Node.js Websockets، عندما يتم جمعها معًا، هي مجموعة من تقنيتين شهيرتين يمكن لمطوري الويب استخدامها لبناء تطبيقات ويب في الوقت الفعلي.
أيضًا، إذا كنت بحاجة إلى منصة API يمكنها التعامل مع استيرادات الملفات من أنواع مختلفة، فكر في تنزيل Apidog! 👇 👇 👇
من الضروري فهم أن "Node.js WebSockets" تشير إلى تقنيتين مختلفتين تُستخدمان بشكل تعاوني لإنشاء تطبيقات ويب في الوقت الفعلي. لا ينبغي اعتبارهما ككيان واحد. دون مزيد من الثرثرة، دعنا نفهم أولاً ما هي Node.js وWebSockets في جوهرها.
ما هو Node.js؟
Node.js هو بيئة تشغيل JavaScript مفتوحة المصدر ومتعددة المنصات تسمح للمستخدمين بتشغيل رمز JavaScript خارج متصفح الويب. وبالتالي، فإن Node.js لا يحدد التطبيقات والأنظمة المختلفة التي يمكنها استخدام برمجة JavaScript!

الميزات الرئيسية التي تجعل Node.js جذابًا للمطورين
- JavaScript في كل مكان: مع Node.js، يمكنك استخدام نفس اللغة (JavaScript) لتطوير كل من الواجهة الأمامية (العميل) والواجهة الخلفية (الخادم)، مما يوفر الاتساق ويقلل تكاليف التحويل.
- معمارية تعتمد على الأحداث: تتعامل Node.js مع طلبات متزامنة متعددة بكفاءة دون حظر، مما يجعلها مثالية لبناء تطبيقات في الوقت الفعلي وقابلة للتوسع.
- نظام بيئي غني: تستفيد Node.js من مجتمع كبير ونشط، حيث يقدم المستخدمون آلاف المكتبات والأطر المتاحة لوظائف متنوعة. يمكنك أيضًا العثور على العديد من مقاطع الفيديو على YouTube للمساعدة بشأن Node.js.
- توافق متعدد المنصات: يمكن لـ Node.js العمل على منصات مختلفة بسلاسة، مثل Windows وmacOS وLinux وغيرها من أنظمة التشغيل الرئيسية.
متى يجب أن تفكر في استخدام Node.js لمشاريعك
تُعرف Node.js بشكل أساسي بأنها تُستخدم لبناء البرمجيات بعيدًا عن صفحات الويب التقليدية. لذلك، يمكنك بشدة التفكير في استخدام Node.js في جزء من برنامجك إذا كنت تخطط لوجود حالات استخدام مثل هذه:
- تطوير الويب: تتفوق Node.js في بناء مكونات الواجهة الخلفية لتطبيقات الويب، مثل واجهات برمجة التطبيقات (APIs)، وتوليد المحتوى الديناميكي، والميزات في الوقت الفعلي.
- الخدمات الصغيرة: يمكن أن تساعد Node.js في إنشاء خدمات صغيرة ومستقلة يمكن نشرها وتوسيعها بسهولة.
- أدوات سطر الأوامر: يمكن أن تساعد Node.js في أتمتة المهام وإنشاء أدوات النظام.
- إنترنت الأشياء (IoT): تطوير تطبيقات للأجهزة المتصلة نظرًا لقدراتها في الوقت الفعلي.
- تدفق البيانات: معالجة وتحليل تدفقات البيانات بكفاءة باستخدام Node.js.
فوائد استخدام Node.js كجزء من برنامجك
- سهل التعلم: إذا كنت تعرف JavaScript بالفعل، فإن تعلم Node.js يصبح نسبيًا سهلًا.
- مجتمع كبير وموارد: تمتلك Node.js وفرة من المكتبات والأطر والدروس التي تقدم دعمًا وممارسات أفضل للمستخدمين الجدد والحاليين لـ Node.js.
- قابل للتوسع ومتعدد الاستخدامات: يمكن لـ Node.js التكيف مع أنواع التطبيقات المختلفة وتوسيعها بشكل جيد مع زيادة قاعدة المستخدمين.
ما هي WebSockets؟
WebSockets هي بروتوكول اتصالات يسمح بالتواصل في الوقت الفعلي بين العميل (مثل متصفح الويب) والخادم. كما يتيح لكل من العملاء والخوادم إرسال واستقبال الرسائل في الوقت نفسه، مما يوفر تجربة أكثر تفاعلية واستجابة للبرمجيات.
يرجى ملاحظة أن WebSockets هي بروتوكول، مما يعني أنها لا تقع تحت أي نوع من أنواع الملفات. ومع ذلك، لا يزال عليك الانتباه إلى أمان WebSocket!
الميزات الرئيسية التي تميز WebSockets عن البروتوكولات الأخرى
- اتصالات مزدوجة الاتجاه: مع إرسال العميل والخادم واستقبال الرسائل في الوقت نفسه، يمكن أن توفر WebSockets اتصالات سلسة وفي الوقت الفعلي.
- اتصال مستمر: بدلاً من فتح وإغلاق الاتصالات لكل رسالة، تؤسس WebSockets اتصالًا مستمرًا واحدًا بين العميل والخادم. هذا يقلل من العبء ويحسن الكفاءة.
- تبادل البيانات في الوقت الفعلي: يتم إرسال واستقبال البيانات على الفور، مما يخلق تجربة أسرع وأكثر استجابة بكثير من طلبات HTTP التقليدية.
- تقليل عبء الخادم: مع اتصال مستمر والتواصل القائم على الدفع، لا تحتاج الخوادم إلى الانتظار لطلبات العميل، مما يقلل من عبء العمل ويسمح لها بالتعامل مع المزيد من الاتصالات.
الفوائد المحتملة التي يمكنك الحصول عليها من استخدام WebSockets
- المرونة: يمكن استخدام WebSockets مع لغات وبرامج متعددة مثل Python وJavaScript وJava والمزيد. وهذا يجعلها متعددة الاستخدامات وقابلة للتكيف مع بيئات تطوير وتطبيقات مختلفة.
- زمن نقل منخفض: يقلل الاتصال المفتوح والمستمر من التأخير ويضمن تسليم الرسائل تقريبًا على الفور. يصبح ذلك ضروريًا بشكل خاص للتطبيقات التي تعتمد على اتصال ثابت، مثل البث المباشر، والتحرير التعاوني، وتحديث البيانات المالية في الوقت الفعلي.
- الكفاءة والقابلية للتوسع: تؤسس WebSockets اتصالًا مستمرًا، مما يقلل من الحاجة إلى تكوينات اتصال وإغلاق متكررة. هذا يؤدي إلى زيادة الكفاءة وتحسين القابلية للتوسع، مما يجعل WebSockets مثالية للتعامل مع أحجام كبيرة من الاتصالات المتزامنة وتبادل البيانات في الوقت الفعلي.
كيفية دمج Node.js وWebSockets لإنشاء تطبيقات ويب؟
إليك دليل خطوة بخطوة حول كيفية بناء تطبيقات ويب في الوقت الفعلي باستخدام Node.js وWebSockets!
- اختر مكتبة:
هناك بعض المكتبات الشهيرة التي يمكنك اختيارها لمساعدتك في تنفيذ WebSockets في Node.js:
- ws: مكتبة خفيفة الوزن مع واجهة برمجة تطبيقات سهلة الاستخدام. مثالية للمشاريع البسيطة.
- socket.io: توفر ميزات إضافية مثل الغرف والأسماء والبث، مما يجعلها جيدة للتطبيقات المعقدة.
- express-ws: ملحق لإطار عمل Express، يوفر تكاملًا مع تطبيقات Express الحالية.
2. إعداد خادم Node.js الخاص بك:
قم بإنشاء خادم Node.js باستخدام وحدات مثل http أو express. سيسمع هذا الخادم الاتصالات الواردة ويدير التوجيه والمنطق الجانبي لخادم.
3. تنفيذ WebSocket:
- استخدم المكتبة التي اخترتها لإنشاء خادم WebSocket، مع تحديد المنفذ للاستماع إليه.
في هذه الخطوة، يجب عليك أيضًا تحديد معالجات الأحداث لسيناريوهات مختلفة:
- الاتصال: عندما يتصل عميل، يتعامل WebSocket مع المصادقة، والتفويض، وتبادل البيانات الأولية.
- الرسالة: عندما يرسل عميل رسالة، قم بمعالجتها، وبثها إلى عملاء آخرين (إذا لزم الأمر)، وأرسل ردًا إذا لزم الأمر.
- قطع الاتصال: يمكن لـ WebSockets التعامل بشكل سلس مع قطع الاتصال وتنظيف الموارد.
4. التكامل من جانب العميل:
على جانب العميل (عادةً في متصفح الويب)، يمكنك استخدام مكتبات JavaScript مثل ws أو socket.io-client للاتصال بخادم WebSocket الخاص بك.
- إنشاء اتصال والتعامل مع ردود الخادم والرسائل المستلمة.
- تنفيذ معالجات الأحداث على جانب العميل للتفاعل مع البيانات الواردة والتحديثات.
شيفرة توضيحية لتطبيق دردشة أساسي باستخدام Node.js وWebSockets
أغلب تطبيقات الويب التي يمكنك العثور عليها اليوم تحتوي على أجزاء متعلقة بالواجهة الأمامية والخلفية. إليك عينات من تقنيتي Node.js وWebSockets تعمل بشكل متكامل في عينة بسيطة من تطبيق الدردشة.
شيفرة الجانب الخادم (الواجهة الخلفية) [Node.js]
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('تم الاتصال بالعميل');
ws.on('message', (message) => {
console.log(`رسالة العميل: ${message}`);
wss.clients.forEach((client) => {
if (client.readyState === WebSocket.OPEN) {
client.send(message);
}
});
});
ws.on('close', () => {
console.log('تم فصل العميل');
});
});
console.log('خادم WebSocket يستمع على المنفذ 8080');
شرح الشيفرة:
ws: يستورد مكتبةws.- المتغير
wssينشئ خادم WebSocket باستخدامWebSocket.Serverعلى المنفذ 8080. - حدث
connection: عندما يتصل عميل، يسجل رسالة، ويحدد معالجات الأحداث لـmessageوclose. - يحدث
messageيسجل الرسالة المستلمة، ويقوم بالبحث عبر جميع العملاء المتصلين، ويرسل الرسالة إلى كل عميل مفتوح. - يحدث
closeيسجل رسالة عند فصل العميل.
شيفرة الجانب العميل (الواجهة الأمامية) [JavaScript]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>دردشة WebSocket</title>
</head>
<body>
<input type="text" id="message" placeholder="اكتب رسالتك..." />
<button id="send">إرسال</button>
<div id="messages"></div>
<script>
const ws = new WebSocket('ws://localhost:8080');
ws.onopen = () => {
console.log('متصل بالخادم');
};
ws.onmessage = (event) => {
const message = event.data;
console.log(`رسالة مستلمة: ${message}`);
const messagesDiv = document.getElementById('messages');
messagesDiv.innerHTML += `<p>${message}</p>`;
};
const sendButton = document.getElementById('send');
sendButton.addEventListener('click', () => {
const messageInput = document.getElementById('message');
const message = messageInput.value;
ws.send(message);
messageInput.value = '';
});
</script>
</body>
</html>
شرح الشيفرة:
- ينشئ اتصال WebSocket بالخادم باستخدام
ws. - حدث
openيسجل رسالة عند تأسيس الاتصال. - حدث
messageيسجل الرسالة المستلمة ويعرضها في العنصر HTML الذي يحمل المعرفmessages. - حدث النقر على زر
sendيحصل على الرسالة من حقل الإدخال، ويرسلها إلى الخادم باستخدامws.send، وي clears حقل الإدخال.
بناء واجهات برمجة التطبيقات باستخدام Node.js وWebSockets (مظهر مع مقاطع الشيفرة)
يمكنك أيضًا إنشاء واجهات برمجة التطبيقات الخاصة بك لاستخدامها ضمن تطبيق الويب الذي أنشأته مؤخرًا! (يرجى ملاحظة أن الشيفرة المقدمة في هذه المقالة هي فقط لأغراض العرض.)
1. إعداد بيئة Node.js:
- قم بتثبيت Node.js وnpm (مدير حزم Node)
- قم بإنشاء دليل المشروع وتفعيله:
npm init -y
2. تثبيت المكتبات المطلوبة:
ستحتاج إلى تثبيت مكتبة ws لـ WebSockets عن طريق تشغيل هذا السطر من الشيفرة: npm install ws. ستحتاج أيضًا إلى تثبيت إطار عمل ويب للتوجيه والتعامل مع طلبات HTTP، مثل استخدام Express عبر هذا السطر من الشيفرة: npm install express.
3. إنشاء خادم WebSocket (JavaScript):
const WebSocket = require('ws'); const express = require('express'); // إذا كنت تستخدم Express const app = express(); // إذا كنت تستخدم Express const wss = new WebSocket.Server({ port: 8080 }); // التعامل مع طلب HTTP (إذا كنت تستخدم Express) app.get('/', (req, res) => { res.send('مرحبًا، أيها العالم!'); }); // التعامل مع اتصال WebSocket wss.on('connection', (ws) => { console.log('تم الاتصال بالعميل'); ws.on('message', (message) => { console.log(`تم استلام الرسالة: ${message}`); // معالجة الرسالة وإرسال رد إذا لزم الأمر }); ws.on('close', () => { console.log('تم فصل العميل'); }); }); // بدء الخادم app.listen(8080, () => { console.log('الخادم يستمع على المنفذ 8080'); });
بعد هذه الخطوة، يمكنك الآن الوصول إلى خادم WebSocket عبر عنوان URL الخاص بـ WebSocket، مثل ws://localhost:8080.
4. تعريف نقاط نهاية واجهة برمجة التطبيقات (JavaScript):
ws.on('message', (message) => { const data = JSON.parse(message); const action = data.action; if (action === 'getData') { ws.send(JSON.stringify({ data: 'بعض البيانات' })); } else if (action === 'sendMessage') { // التعامل مع منطق إرسال الرسالة } });
5. إنشاء تفاعل من جانب العميل (JavaScript):
const ws = new WebSocket('ws://localhost:8080'); ws.onopen = () => { console.log('متصل بالخادم'); ws.send(JSON.stringify({ action: 'getData' })); }; ws.onmessage = (event) => { const response = JSON.parse(event.data); console.log(response); };
Apidog - منصة اختبار API المثالية
بمجرد إنشاء تطبيق الويب WebSocket باستخدام Node.js، ستحتاج إلى اختباره للتأكد من أنه يعمل كما هو متوقع.
Apidog هو الحل الشامل المثالي لجميع مشاكل API الخاصة بك. ليس فقط يمكنك اختبار نقاط النهاية الفردية لواجهة برمجة التطبيقات، ولكن يمكنك أيضًا إنشاء سيناريو اختبار متعدد الخطوات للتأكد من أن واجهتك جاهزة للنشر!

كما لديك خادم WebSocket الخاص بك يعمل على عنوان URL (حيث تستخدم هذه المقالة عنوان ws://localhost:8080)، يمكننا البدء بإنشاء طلب WebSocket!
إنشاء طلب WebSocket باستخدام Apidog

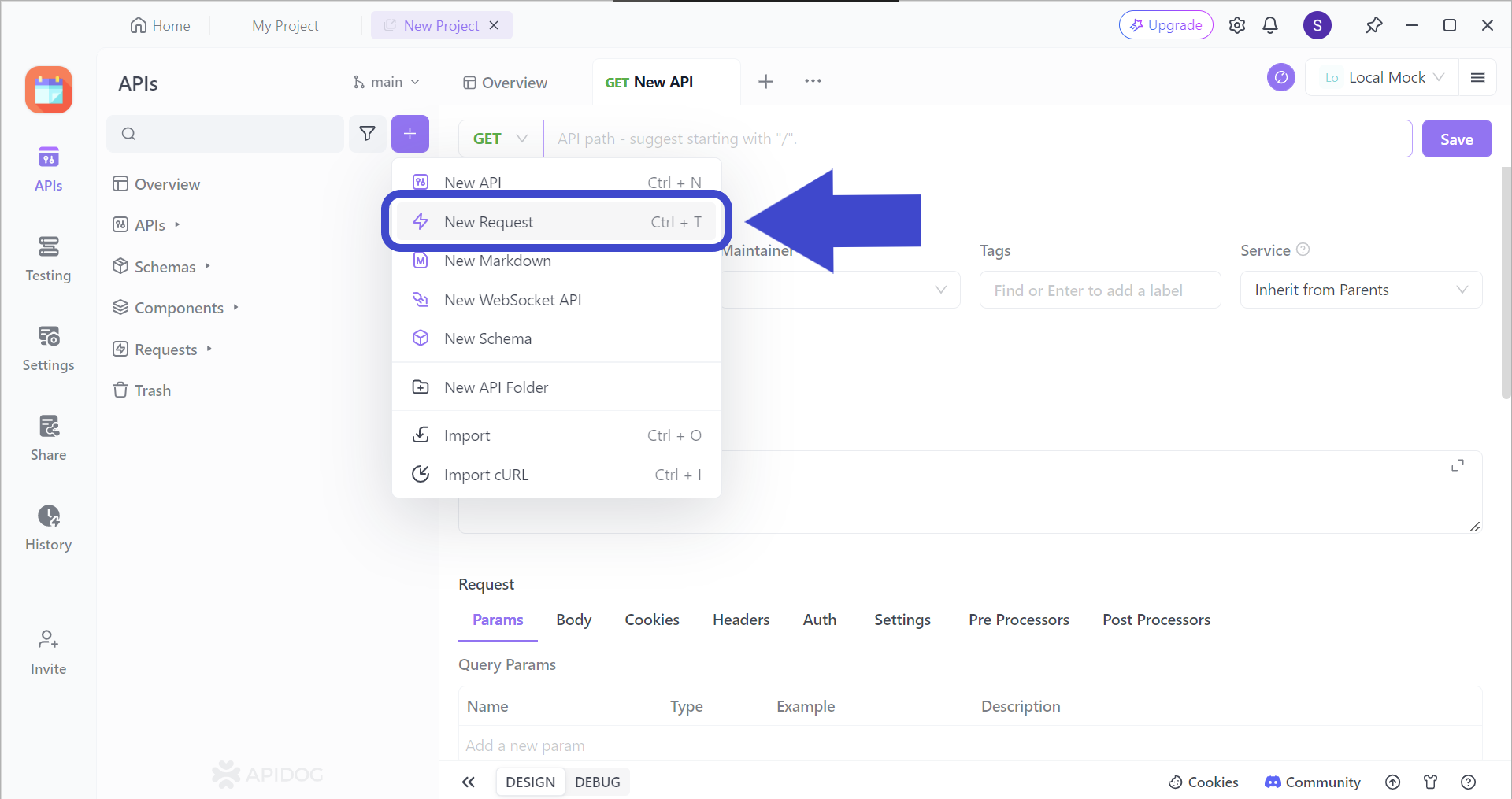
أولاً، أنشئ طلب API جديد فقط لاختبار واجهة برمجة التطبيقات أو التطبيق الخاص بك باستخدام WebSocket في Node.js. يمكنك أيضًا استخدام الاختصار Ctrl + T لإنشاء طلب جديد على الفور.

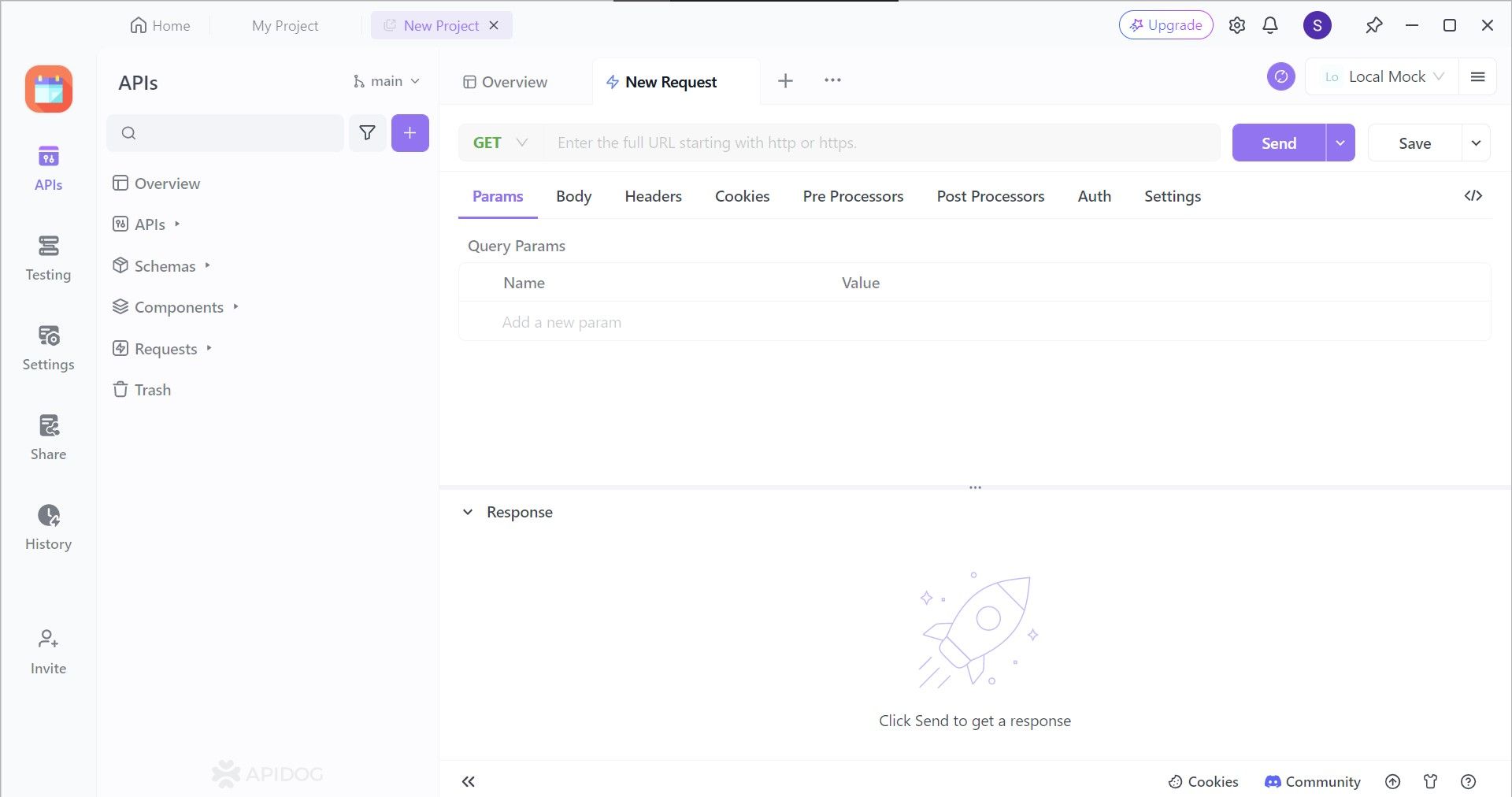
يجب أن تكون قادرًا على رؤية طلب فارغ بلا اسم. هنا، يمكنك صياغة URL لواجهة برمجة التطبيقات المحددة، وضبط الطريقة HTTP المطلوبة، وإضافة معلمات الاستعلام التي تخطط لاختبار واجهة برمجة التطبيقات الخاصة بك باستخدام WebSocket أو التطبيق.
خاتمة
يمكن أن تمكّن مجموعة تقنيات Node.js وWebSocket المطورين من إنشاء تطبيقات مثيرة ومفيدة. إنها قوية بشكل خاص في تمكين الوظائف مثل غرف الدردشة في الوقت الفعلي والبث المباشر!
يمكن أيضًا أن تستوعب Apidog إنشاء وتعديل طلبات WebSocket حسب الحاجة. بالإضافة إلى الطلبات، يمكن للمستخدمين أيضًا بناء واختبار وتصحيح ومحاكاة واجهات برمجة التطبيقات باستخدام Apidog.



