هل سبق لك أن واجهت الإحباط نتيجة انتهاء مهلة طلب واجهة برمجة التطبيقات، مما أدى إلى حدوث أخطاء مثل "فشل الطلب مع رمز الحالة 408" أو "خطأ في الشبكة"؟
تتيح لك خيار انتهاء المهلة في Axios تحديد المدة التي يجب الانتظار فيها لاستجابة الخادم قبل إصدار خطأ، مما يمنع تطبيقك من التعليق إلى ما لا نهاية.
ومع ذلك، فإن اختيار القيمة الصحيحة لانتهاء المهلة ومعالجة انتهاء المهلة بطريقة سلسة يمكن أن يكون تحديًا. هنا يأتي دور Apidog، وهي منصة لاختبار واجهات برمجة التطبيقات وتصحيحها، حيث يمكنها اختبار وتصحيح طلبات axios الخاصة بك مع انتهاء المهلة.
ما هو انتهاء مهلة Axios ولماذا هو مهم
قبل أن نتطرق إلى تفاصيل كيفية معالجة انتهاء مهلة axios، دعونا نفهم أولاً ما هو ولماذا هو مهم.
انتهاء مهلة Axios هو الحد الأقصى للوقت الذي ستنتظره axios لاستجابة من الخادم قبل إلغاء الطلب وإصدار خطأ. القيمة الافتراضية لانتهاء المهلة في axios هي 0، مما يعني أنه لا توجد مهلة وستنتظر axios إلى ما لا نهاية للحصول على استجابة.
عند تعيين قيمة انتهاء المهلة، يمكنك إخبار axios بالتخلي عن الطلب بعد فترة معينة من الوقت، وإصدار خطأ. بهذه الطريقة، يمكنك معالجة الخطأ في شفراتك، وتقديم خيار احتياطي أو بديل للمستخدم، مثل:
- عرض رسالة خطأ أو مؤشر تحميل
- طلب من المستخدم إعادة المحاولة أو تحديث الصفحة
- إعادة توجيه المستخدم إلى صفحة أو خدمة أخرى
- تسجيل الخطأ أو إرسال إشعار للمطور
من خلال معالجة الخطأ، يمكنك تحسين تجربة المستخدم، وتوفير الموارد، ومنع المخاطر الأمنية. يمكنك أيضًا تجنب الطلبات غير الضرورية أو المكررة، وتحسين أداء تطبيقك.
ولكن كيف يمكنك تعيين قيمة انتهاء المهلة في axios؟ وكيف تتعامل مع الخطأ عندما يحدث؟ هذا ما سنراه في الأقسام التالية.

كيفية تعيين خيار انتهاء المهلة في Axios
تعيين خيار انتهاء المهلة في axios سهل جدًا ومباشر. يمكنك تحديد قيمة انتهاء المهلة بالمللي ثانية كخاصية من كائن التكوين الذي تمرره إلى طريقة طلب axios، مثل axios.get، axios.post، axios.put، إلخ.
على سبيل المثال، إذا كنت ترغب في تعيين قيمة انتهاء المهلة إلى 5 ثوانٍ (5000 مللي ثانية) لطلب GET إلى نقطة نهاية API معينة، يمكنك كتابة شيء مثل هذا:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// معالجة النجاح
})
.catch(error => {
// معالجة الخطأ
});
بدلاً من ذلك، يمكنك أيضًا تعيين قيمة انتهاء المهلة عالميًا لجميع طلبات axios، باستخدام كائن axios.defaults. على سبيل المثال، إذا كنت ترغب في تعيين قيمة انتهاء المهلة إلى 5 ثوانٍ لجميع طلبات axios، يمكنك كتابة شيء مثل هذا:
axios.defaults.timeout = 5000;
يمكنك أيضًا إنشاء مثيل axios بقيمة انتهاء مهلة مخصصة، واستخدامه لطلبات معينة. على سبيل المثال، إذا كنت ترغب في إنشاء مثيل axios بقيمة انتهاء مهلة قدرها 10 ثوانٍ، واستخدامه لبعض الطلبات، يمكنك كتابة شيء مثل هذا:
const instance = axios.create({timeout: 10000});
instance.get('/api/products')
.then(response => {
// معالجة النجاح
})
.catch(error => {
// معالجة الخطأ
});
كما ترى، تعيين خيار انتهاء المهلة في axios بسيط للغاية ومرن. يمكنك تخصيصه لطلبات مختلفة، حسب احتياجاتك وتفضيلاتك.

لكن كيف تختار القيمة الصحيحة لإنتهاء المهلة لطلباتك؟ كم من الوقت يجب أن تنتظر للحصول على استجابة قبل أن تتخلى عنها؟ لا يوجد إجابة محددة لهذا السؤال، حيث يعتمد على العديد من العوامل، مثل:
- نوع وهدف الطلب
- سرعة وموثوقية الخادم والشبكة
- توقعات المستخدم وتحملهم
- توافر وملاءمة الخيار الاحتياطي أو البديل
لكن ماذا يحدث عندما يتم الوصول إلى قيمة انتهاء المهلة، ويتم إلغاء الطلب؟ كيف يمكنك التقاط ومعالجة خطأ انتهاء المهلة في axios؟ هذا ما سنراه في القسم التالي.
كيفية التقاط ومعالجة خطأ انتهاء المهلة في Axios
عندما يتم الوصول إلى قيمة انتهاء المهلة، ويتم إلغاء الطلب، ستلقي axios بخطأ يمكنك التقاطه ومعالجته في شفراتك. هناك طرق مختلفة لالتقاط ومعالجة الخطأ، حسب كيفية كتابة طلبات axios الخاصة بك، مثل استخدام try/catch، أو الوعود، أو async/await.
استخدام try/catch
إذا كنت تستخدم try/catch لكتابة طلبات axios الخاصة بك، يمكنك التقاط الخطأ في كتلة catch، ومعالجته وفقًا لذلك. على سبيل المثال، إذا كنت تستخدم كتلة try/catch لإجراء طلب GET إلى نقطة نهاية API معينة، مع قيمة انتهاء مهلة 5 ثوانٍ، يمكنك كتابة شيء مثل هذا:
try {
const response = await axios.get('/api/users', {timeout: 5000});
// معالجة النجاح
} catch (error) {
// معالجة الخطأ
}
ولكن كيف تعرف ما إذا كان الخطأ هو خطأ انتهاء مهلة، أم نوع آخر من الأخطاء؟ إحدى الطرق للتحقق هي استخدام خاصية error.code، والتي ستحدد بـ 'ECONNABORTED' إذا كان الخطأ هو خطأ انتهاء المهلة. على سبيل المثال، يمكنك كتابة شيء مثل هذا:
try {
const response = await axios.get('/api/users', {timeout: 5000});
// معالجة النجاح
} catch (error) {
// معالجة الخطأ
if (error.code === 'ECONNABORTED') {
// معالجة خطأ انتهاء المهلة
console.error('انتهت مهلة الطلب');
// افعل شيئًا آخر، مثل عرض رسالة خطأ أو زر إعادة المحاولة
} else {
// معالجة أنواع أخرى من الأخطاء
console.error(error.message);
// افعل شيئًا آخر، مثل تسجيل الخطأ أو إرسال إشعار
}
}
كما ترى، فإن استخدام try/catch هو وسيلة بسيطة وفعالة لالتقاط ومعالجة خطأ انتهاء المهلة في axios. ومع ذلك، فإنه يتطلب استخدام بناء async/await، والذي قد لا تدعمه بعض المتصفحات أو البيئات. إذا كنت ترغب في استخدام طريقة أكثر توافقًا وتقليدية لكتابة طلبات axios الخاصة بك، يمكنك استخدام الوعود بدلاً من ذلك.
استخدام الوعود
إذا كنت تستخدم الوعود لكتابة طلبات axios الخاصة بك، يمكنك التقاط الخطأ في طريقة catch، ومعالجته وفقًا لذلك. على سبيل المثال، إذا كنت تستخدم سلسلة من الوعود لإجراء طلب GET إلى نقطة نهاية API معينة، مع قيمة انتهاء مهلة 5 ثوانٍ، يمكنك كتابة شيء مثل هذا:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// معالجة النجاح
})
.catch(error => {
// معالجة الخطأ
});
للتحقق مما إذا كان الخطأ هو خطأ انتهاء مهلة، يمكنك استخدام نفس خاصية error.code كما في السابق، ومقارنتها بـ 'ECONNABORTED'. على سبيل المثال، يمكنك كتابة شيء مثل هذا:
axios.get('/api/users', {timeout: 5000})
.then(response => {
// معالجة النجاح
})
.catch(error => {
// معالجة الخطأ
if (error.code === 'ECONNABORTED') {
// معالجة خطأ انتهاء المهلة
console.error('انتهت مهلة الطلب');
// افعل شيئًا آخر، مثل عرض رسالة خطأ أو زر إعادة المحاولة
} else {
// معالجة أنواع أخرى من الأخطاء
console.error(error.message);
// افعل شيئًا آخر، مثل تسجيل الخطأ أو إرسال إشعار
}
});
كما ترى، فإن استخدام الوعود هو طريقة سهلة ومألوفة أخرى لالتقاط ومعالجة خطأ انتهاء المهلة في axios. ومع ذلك، قد ينتج عن ذلك شيفرة متداخلة ومطولة، خاصة إذا كان لديك طلبات axios متعددة في تسلسل أو بالتوازي. إذا كنت ترغب في استخدام طريقة أكثر حداثة وأنيقة لكتابة طلبات axios الخاصة بك، يمكنك استخدام async/await بدلاً من ذلك.
استخدام async/await
إذا كنت تستخدم async/await لكتابة طلبات axios الخاصة بك، يمكنك التقاط الخطأ في كتلة try/catch، ومعالجته وفقًا لذلك. هذه هي نفس الطريقة التي رأيناها سابقًا، ولكنني سأكررها هنا للاكتمال. على سبيل المثال، إذا كنت تستخدم دالة async لإجراء طلب GET إلى نقطة نهاية API معينة، مع قيمة انتهاء مهلة قدرها 5 ثوانٍ، يمكنك كتابة شيء مثل هذا:
async function getUsers() {
try {
const response = await axios.get('/api/users', {timeout: 5000});
// معالجة النجاح
} catch (error) {
// معالجة الخطأ
if (error.code === 'ECONNABORTED') {
// معالجة خطأ انتهاء المهلة
console.error('انتهت مهلة الطلب');
// افعل شيئًا آخر، مثل عرض رسالة خطأ أو زر إعادة المحاولة
} else {
// معالجة أنواع أخرى من الأخطاء
console.error(error.message);
// افعل شيئًا آخر، مثل تسجيل الخطأ أو إرسال إشعار
}
}
}
كما ترى، فإن استخدام async/await هو طريقة نظيفة وموجزة لالتقاط ومعالجة خطأ انتهاء المهلة في axios. ومع ذلك، فإنه يتطلب استخدام بناء async/await، والذي قد لا تدعمه بعض المتصفحات أو البيئات. إذا كنت ترغب في استخدام طريقة أكثر توافقًا وتقليدية لكتابة طلبات axios الخاصة بك، يمكنك استخدام الوعود بدلاً من ذلك.
هذه هي الثلاث طرق الرئيسية لالتقاط ومعالجة خطأ انتهاء المهلة في axios، باستخدام try/catch أو الوعود أو async/await. يمكنك اختيار الطريقة التي تناسب تفضيلاتك وحالتك بشكل أفضل، واستخدامها بانتظام في شيفرتك.
لكن كيف يمكنك اختبار وتصحيح طلبات axios الخاصة بك مع انتهاء المهلة؟
كيفية اختبار وتصحيح طلبات axios الخاصة بك مع انتهاء المهلة باستخدام Apidog
Apidog هي منصة قوية وسهلة الاستخدام تساعدك على تصميم، وتصحيح، وتطوير، ومحاكاة، واختبار واجهات برمجة التطبيقات الخاصة بك. لديها العديد من الميزات والأدوات التي تجعلها حلاً شاملًا لجميع احتياجات API الخاصة بك.
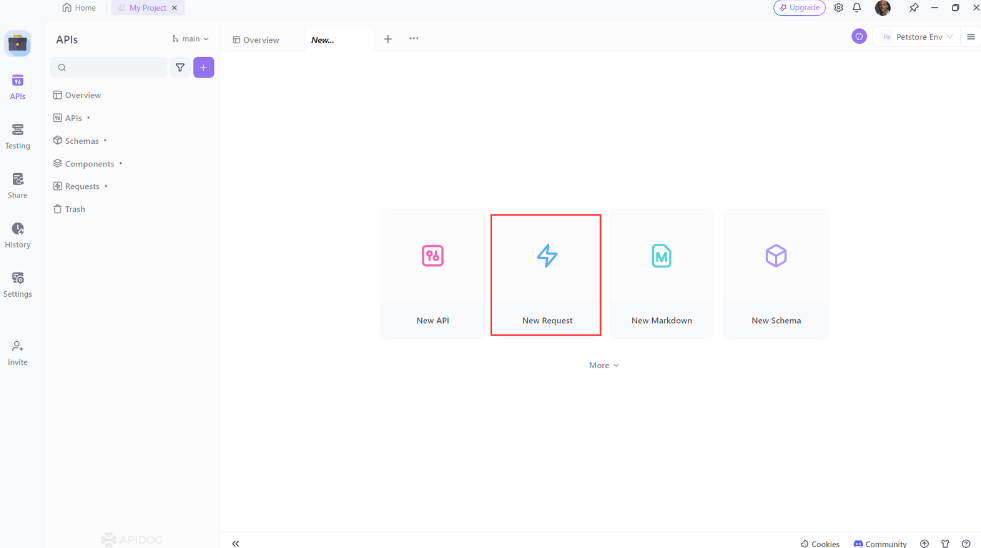
- افتح Apidog وانقر على زر "طلب جديد" لإنشاء طلب جديد

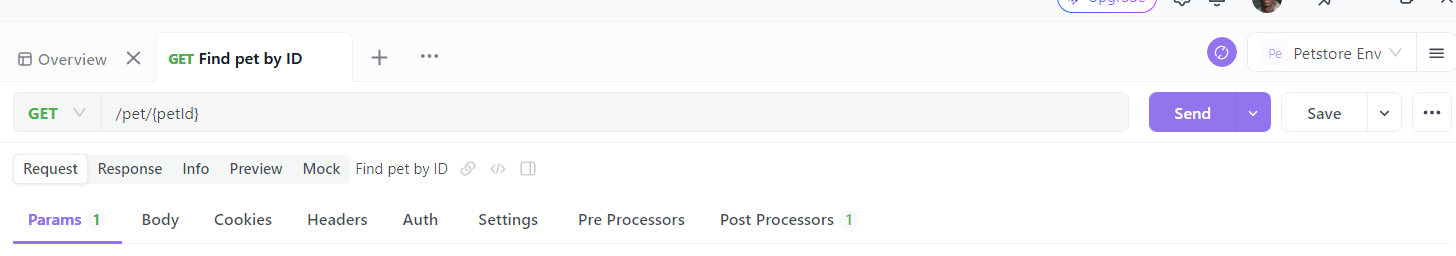
- سترى محرر الطلب، حيث يمكنك إدخال تفاصيل طلبك، مثل الطريقة، الرابط، الرؤوس، الجسم، إلخ.

- انقر على زر "إرسال" لإرسال الطلب

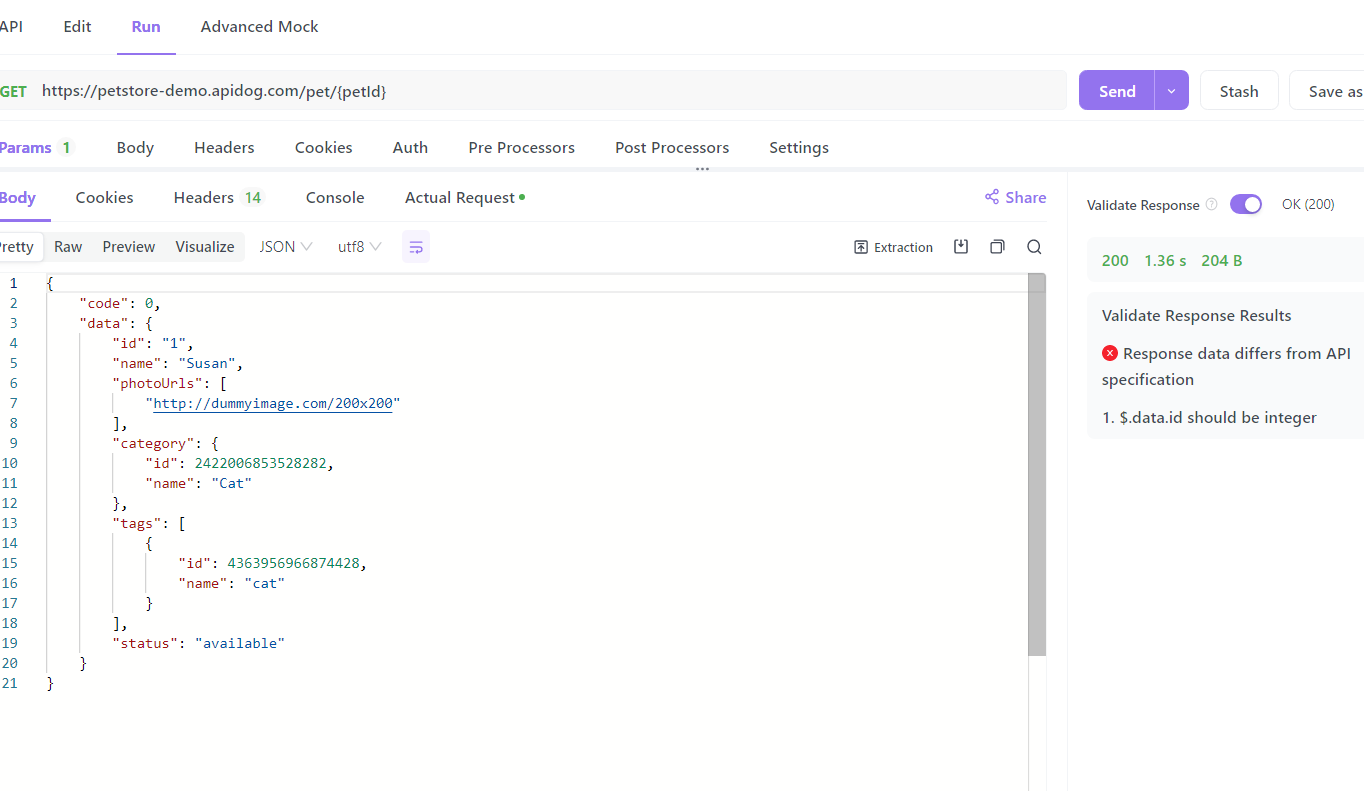
- سترى لوحة الاستجابة، حيث يمكنك رؤية تفاصيل الاستجابة، مثل الحالة، الرؤوس، الجسم، الوقت، إلخ.

مع Apidog، يمكنك بسهولة اختبار وتصحيح طلبات axios الخاصة بك مع انتهاء المهلة.
الخاتمة
في هذه التدوينة، تعلمنا كيفية معالجة انتهاء مهلة axios مثل المحترفين، باستخدام أفضل الممارسات والأدوات المتاحة. لقد رأينا كيف يمكننا:
- تعيين خيار انتهاء المهلة في axios وتخصيصه لطلبات مختلفة
- التقاط ومعالجة خطأ انتهاء المهلة في axios باستخدام try/catch، الوعود، أو async/await
- اختبار وتصحيح طلبات axios الخاصة بك مع انتهاء المهلة باستخدام Apidog، وهي منصة متكاملة لتصميم API وتصحيح الأخطاء وتطويرها ومحاكاتها واختبارها
من خلال اتباع هذه الخطوات، يمكنك تحسين تجربة المستخدم والأداء والأمان لتطبيقات الويب الخاصة بك، وتجنب الإحباط والمتاعب الناتجة عن الانتظار إلى ما لا نهاية للحصول على استجابة من الخادم.
