XMLHttpRequest(エックスエムエルHTTPリクエスト)とは、JavaScriptを使ってHTTPリクエストを送信するためのAPIです。従来からブラウザ標準のネイティブAPIとして、多くの開発者に利用されています。また、XMLHttpRequestは、その略語のXHRとして知られている場合も多くあります。ただし、近年Fetch APIの登場に伴い、XMLHttpRequestがどんどん代替されて、ユーザーがどんどん少なくなってきています。本文では、XMLHttpRequestの基本情報を紹介した上、XHRが現在非推奨の理由と、その後継であるFetchとの比較を紹介していきたいと思います。
完全無料で利用可能なツールですので、APIを効率的に管理する必要がある場合、次のボタンからこのツールを無料で利用してください。
XMLHttpRequest(XHR)とは
XMLHttpRequest(XHR)は、従来のブラウザ標準のネイティブAPIとして、JavaScriptを使ってHTTPリクエストを送信することができます。しかし、近年Fetch APIの登場に伴い、XMLHttpRequestが代替され、そのユーザーもどんどんFetch APIの利用に遷移しているそうです。
XMLHttpRequestの特徴
XMLHttpRequestは、従来のブラウザのネーティブAPIとして、主に次のような特徴があると思われています。
- ブラウザとサーバー間でデータを非同期的に交換できる
- ページの全体や部分的な更新が可能
- ページ遷移せずにデータ通信ができる
XMLHttpRequestオブジェクトを生成し、open()メソッドでリクエストを初期化します。その後send()メソッドでリクエストをサーバーに送信します。レスポンスが返ってくるとイベントが発火し、レスポンスデータが取得できます。このXMLHttpRequestはAjax技術の基礎としてよく利用されています。ページ全体をリロードせずにデータの取得や送信が行えるため、より良いユーザーエクスペリエンスを提供できます。
前述のように、最近のブラウザではFetch APIが登場し、Promiseベースで記述できるなどよりモダンなAPIとして位置づけられていますが、将来的にはXMLHttpRequestの代替が進む流れにあると言えます。ただし既存システムへの影響などもあり、依然としてXMLHttpRequestは広く使われている技術です。
XHRの使い方:サーバーとのHTTP通信の実現方法
XMLHttpRequestを使って、HTTP通信を行うための使い方は難しくありません。次は、XHRの基本的な使い方を皆さんに紹介していこうと思います。
- XMLHttpRequestオブジェクトのインスタンスを生成する
var xhr = new XMLHttpRequest();
- openメソッドで通信の方法やURLを指定する
xhr.open('GET', 'data.json');
- 必要に応じてヘッダー等の追加設定を行う
xhr.responseType = 'json';
xhr.withCredentials = true;
- sendメソッドでリクエストを送信する
xhr.send();
- イベントリスナーを登録して通信完了時の処理を定義する
xhr.onload = function() {
if(xhr.status === 200) {
// 成功時の処理
} else {
// エラー時の処理
}
}
- 必要に応じて通信進捗のイベントも処理する
xhr.onprogress = function(event) {
// 通信中の処理
}
この基本的な流れを理解し、目的に応じてイベント処理やオプションを設定していくことで、柔軟な通信を実現できます。
XHRはJSONデータにも対応可能?
APIの初心者にとって、 XMLHttpRequestはJSONベースのAPIにも対応できるかどうかという疑問を持ちやすくなりますね。なぜかというと、XMLHttpRequestという名前から、XMLフォーマットのデータのみを扱うAPIだと誤解を招きやすくなるからです。しかし、実際にXMLHttpRequestを使用すると、XHRもJSONデータの処理にも対応していることがわかるようになります。
XMLHttpRequestのsend()メソッドにJSONデータの文字列をパラメータとして渡すことで、リクエストボディにJSONデータを設定できます。
例えば以下のようなコードで実現可能です。
// JSONデータのオブジェクトを定義
var data = {
name: "John",
age: 30
}
// JSON.stringifyでJSON文字列に変換
var jsonData = JSON.stringify(data);
// XMLHttpRequestのインスタンスを生成
var xhr = new XMLHttpRequest();
// POSTメソッドでexample.phpにリクエスト送信
xhr.open("POST", "example.php");
// リクエストヘッダーのContent-Typeを設定
xhr.setRequestHeader("Content-Type", "application/json");
// リクエストボディにjsonDataをセット
xhr.send(jsonData);
このように、JavaScriptのオブジェクトをJSON.stringifyでJSON文字列に変換し、それをsend()に渡すことでJSONデータを送信できます。サーバー側の処理でこのJSONを受け取り、解析することができます。
時代遅れ?XHRが非推奨の技術になった原因
近年、Fetch APIの登場に伴って、長年ブラウザ標準のAPIであるXMLHttpRequestが非推奨になりがちです。その原因として、主に次のようになります:
コールバック地獄に陥りやすい
XMLHttpRequestは基本的にはイベント駆動でコールバック関数を使って処理を定義します。このため複雑な処理を書くとネストが深くなりコールバック地獄になりがちです。
Promiseなどのモダンな非同期処理に対応できていない
Fetch APIやAsync/AwaitなどPromiseベースの新しい非同期処理が登場していますが、XMLHttpRequestはそれらと直接は相性が良くありません。
ストリーミング送受信に対応していない
大きなデータを送受信する際、XMLHttpRequestでは一度に全てのデータをメモリに読み込む必要があります。
符号化や圧縮されたレスポンスに対応できない
Fetch APIなどでは様々なレスポンスフォーマットに対応できますが、XMLHttpRequestはそうした機能が貧弱です。
これらの制限を解決するためにFetch APIが登場しました。Promiseベースで直感的なコーディングが可能で、ストリーミングや様々なデータフォーマットにも柔軟に対応できます。ただし、ブラウザへの実装状況に依存する部分があるため、XMLHttpRequestも併用しつつ移行していくことが必要なのでしょう。
XHRとその後継であるFetch APIとの比較
FetchはXMLHttpRequestの後継として登場した新しいAPIであり、よりモダーンで優れたサーバー通信の仕組みを提供しますので、従来のXHRを代替品として利用されることが多くなっています。確かに、比較的に新しい技術として、XHRに比べて、Fetch APIの方がメリットが多くあります:
- FetchはPromiseベースで設計されているため、非同期処理を直感的に表現できコールバック地獄が解消されます。
- Fetchはリクエストとレスポンスを流暢に操作するストリーミング機能をサポートしています。
- Fetchは符号化や圧縮されたレスポンスデータに関する処理が豊富です。
- Fetchにはキャッシュコントロールやリクエストのスコープ定義などの機能が備わっています。
- ブラウザやNode.jsの最新バージョンではFetchが本格採用されてきており、代替の動きが進んでいます。
ということで、XMLHttpRequestの後継として、より高機能なFetchがメインのAPIとなりつつあり、将来的にはXMLHttpRequestの代替が進む流れにあると言えます。ただし既存システムへの影響などもあり、当面は併用される可能性も大いにあるでしょう。
XMLHttpRequest(XHR)とFetch APIの比較表
| 項目 | XMLHttpRequest | Fetch API |
|---|---|---|
| 概要 | ブラウザでのHTTP通信を実現するためのAPI | XHRの新しい代替API |
| プロトコル | HTTP/1.1 | HTTP/2 |
| 非同期処理 | コールバック | Promise |
| コーディング | 複雑 | シンプル |
| キャンセル | 非対応 | 対応 |
| ストリーミング | 非対応 | 対応 |
| リクエスト/レスポンス | 区別必要 | 単一オブジェクト |
| キャッシュコントール | 非対応 | 対応 |
| 圧縮/エンコード | 非対応 | 対応 |
| ヘッダー制御 | 複雑 | シンプル |
| ブラウザ互換性 | 高い | 新しいブラウザがほぼ対応 |
Fetch APIは Promiseベースでシンプルな非同期処理の記述が可能です。ストリーミングやHTTP/2などモダンな機能に対応していますが、ブラウザの互換性が課題になっています。XHRも併用しつつ徐々に移行が進んでいく状況です。
Apidog|より簡単にHTTP通信を行える
XHRとFetch APIとは別に、Apidogは非常に直感的なGUIを提供しています。ユーザーは、Apidogを使ってより簡単にHTTP通信を行うこともできますし、APIの仕様をデザインしたり、APIをテストしたりすることができるので、非常に便利にAPIを管理できるツールです。
また、汎用されているWebAPIだけではなく、ApidogはWebSocket、GraphQL、GRPC、SOAPなどのAPIにも全面的にサポートしています。また、Apidogのシナリオテスト機能を使って、テストシナリオを作成して、業務にピッタリするAPIのワークフローを自動的にテストすることもできるので、非常に便利なツールになります。

ApidogでXHRとFetchの実装コードをも簡単に生成
また、Apidogにはコード生成機能が含まれています。このコード生成機能を使って、FetchやXHRなどのAPIリクエストライブラリの実装コードを生成できるだけではなく、Express、Springなどのサーバーサイドのコードをも即座に生成できるので、API開発の効率を非常に上げることができます。
ApidogでFetchやXHRの実装コードを生成するには、次の手順を参照してください。Apidogを使ってAPIをテストして、問題がないことを確認した上、コード生成で当該APIを直接に本番環境に入れたりするのがApidogがおすすめしたベストプラクティスになります。
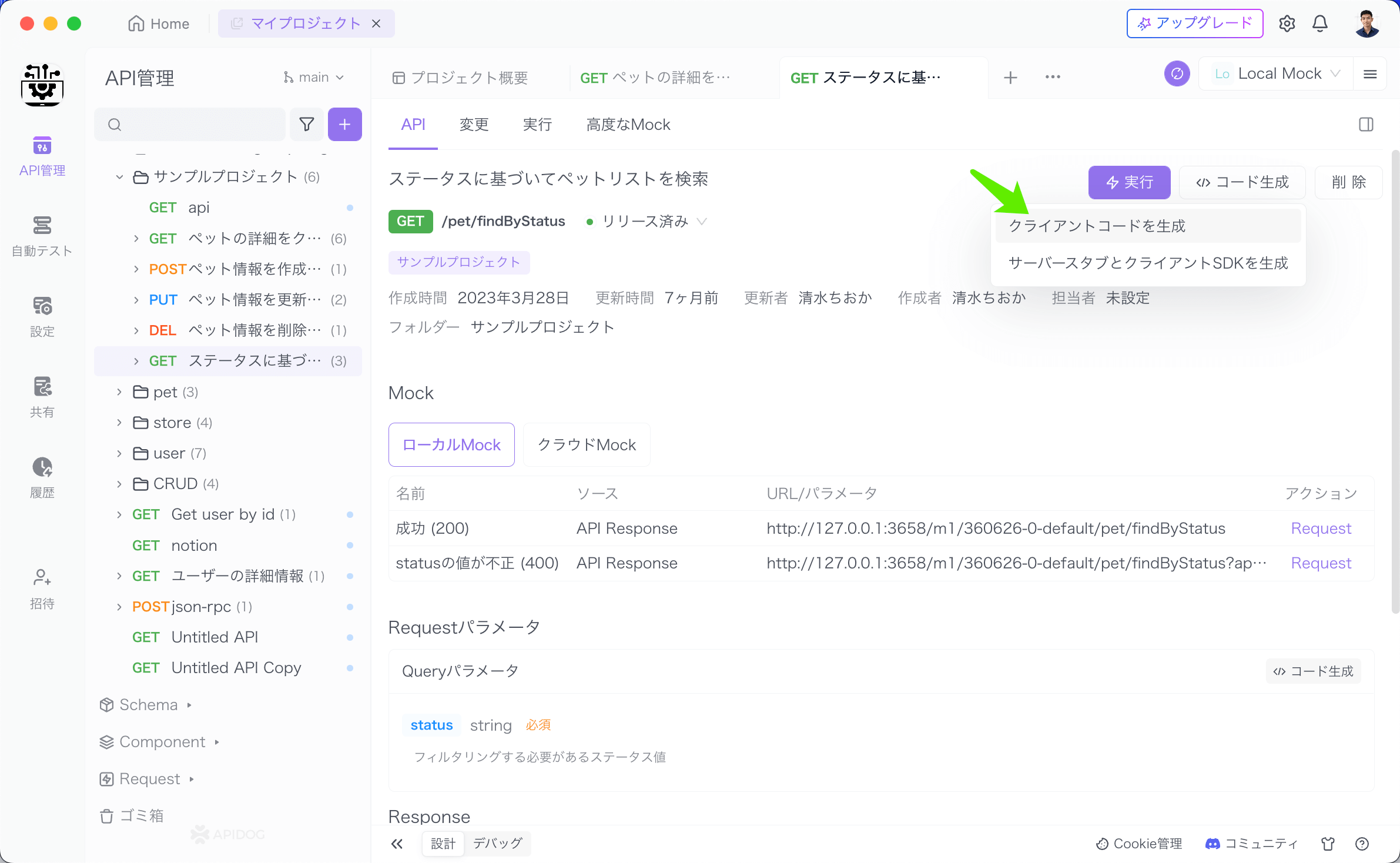
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択すると、右側パネルで「Fetch」か「XHR」を選択することもできます。そこを選択すると、それぞれの実装コードがすぐに下に表示されます。

そうすると、FetchやXHRの実装コードを簡単に手に入れることができるので、この実装コードをコピペしたら、それぞれを簡単に実行することができるので、非常に便利です。
まとめ
この記事は、XMLHttpRequest(XHR)の役割と特徴、 Fetch APIとの比較などを解説しました。XHRはJavaScriptからHTTP通信を実現するために古くから利用されてきたWeb標準のAPIです。Ajax技術の基盤として、動的なウェブアプリケーション構築を支えてきました。一方で、コールバックによる複雑な非同期処理の記述や、大量データへの対応など、機能面での限界も指摘されてきました。そこで後継のFetch APIが登場し、Promiseベースの処理やデータストリーミングといったよりモダンな機能を提供しています。ただし、Fetch APIはまだブラウザへの実装状況が不十分な部分があるため、XHRも併用しつつ移行が進められているのが現状です。
それに加えて、APIテストツールのApidogについても特徴を紹介しました。Apidogは、直感的なGUIでHTTP通信のテストが行えるツールです。WebSocketやGraphQLなど、様々なAPI仕様のテストに対応している点も大きなメリットです。また、テストしたAPIのソースコードを自動生成する機能が備わっているのが特徴的です。XHRやFetchをはじめ、サーバーサイドの実装コードも出力できます。このコード自動生成機能は、開発効率の大幅な向上が期待できる重要な機能といえます。テスト済みのコードをそのまま利用できるため、開発期間の短縮や品質の向上に繋がっていると言えるのでしょう。



