التأكد من أن تطبيقات الويب وواجهات برمجة التطبيقات الخاصة بك تبدو وتعمل بشكل مثالي عبر أجهزة ومتصفحات مختلفة أمر بالغ الأهمية. هنا تأتي أدوات الاختبار المرئي. هذه الأدوات تكتشف تلقائيًا الأخطاء المرئية والتناقضات والمشاكل التي قد تؤثر على تجربة المستخدم. سواء كنت تبني تطبيقًا مدفوعًا بواجهة برمجة التطبيقات باستخدام أدوات مثل Apidog أو تعمل على موقع ويب، فإن ضمان تصميم دقيق للغاية هو أمر غير قابل للتفاوض.
في هذا المنشور، سنستكشف أفضل 10 أدوات اختبار مرئي التي يمكن أن تساعدك في الحفاظ على ظهور تطبيقاتك بشكل رائع. دعونا نبدأ!
1. Applitools
عندما يتعلق الأمر بالاختبار المرئي، Applitools هو لاعب كبير. مع تقنيته المدعومة بالذكاء الاصطناعي Visual AI، يمكنه اكتشاف الأخطاء المرئية بذكاء من خلال مقارنة لقطات الشاشة من جلسات اختبار مختلفة. تتكامل المنصة بسلاسة مع مجموعة واسعة من أطر الاختبار، بما في ذلك Selenium وCypress وWebdriverIO. يسمح Applitools للمطورين بإجراء اختبارات عبر المتصفحات، مما يضمن أن واجهة المستخدم تبدو متطابقة عبر متصفحات مختلفة.

لماذا هو رائع: خوارزميات التعلم الآلي الخاصة بـ Applitools مدربة لاكتشاف الفروق الطفيفة، مما يجعلها متفوقة على المقارنات التقليدية بكسل بكسل.
أفضل لـ: الفرق التي تحتاج إلى التحقق المرئي عبر المتصفحات مع تكامل قوي للذكاء الاصطناعي.
2. Percy by BrowserStack
أداة اختبار مرئي أخرى تبرز هي Percy by BrowserStack. إنها اختيار ممتاز للمطورين الذين يحتاجون إلى إجراء اختبارات التراجع المرئي على تطبيقاتهم. يساعد Percy في أتمتة العملية الكاملة لمقارنة المخرجات المرئية لتطبيقاتك لاكتشاف أي تغييرات غير مقصودة.

لماذا هو رائع: يأخذ لقطات شاشة لتطبيقك ويقارنها بصورة أساسية، مع عرض الاختلافات المرئية إذا حدث تغيير. بالإضافة إلى ذلك، يتكامل بشكل جيد مع خطوط أنابيب CI/CD الحديثة مثل Jenkins وCircleCI.
أفضل لـ: مطوري الواجهة الذين يعملون مع أنظمة التكامل المستمر.
3. Chromatic
إذا كنت تعمل مع Storybook لبناء مكونات الواجهة، فإن Chromatic هو رفيقك للاختبار المرئي. إنه يختبر تلقائيًا كل مكون واجهة عبر حالات وشاشات مختلفة، مما يجعله مثاليًا للفرق التي تعمل على أنظمة معقدة تعتمد على المكونات مثل React.

لماذا هو رائع: يركز Chromatic على عزل مكونات واجهة المستخدم، مما يجعله مثاليًا للفرق التي تتبع عملية تطوير مدفوعة بالمكونات. يضمن أن كل مكون يبدو صحيحًا تمامًا قبل نشره.
أفضل لـ: الفرق التي تبني واجهات مدفوعة بالمكونات باستخدام أطر مثل React وVue أو Angular.
4. Ghost Inspector
Ghost Inspector يوفر مجموعة قوية من أدوات الاختبار المرئي والوظيفي الآلي. ما يميزه هو أنه يسمح للمستخدمين بإنشاء اختبارات بقليل من أو بدون كود. تلتقط ميزة اختبار التراجع المرئي لقطات شاشة للواجهة في نقاط مختلفة وتبرز التغييرات عند حدوث التراجع.

لماذا هو رائع: يمكنك إنشاء اختبارات بصريًا من خلال امتداد المتصفح دون كتابة أي كود، وسيقوم Ghost Inspector بالتقاط وتقرير التغييرات التي قد تؤثر على مظهر وتفاصيل تطبيقك.
أفضل لـ: الفرق التي تبحث عن حل اختبار بصري قليل الكود مع اختبار وظيفي مدمج.
5. CrossBrowserTesting by SmartBear
كما يوحي اسمه، CrossBrowserTesting يقدم منصة حيث يمكن للمطورين اختبار تطبيقاتهم بصريًا عبر مجموعة واسعة من المتصفحات والأجهزة. هذه الأداة مفيدة بشكل خاص للفرق التي تحتاج إلى التحقق من أن تطبيقهم يبدو متسقًا عبر أحجام شاشات وإصدارات متصفح مختلفة.

لماذا هو رائع: تتيح لك ميزة المقارنة البصرية الخاصة بها إجراء اختبارات عبر تكوينات متصفحات متعددة ومقارنة لقطات الشاشة جنبًا إلى جنب لتحديد أي اختلافات.
أفضل لـ: فرق التطوير التي تحتاج إلى اختبار بصري واسع عبر المتصفحات والأجهزة.
6. LambdaTest
LambdaTest يجمع بين الأتمتة والاختبار المرئي في منصة واحدة، مما يتيح لك إجراء الاختبارات عبر مجموعة واسعة من المتصفحات وأنظمة التشغيل. تتميز ميزة الاختبار الآلي الذكي بأن لديها القدرة على اكتشاف الفروق في مظهر واجهة المستخدم بشكل تلقائي وتسلط الضوء عليها للمراجعة.

لماذا هو رائع: مع LambdaTest، يمكنك أخذ لقطات شاشة آلية لتطبيقك على أكثر من 2000 تكوين من المتصفح ونظام التشغيل، مما يضمن أن تصميمك مثالي في كل مكان.
أفضل لـ: الفرق التي تحتاج إلى كل من الأتمتة والاختبار المرئي لتطبيقات الويب الكبرى.
7. VisualReview
إذا كنت تبحث عن بديل مفتوح المصدر، VisualReview هو خيار رائع. يقدم حلًا بسيطًا لاختبار التراجع المرئي، مما يسمح للفرق بالكشف عن التغييرات في واجهة المستخدم بين البنيات.

لماذا هو رائع: كأداة مفتوحة المصدر، يوفر مرونة ويمكن تخصيصه لتلبية احتياجات المشروع المحددة. إنه رائع للفرق التي تبحث عن حل ميسور التكلفة يمكنهم التحكم فيه.
أفضل لـ: الفرق ذات الخبرة التقنية التي ترغب في تخصيص حل اختبارها.
8. BackstopJS
بالنسبة للمطورين الذين يحبون JavaScript، BackstopJS هو أداة شائعة لاختبار التراجع المرئي. يتكامل مع مجموعة الاختبار الخاصة بك ويسمح لك بأخذ لقطات شاشة لتطبيقك ومقارنتها مع الصور الأساسية لاكتشاف الاختلافات.

لماذا هو رائع: يدعم BackstopJS تكوينات مرنة، بما في ذلك إعداد عرض الشاشات، واختبار دقات الشاشة المختلفة، ومقارنة حالات مختلفة من نفس الصفحة.
أفضل لـ: الفرق التي تستخدم JavaScript وتحتاج إلى حل اختبار قابل للتخصيص وقابل للتوجيه.
9. Diffy
Diffy هو أداة اختبار تراجع مرئي أبسط وأخف وزنًا. إنها قائمة على السحابة وتتيح لك اختبار التغييرات المرئية عبر بيئات متعددة، بما في ذلك بيئات الاختبار والإنتاج. تقوم Diffy بإنشاء اختلاف مرئي من خلال مقارنة لقطات الشاشة المأخوذة من بيئاتك المختلفة، مما يضمن اكتشاف التغييرات مبكرًا.

لماذا هو رائع: تقوم Diffy بمقارنة لقطات الشاشة تلقائيًا من إصدارات متعددة من تطبيقك، مما يساعد في اكتشاف التراجعات قبل أن تصبح مباشرة.
أفضل لـ: الفرق التي تحتاج إلى حل سهل الاستخدام قائم على السحابة لبيئات الاختبار والإنتاج.
10. Happo
Happo هو خيار رائع للفرق التي تريد تكاملًا سلسًا مع أطر الاختبار الشائعة مثل Jest وPuppeteer وCypress. إنها مفيدة بشكل خاص للاختبار المرئي في واجهات المستخدم المدفوعة بالمكونات.

لماذا هو رائع: مع Happo، يمكنك بسهولة دمج الاختبارات المرئية في سير العمل التطويري الحالي الخاص بك، وتضمن دعمه لـ CI/CD أنك تستطيع اكتشاف التراجعات في أقرب وقت ممكن.
أفضل لـ: الفرق التي تستخدم بالفعل Jest أو Puppeteer لاختبار تطبيقاتهم المدفوعة بالمكونات.
كيف تتناسب أدوات الاختبار المرئي مع تطوير واجهة برمجة التطبيقات المدفوعة
عند بناء التطبيقات الثقيلة على واجهة برمجة التطبيقات، يمكن أن تضمن أدوات الاختبار المرئي تطابق الواجهة الأمامية مع المنطق المدفوع بالبيانات الذي توفره واجهات برمجة التطبيقات. بينما تتعامل واجهات برمجة التطبيقات مع العمليات الخلفية، تحتاج واجهة المستخدم إلى تقديم هذه البيانات بشكل صحيح عبر الأجهزة والمتصفحات. يسمح الاختبار المرئي لك بالتحقق من عرض البيانات المدفوعة بواسطة واجهة برمجة التطبيقات بشكل صحيح، مما يحافظ على تجربة مستخدم خالية من العيوب.
على سبيل المثال، عند استخدام Apidog، أداة اختبار API شاملة، يمكنك أتمتة كل من اختبار واجهة برمجة التطبيقات والفحوصات المرئية. يبسط Apidog إرسال طلبات GET مع المعلمات، مما يجعل من السهل اختبار السيناريوهات المعقدة وضمان تدفق البيانات بسلاسة بين الخلفية والواجهة الأمامية.
إليك كيفية استخدام Apidog لإرسال طلبات GET مع المعلمات:
إليك كيفية استخدام Apidog لإرسال طلبات GET مع المعلمات:
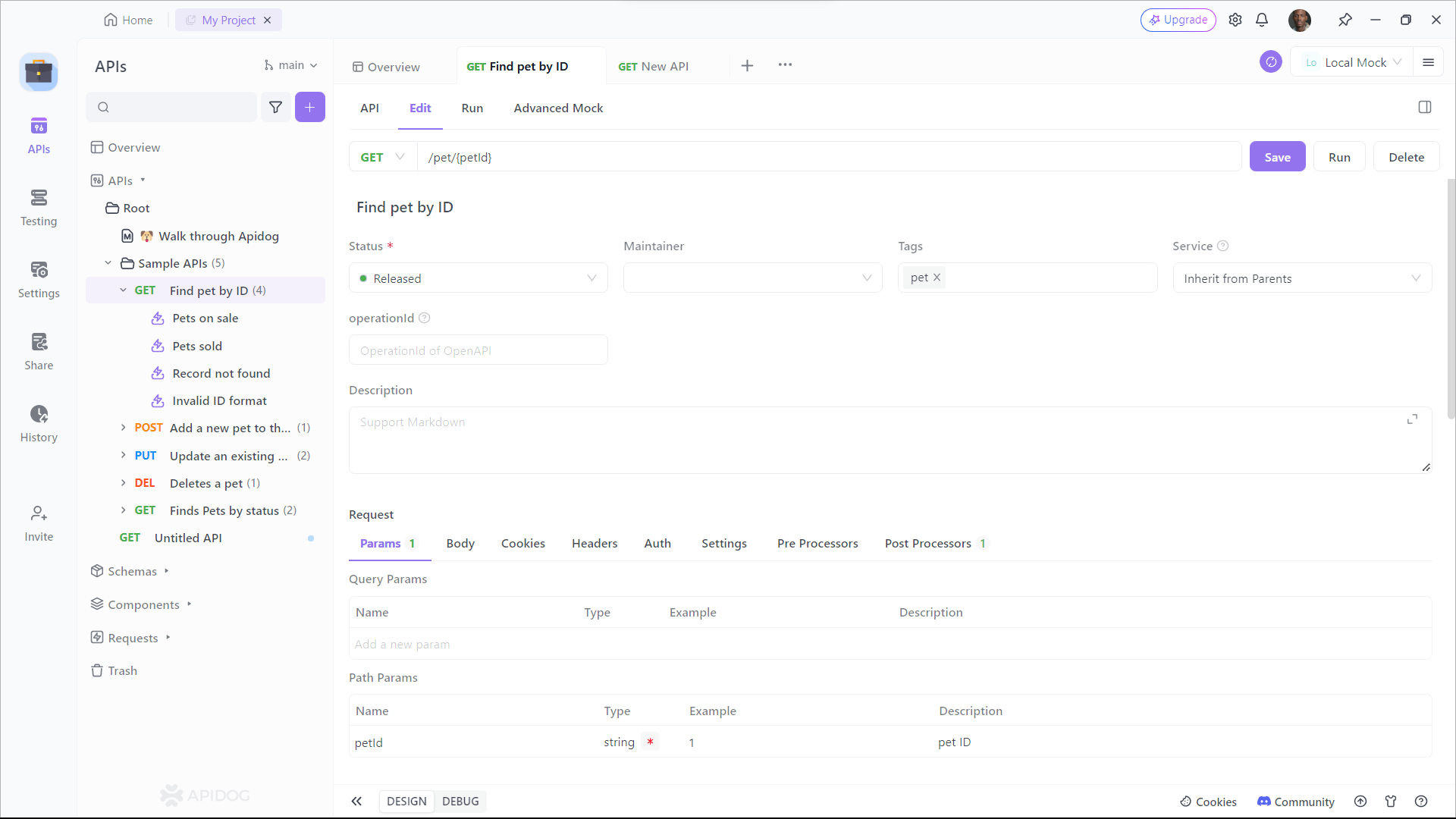
- افتح Apidog، واضغط على زر طلب جديد.

2. أدخل عنوان URL لنقطة النهاية الخاصة بواجهة برمجة التطبيقات التي تريد إرسال طلب GET إليها، ثم انقر على علامة معلمات الاستعلام وأدخل معلمات السلسلة الاستعلامية التي تريد إرسالها مع الطلب.

الخاتمة
أدوات الاختبار المرئي ضرورية للمطورين الذين يريدون التأكد من أن تطبيقاتهم على الويب بدقة بيكسل عبر متصفحات وأجهزة وأحجام شاشات مختلفة. سواء كنت بحاجة إلى حل قائم على السحابة مثل Diffy أو أداة صديقة لـ JavaScript مثل BackstopJS، هناك أداة اختبار مرئي مناسبة لك.
وإذا كنت قد أنشأت تطبيقات مدفوعة بواجهة برمجة التطبيقات، فلا تنس أن تحقق من Apidog—منصة متكاملة تبسط اختبار واجهة برمجة التطبيقات والتطوير. إنها رفيق مثالي لأدوات الاختبار المرئي التي ناقشناها، مما يضمن أن كل من واجهات برمجة التطبيقات الخاصة بك والواجهة الأمامية تعمل بتناسق.
