ريأكت هي مكتبة جافا سكريبت مجانية ومفتوحة المصدر يستخدمها العديد من مطوري الويب لإنشاء صفحات ويب معقدة وجذابة. وهي أيضًا جزء من مجموعة إطار تطوير التقنية الشهير MERN الذي يعتمد عليه العديد من المطورين لإنشاء تطبيقات ويب أو موبايل.
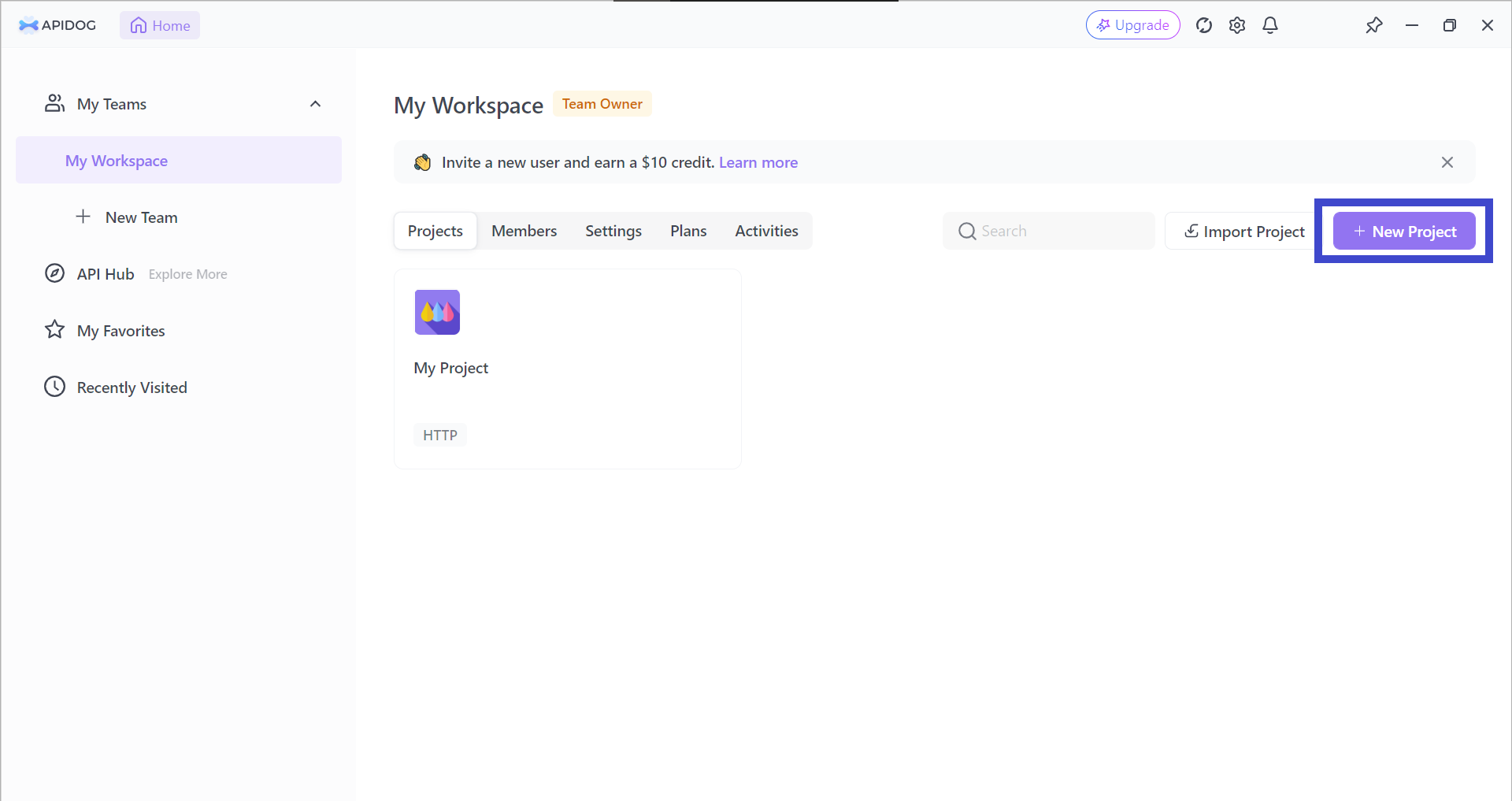
إذا كان لديك ملفات API ترغب في اختبارها، يمكنك استيرادها إلى Apidog والبدء في اختبارها. كل ما عليك فعله هو النقر على الزر أدناه لبدء! 👇 👇 👇
لكي تتفاعل تطبيقات ريأكت أو تتواصل مع أنظمة الطرف الثالث، يتعين عليها تنفيذ استدعاء API. لفهم هذا المفهوم بالكامل، ستقدم هذه المقالة استدعاءات API لريأكت، وأمثلة رئيسية لاستدعاءات API لريأكت مع تضمين مقتطفات التعليمات البرمجية، وأمثلة من العالم الحقيقي لاستدعاءات API لريأكت التي تُستخدم عادة.
ما هي استدعاءات API [ريأكت]؟
استدعاءات API (واجهة برمجة التطبيقات) ضرورية لتمكين التواصل والبيانات بين برامج أو أنظمة مختلفة. يمكن اعتبار استدعاءات API الحزمة الكاملة، حيث تعمل كطلبات واستجابات بين برنامجين.
لفهم كيفية عمل استدعاءات API لريأكت، سيتم عرض عرض بسيط.
عرض كيفية إجراء استدعاء API لريأكت
تبدأ أولاً عندما يحتاج تطبيق ريأكت للوصول إلى جزء معين من البيانات أو الوظائف من برنامج آخر. هذا هو الوقت الذي يرسل فيه استدعاء API، والذي يمكن الإشارة إليه أيضًا على أنه طلب منظم. يتضمن طلب استدعاء API النموذجي:
- نقطة النهاية: نقاط النهاية هي العناوين المحددة داخل API التي تحدد المعلومات المطلوبة أو الإجراء الذي يجب اتخاذه.
- طريقة: الطرق هي أنواع العمليات المطلوبة. تأتي في أشكال مثل
GETلاسترجاع سجلات البيانات،POSTلإنشاء سجلات بيانات جديدة،PUTلتحديث سجلات البيانات الموجودة، وDELETEلإزالة سجلات البيانات. - أي بيانات إضافية: هناك العديد من المعلومات الإضافية الاختيارية التي يمكنك اختيار تضمينها في الطلب لاستخدام البرنامج المستلم. قد تشمل هذه معلمات المسار أو الاستعلام الإضافية.
بمجرد أن يستلم البرنامج المستلم استدعاء API لريأكت، سيقوم بمعالجة طلبك وإرسال استجابة. تتضمن استجابة استدعاء API عادة:
- البيانات المطلوبة: يمكن أن تتضمن الاستجابة البيانات التي طلبتها، أو ربما نتيجة ما إذا كانت العملية أو الإجراء قد نجح أم لا.
- رمز الحالة: يشير رمز الحالة إلى حالة المكالمة/ توجد رموز حالة للنجاح (
200) والفشل (400و404).
الجوانب الإيجابية لاستدعاءات API لريأكت
من خلال استخدام استدعاءات API لتطبيقات ريأكت، ستشجع على اتباع هيكل معين، مما يمكن أن يكون مفيدًا لك على المدى الطويل.
- التطوير المعياري: البناء باستخدام APIs يشجع التصميم المعياري، مما يسمح للمطورين بإنشاء مكونات أصغر ومستقلة يمكن أن تتفاعل بسهولة مع بعضها البعض.
- إعادة استخدام الكود: مع استدعاءات API، يمكن إعادة استخدام الكود بواسطة برامج متعددة، مما يعزز تطوير الكود وكفالته بشكل فعال.
- تبادل البيانات: تسهل APIs تبادل البيانات بين أنظمة مختلفة، مما يمكّن من وظائف متكاملة وقوية.
أمثلة من العالم الحقيقي لاستدعاءات API لريأكت
1. مواقع التجارة الإلكترونية:

- قوائم المنتجات: يمكن أن تقوم ريأكت بجلب معلومات المنتجات والصور من API لتعبئة قوائم المنتجات على الموقع. يمكن للمستخدمين بعد ذلك تصفية وترتيب والبحث من خلال هذه المنتجات بناءً على معايير مختلفة.
- سلال التسوق: عندما يضيف المستخدم عنصرًا إلى سلة التسوق الخاصة به، يمكن لريأكت إرسال استدعاء API لتحديث بيانات سلة التسوق على الخادم، مما يضمن الاتساق ويسمح بإجراءات إضافية مثل إنهاء الشراء.
2. منصات الوسائط الاجتماعية:

- الخلاصات والتحديثات: يمكن لريأكت جلب البيانات من APIs للوسائط الاجتماعية لعرض خلاصات المستخدمين، التحديثات الإخبارية، أو المواضيع الرائجة. هذا يسمح بتحديث المحتوى الديناميكي دون إعادة تحميل الصفحة بالكامل.
- الإعجابات والتعليقات والمشاركات: عندما يتفاعل المستخدم مع منشور (يحب، يعلق، يشارك)، يمكن لريأكت إرسال استدعاء API لتحديث المعلومات المقابلة على الخادم، مما يعكس الإجراء ويحدث واجهة المستخدم للمستخدمين الآخرين في الوقت الحقيقي.
3. تطبيقات الطقس:

- جلب بيانات الطقس: يمكن لريأكت استخدام APIs للطقس لاسترجاع بيانات الطقس الحالية والتوقعات لموقع معين. يمكن بعد ذلك عرض هذه البيانات بفرم سهل الاستخدام مع تصميمات جميلة.
- تحديثات الموقع: بناءً على إدخال المستخدم أو تحديد الموقع الجغرافي، يمكن لريأكت إرسال استدعاءات API ديناميكيًا لتحديث معلومات الطقس المعروضة بناءً على الموقع الحالي للمستخدم.
مثال على كود استدعاء API لريأكت: جلب البيانات من API عامة باستخدام Fetch API
إليك مثال على كيفية جلب البيانات من API عامة باستخدام Fetch API لتحديث حالة تطبيق ريأكت (أو مكون).
import React, { useState, useEffect } from 'react';
function App() {
const [data, setData] = useState([]);
useEffect(() => {
const fetchData = async () => {
const response = await fetch('https://jsonplaceholder.typicode.com/posts');
const jsonData = await response.json();
setData(jsonData);
};
fetchData();
}, []);
return (
<div>
<h1>تم جلب البيانات</h1>
{data.length > 0 ? (
<ul>
{data.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
) : (
<p>جارٍ تحميل البيانات...</p>
)}
</div>
);
}
export default App;
تفسير الكود:
1. استيراد المكونات اللازمة:
useStateتُستخدم لإدارة حالة المكون (البيانات).useEffectتُستخدم لأداء عمليات أخرى مثل جلب البيانات.
2. تعريف مكون App:
useStateHook ينشئ متغير حالةdataلتخزين البيانات المُجلبة، مُهيأة كمصفوفة فارغة.
3. useEffect Hook:
- هذا hook يعمل بعد تركيب المكون (مشابه لطرق دورات الحياة).
- يحدد ال
useEffecthook دالة غير متزامنةfetchDataلجلب البيانات. - تُستخدم Fetch API لإرسال طلب GET إلى نقطة النهاية المحددة في API.
- يُحلل الرد على أنه JSON باستخدام
response.json(). - تُستخدم البيانات المُجلبة بعد ذلك لتحديث حالة
dataباستخدامsetData.
4. عبارة العودة:
- تُعرض عبارة العودة عنصر
<h1>بعنوان "تم جلب البيانات". - تقوم عبارة العودة أيضًا بعرض البيانات بشكل شرطي: إذا كان لدى
dataعناصر، فإنها تتكرر من خلالها وتعرض عنوان كل منشور في عنصر<li>. - إذا كانت البيانات لا تزال قيد التحميل، فإنها تعرض رسالة
جارٍ تحميل البيانات....
Apidog - منصة تطوير API لاختبار استدعاءات API لريأكت
Apidog هي أداة تطوير API شاملة تم إنشاؤها بتوجه مصمم أولاً. مع تصميم واجهة مستخدم بسيط وبديهي، يشجع Apidog مستخدميه على تصميم وبناء APIs بصريًا.

إذا كنت بحاجة لاختبار استدعاءات API لريأكت، يمكنك استخدام Apidog للقيام بذلك! ستظهر هذه القسم التالي عرض بسيط.
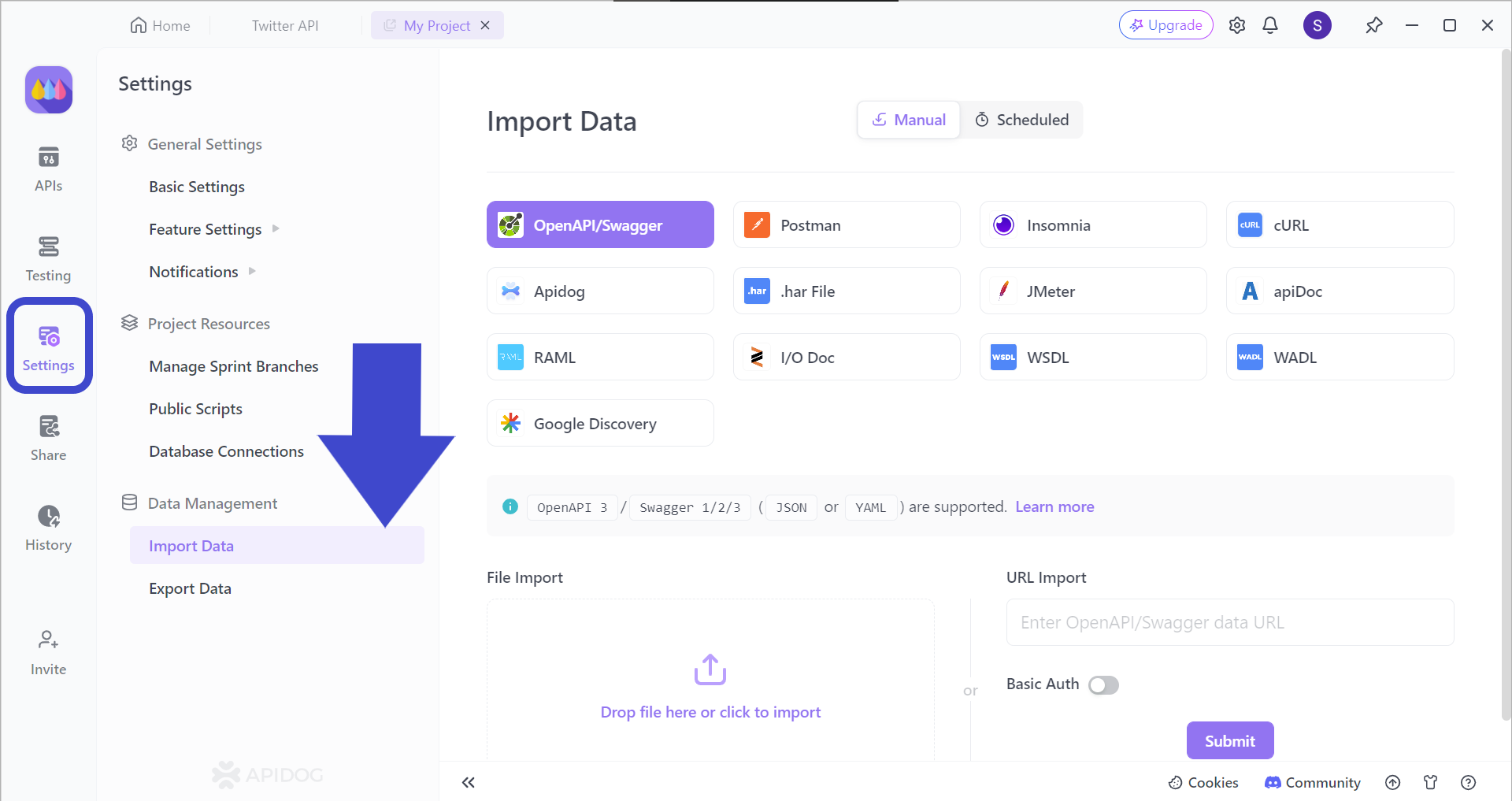
استيراد استدعاء API لريأكت إلى Apidog
قبل أن نبدأ في اختبار استدعاء API لريأكت، نحتاج أولاً إلى استيراد الملف.

اضغط أولاً على قسم استيراد البيانات الموجود بعد الضغط على زر الإعدادات، كما هو موضح في الصورة أعلاه. هنا، يمكنك سحب ملف API لريأكت إلى نافذة Apidog.
إنشاء كود Fetch API لريأكت باستخدام Apidog
إذا كنت بحاجة إلى مساعدة في كتابة كود React Fetch API، يمكنك الاعتماد على Apidog لتزويدك بمولد كود عميل بنقرة واحدة.

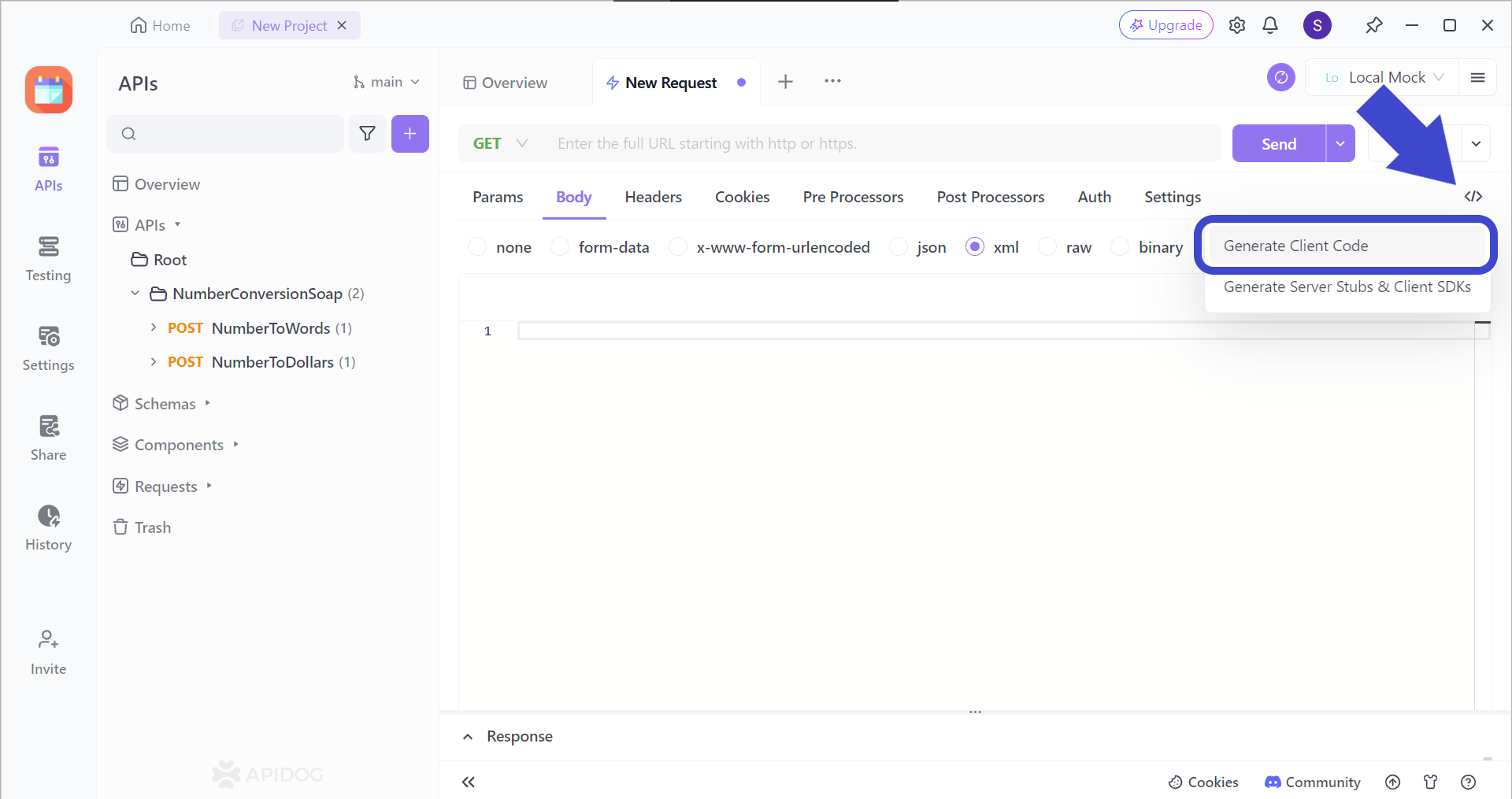
أولاً، ابحث عن زر </> الذي يمكن العثور عليه حول الزاوية العليا اليمنى من نافذة تطبيق Apidog.

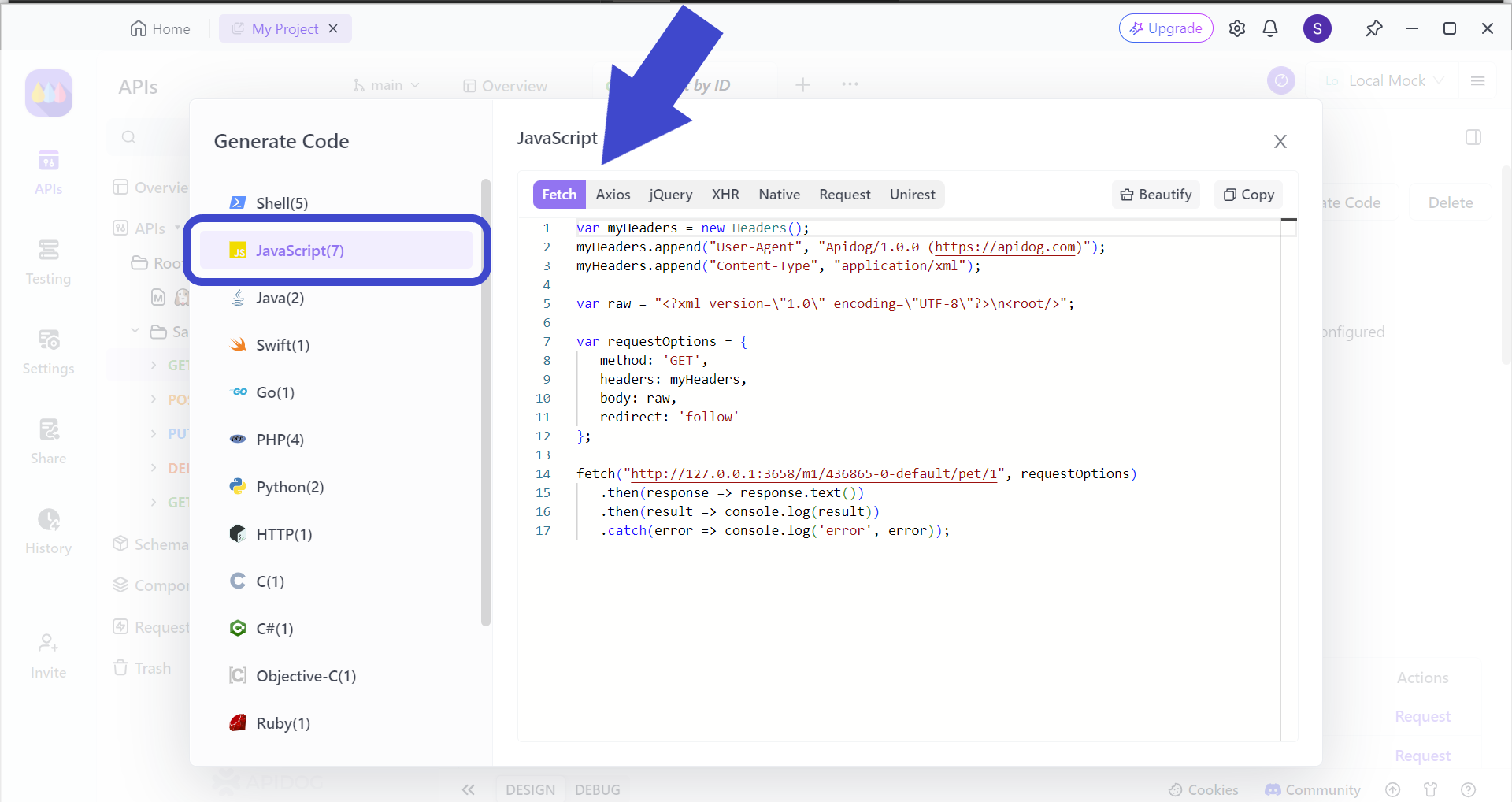
يمكنك بعد ذلك اختيار JavaScript. الخيار الافتراضي هو كود Fetch الذي يمكننا نسخه للاستخدام لاحقًا.
الخاتمة
تعتبر استدعاءات API لريأكت مكونًا مهمًا لفهمه، خاصة إذا كنت تخطط لإنشاء تطبيقات قائمة على ريأكت. باستخدام استدعاءات API لريأكت، يمكنك إنشاء مجموعة متنوعة من التطبيقات - كل ما عليك فعله هو العثور على APIs متوافقة توفر الوظائف أو البيانات التي تحتاجها.
Apidog هي منصة وتحدً من API الشاملة التي توفر واجهة مريحة وأنيقة للاستمتاع للمستخدمين. إذا كنت بحاجة إلى مكان لاختبار استدعاءات API لريأكت، جرب Apidog!



