مرحبًا بكم، عشاق جافا سكريبت! في عالم تطوير الويب المزدحم، تعمل واجهات برمجة التطبيقات (APIs) كجسور تربط تطبيقك بمصادر البيانات الخارجية. لكن كيف يمكنك الوصول فعليًا وفهم المعلومات المعادة من قبل هذه الواجهات؟
هنا يأتي دور {{axios.response}}، الذي يلعب دورًا محوريًا في مجموعة أدوات جافا سكريبت الخاصة بك. اليوم، دعونا نغوص في عالم {{axios.response}} المثير ونفتح الأسرار التي يحتفظ بها!
فهم axios.response
فهم axios.response هو المفتاح للعمل بفعالية مع واجهات برمجة التطبيقات باستخدام مكتبة Axios. إليك ملخص لما تحتاج إلى معرفته:

هيكل axios.response
كائن axios.response يحتوي على عدة خصائص تقدم معلومات تفصيلية عن الاستجابة من الخادم:
data: محتوى الاستجابة المقدم من الخادم.status: رمز حالة HTTP يشير إلى نتيجة الطلب (على سبيل المثال، 200 للنجاح).statusText: رسالة حالة HTTP من استجابة الخادم.headers: رؤوس HTTP المعادة من الخادم.config: إعدادات طلب Axios.request: كائن الطلب الذي أنتج الاستجابة.
فهم رموز حالة HTTP
فهم رموز حالة HTTP أمر حيوي عند العمل مع axios.response. إنها تخبرك ما إذا كان الطلب ناجحًا (200-299)، أو تم إعادة توجيهه (300-399)، أو نتج عنه خطأ من جانب العميل (400-499)، أو خطأ من جانب الخادم (500-599).
معالجة الاستجابات والأخطاء
عند استخدام .then()، يمكنك الوصول إلى كائن axios.response مباشرة. ومع ذلك، إذا فشل الطلب، ستحتاج إلى التعامل مع الأخطاء باستخدام .catch() أو عن طريق تمرير دالة رد الرفض كمعامل ثاني لـ .then(). هذه الطريقة تتيح لك الوصول إلى كائن الخطأ وإدارة الاستجابة وفقًا لذلك.
مراقبات Axios
مراقبات Axios هي وظائف يمكنك تعريفها لتنفيذ الشيفرة قبل إرسال طلب أو بعد تلقي استجابة. إنها مفيدة في معالجة المنطق العام لطلبات واستجابات HTTP، مثل إضافة رؤوس التوثيق أو تسجيل الطلبات.
للحصول على فهم أعمق، يمكنك الرجوع إلى وثائق Axios والموارد التي تشرح كيفية إجراء طلبات GET، والتعامل مع الاستجابات، والعمل مع المراقبات. ستوجهك هذه الموارد خلال تفاصيل Axios وتساعدك في اتقانه عند التعامل مع axios.response.

Apidog: رفيقك المخلص في تصحيح أخطاء واجهات برمجة التطبيقات
Apidog ليست مجرد أداة؛ إنها مجموعة شاملة تربط دورة حياة واجهات برمجة التطبيقات بالكامل. من التصميم إلى الوثائق، تمكّن فرق البحث والتطوير من تنفيذ الممارسات الأفضل لتطوير واجهات برمجة التطبيقات.
قدرات تصحيح أخطاء Apidog تشبه عدسة مكبرة على الأعمال المعقدة لـ APIs. تقدم بيئة مرئية حيث يمكنك إنشاء حالات اختبار، إضافة تأكيدات، وخلق سيناريوهات اختبار بسهولة.
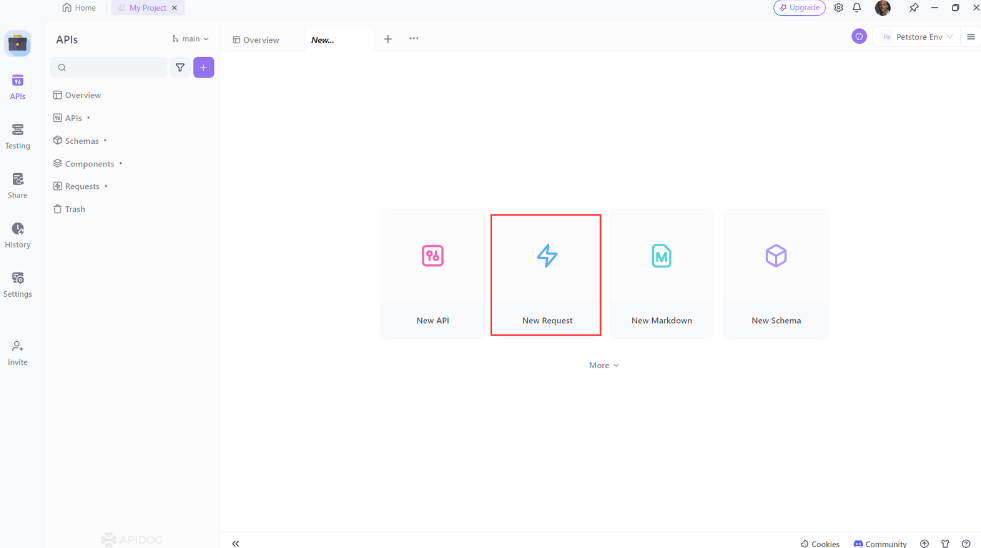
افتح Apidog: ابدأ بإطلاق Apidog وإنشاء طلب جديد.

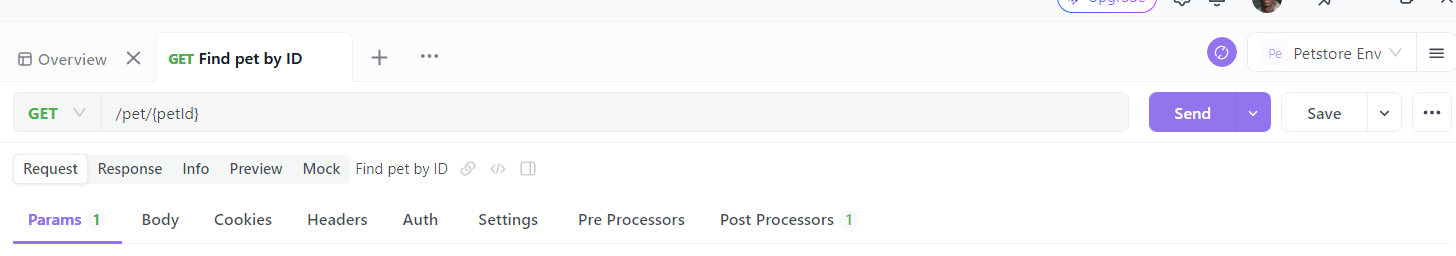
تهيئة طلبك: أدخل تفاصيل نقطة نهاية واجهة برمجة التطبيقات التي تريد اختبارها. يشمل ذلك عنوان URL، أي رؤوس، ومعلمات سلسلة الاستعلام.

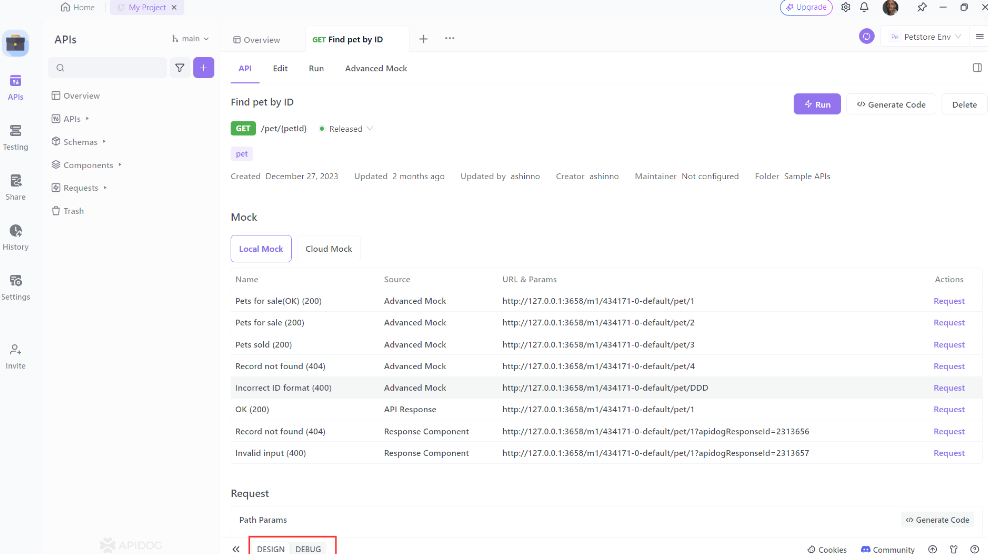
واجهة التصميم: انتقل إلى واجهة التصميم في Apidog لضبط طلبك.

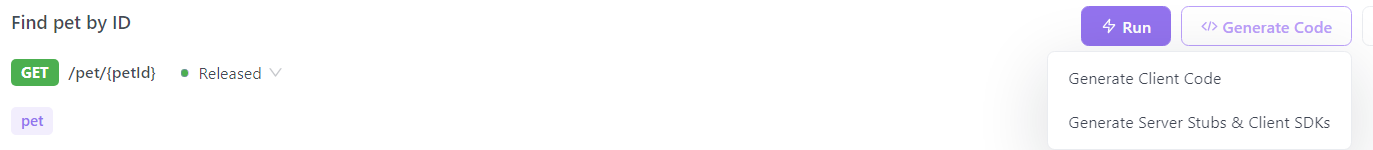
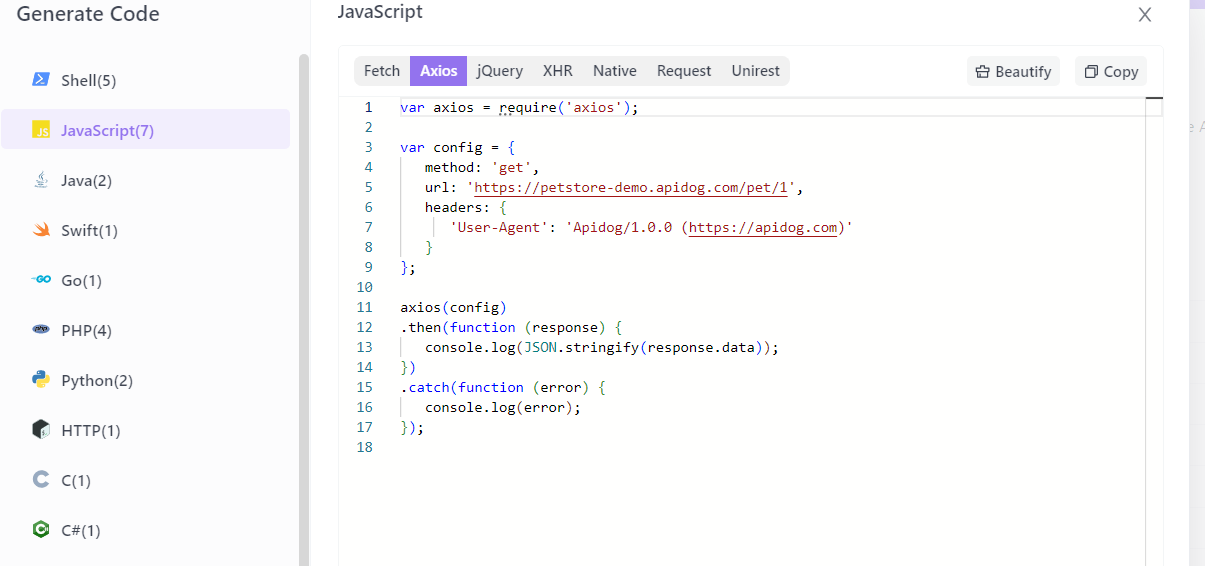
إنشاء شيفرة العميل: استخدم ميزة "إنشاء شيفرة العميل" في Apidog لإنشاء شيفرة Axios لطلبك.


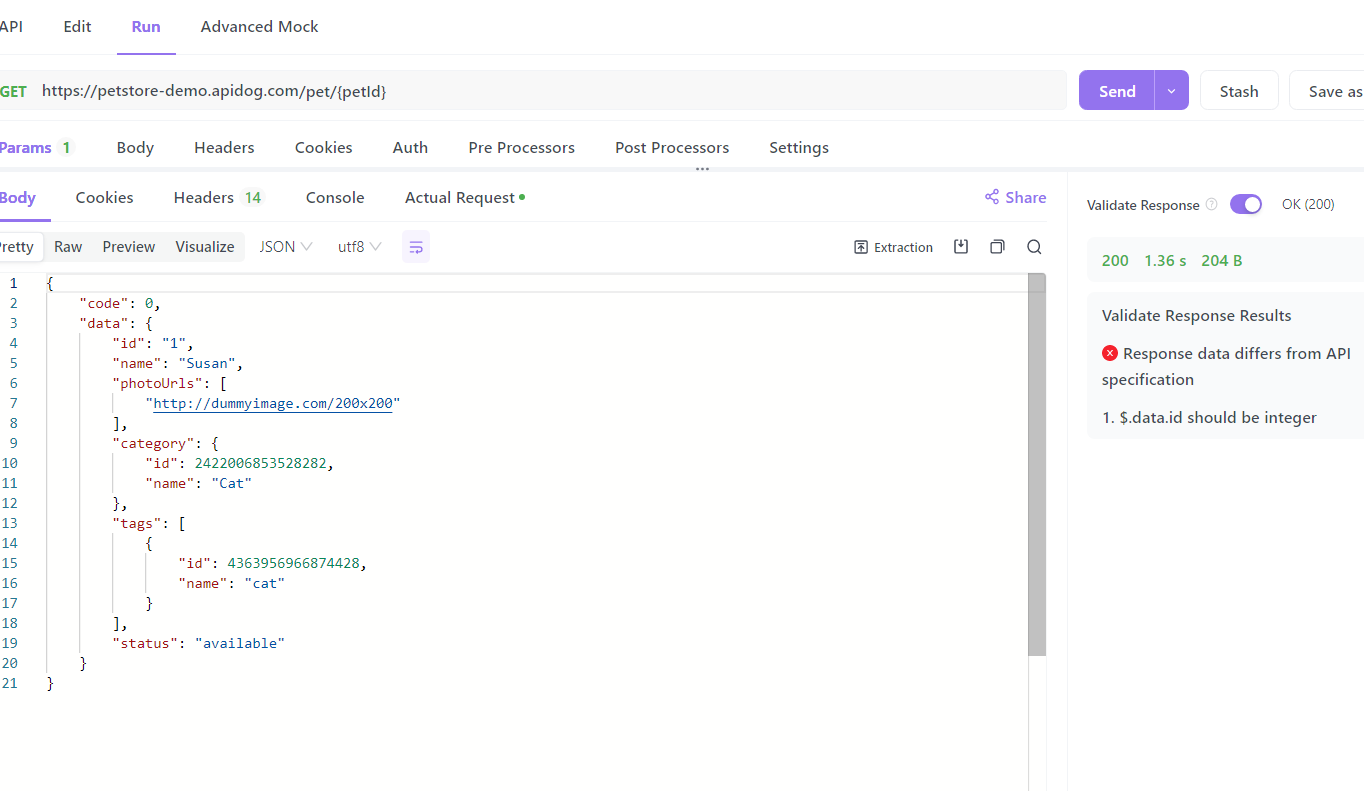
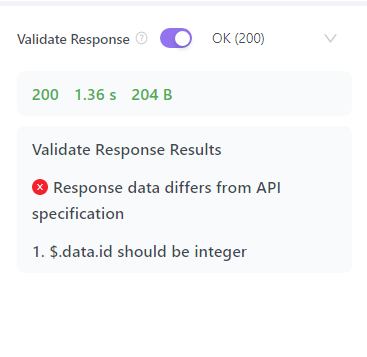
تشغيل وفحص: نفذ الطلب داخل Apidog وراقب الاستجابة. ابحث عن أي أخطاء أو سلوك غير متوقع.

مراجعة السجلات: إذا كان Apidog يوفر ميزات التسجيل، راجع السجلات للحصول على رؤى إضافية حول دورة الطلب والاستجابة.

يشيد المطورون بـ Apidog لقدرته على تبسيط عملية تطوير واجهات برمجة التطبيقات. إنها تبسط المهام مثل التحقق من الاستجابة والاختبار الآلي، مما يجعلها أداة قيمة لمطوري الواجهة الخلفية، مهندسي ضمان الجودة، ومطوري الواجهة الأمامية على حد سواء.
قوة axios.response في التطوير الحديث
تلعب axios.response دورًا محوريًا في التطوير الحديث، خاصة في سياق تطبيقات React وتطوير الواجهة الأمامية. إليك كيف تمكّن المطورين:
تبسيط الاتصال بين العميل والخادم
تعتبر axios.response أساسية في إدارة تبادل البيانات بين جانب العميل وجانب الخادم. إنها تضمن معالجة الاستجابات من الخادم بكفاءة، مما يسمح للمطورين بتطبيق الميزات المعقدة بسهولة.
تعزيز أداء التطبيق
من خلال استخدام axios.response، يمكن للمطورين تحسين تطبيقاتهم لأداء أفضل. يسمح لهم بالتحكم الدقيق في طلبات واستجابات HTTP، مما يؤدي إلى تطبيقات ويب أسرع وأكثر موثوقية.

تسهيل الشيفرات القابلة لإعادة الاستخدام
مع axios.response، يمكن للمطورين إنشاء كتل شيفرة قابلة لإعادة الاستخدام لتفاعلات واجهة برمجة التطبيقات، مما يقلل من التكرار ويحسن من قابلية الصيانة. وهذا يؤدي إلى قواعد شيفرة أنظف وتطبيقات أكثر قابلية للتوسع.
تكمن قوة axios.response في قدرتها على تبسيط العمليات المعقدة، مما يجعلها أداة لا غنى عنها في ترسانة مطوري الويب الحديثين. ليس فقط حول إرسال واستقبال البيانات؛ بل يتعلق أيضًا بخلق تجربة مستخدم سلسة وفعالة وقابلة للتوسع.
الخاتمة
في الختام، تعتبر axios.response حجر الزاوية في عالم تطوير الويب، حيث تقدم طريقة قوية لمعالجة استجابات HTTP ضمن التطبيقات. قدرتها على تقديم معلومات تفصيلية عن استجابات الخادم، إلى جانب تكاملها السلس مع أطر الواجهة الأمامية، تجعلها أداة لا تقدر بثمن للمطورين.
كما رأينا، يمكن لـ axios.response أن تبسط بشكل كبير الاتصال بين العميل والخادم، وتعزز من أداء التطبيق، وتسهّل إنشاء شيفرات قابلة لإعادة الاستخدام. إنها شهادة على قوة مكتبات جافا سكريبت الحديثة في تبسيط المهام المعقدة وتمكين المطورين من بناء تطبيقات فعالة وقابلة للتوسع وعالية الأداء.
تبرز Apidog كمنصة متعددة الاستخدامات وسهلة الاستخدام لتطوير واجهات برمجة التطبيقات. إن نهجها المتكامل في التصميم، وتصحيح الأخطاء، والاختبار يجعلها أداة لا غنى عنها للمطورين الذين يتطلعون إلى تعزيز إنتاجيتهم وضمان جودة واجهات برمجة التطبيقات الخاصة بهم.



