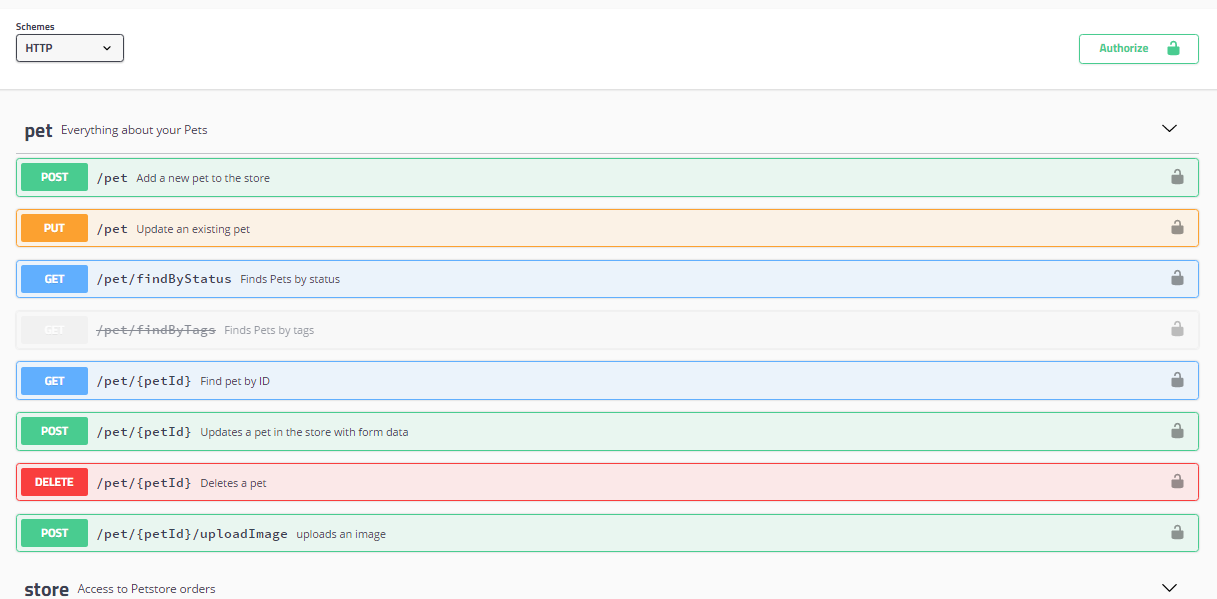
What is Swagger UI?
Swagger UI is an open-source tool for visualizing and interacting with RESTful APIs (Application Programming Interfaces) that have been documented using the OpenAPI Specification (formerly known as Swagger Specification).
The OpenAPI Specification is a standard format for describing RESTful APIs in a machine-readable format. Swagger UI makes it easy to explore and test these APIs, by providing a user-friendly interface for developers to browse API documentation, test API endpoints, and experiment with different parameters and options.

Swagger UI can be run as a standalone web application, or it can be integrated into existing web applications using a variety of different programming languages and frameworks. It provides a responsive and customizable interface that can be adapted to fit the needs of different teams and projects.
Swagger UI features:
Overall, Swagger UI is a powerful and flexible tool for working with RESTful APIs, and it has become a popular choice among developers and API providers for testing their APIs.
What is Swagger UI Used for?
The Limitation of Swagger UI
Swagger UI is a useful API documentation viewing tool and offers features to help you design and test your APIs, but it's far from being a complete API management tool. Here's why.
- Inability to meet extensive API management requirements: Swagger UI is focused on viewing and testing API documentation and does not cover all the features required for API management. There are many aspects of API management such as API lifecycle management, version control, authentication/authorization, performance monitoring, and security management.
- Limited team collaboration: Swagger UI presents API documentation as static HTML files, which limits team-wide collaboration and real-time collaboration. Swagger UI alone is limited when multiple developers and stakeholders need to edit and comment at the same time, manage versions and resolve conflicts in API design and change management.
- Limited integration and extensibility: Swagger UI is meant to be used on its own, but has limitations in seamless integration and extensibility with other API management tools and development workflows. In API management, it may be necessary to link with various tools and services, such as linking source code repositories, linking with CI/CD tools, and integrating API gateways and monitoring tools.
Despite the above limitations, Swagger UI is a useful tool for developers and users for documenting and testing APIs. However, it should be combined with other tools and services that complement Swagger UI to cover your overall API management needs.
Here we introduce you to Apidog, a more powerful API management tool. As with Swagger UI, you can easily design APIs and generate clean specs, as well as API testing, API mocking, CI/CD, version control, and more. It also integrates API lifecycle management and team collaboration functions, making it a more powerful and complete API tool than Swagger UI.

Evolution of Swagger UI
OpenAPI 3.0 was released in July 2017, with major updates and improvements over Swagger 2.0. It provides better security, stricter data type validation, and a more flexible data structure definition, making it a better choice for API specification, particularly for large-scale applications and enterprise-level systems.
How to Use Swagger for API Testing?
How to use Swagger is not challenging for developers, if you are a new beginner, here's an example of using Swagger UI to document and test an API:

- Create an OpenAPI specification file in YAML format that describes your API endpoints and operations. If you haven't use the Swagger to document API before, view the create API documentation from Swagger guide. For example:
yamlCopy codeopenapi: 3.0.0
info:
title: Example API
description: An example API for demonstration purposes
version: 1.0.0
servers:
- url: http://localhost:8080
paths:
/users:
get:
summary: Get a list of users
description: Retrieves a list of all users
responses:
'200':
description: A list of users
content:
application/json:
schema:
type: array
items:
type: object
properties:
id:
type: integer
name:
type: string
email:
type: string
format: email
2. Download and add the Swagger UI library to your project. You can download it from the official Swagger UI GitHub repository or use a package manager like npm to install it.
3. Configure Swagger UI by creating an HTML file that references the Swagger UI library and your OpenAPI specification file. For example:
htmlCopy code<!DOCTYPE html>
<html>
<head>
<title>Example API Documentation</title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/swagger-ui-dist/swagger-ui.css">
<script src="https://cdn.jsdelivr.net/npm/swagger-ui-dist/swagger-ui-bundle.js"></script>
<script>
window.onload = function() {
SwaggerUIBundle({
url: "http://localhost:8080/api-docs",
dom_id: "#swagger-ui",
presets: [SwaggerUIBundle.presets.apis],
layout: "BaseLayout"
})
}
</script>
</head>
<body>
<div id="swagger-ui"></div>
</body>
</html>
In this example, the Swagger url property in the SwaggerUIBundle configuration object points to the location of your OpenAPI specification file.
Start your API application and open the Swagger UI HTML file in a web browser. You should see a user-friendly interface that displays your API documentation and allows you to test your API endpoints.
Swagger UI is an essential tool for simplifying the documentation and testing of APIs, making them more user-friendly and convenient. However, while Swagger UI provides basic API specification generation and endpoint testing functionality, it may not be sufficient for more sophisticated testing needs such as scenario testing, continuous integration, and delivery(CI/CD), and performance testing.
For these advanced features, we recommend leveraging a more comprehensive API management platform such as Apidog. Apidog provides a powerful suite of tools that enable you to build and deliver high-quality APIs more efficiently and effectively, improving overall productivity and accelerating project success.
FAQs About Swagger UI
What is the difference between Swagger and Swagger UI?
Swagger and Swagger UI are related but different tools.
Swagger is an API specification, and Swagger UI is a tool for visualizing and interacting with that specification. Swagger UI generates documentation based on the Swagger specification and provides an interactive UI for testing APIs and experimenting with different parameters and options. Using these two tools together can improve API development efficiency.
Is Swagger UI free?
Yes, Swagger UI is free and open-source software released under Apache License 2.0. This means that it can be used, modified, and distributed freely, even for commercial purposes.
What is Swagger UI used for?
Swagger UI is used for testing, documenting, and visualizing RESTful APIs in an intuitive and user-friendly interface. It simplifies the development process, increases efficiency, and enhances user experience when consuming APIs. By providing detailed documentation and live representation of an API's responses, Swagger UI is a valuable tool for developers, engineers, and technical writers.