مرحبًا بك، عزيزي المتحمس للويب! هل تبحث عن تعزيز موقعك الإلكتروني بمحتوى ديناميكي، لكنك غير متأكد من أين تبدأ؟ حسنًا، لقد جئت إلى المكان المناسب! اليوم، سنغوص في عالم واجهات برمجة التطبيقات (APIs) وكيف يمكنك استخدامها لجعل صفحات HTML الخاصة بك تنبض بالحياة.
ما هي واجهة برمجة التطبيقات؟
واجهة برمجة التطبيقات تشير إلى واجهة برمجة التطبيقات. فكر في الأمر كنادل في مطعمك المفضل – تخبرهم بما ترغب فيه (الطلب)، ويقدمون لك وجبتك (الرد) من المطبخ (الخادم). في العالم الرقمي، تتيح واجهات برمجة التطبيقات لموقعك الويب طلب البيانات من الخوادم الخارجية، وأيّ مما يجعل الأمور مثيرة!
فهم HTML
HTML تعني لغة ترميز النصوص الفائقة . إنها اللغة القياسية المستخدمة لإنشاء وتصميم الوثائق على الشبكة العالمية. تحدد HTML هيكل وتخطيط صفحة الويب من خلال استخدام مجموعة متنوعة من العلامات والسمات. اللغة تتكون من عناصر تحدد كيفية عرض النصوص والصور والنماذج التفاعلية داخل المتصفح.
إليك نظرة سريعة على ما تحتويه HTML:
- العناصر: اللبنات الأساسية لصفحات HTML، والتي تتضمن علامات مثل
<h1>،<p>،<a>، والعديد من الأخرى. - العلامات: التسميات المستخدمة لوضع علامة على بداية ونهاية عنصر، مثل
<اسم_العلامة>و</اسم_العلامة>. - السمات: توفر معلومات إضافية حول العناصر، غالبًا في شكل أزواج
name="value". - الهيكل: تحتوي مستندات HTML على هيكل هرمي، مع عنصر جذر
<html>، يحتوي على<head>و<body>.
غالبًا ما تكون HTML مصحوبة بـ CSS (أوراق الأنماط المتسلسلة) لتنسيق وJavaScript لوظائف. تشكل هذه التقنيات معًا جوهر ممارسات تطوير الويب.

لماذا استخدام واجهات برمجة التطبيقات مع HTML؟
HTML هي العمود الفقري لأي صفحة ويب، ولكن بنفسها، هي محتوى ثابت. عندما تجمع بين HTML وواجهة برمجة التطبيقات، تفتح مجموعة من الإمكانيات. تحديثات الطقس المباشرة؟ تحقق. أحدث المقالات الإخبارية؟ لديك ذلك. نتائج الرياضات الحية؟ لا داعي للقلق!
البدء مع واجهات برمجة التطبيقات
قبل أن نبدأ الترميز، دعنا نتأكد من بعض الأشياء:
- ابحث عن واجهة برمجة التطبيقات المناسبة: ابحث عن واجهة برمجة التطبيقات التي تناسب احتياجاتك. هناك الكثير من الخيارات المتاحة، من الطقس إلى المالية، إلى وسائل التواصل الاجتماعي.
- اقرأ الوثائق: تأتي كل واجهة برمجة التطبيقات مع دليل. ليست القراءة الأكثر إثارة، لكنها خريطة طريق نجاحك.
- احصل على مفتاح واجهة برمجة التطبيقات الخاصة بك: فكر في هذا كممر الوصول الخاص بك. تتطلب معظم واجهات برمجة التطبيقات مفتاحًا لاستخدام خدماتها، لذا اشترك واحتفظ به بأمان.
دمج واجهة برمجة التطبيقات مع HTML
الآن، دعنا ندخل في الجزء الممتع – الترميز! إليك مثال بسيط لإظهار لك كيف يتم ذلك:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>سحر واجهة برمجة التطبيقات</title>
</head>
<body>
<h1>تحديث الطقس</h1>
<div id="weather"></div>
<script>
// عنوان واجهتك البرمجية
const apiUrl = 'https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=Paris';
// جلب بيانات الطقس
fetch(apiUrl)
.then(response => response.json())
.then(data => {
document.getElementById('weather').innerText = `درجة الحرارة الحالية في باريس هي ${data.current.temp_c}°C`;
})
.catch(error => console.error('خطأ:', error));
</script>
</body>
</html>
كيفية اختبار واجهة برمجة التطبيقات الخاصة بك باستخدام Apidog
يمكن أن يؤدي اختبار واجهة برمجة التطبيقات الخاصة بك باستخدام Apidog إلى تسهيل العملية وضمان أن واجهة برمجة التطبيقات تعمل كما هو متوقع. Apidog هي أداة يمكن أن تساعدك في تصميم وتطوير وتصحيح واختبار واجهات برمجة التطبيقات الخاصة بك.
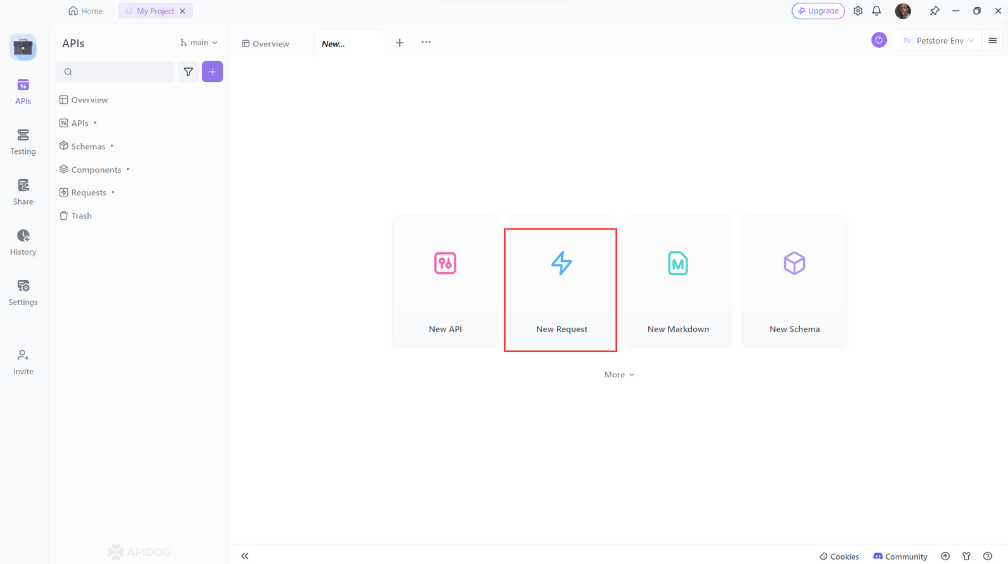
- افتح Apidog وأنشئ طلبًا جديدًا.

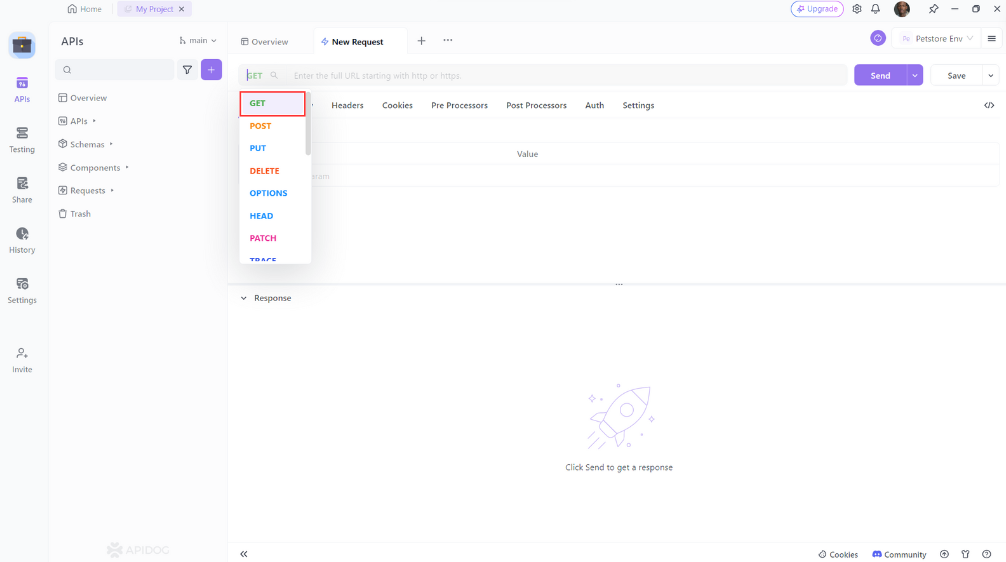
2. قم بتعيين طريقة الطلب إلى GET.

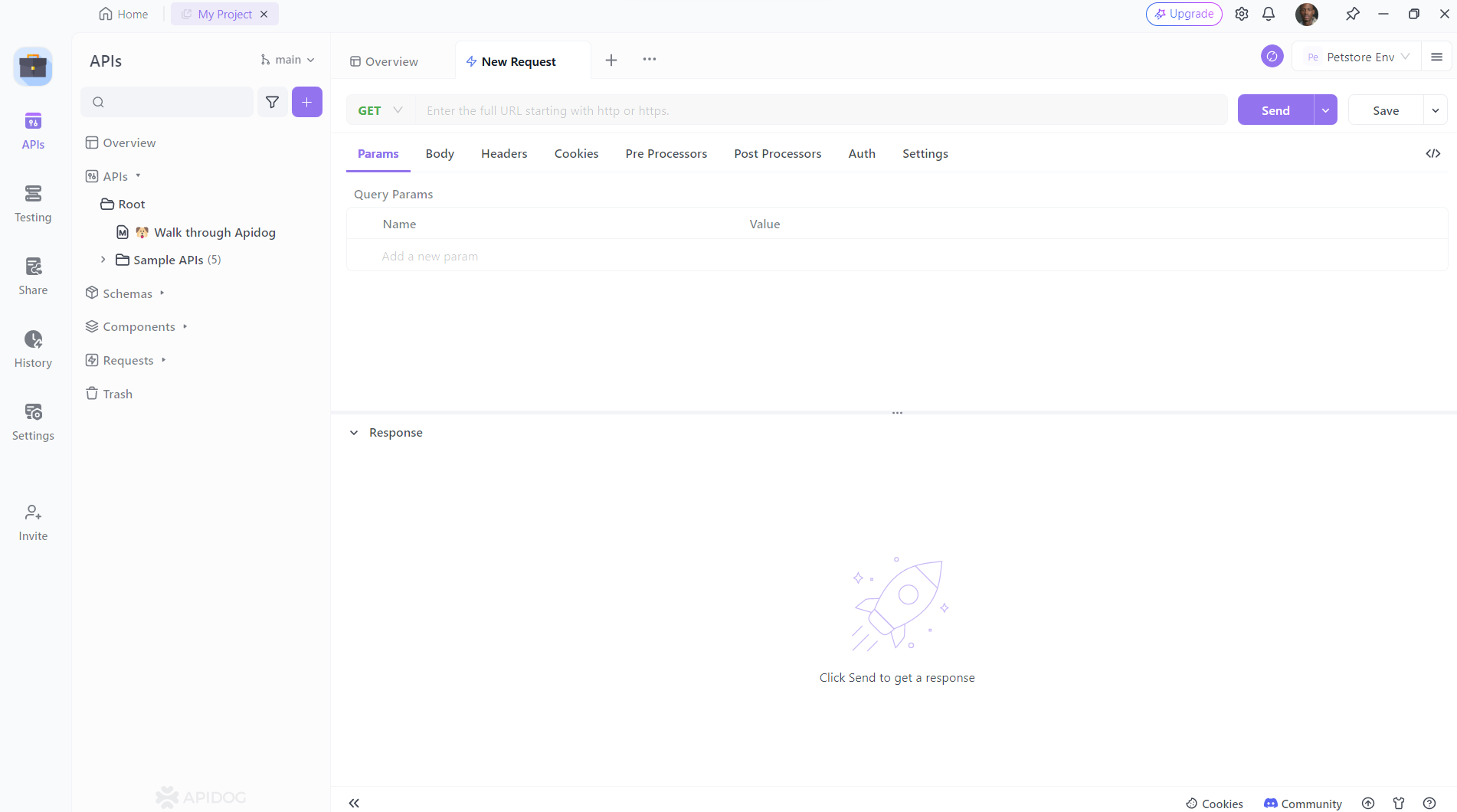
3. أدخل عنوان URL للمورد الذي ترغب في تحديثه. يمكنك أيضًا إضافة أي رؤوس أو معلمات إضافية تريد تضمينها، ثم انقر على زر 'إرسال' لإرسال الطلب.

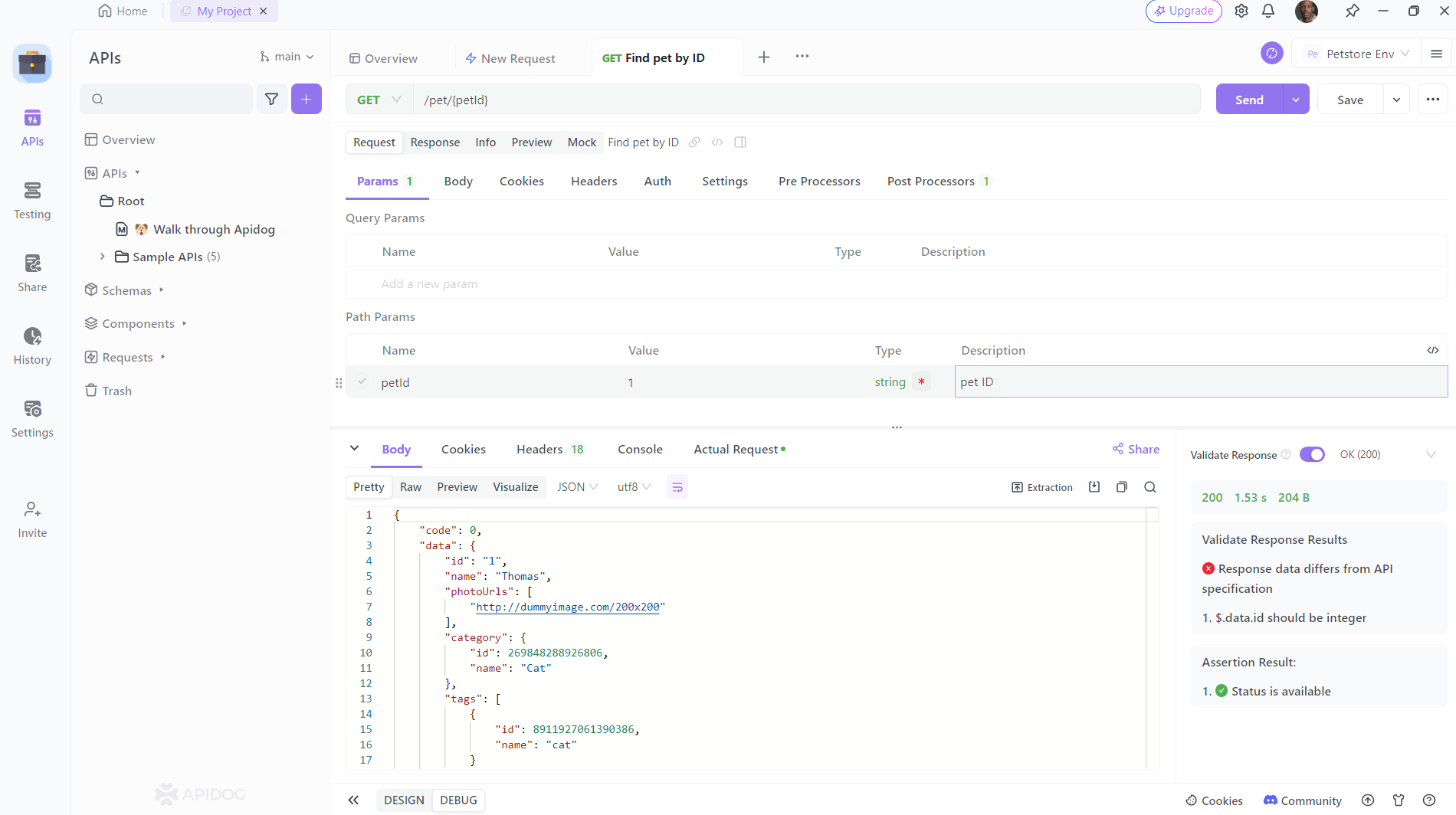
4. تأكد من أن الرد يتطابق مع توقعاتك.

الخاتمة
وهذا كل شيء! لقد قمت بتو ل وقعت الاتصال بواجهة برمجة التطبيقات الخاصة بك وجلبت بعض المحتوى الديناميكي إلى صفحة HTML الثابتة الخاصة بك. عالم واجهات برمجة التطبيقات واسع ومتنوع، لذا استمر في الاستكشاف واستمتع بذلك!
