Depurar en JavaScript puede ser una tarea desalentadora, especialmente cuando eres nuevo en el lenguaje. ¡Pero no te preocupes, te tenemos cubierto! En esta entrada de blog, te guiaremos a través de los conceptos básicos de la depuración en JavaScript en un tono conversacional. Utilizaremos la voz activa y palabras de transición para que sea fácil de seguir. También proporcionaremos títulos creativos y optimizados para SEO para cada sección, para que puedas navegar fácilmente por la entrada.
La depuración es una parte esencial de la programación. Es el proceso de encontrar y corregir errores en tu código. En JavaScript, la depuración puede ser particularmente desafiante porque es un lenguaje interpretado. Esto significa que los errores pueden ocurrir en tiempo de ejecución, lo que dificulta su detección. Pero con las herramientas y técnicas adecuadas, la depuración en JavaScript puede ser muy sencilla.
Comprendiendo los conceptos básicos de la depuración en JavaScript
Antes de sumergirnos en los detalles de la depuración en JavaScript, primero comprendamos los conceptos básicos. La depuración juega un papel crucial en el desarrollo de JavaScript. Permite a los desarrolladores identificar y eliminar errores o bugs en su código, asegurando que el programa se ejecute sin problemas y según lo previsto. Sin las técnicas de depuración adecuadas, los errores de codificación pueden provocar un comportamiento inesperado, bloqueos o incluso vulnerabilidades de seguridad. La depuración no se trata solo de corregir errores, sino también de mejorar la calidad general de tu código y mejorar la experiencia del usuario.

Los desafíos de la depuración en JavaScript
JavaScript es un lenguaje versátil y dinámico, pero también presenta desafíos únicos cuando se trata de depuración. Debido a su tipado flexible y naturaleza asíncrona, los bugs pueden ser difíciles de rastrear, especialmente en aplicaciones complejas. Además, el código JavaScript a menudo interactúa con APIs (Interfaces de Programación de Aplicaciones), lo que puede introducir capas adicionales de complejidad. Sin embargo, con las herramientas y técnicas adecuadas, puedes superar estos desafíos y convertirte en un maestro de la depuración.
Por qué es importante depurar APIs
Las APIs son una parte esencial del desarrollo web moderno. Te permiten interactuar con servicios externos y fuentes de datos, como plataformas de redes sociales, pasarelas de pago y servicios meteorológicos. La depuración de APIs puede ser un desafío, ya que requiere que comprendas cómo funciona la API y cómo interactuar con ella de manera efectiva.
La depuración de APIs es importante porque te ayuda a identificar y resolver problemas con tu código que están relacionados con la API. Por ejemplo, si estás utilizando una API para recuperar datos para tu aplicación, puedes encontrar problemas con los datos que se devuelven. La depuración de la API puede ayudarte a identificar la causa raíz del problema y resolverlo rápidamente.
Para depurar APIs en JavaScript, es importante utilizar las herramientas y técnicas adecuadas. Una de las herramientas más útiles para las pruebas y la depuración de APIs es Apidog.
Elegir un Entorno de Desarrollo Integrado (IDE) adecuado
Para comenzar a depurar código JavaScript de manera efectiva, es esencial elegir un Entorno de Desarrollo Integrado (IDE) adecuado. Los IDEs como Visual Studio Code, WebStorm o Atom proporcionan potentes capacidades de depuración, incluyendo puntos de interrupción, inspección de variables y ejecución paso a paso. Estas características facilitan la identificación y corrección de bugs en tu código. Selecciona un IDE que se alinee con tus preferencias y ofrezca un sólido soporte de depuración.

Instalar las extensiones de navegador necesarias
Las extensiones del navegador pueden mejorar enormemente tu experiencia de depuración. Extensiones como Chrome DevTools, Firefox Developer Tools o Microsoft Edge DevTools proporcionan una gran cantidad de funciones de depuración específicas para el desarrollo web. Estas herramientas te permiten inspeccionar el DOM, supervisar las solicitudes de red y depurar el código JavaScript directamente dentro del navegador. Asegúrate de instalar las extensiones de navegador relevantes para tu entorno de desarrollo preferido.

Empleando técnicas de depuración efectivas
En JavaScript, hay varias formas de depurar tu código. Una de las formas más comunes es utilizar la palabra clave debugger incorporada. Esta palabra clave te permite pausar la ejecución de tu código e inspeccionar los valores de las variables y expresiones.
Usando la palabra clave Debugger
La palabra clave debugger es una herramienta poderosa para la depuración en JavaScript. Para usarla, simplemente agrega la palabra clave "debugger" a tu código donde quieras pausar la ejecución. Cuando el código llegue a ese punto, se pausará y podrás usar las herramientas de desarrollador del navegador para inspeccionar los valores de las variables y expresiones.
Aquí hay un ejemplo de cómo usar la palabra clave debugger en JavaScript:
// Una función que calcula el factorial de un número
function factorial(n) {
// Agrega la palabra clave debugger para pausar la ejecución aquí
debugger;
// Si n es cero o uno, devuelve uno
if (n === 0 || n === 1) {
return 1;
}
// De lo contrario, devuelve n multiplicado por el factorial de n-1
return n * factorial(n - 1);
}
// Llama a la función con 5 como argumento
factorial(5);
Usando Console.log para la depuración
Otra forma común de depurar en JavaScript es usar console.log. El registro es un método probado y verdadero para depurar código JavaScript. Al colocar estratégicamente sentencias console.log en tu código, puedes enviar información relevante a la consola y obtener información sobre el flujo de ejecución del programa. Esta técnica es particularmente útil para rastrear valores de variables, identificar rutas de código y verificar la corrección de tu lógica. Con la ayuda de la salida de la consola, puedes rastrear la fuente de los bugs y tomar decisiones informadas para corregirlos de manera efectiva.
Aquí hay un ejemplo de cómo usar console.log para la depuración en JavaScript:
// Una función que verifica si un número es par o impar
function isEven(n) {
// Registra el valor de entrada en la consola
console.log("Input: " + n);
// Si n es divisible por 2, devuelve verdadero
if (n % 2 === 0) {
return true;
}
// De lo contrario, devuelve falso
return false;
}
// Llama a la función con 10 como argumento
isEven(10);
La salida de la consola se verá algo así:
Input: 10
true
De esta manera, puedes ver qué valor está recibiendo la función y qué valor está devolviendo. También puedes usar console.log para verificar los valores de las variables y expresiones en diferentes puntos de tu código o para mostrar mensajes que indiquen qué ruta de código se está ejecutando.
Usando puntos de interrupción
Los puntos de interrupción son otra herramienta poderosa para la depuración en JavaScript. Al colocar puntos de interrupción en tu código, puedes pausar la ejecución en líneas específicas e inspeccionar el estado del programa en ese punto. Esto te permite identificar la causa de los errores o el comportamiento inesperado. Los IDEs modernos y las herramientas de desarrollador del navegador ofrecen formas intuitivas de establecer puntos de interrupción, lo que facilita más que nunca la identificación y resolución de problemas en tu código JavaScript.
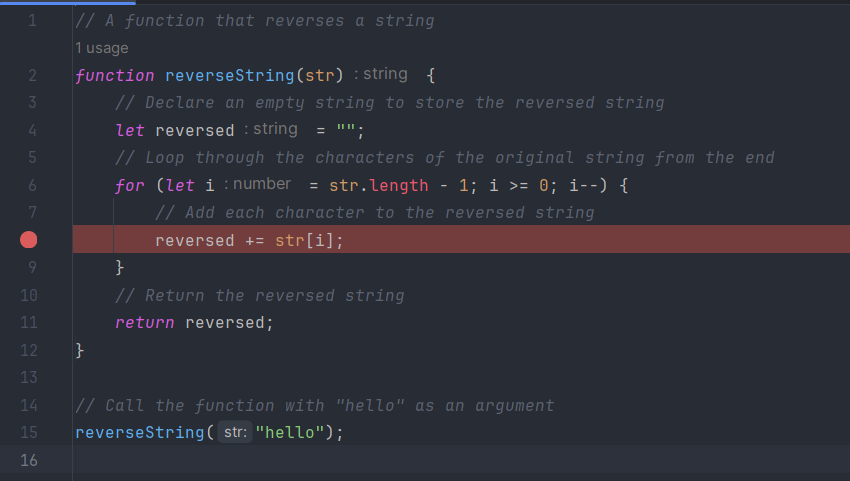
// Una función que invierte una cadena
function reverseString(str) {
// Declara una cadena vacía para almacenar la cadena invertida
let reversed = "";
// Recorre los caracteres de la cadena original desde el final
for (let i = str.length - 1; i >= 0; i--) {
// Agrega cada carácter a la cadena invertida
reversed += str[i];
}
// Devuelve la cadena invertida
return reversed;
}
// Llama a la función con "hello" como argumento
reverseString("hello");
Para establecer un punto de interrupción en este código, puedes usar las herramientas de desarrollador del navegador y hacer clic en el número de línea donde deseas pausar la ejecución.
Por ejemplo, puedes establecer un punto de interrupción en la línea 8 para ver el valor de la cadena invertida en cada iteración del bucle. Cuando el código llegue a esa línea, se detendrá y podrás usar la consola para inspeccionar las variables y expresiones.

Usando las DevTools del navegador para la creación de perfiles de memoria
Las fugas de memoria y el uso excesivo de memoria pueden causar problemas de rendimiento en tus aplicaciones JavaScript. Afortunadamente, las herramientas de desarrollador del navegador proporcionan capacidades de creación de perfiles de memoria que te permiten analizar el uso de memoria e identificar posibles fugas de memoria. Al usar las herramientas de creación de perfiles de memoria, puedes optimizar tu código, liberar recursos innecesarios y asegurarte de que tu aplicación se ejecute sin problemas, incluso bajo un uso intensivo.
// Una función que crea una matriz de objetos y la devuelve
function createArray() {
// Declara una matriz vacía
let array = [];
// Bucle 100 veces
for (let i = 0; i < 100; i++) {
// Crea un objeto con una propiedad aleatoria
let obj = {random: Math.random()};
// Empuja el objeto a la matriz
array.push(obj);
}
// Devuelve la matriz
return array;
}
// Llama a la función y almacena el resultado en una variable global
window.array = createArray();
Para usar las herramientas de creación de perfiles de memoria, puedes abrir las herramientas de desarrollador del navegador e ir a la pestaña Memoria. Allí, puedes tomar una instantánea del montón para ver la asignación de memoria de tu aplicación. Una instantánea del montón es una instantánea del montón de JavaScript en un momento dado. Te muestra cuánta memoria utiliza cada objeto, función o variable en tu código.
Al usar las herramientas de creación de perfiles de memoria, puedes identificar fugas de memoria y optimizar tu código.
Depuración colaborativa con herramientas de depuración remota
En algunos casos, puedes encontrar bugs que solo ocurren en entornos o dispositivos específicos. Las herramientas de depuración remota te permiten conectarte a dispositivos remotos, como teléfonos móviles o tabletas, y depurar el código JavaScript que se ejecuta en esos dispositivos. Esto te permite reproducir y corregir bugs que son difíciles de replicar localmente. Las herramientas de depuración remota facilitan la colaboración entre los desarrolladores, lo que facilita la resolución de problemas complejos que abarcan diferentes plataformas.
Depurando APIs con Apidog
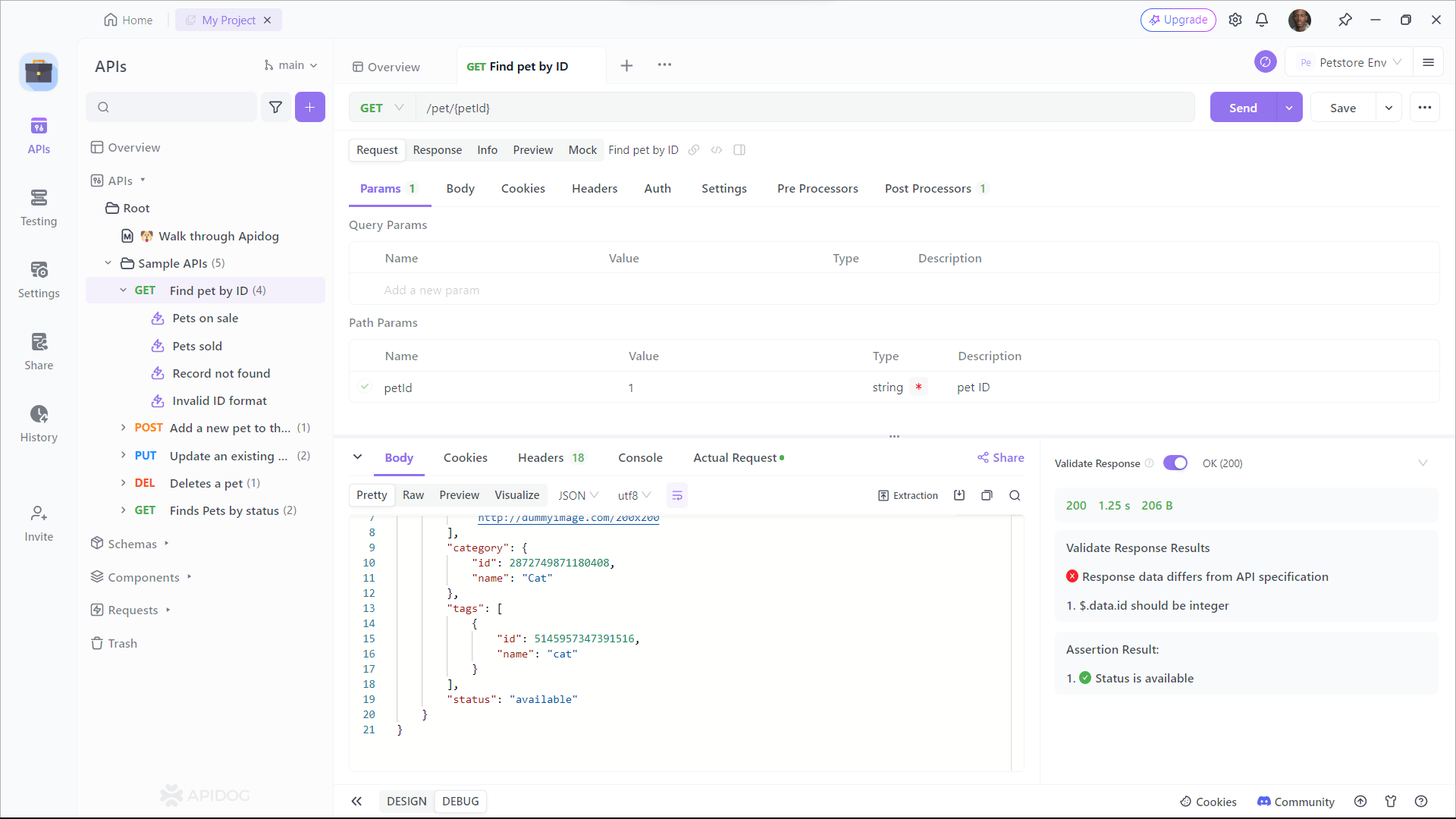
Una de las herramientas más populares para depurar APIs es Apidog. Apidog es una herramienta poderosa para depurar APIs. Proporciona una gama de características que facilitan la depuración de tus APIs. Una de las características destacadas de Apidog es su capacidad para facilitar las pruebas de automatización. Con Apidog, puedes depurar tus APIs y realizar pruebas de simulación de API y automatización, todo dentro de la misma plataforma. Esto fomenta una mejor comunicación, reduce el riesgo de malentendidos y acelera la resolución de problemas.

Apidog está disponible como una extensión del navegador o una aplicación independiente. Instala la extensión o descarga la aplicación desde el sitio web oficial. Una vez instalado, configura Apidog para interceptar las solicitudes de red y habilitar las funciones de depuración deseadas.
Apidog te permite interceptar e inspeccionar las solicitudes de API realizadas por tu código JavaScript. Cuando se envía una solicitud, Apidog captura los detalles de la solicitud, incluyendo el método de solicitud, la URL, los encabezados y los datos de carga útil. Luego puedes inspeccionar estos detalles y obtener una comprensión más profunda de cómo tu código interactúa con la API. Esta característica es invaluable para identificar problemas como parámetros de solicitud incorrectos o encabezados faltantes.
Depurar con Apidog es fácil. Una vez que ingresas los detalles de tu API, incluyendo el punto final y los parámetros de solicitud, puedes inspeccionar fácilmente la respuesta y depurar tu API con el modo de depuración.

Además de inspeccionar las solicitudes, Apidog te permite manipular las respuestas de la API. Esta característica es particularmente útil al probar el manejo de errores o los casos extremos en tu código. Con Apidog, puedes modificar los datos de respuesta, los códigos de estado o los encabezados para simular diferentes escenarios y asegurarte de que tu código se comporte correctamente en diversas condiciones. Al manipular las respuestas de la API, puedes probar a fondo tu código y detectar posibles bugs antes de que lleguen a producción.
Depuración con Apidog - Mejores prácticas
La depuración con Apidog puede ser un desafío, pero hay varias mejores prácticas que puedes seguir para que sea más fácil. Aquí hay algunos consejos para ayudarte a depurar tus APIs de manera más efectiva:
- Usa nombres descriptivos para tus APIs y puntos finales.
- Usa mensajes de error significativos.
- Prueba tus APIs a fondo antes de implementarlas.
- Usa pruebas de automatización para reducir el riesgo de error humano.
- Mantén tus APIs actualizadas con los últimos parches de seguridad.
Conclusión
La depuración en JavaScript puede ser un desafío, pero con las herramientas y técnicas adecuadas, puede ser muy sencilla. En esta entrada de blog, hemos cubierto los conceptos básicos de la depuración en JavaScript y hemos proporcionado varios consejos y mejores prácticas para ayudarte a depurar tus APIs de manera más efectiva.
Además de las técnicas mencionadas anteriormente, es importante mantenerse actualizado sobre las últimas herramientas y prácticas de depuración. Mantenerse al día con las tendencias y los avances de la industria puede ayudarte a mantenerte a la vanguardia de los posibles problemas y optimizar aún más tu código. Recuerda revisar y refactorizar regularmente tu código para asegurarte de que siga siendo eficiente y esté libre de posibles fugas de memoria. Con un enfoque proactivo de la depuración, puedes crear aplicaciones JavaScript de alto rendimiento que ofrezcan experiencias de usuario excepcionales.
¡Esperamos que esta entrada haya sido útil y te deseamos la mejor de las suertes en tus esfuerzos de depuración!



