هل سمعت عن وضع وكالة VS Code؟
إذا كنت تستخدم Visual Studio Code (VS Code)، فإن هذه الميزة أصبحت صديقك الجديد. تخيل أن لديك مساعد ذكاء اصطناعي لا يقتصر على اقتراح الشيفرات فحسب، بل يقوم فعليًا بأداء المهام الكبرى - تحرير الملفات، تشغيل الأوامر، وتصحيح الأخطاء بينما تتناول قهوتك وتومئ برأسك بالموافقة.
هذا هو وضع الوكالة باختصار، واليوم سأرشدك للطريقة لاستخدامه خطوة بخطوة، مع أجواء ممتعة مناسبة للمبتدئين. دعنا نغوص في عالم وضع وكالة VS Code ونرى كيف يمكنه تعزيز مهاراتك في البرمجة!

ما هو وضع VS Code Agent؟ مقدمة سريعة
إذن، ما هو هذا الوضع الوكالي في VS Code؟ تخيل GitHub Copilot، مساعد VS Code المدعوم بالذكاء الاصطناعي - ينتقل من "مقترح مفيد" إلى "مبرمج مستقل." في وضع الوكالة، لا يجلس Copilot هناك ينتظر منك الكتابة؛ بل يأخذ زمام الأمور. تعطيه مهمة شاملة - مثل "ابني لي تطبيق قائمة مهام" - فيكتشف الملفات التي يجب تعديلها، يكتب الشيفرة، يشغل الأوامر، وحتى يصحح الأخطاء، كل ذلك بمفرده. إنه كأنك تقوم بالبرمجة مع روبوت لا ينام أبدا!

اعتبارًا من 10 أبريل 2025، وضع الوكالة يتم تطويره الآن وطرحه، محملاً بالمميزات مثل دعم بروتوكول سياق النموذج (MCP)، مما يعني أنه يمكنه الوصول إلى أدوات وبيانات خارجية. سواء كنت مبتدئًا أو محترفًا، فإن هذه الميزة تعد ضربة مؤثرة. هل أنت مستعد لتجربته؟ دعنا نعده!
لماذا ستحب استخدام وضع VS Code Agent
قبل أن نبدأ عمليًا، دعنا نتحدث عن لماذا وضع وكالة VS Code رائع:
- برمجة بدون تدخل: أخبره بما تريده، وهو يقوم بالعمل - مثالي للمهام متعددة الخطوات.
- عمليات تصحيح ذكية: يكتشف الأخطاء (مثل أخطاء بناء الجملة أو الاختبارات الفاشلة) ويعيد التشغيل لتصحيحها.
- قوة الأدوات: يستخدم الأدوات المدمجة، وخوادم MCP، والإضافات لتجاوز التعديلات الأساسية.
- أنت المتحكم: أنت توافق على كل تغيير، لذا لا توجد كوارث من الذكاء الاصطناعي.
فكر فيه كمساعد برمجي شخصي دائمًا على بعد خطوة واحدة أمامك. الآن، دعنا نبدأ تشغيله!
كيفية إعداد وضع VS Code Agent: خطوة بخطوة
بدء استخدام وضع وكالة VS Code سهل للغاية. إليك كيفية تشغيله وإطلاق السحر:
الخطوة 1: تحديث VS Code
أول شيء يجب القيام به - تأكد من أنك تستخدم إصدارًا حديثًا من VS Code الذي يدعم وضع الوكالة. انتقل إلى code.visualstudio.com، قم بتنزيل الإصدار المستقر، أو استخدم Insiders للوصول إلى الميزات المتقدمة.

الخطوة 2: تمكين وضع الوكالة
وضع الوكالة قد لا يكون مفعلًا بشكل افتراضي اعتمادًا على إصدارك وحالة الطرح. إليك كيفية تفعيله:
افتح VS Code.
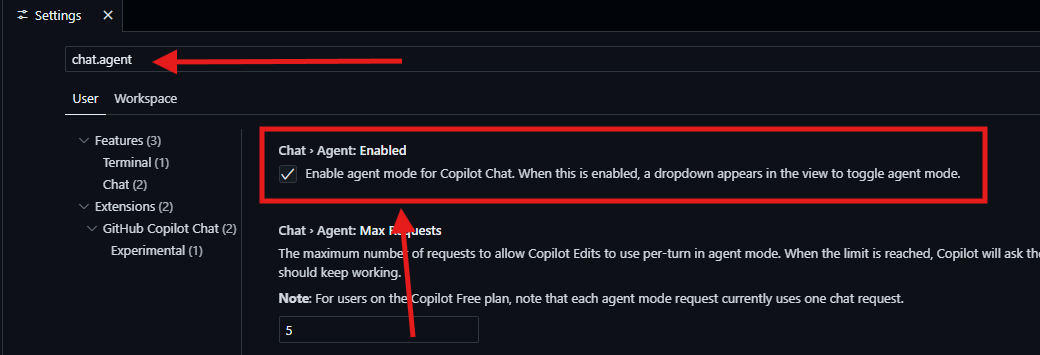
اضغط على Ctrl + , (أو Cmd + , على ماك) لفتح الإعدادات.
ابحث عن chat.agent.enabled وتأكد من تحديده.

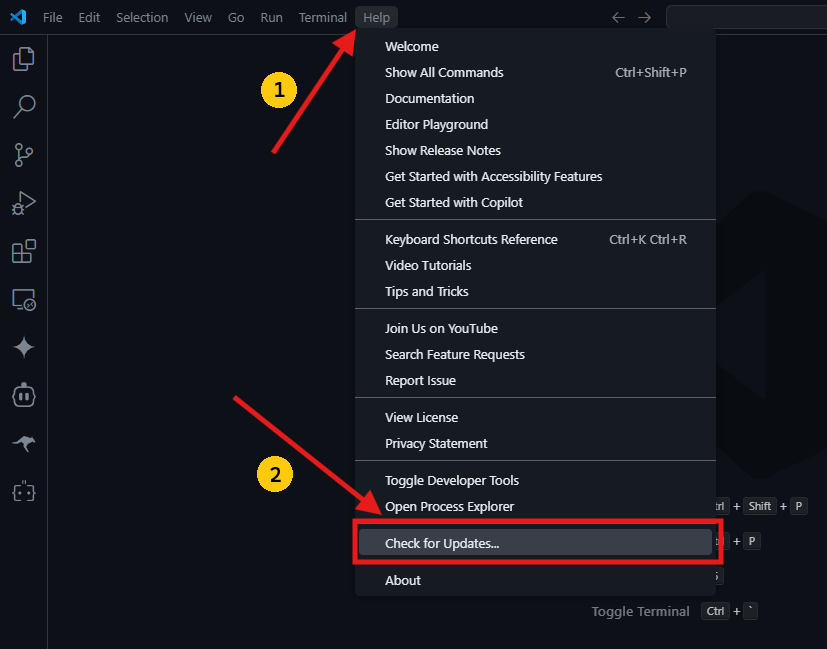
إذا لم ترَ ذلك، قم بإعادة تحميل VS Code بعد التحديث - قد يظهر إذا كان متاحًا في الإصدار الخاص بك. تحقق من التحديثات عبر Help > Check for Updates.

نصيحة محترف: قد يصبح هذه الخطوة غير ضرورية عندما يتم طرح وضع الوكالة بشكل أوسع. في الوقت الحالي، هذه الواجهة (إذا كانت موجودة) تجعلك تستفيد مبكرًا!
الخطوة 3: تسجيل الدخول إلى GitHub
وضع وكالة VS Code يعتمد على GitHub Copilot، لذا ستحتاج إلى اشتراك فعال.
في VS Code، انقر على أيقونة Copilot في الشريط الجانبي (أو استخدم الاختصار المناسب، على سبيل المثال، Ctrl+Shift+I / Cmd+Shift+I لعرض لوحة Copilot).
سجل الدخول باستخدام بيانات اعتماد GitHub الخاصة بك. إذا لم يكن لديك اشتراك في Copilot، قد تحتاج للتسجيل عبر GitHub.
الخطوة 4: فتح عرض الدردشة واختيار وضع الوكالة
الآن، دعنا نصل إلى الجزء الممتع:
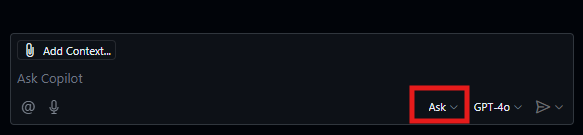
افتح عرض دردشة Copilot (Ctrl+Shift+I / Cmd+Shift+I).
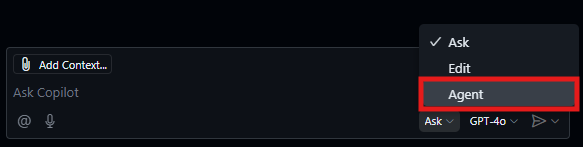
ابحث عن قائمة وضع الوكالة في أسفل منطقة إدخال الدردشة - قد تقول "اسأل"، "عدل"، أو "وكالة".

اختر الوكالة. ها نحن هنا - أنت في وضع وكالة VS Code!

كيفية استخدام وضع VS Code Agent: دعنا نبني شيئًا!
حسناً، لقد انتهت الإعدادات - حان الوقت لرؤية وضع الوكالة في العمل! دعنا نبني تطبيق قائمة مهام React بسيطة معًا. احصل على مساحة عمل فارغة في VS Code، واتبع الخطوات.
الخطوة 1: أعطها مهمة
في عرض الدردشة (مع تحديد وضع الوكالة)، اكتب مهمة واضحة وعالية المستوى. على سبيل المثال:
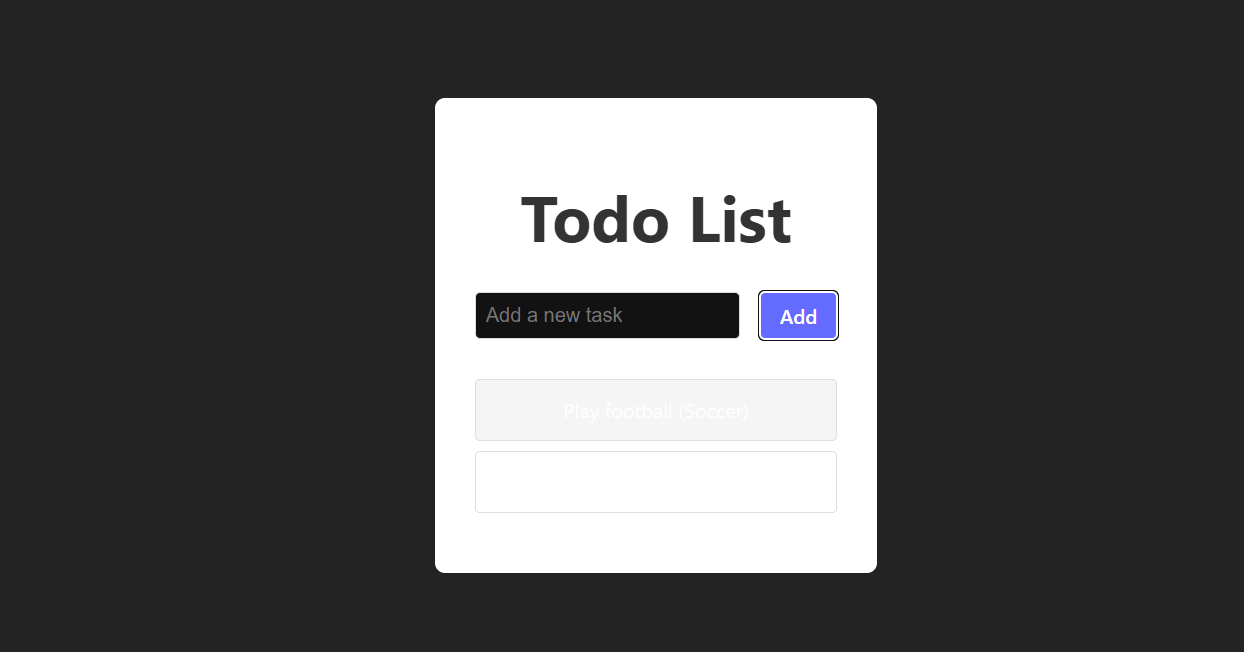
>> أنشئ تطبيق قائمة مهام React بسيطة. يجب أن يحتوي على حقل إدخال لإضافة المهام وعرض قائمة المهام.
اضغط على Enter. لا تحتاج إلى تحديد الملفات - وضع الوكالة سيقوم بذلك!
الخطوة 2: راقب خطة العمل تتكشف
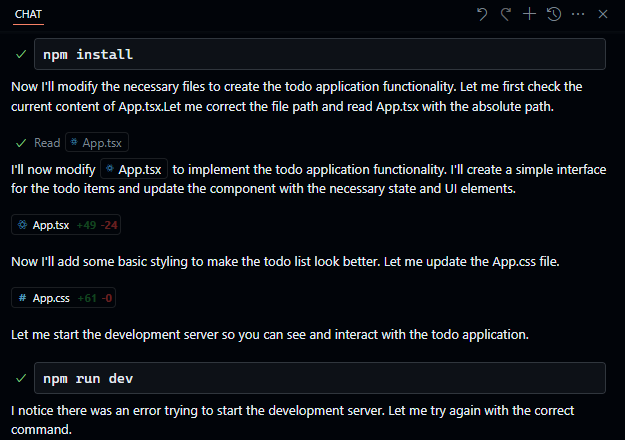
سيبدأ Copilot في المحادثة، متدفقًا بفكرته. قد يقول:
"حسناً، يمكنني المساعدة بذلك. إليك الخطة:
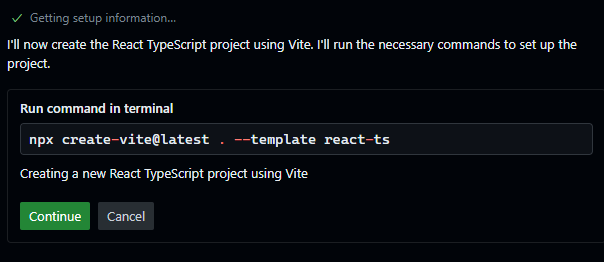
- إعداد هيكل مشروع React الأساسي (إذا لزم الأمر).
- إنشاء المكون الرئيسي
App.jsلإدارة الحالة. - إنشاء مكون
TodoForm.jsلحقل الإدخال. - إنشاء مكون
TodoList.jsلعرض المهام. سأبدأ بإنشاء الملفات اللازمة..."
إنه كأنك تشاهد صديقًا يكتب الشفرة مباشرة! كما أنه يقترح الأوامر في المحطة - مثل npm init react-app إذا كان مشروعك جديدًا.

الخطوة 3: الموافقة على الأدوات
وضع الوكالة قد يحتاج لاستخدام أدوات - مثل تشغيل npm install أو استخدام عمليات الملفات المدمجة. سترى مطالبات مثل:
"قم بتشغيل
npm install react react-dom
#terminal
#filesystem
src/App.js
انقر على "استمر" للموافقة (أو قم بتعديل الأمر أولاً). قد تتمكن من الموافقة تلقائيًا على الأدوات لجلسة العمل عبر قائمة منسدلة - أمر مفيد ولكن استخدمه بحكمة!

الخطوة 4: مراجعة التعديلات
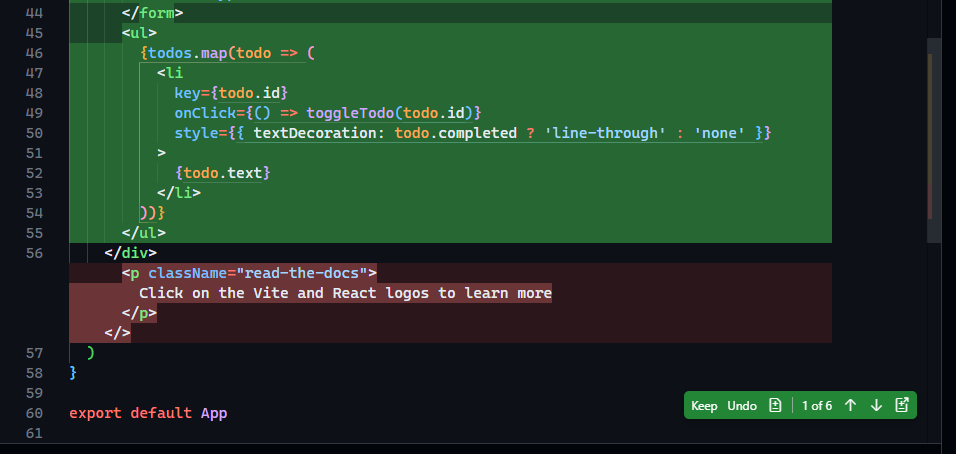
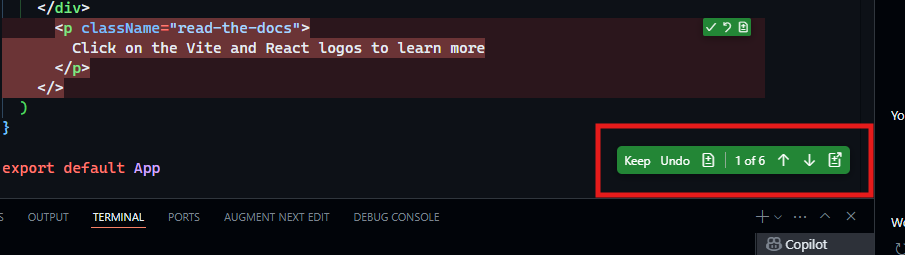
أثناء عمل وضع الوكالة، تتدفق الشيفرة إلى محررك مع تراكب يظهر التغييرات (وجهات النظر الاختلافية). لتطبيق قائمة المهام، قد ترى:
التحديث على App.js مع إدارة الحالة (useState) للمهام.
ملف جديد src/TodoForm.js مع نموذج وعنصر إدخال.
ملف جديد src/TodoList.js يعرض العناصر في القائمة.
تنقل بين التعديلات باستخدام الأسهم لأعلى/لأسفل في التراكب أو عارض الاختلاف، ثم اضغط على "قبول" (أو زر مشابه) للاحتفاظ بالتغييرات أو "رفض" لرفضها. عادةً ما تسرد واجهة الدردشة الملفات المحدثة، مما يسهل تتبعها.

الخطوة 5: كرر وانقح
ليست مثالية؟ أخبر وضع الوكالة بما يجب تصحيحه أو إضافته بعد ذلك:
>> الآن، أضف وظيفة لتحديد المهام كمكتملة عند النقر وغيّر لون الخط إلى الأسود للمهام المضافة إلى قائمة المهام.

وضع الوكالة ستعيد ذلك، وتحلل الطلب، وتقترح التغييرات، وتقوم بتشغيل الاختبارات (إذا تم تكوينها في tasks.json)، وتح 更新 الشيفرة. سيستمر في القيام بذلك حتى يُنجز الأمر - أو توقفه.
احتراف وضع VS Code Agent: نصائح وحيل
الآن بعد أن لديك الأساسيات، دعنا نرفع مستوى مهاراتك في وضع وكالة VS Code!
- استخدم مطالبات محددة: المهام الغامضة مثل "أنشئ تطبيقًا" يمكن أن تكون أقل فعالية. جرّب أهدافًا مركزة: "أضف مفتاح الوضع الداكن إلى تطبيق React الخاص بي باستخدام API السياق." أو "أعد تصميم هذا البرنامج النصي بايثون
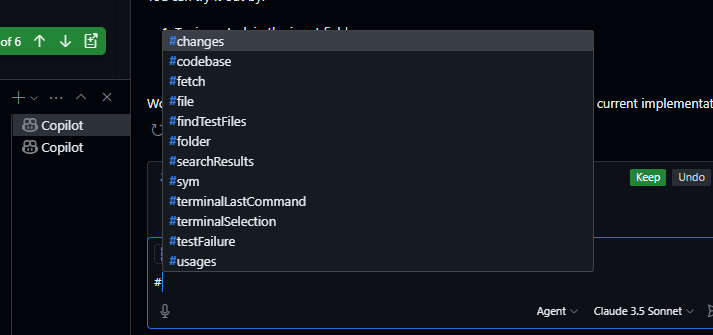
utils.pyلاستخدام الفئات لتحسين التنظيم." الأهداف الواضحة = نتائج أفضل! - استفد من الأدوات باستخدام # (أو بناء جملة آخر): هل تريد من وضع الوكالة استخدام قدرة معينة؟ استخدم بناء الجملة المناسب (على سبيل المثال،
#). #terminalلتشغيل الأوامر.#codebaseللبحث عن سياق مناسب في مشروعك.#fetchلسحب البيانات من URL. تحقق من الأدوات المتاحة (غالبًا ما تشير إليها أيقونة أو أمر) في منطقة إدخال الدردشة.

- أوقف أو ألغي عند الحاجة: إذا خرج وضع الوكالة عن السيطرة (على سبيل المثال، تحرير الملف الخطأ أو التوقف)، اضغط على "إيقاف مؤقت" لتعديل مطالباتك أو "إلغاء" لوقف العملية الحالية. يمكنك غالبًا قبول التغييرات المفيدة التي أُجريت حتى الآن.
- تراجع مثل المحترفين: هل ارتكبت خطأ في قبول التغييرات؟ استخدم "تراجع عن آخر تعديل" (أو أمر مشابه، غالبًا ما يوجد بالقرب من إدخال الدردشة/شريط العنوان) للعودة. غيرت رأيك؟ "إعادة تنفيذ آخر تعديل" قد يعيده. إنه مثل Ctrl+Z/Cmd+Z للذكاء الاصطناعي!

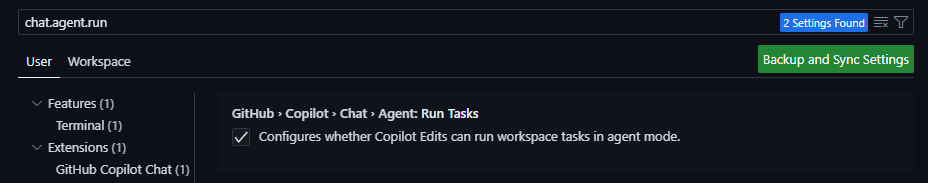
- عدل الإعدادات (إذا كانت متاحة): انتقل إلى الإعدادات (
Ctrl + ,) وابحث عن وضع الوكالة أو إعدادات دردشة Copilot المناسبة. يمكنك العثور على خيارات مثل: chat.agent.maxRequests: حد عدد الخطوات/التكرارات.github.copilot.chat.agent.runTasks: تبديل التشغيل التلقائي لمهام العمل (مثل الإنشاءات/الاختبارات المحددة فيtasks.json).

وضع الوكالة مقابل وضع التحرير: متى تستخدم ماذا؟
هل تشعر بالارتباك بشأن وضع الوكالة مقابل وضع التحرير في دردشة Copilot؟ إليك الأخبار:
- وضع الوكالة: الأفضل لـ المهام الكبيرة ومتعددة الخطوات حيث تريد من الذكاء الاصطناعي تحديد الخطة، وإدارة الملفات، وتصحيح الأخطاء بنفسه (مثل "بناء ميزة"، "إعادة تصميم هذه الوحدة"). إنه أكثر استقلالية.
- وضع التحرير (أو الدردشة المضمنة): مثالي لـ التغييرات السريعة والمحددة ضمن الملف الحالي أو الاختيار (مثل "إصلاح هذه الوظيفة"، "إعادة تسمية هذه المتغير"، "إضافة معالجة الأخطاء هنا"). لديك سيطرة أكثر مباشرة على النطاق.
إذا كنت غير متأكد من الملفات التي تحتاج إلى تغييرات أو كيفية الاقتراب من مهمة أكبر، دع وضع الوكالة يأخذ زمام الأمور. بحاجة إلى تعديلات دقيقة في مكان معين؟ وضع التحرير غالبًا ما يكون أسرع.
خاتمة: لقد وصل مساعدك البرمجي الذكي الاصطناعي
يمثل وضع وكالة VS Code خطوة كبيرة نحو تطوير مدعوم بالذكاء الاصطناعي. من خلال تفويض المهام البرمجية المعقدة ومتعددة الخطوات إلى GitHub Copilot، يمكنك التركيز أكثر على التصميم عالي المستوى، وحل المشكلات، ومراجعة الشيفرة الناتجة. لقد شاهدت كيفية إعدادها، وإرشادها لبناء تطبيق بسيط، وتعديل النتائج. بينما يتطلب الأمر تعليمات واضحة ومراجعة دقيقة، فإن وضع الوكالة لديه القدرة على تسريع سير العمل بشكل كبير ومواجهة تحديات البرمجة بكفاءة أكبر.
هل أنت مستعد لتجربة مساعدك البرمجي الجديد الذكي الاصطناعي؟ شغل VS Code، تأكد من إعداد Copilot، انتقل إلى وضع الوكالة، وقدم له مهمة حقيقية من مشروعك الحالي. ماذا ستبني أو تعيد تصميمه أولًا؟