Fetch APIとは、ブラウザ上のJavaScriptからHTTPネットワークリクエストを行うためのインターフェースとして、Webアプリケーションの開発でよく利用されています。本文では、Fetch APIの基本情報を皆さんに解説した上、Fetch APIの使い方をも詳しく皆さんに紹介します。Fetch APIを使ってみたいが、その使い方が分からない方は、ぜひ本記事を参照してください。
Fetch API及びその特徴を
Fetch APIとは、ブラウザ上のJavaScriptからHTTPネットワークリクエストを行うためのインターフェースとして、主に次のような特徴があります。
- XMLHttpRequest(XHR)と比べて直感的なインターフェースを提供している
- Promiseベースの非同期処理設計がされている
- レスポンスデータをStreamで受け取れる
- モダンブラウザの多くで標準実装されている
基本的な使用方法は以下です。
fetch(url, options)
.then(response => {
// レスポンスの処理
})
.catch(error => {
// エラーハンドリング
});
こうした設計から、Fetch APIはAJAXに代わるJavaScriptの標準的なHTTP通信手段として定着しつつあります。非同期処理の実装がしやすくなるなど開発上のメリットも大きいです。
ブラウザ上のアプリケーション開発で、クライアントサイドとサーバー間のHTTP通信を実装する際にはFetch APIを使うことが推奨されています。
Fetchの対応ブラウザ
上記の内容から、現在のブラウザに標準実装されているのはFetchの最も大きな特徴です。それでは、Fetchが対応しているブラウザには何かがありますか?
ご存知のように、現在の世界で主流のブラウザは、IE、Mozilla Firefox、Google Chrome、Safari、Operaといった5つあります。この中でも最近ではGoogle Chromeのシェアが半分以上のシェア率で最も大きく、事実上の標準ブラウザとしての地位を築いています。その一方で古いIEはフェードアウトが進んでおり、マイクロソフト自身もEdgeに移行を推奨している状況です。いずれにしよ、これらの主流のブラウザは、全部Fetch APIに対応しています。
- Chrome 42+
- Firefox 39+
- Safari 10.1+
- Opera 29+
また、次のバージョンのEdgeでもFetch APIがサポートされる予定です。
- Edge 16+
Fetch APIは最新世代のブラウザを中心に広く対応しており、今後対応がさらに広がっていくことが予想されます。標準搭載という利点を生かすためには、できるだけ新しいバージョンのブラウザを利用することをおすすめします。
Fetch APIの基本的な使い方
Fetch APIでHTTPリクエストを送信するには、その実装コードを書かなくていけません。Fetchの実装コードの基本的な書き方は以下のようになります。
// Fetch APIでGETリクエストの例
fetch('https://example.com/api/data')
.then(response => {
return response.json();
})
.then(data => {
// dataを処理
})
.catch(error => {
console.error(error);
});
上記のコードの中で、要点は次:
- fetch() メソッドでリクエストを送信します
- 第一引数にエンドポイントのURL、第二引数にオプションを設定できます
- レスポンスはPromiseを返します
- then() メソッドでレスポンスを処理します
- テキストやJSONなどに変換することができます
- catch() でエラーハンドリングを行います
Promiseチェーンで複数のthen()をつないで処理を順次定義できますが、非同期処理が扱いやすいのが特徴です。
Fetchで利用可能な関数
Fetch APIで利用できる主な関数は、HTTP通信を実現する上で核となります。関数を組み合わせることで、Fetch APIでは様々な形でHTTP通信機能を実現できます。アプリケーションでの要件に応じてAPIの理解と適用が必要不可欠です。
Fetch APIで利用できる主な関数は以下の通りです。
- fetch( ) : HTTPリクエストを送信するためのメイン関数
- 引数にURL、オプションを指定
- Headers() : リクエストヘッダやレスポンスヘッダを操作する
- Request() : リクエストオブジェクトを生成する
- Response() : レスポンスオブジェクトを生成する
- text() : レスポンス本文をテキストとして読み込む
- json() : レスポンスをJSON形式で解析する
- blob() : レスポンス本文をBlobデータとする
- arrayBuffer() : レスポンス本文をArrayBufferで取得
- formData() : FormDataオブジェクトを生成
レスポンスデータの変換やフォーマットの解析など、実装時の必要に応じてこれらの関数を使い分けます。Fetch APIの理解を深める上で習得必須の関数といえます。
Fetch API実装例のサンプルコード
Fetch APIでHTTPリクエストを送信するために、様々な関数を組み合わせる必要がありますが、その使い方への理解をより深めるために、次はサンプルコードに合わせて、リクエスト送信方法とFetch関数の利用方法を解説します。
サンプルコード:
// リクエストヘッダーの生成
const headers = new Headers();
headers.append('Content-Type', 'application/json');
// リクエストの構築
const request = new Request('https://example.com/api', {
method: 'POST',
headers: headers,
body: JSON.stringify({id: 1, name: 'foo'})
});
// リクエスト送信
fetch(request)
.then(response => {
// レスポンス変換
return response.json();
})
.then(data => {
// データ処理
})
.catch(error => {
// エラー処理
});
Headers()でリクエストヘッダーを生成Request()でPOSTリクエストの詳細を構築fetch()に Request オブジェクトを渡して送信- レスポンスを
json()でJSON変換
という具合に、Fetch APIの関数を組み合わせることで柔軟なHTTP通信処理を実装できます。こうした例を参考にしつつ、アプリケーションでの要件に応じてFetch APIの機能を使いこなしていく必要があるでしょう。
Fetch APIの実装コードの自動生成
Fetch APIの実装コードを書くのが面倒くさくて嫌だと思っているかもしれません。その場合は、使いやすいAPI管理ツールのApidogを使って、1クリックだけで、APIの定義書からFetch APIの実装コードを生成してくれます。
また、Apidogというツールは、非常に直感的なUIでAPIを簡単にテストすることもできるため、APIの疎通確認をした上、Fetchの実行コードを生成することで、作業の効率性もかなり向上できるのではないでしょう。
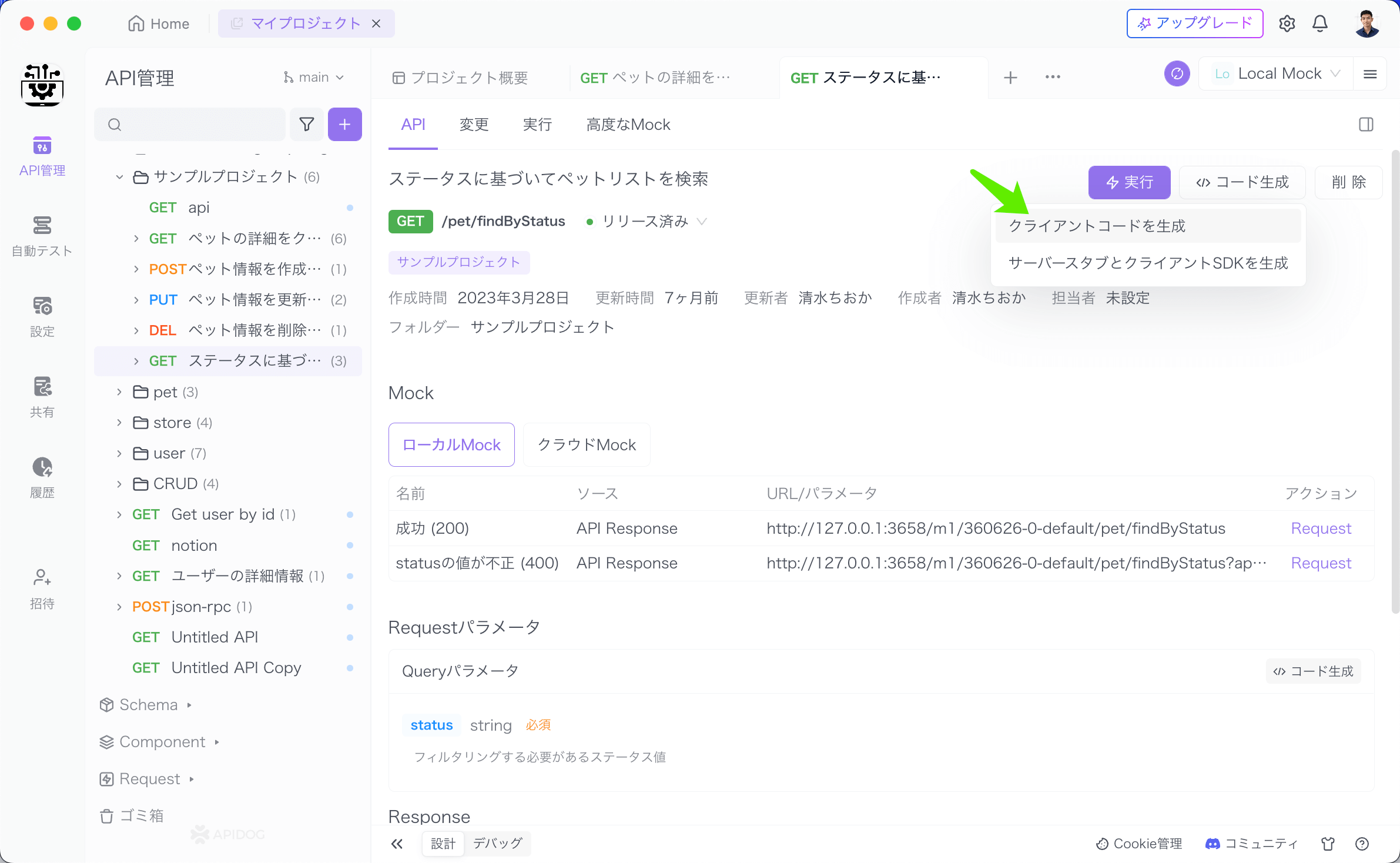
ステップ⒈Apidogで実装したいAPIをクリックして、右側パネルで「コード生成」にガーソルを置き、「クライアントコードを生成」を選択します。

ステップ⒉コード生成ウィンドウで、「JavaScript」を選択し、「Fetch」を選択すると、当該APIのFetch実装コードを生成してくれます。

このように、API定義書から、一瞬で実行可能なFetch実装コードを取得することができます。このコードをコピペすると、作業に直接に利用することもできるので、作業の効率をかなり向上することができるのでしょう。
まとめ
Fetch APIはJavaScriptからHTTP通信を実現するウェブ標準のインターフェイスです。Promiseベースの非同期設計が大きな特徴で、レスポンスデータもストリームで扱えます。実装の際にはfetch()を使用してリクエストを送信し、その後のレスポンス処理を定義していきます。様々なutilityメソッドを組み合わせることで柔軟な通信機能を実装可能です。
ただし、実装コードを一から書くのは非常に労力がかかる作業です。そこで効率的なのが、APIの定義から実装コードを自動生成してくれるツール「Apidog」です。ApidogならGUIベースですぐに対象APIの仕様確認や通信テストが行えます。その上で1クリックだけでFetchを含む各言語のクライアントコードが作成可能です。
開発工数と時間の大幅な削減が実現できるため、Apidogによる自動生成機能を活用したFetch APIの実装が強く推奨されます。