In web development today, APIs (Application Programming Interfaces) help developers by enabling different software applications to communicate with one another, acting as a set of rules that define how data is exchanged between the two parties.
Apidog has all the latest features that API developers need for creating the best APIs. To find out more about these functionalities, click on the button below! 👇 👇 👇
As JavaScript Fetch is considered a replacement for the XMLHttpRequest (XHR) method, you may consider reading more about it to understand why JavaScript Fetch is taking over web development.

What is JavaScript Fetch?
The JavaScript Fetch (also known as the JavaScript Fetch API, or Fetch API for short), provides web developers a powerful method to retrieve resources from servers using the JavaScript language. It is chosen over the older alternative XMLHttpRequest due to a cleaner and more streamlined approach.
Core Characteristics of JavaScript Fetch
- Promises: JavaScript Fetch utilizes promises, which is a concept that represents either the eventual completion or failure of an asynchronous operation. It allows code to be a lot more readable and simpler to manage, compared to the callback issue that is often met with when dealing with XHR.
fetch()Function: Thefetch()method is the core, the signature of the JavaScript Fetch. it is used to provide the URL of the resource you want to fetch (or obtain). With thefetch()method, you have the option to specify elements such as the request HTTP methods (GET, POST, PUT, and DELETE), and more.
Advantages of JavaScript Fetch Over its Alternatives
- Modern Design and Ecosystem Integration:
- Built for Promises: Fetch aligns perfectly with the promise-based approach prevalent in modern JavaScript. This leads to cleaner code and easier handling of asynchronous operations.
- Web Technology Integration: Fetch integrates seamlessly with service workers, web workers, and other modern web features, enabling a more cohesive development experience.
2. Developer Experience:
- Readability and Maintainability: JavaScript Fetch's simpler syntax and promise-based structure make code easier to read, understand, and maintain, especially when dealing with complex asynchronous logic.
- Error Handling: JavaScript Fetch provides a clearer way to handle errors using
.catch(), improving code robustness.
3. Advanced Functionality:
- Built-in CORS Support: JavaScript Fetch offers native support for Cross-Origin Resource Sharing (CORS), simplifying communication with servers from different domains.
- Request Customization: JavaScript Fetch allows for detailed request customization through options like headers and body, making it versatile for various HTTP methods.
4. Flexibility and Extensibility:
- Third-Party Libraries: JavaScript Fetch serves as a solid foundation for libraries like Axios, which build upon it to offer additional features like interceptors, cancellation, and automatic JSON parsing.
- Customizable Behavior: JavaScript Fetch can be configured to fit specific needs. For instance, interceptors can be implemented to modify requests and responses before they reach the application code.
5. Browser Support and Performance:
- Wide Browser Compatibility: JavaScript Fetch enjoys broad support in modern browsers, eliminating the need for polyfills for most projects.
- Performance Considerations: While raw performance differences between JavaScript Fetch and some alternatives might be minimal in most cases, JavaScript Fetch's overall design and integration with modern web features can contribute to a smoother user experience.
Code Examples Where JavaScript Fetch is Applicable
1. Fetching JSON Data:
A common use case is retrieving JSON data from APIs. This data can then be used to populate web page elements, build dynamic content, or power interactive features.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data); // Use the fetched data
// Example: Update an HTML element with data
document.getElementById('data-container').innerHTML = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('Error fetching data:', error);
});
2. Submitting Forms:
JavaScript Fetch can be used to submit form data to a server using methods like POST or PUT, allowing a more dynamic and user-friendly experience compared to traditional form submissions.
const form = document.getElementById('myForm');
form.addEventListener('submit', (event) => {
event.preventDefault(); // Prevent default form submission
const formData = new FormData(form); // Get form data
fetch('/submit-data', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
console.log('Form submission successful:', data);
// Handle successful form submission (e.g., display confirmation message)
})
.catch(error => {
console.error('Error submitting form:', error);
// Handle form submission errors (e.g., display error message)
});
});
3. Updating User Interface:
JavaScript Fetch can be used to dynamically update elements on a web page based on user interactions or server responses. This allows for a more reactive and engaging user experience.
document.getElementById('updateButton').addEventListener('click', () => {
fetch('/update-data')
.then(response => response.text())
.then(data => {
document.getElementById('content').innerHTML = data;
})
.catch(error => {
console.error('Error updating content:', error);
});
});
Apidog - Generate JavaScript Fetch Code to Build APIs
As JavaScript Fetch is a fairly new technology, not every web developer may have the skills and understanding to properly implement the JavaScript Fetch API. This is why you should consider Apidog today.

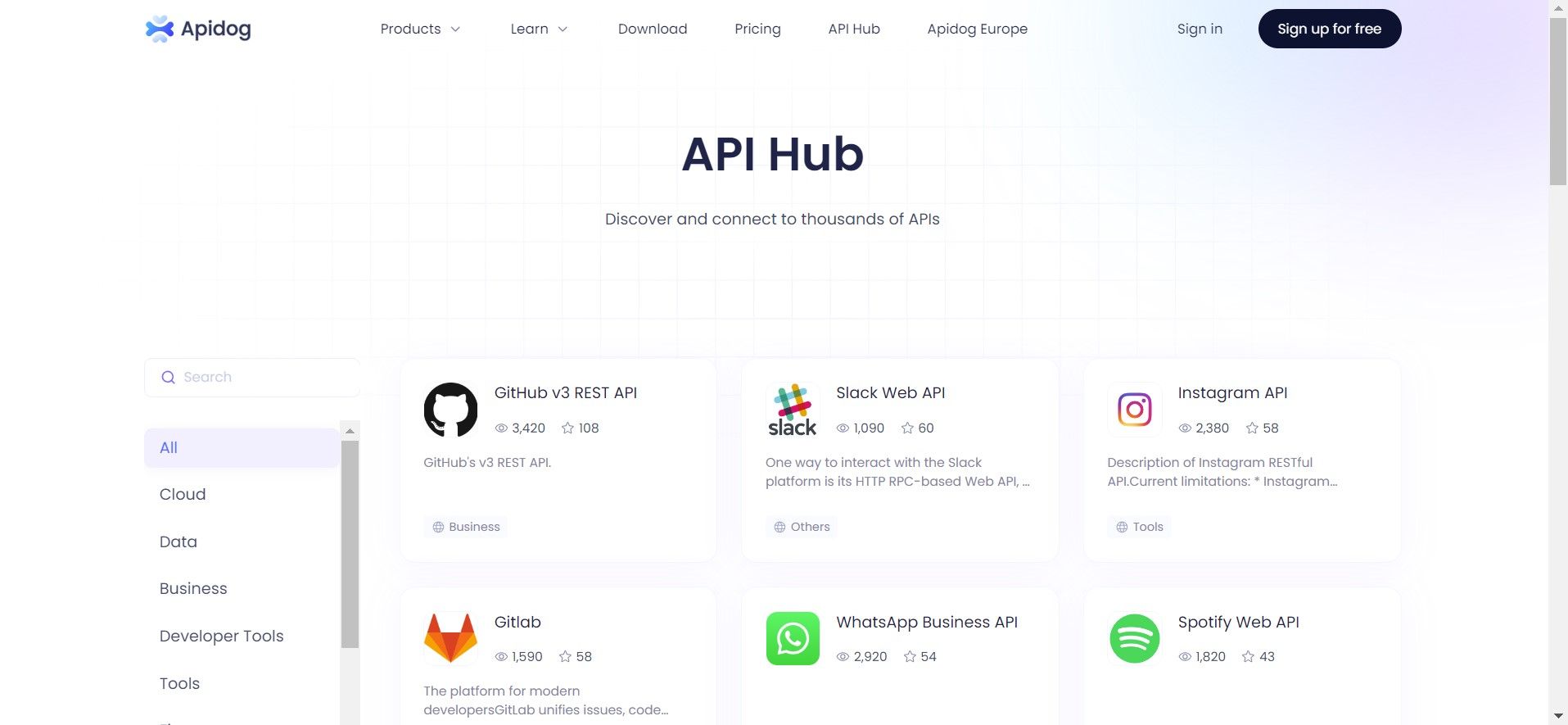
JavaScript Fetch API is just one of the countless APIs out in the Internet. To see the hottest APIs and how they are implemented for beneficial applications, you can take a visit to Apidog's API Hub.

API Hub includes thousands of APIs that are in the form of projects. All you have to do is browse through API Hub's collection, and see which one interests you!

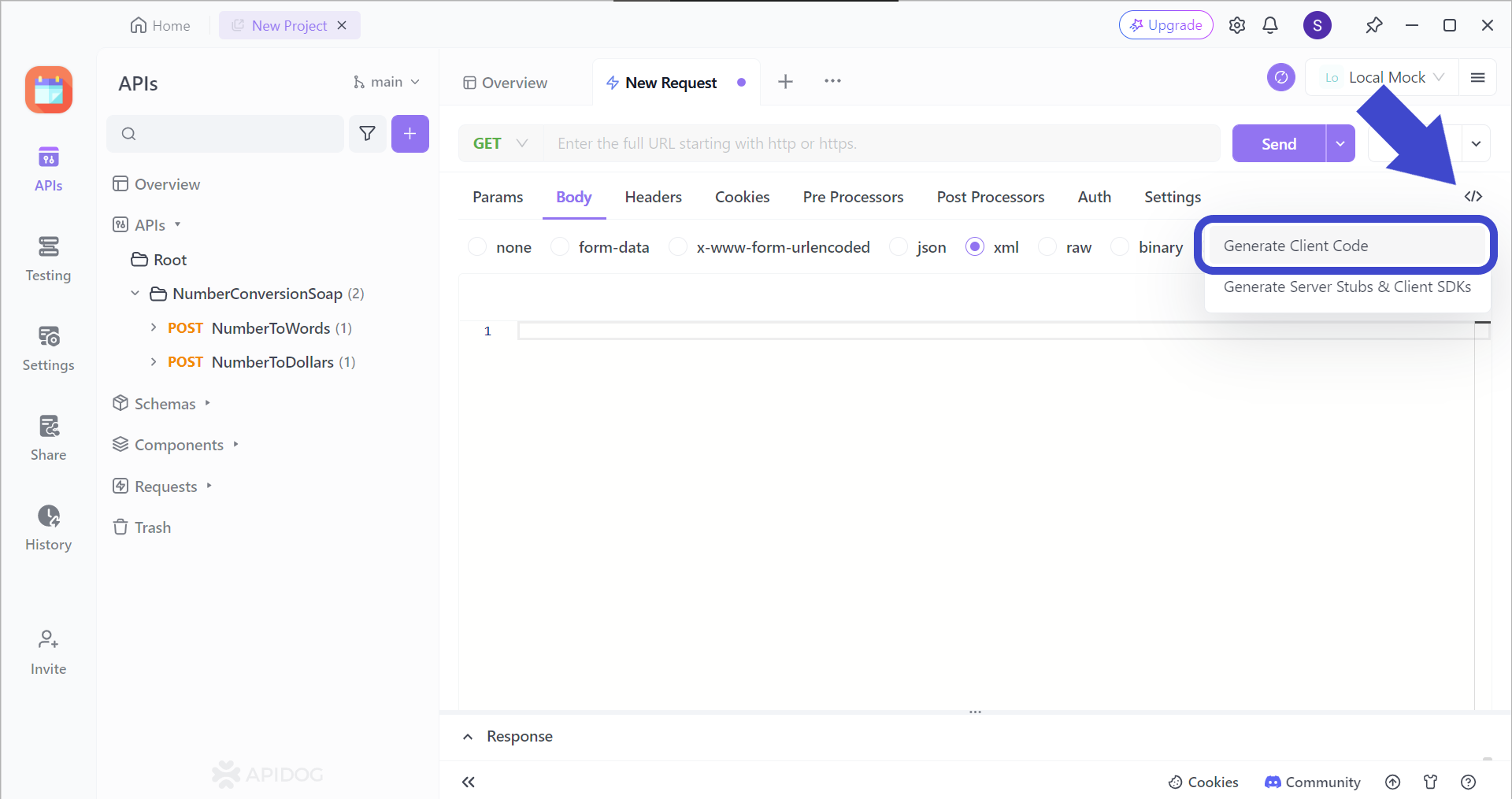
Generating JavaScript Fetch Code Using Apidog

To utilize Apidog's code generation feature, begin by clicking the </> button found on the top right corner of the Apidog window, and press Generate Client Code.

Next, select the JavaScript section, where you can find different frameworks for the JavaScript language. In this step, select Fetch, and copy the code. You can then paste it over to your other code platform to implement the JavaScript Fetch API!
Conclusion
Fetch API has become the preferred method for fetching resources in JavaScript. It provides a solid foundation for building modern web applications that are robust, maintainable, and offer a seamless user experience.
As web development continues to evolve, Fetch is likely to remain a core tool for developers, with the potential for further advancements and integrations with future web technologies.
To couple standardized API development, consider choosing Apidog, an all-in-one API tool that allows users to build, test, debug, mock, and document APIs all in a single application. Apidog is very easy to learn, with a low barrier of learning needed. With support for file imports from Swagger or Postman, try out Apidog for a change!