هل تساءلت يومًا كيف يمكنك دمج أتمتة المتصفح المدعومة بالذكاء الاصطناعي في سير عملك؟ لقد صادفت Browser tools mcp أثناء العمل في Cursor IDE، وقد أذهلني حقًا! تتيح لك هذه الأداة الرائعة ربط Cursor IDE بمتصفحك، مما يسهل أتمتة المهام مثل ملء النماذج، واستخلاص البيانات، وتطوير الويب الواجهي بكل سهولة. في هذا البرنامج التعليمي، سنرشدك خلال إعداد Browser tools mcp مع Cursor IDE، وسنستكشف كيفية تسخير قوته لأتمتة الويب. سواء كنت تقوم بتصحيح الأخطاء أو البناء، هذه فرصتك للارتقاء بمستواك. دعنا نتعمق في هذا الإعداد المثير معًا!
ما هو Browser tools mcp؟
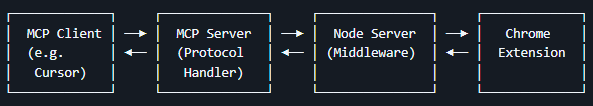
Browser tools mcp هو خادم بروتوكول سياق النموذج (MCP) يربط نماذج الذكاء الاصطناعي بمتصفح الويب الخاص بك، مما يتيح الأتمتة السلسة. تم تطويره بواسطة AgentDeskAI، ويسمح لأدوات مثل Cursor IDE (بالإضافة إلى Windsurf و RooCode و Cline و Claude Desktop على سبيل المثال لا الحصر) بالتحكم في إجراءات المتصفح—على سبيل المثال التقاط لقطات الشاشة، والتنقل بين الصفحات، وملء النماذج، أو استخلاص البيانات. تم تقديمه كجزء من نظام MCP البيئي بواسطة Anthropic في نوفمبر 2024، وهو مصمم للتفاعلات الآمنة والموحدة مع الأدوات الخارجية.

باستخدام Browser tools mcp، يمكن لـ Cursor IDE الآن أتمتة مهام المتصفح المتكررة أو جلب بيانات الويب في الوقت الفعلي، مما يجعل حياتك البرمجية أسهل. تخيل أن تطلب من Cursor IDE "استخلاص العناوين الرئيسية" أو "ملء نموذج"—كل ذلك ممكن! دعنا نقوم بإعداده ونرى السحر يتكشف.
إعداد بيئتك لـ Browser tools mcp
دعنا نجهز نظامك لاستخدام Browser tools mcp مع Cursor IDE. الأمر سهل للغاية، فلننطلق!
1. التحقق من المتطلبات الأساسية:
- Node.js: تأكد من تثبيت Node.js (الإصدار 16 أو أعلى). تحقق باستخدام
node --versionفي الطرفية، أو احصل عليه من nodejs.org. - Google Chrome أو Chromium: ستحتاج إلى تثبيت متصفح يعتمد على Chromium للإضافة.
- Cursor IDE: جهّز Cursor IDE (قم بتنزيله من cursor.com إذا لزم الأمر—يوصى بالإصدار 0.45 أو أعلى).
- المهارات الأساسية: القليل من الإلمام بأوامر الطرفية وإضافات Chrome سيكون مفيدًا.
- الأجهزة: وحدة معالجة مركزية (CPU) رباعية النواة أو أكثر، وذاكرة وصول عشوائي (RAM) بسعة 16 جيجابايت أو أكثر، ومساحة تخزين مجانية تبلغ 10 جيجابايت أو أكثر ستجعل كل شيء يعمل بسلاسة.
2. إنشاء مجلد مشروع:
- افتح الطرفية وأعد مساحة عملك:
mkdir browser-tools-mcp
cd browser-tools-mcp
- سيكون هذا مقر عملك الرئيسي لـ Browser tools mcp.
أنت جاهز تمامًا لتثبيت Browser tools mcp—دعنا نتقدم!
تثبيت Browser tools mcp مع Cursor IDE
دعنا نثبت Browser tools mcp ونربطه بـ Cursor IDE. إليك كيفية القيام بذلك خطوة بخطوة.
الخطوة 1: تثبيت إضافة BrowserTools Chrome
يعتمد Browser tools mcp على إضافة Chrome لالتقاط بيانات المتصفح مثل سجلات الكونسول، وطلبات الشبكة، وعناصر DOM.
1. تنزيل الإضافة:
- نظرًا لأنه قيد الموافقة في سوق Chrome الإلكتروني، احصل على الكود المصدري من GitHub أو انقر هنا لتنزيل الإضافة:
git clone https://github.com/AgentDeskAI/browser-tools-mcp.git
2. تحميل الإضافة غير المضغوطة:
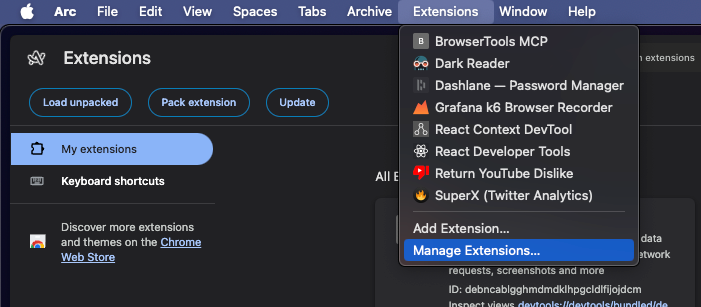
- افتح Chrome وانتقل إلى
chrome://extensions/.

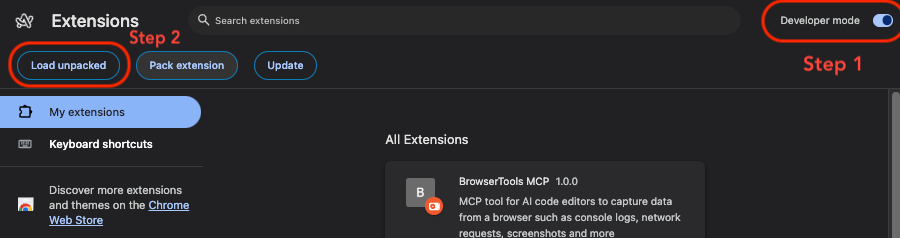
- تمكين وضع المطور (التبديل في أعلى اليمين).

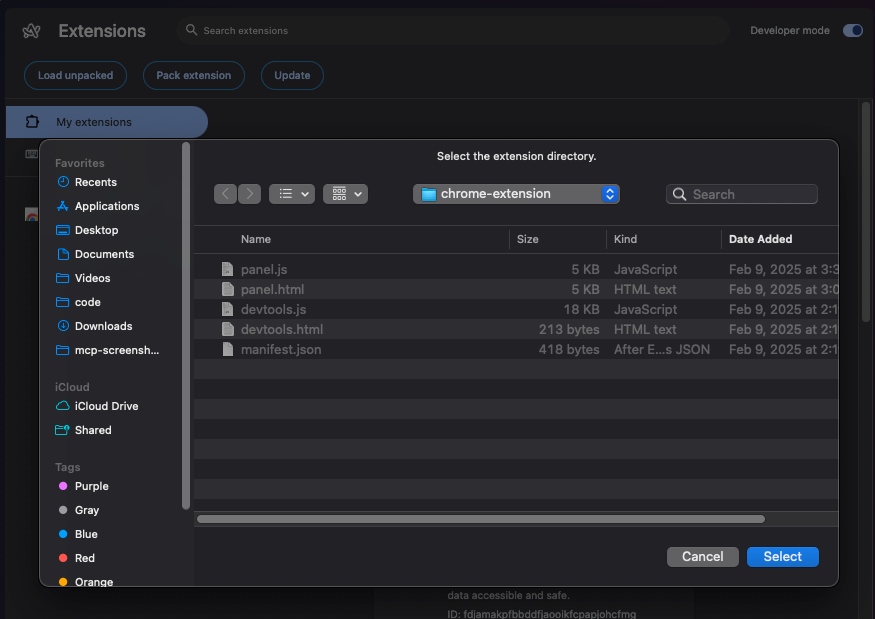
- انقر على "Load unpacked" (تحميل غير مضغوط) وحدد مجلد
chrome-extensionداخل المستودع المستنسخ أو حدد المجلد الذي قمت بتنزيله سابقًا.

- تأكد من ظهور "BrowserToolsMCP" في قائمة إضافاتك—ابقها مثبتة لسهولة الوصول!
الخطوة 2: إعداد خادم BrowserTools MCP في Cursor
الآن، دعنا نربط خادم MCP بـ Cursor IDE للتواصل مع المتصفح.
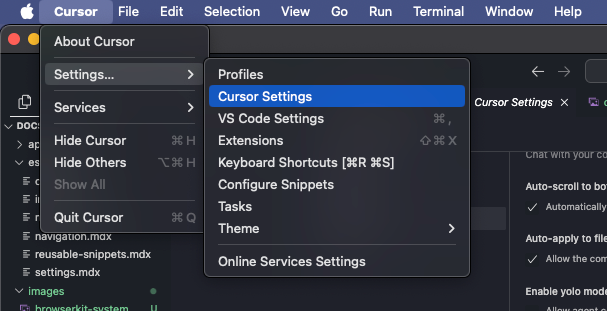
- افتح إعدادات Cursor IDE (Ctrl+, أو Cmd+, على Mac).

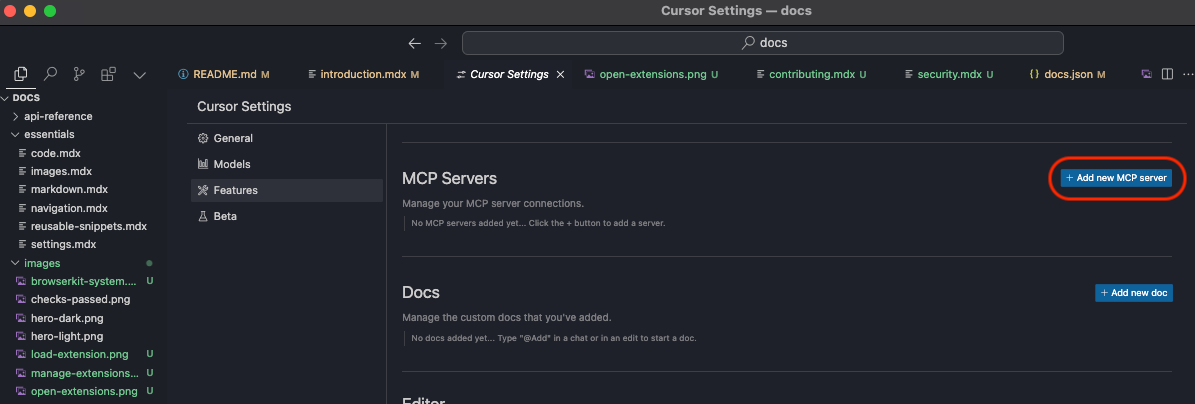
- انتقل إلى الميزات ← خوادم MCP.
- انقر على "Add new MCP server" (إضافة خادم MCP جديد).

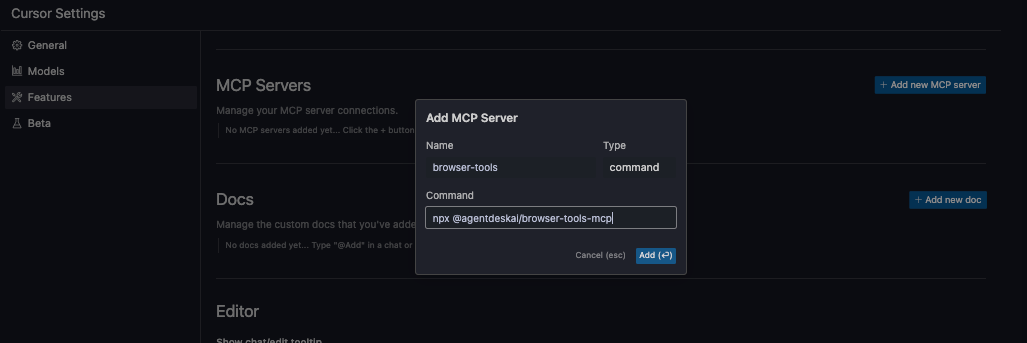
- املأ التفاصيل:
- الاسم:
browser-tools(أو أي اسم فريد تفضله). - التحديد:
command. - لصق الأمر:
npx @agentdeskai/browser-tools-mcp@1.2.0

- ملاحظة: على Windows، إذا لم يتم التعرف على
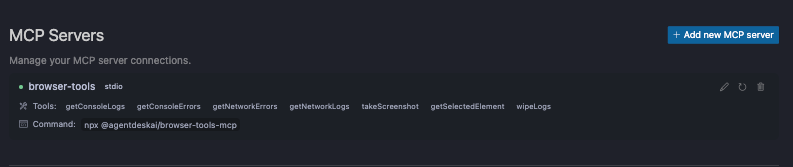
npx، قم بتشغيلwhere npxفي الطرفية للعثور على المسار (على سبيل المثال،C:\Users\YourName\AppData\Roaming\npm\npx) واستخدمه صراحةً. - احفظ التكوين. يجب أن ترى الأدوات مدرجة مع مؤشر أخضر بجوار "browser-tools". إذا لم تظهر، قم بتحديث Cursor IDE أو انتظر بضع ثوانٍ.

الخطوة 3: تشغيل خادم BrowserTools (اختياري ولكنه موصى به)
للحصول على ميزات إضافية مثل التقاط لقطات الشاشة والسجلات المجمعة، قم بتشغيل خادم BrowserTools بشكل منفصل:
- في الطرفية، قم بتشغيل:
npx @agentdeskai/browser-tools-server@1.2.0
- يستمع هذا الخادم على المنفذ 3025 افتراضيًا. تأكد من عدم استخدام أي عملية أخرى لهذا المنفذ (تحقق باستخدام
netstat -a -n | find "3025"على Windows أوlsof -i :3025على Mac/Linux). - هذه الخطوة تعزز اتصال WebSocket للقطات الشاشة وأوضاع التدقيق—مفيدة للغاية!
الخطوة 4: استخدام أدوات مطور Chrome مع BrowserTools MCP
دعنا ندمج Browser tools mcp مع أدوات مطور Chrome.
- افتح أي صفحة ويب في Chrome (على سبيل المثال،
https://example.com). - انقر بزر الماوس الأيمن واختر "Inspect" (فحص) لفتح Chrome DevTools.
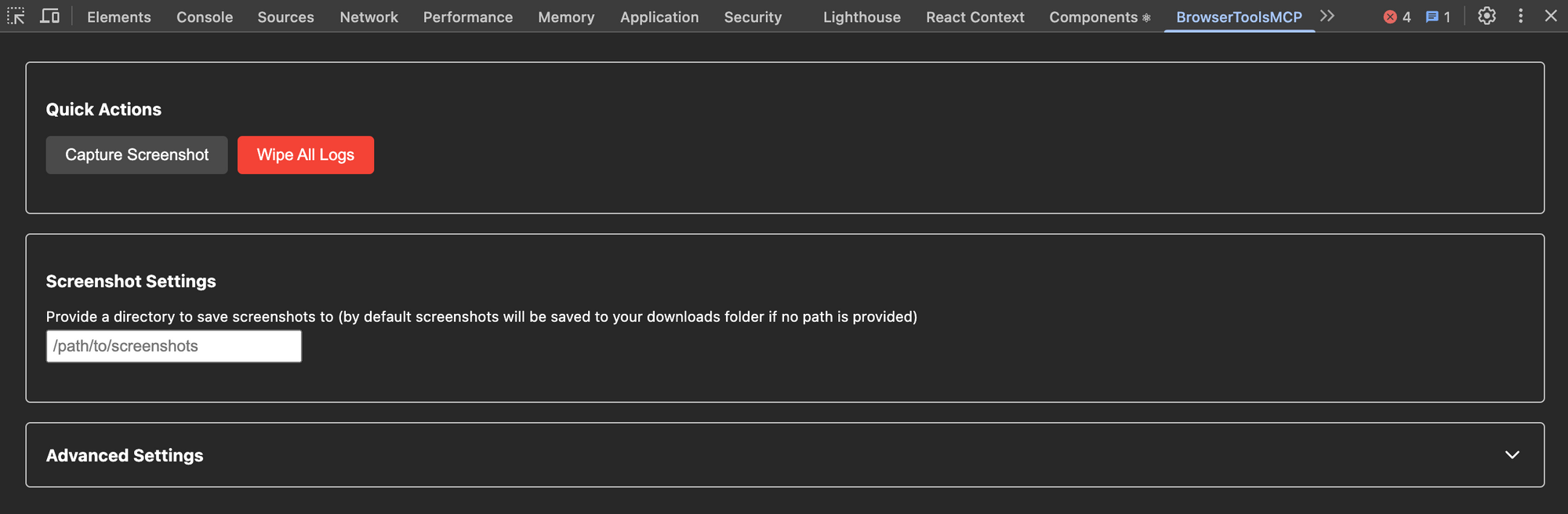
- انتقل إلى لوحة "BrowserTools" (التي أضافتها الإضافة).

من هنا، يمكنك:
- التقاط لقطات الشاشة يدويًا (اللصق التلقائي في Cursor IDE اختياري).
- تعيين مسارات حفظ لقطات الشاشة (الافتراضي هو
Downloads/mcp-screenshots). - مسح السجلات المحفوظة.
- ضبط حدود التسجيل وإعدادات الاقتطاع.
هام: يتم مسح السجلات في كل مرة تقوم فيها بتحديث الصفحة أو إعادة تشغيل خادم MCP.
الخطوة 5: التحقق من أن كل شيء يعمل
اختبر الإعداد في Cursor IDE.
- في Cursor IDE، استخدم الدردشة ("Ctrl" أو "Cmd" + L) وجرب أوامر مثل "Capture console logs from the current page" (التقط سجلات الكونسول من الصفحة الحالية) أو "Take a screenshot of https://example.com.” (التقط لقطة شاشة لـ https://example.com).
- تحقق من ظهور السجلات في الدردشة أو الطرفية، وتأكد من حفظ لقطات الشاشة في المجلد المحدد.
- إذا لم يظهر شيء، تأكد من أن خادم MCP يعمل وأن إضافة Chrome متصلة.
لقد قمت للتو بإعداد Browser tools mcp مع Cursor IDE—عمل رائع!
استخدام Browser tools mcp لأتمتة المتصفح
مع اتصال Browser tools mcp، دعنا نؤتمت بعض مهام المتصفح في Cursor IDE.
1. اختبار التنقل الأساسي:
- في دردشة Cursor IDE، اكتب: “Open the website ‘https://example.com’ in Chrome.” (افتح موقع الويب 'https://example.com' في Chrome).
- سيقوم Browser tools mcp بتشغيل Chrome (إذا لم يكن مفتوحًا) والتنقل إلى الموقع. سيؤكد Cursor IDE: “I’ve opened https://example.com in Chrome.” (لقد فتحت https://example.com في Chrome).
- إذا فشل، تحقق من حالة إضافة Chrome وخادم MCP.
2. أتمتة ملء النماذج:
- جرب: “Go to ‘https://example.com/contact’ and fill out the contact form with name ‘Alex Smith’, email ‘alex@example.com’, and message ‘Hello!’” (انتقل إلى 'https://example.com/contact' واملأ نموذج الاتصال بالاسم 'Alex Smith'، والبريد الإلكتروني 'alex@example.com'، والرسالة 'Hello!').
- سيقوم Browser tools mcp بالتنقل، وتحديد موقع النموذج، وملئه. قد يرد Cursor IDE: “I’ve filled out the contact form with the details you provided.” (لقد ملأت نموذج الاتصال بالتفاصيل التي قدمتها). شاهد Chrome وهو يعمل—رائع جدًا!
3. استخلاص بيانات الويب:
- اسأل: “Scrape the headlines from ‘https://news.example.com’.” (استخلص العناوين الرئيسية من 'https://news.example.com').
- سيزور Browser tools mcp الصفحة، ويستخلص العناوين الرئيسية (باستخدام بيانات DOM)، ويعيدها في Cursor IDE، مثل: “Here are the latest headlines: ‘Breaking News 1’, ‘Breaking News 2’.” (إليك آخر العناوين الرئيسية: 'أخبار عاجلة 1'، 'أخبار عاجلة 2').
- للمواقع المعقدة، حدد الأهداف (على سبيل المثال، “Extract headlines from class ‘news-title’”).

يفتح Browser tools mcp عالمًا من إمكانيات الأتمتة في Cursor IDE!
نصائح لتحقيق أقصى استفادة من Browser tools mcp
لتعزيز تجربتك مع Browser tools mcp وCursor IDE:
- كن محددًا: استخدم أوامر دقيقة (على سبيل المثال، “Click the button with ID ‘submit-btn’”—انقر على الزر بالمعرف 'submit-btn') لأتمتة دقيقة.
- تحقق من الأذونات: تأكد من أن إضافة Chrome لديها وصول إلى علامات التبويب النشطة والتقاط الشاشة.
- ابقِ الخادم قيد التشغيل: لا تغلق الطرفية التي يعمل فيها خادم MCP—أعد تشغيله إذا لزم الأمر.
- استكشف الميزات: جرب التقاط لقطات الشاشة أو تحليل السجلات لتصحيح الأخطاء—تحقق من مستودع GitHub للمزيد!
تجربتي مع Browser tools mcp
كان العمل مع Browser tools mcp في Cursor IDE ممتعًا للغاية! كان الإعداد سلسًا، وشعرت أتمتة مهام المتصفح بأنها انسيابية. كانت لقطات الشاشة والسجلات في Cursor IDE مساعدة كبيرة لتصحيح الأخطاء. إذا واجهت مشكلة، تحقق من المنفذ (3025) واتصال الإضافة.
أفكار أخيرة: مغامرتك مع Browser tools mcp
لقد قمت بإعداد Browser tools mcp مع Cursor IDE وفتحت سحر أتمتة المتصفح! من التنقل في المواقع إلى استخلاص البيانات، أنت جاهز للتعامل مع مهام الويب بسهولة. جرب المزيد من أفكار الأتمتة—مثل تتبع الأسعار أو مهام تطوير الويب الواجهي! للمزيد، تحقق من مستودع browser-tools-mcp على GitHub. لا تنسَ التحقق من Apidog إذا كنت تبحث عن بديل أفضل لـ Postman واستمر في إبهارنا في رحلتك مع Browser tools mcp!
button
