WebSocketは、クライアントとサーバー間で双方向通信を行うための通信プロトコルで、軽量でリアルタイムの高いデータ通信が可能なので、多くのユーザーに利用されています。本文では、WebSocketをテストするため、PythonでWebSocket通信を行う方法を皆さんに紹介します。
Apidogは、WebSocketだけではなく、HTTP、SOAP、gRPCなど、すべてのAPIプロトコルに全面的に対応できるので、非常に便利なツールになります。
また、個人開発者を支援するために、個人向け完全無料になるので、次のボタンから完全無料で体験してみましょう!
WebSocketとは
Web Socketはブラウザとサーバー間のリアルタイムな双方向通信を可能にする技術です。TCP接続上で全二重通信ができるため、サーバーからブラウザへリアルタイムにデータをプッシュ送信できます。HTTPと比較するとヘッダ情報が少ないので通信オーバーヘッドが小さく、高頻度のデータ送受信に適しています。一度接続すると開いたままの持続的なセッションが保持されるので、HTTPのように接続を切断する必要がありません。Webブラウザとの親和性が高くJavaScriptから簡単に利用でき、SSL/TLSによる暗号化通信もサポートしています。これにより、チャット、株価配信、マルチプレイゲームなどリアルタイム性が重要なWebアプリケーションで活用されています。ポーリングを使うHTTP通信と比較すると効率的で、インタラクティブな通信を実現できるため、今後さらに利用が拡大していく通信技術だと言えます。
PythonでWebSocket通信を行う
Pythonはデータ分析や機械学習で強力なため、それらの分野でリアルタイム通信を活用したアプリを作成しやすいです。このように、WebSocketを使えばPythonでもリッチなリアルタイムアプリケーションを効率的に構築できるため、必要に応じて活用していくことが重要だと言えます。それでは、PythonでWebSocket通信を行うために、どうすれば良いのでしょうか?次は、非常に詳しいユーザーガイドを紹介してみます。

Tornadoライブラリーのインストール
TornadoはPythonのウェブフレームワークで、WebSocket通信をサポートしています。そこで、まずは、次のpipコマンドで、Tornadoライブラリーをインストールする必要があります。
pip install tornado
PythonでWebSocket通信を実装
上記のTornadoライブラリーをインストールすると、Pythonでそのライブラリーを使って、WebSocket通信を実装することができるようになります。
Tornadoを使ってWebSocketのサンプルを実装するためのコード:
import tornado.ioloop
import tornado.web
import tornado.websocket
import time
class WebSocketHandler(tornado.websocket.WebSocketHandler):
def open(self):
print("open success")
# タイマー、1秒ごとに現在時刻をWebSocket経由で送信
self.timer = tornado.ioloop.PeriodicCallback(self.send_data, 1000)
self.timer.start()
def on_close(self):
self.timer.stop()
def send_data(self):
# 現在時刻をWebSocket経由で送信
self.write_message('Now is' + str(time.time()))
application = tornado.web.Application([
(r'/', WebSocketHandler),
])
if __name__ == '__main__':
application.listen(3001)
tornado.ioloop.IOLoop.instance().start()
このコードは、まずWebSocketHandlerクラスを定義して、WebSocketの各処理を定義しています。
- open()メソッドでは接続開始時に「open success」と出力
- on_close()メソッドでは接続終了時にタイマーを停止
- send_data()メソッドで1秒ごとに現在時刻をWebSocket経由で送信
次にこのハンドラをTornadoのApplicationに登録し、メインでApplicationをポート3001でListenさせ、Tornadoのイベントループを開始しています。
これでブラウザなどからWebSocket接続すると、1秒ごとに現在時刻が送信され続けるサンプルサーバーができあがります。
コードの実装
上記のPythonコードを実行するには、ターミナルで次のコマンドを利用しましょう:
python server.py
そうすると、WebSocketサービスURLを確認できるようになります:
ws: //localhost:3001
フロントエンドのページをWebSocketに接続
ページの作成
まずは、Index.htmlというページを作成する必要があり、そのページに次のようなコードを入力します:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
window.onload = () => {
if ('WebSocket' in window) {
// WebSocket接続を設立
let ws = new WebSocket('ws://127.0.0.1:3001/websocket');
// このコードではWebSocketの接続が成功したタイミングでメッセージを1つプッシュ
ws.onopen = () => {
console.log('websocket success---');
ws.send('success');
}
ws.onmessage = (message) => {
let data = message.data;
console.log('get websocket message---', data);
}
ws.onerror = () => {
console.error('websocket fail');
}
} else {
console.error('dont support websocket');
};
};
</script>
</head>
<body>
</body>
</html>
ページを立ち上げ
そして、Index.htmlというページを右クリックして「Open with Live Server」を選択することで、このページを立ち上げます。

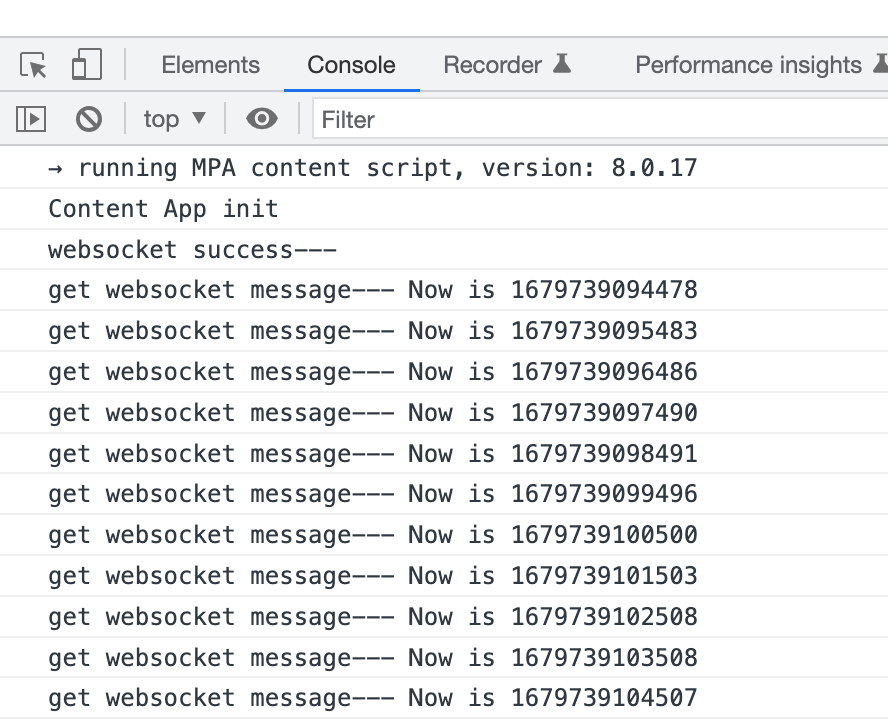
結果を確認
フロントエンドからのWebSocket接続要求に対して、バックエンドがそれに応答して接続を確立させ、「Open Success」というメッセージをフロントエンドに送信します。
このようにしてフロントエンドとバックエンドのWebSocket通信が成立し、以降はデータの送受信が可能になります。

Apidog:ノーコードでもWebSocketを実装してテストする
WebSocketサービスを開発する際は、ApidogのようなAPIデバッグツールを活用することをおすすめします。ApidogはWebSocketにも互換できるAPI管理ツールで、便利なテスト機能やリアルタイムのメッセージモニタリング、フレキシブルなメッセージ操作などが簡単に行えます。インターフェースも使いやすく、直感的な操作でWebSocketリクエストのシミュレート、メッセージの送受信のモニタリング、内容の変更、ヘッダやタイムアウトの設定が簡単に行えます。
の最新バージョン 2.2.34では、プロジェクト管理画面で「+」ボタンをクリックし、WebSocket APIを新規作成することができるようになりました。WebSocketエンドポイントを入力するだけで、接続が確立され、リアルタイムにメッセージを送受信できます。

操作ガイド:4ステップでWebSocket APIをデバッグしたりする
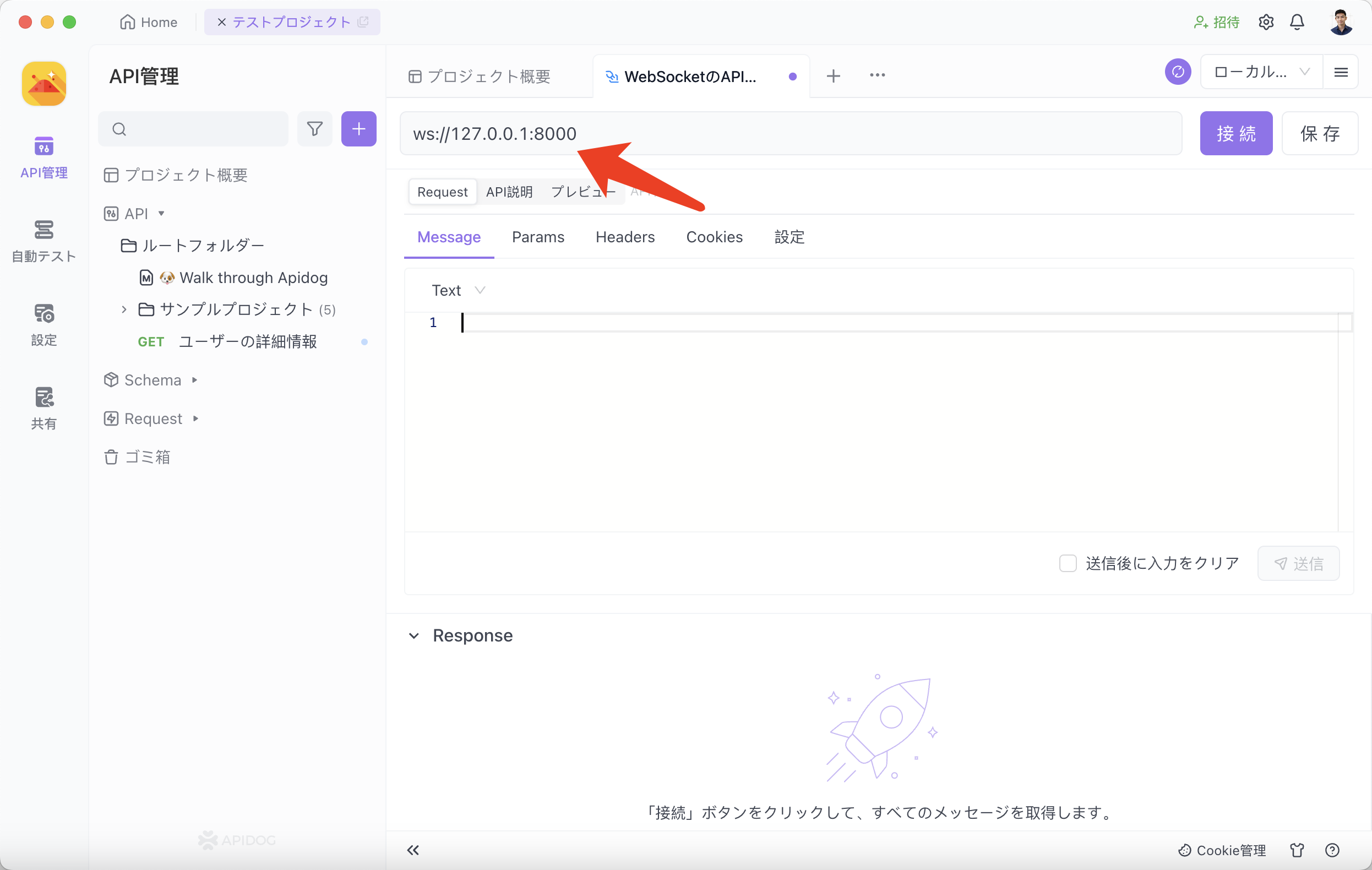
ステップ⒈接続を確立する
WebSocketは、簡単なハンドシェイクプロセスを通じて接続を確立します。Apidogを使用して、アドレスバーにエンドポイントとなるURLを入力し、「接続」ボタンをクリックしてサーバーとのハンドシェイクを完了し、WebSocket接続を確立することができます。

また、認証やその他の複雑なシナリオを満たすために、パラメータ、ヘッダー、クッキーなど、ハンドシェイク中に渡す必要があるパラメータをカスタマイズすることもできます。
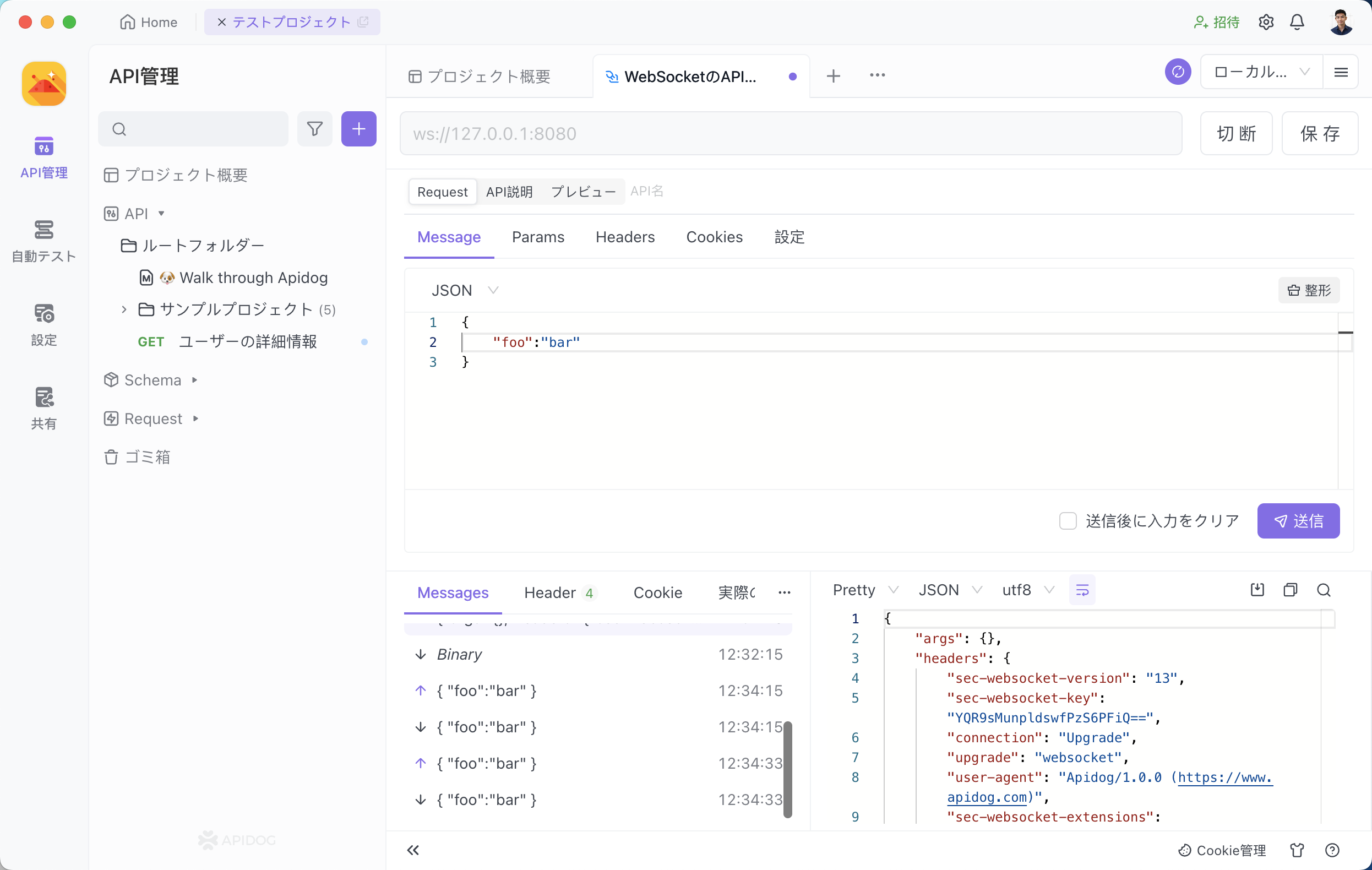
ステップ⒉メッセージの送受信をする
接続が確立されたら、「Message」タブの下にメッセージを書くことができます。テキスト、JSON、XML、HTML、その他のテキスト形式のメッセージを直接に書くことに加えて、バイナリ形式のメッセージはBase64または16進数を使用して書くことにも対応できます。メッセージを「送信」すると、レスポンスをすぐ取得することができます。
Apidogは、接続ステータス、送信メッセージ、受信メッセージを新着順に表示する新しいタイムラインビューを提供します。あるメッセージをクリックすると、その詳細情報を簡単に表示できます。

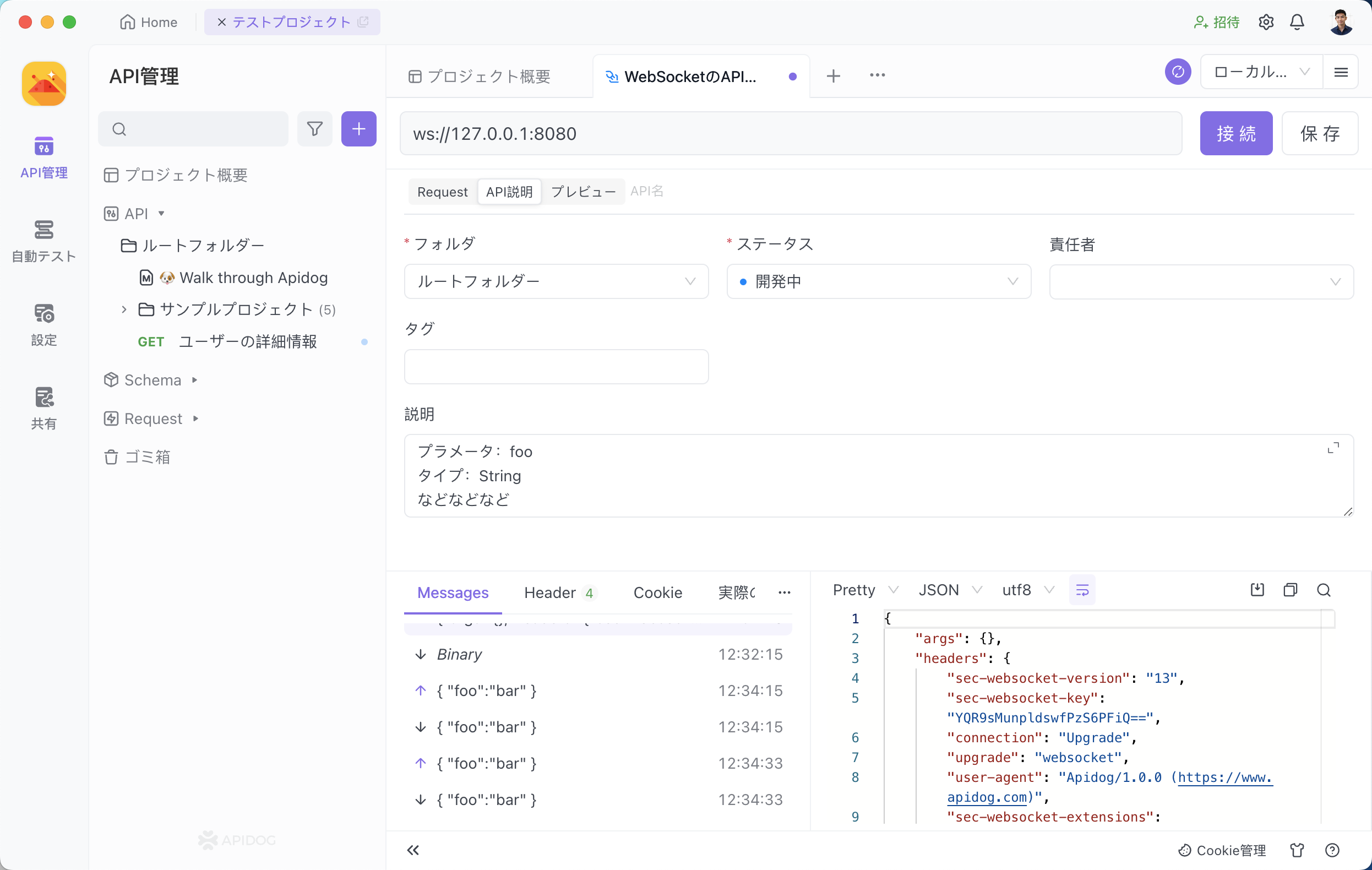
ステップ⒊WebSocket API仕様書を書く
Apidogの優れたドキュメンテーション機能は、WebSocket APIでも利用できます。WebSocket APIの状態、責任者、およびタグを設定し、Markdown形式で詳細な説明を入れることで仕様書を簡単に作成することができます。

もちろん、WebSocket APIの仕様書を作成すると、それを外部チームと共有したり、ブラウザで直接表示したりすることもできます。
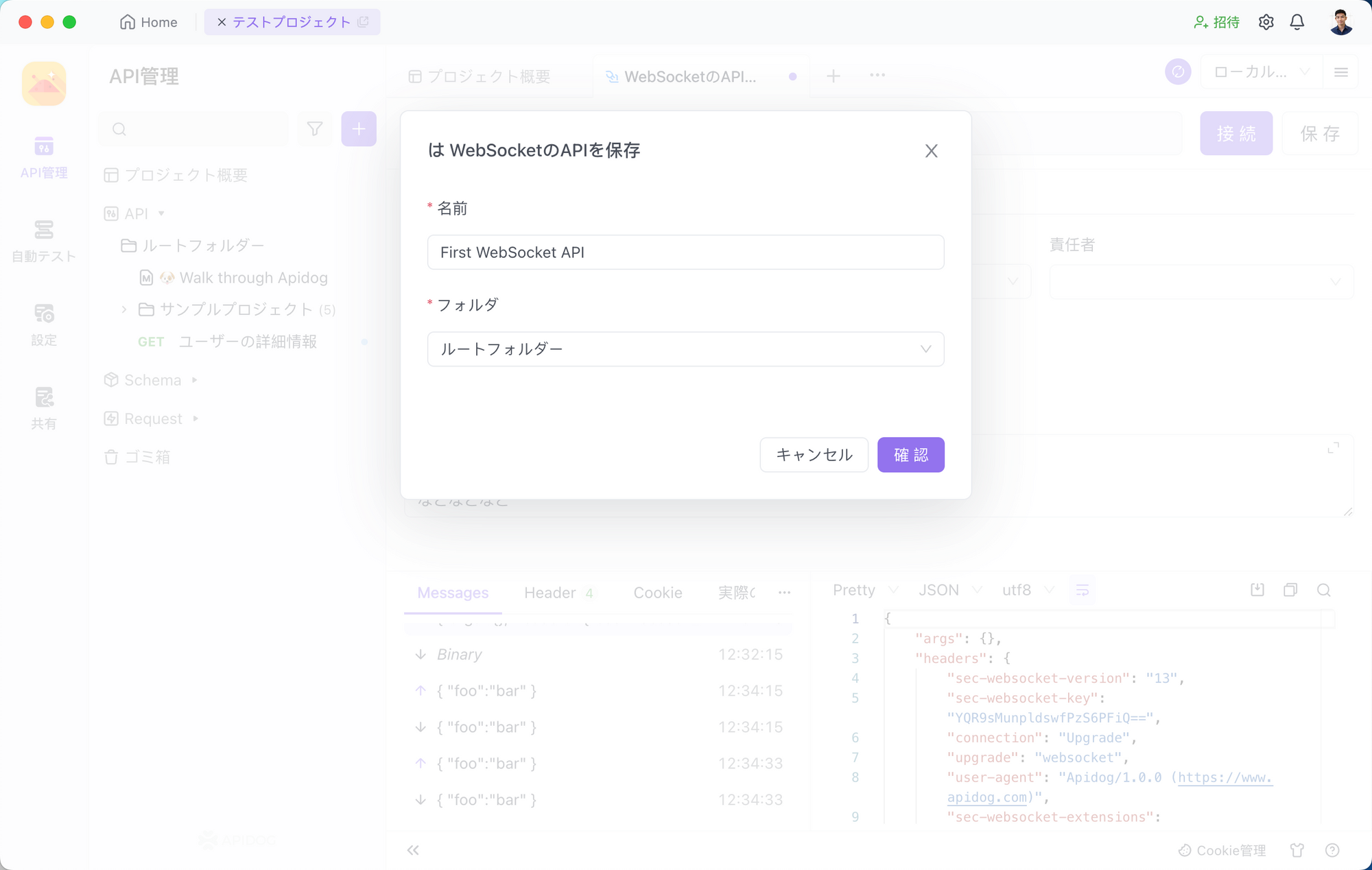
ステップ⒋WebSocket APIを保存する
デバッグした後、「保存」ボタンをクリックしてWebSocket APIを現在のプロジェクトに保存することができます。その後、他のチームメンバーが当該APIにアクセスしたり、デバッグしたりすることができるようになります。