リンク プレビューのUnfurl属性オブジェクト
リンク プレビューのUnfurl属性オブジェクト
リンク プレビューは、Unfurl属性オブジェクトの配列から作成されます。
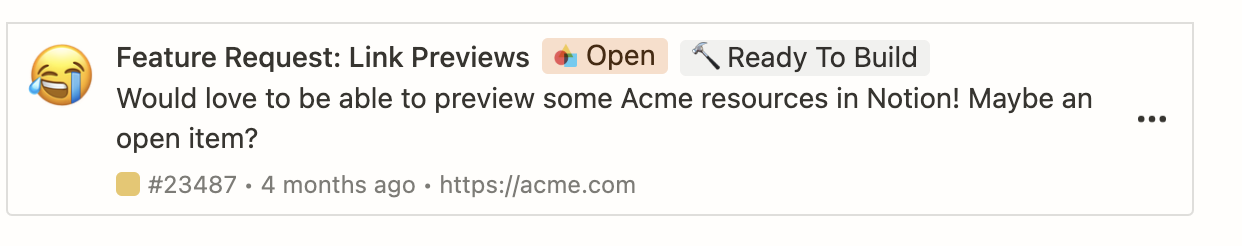
リンクプレビューは、認証されたユーザーが有効なリンクを共有したときに Notion で展開される、認証されたコンテンツのリアルタイムの抜粋です。

Notionワークスペースでのリンクプレビューの例
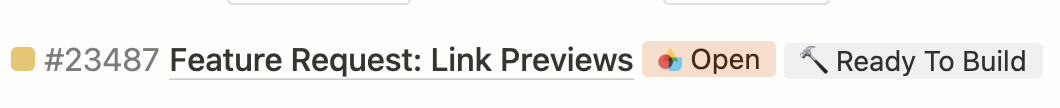
ユーザーは、完全なリンク プレビューの代わりに、同じデータを使用するリンク プレビューの縮小版であるメンションをレンダリングすることを選択できます。

Notion ワークスペースでのメンションの例
リンク プレビューまたはメンションは、Unfurl属性オブジェクトの配列として Notion に送信されるデータを表示します。すべての配列には、title属性とdev属性が含まれている必要があります。
たとえば、次のペイロードは、上記のリンク プレビューとメンションの例を作成します。
JSON
[
{
"id": "title",
"name": "Title",
"type": "inline",
"inline": {
"title": {
"value": "Feature Request: Link Previews",
"section": "title"
}
}
},
{
"id": "dev",
"name": "Developer Name",
"type": "inline",
"inline": {
"plain_text": {
"value": "Acme Inc",
"section": "secondary"
}
}
},
{
"id": "state",
"name": "State",
"type": "relation",
"relation": {
"uri": "acme:item_state/open",
"mention": {
"section": "primary"
}
}
},
{
"id": "itemId",
"name": "Item Id",
"type": "inline",
"inline": {
"plain_text": {
"value": "#23487",
"section": "identifier"
}
}
},
{
"id": "itemIcon",
"name": "Item Icon",
"type": "inline",
"inline": {
"color": {
"value": {
"r": 247,
"g": 247,
"b": 42
},
"section": "entity"
}
}
},
{
"id": "description",
"name": "Description",
"type": "inline",
"inline": {
"plain_text": {
"value": "Would love to be able to preview some Acme resources in Notion!\n Maybe an open item?",
"section": "body"
}
}
},
{
"id": "updated_at",
"name": "Updated At",
"type": "inline",
"inline": {
"datetime": {
"value": "2022-01-11T19:53:18.829Z",
"section": "secondary"
}
}
},
{
"id": "label",
"name": "Label",
"type": "inline",
"inline": {
"enum": {
"value": "🔨 Ready to Build",
"color": {
"r": 100,
"g": 100,
"b": 100
},
"section": "primary"
}
}
},
{
"id": "media",
"name": "Embed",
"embed": {
"src_url": "https://c.tenor.com/XgaU95K_XiwAAAAC/kermit-typing.gif",
"image": {
"section": "embed"
}
}
}
]
Unfurl属性オブジェクト
Unfurl属性オブジェクトの例
{
"id": "title",
"name": "Title",
"type": "inline",
"inline": {
"title": {
"value": "Feature Request: Link Previews",
"section": "title"
}
}
}
各 unfurl 属性オブジェクトには、次の値が含まれます。
| フイールド | タイプ | 説明 | 例の値 |
|---|---|---|---|
id |
string |
属性の一意の識別子。 同じidが複数属性が指定されている場合、後者の属性が最初の属性の値をオーバーライドします。 |
"title" |
name |
string |
属性を説明する人間が読める名前。 | "Title" |
type |
inline |
embed |
|
inline |
embed |
object |
インライン サブタイプ オブジェクト
インライン サブタイプ オブジェクトのキーは、サブタイプの種類を表します。キーの値は、表示するvalue と、値がレンダリングされるリンク プレビューのsection です。
| サブタイプ | 説明 | 例の値 |
|---|---|---|
color |
r、b、g の値を持つ色。 | { "value": { "r": 247, "g": 247, "b": 42 }, "section": "entity" } |
date |
デート。 | { "value": "2022-01-11", "section": "secondary" } |
datetime |
日時。 | { "value": "2022-01-11T19:53:18.829Z", "section": "secondary" } |
enum |
文字列値とオプションの色オブジェクト。 | { "value": "🔨 Ready to Build", "color": { "r": 100, "g": 100, "b": 100 }, "section": "primary" } |
plain_text |
プレーン テキスト コンテンツ。 | { "value": "Would love to be able to preview some Acme resources in Notion!\n Maybe an open item?", "section": "body" } |
title* |
リンク プレビューのタイトル。 *リンク プレビューを作成するには、このタイプの unfurl 属性オブジェクトをすべてのペイロードに含める必要があります。 | { "value": "Feature Request: Link Previews", "section": "title" } |
dev属性
リンク プレビューを作成するために Notion に送信される属性オブジェクトのすべての配列には、dev属性も含まれている必要があります。この属性は、リンク プレビューを作成した開発者または会社を示します。次の形式を取ります。
dev属性の例
{
"id": "dev",
"name": "Developer Name",
"type": "inline",
"inline": {
"plain_text": {
"value": "Acme Inc",
"section": "secondary"
}
}
}
サブタイプの子オブジェクトを埋め込む
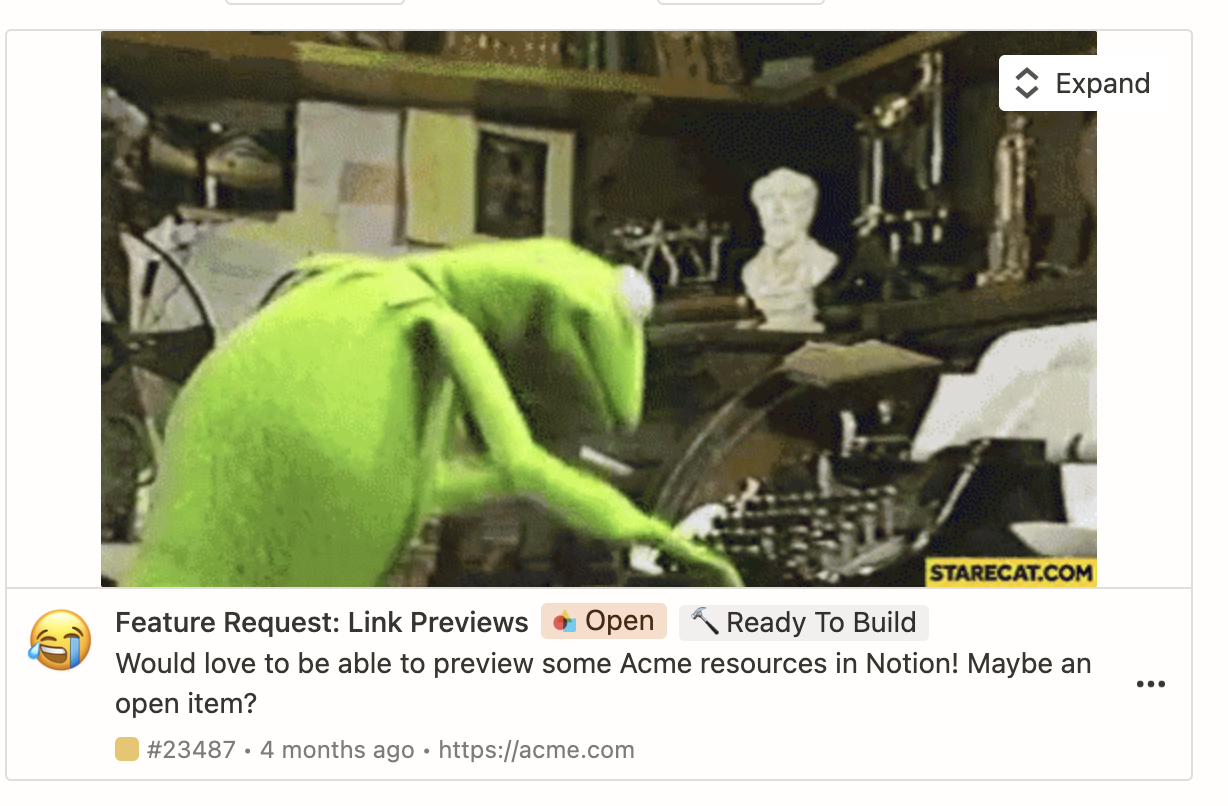
embedサブタイプ オブジェクトを使用して、JPG、GIF、iFrame などのリッチ コンテンツをリンク プレビューに追加できます。

カエルのカーミットの画像を埋め込んだリンク プレビューの例
すべての埋め込みサブタイプ オブジェクトには、埋め込みへのリンクであるsrc_urlフィールドと、キーが埋め込みのサブタイプであり、値が値がレンダリングされるリンクプレビューの sectionを示すオブジェクトであるオブジェクトが含まれます。
| サブタイプ | 説明 | 例の値 |
|---|---|---|
audio |
ソース URL からのオーディオ。 | { "src_url": "https://s3.us-east-3.amazonaws.com/12345.mp4", "audio": { "section": "embed" } } |
html |
iFrame でレンダリングされるソース URL からの HTML。 | { "src_url": "https://s3.us-east-3.amazonaws.com/12345.html", "html": { "section": "embed" } } |
image |
ソース URL からの画像。 | { "src_url": "https://s3.us-east-3.amazonaws.com/12345.png", "image": { "section": "avatar" } } |
video |
ソース URL からのビデオ。 | { "src_url": "https://s3.us-east-3.amazonaws.com/12345.mp4", "video": { "section": "embed" } } |
📘
iFrame 埋め込みでユーザーにサービスへのログインを求める必要はありません。リンク プレビューを使用している場合は、既に認証されています。
値_section
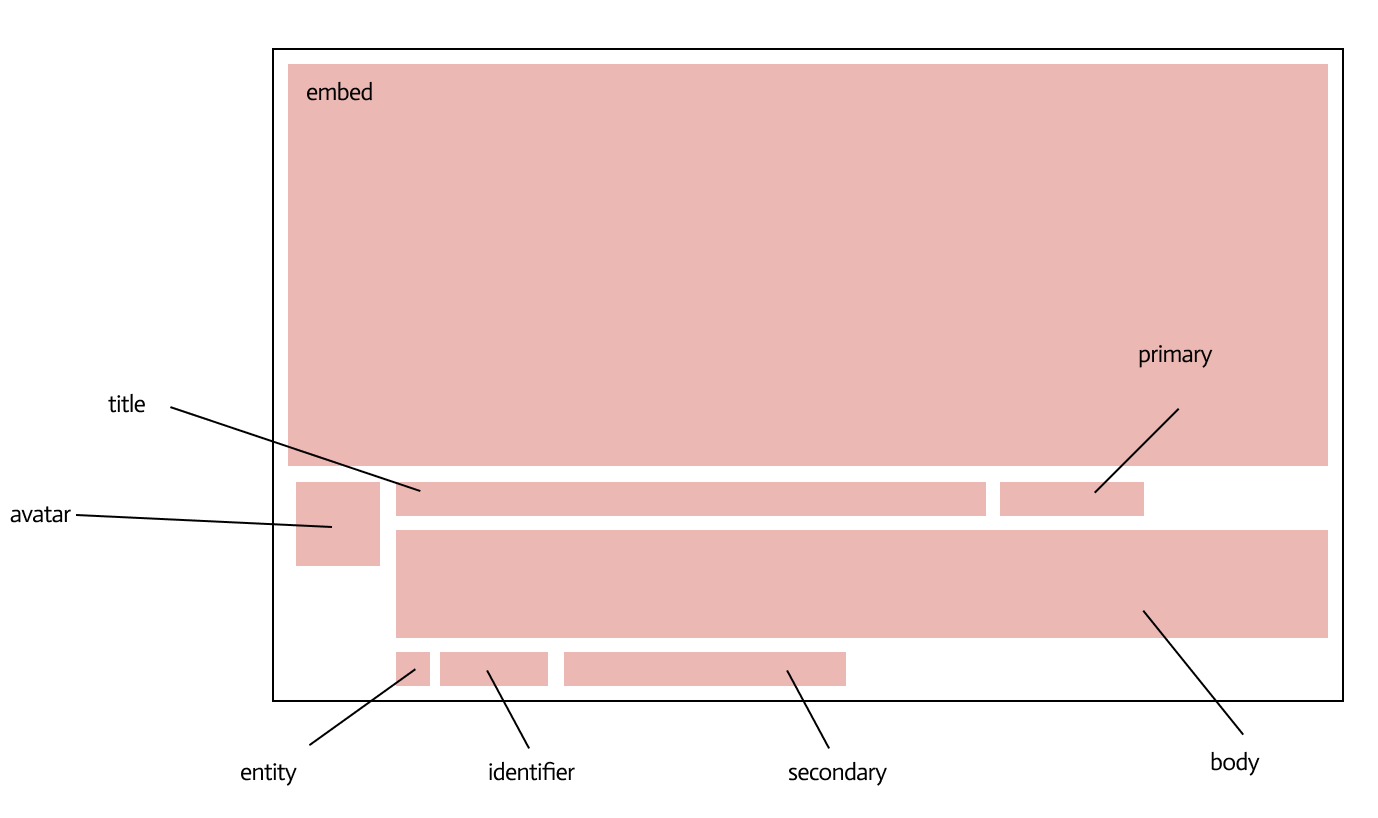
unfurl 属性オブジェクトのsection値は、属性がリンク プレビューまたはメンションで表示される場所を定義します。

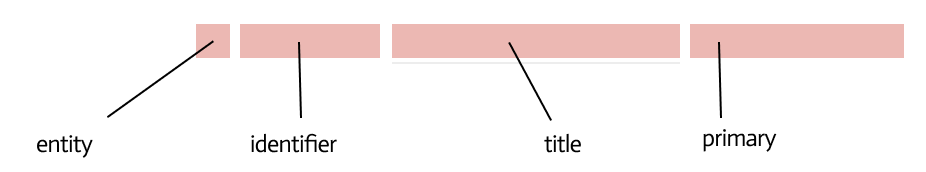
リンクプレビューのセクション

メンションのセクション
sectionは、属性のサブタイプ オブジェクトにAが指定されています。各sectionとそれぞれの有効な親サブタイプの詳細については、以下の表を参照してください。
| セクション | 説明 | 有効な親サブタイプ |
|---|---|---|
| アバター | リンク プレビューの左下に表示される画像。 | image、plain_text |
| バックグラウンド | リンク プレビューの背景色。 | color |
| 体 | リンク プレビューの主な文字列コンテンツ。 | plain_text |
| 埋め込む | 属性タイプのコンテンツがリンク プレビューに表示される大きなスペース。embed |
audio html image pdf video |
| 実在物 | リンク プレビューの小見出しとメンションにある小さな画像。 | color、image |
| 識別子 | リンク プレビューの下部とメンションの左側にある小見出し。 | image、plain_text |
| 主要な | 最初の小見出しセクション。 | enum date datetime plain_text |
| 二次 | 2 番目の小見出しセクション。 | date datetime plain_text |
| タイトル* | リンク プレビューまたはメンションのメインの見出し。 *必須。 | title |
