لقد brought العصر الرقمي تحولًا في كيفية تواصل التطبيقات عبر الويب. والتقنيتين المحوريتين اللتين تسهلان ذلك هما Webhooks و WebSockets. كلاهما يخدم أغراضًا متميزة في نظام تطوير الويب وفهم تفاصيلهما هو المفتاح لتحسين أداء تطبيقات الويب وتجربة المستخدم.
انقر على زر التنزيل وارتقِ تجربتك في تصحيح أخطاء WebSocket!
نظرة معمقة: Webhook مقابل WebSocket
ما هو Webhooks؟
Webhook، بأبسط العبارات، هو طريقة لت augment أو تغيير سلوك صفحة ويب أو تطبيق ويب مع callbacks مخصصة. يمكن الحفاظ على هذه callbacks وتعديلها وإدارتها من قبل مستخدمين ومطورين من طرف ثالث قد لا يكونون بالضرورة مرتبطين بموقع الويب أو التطبيق الأصلي.

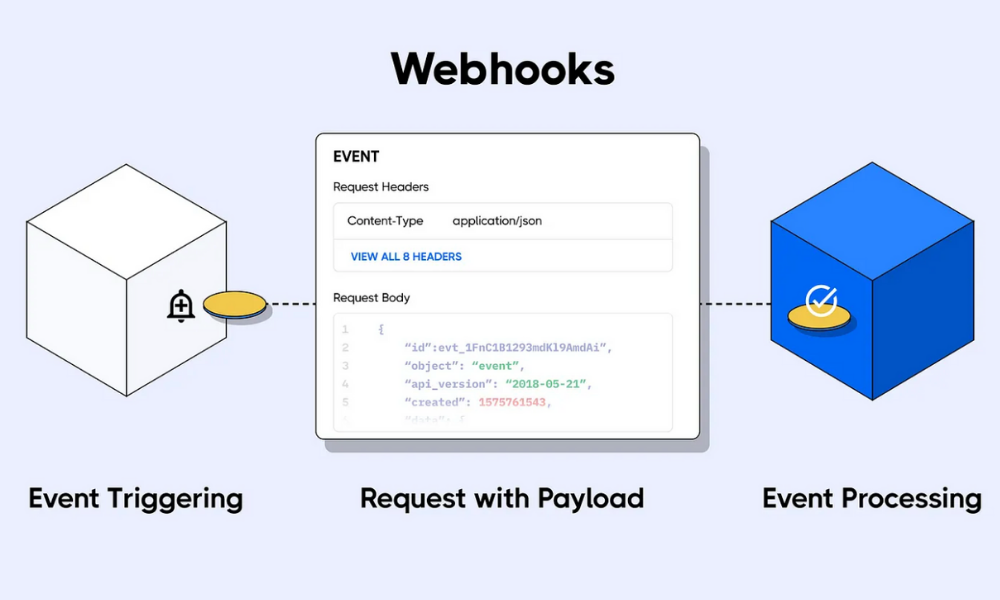
كيف يعمل Webhooks:
- مراقبة الأحداث: يتم تكوين Webhooks لمراقبة الأحداث داخل نظام أو تطبيق.
- تفعيل الزناد: عندما يحدث الحدث المحدد، يتم تفعيل Webhook.
- تنفيذ HTTP POST: يستجيب Webhook عن طريق إرسال طلب HTTP POST إلى عنوان URL محدد.
- تسليم الحمولة: يتضمن هذا الطلب حمولة، والتي تحتوي عادةً على معلومات حول الحدث الذي أطلق Webhook.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json()); // لتحليل application/json
// نقطة نهاية Webhook تستمع لطلبات POST
app.post('/webhook', (req, res) => {
console.log('استلام Webhook:', req.body);
// معالجة حمولة Webhook
// على سبيل المثال، تفعيل إجراء بناءً على الحدث
res.status(200).send('تم استلام Webhook!');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`جاري تشغيل مستمع Webhook على المنفذ ${PORT}`));
المميزات:
- نظام إشعارات فعال: يمكن التطبيقات من تلقي التحديثات في الوقت الحقيقي.
- قابل للتخصيص: يمكن تخصيصه وفقًا للأحداث والاحتياجات المحددة.
- استقلالية عن الاستطلاع: يقلل من الحاجة إلى فحص أو استطلاع مستمر للتحديثات.
العيوب:
- محدد للأحداث المحددة مسبقًا: فعال فقط للأحداث التي تم تعيينها لمراقبتها.
- مخاطر الأمان: النقاط المكشوفة قد تكون أهدافًا للهجمات الخبيثة.
- اعتماد على الخدمات الخارجية: تعتمد الموثوقية على وقت التشغيل وأداء الخادم الخارجي.
ما هو WebSockets؟
WebSocket هو بروتوكول اتصال يوفر قناة اتصال كاملة ثنائية الاتجاه عبر اتصال TCP واحد. يمكّن من التفاعل بين متصفح الويب (أو تطبيق عميل آخر) وخادم ويب مع تقليل الأعباء، مما يسهل نقل البيانات في الوقت الحقيقي.

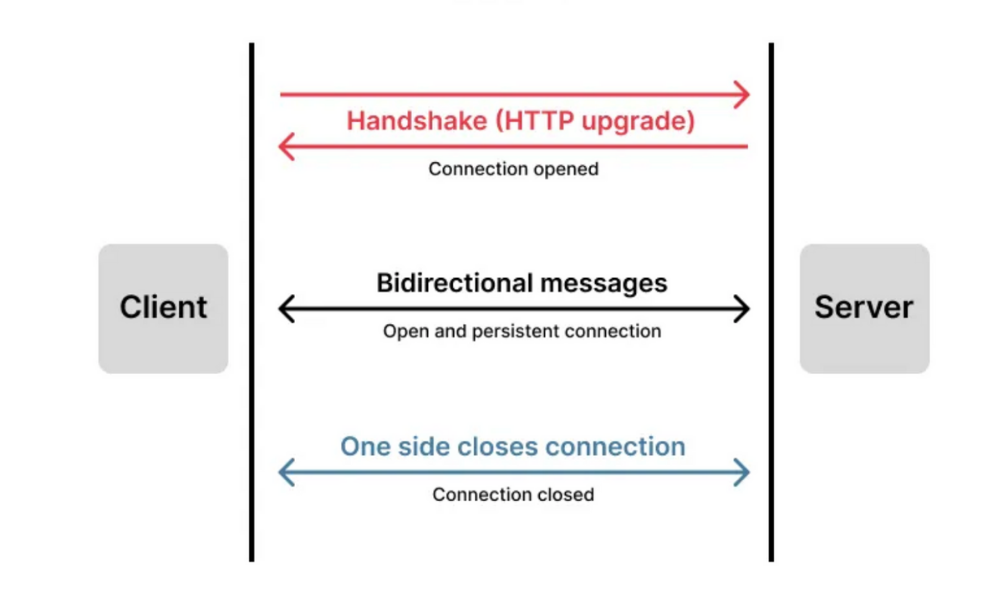
كيف يعمل WebSockets:
- تأسيس الاتصال: يبدأ مع مصافحة HTTP، والتي يتم ترقيتها بعد ذلك إلى اتصال WebSocket.
- الاتصال الدائم: على عكس HTTP، يظل اتصال WebSocket مفتوحًا، مما يسمح بالتواصل المستمر.
- نقل البيانات: يمكن إرسال الرسائل من العميل إلى الخادم والعكس بالعكس في أي وقت، مما يمكّن من التواصل ثنائي الاتجاه في الوقت الحقيقي.
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('عميل جديد متصل');
ws.on('message', (message) => {
console.log(`تم استلام الرسالة: ${message}`);
// عكس الرسالة المستلمة إلى العميل
ws.send(`عكس: ${message}`);
});
ws.on('close', () => {
console.log('تم فصل العميل');
});
});
المميزات:
- اتصال في الوقت الحقيقي: مثالي للتطبيقات التي تتطلب تغذية بيانات مباشرة.
- تقليل الأعباء: يقضي على الحاجة إلى فتح وإغلاق الاتصالات بشكل متكرر.
- ثنائية الاتجاه: من الممكن تحقيق تواصل ثنائي الاتجاه في الوقت نفسه.
العيوب:
- تنفيذ معقد: أكثر تعقيدًا في التنفيذ مقارنةً بطلبات HTTP التقليدية.
- تحديات القابلية للتوسع: إدارة عدد كبير من الاتصالات المفتوحة في الوقت نفسه يمكن أن تكون مطلوبة.
- كثافة الموارد: تحافظ على الاتصالات المستمرة، مما قد يستهلك المزيد من موارد الخادم.
تحليل مقارن: Webhook مقابل WebSocket
نموذج التواصل
- Webhook: يعمل على نموذج أحادي الاتجاه مدفوع بالأحداث. إنه في الأساس وسيلة اتصال بلا حالة.
- WebSocket: يوفر قناة اتصال ثنائية الاتجاه ودائمة. إنه ذو حالة ويحافظ على السياق عبر اتصاله المفتوح.
حالات الاستخدام المثالية
- Webhook: الأنسب للسيناريوهات التي تؤدي فيها أحداث معينة إلى تفعيل الإجراءات، مثل الإشعارات، والتكاملات، أو العمليات الآلية.
- WebSocket: مثالي للتطبيقات التي تتطلب تبادل بيانات في الوقت الحقيقي، وواجهات تفاعلية، وتحديثات حية.
التنفيذ والصيانة
- Webhook: أسهل في الإعداد مع الحد الأدنى من الترميز. أقل استهلاكا للموارد ولكنه يتطلب تدابير أمان قوية.
- WebSocket: أكثر تعقيدًا في التنفيذ والصيانة. يتطلب المزيد من موارد الخادم والتعامل الدقيق مع الاتصالات المفتوحة.
قابلية التوسع والأداء
- Webhook: قابل للتوسع من أجل التواصل المدفوع بالأحداث، مع تأثير محدود على الأداء.
- WebSocket: يوفر أداءً ممتازًا للتواصل في الوقت الحقيقي ولكنه يمكن أن يواجه مشكلات في القابلية للتوسع مع ارتفاع عدد المستخدمين.
جدول المقارنة: Webhook مقابل WebSocket
| الخاصية | Webhook | WebSocket |
|---|---|---|
| التعريف | طريقة لإرسال رسائل آلية (طلبات HTTP POST) إلى عنوان URL محدد عند حدوث حدث في تطبيق. | بروتوكول اتصال يوفر قناة اتصال كاملة ثنائية الاتجاه عبر اتصال TCP واحد و دائم. |
| نوع التواصل | غير متزامن، أحادي الاتجاه (من الخادم إلى العميل). | متزامن، ثنائي الاتجاه (من العميل إلى الخادم والعكس بالعكس). |
| الاتصال | غير متاح، يتم إنشاء الاتصال فقط عندما يحفز حدث Webhook. | متاح، يحافظ على اتصال دائم بمجرد إنشائه. |
| نقل البيانات | يتم إرسال البيانات فقط عندما تحدث أحداث معينة. | نقل البيانات المستمر، مع القدرة على إرسال واستقبال الرسائل في أي وقت. |
| حالات الاستخدام |
|
|
| المميزات |
|
|
| العيوب |
|
|
| التنفيذ | نسبيًا سهل وسريع للإعداد. | يتطلب إعدادا أكثر تعقيدًا وصيانة مستمرة. |
| قابلية التوسع | يدير بسهولة أعدادًا كبيرة من الأحداث. | يمكن أن تواجه تحديات مع العديد من الاتصالات المفتوحة والمتزامنة. |
| استخدام الموارد | منخفض، حيث أنه يعمل فقط عند حدوث الأحداث. | عالي، بسبب الحفاظ على الاتصالات المفتوحة. |
لماذا تختار Apidog لتصحيح أخطاء WebSocket؟
أولاً، لماذا تختار Apidog؟ حسنًا، إنه كالسويسري أريمي كمد للـ API التصحيح. إنه متعدد الاستخدامات وسهل الاستخدام ويؤدي المهمة. سواء كنت محترفًا قديمًا أو لا تزال تغمر قدمك في عالم خدمات WebSocket، فإن Apidog لديه ظهرك.
دليل خطوة بخطوة لتصحيح الأخطاء باستخدام Apidog
الآن، إلى الحدث الرئيسي. إليك كيفية الحصول على خدمة WebSocket وApidog لإجراء محادثة ذات مغزى:
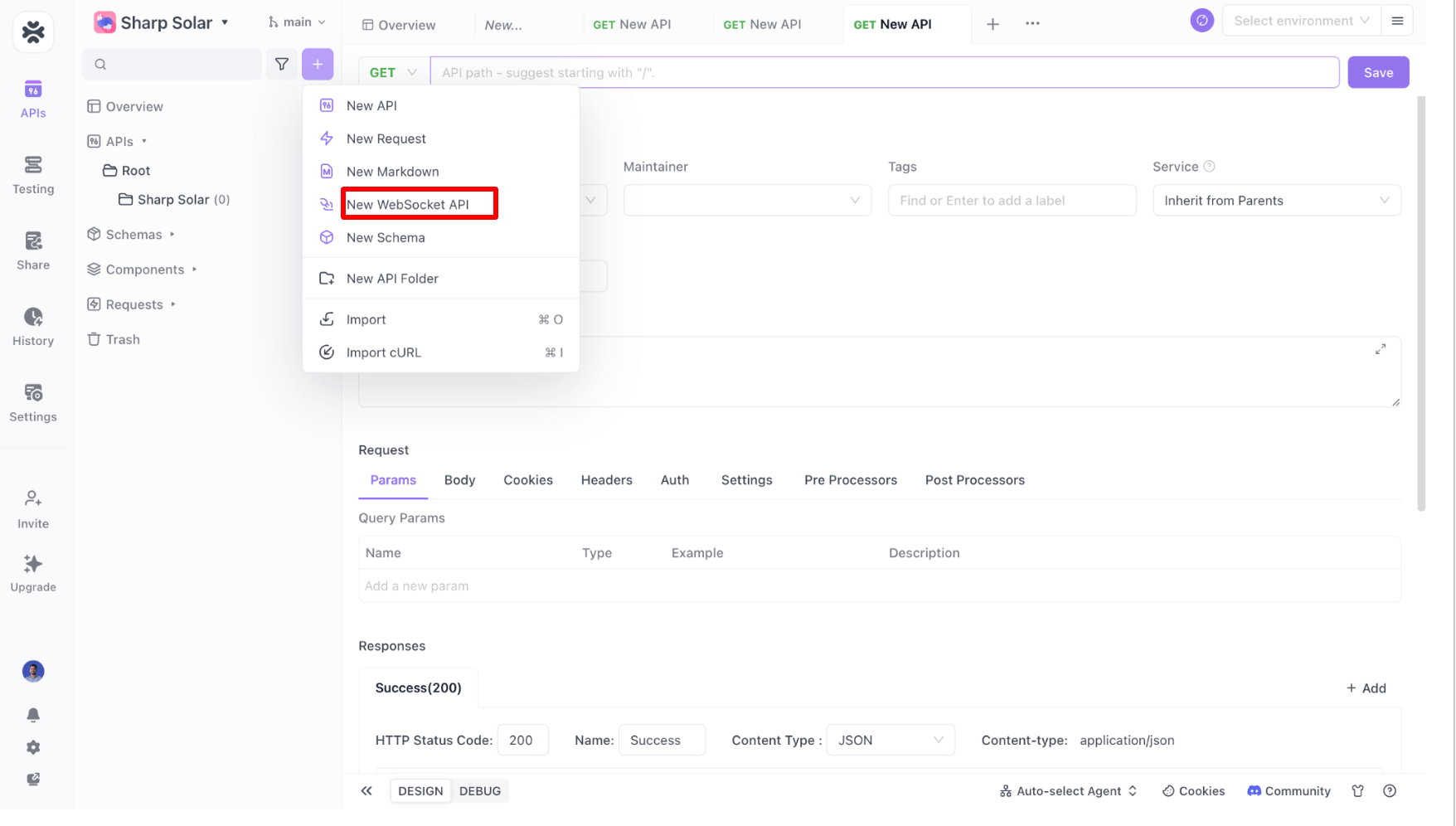
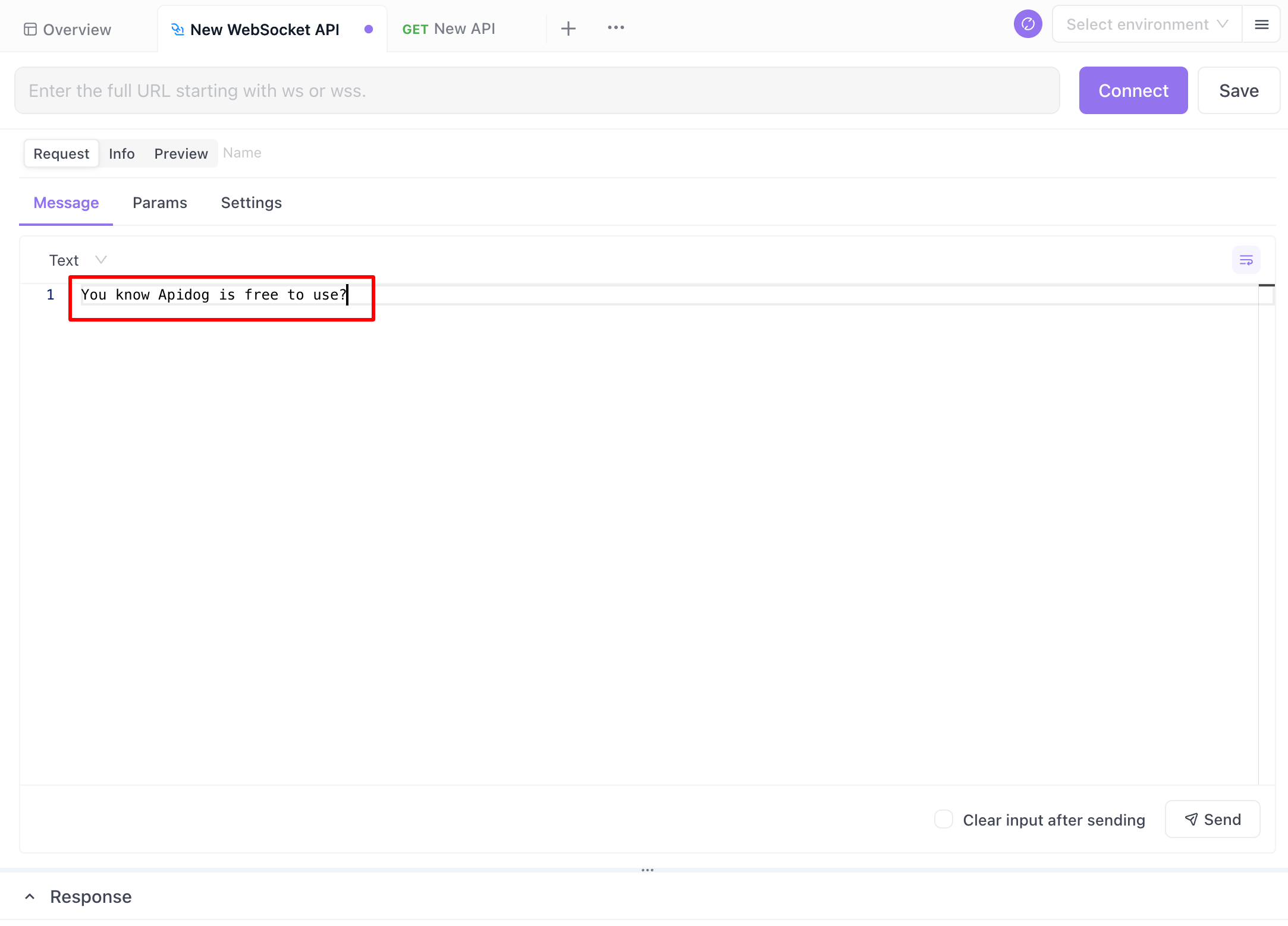
- ابدأ الاتصال: افتح Apidog وابحث عن زر "+" الودي. انقر عليه، وأنت في طريقك.

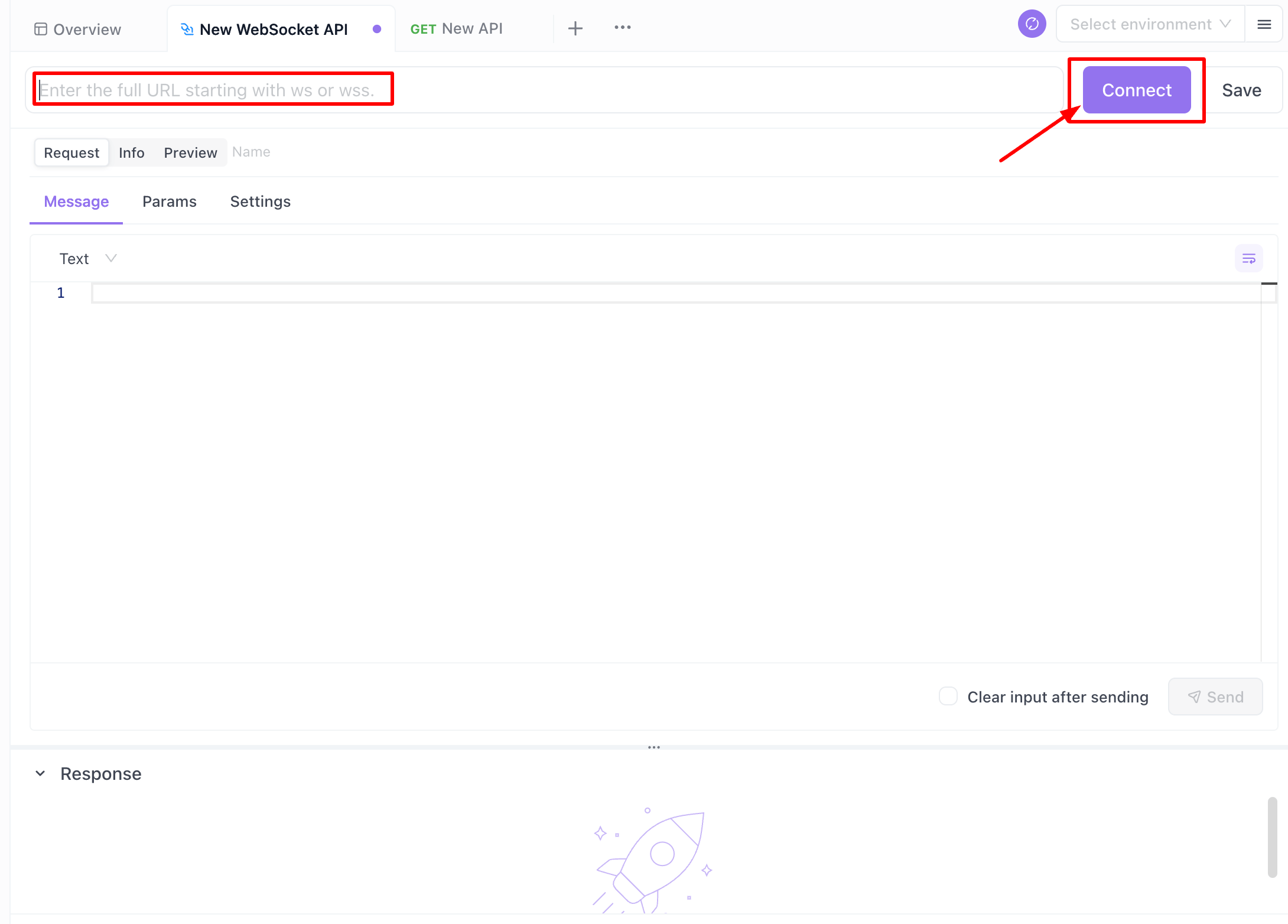
2. الاتصال بالرقم الصحيح: أدخل عنوان خدمتكم في WebSocket. فكر في الأمر كما لو كنت ترغب في وضع العنوان الصحيح في نظام GPS الخاص بك - تحتاج إلى معرفة وجهتك!

3. الإضافات: إذا كنت تشعر بالتجمل، املأ الحقول "الرسالة" و "البارامترات". إنه كإضافة إضافات إلى بيتزا الخاص بك - ليس دائمًا ضروريًا، لكن غالبًا ما تجعل الأمور أفضل.

4. احفظ للوقت لاحقًا: اضغط على زر "احفظ". إنه كإشارات مرجعية لوصلتك المفضلة. ستشكر نفسك لاحقًا.
5. المصافحة: انقر على "اتصل" وشاهد Apidog كيف يصل إلى خدمة WebSocket الخاصة بك. إنه كصنع صديق جديد.
6. الدردشة: الآن بعد أن اتصلت، استخدم زر "إرسال" للدردشة مع خادمك. فكر في الأمر كإرسال نص - ولكن لتصحيح الأخطاء.
الختام
تقوم Webhooks وWebSockets بأدوار متميزة ولكنها مهمة على حد سواء في تطوير الويب الحديث. يعتمد الاختيار بينهما على المتطلبات المحددة للتطبيق. Webhooks مثالية للتطبيقات التي تتطلب تواصل غير متزامن يعتمد على الأحداث. من ناحية أخرى، تعد WebSockets الحل المفضل للتطبيقات التي تتطلب تواصل تفاعلي وتفاعلي في الوقت الحقيقي. يمكن أن يؤدي فهم الاستفادة من نقاط القوة في كل تقنية إلى تعزيز وظيفة وتجربة المستخدم لتطبيقات الويب بشكل كبير.



