالنسبة لطرق مثل POST أو PUT، قد تحتاج إلى إعداد بيانات لإرسالها إلى الخادم. يعتمد تنسيق هذه البيانات على الخادم. يمكن أن تكون سلسلة نصية، كائن JSON، أو شيء آخر. تعتمد الطريقة المحددة لتعيين هذه البيانات على التنسيق.
5. إرسال الطلب
بمجرد تكوين كل شيء، استخدم طريقة send() لبدء الطلب:
xhr.send(dataToSend); // dataToSend اختياري اعتمادًا على طريقة HTTP
6. التعامل مع الرد
ستحتاج إلى التعامل مع رد الخادم باستخدام مستمعي الأحداث:
onreadystatechange: يحدث هذا الحدث طوال دورة حياة الطلب. يمكنك التحقق من خاصيةreadyStateلتحديد تقدم الطلب وخاصيةstatusللحصول على رمز حالة HTTP.- أحداث أخرى: يمكنك أيضًا استخدام أحداث مثل
onload(للاكتمال الناجح) أوonerror(للأخطاء) لأفعال معينة.
إليك مثال باستخدام onreadystatechange للتعامل مع السيناريوهات الناجحة والخاطئة:
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) { // اكتمل الطلب
if (xhr.status === 200) { // النجاح
console.log(xhr.responseText); // الوصول إلى بيانات الرد (عادةً سلسلة نصية)
// معالجة بيانات الرد هنا (مثل تحديث صفحة الويب)
} else {
console.error("خطأ:", xhr.statusText);
}
}
};
Apidog - دمج إطار XHR مع واجهات برمجة التطبيقات
الآن بعد أن أصبح لديك نموذج كود العميل جاهزًا، يمكنك البدء في التفكير في إنشاء واجهة برمجة تطبيقات للاستخدام من قبل الآخرين (أو نفسك)! سيكون الأداة المثالية لهذه المهمة هي Apidog - منصة شاملة لتطوير واجهات برمجة التطبيقات لإنتاج واجهات برمجة تطبيقات بمستوى صناعي!

تصميم نقاط نهاية واجهة برمجة التطبيقات REST الخاصة بك باستخدام Apidog
يوفر Apidog للمستخدمين منصة بسيطة ولكنها بديهية لإنتاج واجهات برمجة التطبيقات عالية الجودة! لن يستغرق الأمر وقتًا طويلاً للتكيف مع بيئة التطوير الجديدة.

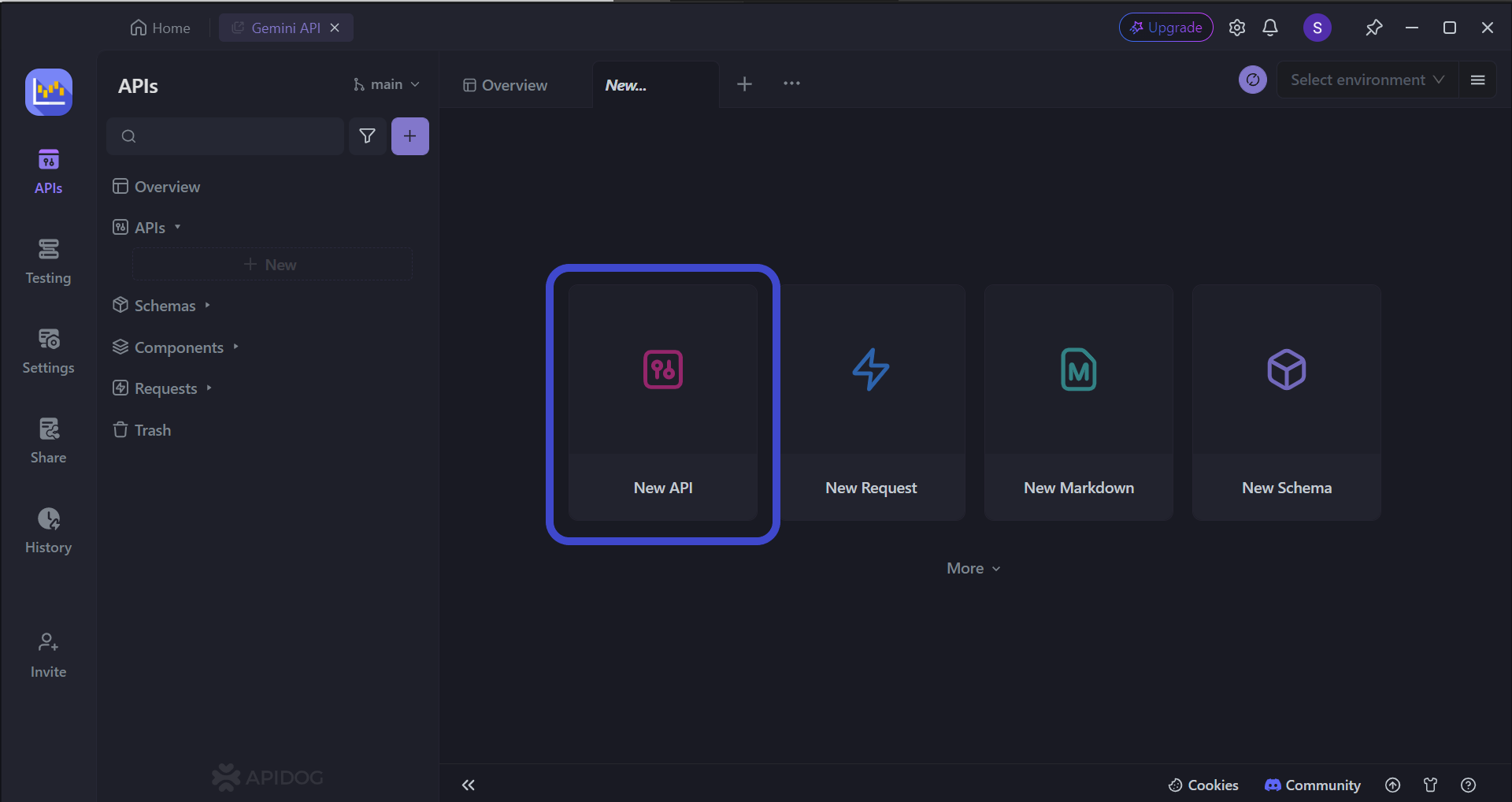
ابدأ بالضغط على زر New API، كما هو موضح في الصورة أعلاه.

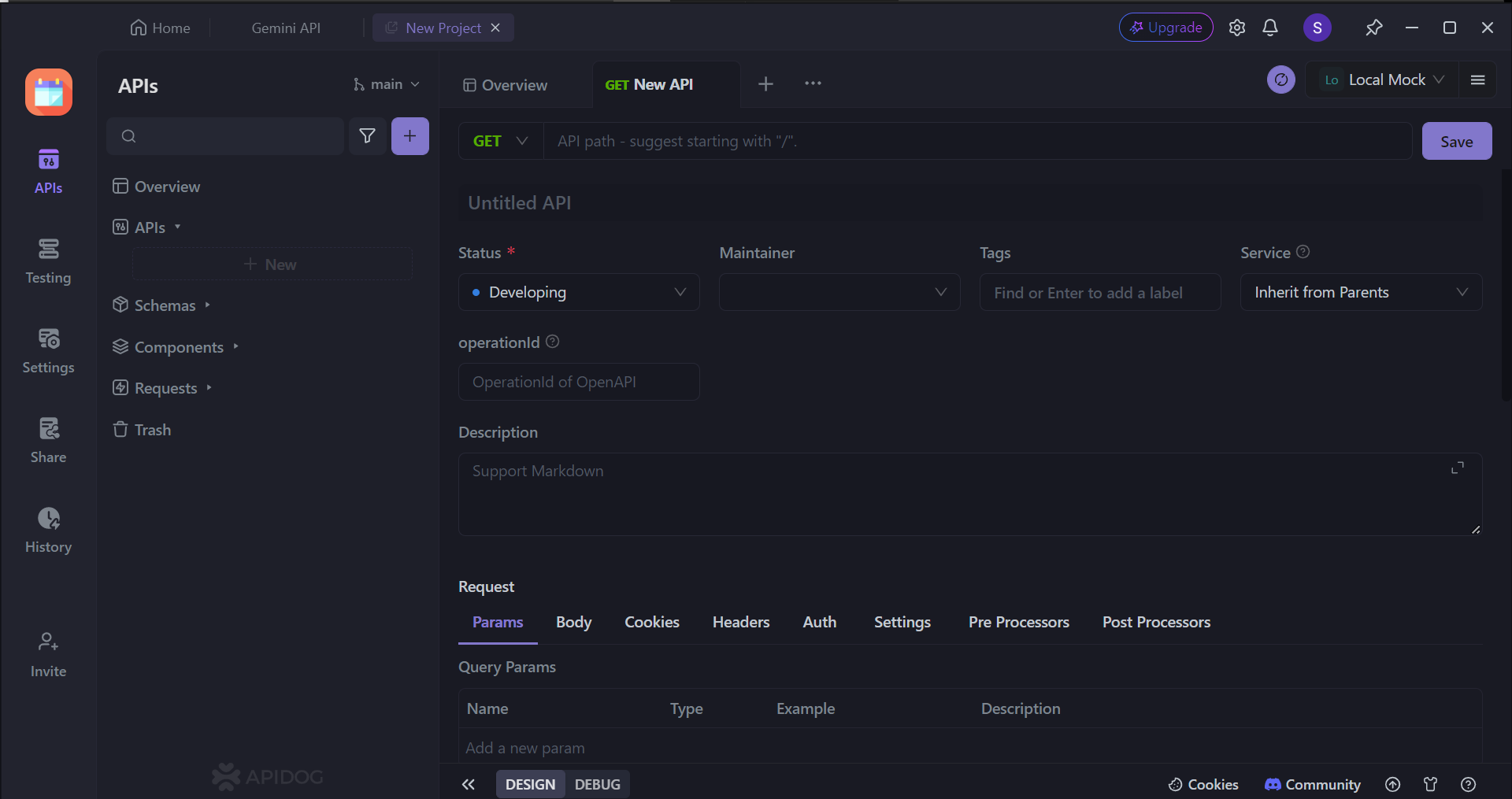
تسمح لك هذه المنقطة بتصميم إجراءات واجهتك برمجة التطبيقات بالكامل. يمكنك تفصيل:
- كيف ست "تتحدث" التطبيقات إلى واجهة برمجة التطبيقات الخاصة بك (GET، POST، PUT، DELETE).
- العنوان المحدد على الويب (النقطة النهائية) حيث ستتصل التطبيقات.
- أي تفاصيل مطلوبة يجب تضمينها في عنوان الويب للوصول إلى بيانات معينة.
- شرح بسيط لما تفعله تلك الجزء من واجهة برمجة التطبيقات الخاصة بك.
اختبار واجهات برمجة التطبيقات باستخدام Apidog

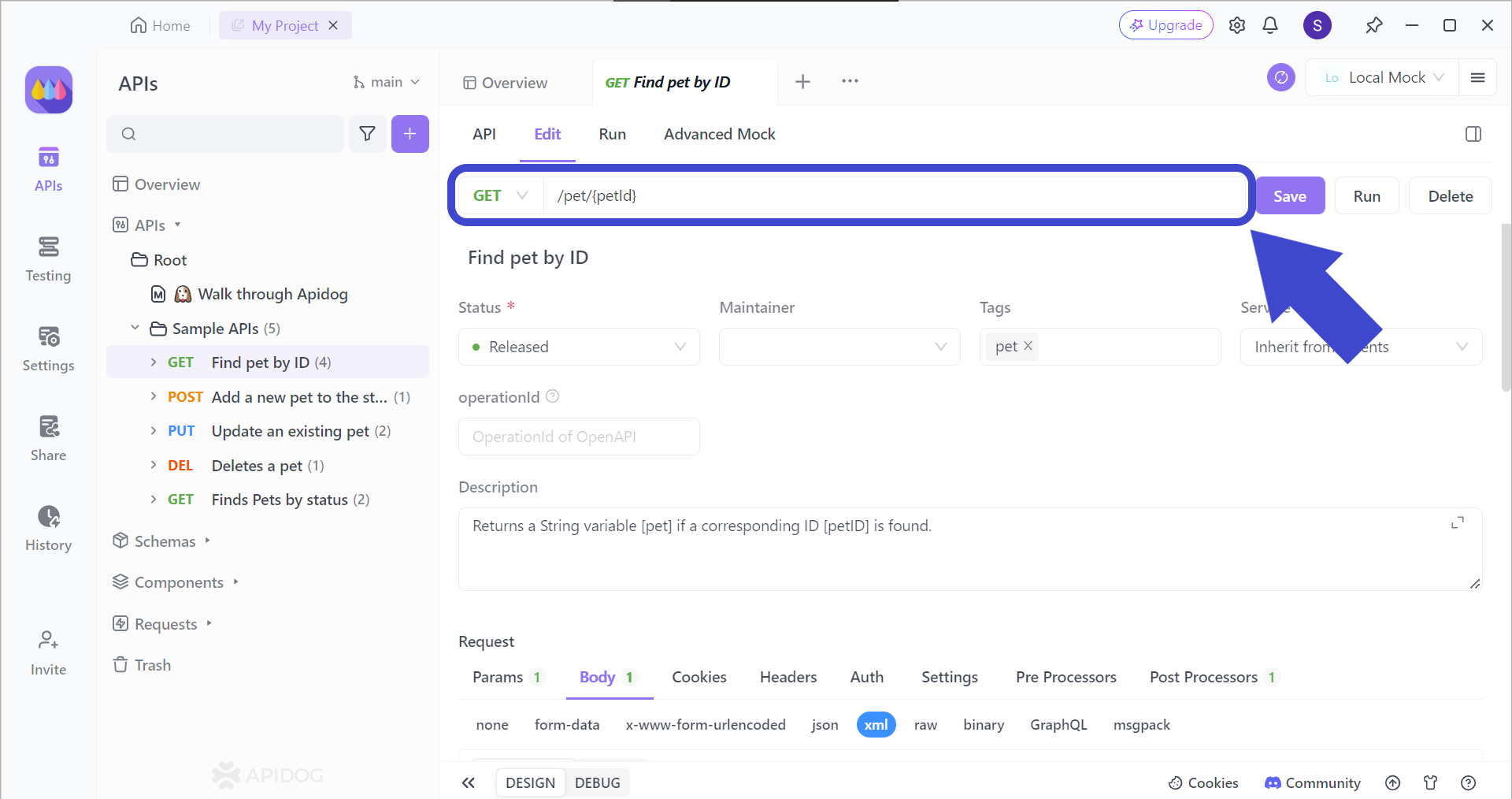
الخطوة الأولى هي إدخال نقطة النهاية المحددة لواجهة برمجة التطبيقات التي تريد اختبارها. قم بتضمين تفاصيل إضافية مثل المعلمات إذا كانت ضرورية للواجهة البرمجية التي تختبرها.
إذا كنت غير متأكد من استخدام معلمات متعددة في عنوان URL، يمكن أن توجهك هذه المقالة (الرابط غير متضمن) حول كيفية الوصول إلى المورد المحدد ضمن مجموعات البيانات الأكبر!


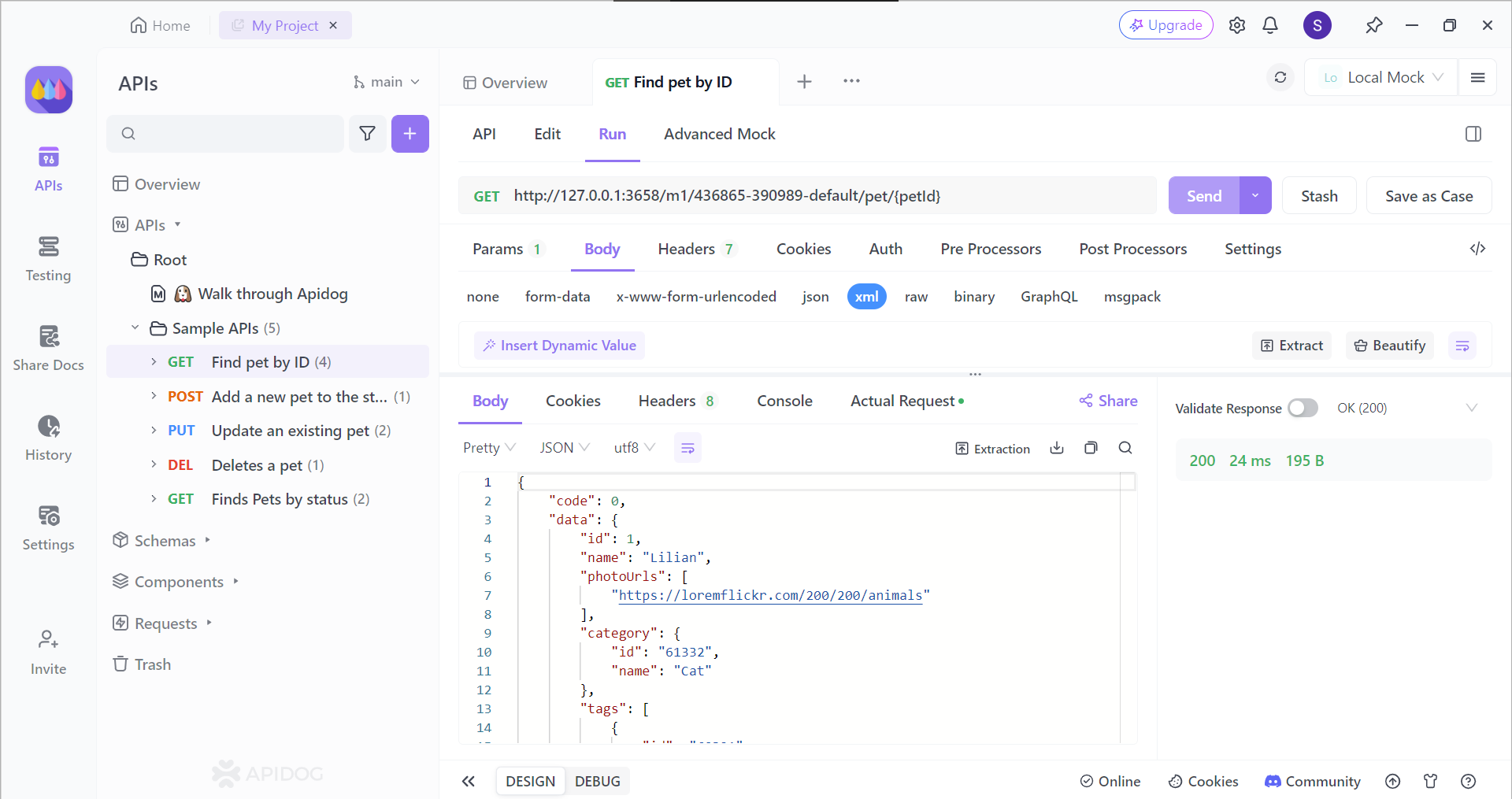
بمجرد الضغط على زر Send، يمكنك عرض رد واجهة برمجة التطبيقات بالتفصيل. تحقق مما إذا كان رمز الحالة لرد واجهة برمجة التطبيقات يشير إلى طلب ناجح، واطلع على الطلب الخام حتى يتمكن كود العميل من معالجة البيانات القادمة من الخوادم الخلفية.
الخاتمة
لقد لعبت طلبات XHR دورًا حاسمًا في تشكيل تجارب الويب الديناميكية. تمكنها من استرجاع البيانات بشكل غير متزامن دون إعادة تحميل الصفحة بالكامل قد غيرت الطريقة التي تتفاعل بها تطبيقات الويب مع الخوادم. بينما تقدم تقنيات أحدث مثل واجهة برمجة تطبيقات Fetch مزايا، لا يزال XHR مدعومًا على نطاق واسع ويوفر أساسًا قويًا لبناء ميزات ويب تفاعلية. يمنح فهم طلبات XHR المطورين القدرة على استغلال هذه الأداة المتعددة الاستخدامات وإنشاء تطبيقات ويب سهلة الاستخدام تقدم تجربة مستخدم سلسة.
مع استمرار تطور تطوير الويب، من المحتمل أن تستمر طلبات XHR في التعايش مع التطورات الجديدة. من خلال إتقان XHR، يكتسب المطورون مهارات قيمة قابلة للتطبيق في مجموعة متنوعة من سيناريوهات تطوير الويب، مما يسمح لهم بإنشاء تطبيقات ويب غنية وجذابة.
