عند كتابة اختبارات للكود الذي يقوم بعمل استدعاءات API، من المهم تقليد تلك الاستدعاءات لضمان أن تكون اختباراتك موثوقة وسريعة وغير معتمدة على خدمة خارجية. Jest، إطار اختبار جافا سكريبت الشهير، يوفر عدة طرق لتقليد استدعاءات API بسهولة في اختباراتك. دعونا نستعرض الأساليب المختلفة التي يمكنك استخدامها.
Apidog هي منصة API شاملة منخفضة الكود تتيح للمطورين الحصول على وظائف عالية الجودة لكامل دورة حياة API. مع أدوات إضافية مثل توليد الكود التلقائي، ودمج CI/CD، والبرامج النصية القابلة للتخصيص، تجرب تطوير واجهات برمجة التطبيقات الاحترافية ضمن منصة واحدة!
لمعرفة المزيد عن Apidog، تأكد من النقر على الزر أدناه!

استخدام jest.mock()
إحدى الطرق لتقليد استدعاءات API في Jest هي باستخدام jest.mock() لتقليد الوحدة الكاملة التي تقوم بعمل الطلبات API. إليك مثال:
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});في هذا المثال، نستخدم jest.mock('axios') لتقليد وحدة axios الكاملة تلقائيًا. ثم نستخدم axios.get.mockResolvedValueOnce() لتقليد الاستجابة للطلب التالي axios.get. يمكن لاختبارنا بعد ذلك التحقق من أن API تم استدعاؤه بشكل صحيح ويعيد البيانات المقلدة1.
استخدام التقليد اليدوي
طريقة أخرى هي تقليد الوحدة التي تقوم بعمل استدعاء API يدويًا من خلال إنشاء مجلد __mocks__ ووضع ملف تنفيذ تقليدي داخله:
// __mocks__/axios.js
export default {
get: jest.fn(() => Promise.resolve({ data: {} })),
post: jest.fn(() => Promise.resolve({ data: {} })),
// ...
};الآن في اختبارك، يمكنك تقليد استجابات مختلفة لكل اختبار:
// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});مع هذا التقليد اليدوي، لديك السيطرة الكاملة لتقليد أساليب Axios المختلفة مثل get وpost، وما إلى ذلك، مع تنفيذك الخاص2.
استخدام axios-mock-adapter
يمكنك استخدام المكتبة لتقليد طلبات Axios بشكل أكثر تقدمًا. أولاً، قم بتثبيتها:
npm install axios-mock-adapter --save-devثم في اختباراتك:
// api.test.js
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
import { getUsers } from './api';
describe('getUsers', () => {
let mock;
beforeAll(() => {
mock = new MockAdapter(axios);
});
afterEach(() => {
mock.reset();
});
test('returns users data', async () => {
const users = [{ id: 1, name: 'John' }];
mock.onGet('/users').reply(200, users);
const result = await getUsers();
expect(result.data).toEqual(users);
});
});مع axios-mock-adapter، يمكنك تقليد الطلبات بناءً على عناوين URLs والمعلمات والرؤوس والمزيد. يمكنك أيضًا محاكاة الأخطاء والمهل الزمنية.
حقن نسخة axios مقلدة
إذا كان كودك يستخدم axios مباشرة، فإن خيارًا آخر هو حقن نسخة axios مقلدة في الكود الخاص بك أثناء الاختبارات:
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios', () => ({
get: jest.fn(),
}));
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});هنا نقوم بتقليد axios نفسها، وليس الوحدة الكاملة، ونقدم دالة get مقلدة خاصة بنا.
نصائح لتقليد استدعاءات API
إليك بعض النصائح التي يجب مراعاتها عند تقليد استدعاءات API في Jest:
- إعادة تعيين التقليد الخاص بك بين الاختبارات لضمان استقلالية الاختبارات باستخدام
beforeEachوafterEach - لا تقم بتقليد الكثير - فقط قم بتقليد الدوال والوحدات التي يستخدمها الكود الخاص بك فعليًا
- اختبر حالات الفشل أيضًا من خلال تقليد الأخطاء والاستجابات غير المتوقعة
- فكر في إنشاء مكونات تقليد قابلة لإعادة الاستخدام للاستجابات الشائعة لواجهات برمجة التطبيقات
تقليد واجهات برمجة التطبيقات مع Apidog
إذا كنت ترغب في تجربة مختلفة في تطوير واجهات برمجة التطبيقات، يمكنك التفكير في استخدام Apidog!

Apidog هي منصة API منخفضة الكود توفر للمطورين واجهة مستخدم بسيطة وبديهية لتطوير واجهات برمجة التطبيقات. مع Apidog، يمكنك بناء واختبار ومحاكاة وتوثيق واجهات برمجة التطبيقات. دعونا نلقي نظرة أوثق على Apidog!
Apidog الذكاء في التقليد

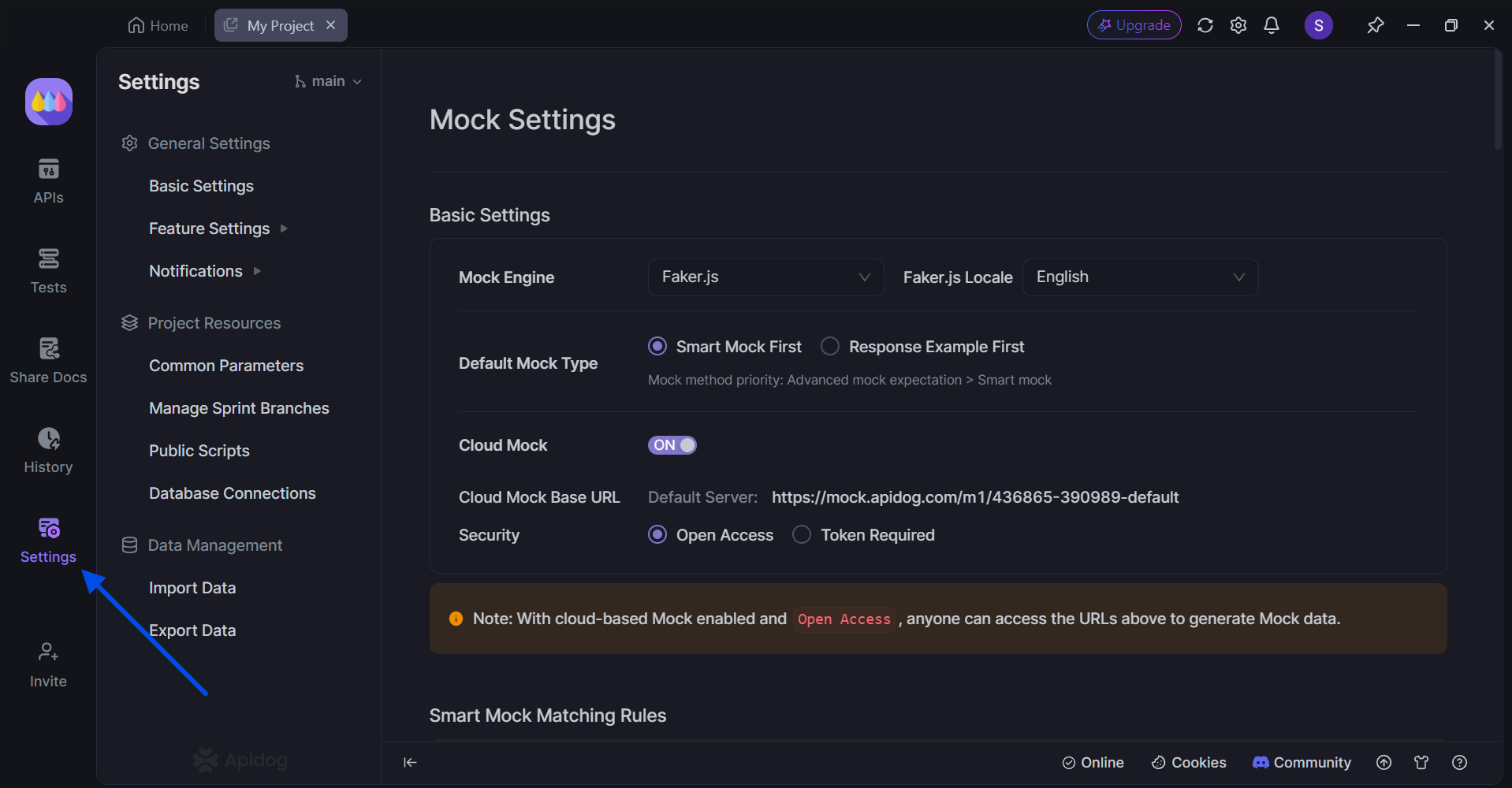
دع Apidog يولد تلقائيًا بيانات تقليد واقعية دون الحاجة لإعداد يدوي إذا لم يكن لديك قواعد تقليد محددة.
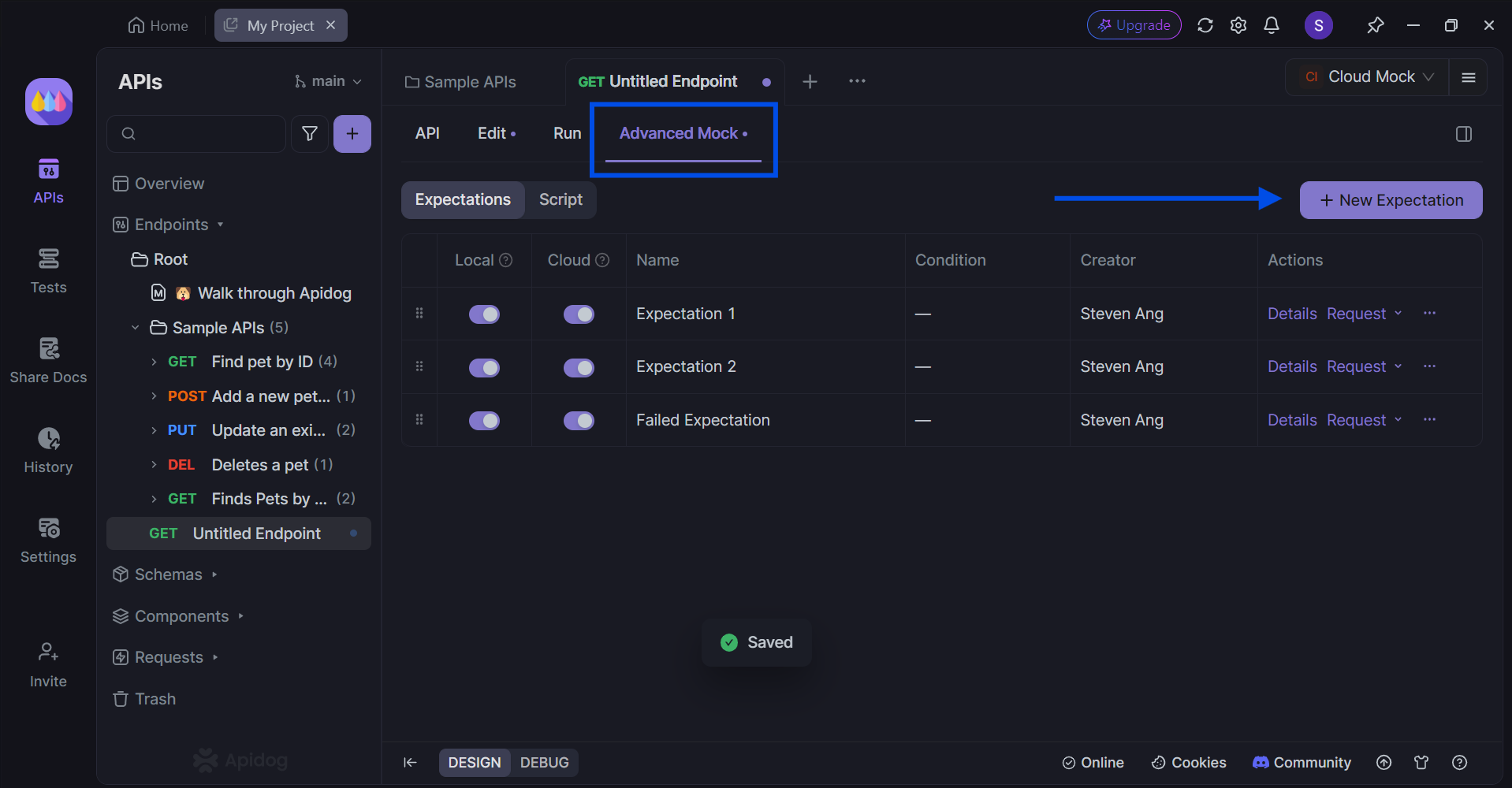
Apidog التقليد المتقدم

عدل استجابات API باستخدام البرامج النصية المخصصة لمحاكاة التفاعلات الحقيقية بين الجانب العميل والجانب الخادم.
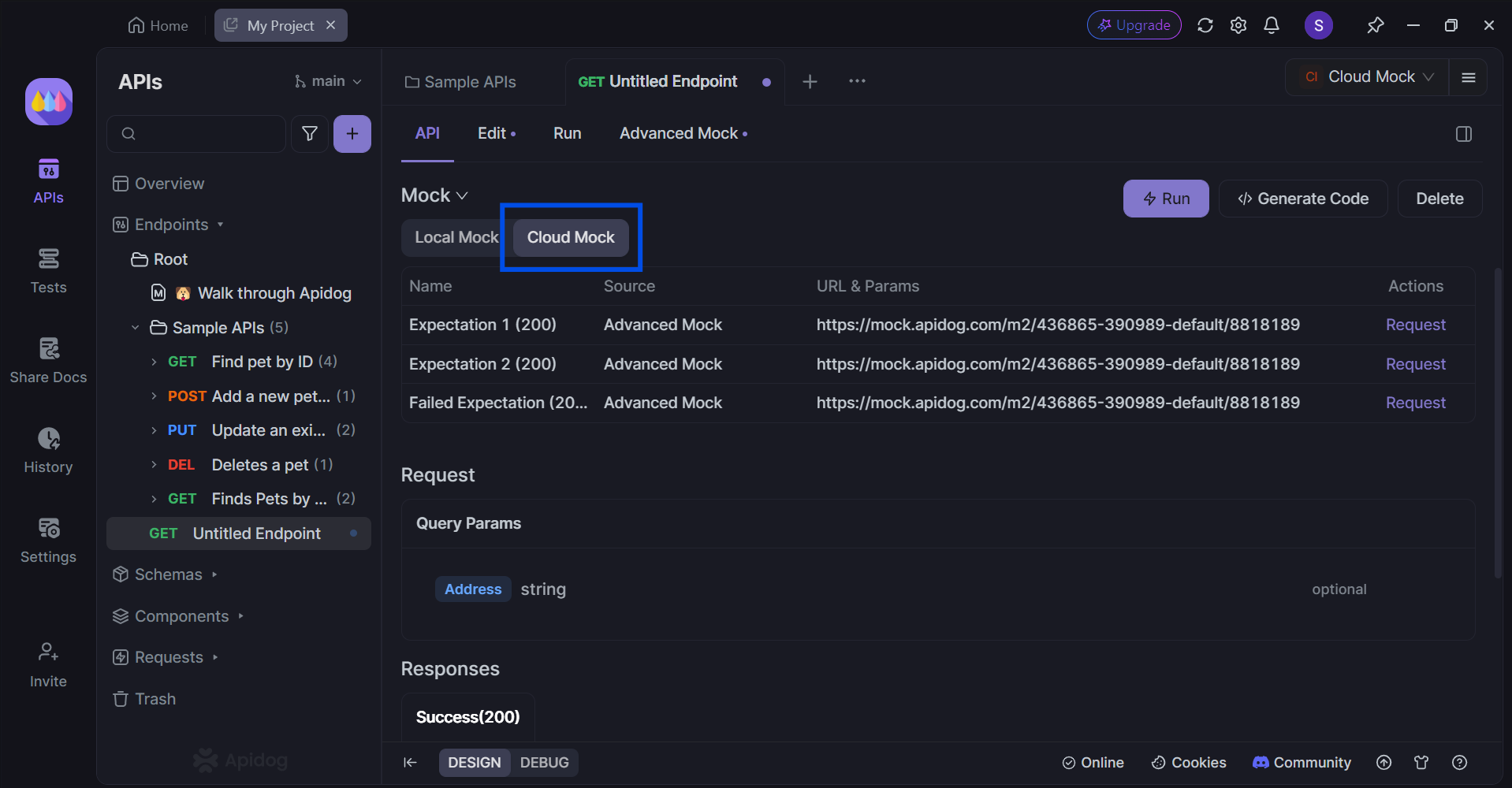
تقليد Apidog السحابي

تعاون مع فريقك من خلال ميزة التقليد السحابي عبر عنوان ثابت، يمكن الوصول إليه على خادم التقليد السحابي.
الخاتمة
التقليد هو مهارة أساسية لكتابة اختبارات جيدة، خاصة عند التعامل مع الاعتمادات الخارجية مثل استدعاءات API. يوفر Jest العديد من الطرق لتقليد استدعاءات API في اختباراتك، من تقليد وحدات كاملة باستخدام jest.mock()، إلى تقليد الوحدات يدويًا، إلى استخدام مكتبات مثل axios-mock-adapter لحالات أكثر تقدمًا. المفتاح هو اختيار الطريقة الصحيحة لاحتياجاتك مع الحفاظ على استقلالية اختباراتك وتركزها على الكود الذي يتم اختباره، وليس على تفاصيل تنفيذ واجهات برمجة التطبيقات. مع هذه التقنيات في جعبتك، يمكنك كتابة اختبارات قوية للكود الذي يعتمد على واجهات برمجة التطبيقات.
