2024最新|Mock(モック)とは?利用する理由と使い方は?
本文では、モックとは何かということを紹介した上、モックを使う理由及びモックの実現方法をも皆さんに紹介します。
ITソフトウェア開発の中、Mock、もしくは、モックをよく見ますね。それでは、このモックはどんなものですか?本文では、Mock(モック)の定義、または使い方を皆さんに紹介します。
モックとは
ソフトウェア開発では、モックは「モックアップ」の略として、模造のオブジェクトを作成して実際のオブジェクトを模擬することを指し、テストや試験などの場合に利用されることが多いです。
モックに関するQ&A
Q:なぜか実際のオブジェクトの代わりに模造のオブジェクトを使用しますか?
A:実際のオブジェクトがそんなに簡単に取得することができないからです。
例えば、ソフトウェア開発の現場で、APIがまだ開発中ですが、フロントエンド開発がそのAPIに依存している場合、モックを使ってAPIの戻りレスポンスを模造することができます。
また、ソフトのある機能が他の機能とうまく連携できているかを確認するために、実際の機能が完成する前にその機能に相当する「モック」を作成することがあります。このモックは、実際の機能と同じインターフェースを持ち、同じ入力に対して同じ出力を返すことが期待されますが、実際の機能とは異なり、複雑さを減らしたり、シンプルな動作に制限したりすることができます。
モックを利用する理由
概して言えば、モック機能を利用すること、ソフトの品質と開発の効率を向上させることができます。
⒈モックはソフト品質の向上に繋がる
モックとは、実際に実装する前に、システムの一部または全体を模擬したものであり、ソフトウェア開発において非常に重要な役割を果たしています。モックを使用することにより、以下のようなソフト品質の向上に繋がることがあります。
- 要件の明確化: モックを作成することで、開発者は要件の明確化を図ることができます。モックを作成する際には、どのような機能が必要であるか、ユーザーがどのような操作を行うかなどを詳細に洗い出す必要があるため、要件の見落としを防止することができます。
- 不具合の発見: モックを使用することで、システムの動作をシミュレーションすることができます。この際、予期しない不具合が発生することがありますが、その場合でも実際の開発中に発生するよりも早期に発見することができます。
- コードの品質向上: モックを使用することで、実際の実装を行う前に、コードの品質を向上させることができます。モックを作成する際には、コードの構造や設計を検討する必要があるため、実際のコードの品質向上に繋がることがあります。
- 顧客とのコミュニケーション: モックを使用することで、顧客とのコミュニケーションを円滑に行うことができます。モックを作成することで、顧客にシステムのイメージを具体的に伝えることができ、顧客の要望を反映することができます。
以上のように、モックを使用することにより、ソフトウェアの品質向上に繋がることがあります。
⒉モックは開発の効率を向上させる
モックは、開発中のシステムやアプリケーションの振る舞いをシミュレーションするための仮想的なコンポーネントです。モックは、実際のコンポーネントと同じインターフェースを提供し、必要な動作をシミュレートすることができます。
モックを使用することで、開発者は実際のコンポーネントを待たずにアプリケーションの機能をテストすることができます。これにより、開発者はシステムの特定の部分に依存せずに、他の部分を開発することができます。また、モックを使用することで、アプリケーションの機能が正しく動作するかどうかを早期に確認することができます。
さらに、モックはアプリケーションの設計やアーキテクチャの検討にも役立ちます。モックを使用することで、システムのコンポーネント間の相互作用や依存関係をより明確に理解することができます。これにより、より良いアプリケーションの設計が可能になり、開発の効率が向上します。
したがって、モックを使用することで、開発者はより高速かつ効率的にアプリケーションを開発し、より品質の高いソフトウェアを提供することができます。
モックの利用シーン
上記のことから、モックの利用シーンは非常に多いことが分かると思います。次は、APIモックを例にして、具体的な利用シーンを皆さんに紹介していきます。
- APIがまだ開発中でありながら、テストを行う必要がある場合、モックを使用してAPIの戻り値を模擬することができます。
- 特定のAPIの呼び出し回数に制限がある場合、モックを使用してAPIの振る舞いを模擬し、テスト中にAPIを無制限に呼び出すことができます。
- 特定のAPIが複雑なデータ構造を返す場合、モックを使用して模造のデータを生成し、APIが返すデータを正しく処理できるかどうかをテストすることができます。
- 特定のAPIの振る舞いが外部要因に影響を受ける場合、例えば不安定なネットワーク、やサーバー障害など、モックを使用してこのような状況を模擬し、コードがこれらの例外状況を正しく処理できるようにすることができます。
モックを行う方法1:コーディング
ソフト開発にモックを使うには、一般的には2つの方法があります。
一番汎用されているモックの利用方法は、コーティングです。例えば、APIモックを行うには、まずはAPIのリクエストをインターセプトし、実際のAPIをモックAPIに置き換える必要があります。これを実現するコードは次のようになります:
// 実際のXMLHttpRequestコンストラクタを保存。Mockが必要なくなった場合に復元可能。
window.realXhr = window.realXhr || XMLHttpRequest
// XMLHttpRequestコンストラクタの書き直し
window.XMLHttpRequest = function () {
var xhr = new window.realXhr()
this.xhr = xhr
for (var attr in xhr) {
if (xhr[attr] instanceof Function) { // xhr functionを引き継ぐ
// interceptFnでMockのロジックを実装
this[attr] = interceptFn(attr, config)
} else {
Object.defineProperty(this, attr, { // xhr attr、eventを引き継ぐ
get: getterFactory(attr, config),
set: setterFactory(attr, config),
enumerable: true
})
}
}
}
モックを行う方法2:モックツール - Apidog
モックを視覚的に実現できるApidogを使うことで、モックを非常にシンプルにすることができます。APIモックを行うには、Apidogを使用することがおすすめです。Apidogのモック機能は非常に強いので、簡単にMockサーバーに切り替えることもできますし、事前の定義に基づいて、モックの内容を自動的に生成することもでいます。しかも、完全に日本語化されたUIで、これまでにない便利なモック方法になるかなと思います。それでは、次のボタンから、Apidogをパソコンにインストールして、簡単かつ効率的にAPIモックを実装しましょう。
Apidogのモック機能は、スマートMock、カスタムMockと高度なMockに分けられています。次はこれらのApidogのモック機能を詳しく紹介します。次のリンクからApidogをダウンロードして、下記の操作ガイドを参照して、APIのモックを簡単に実現することができます。
スマートMock
スマートMockとは、設計されたAPIのレスポンスの中のフィールドにMockルール(マッチングルール)が設定されていない場合、Apidogは自動的にスマートMockエンジンを使って、「設定なし」で現実みたいなデータをモックできます。
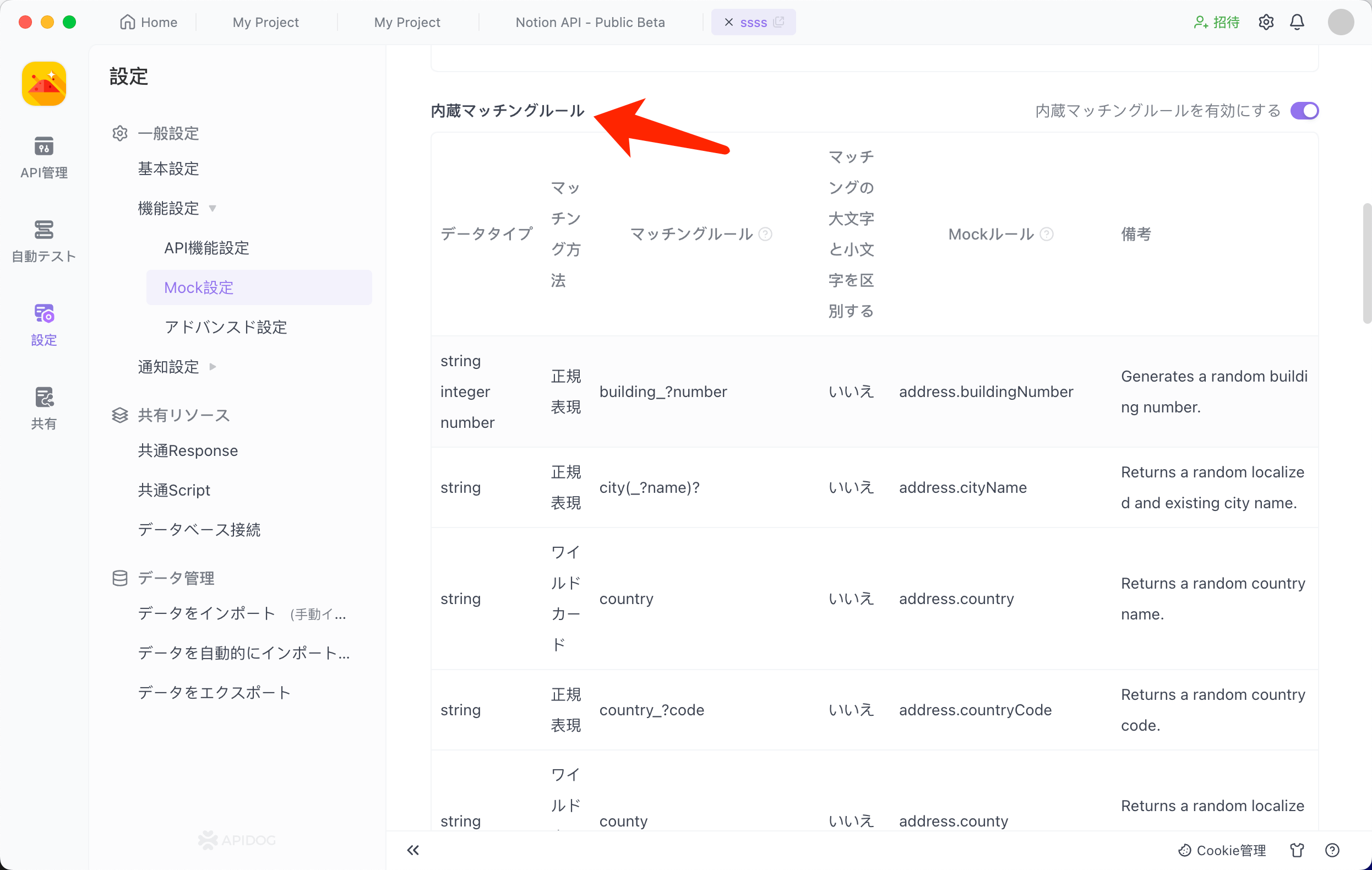
スマートMockのルールは、「プロジェクトの設定」→「機能設定」→「Mock設定」の「内蔵マッチングルール」で確認できます。

ご案内:スマートMockが必要ではない場合は、この機能をオフにすることができます。
カスタムMock
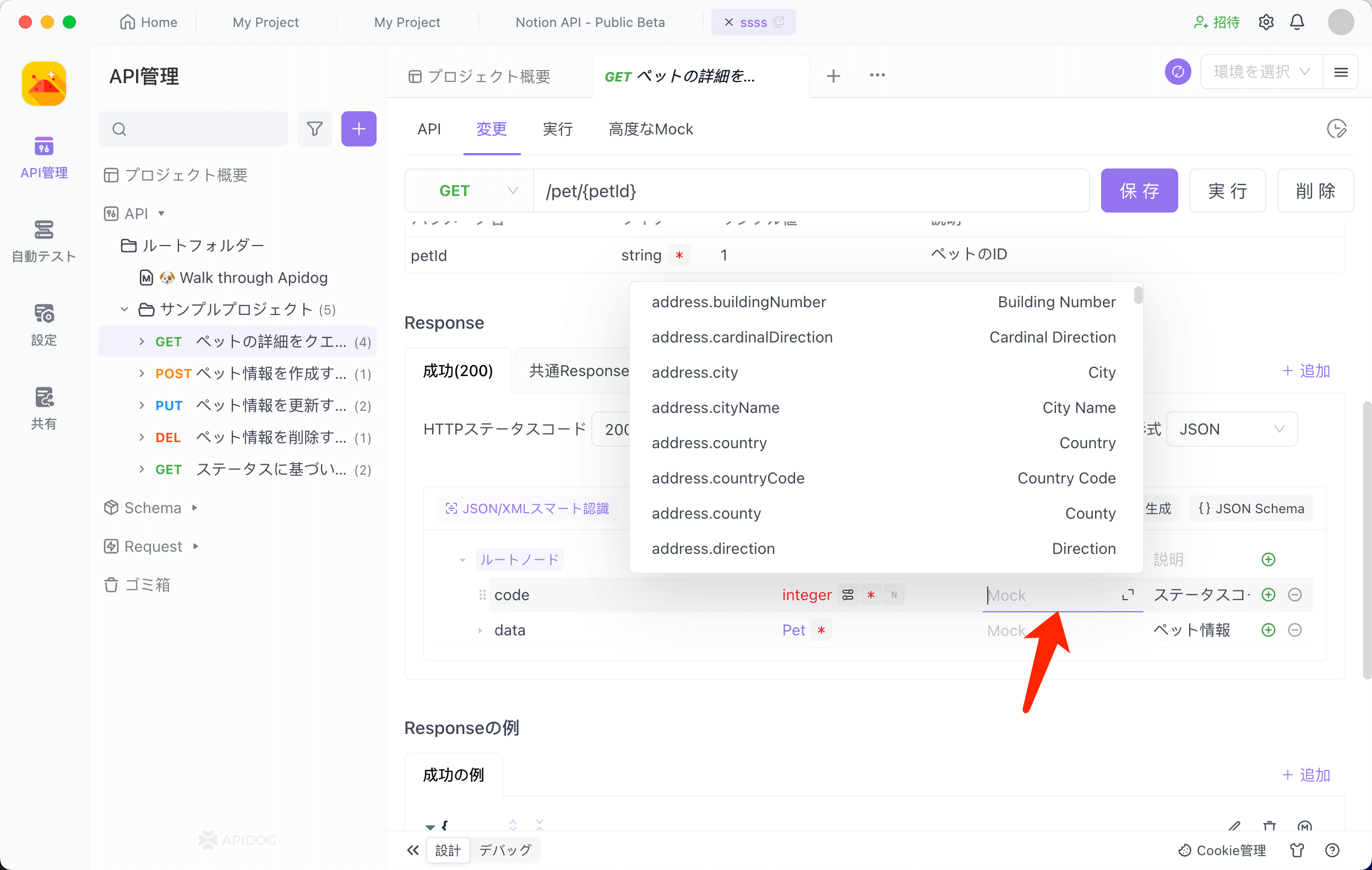
また、APIのResponseを設定するときに、Mockルールをカスタマイズすることができます。

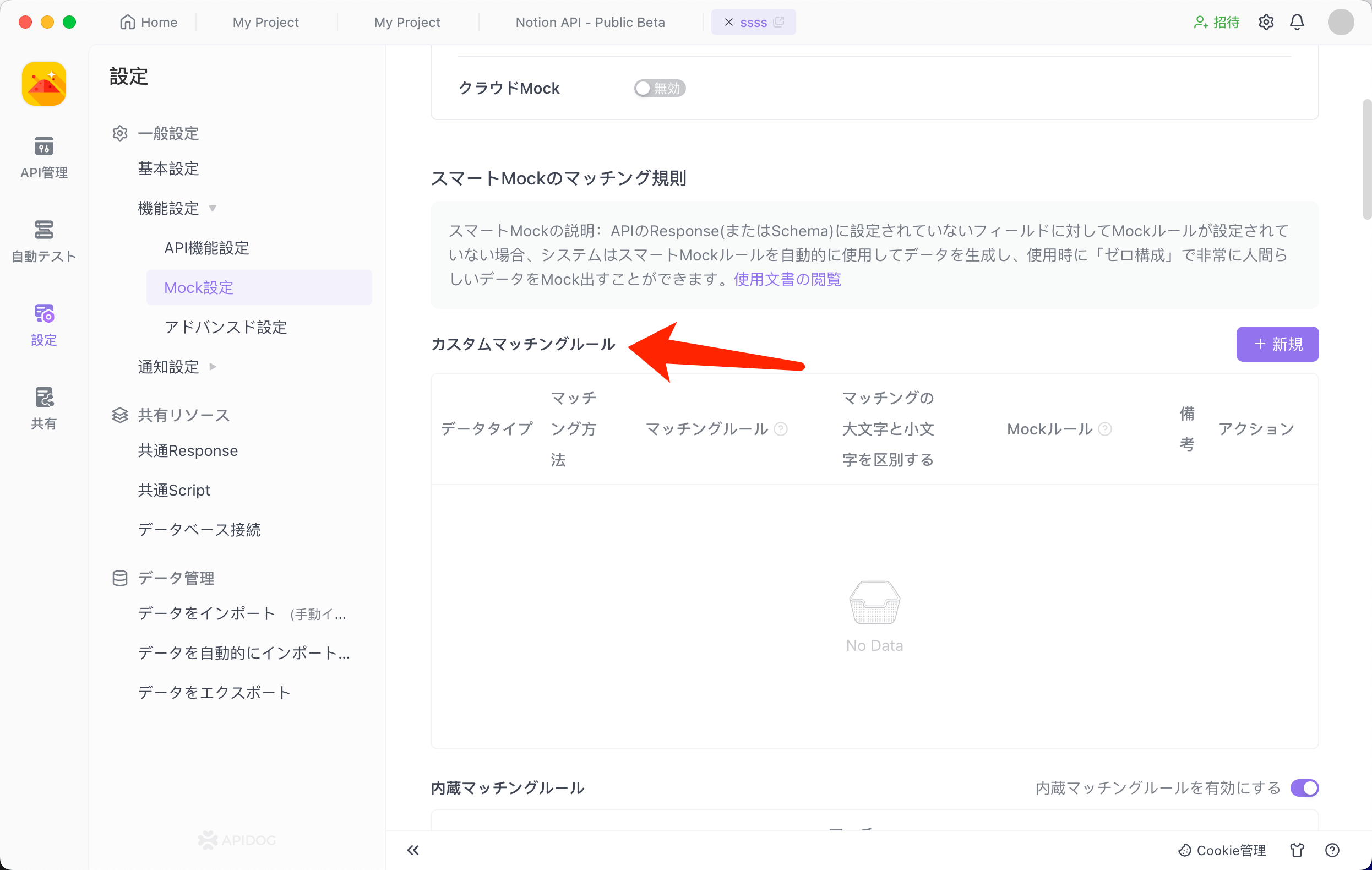
もし、現在のプロジェクトの中の特定のフィールドに同じMockルールが必要となる場合、「プロジェクト設定」→「機能設定」→「Mock設定」でカスタムマッチングルールを設定できます。

高度なMock
時には、Mockが必要となる状況が非常に複雑な場合、上記のスマートMockかカスタムMockが役に立たない場合、高度なMockを使用する必要があります。高度なMock機能には、期待とカスタムScriptが利用できます。
期待
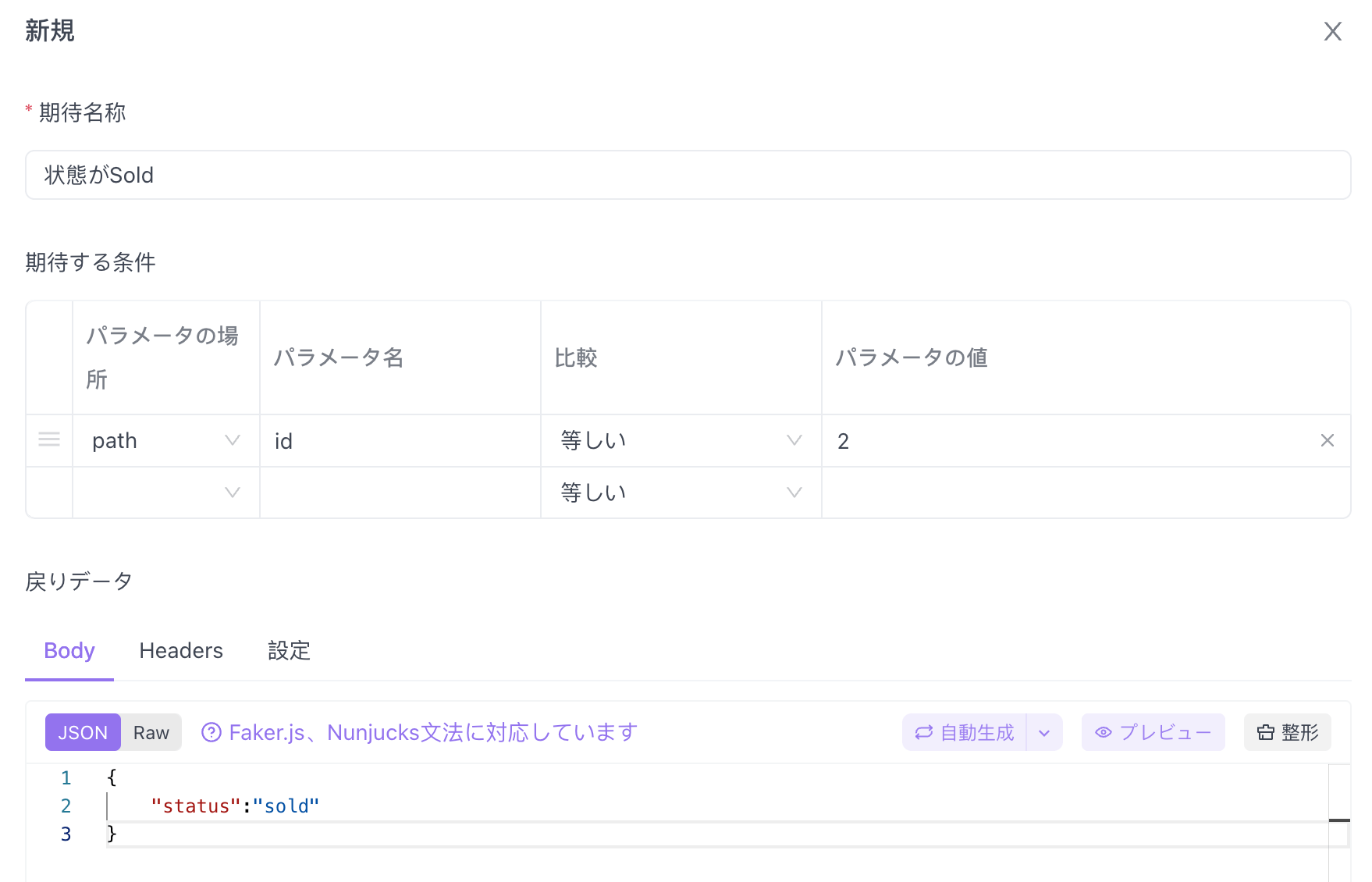
期待する条件:異なるrequestのパラメータによって異なるデータを返します。例えば、次の2つの作成を作成します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
機体の本質は「Mockルールにマッチングすると、ルールに設定したレスポンスを返す」ということです。上記のことを実現するために、高度なMockで期待を2つ新規作成する必要があります。
⒈RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。

⒉RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。

ご案内:期待を新規作成する時に、Query、Header、Cookie、Bodyのパラメータの設定もサポートされます。等しい、より小さい、より大きい、存在するなどの条件も設定できます。
また、期待が返すデータは、mock.jsとNunjucksなどの形式をサポートしています。例えば:
{
"data": {
"name": "高度なMockが返したデータ",
"mockJs": [
"@cname",
"@integer(0,100)",
"@image(80x90)"
],
"nunjucks": [
{% for i in range(0, 3) -%}
{
"id": "{{i}}",
"name": "@cname",
"friends": [
{% for item in ['apple','banana','cat', 'dog'] -%}
"{{item}}",
{%- endfor %}
]
},
{%- endfor %}
]
},
"success": true
}
生成したデータは次のようになります:
{
"data": {
"name": "高度なMockが返したデータ",
"mockJs": ["隆", 98, "http://dummyimage.com/80x90"],
"nunjucks": [
{
"id": "0",
"name": "中山",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "1",
"name": "高谷",
"friends": ["apple", "banana", "cat", "dog"]
},
{
"id": "2",
"name": "住友",
"friends": ["apple", "banana", "cat", "dog"]
}
]
},
"success": true
}
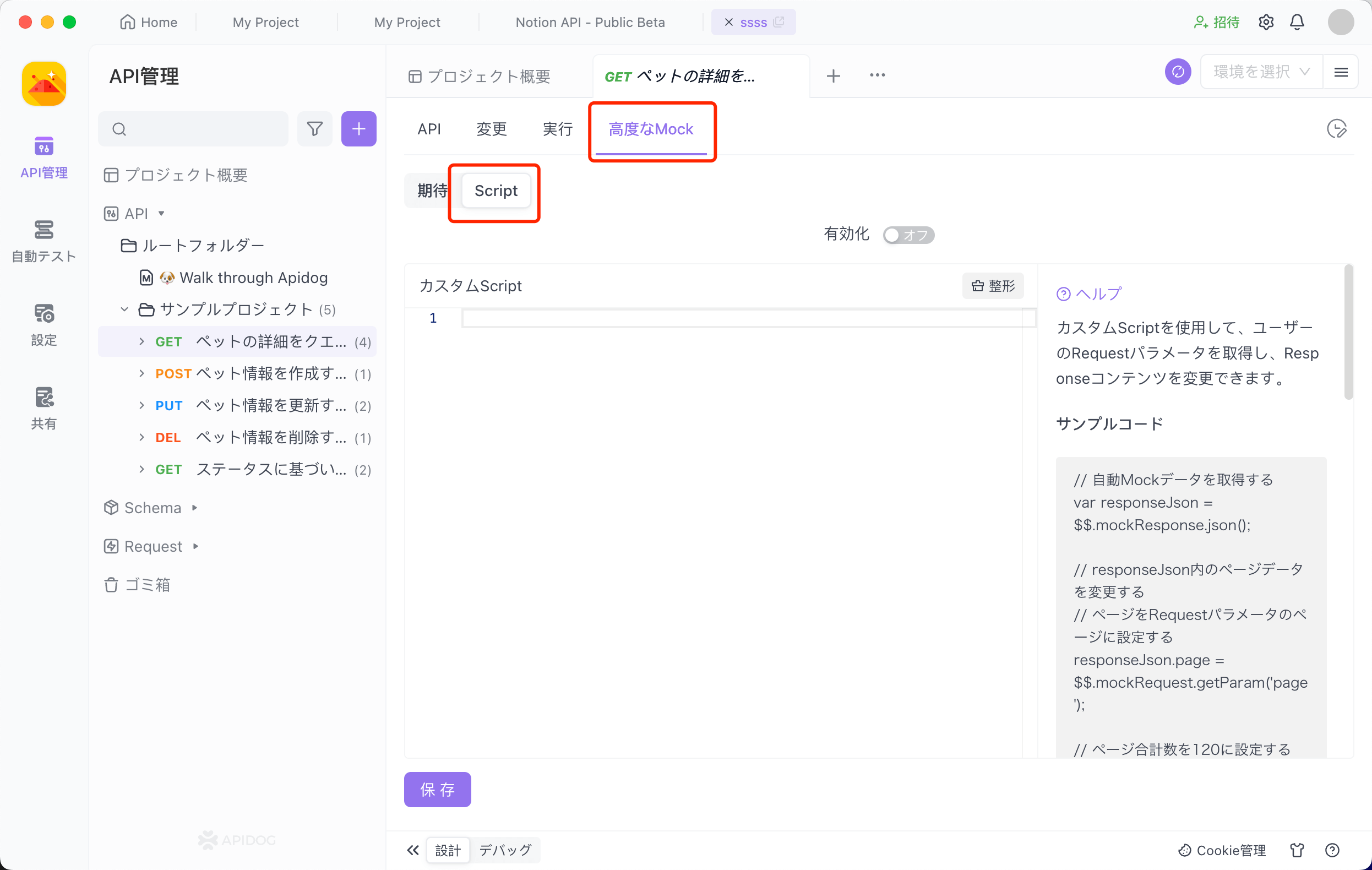
MockのカスタムScript
MockにカスタムScriptを作成できる場合、カスタムScriptは期待より柔軟性があると思います。カスタムScriptを利用すると、Requestのパラメータを取得して、具体的な状況に従ってレスポンスの内容を変更できます。
カスタムScriptは、「高度なMock」→「Script」で追加できます。

MockのカスタムScriptを使用して上記と同じようなことを実現する場合:
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
Scriptは次のようになります:
// スマートMockができたデータを取得する
const responseJson = dog.mockResponse.json()
// パラメータのidを取得する
const id = parseInt(dog.mockRequest.getParam('id'))
if (id === 1) {
responseJson.status = 'available'
}
if (id === 2) {
responseJson.status = 'sold'
}
// dog.mockResponseに修正済みのjsonを書き込む
dog.mockResponse.setBody(responseJson)
まとめ
モック(Mock)は、ソフトウェア開発において重要な役割を果たしています。モックとは、実際のオブジェクトやコンポーネントを模造したものです。モックを使用することで、サービスの品質向上と開発効率の向上を図ることができるのが主なメリットです。
モックの具体的な利用シーンとしては、APIがまだ開発中の場合のAPIモックや、APIの呼び出し回数に制限がある場合、複雑なデータ構造を扱う場合、外部要因の影響を受ける場合などがあげられます。
モックを実装する方法としては、コーディングによる実装と、モックツールを使用する方法があります。Apidogは、APIモックに特化したモックツールで、スマートモック、カスタムモック、高度なモック(期待値、カスタムスクリプト)などの機能を備えています。Apidogを使えば、コーディングをせずにモックを簡単に実装できます。
ソフトウェア開発においてモックは不可欠な存在であり、適切にモックを活用することで、品質の高いソフトウェアを効率的に開発することができます。




