هل ترغب في جعل الذكاء الاصطناعي يقود السيارة ويتصفح الإنترنت نيابةً عنك—حجز الرحلات الجوية، تجميع البيانات، أو حتى ملء النماذج؟ مع استخدام المتصفح، وOllama، وDeepSeek، يمكنك إنشاء وكيل ذكاء اصطناعي محلي يتحكم في المتصفح الخاص بك كالمحترفين. توفر هذه المجموعة مفتوحة المصدر التركيز على الخصوصية مع أتمتة خالية من الاشتراكات ذات التكاليف العالية. في هذه الدليل للمبتدئين، سأرشدك خلال إعداد استخدام المتصفح مع Ollama وDeepSeek لأتمتة المهام عبر الإنترنت. هل أنت مستعد لجعل متصفحك مساعداً يدعمه الذكاء الاصطناعي؟ دعنا نبدأ!

ما هو استخدام المتصفح مع Ollama وDeepSeek؟
استخدام المتصفح هو مكتبة بايثون مفتوحة المصدر التي تتيح لوكلاء الذكاء الاصطناعي التحكم في متصفح الإنترنت، مما يؤدي لأتمتة مهام مثل البحث، والنقر على الروابط، أو إرسال النماذج. بالاقتران مع Ollama، وهي منصة لتشغيل نماذج اللغة الكبيرة المحلية (LLMs)، وDeepSeek، وهو نموذج استدلال قوي مفتوح المصدر، ستتمكن من الحصول على إعداد مجاني وخاص يتنافس مع أدوات متميزة مثل ChatGPT Operator. يستخدم استخدام المتصفح Playwright للتفاعل مع المتصفحات (Chrome، Firefox، إلخ)، بينما تتولى الذكاء المتوفر في DeepSeek التعامل مع التعليمات المعقدة. لماذا هو رائع؟ إنه محلي، ويمكن تخصيصه، ويتيح لذكائك الاصطناعي مزاولة مهام مثل العثور على الرحلات على Kayak، وصياغة مستندات Google، والعديد من المهام الأخرى. دعنا نبني ذلك!

إعداد بيئتك: الأساسيات
قبل أن نطلق استخدام المتصفح، دعنا نجهز نظامك بالأدوات التي ستحتاجها. هذا الإعداد صديق للمبتدئين، مع شرح كل خطوة بحيث تعرف بالضبط ما يحدث.
الخطوة 1: المتطلبات الأساسية
تأكد من أن لديك ما يلي مثبتاً:
- بايثون: الإصدار 3.11 أو أعلى. قم بتشغيل
python --versionفي جهازك. إذا كان مفقوداً أو قديمًا، قم بتنزيله من python.org. بايثون هي العمود الفقري لتشغيل استخدام المتصفح والنصوص الخاصة به. - Ollama: هذا يقوم بتشغيل DeepSeek محليًا، مما يحافظ على خصوصية كل شيء. ستقوم بتنزيله من ollama.com في القسم التالي.
- Node.js: مطلوب لتبعيات أتمتة متصفح Playwright. تحقق باستخدام
node --version. إذا لم يتم تثبيته، اذهب إلى nodejs.org. - Git: يُستخدم لاستنساخ مستودع استخدام المتصفح. قم بالتثبيت من git-scm.com إذا لم يكن لديك.
- المحسّنات المادية: معالج 4+ أنوية، و16GB+ ذاكرة وصول عشوائي، و12GB+ من مساحة التخزين الحرة لنموذج DeepSeek. يعد بطاقات الرسوم اختيارية ولكنها تسرع الاستدلال النموذجي. إذا كان أي من هذه مفقودًا، قم بتثبيته الآن لتجنب المشاكل لاحقًا.
الخطوة 2: إنشاء مجلد مشروع
لنحافظ على تنظيم مشروعك بإنشاء مجلد مخصص:
mkdir browser-use-agent
cd browser-use-agentسيحتوي هذا المجلد على جميع ملفات استخدام المتصفح الخاصة بك، وcd ينقلك إلى داخلها لتكون جاهزاً للخطوات التالية.
الخطوة 3: استنساخ المستودع
قم بجلب كود مصدر استخدام المتصفح من GitHub:
git clone https://github.com/browser-use/browser-use.git
cd browser-useيتم تنزيل أحدث كود استخدام المتصفح باستخدام أمر git clone، وcd browser-use يضعك داخل دليل المشروع حيث تتم المعجزة.
الخطوة 4: إعداد بيئة افتراضية
لتجنب الصراعات مع مشاريع بايثون الأخرى، قم بإنشاء بيئة افتراضية:
python -m venv venvقم بتنشيطها:
- ماك/لينكس: source venv/bin/activate
- ويندوز: venv\Scripts\activate
سترى (venv) في جهازك، مما يعني أنك في بيئة بايثون نظيفة الآن. هذا يحافظ على عزلة تبعيات استخدام المتصفح، مما يمنع التصادمات في الإصدار.
الخطوة 5: افتح في VS Code
قم بتشغيل مشروعك في Visual Studio Code لتسهيل التشفير:
code .سيفتح VS Code مجلد استخدام المتصفح، جاهزاً لك لإنشاء وتشغيل النصوص. إذا لم يكن لديك VS Code، قم بتثبيته من الموقع الرسمي أو استخدم محرر آخر، لكن تكامل بايثون في VS Code مفيد جدًا.
تثبيت Ollama وDeepSeek
الآن، دعنا نقوم بإعداد Ollama لتشغيل DeepSeek محليًا، مما يمنح وكيل استخدام المتصفح ذهناً قوياً وخاصًا. كل خطوة مهمة، لذلك سأوضحها بوضوح.
الخطوة 1: تثبيت Ollama
توجه إلى ollama.com وحمل برنامج التثبيت لنظام التشغيل الخاص بك (ماك، ويندوز، أو لينكس). قم بتشغيل برنامج التثبيت واتبع التعليمات—إنه سهل جداً كـ "التالي، التالي، انتهى". تحقق مما إذا كان يعمل:
ollama --versionيجب أن ترى رقم إصدار، مثل 0.1.44 (أبريل 2025). إذا فشل، تأكد من إضافة Ollama إلى مسار النظام الخاص بك (تحقق من تعليمات مثبت البرنامج). يعمل Ollama كخادم يستضيف DeepSeek، ربطه بـ استخدام المتصفح.

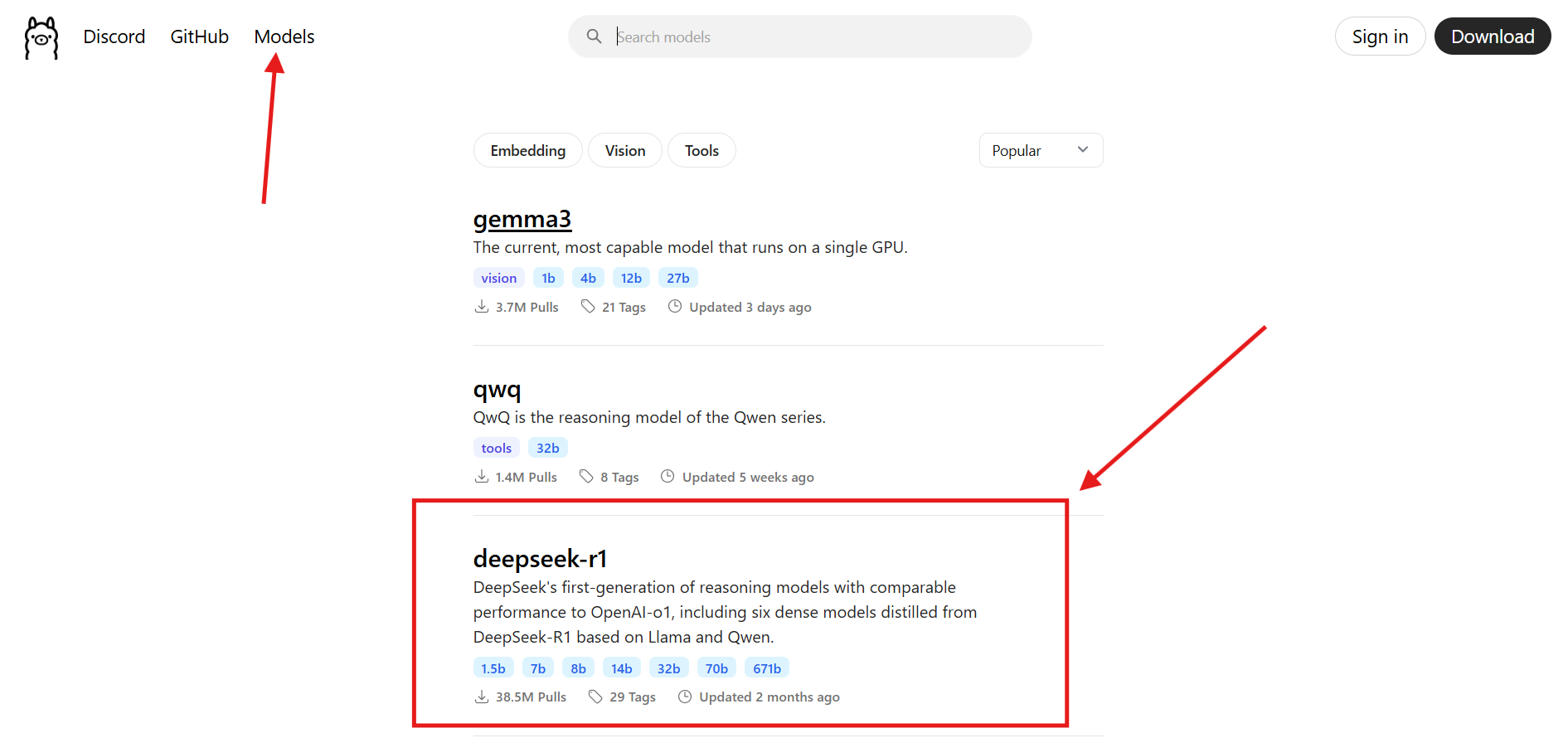
الخطوة 2: تحميل DeepSeek
سنستخدم النموذج deepseek/seed، وهو نموذج LLM يحتوي على 7B بارامتر مُحسّن للاستدلال ومثالي لاحتياجاتنا:
ollama pull deepseek/seedيقوم هذا بتنزيل النموذج، الذي يعادل حوالي 12GB (إذا كان النموذج كبيراً جداً أو ليس لديك وحدة معالجة رسومات على نظامك، جرب: qwen2.5:14b الذي يعادل حوالي 4GB)، لذا قد يستغرق ذلك بضع دقائق حسب سرعة الإنترنت لديك. بمجرد الانتهاء، تحقق مما إذا تم تثبيته:
ollama listابحث عن deepseek/seed:latest في القائمة. سيقود هذا النموذج وكيل استخدام المتصفح، ويتعامل مع المهام مثل البحث عن حالة الطقس في بوسطن بسهولة.

تثبيت استخدام المتصفح
مع إعداد بيئتك، دعنا نثبت استخدام المتصفح وتبعياته لتمكين أتمتة المتصفح. هنا تبدأ إنشاء مشروعك!
الخطوة 1: تثبيت استخدام المتصفح والتبعيات
في البيئة الافتراضية التي تم تنشيطها (داخل مجلد استخدام المتصفح)، قم بتثبيت استخدام المتصفح مع تبعيات التطوير الخاصة به:
pip install . ."[dev]"يتم تثبيت استخدام المتصفح من المستودع المستنسخ بواسطة هذا الأمر، بما في ذلك أدوات إضافية للتطوير. يضمن جزء "[dev]" حصولك على أدوات اختبار وتصحيح الأخطاء، وهو ما يفيد المبتدئين.
الخطوة 2: تثبيت LangChain وOllama
إضافة الحزم اللازمة لربط استخدام المتصفح بـ DeepSeek:
pip install langchain langchain-ollamaتقدم langchain الإطار للتفاعل مع LLMs، وlangchain-ollama هو الموصل المحدد لنماذج Ollama، مما يسهل دمج DeepSeek.
الخطوة 3: تثبيت Playwright
احصل على Playwright، المحرك الذي يسمح لـ استخدام المتصفح بالتحكم في المتصفحات:
playwright installيقوم هذا بتنزيل ثنائيات المتصفح (مثل Chrome) التي يستخدمها استخدام المتصفح للتنقل عبر الويب. إذا واجهت مشاكل، تأكد من أنك تستخدم بايثون 3.11+ أو تشغيل playwright install-deps للحصول على تبعيات إضافية للنظام.
تهيئة استخدام المتصفح مع Ollama وDeepSeek
دعنا نجعل استخدام المتصفح جاهزاً للعمل مع نموذج DeepSeek الخاص بـ Ollama عن طريق بدء خادم Ollama. هذه الخطوة قصيرة وسهلة، حيث سيتولى نصنا بقية الاتصال!
بدء خادم Ollama: تأكد من تشغيل Ollama لخدمة نموذج DeepSeek. في نافذة طرفية منفصلة (خارج بيئتك الافتراضية)، قم بتشغيل:
ollama serveيبدأ هذا خادم Ollama على http://localhost:11434، مما يسمح لـ استخدام المتصفح بالتواصل مع DeepSeek. احتفظ بهذه النافذة الطرفية مفتوحة أثناء مشروعك، لأنها الجسر بين وكيلك وLLM. إذا لم يكن قيد التشغيل، فسيفشل نصك، لذا تحقق جيدًا!
بناء وكيل استخدام المتصفح الخاص بك
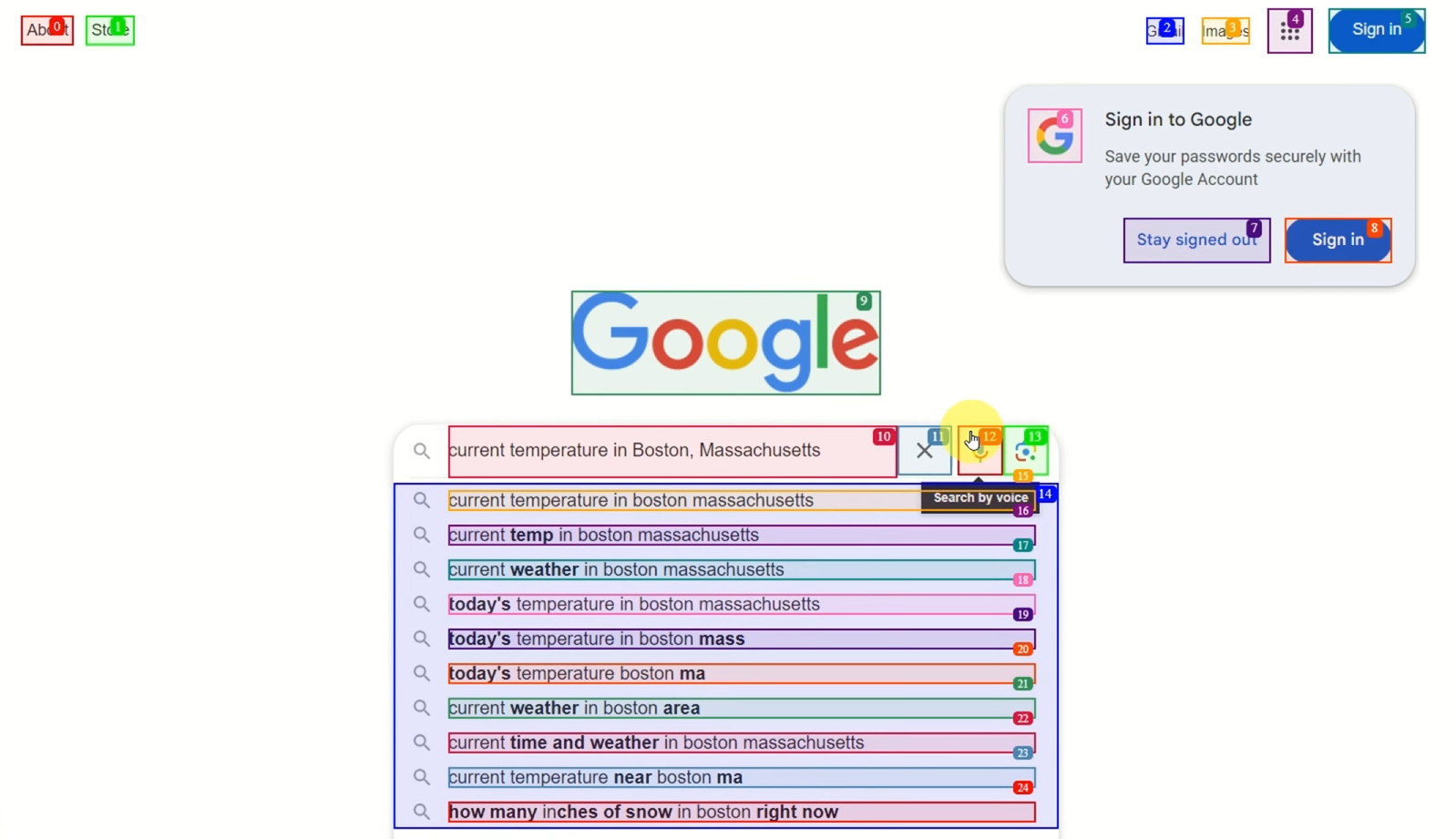
الآن للجزء الممتع—بناء وكيل ذكاء اصطناعي يتحكم في متصفحك باستخدام استخدام المتصفح! سنقوم بإنشاء نص لجعل DeepSeek يستخدم Google للبحث عن الطقس في بوسطن، ماساتشوستس، وتشغيله في VS Code. كل خطوة موضحة لضمان نجاحك.
1. إنشاء ملف باسم test.py: في VS Code، مع مشروع استخدام المتصفح مفتوح، أنشئ ملفًا جديدًا باسم test.py في مجلد استخدام المتصفح. ألصق هذا الكود:
import os
import asyncio
from browser_use import Agent
from langchain_ollama import ChatOllama
# المهمة: استخدام Google للبحث عن الطقس في بوسطن، ماساتشوستس
async def run_search() -> str:
agent = Agent(
task="استخدم Google للبحث عن الطقس في بوسطن، ماساتشوستس",
llm=ChatOllama(
model="deepseek/seed",
num_ctx=32000,
),
max_actions_per_step=3,
tool_call_in_content=False,
)
result = await agent.run(max_steps=15)
return result
async def main():
result = await run_search()
print("\n\n", result)
if __name__ == "__main__":
asyncio.run(main())هذا النص يقوم بإعداد وكيل استخدام المتصفح الذي:
- يستخدم ChatOllama للاتصال بـ DeepSeek (deepseek/seed) على http://localhost:11434.
- يؤدي المهمة للبحث في Google عن حالة الطقس في بوسطن.
- يحدد الحد الأقصى من الإجراءات إلى 3 لكل خطوة و15 خطوة إجمالاً للحفاظ على الكفاءة.
- يُطبع النتيجة، والتي يجب أن تتضمن درجة الحرارة الحالية أو تفاصيل الطقس.
2. اختر مفسر بايثون في VS Code: لتشغيل النص، تحتاج إلى مفسر بايثون من بيئة المشروع الافتراضية الخاصة بك:
- في VS Code، اضغط على
Ctrl + P(أوCmd + Pعلى ماك). - اكتب > اختر مفسر بايثون واضغط Enter.
- اختر المفسر من مشروعك (مثل
.venv/bin/pythonعلى ماك/لينكس أو.\venv\Scripts\python.exeعلى ويندوز). هذا يضمن أن VS Code يستخدم بايثون من البيئة الافتراضية، والتي تحتوي على جميع تبعيات استخدام المتصفح. إذا تخطيت هذا، قد تحصل على أخطاء"الموديل غير موجود".
3. تشغيل الكود: مع فتح test.py، انقر على زر "تشغيل" في VS Code (المثلث في أعلى اليمين) أو استخدم الطرفية (داخل مجلد استخدام المتصفح مع تفعيل البيئة الافتراضية):
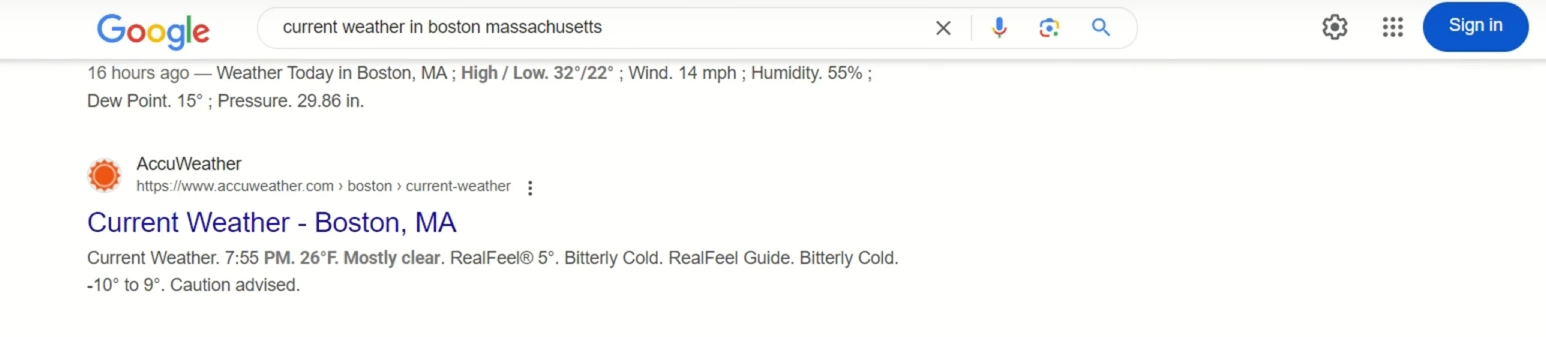
python test.pyوكيل استخدام المتصفح الخاص بك سيقوم بإطلاق متصفح، الانتقال إلى Google، البحث عن "الطقس في بوسطن، ماساتشوستس"، واستخراج النتيجة.

عندما قمت بتشغيل ذلك، تم طباعة شيء مثل "درجة الحرارة الحالية في بوسطن، MA، هي 26°F." إذا لم يعمل، تأكد من تشغيل خادم Ollama (ollama serve) وأن المنفذ 11434 مفتوح. تحقق من ~/.ollama/logs عن الأخطاء إذا تعثر.

هندسة العبارات للحصول على نتائج أفضل
للحصول على أفضل ما في استخدام المتصفح، صمّم عبارات دقيقة:
- كن واضحاً: "اذهب إلى kayak.com، ابحث عن رحلات من زيورخ إلى بكين، 25.12.2025–02.02.2026، رتب حسب السعر" يعمل بشكل أفضل من "ابحث عن رحلات".
- استخدم خطوات: لمهام معقدة، مثل طلبات العمل، جرب: "زيارة LinkedIn، البحث عن وظائف ML، حفظ الروابط في ملف، التقديم على أفضل 3."
- التكرار: إذا كانت النتائج غير صحيحة، قم بتعديل العبارة أو اختبر في محادثة Open WebUI أولاً.
إضافة "رتب حسب السعر" إلى عبارة رحلاتي وفرت لي المال—العبارات هي المفتاح!
لماذا يعتبر استخدام المتصفح وOllama وDeepSeek رائعاً
هذا الإعداد يبرز لأنه:
- مجاني ومفتوح المصدر: لا تكاليف، على عكس الأدوات السحابية.
- خاص: التنفيذ المحلي يحافظ على أمان بياناتك.
- ذكي: استدلال DeepSeek ينجح في تنفيذ المهام المعقدة على الويب.
إنها بديل اقتصادي لوكلاء الذكاء الاصطناعي المتميزين، مع التحكم الكامل.
نصائح احترافية لتحقيق النجاح في استخدام المتصفح
- رفع الأداء: استخدم وحدة معالجة الرسوم أو نموذج DeepSeek أكبر (مثل، 14B) إذا كان نظامك يسمح بذلك.
- سجلات التصحيح: تحقق من سجلات Ollama (
~/.ollama/logs) أو سجلات Playwright إذا كان استخدام المتصفح يتصرف بشكل غير صحيح. - جرب مهام جديدة: أتمتة "صياغة مستند Google" أو "تجميع نجوم GitHub".
- انضم إلى المجتمع: شارك النصائح على GitHub الخاص بـ استخدام المتصفح أو Discord الخاص بـ Ollama.
في الختام: مغامرة استخدام المتصفح الخاصة بك تبدأ الآن
مبروك—لقد أنشأت وكيل ذكاء اصطناعي يتحكم في متصفحك باستخدام استخدام المتصفح، وOllama، وDeepSeek! من حجز الرحلات الجوية إلى أتمتة المهام عبر الإنترنت، أنت مستعد لترك الذكاء الاصطناعي يقوم بالعمل الشاق. جرب تجميع قوائم الوظائف أو أتمتة الرسائل الإلكترونية بعد ذلك—السماء هي الحد! قم بزيارة GitHub الخاص بـ استخدام المتصفح لمزيد من الأمثلة، وانضم إلى حماس الذكاء الاصطناعي. ولا تنسَ زيارة apidog.com للحصول على ذلك اللمسة الخاصة بـ API.