تُستخدم أربعة طرق شائعة من بروتوكول HTTP في جافا سكريبت: GET و PUT و POST و DELETE. رغم أنها قد تبدو بسيطة الفهم باللغة الإنجليزية، إلا أنه في سياق تطوير واجهات برمجة التطبيقات، لكل منها معنى ودور مختلف.
بالنسبة لأولئك الذين يبحثون عن منصة واجهات برمجة تطبيقات حديثة وفعالة، قد تكون Apidog حلاً يجب النظر فيه. لبدء استكشاف إمكانياتها، ما عليك سوى النقر على الزر أدناه! 👇👇👇
ما هو HTTP POST في جافا سكريبت؟
في سياق جافا سكريبت، يُعتبر طلب HTTP POST طريقة لإرسال البيانات إلى خادم بشكل رئيسي لإنشاء مورد. في بعض السيناريوهات، يمكن استخدام طريقة HTTP POST في جافا سكريبت لتحديث مورد موجود على الخادم.
تُستخدم طلبات HTTP POST في جافا سكريبت بشكل رئيسي لإرسال البيانات إلى خادم، وليس لاسترجاع البيانات، لذا يمكنك بسهولة تذكر طرق HTTP POST في جافا سكريبت عن طريق تدفق البيانات، بدءًا من العميل وانتهاءً بالخادم.
الخصائص الرئيسية (والمكونات) لطريقة HTTP POST في جافا سكريبت
- الطريقة: تُستخدم طريقة HTTP POST في جافا سكريبت لتقديم البيانات ليتم معالجتها إلى مورد محدد. إنها واحدة من الطرق القياسية لبروتوكول HTTP إلى جانب GET و PUT و DELETE، إلخ.
- حمولة البيانات: تعتبر طلبات POST أكثر أمانًا نسبيًا مقارنة بالطرق الأخرى حيث يتم حزم البيانات المرسلة داخل جسم الطلب. مع طرق HTTP POST في جافا سكريبت، يمكنك إرسال كميات أكبر من البيانات، بغض النظر عما إذا كانت معلومات حساسة أم لا.
- رؤوس الطلب: من المحتمل أن تتضمن طلبات POST رؤوسًا تقدم معلومات إضافية حول الطلب، مثل نوع المحتوى (
Content-Type)، الذي يحدد تنسيق البيانات المرسلة (سواء كانت في JSON أو بيانات نموذج أو أي نوع آخر). - نقطة النهاية: ستتضمن طلبات HTTP POST في جافا سكريبت عنوان URL لمورد الخادم أو نقطة نهاية واجهة برمجة التطبيقات التي يُرسل إليها طلب POST
يمكن أن يكون عنوان URL في شكل عنوان URL نسبي أو مطلق - غير متزامن: السمة الرئيسية التي تتيح طرق HTTP POST في جافا سكريبت الازدهار. غالبًا ما يتم إجراء طلبات POST في جافا سكريبت بشكل غير متزامن لمنع حجب السكريبتات الأخرى من التنفيذ أو الصفحات من التقديم.
- معالجة الاستجابة: إذا تم إجراء طلب، فإن استجابة تليه عادةً. يمكن لشفرة جافا سكريبت عمومًا معالجة الاستجابة عن طريق تحليل بيانات الاستجابة (عادةً ما تكون مصنوعة باستخدام JSON أو XML).
- معالجة الأخطاء: في حالة عودة طلب طريقة HTTP POST في جافا سكريبت باستجابة فاشلة، تتدخل معالجة الأخطاء المناسبة للإنقاذ. هناك أخطاء شائعة قد تعرضها الاستجابة، مثل أخطاء الشبكة وأخطاء جانب الخادم.
ستشمل معالجة الأخطاء عادةً التقاط التوقعات أو التحقق من رموز حالة الاستجابة. - تشفير المحتوى: قد تتضمن طرق HTTP POST في جافا سكريبت بيانات مشفرة قبل إرسالها في جسم الطلب من أجل أمان بيانات أفضل.
لماذا استخدام HTTP POST في جافا سكريبت؟
مع وجود العديد من التكنولوجيا الأخرى المتاحة، مثل Fetch API و AJAX (JavaScript غير المتزامن و XML)، و XMLHttpRequest (XHR)، تتمتع HTTP POST في جافا سكريبت بقوتها المعترف بها وتوافقها مع هذه التقنيات، مثل:
- الاتصال غير المتزامن: تسمح جافا سكريبت بالاتصال غير المتزامن - بينما يتم معالجة طلب POST بواسطة الخادم، يمكن لبقية صفحة الويب أن تستمر في العمل. هذه نقطة حاسمة لتظل تطبيقات الويب مستجيبة وتقدم تجربة مستخدم سلسة.
- المحتوى الديناميكي: تتيح جافا سكريبت إنشاء محتوى ديناميكي على صفحات الويب. باستخدام طلبات POST، يمكنك إرسال إدخال المستخدم أو بيانات أخرى إلى الخادم واستقبال استجابة يمكن تحديثها ديناميكيًا على صفحة الويب دون الحاجة إلى إعادة تحميل الصفحة بالكامل.
- التكامل مع واجهات برمجة التطبيقات: تعتمد العديد من تطبيقات الويب الحديثة على واجهات برمجة التطبيقات (APIs) للتفاعل مع موارد الجانب الخادم. تُستخدم طلبات HTTP POST في جافا سكريبت عادةً للتفاعل مع هذه الواجهات، مما يتيح للمطورين جلب البيانات، وإرسال التحديثات، أو تنفيذ إجراءات أخرى دون تحديث الصفحة بالكامل.
- إرسال النموذج: عند تقديم النماذج على صفحة الويب، يتم استخدام طلبات POST غالبًا لإرسال بيانات النموذج إلى الخادم للمعالجة. هذا يسمح بنقل آمن للمعلومات الحساسة مثل كلمات المرور أو تفاصيل الدفع، حيث تُرسل البيانات في جسم الطلب بدلاً من إضافتها إلى عنوان URL (كما في طلبات GET).
- تعديل البيانات: تتيح طلبات POST في جافا سكريبت القيام بتعديل وإرسال البيانات بطريقة أكثر تعقيدًا من الطرق البسيطة مثل طلبات GET. باستخدام طلبات POST، يمكنك إرسال بيانات منظمة بأشكال عديدة (JSON، XML، إلخ)، مما يجعلها مناسبة للتطبيقات الأكثر تعقيدًا.
مثال على كود طريقة HTTP POST في جافا سكريبت (يتضمن Fetch API!)
// تعريف البيانات التي تريد إرسالها في جسم الطلب
const postData = {
username: 'example',
password: 'password123'
};
// تحويل البيانات إلى تنسيق JSON
const jsonData = JSON.stringify(postData);
// تعريف عنوان URL لنقطة نهاية الخادم
const url = 'https://example.com/api/login';
// تكوين خيارات fetch
const options = {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: jsonData
};
// إجراء طلب POST باستخدام واجهة fetch
fetch(url, options)
.then(response => {
if (!response.ok) {
throw new Error('لم تكن استجابة الشبكة جيدة');
}
return response.json(); // تحليل الاستجابة بتنسيق JSON
})
.then(data => {
console.log('استجابة:', data);
})
.catch(error => {
console.error('كانت هناك مشكلة في عملية fetch الخاصة بك:', error);
});
شرح الكود (بالترتيب):
- تم تعريف البيانات التي نريد إرسالها في جسم الطلب ككائن جافا سكريبت (
postData). - تم تحويل البيانات إلى تنسيق JSON باستخدام
JSON.stringify()وتخزينها في متغيرjsonData. - تم تعريف عنوان URL لنقطة نهاية الخادم (
url). - تم تكوين كائن خيارات fetch (
options) مع تعيين الطريقة إلى'POST'، والرؤوس تشير إلى نوع محتوى JSON، والبيانات بتنسيق JSON في جسم الطلب. - تم استخدام وظيفة
fetchلإجراء طلب POST باستخدام عنوان URL والخيارات المحددة. - تمت معالجة الاستجابة بشكل غير متزامن باستخدام الوعود، و تحليل الاستجابة بتنسيق JSON وطباعتها في وحدة التحكم.
- تمت معالجة الأخطاء باستخدام طريقة
catchلتسجيل أي أخطاء تم مواجهتها.
حالات الاستخدام الشائعة لطلبات HTTP POST في جافا سكريبت
في تطوير الويب، هناك حالات يحتاج فيها إلى إرسال بيانات حساسة. بدون طريقة آمنة لنقل البيانات إلى الطرف الآخر، ستستغرق هذه العملية البسيطة وقتًا أطول بكثير، وتتطلب المزيد من الموارد والتخطيط. لذلك، إليك بعض السيناريوهات الواقعية التي يتم تمكينها بواسطة طلبات HTTP POST في جافا سكريبت، مما يجعلها تُستخدم في العديد من تطبيقات الويب اليوم!
- إرسال النموذج: عندما يملأ المستخدم نموذجًا على صفحة ويب (مثل نموذج تسجيل الدخول، نموذج التسجيل، نموذج الاتصال)، تُرسل بيانات النموذج عادةً إلى الخادم باستخدام طلب POST. هذا يسمح للخادم بمعالجة إدخال المستخدم وتنفيذ إجراءات مثل التوثيق، وتحديث قاعدة البيانات، أو إرسال البريد الإلكتروني.
- توثيق المستخدم: في العديد من تطبيقات الويب، تتضمن توثيقات المستخدم إرسال بيانات الاعتماد (مثل اسم المستخدم وكلمة المرور) إلى الخادم للتحقق. يتم ذلك غالبًا باستخدام طلب POST إلى نقطة نهاية تسجيل الدخول، حيث يتحقق الخادم من بيانات الاعتماد ويعيد استجابة تشير إلى ما إذا كان المستخدم موثقًا.
- إرسال البيانات وتحديثها: تُستخدم طلبات HTTP POST في جافا سكريبت عادةً لإرسال البيانات إلى خادم للتخزين أو التحديث. على سبيل المثال، في نظام إدارة المحتوى (CMS)، قد يقوم المستخدمون بإنشاء أو تعديل مقالات، أو منشورات مدونة، أو محتوى آخر، مع إرسال التغييرات إلى الخادم عبر طلبات POST.
- التفاعل مع واجهات برمجة التطبيقات: تتفاعل تطبيقات الويب الحديثة غالبًا مع واجهات برمجة التطبيقات (APIs) لجلب البيانات من مصادر خارجية أو تنفيذ إجراءات على خوادم بعيدة. تُستخدم طلبات HTTP POST في جافا سكريبت لإرسال البيانات إلى هذه الواجهات، مثل إنشاء سجلات جديدة، تحديث البيانات الموجودة، أو بدء إجراءات.
- طلبات AJAX: تُستخدم طلبات HTTP POST في جافا سكريبت كثيرًا في تطبيقات AJAX (JavaScript غير المتزامن و XML) لجلب البيانات من الخادم في الخلفية دون الحاجة إلى إعادة تحميل صفحة كاملة. هذا يسمح بالتحديثات الديناميكية لمحتوى الصفحة بناءً على إجراءات المستخدم أو أحداث أخرى.
- محتوى مُنشأ بواسطة المستخدم: تستخدم المواقع أو التطبيقات على الويب التي تسمح للمستخدمين بتقديم المحتوى (مثل التعليقات، التقييمات، الرسائل) غالبًا طلبات POST في جافا سكريبت لإرسال المحتوى المُنشأ بواسطة المستخدم إلى الخادم للتخزين والعرض.
- معالجة الدفع: عند معالجة المدفوعات في تطبيق التجارة الإلكترونية، تُستخدم طلبات HTTP POST في جافا سكريبت غالبًا لإرسال تفاصيل الدفع بشكل آمن إلى بوابة الدفع أو خدمة المعالجة للتأكيد والمصادقة.
Apidog - منصة مناسبة لتنفيذ طلبات HTTP POST في جافا سكريبت
Apidog هي منصة تطوير واجهات برمجة التطبيقات شاملة تتيح للمستخدمين تنفيذ طلبات HTTP POST في جافا سكريبت. بعد بناء طلب HTTP POST في جافا سكريبت، يمكنك أيضًا اختباره، وإنشاء نماذج له، وتصحيحه، وتوثيقه على Apidog. لن تحتاج إلى أداة واجهة برمجة تطبيقات أخرى للوفاء بعمليات دورة حياة واجهة برمجة التطبيقات بعد الآن!

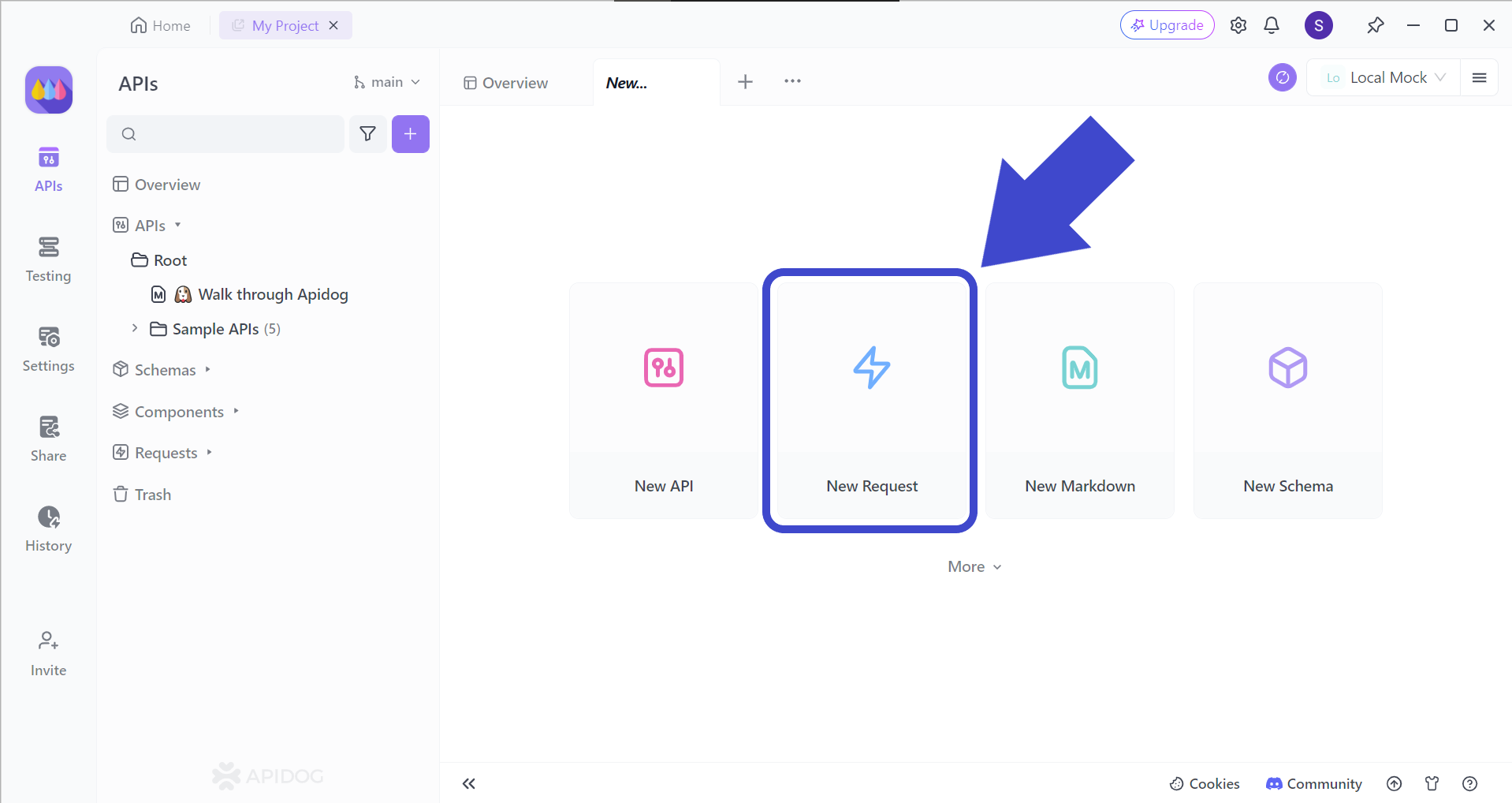
بناء طلب HTTP POST جديد في جافا سكريبت مع Apidog

ابدأ بالضغط على زر طلب جديد كما هو موضح بالسهم في الصورة أعلاه.

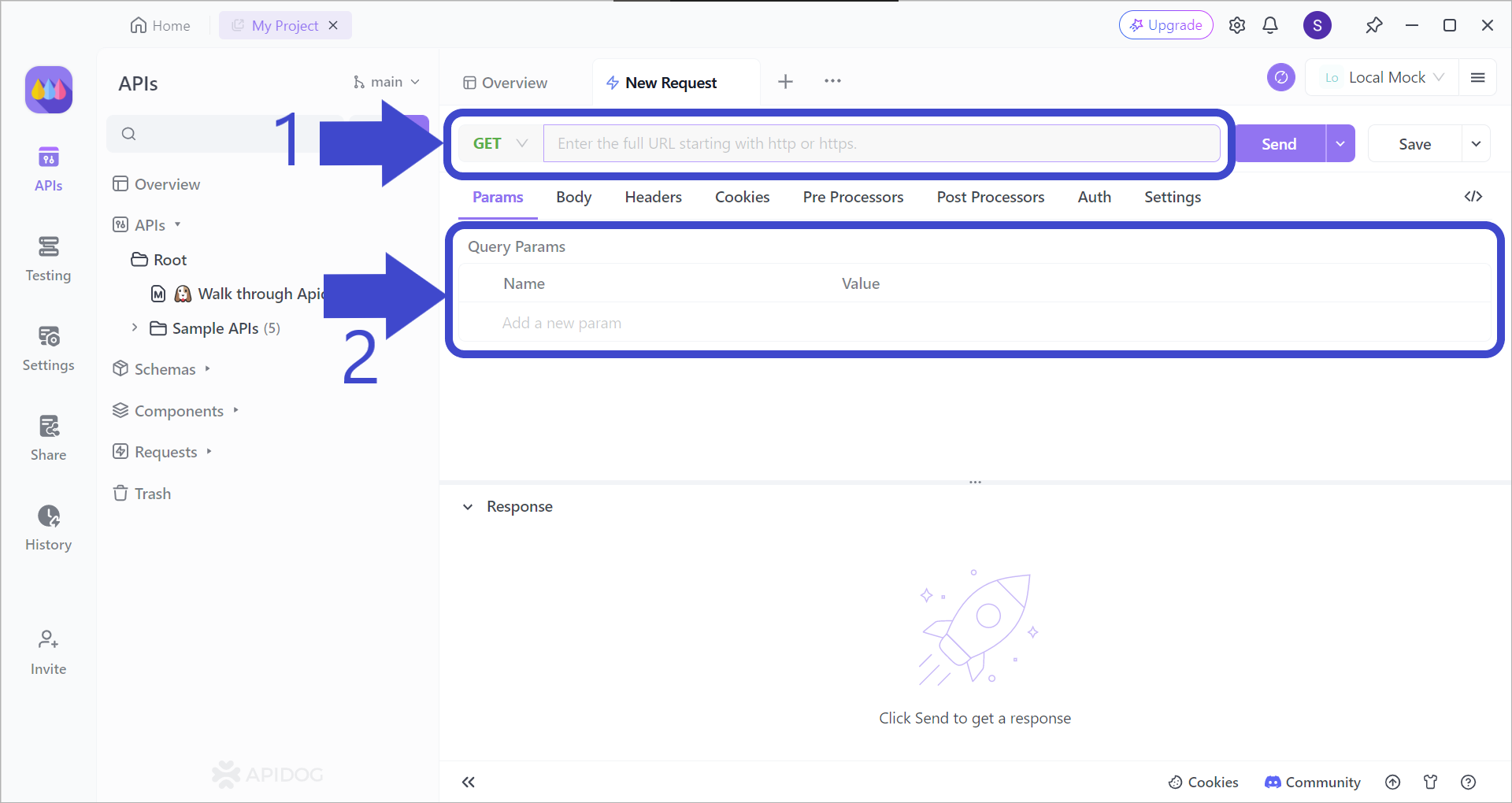
لإنشاء طلب HTTP POST في جافا سكريبت، تأكد من اختيار طريقة POST، وإنشاء عنوان URL مناسب. إذا كنت تخطط لتمرير معلمات متعددة إلى عنوان طلب POST، تأكد من تضمينها في القسم أسفل.
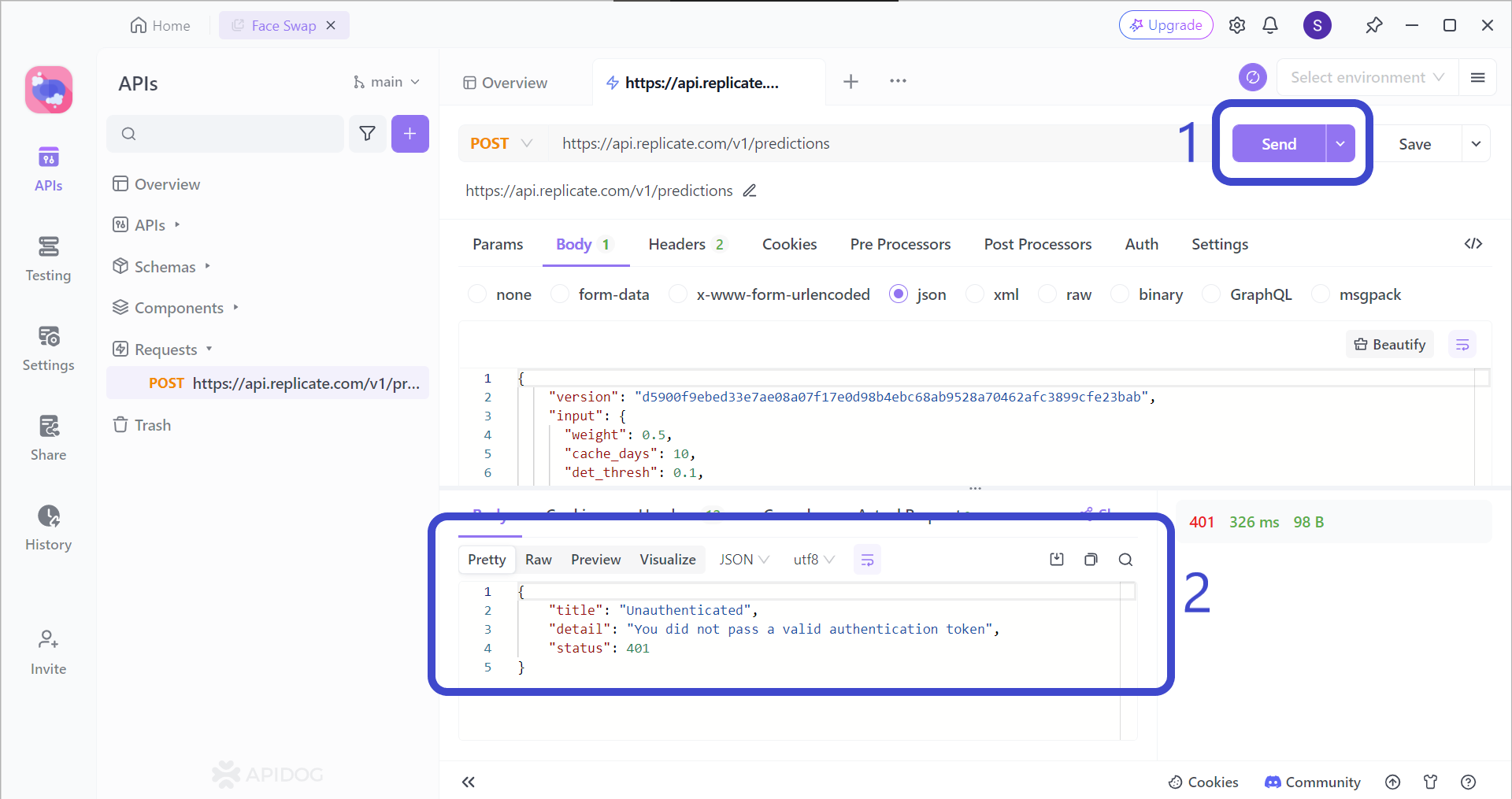
مراقبة الاستجابة المستلمة من طريقة HTTP POST في جافا سكريبت باستخدام Apidog
يمكنك الاستفادة من واجهة المستخدم السهلة والبديهية لـ Apidog لتحليل الاستجابة التي تم إرجاعها بعد إرسال الطلب.

قم بإجراء طلب طريقة HTTP POST في جافا سكريبت بالضغط على زر إرسال الموجود في الزاوية اليمنى من نافذة Apidog. ثم، يجب أن تتمكن من رؤية الاستجابة في الجزء السفلي من الشاشة.
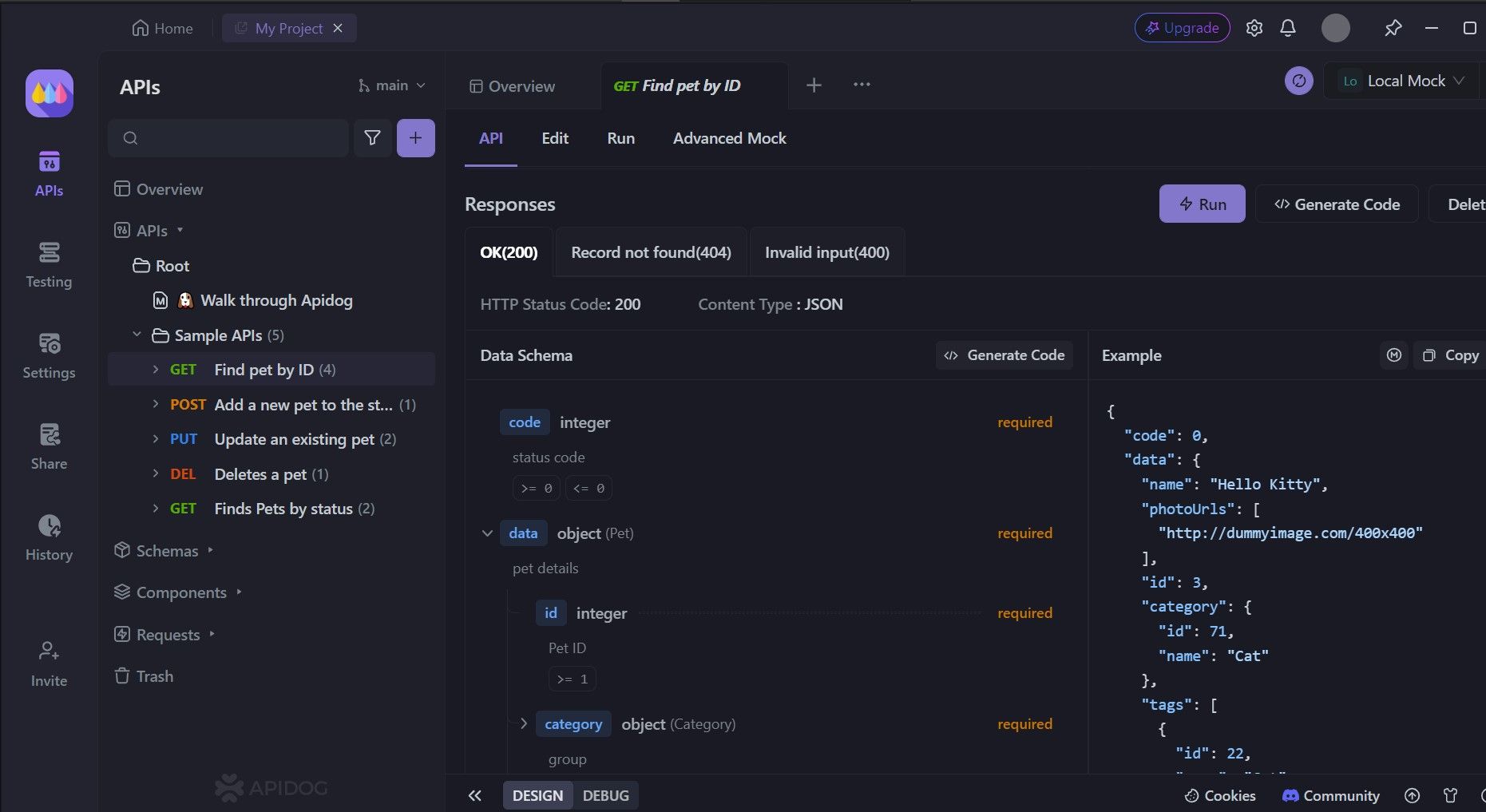
تعيين استجابات واجهة برمجة التطبيقات الخاصة بك باستخدام Apidog

إذا كنت ترغب في إنشاء واجهة برمجة التطبيقات الخاصة بك، يمكنك أيضًا تهيئة رموز الحالة والاستجابات الخاصة بك. يمكنك أيضًا إنشاء كود ذي صلة بناءً على مخطط البيانات الذي أنشأته على Apidog!
الخاتمة
تعتبر طرق HTTP POST في جافا سكريبت وسيلة أكثر أمانًا لإرسال بيانات حساسة من العميل إلى الخادم. مع القدرة على دعم الاتصال غير المتزامن، أصبحت طرق HTTP POST في جافا سكريبت خيار مطوري الويب لإنشاء الموارد على الخوادم. باستخدام طرق HTTP POST في جافا سكريبت، تتحول العديد من وظائف التطبيقات إلى واقع، مثل:
- رفع الملفات
- التفاعلات مع واجهات برمجة التطبيقات
- توثيق المستخدم
كما ذُكر سابقًا، قد تكون Apidog خيارًا مناسبًا للمطورين الذين يتفاعلون ويرغبون في إنشاء طرق HTTP POST في جافا سكريبت. بخلاف إنشاء واجهات برمجة التطبيقات الخاصة بك، يمكنك أيضًا التعلم وتنفيذ واجهات برمجة التطبيقات الخاصة بمطورين آخرين باستخدام ميزة مركز واجهات برمجة التطبيقات في Apidog - مركز واجهات برمجة التطبيقات هو المكان الذي يمكنك من رؤية والاتصال بآلاف واجهات برمجة التطبيقات الأخرى!
