Swagger UIとは?APIの仕様書生成とテストの究極なガイド
Swagger UIは、APIのドキュメント化とテストのための強力なツールです。本文ではSwagger UIを使って、APIの仕様書生成とテストを行う方法を紹介します。
Swagger UIは、APIのドキュメントを表示するためのオープンツールになります。YamlやJSONのAPI定義書をSwagger UIにコピペすると、APIのドキュメントが表示されて、そこで直接にテストすることも可能なので、非常に便利なツールになります。本文では、このSwagger UIを使って、APIの仕様書を生成したり、テストしたりするガイドを皆さんに紹介します。
Apidogは、APIの定義から非常に綺麗なAPI仕様書を生成できますし、Postmanと相当レベルのテストも行えます。また、API設計のためにGUIを提供しているので、APIの設計とドキュメント化が非常に簡単になります。
次のボタンから、Apidogというツールを無料で利用し始めましょう。👇👇👇
Swagger UIとは?
Swagger UIは、Web APIのドキュメントを表示するためのオープンソースのユーザーインターフェース(UI)です。Swagger UIは、Swagger(現在は OpenAPI Specificationとして知られる)と呼ばれるAPI設計ツールの一部であり、APIの仕様書を視覚的かつインタラクティブな形式で表示することができます。

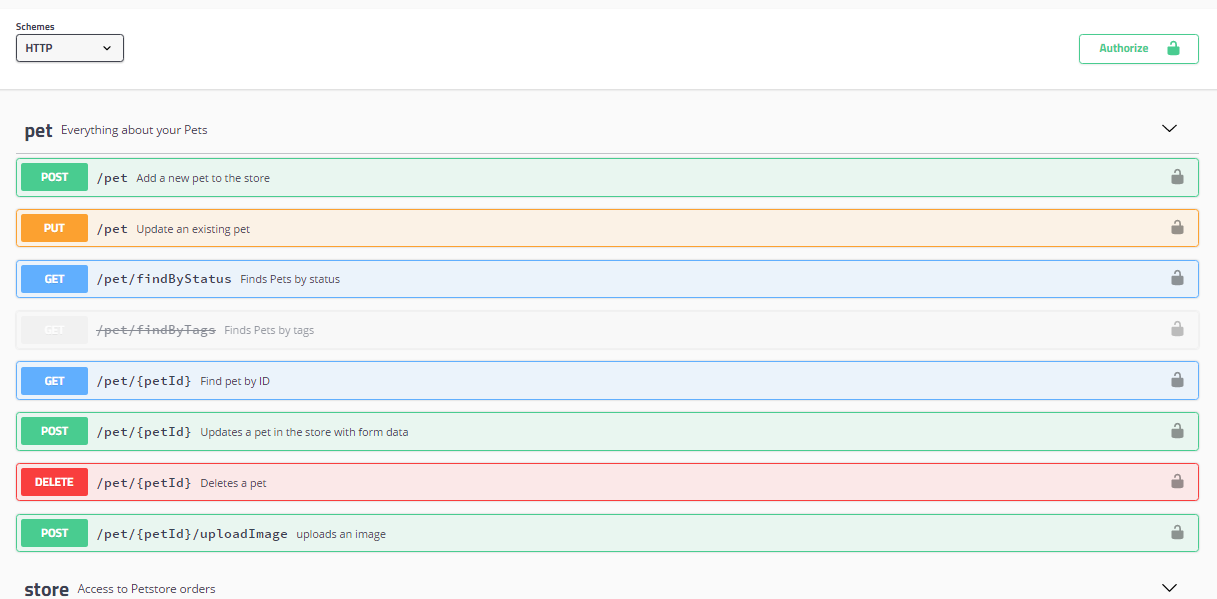
Swagger UIは、APIのリソース、エンドポイント、パラメータ、ヘッダー、レスポンスなどの詳細情報を提供します。また、APIをテストするためのインタラクティブな機能も備えており、エンドポイントにリクエストを送信して、レスポンスを確認することができます。そして、APIのドキュメントを開発者やクライアントに提供する際に非常に便利です。開発者は、APIの使用方法やエンドポイントの構造など、必要な情報を簡単に理解できます。また、Swagger UIは自動的に生成されるため、APIの仕様が変更された場合でも常に最新のドキュメントを提供することができます。
HTML、CSS、JavaScriptで構築されているSwagger UIは、APIの仕様書をJSONまたはYAML形式で提供しています。APIの仕様書を作成し、Swagger UIを使用して表示することで、APIのドキュメント化とテストを効率的に行うことができます。
そこで、APIの仕様書を作成したりする場合、Swagger UIは非常に強力的で柔軟なソリューションを提供しています。Swagger UIは主流となっているRESTful APIに完璧に互換しているため、API開発のプロセス中に非常に普及されているツールになります。
Swagger UIの進化経路
OpenAPI 3.0は2017年7月にリリースされ、Swagger 2.0よりも大幅に更新され、改善されました。より良いセキュリティ、より厳格なデータ型検証、より柔軟なデータ構造定義を提供しているので、特に大規模なアプリケーションやエンタープライズレベルのシステムを構築する場合、OpenAPI仕様がより適切です。
OpenAPI仕様への対応を含めて、Swagger UIは初期のリリース以降、進化し続けています。以下にSwagger UIの進化のいくつかのポイントを示します。
- OpenAPI Specification(OAS)への対応: Swagger UIは、以前はSwagger Specificationと呼ばれていたAPI仕様書のフォーマットに対応していました。しかし、Swagger SpecificationはOpenAPI InitiativeによってOpenAPI Specification(OAS)として再命名され、Swagger UIはOASに対応するようにアップデートされました。これにより、最新のOASバージョンに基づくAPI仕様書を表示およびテストすることが可能になりました。
- デザインの改善: Swagger UIは、ユーザビリティと視覚的な魅力に関しても進化しました。インタラクティブな要素、改善されたナビゲーション、強調表示されたコードスニペットなど、使いやすさと見栄えを向上させるための多くのデザイン上の変更が行われています。
- カスタマイズ性の向上: Swagger UIは、カスタマイズ性の向上にも力を入れています。開発者は、独自のテーマやスタイルを適用するために、CSSのオーバーライドやカスタムレイアウトの使用が可能です。これにより、Swagger UIを特定のブランドやデザインガイドラインに合わせてカスタマイズすることができます。
- 追加機能の拡張: Swagger UIは、新機能や拡張機能の追加にも取り組んでいます。例えば、リクエストの認証や認可、エラーハンドリング、レスポンスのバリデーションなどの機能が追加されました。これにより、より高度なAPIテストやドキュメント化のニーズに応えることができます。
- プラグインエコシステム: Swagger UIは、プラグインエコシステムの形成にも取り組んでいます。これにより、開発者はSwagger UIにさまざまなカスタム機能や拡張機能を追加することができます。例えば、APIのセキュリティスキームのサポートやカスタムUIコンポーネントの統合などが可能です。
Swagger UIは、APIのドキュメント化とテストのための強力なツールであり、その進化によりますます使いやすくなっています。現在は、すでにAPI設計と仕様書生成の定番のツールになっています。
Swagger UIの制限
Swagger UIは、便利なAPIドキュメント表示ツールであり、APIの設計やテストに役立つ機能を提供しますが、完璧なAPI管理ツールとは言い難いです。以下にその理由を説明します。
- API管理の広範な要件には対応しきれない: Swagger UIはAPIドキュメントの表示とテストに特化しており、API管理に必要なすべての機能を網羅しているわけではありません。APIのライフサイクル管理、バージョン管理、認証・認可、パフォーマンスモニタリング、セキュリティ管理など、API管理には多くの側面があります。
- チームコラボレーションの制約: Swagger UIは、APIドキュメントを静的なHTMLファイルとして表示するため、チーム全体での協力やリアルタイムなコラボレーションが制限されます。APIの設計や変更の管理において、複数の開発者や関係者が同時に編集やコメントを行い、バージョン管理やコンフリクトの解決を行う必要がある場合、Swagger UI単体では限定的です。
- 統合および拡張性の制約: Swagger UIは、単体で使用することを想定していますが、他のAPI管理ツールや開発ワークフローとのシームレスな統合や拡張性に制約があります。API管理においては、ソースコードリポジトリの連携、CI/CDツールとの連携、APIゲートウェイやモニタリングツールの統合など、さまざまなツールやサービスとの連携が必要になる場合があります。
上記の制約にもかかわらず、Swagger UIは開発者にとって便利なツールであり、APIのドキュメント化とテストに有用です。ただし、API管理の全体的なニーズをカバーするためには、Swagger UIを補完する他のツールやサービスを組み合わせる必要があります。
ここでより強力なAPI管理ツールのApidogをみなさんに紹介します。Swagger UIと同じくAPIを簡単に設計したり、仕様書をきれいに生成したりすることができるだけではなく、APIテスト、APIモック、CI/CD、バージョン管理などの機能も利用できます。また、APIのライフサイクル管理、チームコラボレーションの機能にも統合しているので、Swagger UIに比べてより強力的で完成度が高いAPIツールになります。

Swagger UIでAPIの仕様書生成とテストを行う
それでは、Swagger UIを使って、APIの仕様書生成とテストを行うために、どうしたらいいですか。次の部分では、実用例を皆さんに紹介するので、ご参照ください。

- APIエンドポイントと操作を説明するためのOpenAPI仕様ファイルをYAML形式で作成します。例えば:
yamlCopy codeopenapi: 3.0.0
info:
title: Example API
description: An example API for demonstration purposes
version: 1.0.0
servers:
- url: http://localhost:8080
paths:
/users:
get:
summary: Get a list of users
description: Retrieves a list of all users
responses:
'200':
description: A list of users
content:
application/json:
schema:
type: array
items:
type: object
properties:
id:
type: integer
name:
type: string
email:
type: string
format: email
- Swagger UIライブラリをダウンロードしてプロジェクトに追加します。公式のSwagger UI GitHubリポジトリからダウンロードするか、npmのようなパッケージマネージャーを使用してインストールできます。
- Swagger UIライブラリとOpenAPI仕様ファイルを参照するHTMLファイルを作成して、Swagger UIを構成します。例えば:
htmlCopy code<!DOCTYPE html>
<html>
<head>
<title>Example API Documentation</title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/swagger-ui-dist/swagger-ui.css">
<script src="https://cdn.jsdelivr.net/npm/swagger-ui-dist/swagger-ui-bundle.js"></script>
<script>
window.onload = function() {
SwaggerUIBundle({
url: "http://localhost:8080/api-docs",
dom_id: "#swagger-ui",
presets: [SwaggerUIBundle.presets.apis],
layout: "BaseLayout"
})
}
</script>
</head>
<body>
<div id="swagger-ui"></div>
</body>
</html>
上記の例では、SwaggerUIBundle設定オブジェクトのSwagger urlプロパティは、OpenAPI仕様ファイルの場所を指しています。
APIアプリケーションを起動し、Swagger UIのHTMLファイルをWebブラウザで開くと、APIドキュメントが表示され、APIのエンドポイントをテストすることができるユーザーフレンドリーなUIが表示されます。
Swagger UIを使用することで、APIを簡単にドキュメント化し、テストすることができます。これにより、APIがより使いやすくなり、ユーザーにとっても利便性が向上します。ただし、Swagger UIは、基本的なAPI仕様書生成とエンドポイントのテスト機能のみを提供していますので、より高度なテスト機能(シナリオテスト、CI/CD、パフォーマンステスト)、モックサーバーなども必要となる場合、より強力的なAPI管理ツールの「Apidog」を使用することがおすすめです。
Swagger UIに関するQA
Swagger仕様とOpenAPI仕様との違いはなんですか?
Swagger仕様とOpenAPI仕様は、APIの仕様書を記述するためのフォーマットです。
Swagger仕様は元々のバージョンで、OpenAPI仕様はSwagger仕様を基にして拡張されました。OpenAPI仕様は、Swagger仕様に比べて、APIの詳細な定義、セキュリティや認証などの側面をカバーしています。OpenAPI仕様はSwagger仕様の後継となるものです。
SwaggerとSwagger UIとの違いは何ですか?
SwaggerはAPIの仕様書を作成するためのフォーマットです。一方、Swagger UIはSwagger仕様書を表示し、ユーザーがAPIのドキュメントを参照したり、APIをテストしたりするためのインタラクティブなユーザーインターフェースです。Swaggerは仕様書の形式であり、Swagger UIはその仕様書を見やすく表示するためのツールです。
Swagger UIは無料ですか?
Swagger UIは無料で使用できます。Swagger UIはオープンソースプロジェクトであり、誰でも自由に使用、変更、配布することができます。Swagger UIはApache License 2.0の下でライセンスされており、商用プロジェクトでも無料で利用することができます。そのため、APIのドキュメント化やテストにSwagger UIを利用することは一般的です。
ただし、注意点として、Swagger UIを使用する際には、本文で紹介したように、APIの仕様書(通常はSwaggerまたはOpenAPI Specification形式)をYmalまたはJsonフォーマットで提供する必要があります。



