عندما يناقش مطورو الويب لغة العميل التي يستخدمونها، يمكنك أن تكون متأكدًا من أن JavaScript هي واحدة من اللغات التي سيذكرونها. ومع ذلك، هل تساءلت يومًا كيف تتواصل التطبيقات المعتمدة على لغة العميل مثل JavaScript مع أنظمة أو برامج أخرى؟
إذا كنت تبحث عن أداة تطوير API لتعلم أو اختبار تطبيقات JavaScript الخاصة بك، يمكنك استخدام Apidog لاختبار ذلك وتشغيل استدعاءات REST API الخاصة بك. كل ما عليك فعله هو النقر على الزر أدناه للبدء مع Apidog! 👇 👇 👇
قبل عرض كيفية عمل استدعاءات REST API في JavaScript، سنقوم أولاً بتقسيم عبارة "استدعاءات REST API الخاصة بـ JavaScript" حيث تحتوي على مصطلحات فردية تحمل معاني كثيرة على حدة.
تعريفات مهمة لفهمها
- JavaScript: JavaScript هي لغة برمجة تُعرف بأساسيتها لتطوير الويب. وغالبًا ما تُرافقها HTML و CSS.
JavaScript بارزة لإضافة التفاعلية إلى صفحات الويب، والتحكم في سلوك المتصفح، والتواصل مع أنظمة أخرى (مثل الخوادم). - REST: اختصار لـ Representational State Transfer، REST هو نمط معماري لتصميم واجهات برمجة التطبيقات (APIs). يركز على استخدام طرق HTTP القياسية ويركز على تمثيل الموارد (كلمة أخرى للبيانات في تطوير الويب).
عند الجمع بينه وبين API، فإن REST APIs تشير إلى API تتبع النمط المعماري لـ REST. - API: API تعني واجهة برمجة التطبيقات، وهي عقد أو مجموعة من القواعد التي تحدد كيفية تواصل قطعتين من البرمجيات أو البرامج مع بعضها البعض.
في هذه المقالة، تمكّن واجهة برمجة التطبيقات على الويب البرمجة بلغة JavaScript للتفاعل مع تطبيقات جانبي الخادم. - Call: في هذه المقالة، تشير المكالمة إلى طلب برمجة JavaScript الخاص بك لاستدعاء REST API. ستتضمن المكالمة إرسال طلب HTTP (مثل: GET، POST، PUT، أو DELETE) إلى عنوان URL محدد.
ما هي استدعاءات REST API الخاصة بـ JavaScript إذن؟
مع كل التعريفات الموضحة، اجمع بين معانيها. تشير استدعاءات REST API الخاصة بـ JavaScript إلى كود JavaScript المبرمج لإرسال طلب إلى API يتبع النمط المعماري لـ REST.
لإجراء استدعاءات REST API في JavaScript، هناك طريقتان:
- Fetch API: Fetch API هي واجهة برمجة تطبيقات متصفح مدمجة توفر نهجًا قائمًا على الوعد لإجراء طلبات HTTP غير متزامنة.
- XMLHttpRequest (XHR): طريقة قديمة لإجراء طلبات HTTP غير متزامنة. تم التخلي عنها بسبب صياغتها المعقدة ومحدودتها.
نظرًا لأن Fetch API أكثر حداثة وبساطة في الاستخدام والفهم، ستستخدم هذه المقالة طريقة Fetch API لشرح كيفية عمل استدعاءات REST API الخاصة بـ JavaScript.
شرح خطوة بخطوة لكيفية عمل استدعاءات REST API الخاصة بـ JavaScript
هناك خطوات قليلة حول كيفية تواصل استدعاءات REST API الخاصة بـ JavaScript بين تطبيق ويب وREST API.
- تعريف نقطة نهاية API: قبل إرسال الطلب إلى REST API، تحتاج إلى تحديد مكانه. لذا يُطلب عنوان URL المحدد لـ REST API الذي يحتاج إلى الوصول إليه.
مثال بسيط لنقطة نهاية API سيكون:https://api.example.com/users.
في مواقف أكثر تعقيدًا، قد تلاحظ إرسال عدة معلمات في نقطة نهاية API. يتم استخدامها لتحديد مورد أو إجراء معين بدقة. - اختيار طريقة HTTP: يمكن أن تستخدم REST APIs طرق HTTP مختلفة لأداء أنواع مختلفة من الإجراءات، كما ذُكِر سابقًا:
GET: لاسترجاع البيانات من الخادم.
POST: لإنشاء بيانات جديدة على الخادم.
PUT: لتحديث البيانات الموجودة على الخادم.
DELETE: لحذف البيانات من الخادم.
اعتمادًا على الطريقة، قد تحتاج إلى إعداد بيانات إضافية ليتم إرسالها مع الطلب، وغالبًا ما تكون بتنسيق JSON (JavaScript Object Notation) - إرسال الطلب باستخدام Fetch API: باستخدام Fetch API، تأكد من تحديد عنوان URL وطريقة HTTP والبيانات الإضافية في وظيفة
fetch()، والتي سيتم توضيحها في القسم أدناه. - معالجة الاستجابة: بعد إرسال الطلب، ستعيد وظيفة
fetch()وعدًا، والذي يُحل ليعيد كائن استجابة يمكن معالجته بشكل إضافي.
يمكن تنفيذ طرق.then()و.catch()على الوعد للتعامل مع الاستجابات الناجحة والأخطاء المحتملة على التوالي. - معالجة البيانات: الآن بعد أن لديك البيانات من الاستجابة، عكس البيانات التي تم استلامها حديثًا على واجهة المستخدم، أو معالجة البيانات في مزيد من الحسابات. يمكن أيضًا استخدام البيانات لتحفيز إجراءات أو عمليات أخرى في تطبيقك.
مثال على كود طلب استدعاء REST API البسيط باستخدام Fetch في JavaScript
const url = 'https://api.example.com/users';
fetch(url)
.then(response => response.json()) // تحليل بيانات استجابة JSON
.then(data => {
console.log(data); // تسجيل قائمة المستخدمين
})
.catch(error => {
console.error(error); // التعامل مع أي أخطاء
});شرح الكود:
يستخدم مثال الكود أعلاه عنوان URL https://api.example.com/users للحصول على قائمة بالمستخدمين. كما يمكنك ملاحظة، يتم استخدام طرق .then() لتحليل بيانات استجابة JSON حتى يمكن استخدامها وعرضها بواسطة تطبيق JavaScript. علاوة على ذلك، لاحظ أن هناك طريقة .catch() جاهزة للتعامل مع الاستجابات الفاشلة أو الأخطاء التي قد تعود من REST API.
تطبيقات عالمية لاستدعاءات REST API الخاصة بـ JavaScript
غيرت استدعاءات REST API الخاصة بـ JavaScript الإمكانيات والقيود لتطبيقات JavaScript. الآن بعد أن يمكنك ربط تطبيقات JavaScript مع REST APIs من جانب الخادم، هناك وفرة من البيانات التي يمكن لمطوري البرمجيات الاستفادة منها.
السفر والضيافة:
- بحث عن الرحلات والفنادق: يمكن لاستدعاءات REST API الخاصة بـ JavaScript البحث عن الرحلات والفنادق عن طريق استعلام APIs السفر مع معايير محددة مثل الوجهة، التواريخ، والميزانية.
- إدارة الحجز والاحتياطات: يمكن لاستدعاءات REST API الخاصة بـ JavaScript إرسال معلومات الحجز (تفاصيل الرحلة، اختيار غرفة الفندق) إلى API الخادم للتأكيد ومعالجة الدفع.
- تحديثات حالة الرحلة في الوقت الفعلي: يمكن لاستدعاءات REST API الخاصة بـ JavaScript استرجاع معلومات الرحلة في الوقت الفعلي (مثل التأخيرات أو الإلغاءات) من APIs الخطوط الجوية لعرضها على لوحات معلومات السفر.
التمويل:
- بيانات سوق الأسهم: يمكن لاستدعاءات REST API الخاصة بـ JavaScript المساعدة في استرجاع أسعار الأسهم التاريخية أو الحالية، ومعلومات الشركات، والأخبار المالية من APIs البيانات المالية.
- إدارة المحفظة: يمكن لاستدعاءات REST API الخاصة بـ JavaScript استرجاع بيانات محفظة المستخدم وتاريخ المعاملات من API الخادم لعرضها في واجهة المستخدم.
- المعاملات الآمنة: يمكن لاستدعاءات REST API الخاصة بـ JavaScript تقديم أوامر شراء أو بيع إلى API الخادم للقيام بتنفيذ آمن في سوق الأسهم.
هذه مجرد قطاعين بسيطين حيث قد ترى استخدام استدعاءات REST API الخاصة بـ JavaScript، ولكن لا تدع ذلك يقيد خيالك حيث قد تظهر تقنيات ومعلومات جديدة قريبًا.
Apidog - منصة تطوير API شاملة لاستدعاءات REST API الخاصة بـ JavaScript
إذا كنت تفكر في العثور على أداة API مناسبة لعمليات تطوير API الخاصة بك، جرب Apidog.

مع Apidog، يمكنك تطوير وتقديم واختبار وتوثيق APIs، سواء كانت API جديدة تمامًا أو API عملت عليها من منصات أخرى مثل Postman أو SwaggerHub. يُتيح واجهة المستخدم البسيطة والأنيقة والحدسية لـ Apidog للمستخدمين فهم الوظائف المقدمة إليهم بسرعة. حيث تم تطوير Apidog ليكون موجهًا للتصميم أولاً، تشجع المنصة المستخدمين على تصميم وتخطيط APIs بصريًا.
من الجدير بالذكر أن Apidog لديه القدرة على توليد كود العميل - مع JavaScript Fetch API لاستدعاءات REST API الخاصة بـ JavaScript. سيظهر القسم أدناه كيفية الحصول على هذا الكود.
قبل توليد مثل هذا الكود، ستعرض هذه المقالة أيضًا كيفية إنشاء مشروع API جديد على Apidog، حتى تتمكن من الوصول إلى ميزات أخرى مفيدة على التطبيق.
إنشاء مشاريع API باستخدام Apidog
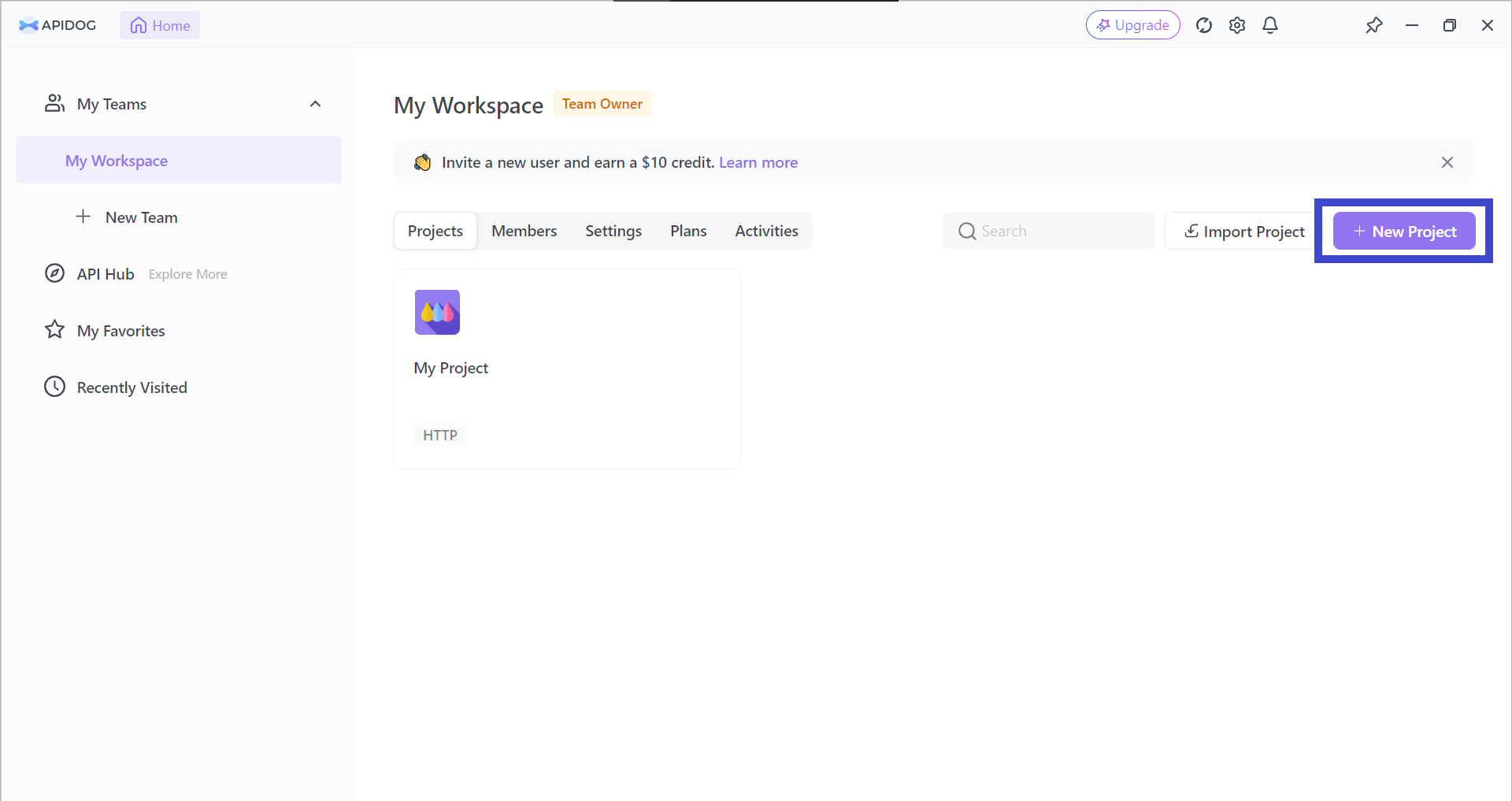
بمجرد تنزيل Apidog وتسجيل الدخول، يجب أن يتم الترحيب بك على الشاشة التالية أدناه.

تأكد من إعطاء اسم لهدف لمشروعك الجديد.
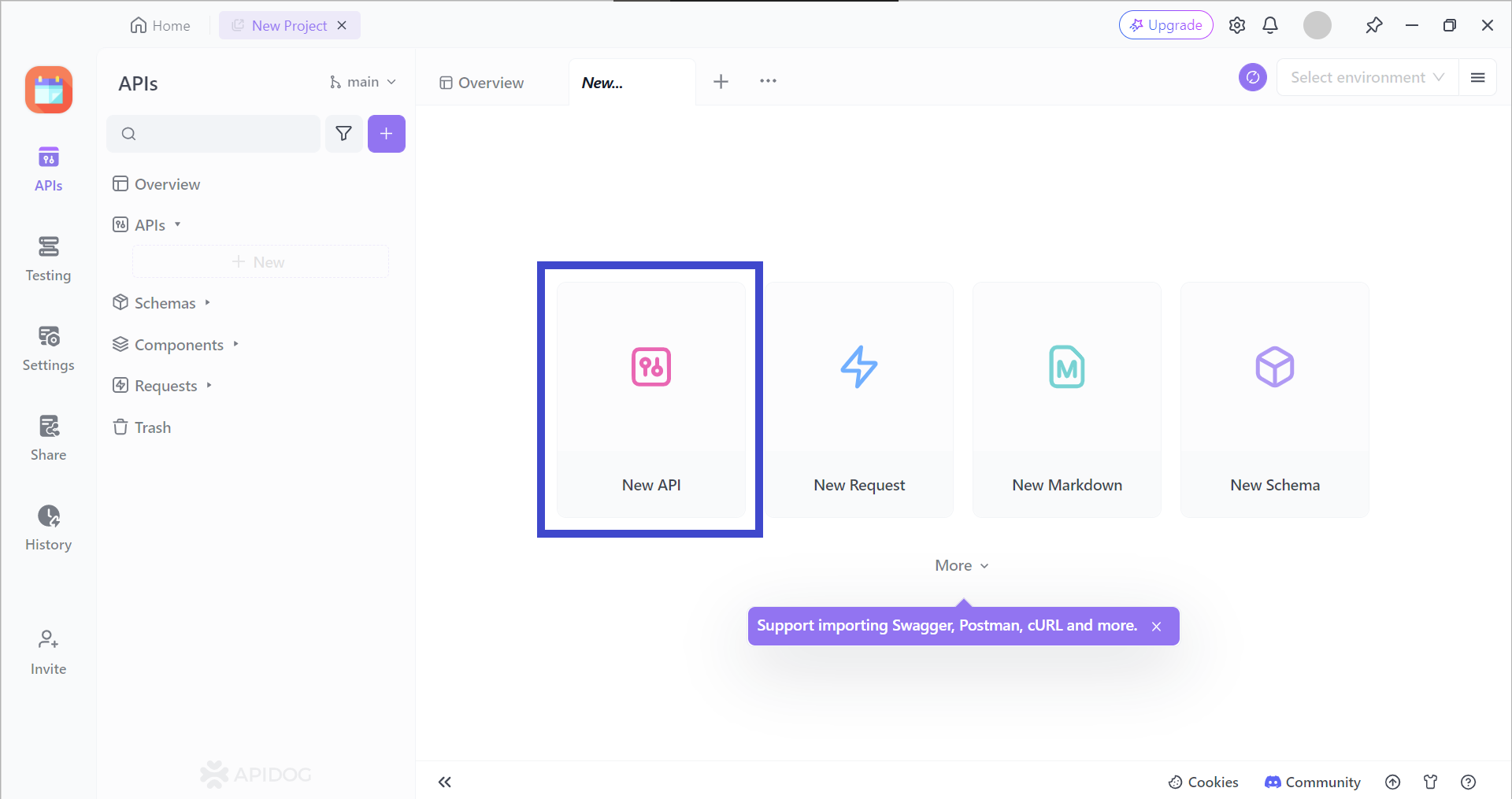
إنشاء API جديدة
نظرًا لأنه مشروع جديد تمامًا، ابدأ باختيار New API.



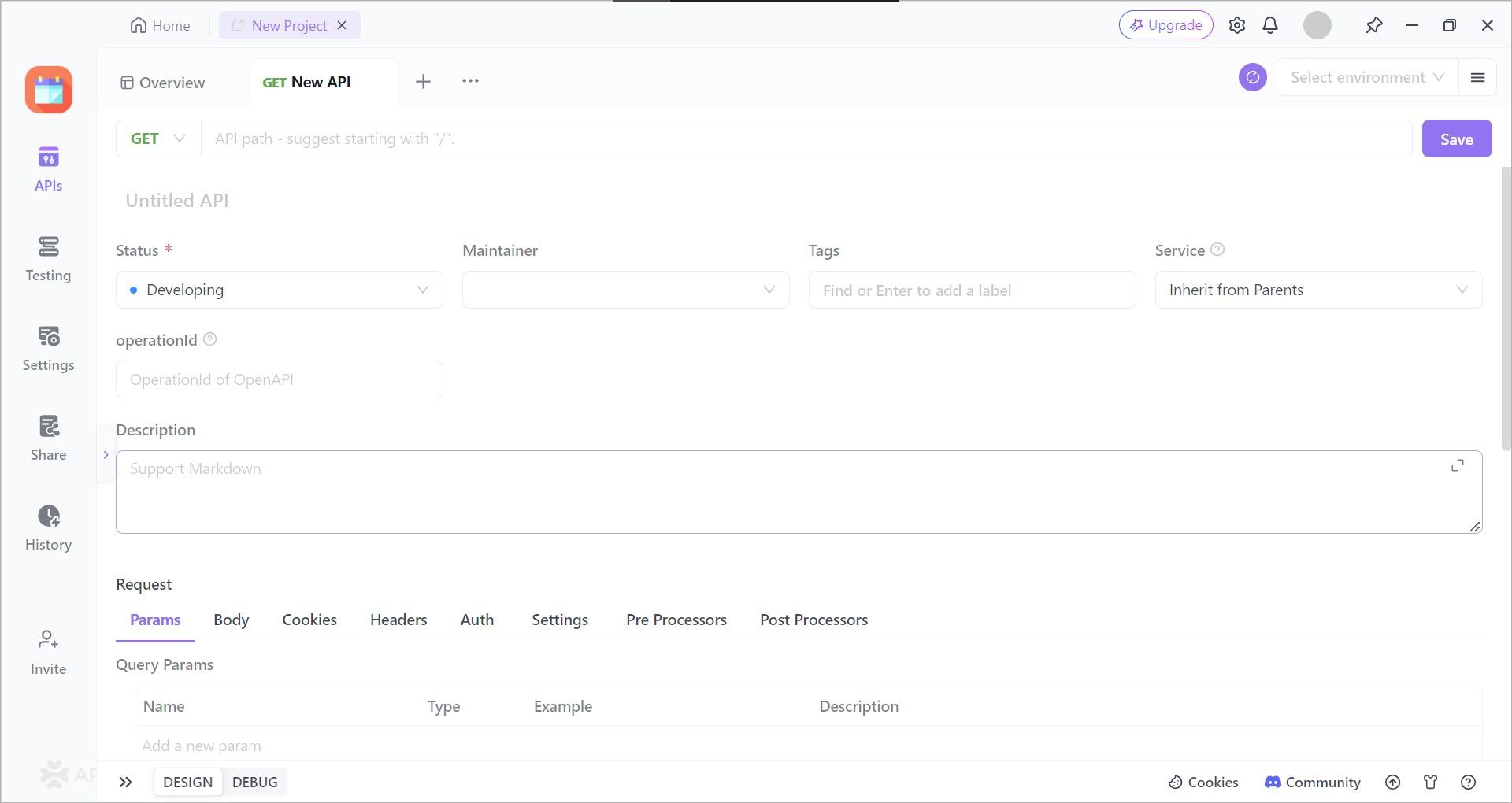
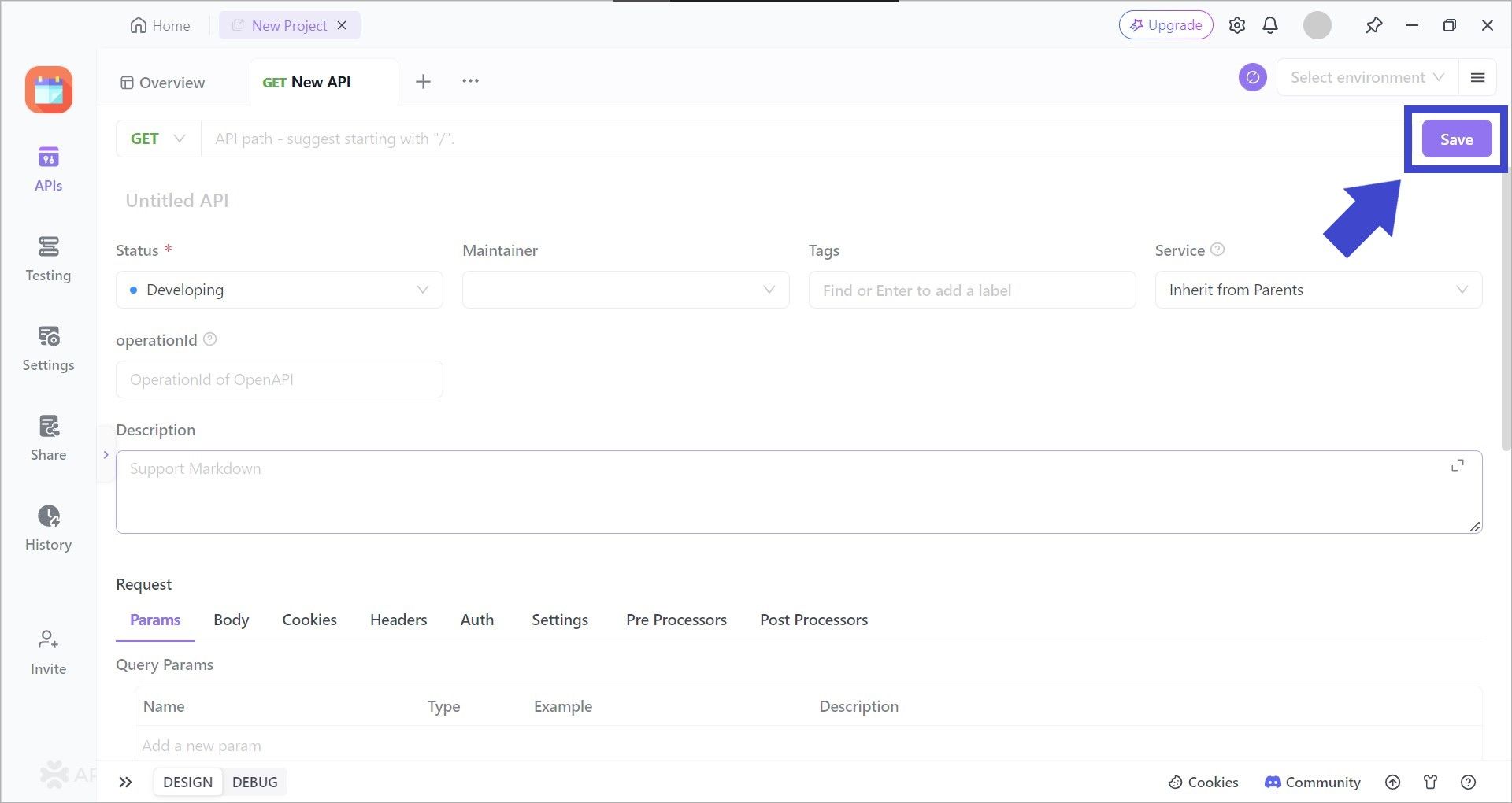
عند إنشاء API الخاصة بك، تأكد من ملء أكبر عدد ممكن من الحقول الفارغة. كلما قدمت تفاصيل أكثر صلة، أصبح الأمر أسهل بالنسبة لك لفهمه عندما تعود إلى API الخاصة بك بعد فترة معينة؛ لا تحتاج إلى التخمين حول الوظائف التي تهدف API الخاصة بك للقيام بها.
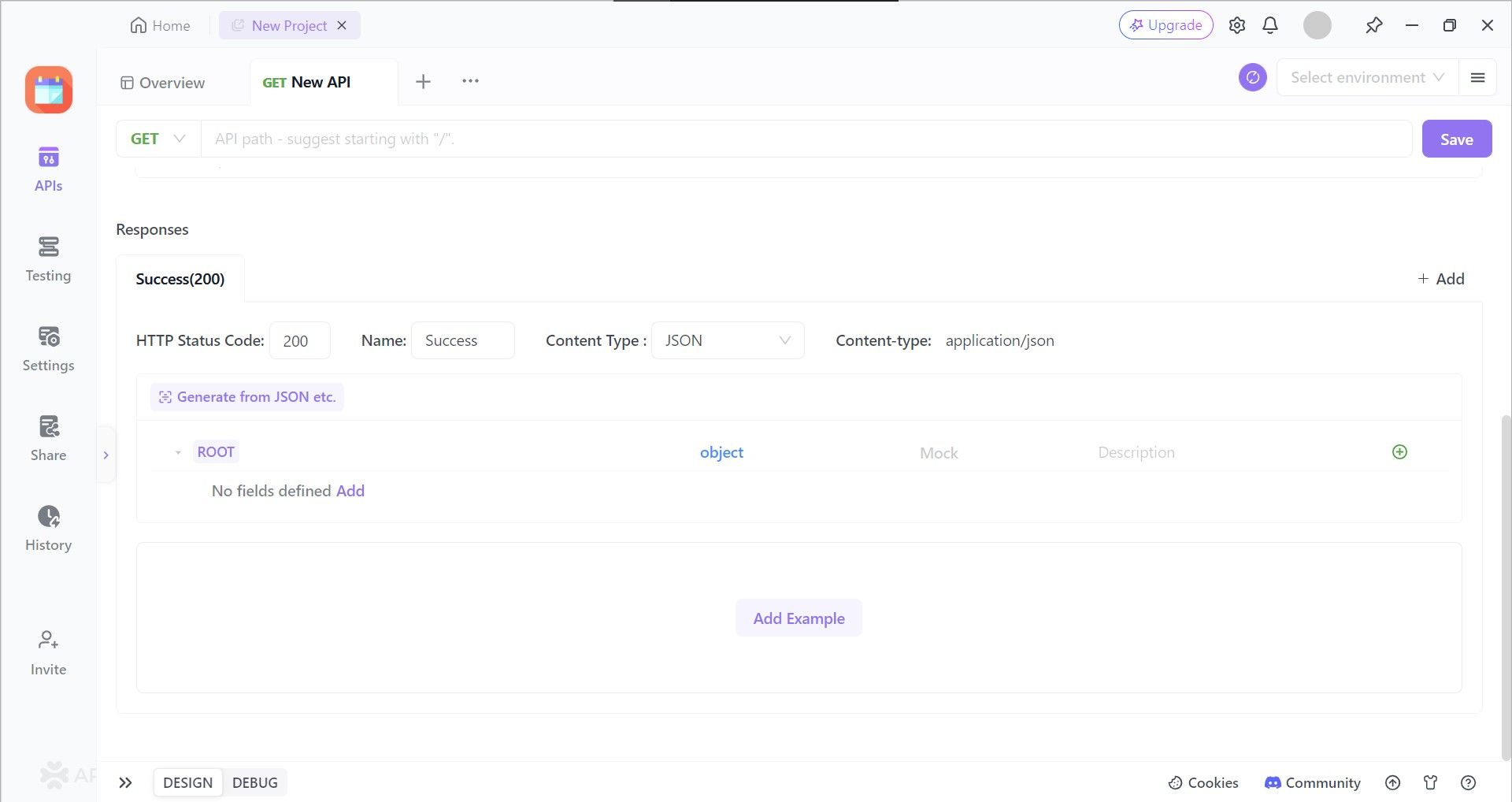
حفظ API الخاصة بك
أخيرًا، ولكن لا تقل أهمية، تأكد من أنك قد حفظت جميع تقدمك في تطوير API.

لاكتشاف المزيد، يمكنك الاطلاع على الدليل الشامل حول كيفية توليد توثيق API باستخدام Apidog.
استخدام Apidog لتوليد كود Fetch API لـ JavaScript لاستدعاءات REST API الخاصة بـ JavaScript

أولاً، ابحث عن زر </> واضغط عليه الموجود حول الجزء العلوي الأيمن من نافذة Apidog، كما هو موضح بالسهم في الصورة أعلاه.

ستظهر نافذة منبثقة تطلب منك اختيار نوع كود لغة العميل الذي ترغب في توليده. نظرًا لأن هذه المقالة تناولت استدعاءات REST API الخاصة بـ JavaScript، ستحتاج إلى JavaScript Fetch API للمتابعة والتفاعل مع APIs من جانب الخادم. مع ذلك، يجب أن تختار JavaScript وقسم Fetch لتوليد كود Fetch API.
بمجرد أن تقوم بنسخ الكود إلى الحافظة الخاصة بك، يمكنك بعد ذلك لصقه وتعديله بشكل أكبر على كود تطبيق JavaScript الخاص بك.
الخاتمة
كانت استدعاءات REST API الخاصة بـ JavaScript ترقيًة كبيرة لمجموعة أدوات أي مطور ويب. مع استدعاءات REST API الخاصة بـ JavaScript، يمكن للمطورين عمومًا إنشاء تنويعات غير محدودة من التطبيقات والبرمجيات. لم يعد هناك حدود ظاهرية بين الجانبين العميل والخادم - لقد أصبحت استدعاءات REST API الخاصة بـ JavaScript الجسر لتبادل كميات هائلة من المعرفة بمساعدة الإنترنت.
Apidog هو أداة تطوير API ممتازة وشاملة توفر منصة لأي مطورين ذوي خبرات متنوعة لبناء وتقديم وتوثيق وتصحيح APIs. يمكن أن يكون Apidog أيضًا في خدمة الوقت، مما يسمح لمطوري APIs بأن يصبحوا أكثر كفاءة بمساعدة وظيفة توليد الكود الخاصة بـ Apidog. بالإضافة إلى ذلك، إذا كنت واحدًا من المطورين القدامى من منصات أو أدوات API أخرى مثل Postman أو SwaggerHub وكنت مهتمًا، فلا تتردد في تجربة Apidog - يدعم Apidog أنواعًا عديدة من ملفات API، مما يجعله خيارًا ممتازًا للعديد من مطوري API.



