في هذه المقالة، سأظهر لك كيفية استخدام NextJS لجلب البيانات من واجهات برمجة التطبيقات وعرضها على موقعك الإلكتروني وكيفية توليد كود NextJS الخاص بك باستخدام Apidog
فهم الأساسيات: ما هو NextJS؟
Next.js هو إطار عمل React يُستخدم لبناء تطبيقات الويب. يمكّن من ميزات مثل التقديم من جانب الخادم وتوليد المواقع الثابتة، مما يمكن أن يحسن الأداء وتجربة المستخدم. كما يوفر تقسيم الكود تلقائيًا، وتحميل محسن، وجلب بيانات مبسط.

لتثبيت Next.js، يجب أن يكون لديك نسخة Node.js 18.17 أو أحدث. افتح الطرفية الخاصة بك وقم بتشغيل الأمر التالي لإنشاء تطبيق Next.js جديد:
npx create-next-app@latest
اتبع التعليمات لتسمية مشروعك وتكوين خيارات مثل TypeScript و ESLint و Tailwind CSS إذا رغبت في ذلك. بعد التثبيت، يمكنك البدء في تطوير تطبيقك باستخدام مكونات React وميزات Next.js.
كيفية جلب البيانات باستخدام NextJS
حسنًا، لنبدأ العمل. يمكن جلب البيانات في NextJS بطرق مختلفة، لكن اليوم سنركز على طريقتين رئيسيتين: getStaticProps و getServerSideProps.
استخدام getStaticProps للتوليد الثابت
إذا كنت تتعامل مع بيانات لا تتغير كثيرًا، فإن getStaticProps هو الخيار المناسب لك. هذه الدالة تسمح لك بجلب البيانات في وقت البناء وتمريرها كخصائص إلى صفحتك.
export async function getStaticProps() {
// جلب البيانات من واجهة برمجة التطبيقات
const res = await fetch('https://your-api.com/data')
const data = await res.json()
// تمرير البيانات إلى الصفحة عبر الخصائص
return { props: { data } }
}
الاستفادة من getServerSideProps للتقديم من جانب الخادم
بالنسبة للبيانات التي تتغير بشكل متكرر، فإن getServerSideProps هو الخيار المثالي. يقوم بجلب البيانات في كل طلب، مما يضمن أن تطبيقك يحتوي دائمًا على أحدث المعلومات.
export async function getServerSideProps() {
// جلب البيانات من واجهة برمجة التطبيقات
const res = await fetch('https://your-api.com/data')
const data = await res.json()
// تمرير البيانات إلى الصفحة عبر الخصائص
return { props: { data } }
}
أفضل الممارسات لاستدعاءات API في NextJS
عند العمل مع واجهات برمجة التطبيقات في NextJS، هناك بعض الممارسات الجيدة التي يجب عليك اتباعها:
- استخدم متغيرات البيئة لتخزين مفاتيح وواجهات برمجة التطبيقات.
- تعامل مع الأخطاء بشكل جيد لتحسين تجربة المستخدم.
- قم بتخزين استجابات واجهة برمجة التطبيقات عند الإمكان لتقليل أوقات التحميل.

كيفية استخدام Apidog لتوليد كود العميل
Apidog هي منصة ويب تساعدك على اكتشاف واختبار ودمج واجهات برمجة التطبيقات على الويب بسهولة. واحدة من الميزات التي تقدمها Apidog هي القدرة على توليد كود Fetch للعميل بنقرة واحدة، استنادًا إلى مواصفات واجهة برمجة التطبيقات التي تقدمها أو تختارها.
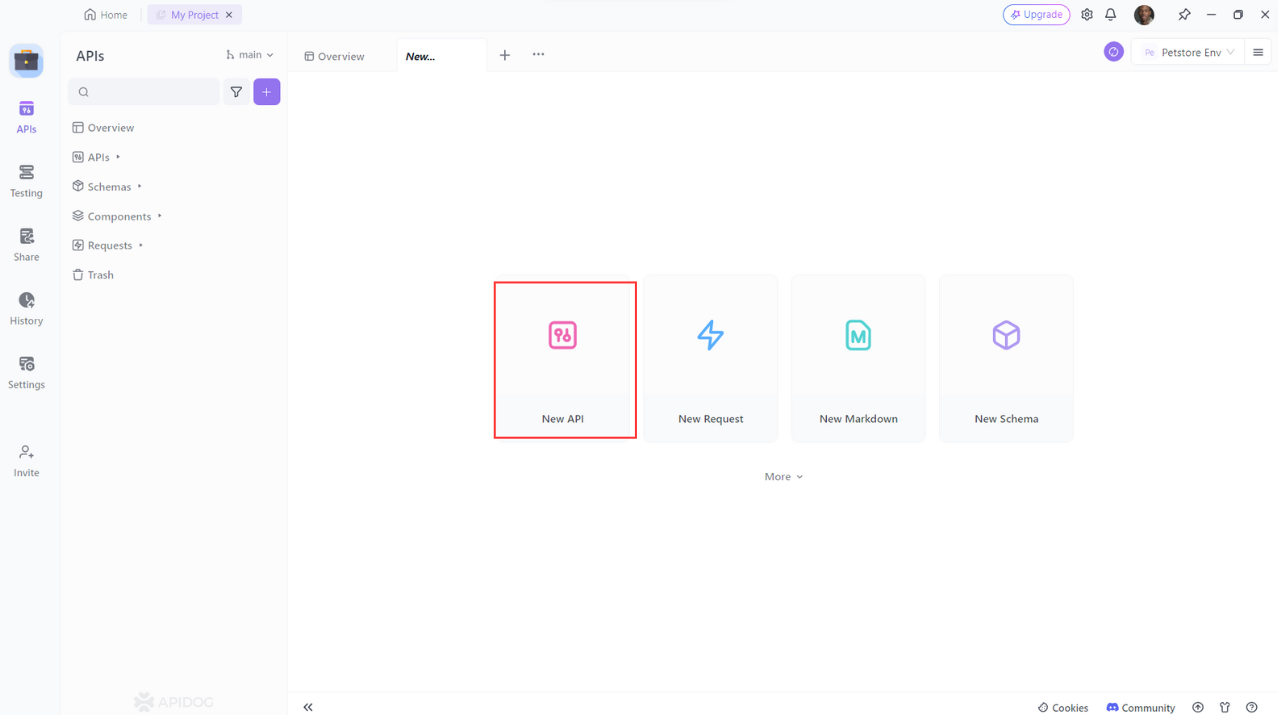
- انقر على زر "API جديد" على لوحة التحكم أو اختر واجهة برمجة التطبيقات موجودة من القائمة.

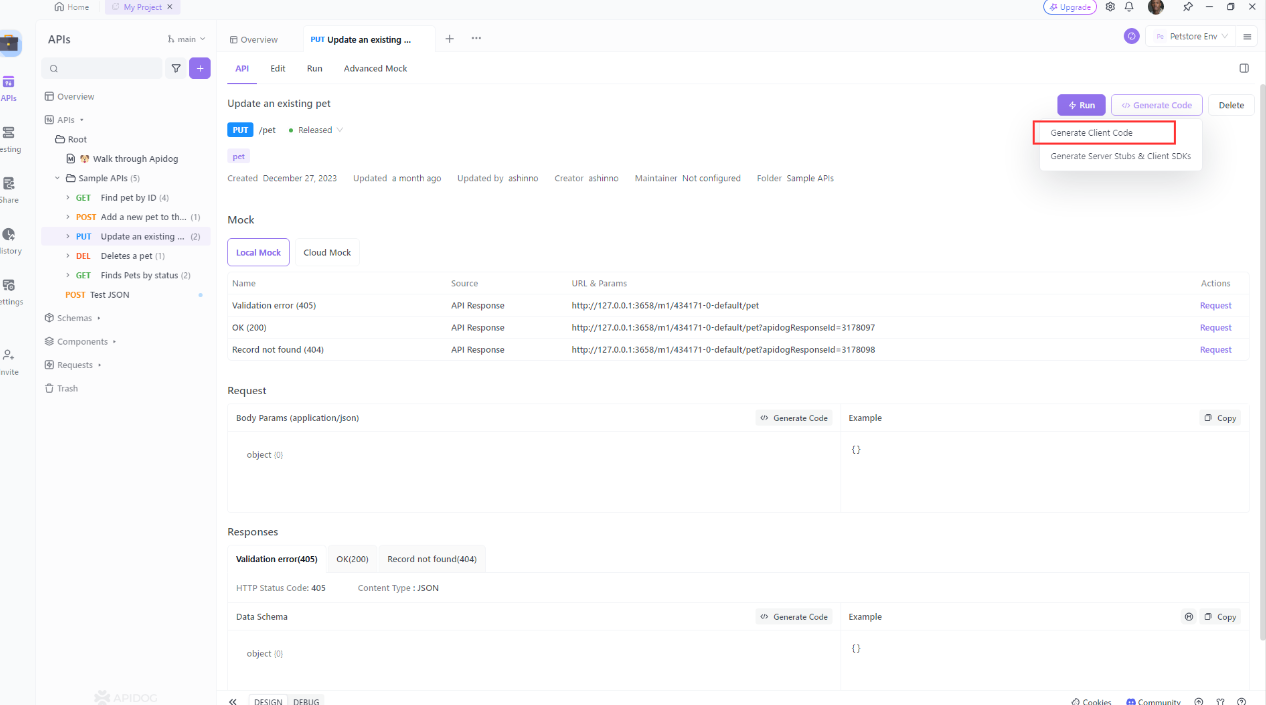
- انقر على "توليد كود العميل". ستستخدم Apidog محرك مولد OpenAPI لتوليد كود Fetch للعميل لواجهة برمجة التطبيقات الخاصة بك، متطابقًا مع الواجهات وهياكل البيانات التي قمت بتعريفها أو اختيارها.

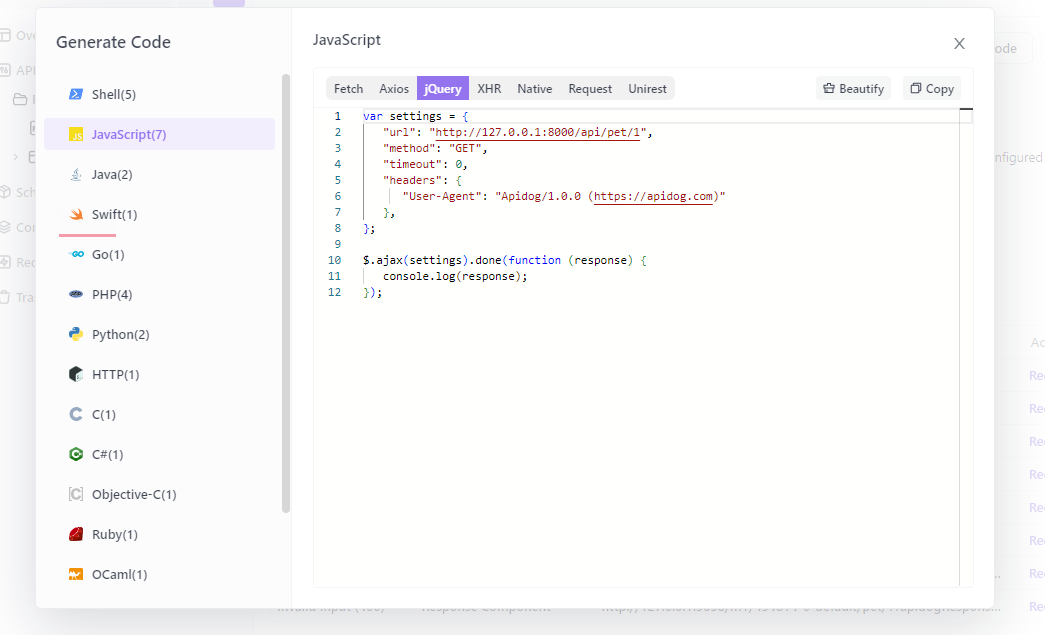
- سترى نافذة منبثقة مع الكود المتولد، والذي يمكنك نسخه إلى الحافظة الخاصة بك.

يمكنك استخدام الكود المتولد في مشروعك الخاص، أو تعديله كما تشاء. يمكنك أيضًا اختبار الكود باستخدام خادم Apidog الوهمي، الذي يحاكي استجابات واجهة برمجة التطبيقات بناءً على مواصفاتك.
الخاتمة
بينما نختتم رحلتنا عبر مجالات NextJS وجلب بيانات واجهة برمجة التطبيقات، من الواضح أن القوة والمرونة في هذا الإطار لا تضاهى في مشهد تطوير الويب الحديث. سواء كنت تبني مشروعًا صغيرًا أو تطبيقًا واسع النطاق، فإن NextJS يقف كرفيق ثابت، مستعد لإحياء بياناتك.
تذكر، أن المفتاح لإتقان جلب البيانات باستخدام NextJS يكمن في الممارسة والاستكشاف. لا تتردد في تجربة واجهات برمجة التطبيقات المختلفة، ولعب حول الكود، ودفع حدود ما يمكنك تحقيقه. عالم تطوير الويب يتطور باستمرار، ومع NextJS، أنت مجهز جيدًا للتطور معه.
لذا اذهب، اجلب تلك البيانات، ابني شيئًا مذهلاً، وراقب كيف تحلق تطبيقات ReactJS الخاصة بك إلى آفاق جديدة. مع NextJS، الاحتمالات مجرد مكالمة دالة بعيدة.
