APIのテスト中に、業務の都合によってモックサーバーを作成する必要がある場合がよくあります。それでは、Postmanでモックサーバーを作成するにはどうしたらいいですか?本文では、Postmanでモックサーバーの作り方を皆さんに紹介します。
モックサーバーって何?
モックサーバーとは、実際のサーバーを模した仮想のサーバー環境のことです。APIテストでモックサーバーが必要とされる主な理由は以下の通りです。

- 実際のAPIサーバーが未完成の場合でもテストできる
開発途中のAPIであっても、モックサーバーを立てることでテストを実行できます。
- APIの仕様変更に対応しやすい
モックサーバーは自由に実装を変更できるので、APIの仕様変更に対応しやすくなります。
- 通信エラーや遅延の影響を受けにくい
実際の通信を介さないので、ネットワークの状態に左右されずにテストが行えます。
- 負荷テストがしやすい
大量のリクエスト送信でも安定して受け入れられるので、パフォーマンステストがしやすくなります。
- 自動テストが構築しやすい
事前に想定入力と出力を定義しておけば、自動的にテストを実行できます。
このように、モックサーバーを使うことでAPIテストが容易になり、開発効率を向上させることができます。 テストの全工程で活用することが望ましいと言えます。
Postmanのモックサーバーについて
Postmanは非常に汎用されているAPIテスト用ツールとして、内蔵のモックサーバーがあります。Postmanのモックサーバーは実際のサーバーの動作をシミュレートすることができるので、テストのプロセスをかなり効率化にすることができます。
Postmanモックサーバーの主な機能
Postmanに内蔵されているモックサーバーは、APIテストをより効率的に行うために、非常に便利な機能を提供しています。
- **簡単に実装:**Postmanで数回のクリックだけで、モックサーバーを起動して、APIリクエストの準備を整えます。
- **動的なレスポンス:**リクエストの前Scriptで、JavaScriptを利用して、レスポンスのデータを動的に作成します。
- **複数のモックサンプル:**同じAPIエンドポイントに対して、複数のモックサンプルを生成できます。これにより、開発者はさまざまなシナリオとレスポンスをテストできます。
Postmanのモックサーバーを利用する方法
それでは、Postmanでモックサーバーを利用したい場合は、どうしたらいいですか?次は、Postmanでモックサーバーを簡単にセットアップする操作手順を皆さんに紹介します。
モックサーバーのセットアップ
リクエストを作成:Postmanでリクエストを作成して、それをコレクションの任意のAPIに保存します。
レスポンスの保存:リクエストを送信すると、返してくれたレスポンスを例として保存します。

モックサーバーの作成:サイドバーでコレクションの近くにある「...」をクリックして、「Mock collection」を選択します。そして、名前を入力して、「Create Mock Server」をクリックします。

URLの入れ替え:Postmanによって提供したMock URLをコピーして、それをBase URLに入れ替えます。

モックサーバーのテスト:「Send」ボタンをクリックして、Postmanはモックサーバーから先に保存したレスポンスのサンプルを返します。

モックサーバーの詳細設定
名前付け:モックサーバーの名前を付ける
遅延設定:モックサーバーがレスポンスを返す遅延時間を設定します。
プライバシー設定:モックサーバーをプライベートにするため、Postman APIキーをリクエストのHeaderに追加してから、モックサーバーにリクエストを送信します。

Apidog:より強力なモックサーバーを提供
APIモックを行いたい場合、Apidogは必ず役立ちます。内蔵されているMockサーバーは、非常に直感的な操作で、現実みたいなデータをモックできるようになります。Apidogのモック機能によって、ノーコードでのモックが行えるので、バックエンドのAPI開発が完了するまで待つ必要がなく、すぐAPIモックが返してくれるデータを用いて、開発プロセスを前に進めることができます。
スマートMock
スマートMockとは、設計されたAPIのレスポンスの中のフィールドにMockルール(マッチングルール)が設定されていない場合、Apidogは自動的にスマートMockサーバーを使って、「設定なし」で現実みたいなデータをモックできます。
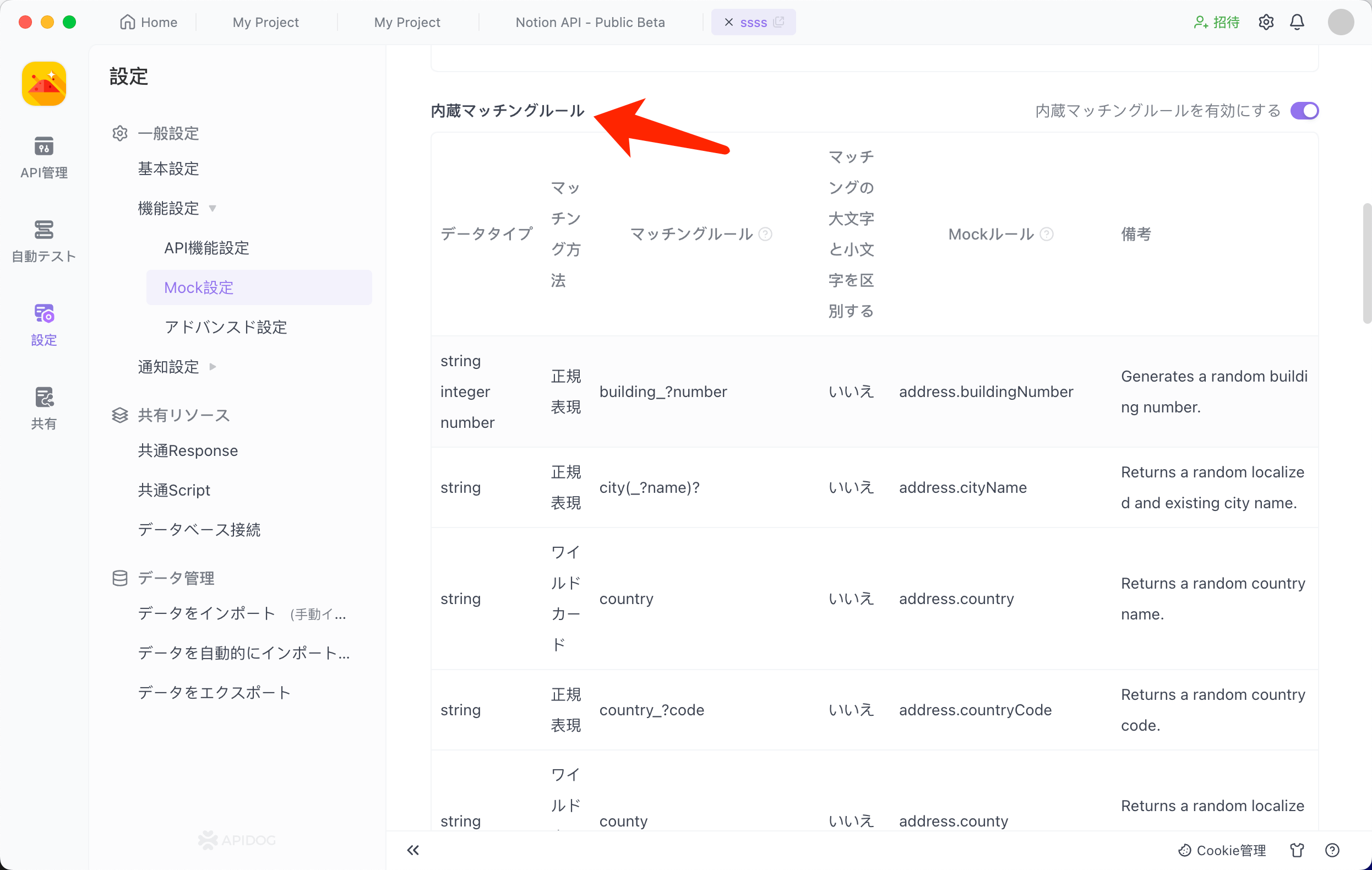
スマートMockのルールは、「プロジェクトの設定」→「機能設定」→「Mock設定」の「内蔵マッチングルール」で確認できます。

ご案内:スマートMockが必要ではない場合は、この機能をオフにすることができます。
カスタムMock
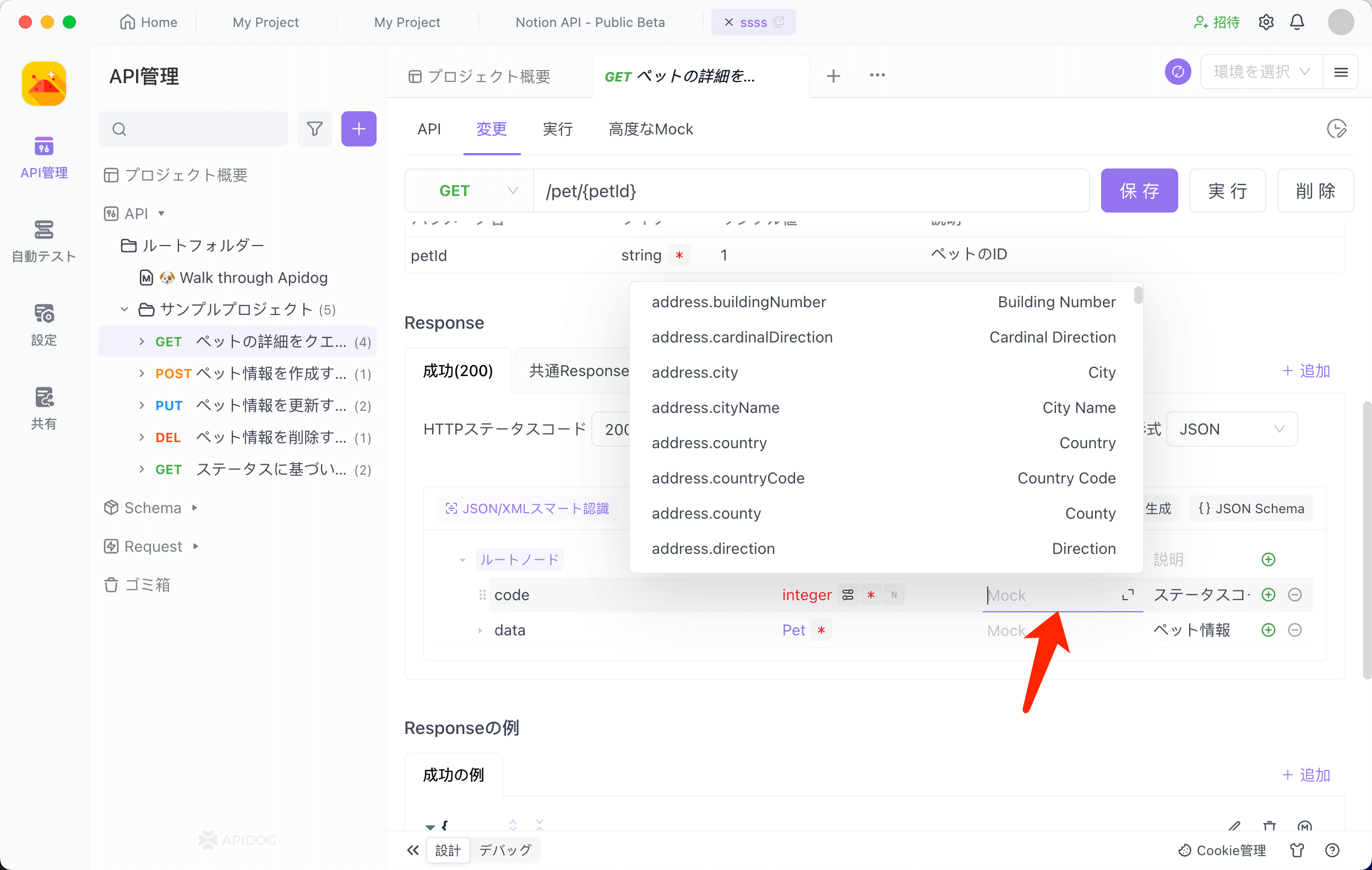
また、APIのレスポンスを設定するときに、Mockルールをカスタマイズすることができます。

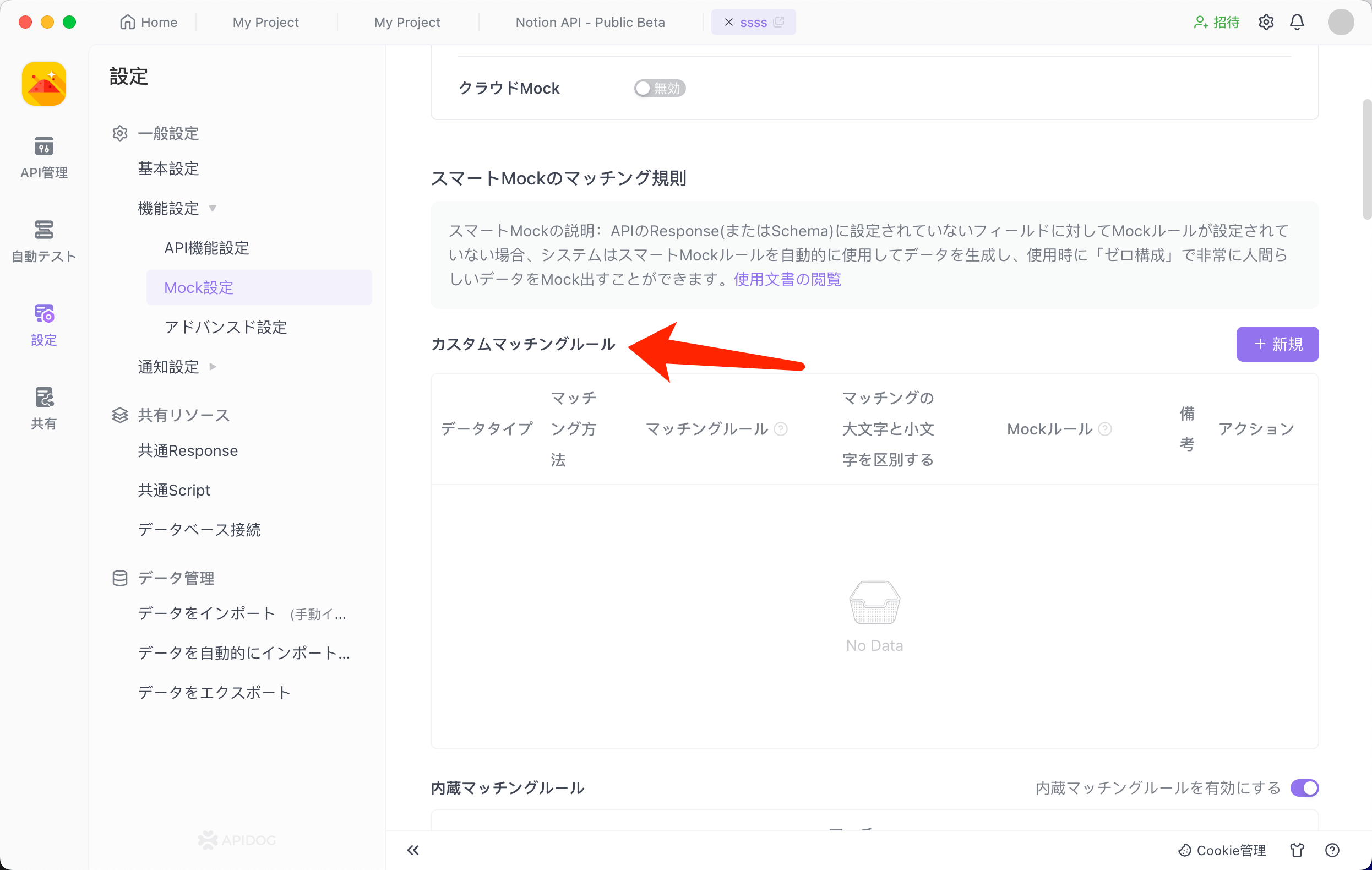
もし、現在のプロジェクトの中の特定のフィールドに同じMockルールが必要となる場合、「プロジェクト設定」→「機能設定」→「Mock設定」でカスタムマッチングルールを設定できます。

高度なMock
時には、Mockが必要となる状況が非常に複雑な場合、上記のスマートMockかカスタムMockが役に立たない場合、高度なMockを使用する必要があります。高度なMock機能には、期待とカスタムScriptが利用できます。
期待
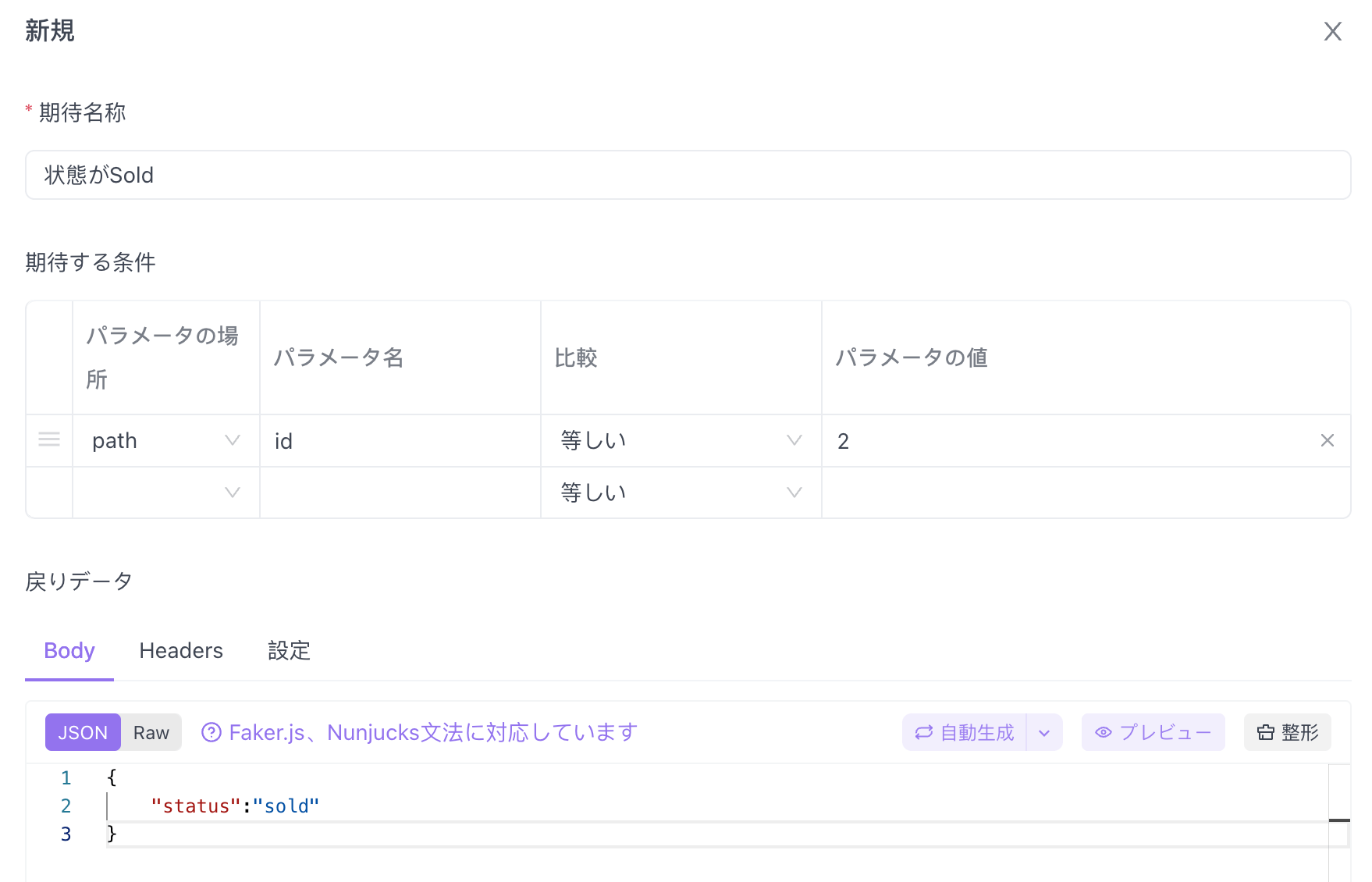
期待する条件:異なるrequestのパラメータによって異なるデータを返します。例えば、次の2つの作成を作成します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
機体の本質は「Mockルールにマッチングすると、ルールに設定したレスポンスを返す」ということです。上記のことを実現するために、高度なMockで期待を2つ新規作成する必要があります。
⒈RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。

⒉RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。

**ご案内:**期待を新規作成する時に、Query、Header、Cookie、Bodyのパラメータの設定もサポートされます。等しい、より小さい、より大きい、存在するなどの条件も設定できます。
MockのカスタムScript
MockにカスタムScriptを作成できる場合、カスタムScriptは期待より柔軟性があると思います。カスタムScriptを利用すると、Requestのパラメータを取得して、具体的な状況に従ってレスポンスの内容を変更できます。
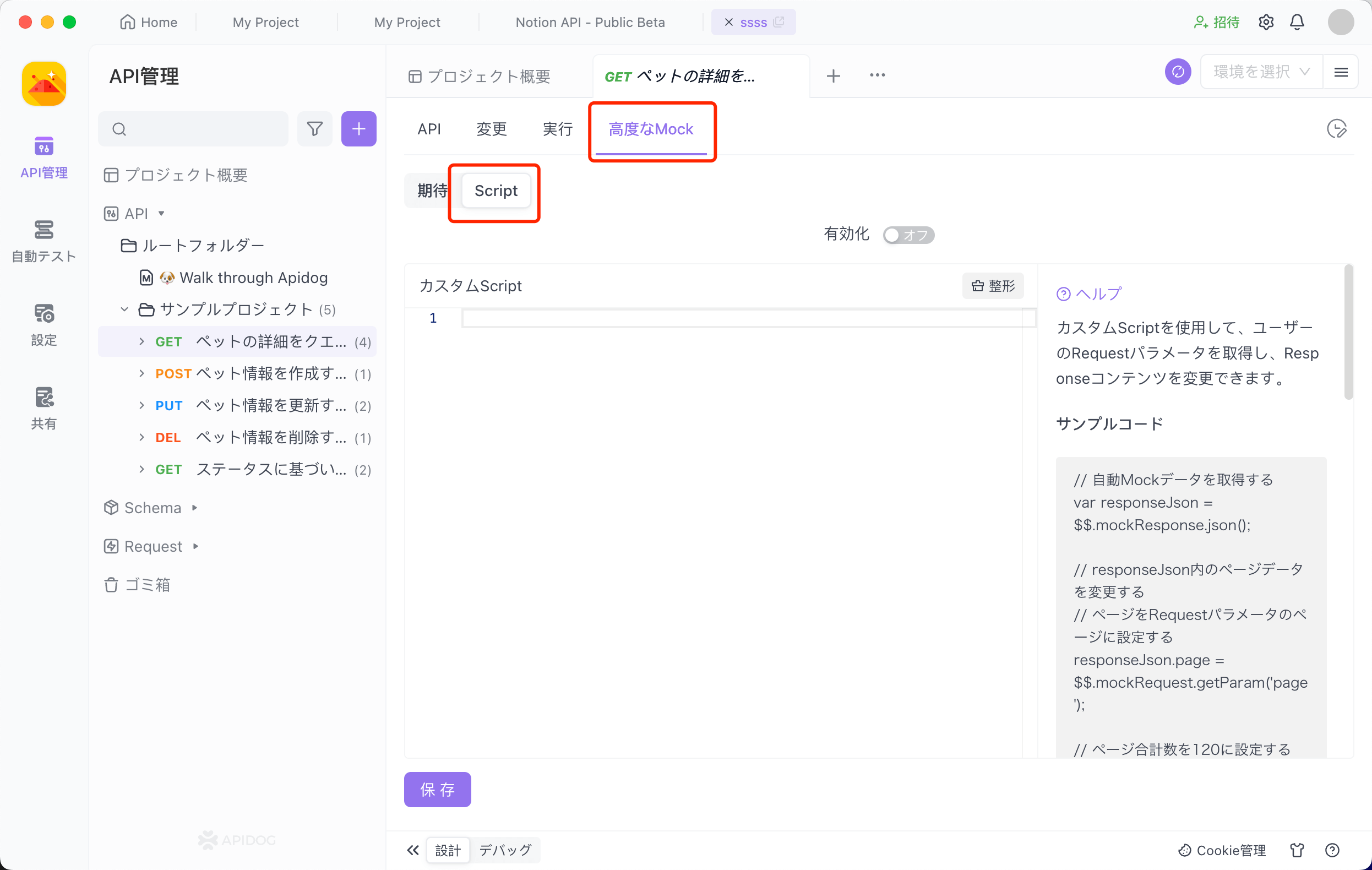
カスタムScriptは、「高度なMock」→「Script」で追加できます。

MockのカスタムScriptを使用して上記と同じようなことを実現する場合:
- RequestのパラメータのIDが1の場合、販売ステータスとしてAvaliableを返します。
- RequestのパラメータのIDが1の場合、販売ステータスとしてSoldを返します。
Scriptは次のようになります:
// スマートMockができたデータを取得する
const responseJson = dog.mockResponse.json()
// パラメータのidを取得する
const id = parseInt(dog.mockRequest.getParam('id'))
if (id === 1) {
responseJson.status = 'available'
}
if (id === 2) {
responseJson.status = 'sold'
}
// dog.mockResponseに修正済みのjsonを書き込む
dog.mockResponse.setBody(responseJson)




